Exercício - Executar testes de carga no Azure Pipelines
Nesta seção, você executará o plano de teste criado no pipeline de versão. O plano de teste usa o Apache JMeter para executar testes de carga.
Veja como executar os testes:
- Procure e confira uma ramificação do Git que implementa os testes.
- Modifique seu pipeline para instalar o JMeter, execute o plano de teste, transforme os resultados em JUnit e publique os resultados no Azure Pipelines.
- Envie sua ramificação para o GitHub, observe a execução dos testes no Azure Pipelines e examine os resultados.
Buscar a ramificação no GitHub
Nesta seção, você buscará a ramificação jmeter no GitHub e fará check-out, ou alternará para, essa ramificação.
Este ramo contém o projeto Space Game com que trabalhou nos módulos anteriores. Também contém uma configuração do Azure Pipelines para começar.
No Visual Studio Code, abra o terminal integrado.
Para baixar uma ramificação chamada
jmeterdo repositório da Microsoft e alternar para essa ramificação, execute os seguintes comandosgit fetchegit checkout:git fetch upstream jmeter git checkout -B jmeter upstream/jmeterLembre-se de que upstream refere-se ao repositório Microsoft GitHub. A configuração do Git do seu projeto compreende o controle remoto upstream porque você configura essa relação quando bifurcou o projeto do repositório da Microsoft e o clonou localmente.
Em breve, você enviará essa ramificação para o repositório GitHub, conhecido como
origin.Opcionalmente, no Visual Studio Code, abra o arquivo azure-pipelines.yml. Revise a configuração inicial.
A configuração é semelhante às que você criou nos módulos anteriores neste caminho de aprendizagem. Ele constrói apenas a configuração de Release do aplicativo. Por uma questão de brevidade, ele omite os gatilhos, aprovações manuais e testes que você configurou nos módulos anteriores.
Observação
Uma configuração mais robusta pode especificar as ramificações que participam do processo de compilação. Por exemplo, para ajudar a verificar a qualidade do código, você pode executar testes de unidade sempre que enviar uma alteração em qualquer ramificação. Você também pode implantar o aplicativo em um ambiente que executa testes mais exaustivos. Mas fazes essa implantação apenas quando existe um pull request, quando há um release candidate, ou quando mesclas código para o ramo principal .
Para obter mais informações, consulte Implementar um fluxo de trabalho de código em seu pipeline de compilação usando o Git e o GitHub e gatilhos de pipeline de compilação.
Opcionalmente, no Visual Studio Code, você pode verificar o arquivo de plano de teste JMeter, LoadTest.jmxe a transformação XLST, JMeter2JUnit.xsl. O arquivo XLST transforma a saída JMeter em JUnit para que o Azure Pipelines possa visualizar os resultados.
Adicionar variáveis aos Pipelines do Azure
O plano de teste original da equipa fornece um valor em código rígido para o nome do host do site Space Game que opera no ambiente de estágio .
Para tornar o plano de teste mais flexível, sua versão usa uma propriedade JMeter. Pense em uma propriedade como uma variável que você pode definir a partir da linha de comando.
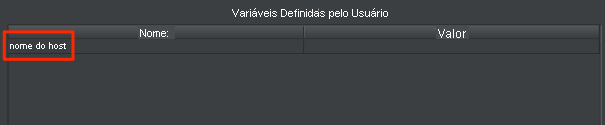
Veja como a variável hostname é definida no JMeter:

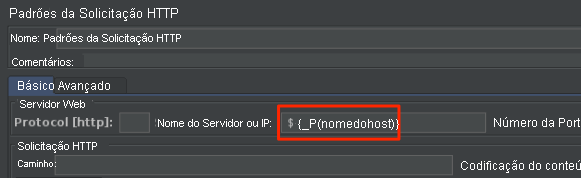
Veja como a variável hostname usa a função __P para ler a variável hostname.

O arquivo de plano de teste correspondente, LoadTest.jmx, especifica essa variável e a usa para definir o nome do host.
Ao executar o JMeter a partir da linha de comando, você usa o argumento -J para definir a propriedade hostname. Aqui está um exemplo:
apache-jmeter-5.4.3/bin/./jmeter -n -t LoadTest.jmx -o Results.xml -Jhostname=tailspin-space-game-web-staging-1234.azurewebsites.net
Aqui, você define a variável STAGING_HOSTNAME no Azure Pipelines. Essa variável aponta para o nome do host do seu site que é executado no Serviço de Aplicação em seu ambiente de de preparação. Você também define o jmeterVersion para especificar a versão do JMeter a ser instalada.
Quando o agente é executado, essas variáveis são exportadas automaticamente para o agente como variáveis de ambiente, para que a configuração do pipeline possa executar o JMeter da seguinte maneira:
apache-jmeter-5.4.3/bin/./jmeter -n -t LoadTest.jmx -o Results.xml -Jhostname=$(STAGING_HOSTNAME)
Vamos adicionar as variáveis do pipeline agora, antes de atualizar a configuração do seu pipeline. Para tal:
No Azure DevOps, vá para o seu projeto Space Game - web - testes não funcionais.
Em Pipelines, selecione Biblioteca.
Selecione o grupo de variáveis Release.
Em Variáveis, selecione + Adicionar.
Para o nome da variável, digite STAGING_HOSTNAME. Para o seu valor, insira a URL da instância do Serviço de Aplicativo que corresponde ao seu ambiente de preparação , como tailspin-space-game-web-staging-1234.azurewebsites.net.
Importante
Não inclua os prefixos de protocolo
http://ouhttps://no seu valor. O JMeter fornece o protocolo quando os testes são executados.Adicione uma segunda variável chamada jmeterVersion. Para o seu valor, especifique 5.4.3.
Observação
Esta é a versão do JMeter que usamos pela última vez para testar este módulo. Para obter a versão mais recente, consulte Download Apache JMeter.
Para salvar sua variável no pipeline, selecione Salvar na parte superior da página.
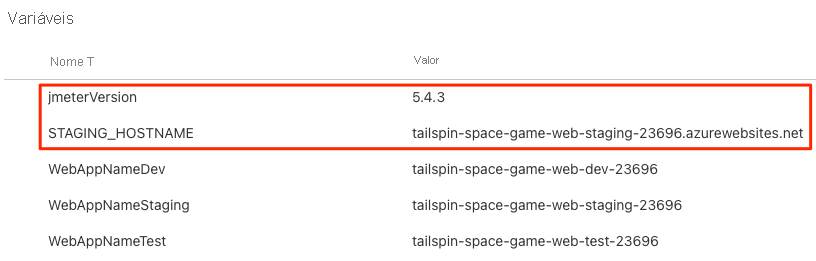
Seu grupo de variáveis é semelhante ao mostrado na imagem a seguir:

Modificar a configuração do pipeline
Nesta seção, você modificará o pipeline para executar seus testes de carga durante a fase de preparo no estágio.
No Visual Studio Code, abra o arquivo azure-pipelines.yml. Em seguida, modifique o arquivo da seguinte maneira:
Dica
Você pode substituir o arquivo inteiro ou apenas atualizar a parte realçada.
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Test' displayName: 'Deploy to the test environment' dependsOn: Dev jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: test variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameTest)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Staging' displayName: 'Deploy to the staging environment' dependsOn: Test jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: staging variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameStaging)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - job: RunLoadTests dependsOn: Deploy displayName: 'Run load tests' pool: vmImage: 'ubuntu-20.04' variables: - group: Release steps: - script: | wget -c archive.apache.org/dist/jmeter/binaries/apache-jmeter-$(jmeterVersion).tgz tar -xzf apache-jmeter-$(jmeterVersion).tgz displayName: 'Install Apache JMeter' - script: apache-jmeter-$(jmeterVersion)/bin/./jmeter -n -t LoadTest.jmx -o Results.xml -Jhostname=$(STAGING_HOSTNAME) displayName: 'Run Load tests' - script: | sudo apt-get update sudo apt-get install xsltproc xsltproc JMeter2JUnit.xsl Results.xml > JUnit.xml displayName: 'Transform JMeter output to JUnit' - task: PublishTestResults@2 inputs: testResultsFormat: JUnit testResultsFiles: JUnit.xmlAqui está um resumo das alterações:
- O trabalho
RunLoadTestsfaz testes de carga a partir de um agente Linux. - O trabalho
RunLoadTestsdepende do trabalhoDeploypara garantir que os trabalhos sejam executados na ordem correta. Você precisa implantar o site no Serviço de Aplicativo antes de executar os testes de carga. Se você não especificar essa dependência, os trabalhos dentro do estágio poderão ser executados em qualquer ordem ou em paralelo. - A primeira tarefa
scriptbaixa e instala o JMeter. A variável de pipelinejmeterVersionespecifica a versão do JMeter a ser instalada. - A segunda tarefa
scriptexecuta o JMeter. O argumento-Jdefine a propriedadehostnameno JMeter lendo a variávelSTAGING_HOSTNAMEdo pipeline. - A terceira tarefa
scriptinstala xsltproc, um processador XSLT, e transforma a saída JMeter em JUnit. - A tarefa
PublishTestResults@2publica o relatório JUnit que resulta, JUnit.xml, na pipeline. Os Pipelines do Azure podem ajudá-lo a visualizar os resultados do teste.
- O trabalho
No terminal integrado, adicione azure-pipelines.yml ao índice, confirme as alterações e envie a ramificação para o GitHub.
git add azure-pipelines.yml git commit -m "Run load tests with Apache JMeter" git push origin jmeter
Assista ao Azure Pipelines executar os testes
Aqui, você verá o pipeline funcionar. Você verá os testes de carga a serem executados durante a Fase de Staging.
No Azure Pipelines, vá para a compilação e rastreie-a à medida que é executada.
Durante de preparação, você verá os testes de carga executados após a implantação do site.
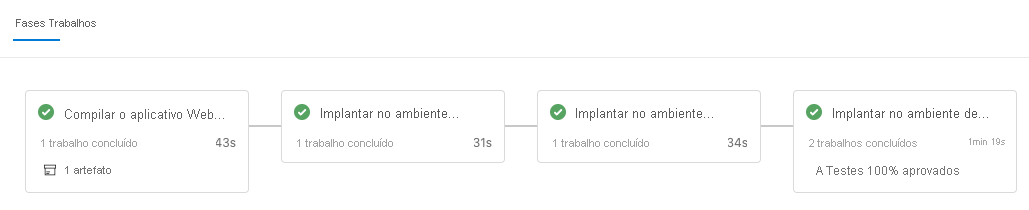
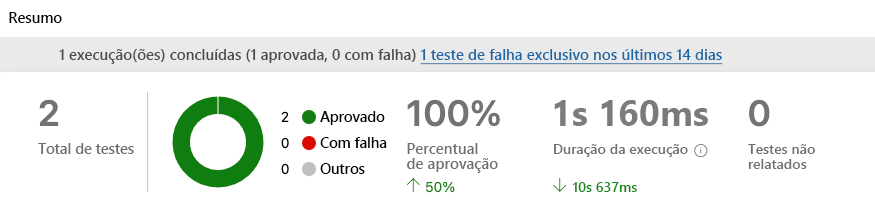
Depois que a compilação terminar, vá para a página de resumo.

Você vê que a implantação e os testes de carga foram concluídos com êxito.
Perto do topo da página, anote o resumo.
Você vê que o artefato de construção para o site Space Game é publicado como de costume. Observe também a seção Testes e cobertura, que mostra que os testes de carga foram aprovados.

Selecione o resumo do teste para ver o relatório completo.
O relatório mostra que ambos os testes foram aprovados.

Se algum teste falhasse, você veria resultados detalhados da falha. A partir desses resultados, você pode investigar a origem da falha.
Lembre-se de que o arquivo XSLT produz um arquivo JUnit chamado JUnit.xml. O arquivo JUnit responde a estas duas perguntas:
- O tempo médio de solicitação é inferior a um segundo?
- Menos de 10% das solicitações levam mais de um segundo para serem concluídas?
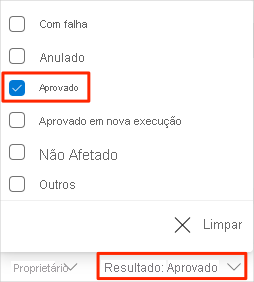
O relatório prova que estes requisitos estão preenchidos. Para ver mais detalhes, selecione a seta Resultado no relatório. Em seguida, certifique-se de que apenas Passed está selecionado.

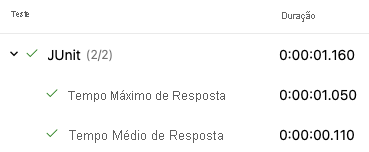
Você vê que os casos de teste Tempo Médio de Resposta e Tempo de Resposta Máximo foram bem-sucedidos.

Observação
Você está usando o plano de Serviço de Aplicação B1, que é executado na camada Básica . Este plano destina-se a aplicações com baixos requisitos de tráfego, tais como aplicações num ambiente de teste. Devido a esse plano, o desempenho do seu site pode ser menor do que você espera. Na prática, escolherias um plano para o ambiente de preparação que mais se aproximasse do teu ambiente de produção. Por exemplo, os planos Standard e Premium são para cargas de trabalho de produção. Eles são executados em instâncias de máquina virtual dedicadas.