Exercício - Execute os testes da interface do usuário localmente e no pipeline
Antes de Andy e Amita executarem seus testes no pipeline, eles querem verificar se seus novos testes de interface do usuário fazem o que deveriam. Nesta seção, você seguirá executando os testes da interface do usuário do Selenium primeiro localmente e depois no pipeline.
Escrever testes automatizados é um processo iterativo, assim como escrever qualquer outro tipo de código. Para seus próprios aplicativos, você provavelmente precisará tentar algumas abordagens, consultar a documentação de referência e o código de exemplo e corrigir erros de compilação.
Opcional: Instale o driver Selenium para Microsoft Edge
Siga esta seção se quiser ver os testes executados localmente no Microsoft Edge.
O pacote NuGet para Chrome e Firefox instala o software do driver no diretório bin , juntamente com o código de teste compilado. Para o Edge, você precisa instalar manualmente o driver. Para tal:
Instale o Microsoft Edge.
Abra o Edge e navegue até
edge://settings/help. Anote o número da versão. Eis um exemplo:
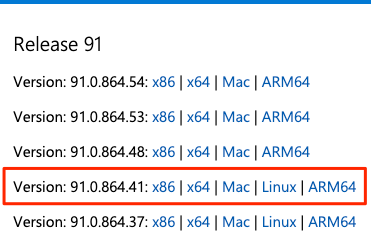
Navegue até a página de downloads do driver do Microsoft Edge e baixe o driver que corresponde ao número da versão do Edge. Eis um exemplo:

Extraia o arquivo .zip para o diretório bin/Release/net6.0 no diretório Tailspin.SpaceGame.Web.UITests do seu projeto. Crie esses diretórios se eles não existirem.
No macOS, talvez seja necessário atualizar a política do sistema para permitir que o msedgedriver seja executado. Para fazer isso, no Visual Studio Code, execute o seguinte spctl comando do terminal:
spctl --add Tailspin.SpaceGame.Web.UITests/bin/Release/net6.0/msedgedriver
Exportar variáveis de ambiente
Mais adiante neste módulo, você executará testes do Selenium no Windows Server 2019. A documentação lista o software pré-instalado para você.
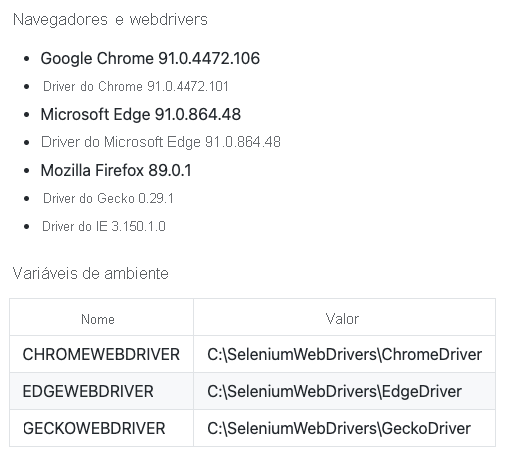
A seção Selenium Web Drivers lista as versões do driver Selenium que estão disponíveis para Chrome, Firefox e Edge. Eis um exemplo:

Para cada driver, você tem a variável de ambiente que mapeia para o local desse driver. Por exemplo, ChromeWebDriver mapeia para a localização do driver do Chrome.
O código de testes de unidade já está configurado para ler essas variáveis de ambiente. Essas variáveis dizem ao Selenium onde encontrar os arquivos executáveis do driver. Para executar os testes de unidade localmente, você precisa exportar essas mesmas variáveis de ambiente.
No Visual Studio Code, vá para o terminal. Em seguida, execute estes comandos. Substitua o caminho mostrado pelo caminho completo para seu projeto mslearn-tailspin-spacegame-web-deploy .
Importante
Certifique-se de executar esses comandos e definir as variáveis de ambiente na mesma janela do terminal que você usa para executar os testes.
driverDir="C:\Users\user\mslearn-tailspin-spacegame-web-deploy\Tailspin.SpaceGame.Web.UITests\bin\Release\net6.0"
export ChromeWebDriver=$driverDir
export EdgeWebDriver=$driverDir
export GeckoWebDriver=$driverDir
Executar os testes da interface do usuário localmente
O Setup método em HomePageTest.cs navega para a página inicial do Space Game depois de definir a driver variável membro.
Embora você possa codificar a URL do site, aqui lemos a URL de uma variável de ambiente chamada SITE_URL. Dessa forma, você pode executar os testes várias vezes em URLs diferentes.
// Navigate to the site.
// The site name is stored in the SITE_URL environment variable to make
// the tests more flexible.
string url = Environment.GetEnvironmentVariable("SITE_URL");
driver.Navigate().GoToUrl(url + "/");
Como você ainda não implantou o site do Jogo Espacial em seu ambiente do Serviço de Aplicativo, usará o site que a Microsoft hospeda para executar os testes localmente.
Para executar os testes localmente:
No Visual Studio Code, vá para o terminal integrado e abra uma nova janela do terminal.
Execute os seguintes comandos na nova janela do terminal.
dotnet build --configuration Release dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebAnote o link do site local, neste exemplo é
http://localhost:5000.Volte para a janela do terminal onde você definiu as variáveis de ambiente na etapa anterior e verifique se você está no diretório raiz do seu projeto. Eis um exemplo:
cd ~/mslearn-tailspin-spacegame-web-deployExporte a
SITE_URLvariável de ambiente. Use o link de execução local que você obteve da etapa anterior.export SITE_URL="http://localhost:5000"Essa variável aponta para o site Space Game que a Microsoft hospeda.
Execute os testes da interface do usuário.
dotnet test --configuration Release Tailspin.SpaceGame.Web.UITestsEsse código executa os testes localizados no projeto Tailspin.SpaceGame.Web.UITests .
À medida que os testes são executados, um ou mais navegadores aparecem. O Selenium controla cada navegador e segue as etapas de teste que você definiu.
Nota
Não se preocupe se os três navegadores não aparecerem. Por exemplo, não verá os testes executados no Chrome se não tiver o Chrome instalado ou se tiver uma versão incompatível. Ver apenas um navegador irá ajudá-lo a ter confiança de que os seus testes estão a funcionar. Na prática, em seu ambiente de desenvolvimento local, você pode querer configurar todos os navegadores contra os quais deseja testar. Essa configuração permitirá que você verifique se os testes se comportam como esperado em cada configuração antes de executar os testes no pipeline.
A partir do terminal, trace a saída de cada teste. Observe também o resumo da execução do teste no final.
Este exemplo mostra que, de nove testes, todos os nove testes foram bem-sucedidos e zero testes foram ignorados:
Passed! - Failed: 0, Passed: 9, Skipped: 0, Total: 9, Duration: 5 s
Adicionar a variável SITE_URL ao Azure Pipelines
Anteriormente, você define a SITE_URL variável de ambiente localmente para que seus testes saibam para onde apontar cada navegador. Você pode adicionar essa variável ao Azure Pipelines. O processo é semelhante à forma como você adicionou variáveis para suas instâncias do Serviço de Aplicativo. Quando o agente é executado, essa variável é exportada automaticamente para o agente como uma variável de ambiente.
Vamos adicionar a variável de pipeline agora, antes de atualizar sua configuração de pipeline. Para tal:
No Azure DevOps, vá para o seu projeto Space Game - web - Functional tests .
Em Pipelines, selecione Biblioteca.
Selecione o grupo de variáveis Release .
Em Variáveis, selecione + Adicionar.
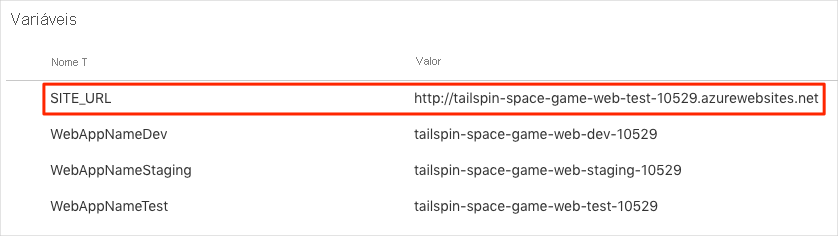
Para o nome da variável, digite SITE_URL. Como valor, insira a URL da instância do Serviço de Aplicativo que corresponde ao seu ambiente de teste , como http://tailspin-space-game-web-test-10529.azurewebsites.net.
Perto da parte superior da página, selecione Salvar para salvar sua variável no pipeline.
Seu grupo variável deve ser semelhante a este:

Modificar a configuração do pipeline
Nesta seção, você modifica a configuração do pipeline para executar os testes da interface do usuário do Selenium durante o estágio de teste .
No Visual Studio Code, abra o arquivo azure-pipelines.yml . Em seguida, modifique o arquivo assim:
Gorjeta
Este ficheiro contém algumas alterações, pelo que recomendamos que substitua todo o ficheiro pelo que vê aqui.
trigger: - '*' variables: buildConfiguration: 'Release' dotnetSdkVersion: '6.x' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '$(System.DefaultWorkingDirectory)/**/Tailspin.SpaceGame.Web.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Test' displayName: 'Deploy to the test environment' dependsOn: Dev jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: test variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameTest)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - job: RunUITests dependsOn: Deploy displayName: 'Run UI tests' pool: vmImage: 'windows-2019' variables: - group: 'Release' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--configuration $(buildConfiguration)' projects: '$(System.DefaultWorkingDirectory)/**/*UITests.csproj' - task: DotNetCoreCLI@2 displayName: 'Run unit tests - $(buildConfiguration)' inputs: command: 'test' arguments: '--no-build --configuration $(buildConfiguration)' publishTestResults: true projects: '$(System.DefaultWorkingDirectory)/**/*UITests.csproj' - stage: 'Staging' displayName: 'Deploy to the staging environment' dependsOn: Test jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: staging variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameStaging)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'O ficheiro inclui estas três alterações:
A
dotnetSdkVersionvariável é movida para a parte superior do arquivo para que vários estágios possam acessá-la. Aqui, o estágio Build e o estágio Test exigem esta versão do .NET Core.O estágio Build publica apenas o pacote do site Space Game como o artefato de construção. Anteriormente, você publicou os artefatos assim:
- task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: trueEssa tarefa gera dois artefatos de construção: o pacote do site do Space Game e os testes compilados da interface do usuário. Criamos os testes da interface do usuário durante o estágio de compilação para garantir que eles sejam compilados durante o estágio de teste , mas não precisamos publicar o código de teste compilado. Nós o construímos novamente durante o estágio de teste , quando os testes são executados.
O estágio de teste inclui um segundo trabalho que cria e executa os testes. Esse trabalho é semelhante ao que você usou em Executar testes de qualidade em seu pipeline de compilação usando o módulo Pipelines do Azure. Nesse módulo, você executou testes NUnit que verificaram a funcionalidade de filtragem da tabela de classificação.
Lembre-se de que um trabalho de implantação é um tipo especial de trabalho que desempenha um papel importante em seus estágios de implantação. O segundo trabalho é um trabalho normal que executa os testes do Selenium em um agente do Windows Server 2019. Embora usemos um agente Linux para criar o aplicativo, aqui usamos um agente do Windows para executar os testes da interface do usuário. Usamos um agente do Windows porque o Amita executa testes manuais no Windows, e é isso que a maioria dos clientes usa.
O
RunUITeststrabalho depende doDeploytrabalho para garantir que os trabalhos sejam executados na ordem correta. Você implantará o site no Serviço de Aplicativo antes de executar os testes da interface do usuário. Se você não especificar essa dependência, os trabalhos dentro do estágio poderão ser executados em qualquer ordem ou em paralelo.
No terminal integrado, adicione azure-pipelines.yml ao índice, confirme as alterações e envie a ramificação para o GitHub.
git add azure-pipelines.yml git commit -m "Run Selenium UI tests" git push origin selenium
Veja o Azure Pipelines a executar os testes
Aqui, você assiste ao pipeline correr. O pipeline executa os testes da interface do usuário do Selenium durante o estágio de teste .
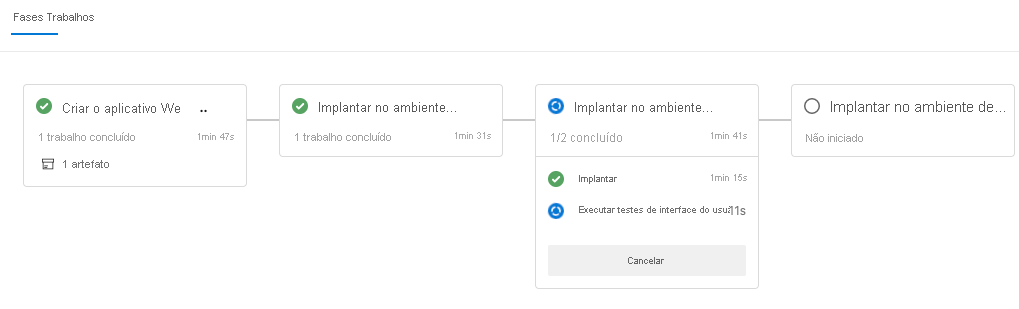
No Azure Pipelines, vá para a compilação e rastreie-a à medida que é executada.
Durante a compilação, você vê os testes automatizados executados depois que o site é implantado.

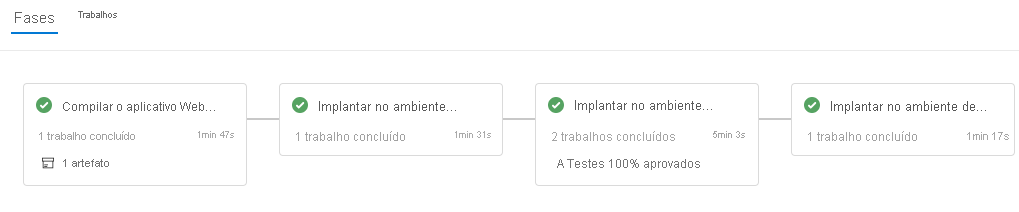
Depois que a compilação terminar, vá para a página de resumo.

Observe que a implantação e os testes da interface do usuário foram concluídos com êxito.
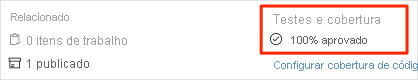
Perto do topo da página, anote o resumo.
Você observa que o artefato de construção para o site Space Game é publicado como sempre. Observe também a seção Testes e cobertura , que mostra que os testes de selênio passaram.

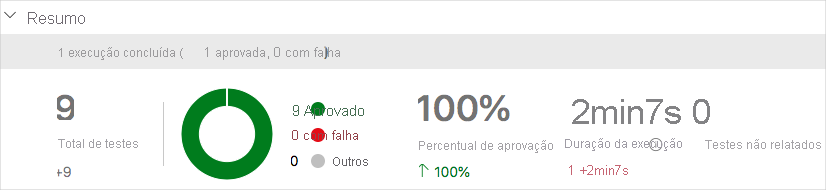
Selecione o resumo do teste para ver o relatório completo.
O relatório mostra que todos os nove testes foram aprovados. Esses testes incluem três testes em três navegadores.

Se algum teste falhar, você obterá resultados detalhados da falha. A partir daí, você pode investigar a origem da falha, corrigi-la localmente e, em seguida, enviar as alterações necessárias para fazer com que os testes passem no pipeline.
Amita: Essa automação é empolgante! Agora tenho testes de interface do usuário que posso executar no pipeline. Os testes irão realmente poupar-nos tempo a longo prazo. Também tenho um padrão a seguir para adicionar mais testes. O melhor de tudo é que os testes da interface do usuário nos dão mais confiança na qualidade do nosso código.
Andy: Tudo verdade. Lembre-se, testes que você executa repetidamente manualmente são bons candidatos para automação. Boa sorte adicionando mais. Se você ficar preso ou precisar de um revisor de código, você sabe onde me encontrar.