Exercício – Criar uma Aplicação Web Estática do Azure
Neste exercício, irá criar uma instância das Aplicações Web Estáticas do Azure, incluindo uma ação do GitHub Actions que irá automaticamente compilar e publicar a sua aplicação.
Criar uma aplicação Web estática
Agora que criou o seu repositório do GitHub, pode criar uma instância das Aplicações Web Estáticas a partir do portal do Azure.
Este módulo usa a área restrita do Azure para fornecer uma assinatura gratuita e temporária do Azure que você pode usar para concluir o exercício. Antes de avançar, certifique-se de que ativou o sandbox no topo desta página.
O sandbox do Azure que ativou permite-lhe utilizar os serviços do Azure sem incorrer em custos.
Instalar a extensão Aplicações Web Estáticas do Azure para o Visual Studio Code
Aceda ao Visual Studio Marketplace e instale a extensão Aplicações Web Estáticas do Azure do Visual Studio Code.
Quando a guia de extensão for carregada no Visual Studio Code, selecione o botão Instalar .
Após a conclusão da instalação, selecione Reiniciar para atualizar , se solicitado.
Iniciar sessão no Azure no Visual Studio Code
No Visual Studio Code, entre no Azure selecionando Exibir>Paleta de Comandos e inserindo Azure: Entrar.
Importante
Inicie sessão no Azure com a mesma conta utilizada para criar o sandbox. A sandbox dá-lhe acesso a uma Subscrição de Assistente.
Siga as instruções para copiar e colar o código fornecido no seu browser, que autentica a sua sessão do Visual Studio Code.
Selecionar a Subscrição
Abra o Visual Studio Code e selecione Arquivo > Abrir e abra o repositório clonado para seu computador no editor.
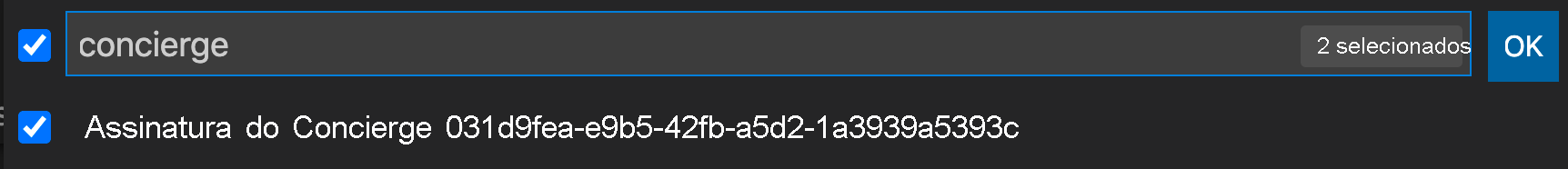
Verifique se você filtrou suas assinaturas do Azure para incluir a Assinatura do Concierge abrindo a paleta de comandos, digitando e pressionando
Azure: Select SubscriptionsEnter.Selecione Assinatura do concierge e pressione Enter.

Criar uma aplicação Web estática
Abra o Visual Studio Code e selecione Arquivo > Abrir para abrir o repositório clonado para seu computador no editor.
No Visual Studio Code, selecione o logótipo do Azure na Barra de Atividade para abrir a janela de extensões do Azure.

Nota
É preciso iniciar sessão no Azure e no GitHub. Se ainda não tiver sessão iniciada no Azure e no GitHub a partir do Visual Studio Code, a extensão irá pedir-lhe que a inicie durante o processo de criação.
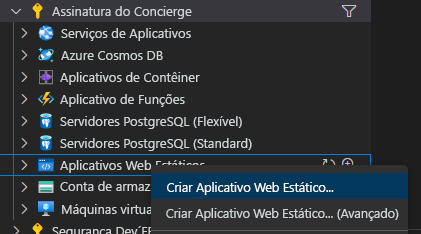
Coloque o mouse sobre o cabeçalho Static Web Apps, clique com o botão direito do mouse e selecione Create Static Web App.

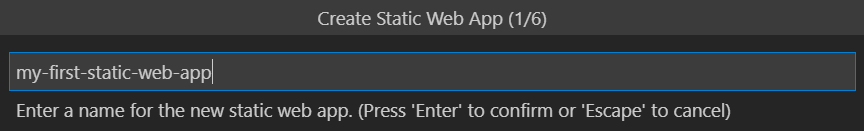
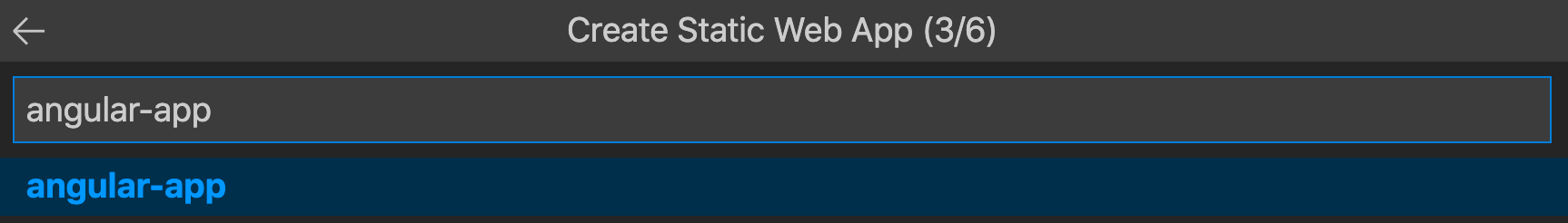
Introduza my-first-static-web-app e prima Enter.

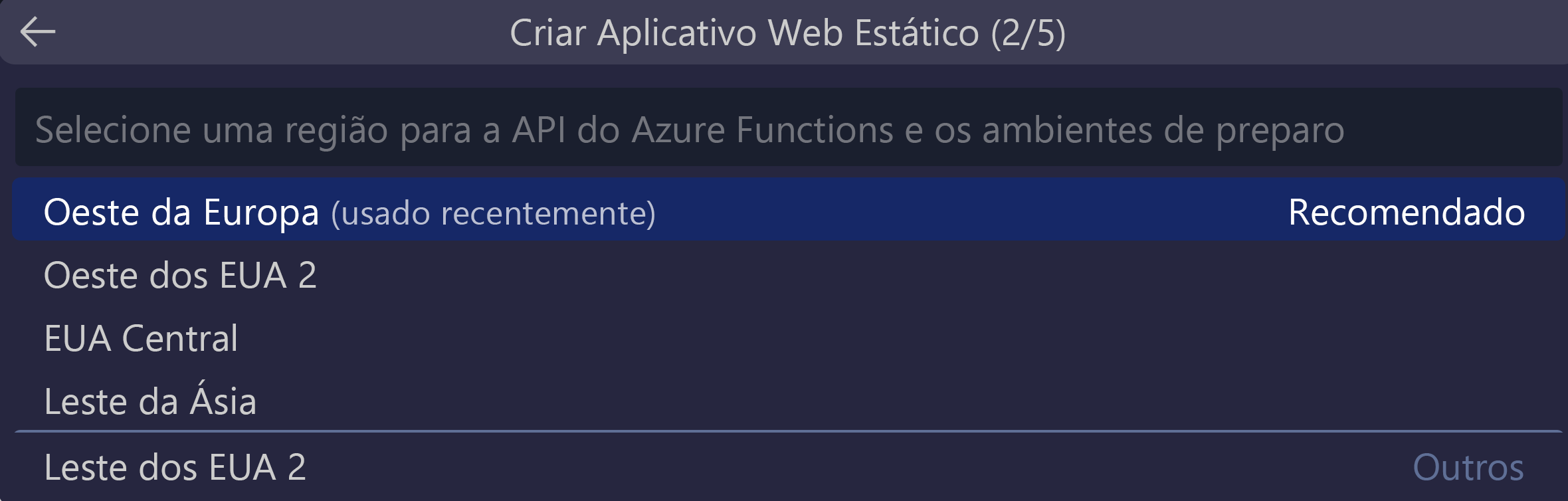
Selecione a sua localização e prima Enter.

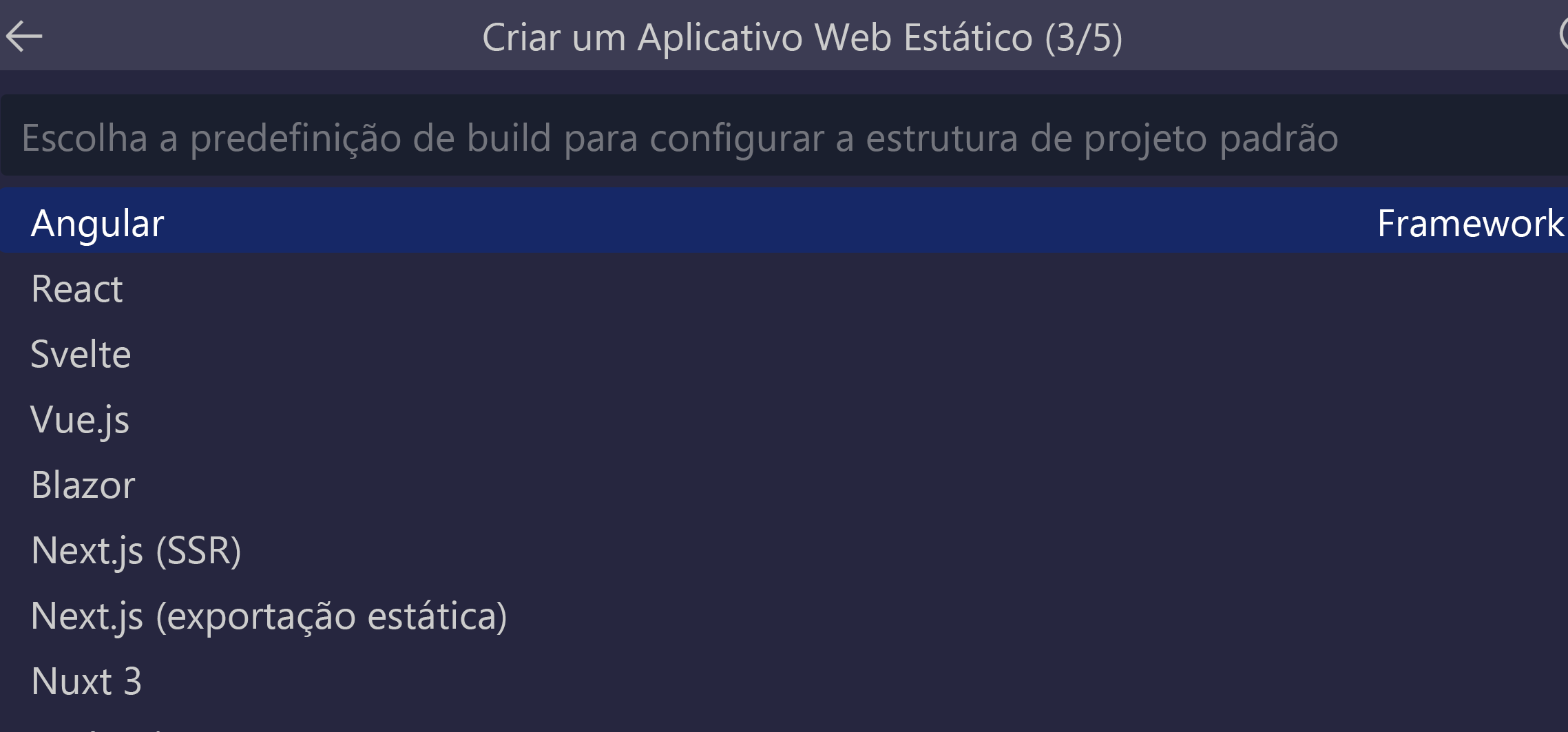
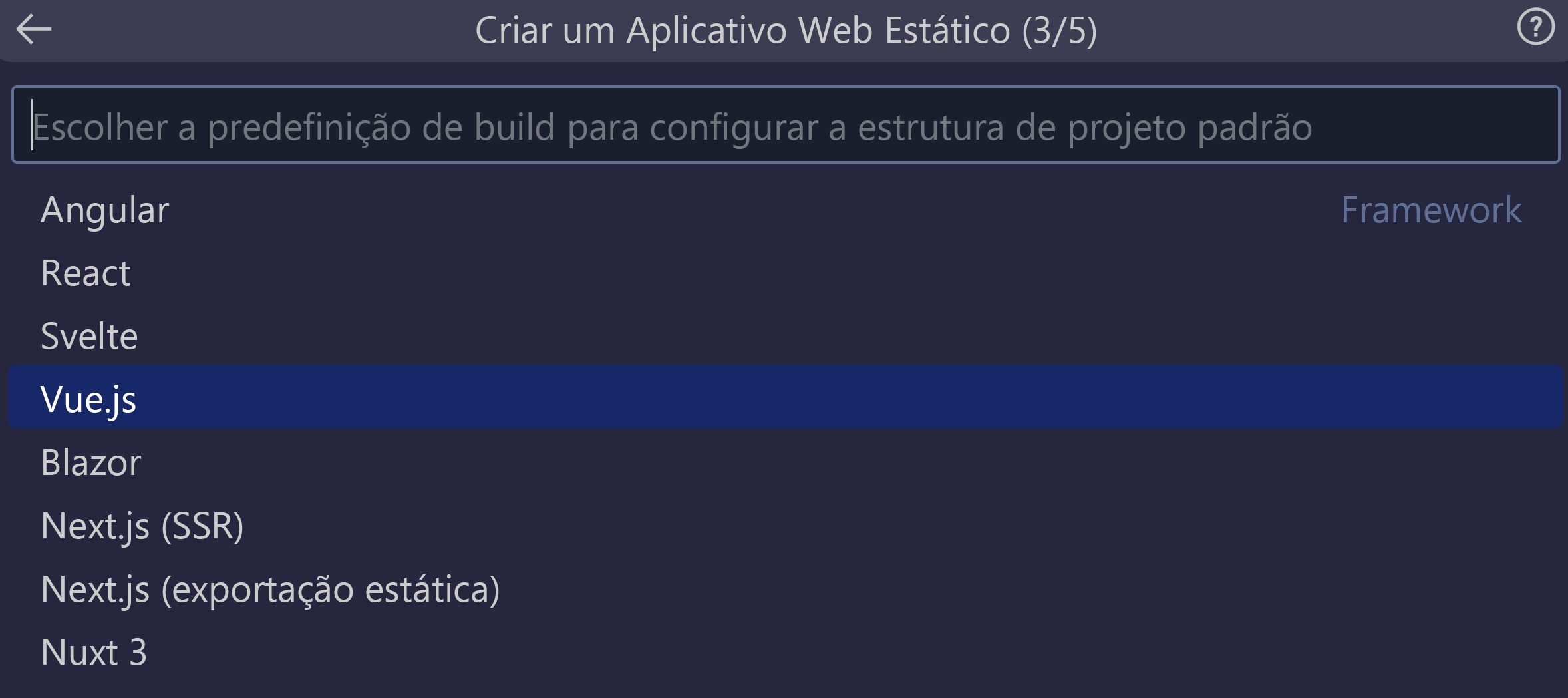
Selecione a opção Angular e pressione Enter

Digite /angular-app como o local para o código do aplicativo e pressione Enter.

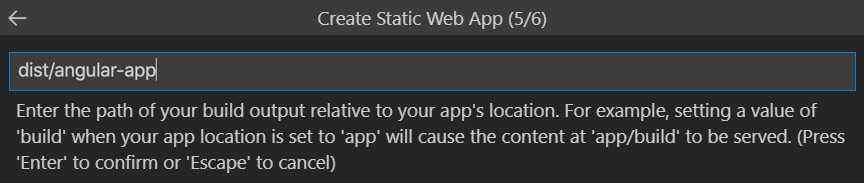
Insira dist/angular-app como o local de saída de compilação onde os arquivos são criados para produção em seu aplicativo e pressione Enter.

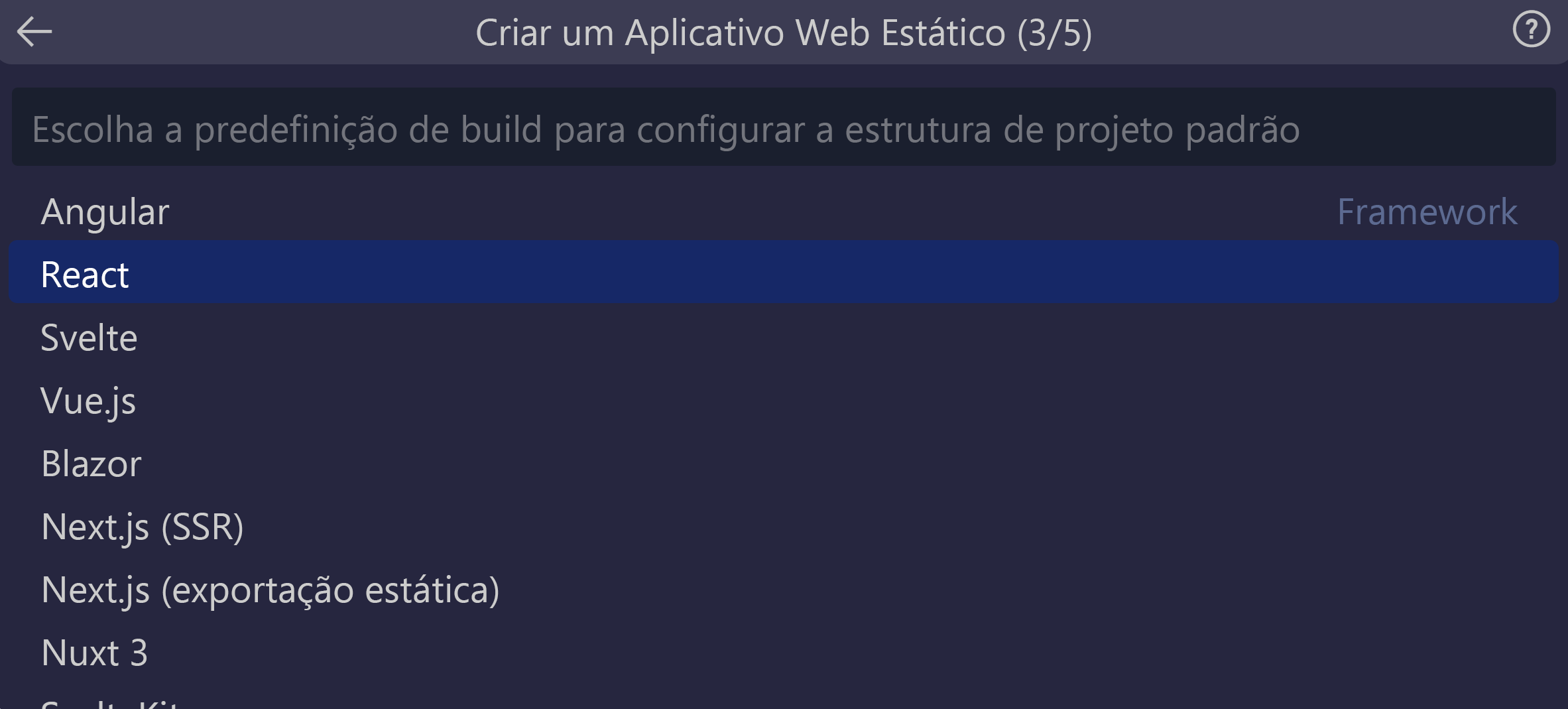
Selecione a opção Reagir e pressione Enter

Digite /react-app como o local para o código do aplicativo e pressione Enter.

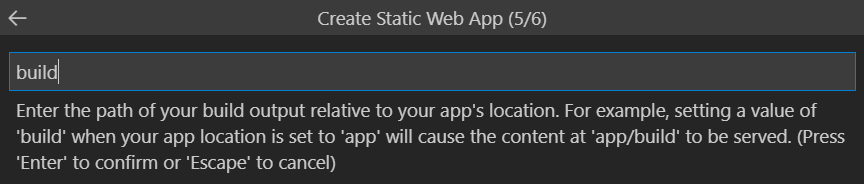
Insira build como o local de saída de compilação onde os arquivos são criados para produção em seu aplicativo e pressione Enter.

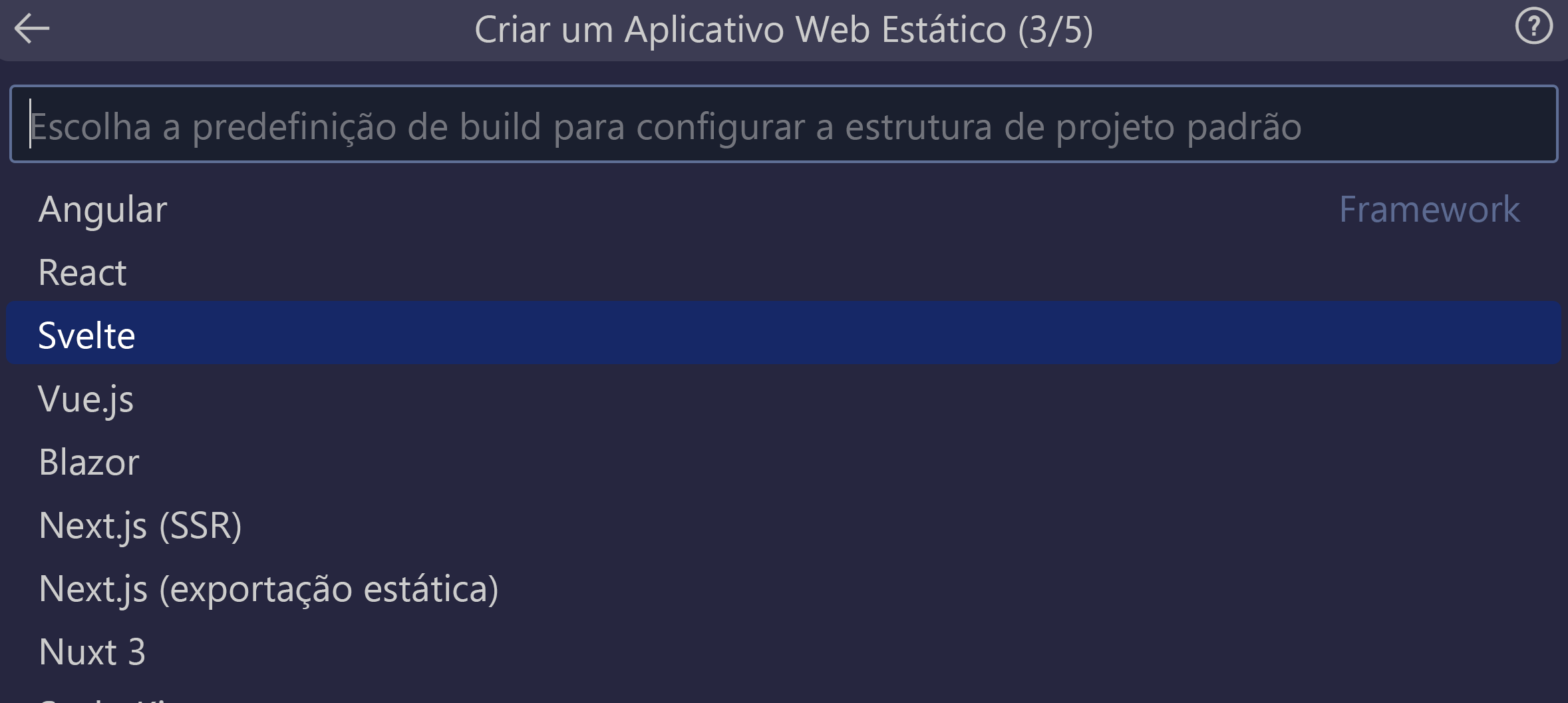
Selecione a opção Svelte e pressione Enter

Digite /svelte-app como o local para o código do aplicativo e pressione Enter.

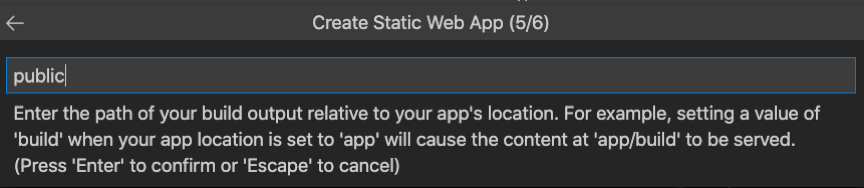
Insira public como o local de saída de compilação onde os arquivos são criados para produção em seu aplicativo e pressione Enter.

Selecione a opção Vue e pressione Enter

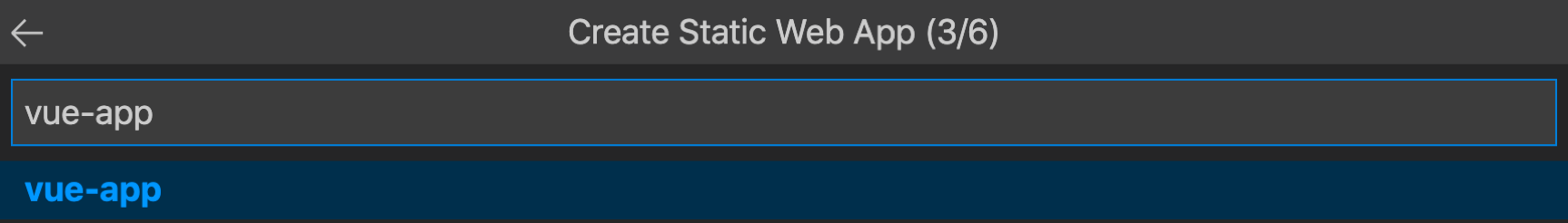
Digite /vue-app como o local para o código do aplicativo e pressione Enter.

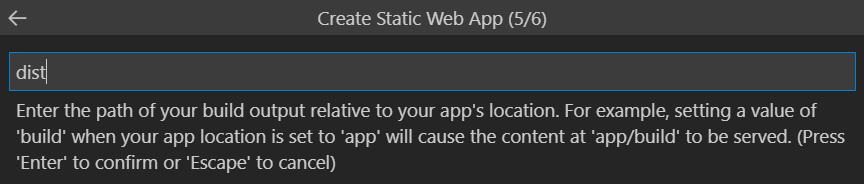
Insira dist como o local de saída de compilação onde os arquivos são criados para produção em seu aplicativo e pressione Enter.

Nota
Seu repositório pode ser um pouco diferente daqueles que você pode ter usado no passado. Contém quatro aplicações diferentes em quatro pastas distintas. Cada pasta contém uma aplicação criada numa arquitetura JavaScript diferente. Normalmente, tem uma aplicação na raiz do seu repositório e especifica / para a localização do caminho da aplicação. Este é um excelente exemplo do motivo pelo qual as Aplicações Web Estáticas do Azure lhe permitem configurar as localizações em primeiro lugar – tem o controlo total sobre a forma como a aplicação é compilada.
Assim que a aplicação for criada, é apresentada uma notificação de confirmação no Visual Studio Code.

À medida que a implantação está em andamento, a extensão Visual Studio Code relata o status da compilação para você.

Você pode visualizar o progresso da implantação usando as Ações do GitHub expandindo o menu Ações .

Quando a implantação estiver concluída, você poderá navegar diretamente para seu site.
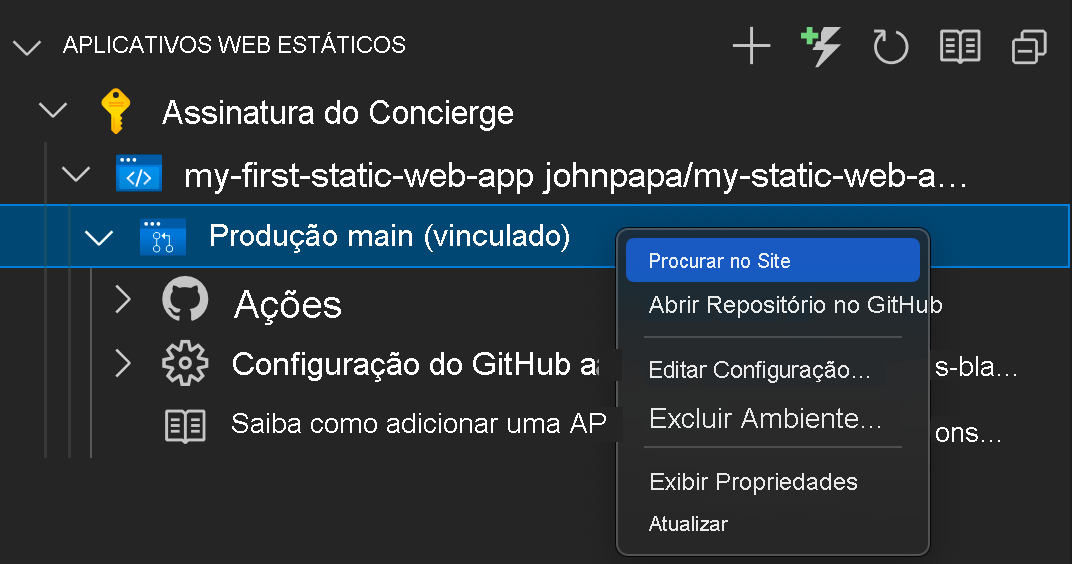
Para visualizar o site no navegador, clique com o botão direito do mouse no projeto na extensão Static Web Apps e selecione Browse Site.

Parabéns! Implementou a sua primeira aplicação nas Aplicações Web Estáticas do Azure!
Nota
Não se preocupe se vir uma página Web a indicar que a aplicação ainda não foi compilada e implementada. Atualize rapidamente o browser. A ação do GitHub Actions é executada automaticamente quando são criadas as Aplicações Web Estáticas do Azure. Se vir a página inicial, significa que a aplicação ainda está a ser implementada.