Exercício – Começar
As Aplicações Web Estáticas do Azure publicam sites num ambiente de produção através da compilação de aplicações a partir de um repositório do GitHub. Neste exercício, irá compilar uma aplicação Web e utilizar a sua arquitetura de front-end preferida a partir de um repositório do GitHub.
Criar um repositório
Este módulo facilita a criação de um novo repositório usando um repositório de modelos do GitHub. Estão disponíveis vários modelos, em que cada um contém uma aplicação de arranque compilada com uma arquitetura de front-end diferente.
Navegue para a página create from template (criar a partir de modelo) do modelo de repositório. Se você receber um erro 404: Página não encontrada , entre no GitHub e tente novamente.
Escolha uma de suas contas do GitHub na lista suspensa Proprietário .
Dê ao repositório o nome my-static-web-app.
Selecione o botão Criar repositório a partir do modelo .
Executar a aplicação
Acabou de criar um repositório do GitHub com o nome my-static-web-app na sua conta do GitHub. Em seguida, irá clonar o repositório e executar o código localmente no computador.
Abra um terminal no computador.
Comece clonando o repositório GitHub para o diretório desejado no seu computador.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-appAceda à pasta do código fonte.
cd my-static-web-appEm seguida, aceda à pasta da sua arquitetura de front-end preferida, conforme se segue.
cd angular-appcd react-appcd svelte-appcd vue-appAgora, instale as dependências da aplicação.
npm installNota
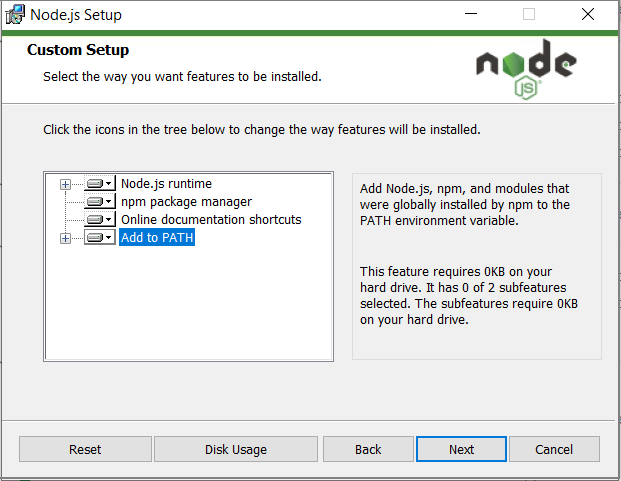
Se você receber um erro Não é possível encontrar PATH , certifique-se de que instalou Node.js de https://nodejs.org. Talvez seja necessário fazer uma configuração personalizada que inclua a instalação da opção Adicionar ao CAMINHO .

Por fim, execute a aplicação cliente de front-end.
npm startnpm startnpm run devnpm run serve
Navegar para a aplicação
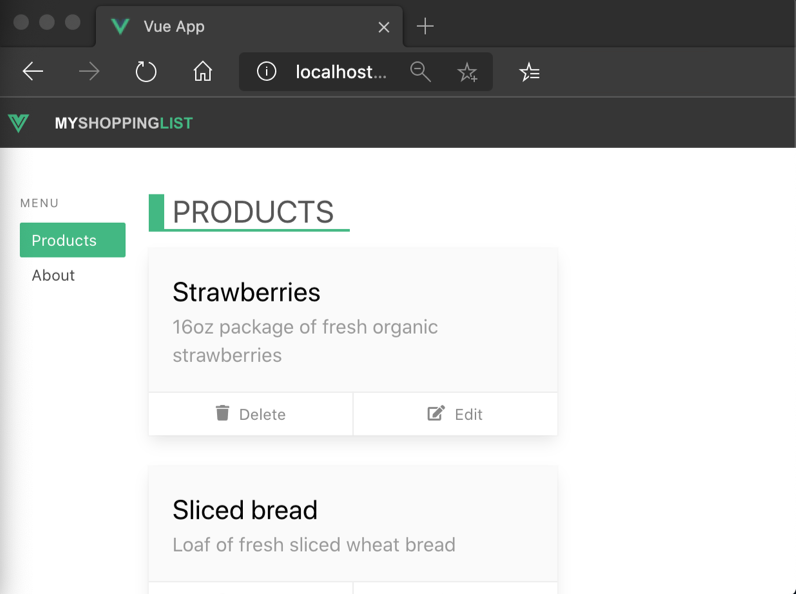
Chegou a altura de ver a sua aplicação a ser executada localmente. Cada aplicação de front-end é executada numa porta diferente.
Selecione a ligação para navegar para a aplicação.
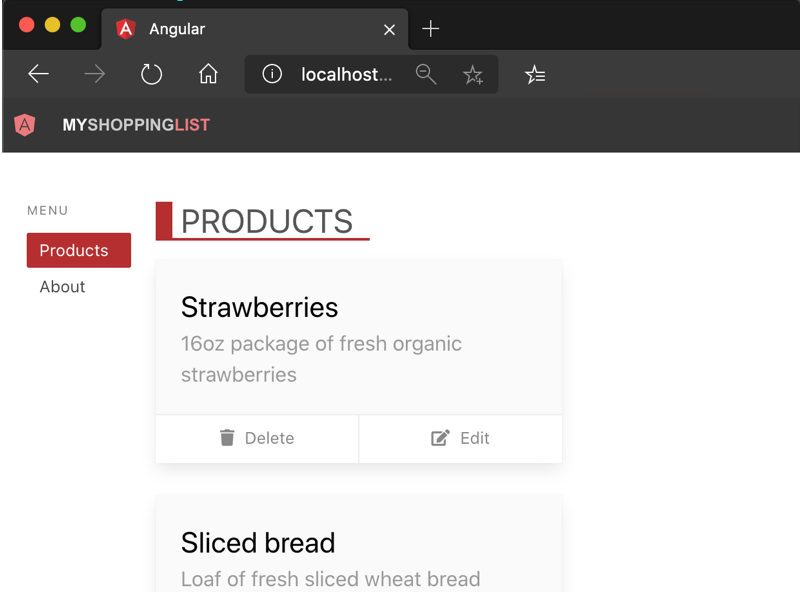
Navegue para http://localhost:4200.

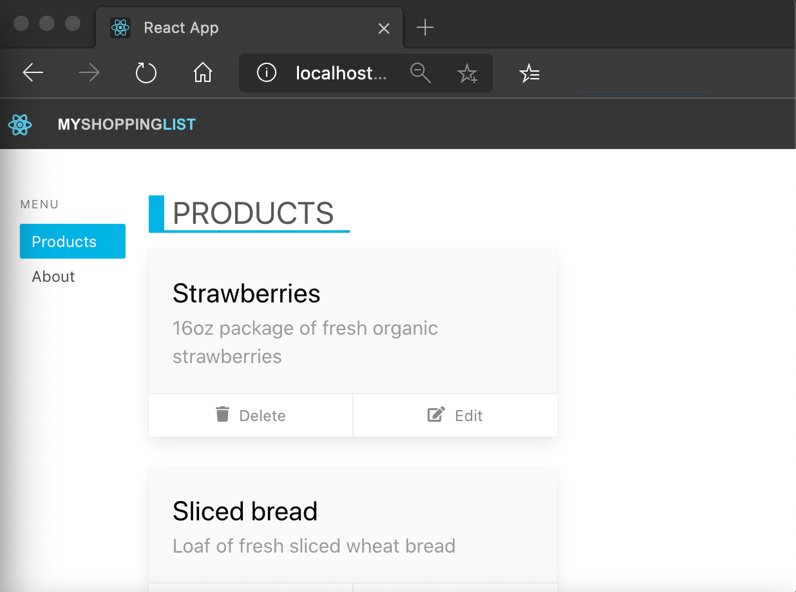
Navegue para http://localhost:3000.

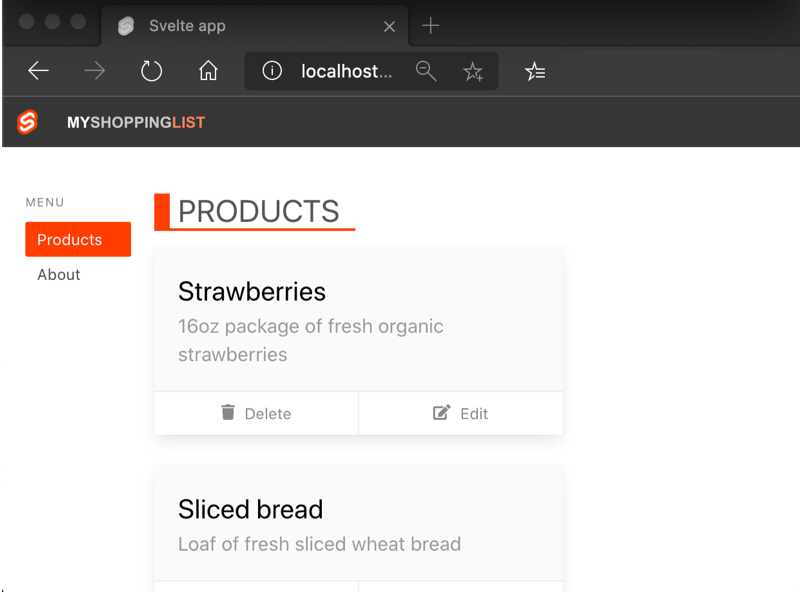
Navegue para http://localhost:5000.

Navegue para http://localhost:8080.

Nota
Nos exercícios deste módulo, você implantará um aplicativo sem uma API. Consulte a seção Próximas etapas no final deste módulo para obter informações sobre o próximo módulo, onde você implantará uma API junto com seu aplicativo.
Agora, pare a execução da aplicação ao premir Ctrl+C no terminal.
Próximos passos
Você criou seu aplicativo e agora ele está sendo executado localmente em seu navegador.
Em seguida, irá publicar a sua aplicação nas Aplicações Web Estáticas do Azure.