Exercício – Criar um projeto das Funções do Azure
A sua aplicação Web de lista de compras precisa de uma API. Neste exercício, você cria e executa sua API usando um projeto do Azure Functions. A partir daí, você estende a API com uma nova função usando a extensão Azure Functions para Visual Studio.
Neste exercício, conclua as seguintes etapas:
- Crie uma ramificação enquanto se prepara para fazer alterações no seu aplicativo Web.
- Explore o projeto do Azure Functions.
- Crie a função HTTP GET.
- Substitua o código inicial da função pela lógica para obter produtos.
- Configure o aplicativo Web para proxy de solicitações HTTP para a API.
- Execute a API e o aplicativo Web.
Nota
Certifique-se de ter configurado o Visual Studio para desenvolvimento do Azure com .NET.
Obter a aplicação de funções
Agora, você adiciona uma API e a conecta ao seu aplicativo front-end. O projeto Api inclui um projeto incompleto do Azure Functions, então vamos concluir isso agora.
Criar uma ramificação da API
Antes de fazer alterações em um aplicativo, é uma boa prática criar uma nova ramificação para as alterações. Está prestes a completar a API da sua aplicação, portanto crie um novo ramo no Git chamado api.
Completar a API das Funções do Azure
O projeto Api contém o seu projeto das Funções do Azure juntamente com três funções.
| Classe | Método | Rota |
|---|---|---|
| ProductsPost | POST | products |
| ProductsPut | PUT | products/:id |
| ProductsDelete | DELETE | products/:id |
A sua API tem rotas para manipular os produtos para a lista de compras, mas falta-lhe uma rota para obter os produtos. Vamos acrescentar isso a seguir.
Criar a função HTTP GET
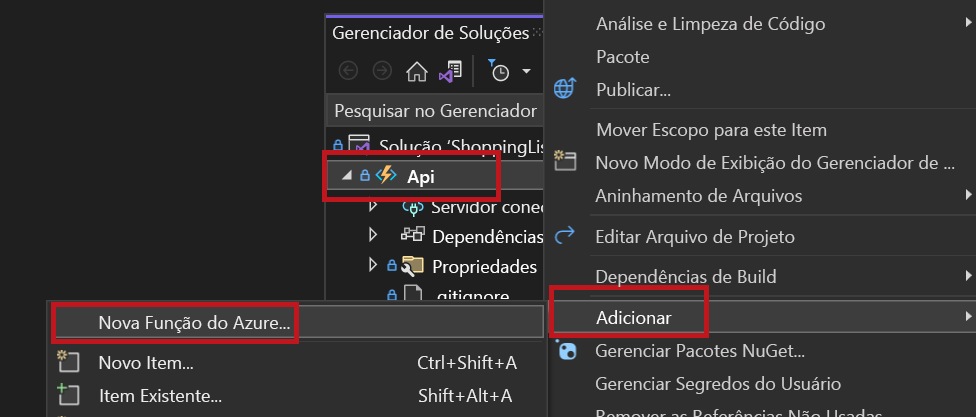
No Visual Studio, clique com o botão direito do mouse no projeto Api e selecione Adicionar>.

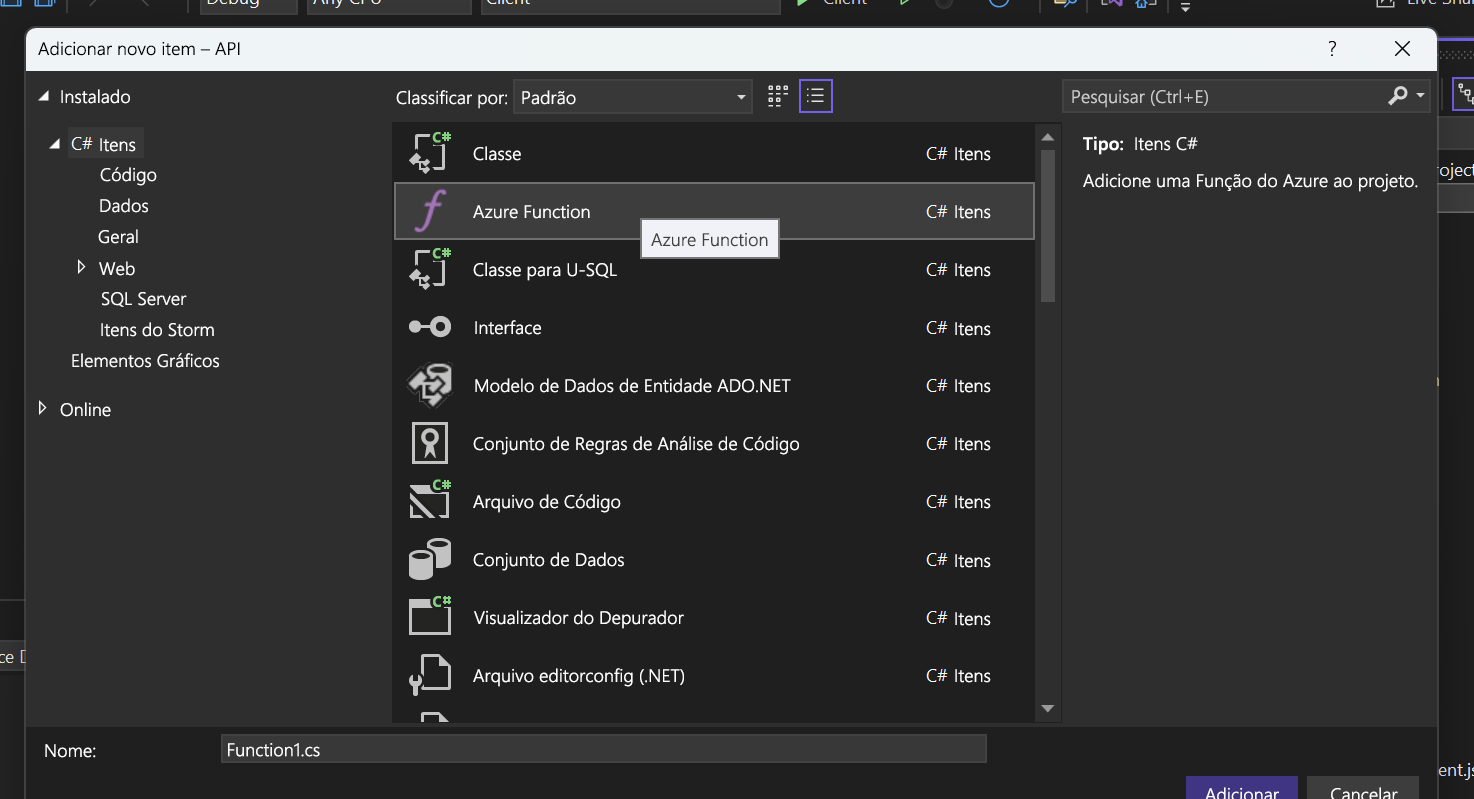
Na caixa de diálogo Adicionar Novo Item, selecione Função do Azure.

Digite ProductsGet.cs como o nome do arquivo de função.
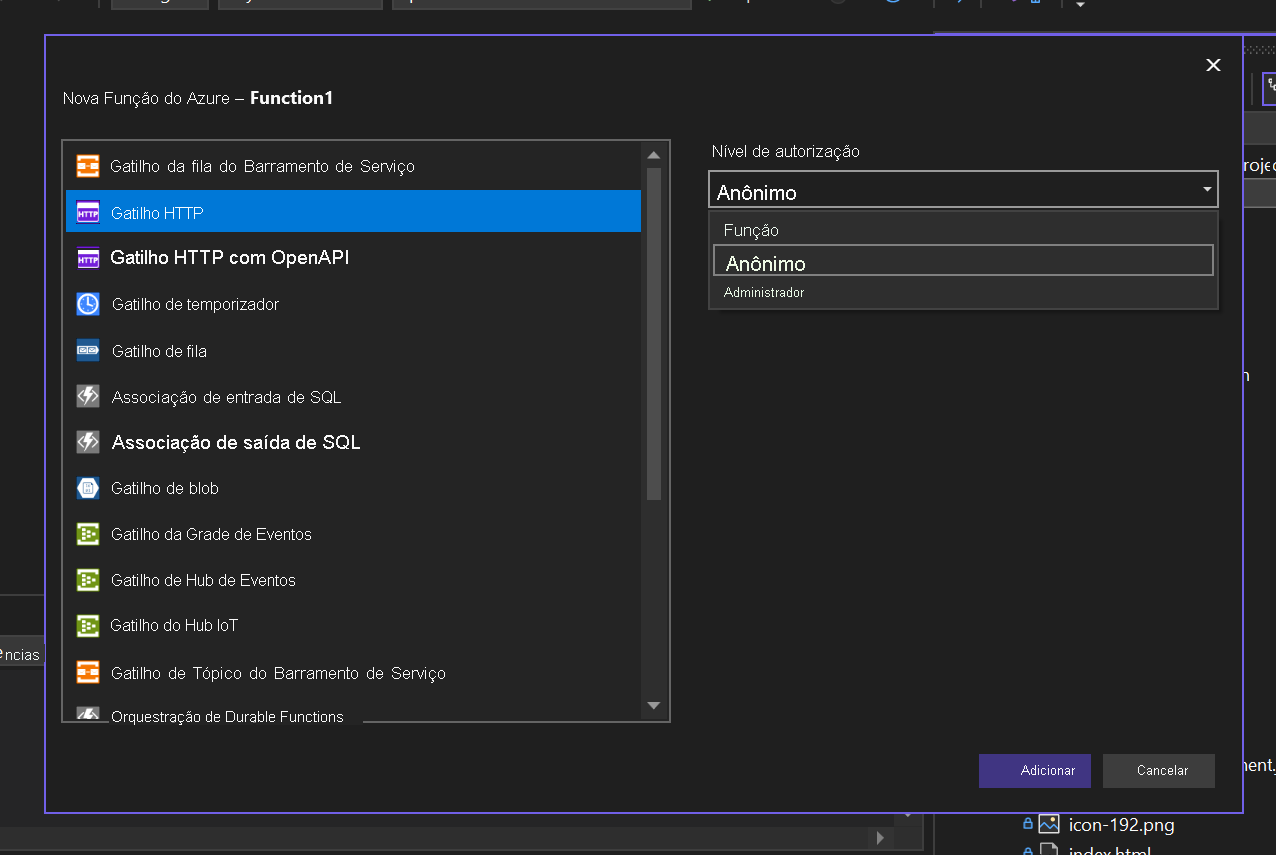
Selecione Gatilho Http como o tipo de função.
Selecione Anônimo na lista suspensa no campo Nível de autorização .

Selecione Adicionar.
Você acabou de estender seu aplicativo Azure Functions com uma função para obter seus produtos!
Configurar o método HTTP e o ponto final da rota
Observe que o Run método da classe C# recém-criada tem um HttpTrigger atributo no primeiro argumento, o HttpRequest. Este atributo define o nível de acesso da função, o(s) método(s) HTTP(s) a ser escutado e o ponto de extremidade da rota.
O ponto de extremidade de rota é null por padrão, o que significa que o ponto de extremidade usa o valor do FunctionName atributo, que é ProductsGet. Definir a Route propriedade para "products" substituir o comportamento padrão.
Atualmente, sua função é acionada em uma solicitação HTTP GET para produtos. Seu Run método se parece com o seguinte código:
[FunctionName("ProductsGet")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
ILogger log)
Atualizar a lógica da rota
O corpo do Run método é executado quando a função é executada.
Você precisa atualizar a Run lógica no método para obter seus produtos. Há lógica de acesso a dados no ProductData.cs arquivo como uma classe chamada ProductData, que está disponível via injeção de dependência como interface IProductData . A interface tem um método chamado GetProducts, que retorna uma Task<IEnumerable<Product> lista de produtos de forma assíncrona.
Agora, altere o ponto final da função para devolver os produtos:
Abra ProductsGet.cs.
Substitua os respetivos conteúdos pelo seguinte código:
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using System.Threading.Tasks; namespace Api; public class ProductsGet { private readonly IProductData productData; public ProductsGet(IProductData productData) { this.productData = productData; } [FunctionName("ProductsGet")] public async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "products")] HttpRequest req) { var products = await productData.GetProducts(); return new OkObjectResult(products); } }
Nas alterações anteriores, você transformou a classe de uma classe estática para uma classe de instância. Você adicionou uma interface ao construtor para que a estrutura de injeção de dependência possa injetar a ProductData classe. Finalmente, você configurou a Run função para retornar a lista de produtos quando chamado.
Configurar o CORS (Cross-Origin Resource Sharing) localmente
Você não precisa se preocupar com o CORS (Cross-Origin Resource Sharing) ao publicar nos Aplicativos Web Estáticos do Azure. As Aplicações Web Estáticas do Azure configuram automaticamente a sua aplicação para que possa comunicar com a sua API no Azure com recurso a um proxy inverso. Porém, no caso de ser executada localmente, é necessário configurar a CORS para permitir a comunicação entre a aplicação Web e a API.
Agora, solicite ao Azure Functions que permita que seu aplicativo Web faça solicitações HTTP para a API em seu computador.
Abra o arquivo chamado launchSettings.json na pasta Propriedades do projeto Api .
- Se o arquivo não existir, crie-o.
Atualize o conteúdo do arquivo:
{ "profiles": { "Api": { "commandName": "Project", "commandLineArgs": "start --cors *" } } }
Nota
Este ficheiro é utilizado para controlar como o Visual Studio irá iniciar as ferramentas das Funções do Azure. Se quiser usar a ferramenta de linha de comando do Azure Functions, você também precisará de um arquivo de local.settings.json descrito nos documentos das Ferramentas Principais do Azure Functions. O arquivo local.settings.json está listado no arquivo .gitignore, o que impede que esse arquivo seja enviado por push para o GitHub. Isso ocorre porque você pode armazenar segredos neste arquivo que você não gostaria no GitHub. Além disso, é por isso que você teve que criar o arquivo quando criou seu repositório a partir do modelo.
Executar a API e a aplicação Web
Agora, é hora de ver seu aplicativo Web e o projeto do Azure Functions trabalharem juntos.
No Visual Studio, clique com o botão direito do mouse na solução ShoppingList .
Selecione Definir projetos de inicialização.
Selecione a opção Vários projetos de inicialização.
Defina Api e Cliente para ter Iniciar como Ação e selecione Ok.
Inicie o depurador.
Navegar para a aplicação
Chegou a altura de ver a sua aplicação a ser executada localmente em relação à API das Funções do Azure.
Navegue até o aplicativo Web (por exemplo, https://localhost:44348/).
Você criou seu aplicativo e agora ele está sendo executado localmente fazendo solicitações HTTP GET para sua API.
Agora, pare seu aplicativo e API em execução desconectando o depurador no Visual Studio.
Próximos passos
Seu aplicativo funciona localmente e sua próxima etapa é publicar o aplicativo com a API juntos.