Exercício – Criar rotas de contingência
Chegou a altura de criar uma rota de contingência para que os seus utilizadores possam navegar para a sua aplicação com êxito.
Solicitar o código mais recente
As Aplicações Web Estáticas do Azure adicionaram um ficheiro de fluxo de trabalho do GitHub Actions ao ramo selecionado no exercício anterior. Primeiro, você obtém esse arquivo puxando seu código do Git.
Solicite as alterações do seu código ao Git ao seguir estes passos:
Abra a solução ShoppingList no Visual Studio.
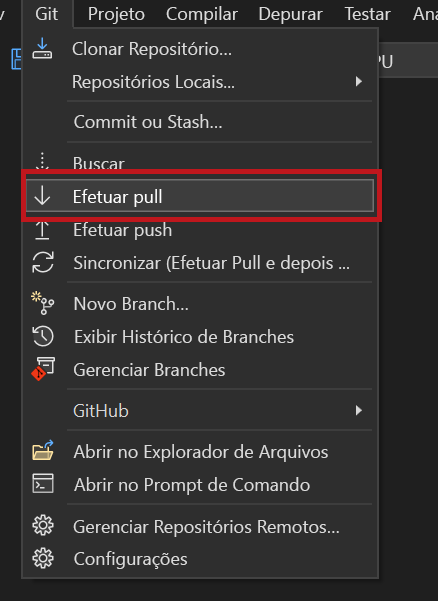
Solicite as alterações mais recentes do GitHub.

Agora você pode ver seu arquivo de fluxo de trabalho na pasta .github/workflows no Windows Explorer (o arquivo não faz parte da solução do Visual Studio).
Criar uma regra de encaminhamento
Antes de publicar seu aplicativo, você cria regras de roteamento que incluem uma rota de fallback.
Criar o arquivo staticwebapp.config.json
Se você ainda não tiver um arquivo staticwebapp.config.json em seu projeto, poderá criar um seguindo estas etapas:
No Visual Studio, clique com o botão direito do rato na pasta wwwroot dentro do projeto Client (Cliente).
Selecione Adicionar -> Novo Item.
Selecione Arquivo JSON nos modelos disponíveis, nomeie-o staticwebapp.config.json e pressione Enter.
Depois que o staticwebapp.config.json for criado, atualize-o para incluir a seguinte rota de fallback:
{
"navigationFallback": {
"rewrite": "index.html",
"exclude": ["/_framework/*", "/css/*"]
}
}
Emitir as alterações para o Git
Agora, salve e confirme suas alterações em seu repositório Git local. Em seguida, envie essas alterações para o GitHub.
Testar a rota de contingência
O fluxo de trabalho GitHub Actions cria e implanta seu aplicativo.
Aceda ao repositório no seu browser e observe o progresso da ação do GitHub Actions. Siga estes passos para ver o progresso:
Selecione o menu Ações .
No menu Fluxos de trabalho, selecione o item de fluxo de trabalho CI/CD do Azure Static Web Apps.
Selecione o link mais recente (superior) na ação executada à direita.
Selecione o link Criar e implantar trabalho .
Pode ver o progresso da sua ação do GitHub Actions à medida que compila e publica a sua aplicação Web e API.
Depois que seu aplicativo for reimplantado, navegue até ele. Repare que o URL apresenta /products. Agora, atualize o navegador pressionando F5 para testar sua rota de fallback. A sua aplicação deverá ser recarregada com êxito graças à sua rota de contingência nas regras de encaminhamento!