Exercício - Crie páginas e e-mail adicionais no Power Apps
Nesta unidade, você criará algumas páginas adicionais para suportar seus recursos de realidade mista. Estas páginas executam algumas funções específicas que são necessárias para que a aplicação se comporte adequadamente. Você também usará a funcionalidade de envio de e-mails do Power Apps para enviar os detalhes do pedido aos clientes.
Criar página de notas
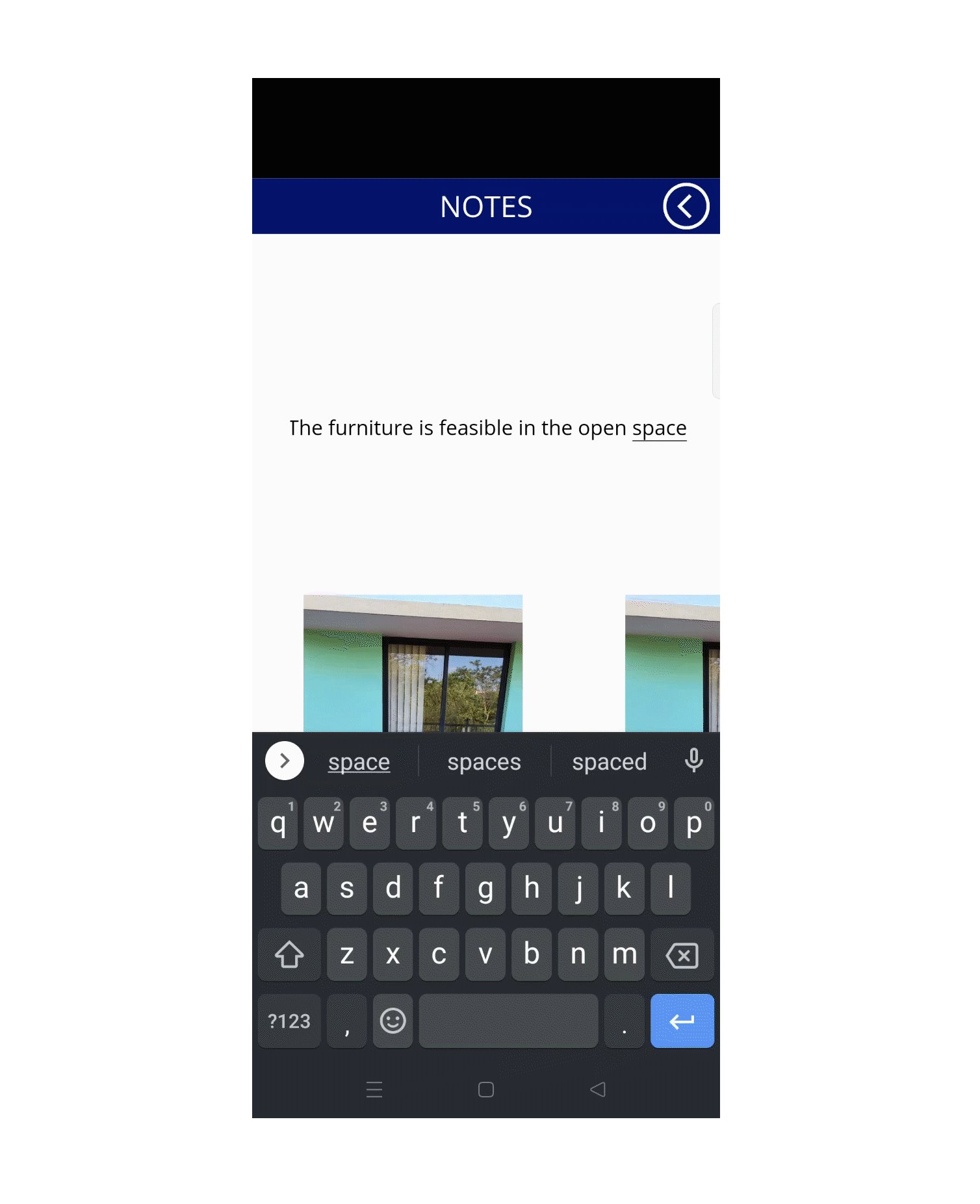
O usuário pode tirar fotos durante a sessão View in MR e exibi-las através de uma galeria. Na página Notas, você pode armazenar anotações textuais e imagens capturadas durante a sessão Exibir em RM.
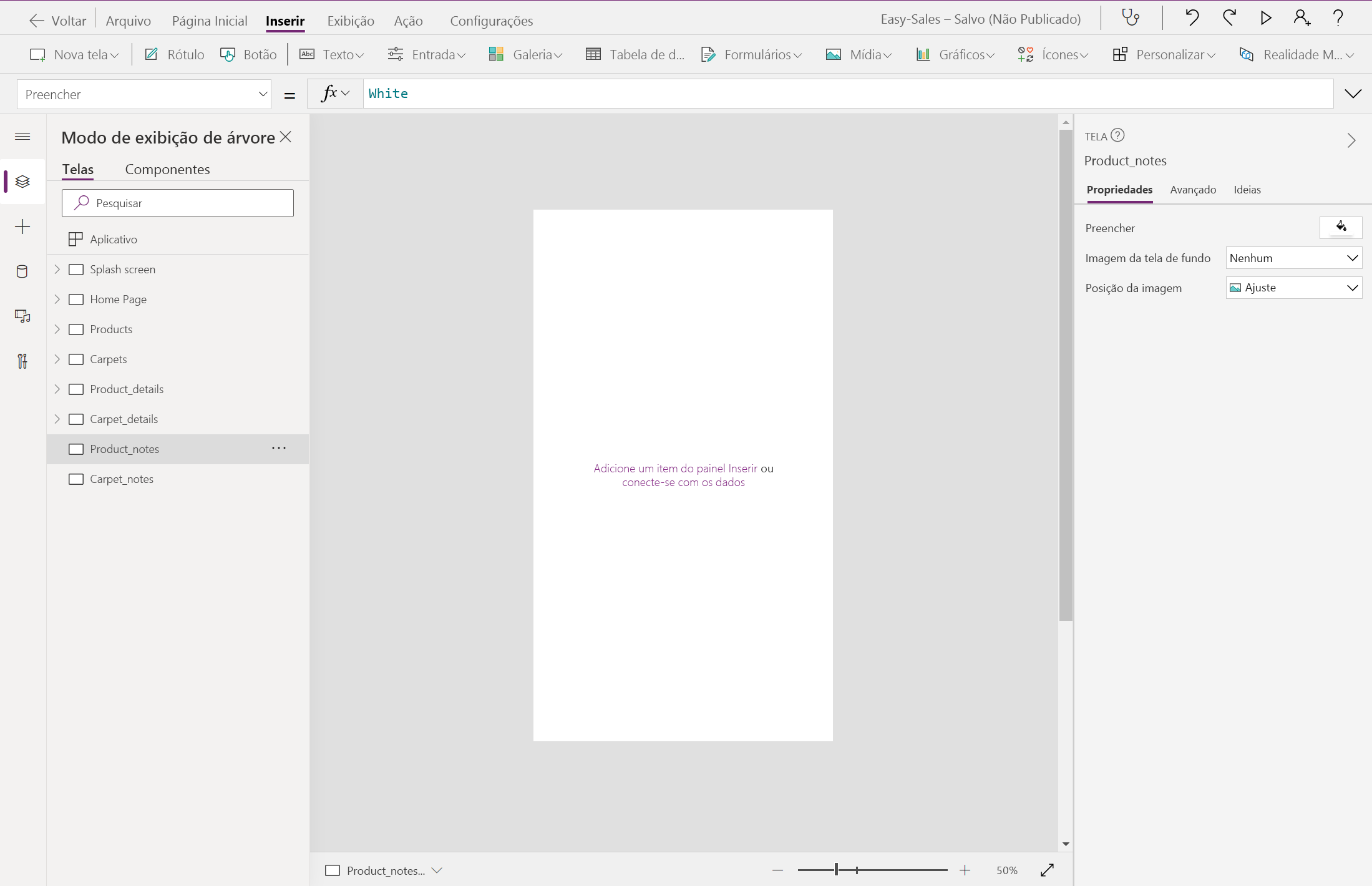
Crie duas novas telas em branco e renomeie-as Product_notes e Carpet_notes.
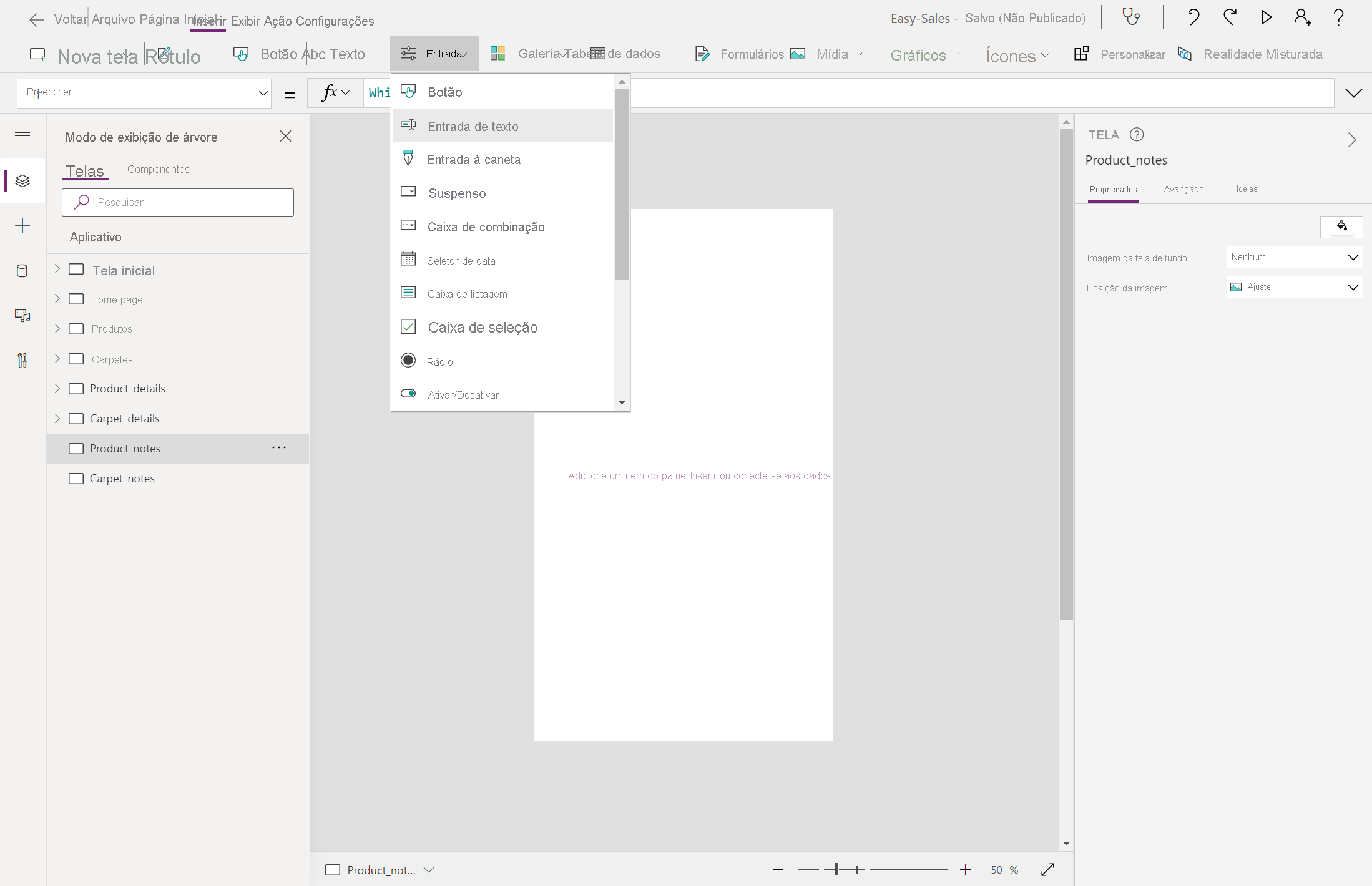
Criar a página Product_notes: Selecione a lista suspensa Entrada e, em seguida, selecione Entrada de texto. Renomeie-o TextInput_products.
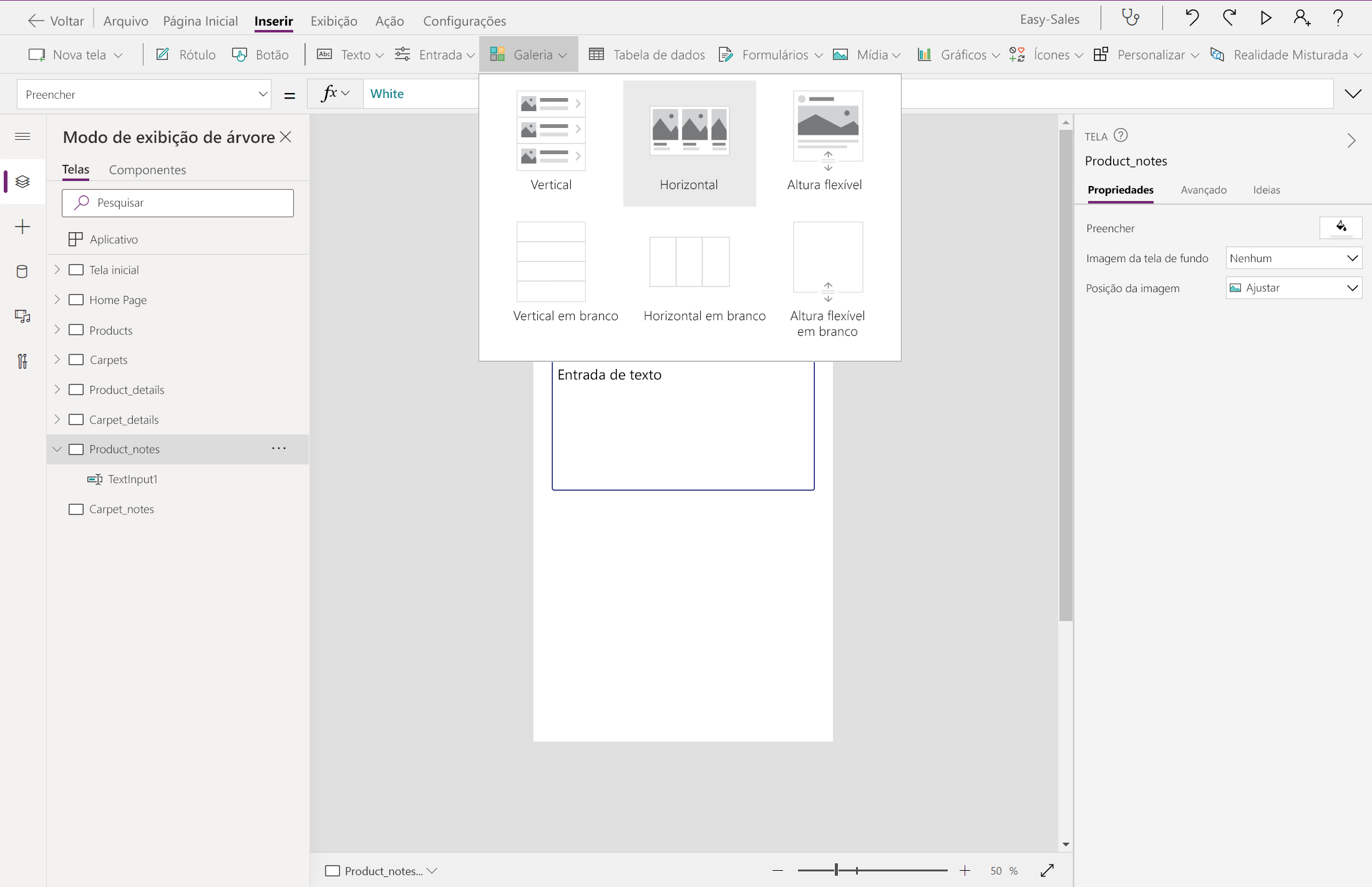
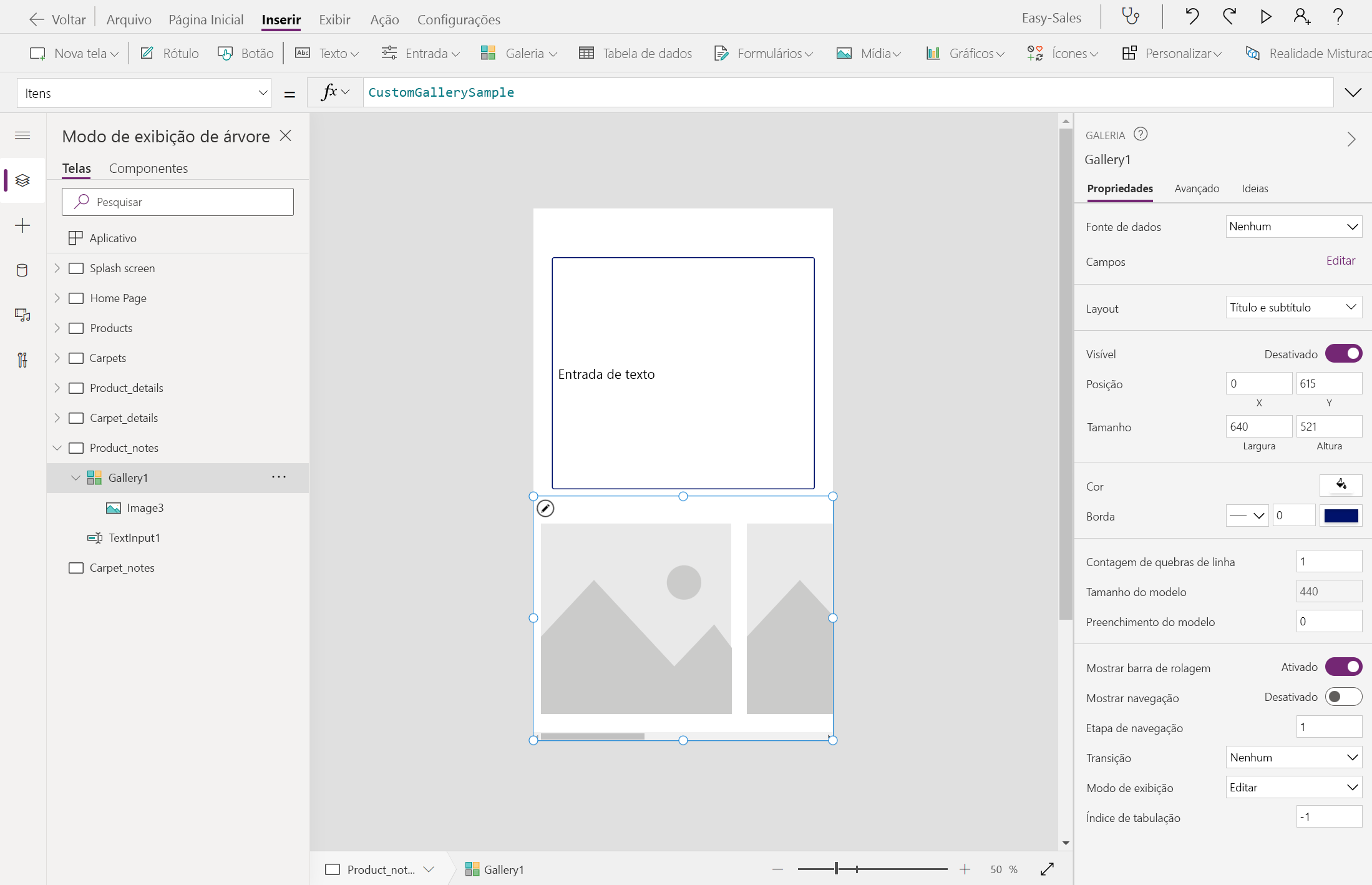
Selecione Galeria>Horizontal para incluir um tipo horizontal de galeria. Você armazenará fotos tiradas durante a sessão Exibir em RM nesta galeria. Renomeie a galeria View_products.
Posicione a galeria na outra parte da tela. Mantenha apenas a imagem excluindo a Legenda e o Título. Aumente a imagem.
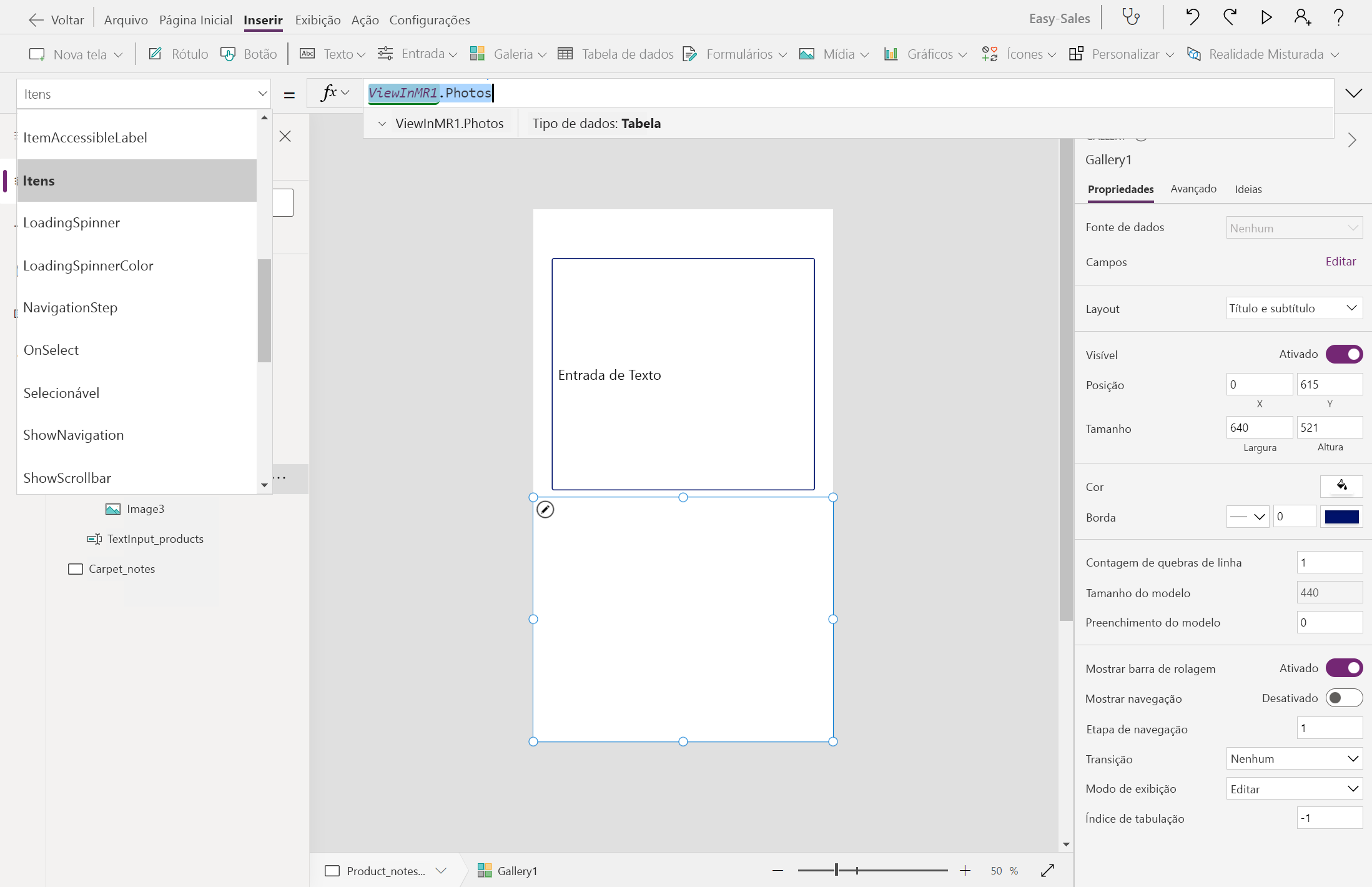
Selecione a galeria e configure a propriedade Items adicionando a seguinte linha:
ViewInMR1.PhotosTodas as fotografias tiradas na sessão Ver em RM são guardadas nesta galeria para referência futura.
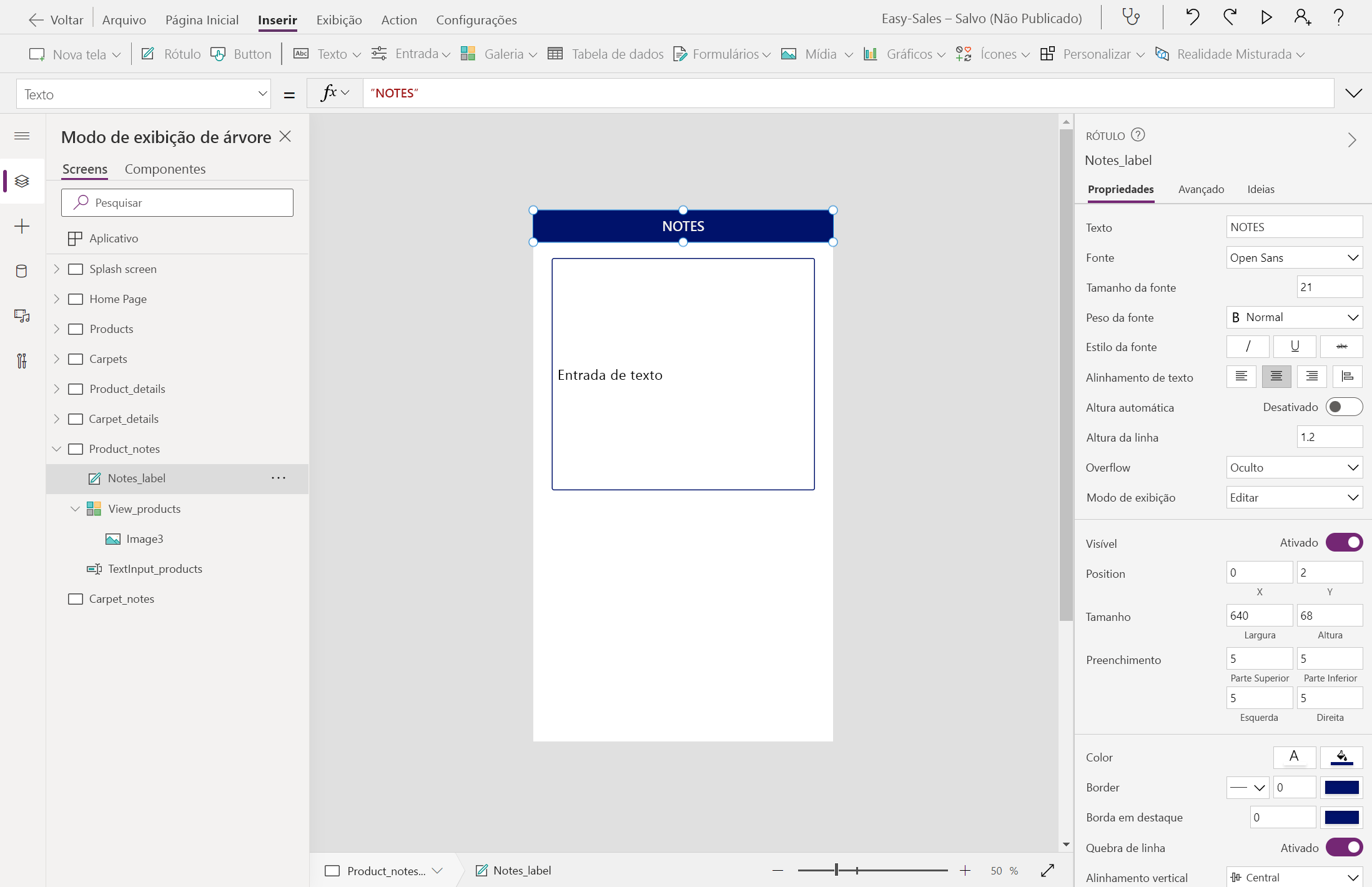
Vamos inserir um rótulo na parte superior da tela. Selecione a opção Rótulo e, em seguida, centralize-a . Personalize a posição, a cor e a exibição de texto de acordo com suas necessidades. Renomeie-o Notes_label.
Colocaremos um ícone Voltar sobre a Etiqueta adicionada anteriormente para ajudar o utilizador a navegar para a Página Inicial quando necessário. Para adicionar o ícone Voltar, no separador Inserir, expanda o menu pendente Ícones e, em seguida, selecione o ícone Voltar.
Posicione o ícone Voltar corretamente e configure a propriedade OnSelect adicionando o seguinte:
Navigate(Product_details,ScreenTransition.Cover)Mude para o ecrã Product_details e adicione um ícone Nota a partir do menu pendente Ícones no separador Inserir.
Configure a propriedade OnSelect do ícone Note adicionando a seguinte linha:
Navigate(Product_notes,ScreenTransition.CoverRight)Replique o mesmo procedimento para Notes_carpets.
Nota
Não incluiremos o recurso Ver em RM para a categoria Tapetes . Para a página Notes_carpets , exclua a adição do controle Gallery para armazenar fotos tiradas durante a sessão View in MR .
Gorjeta
Você pode testar seu aplicativo pressionando a tecla F5 no teclado ou selecionando o botão Reproduzir no canto superior direito do Power Apps Studio.
Criar página de resumo do pedido
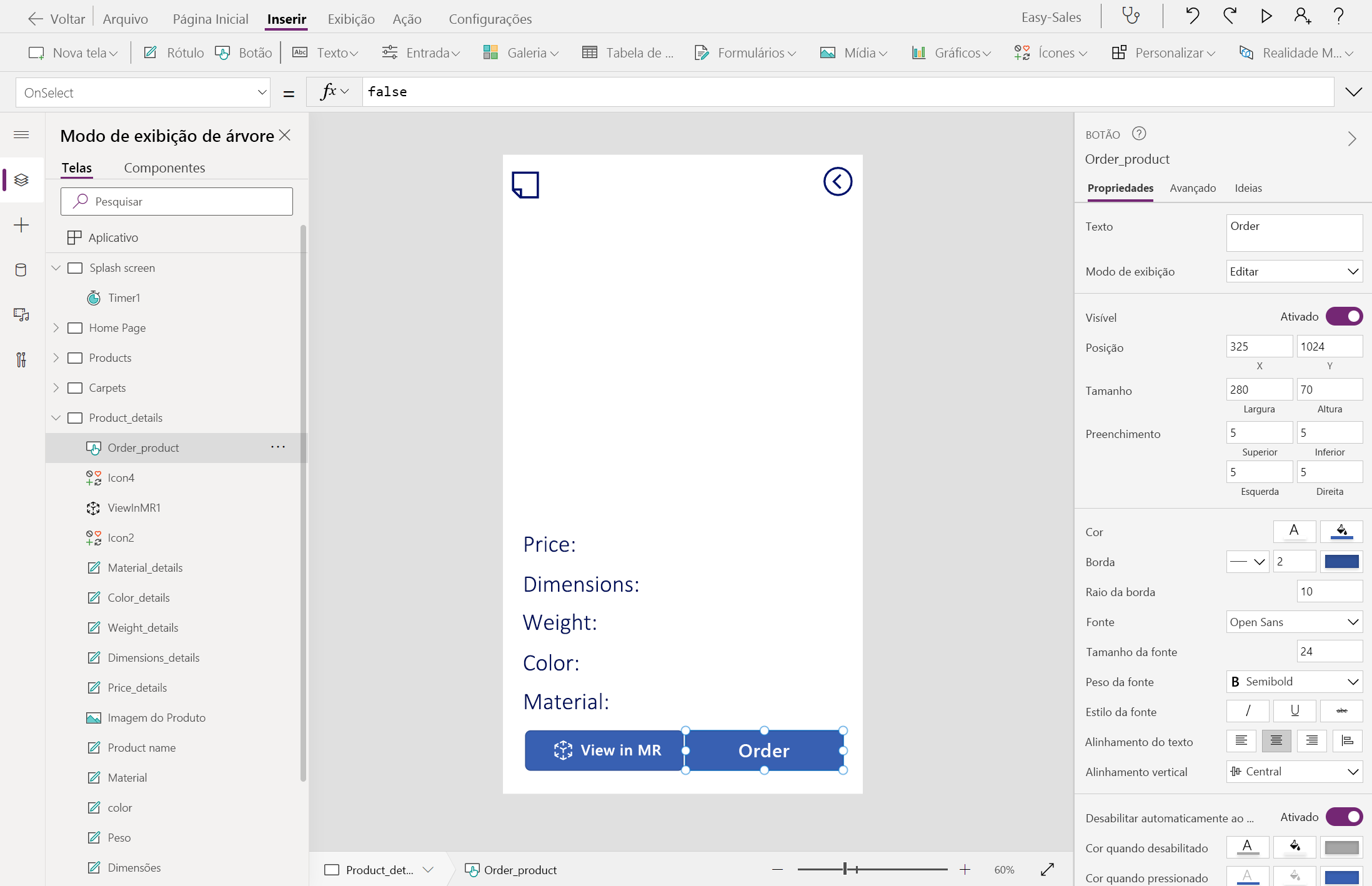
Adicione botões às telas Product_details e Carpet_details . Renomeie os botões Order_product e Order_carpet. Altere o texto de exibição dos botões para Ordem.
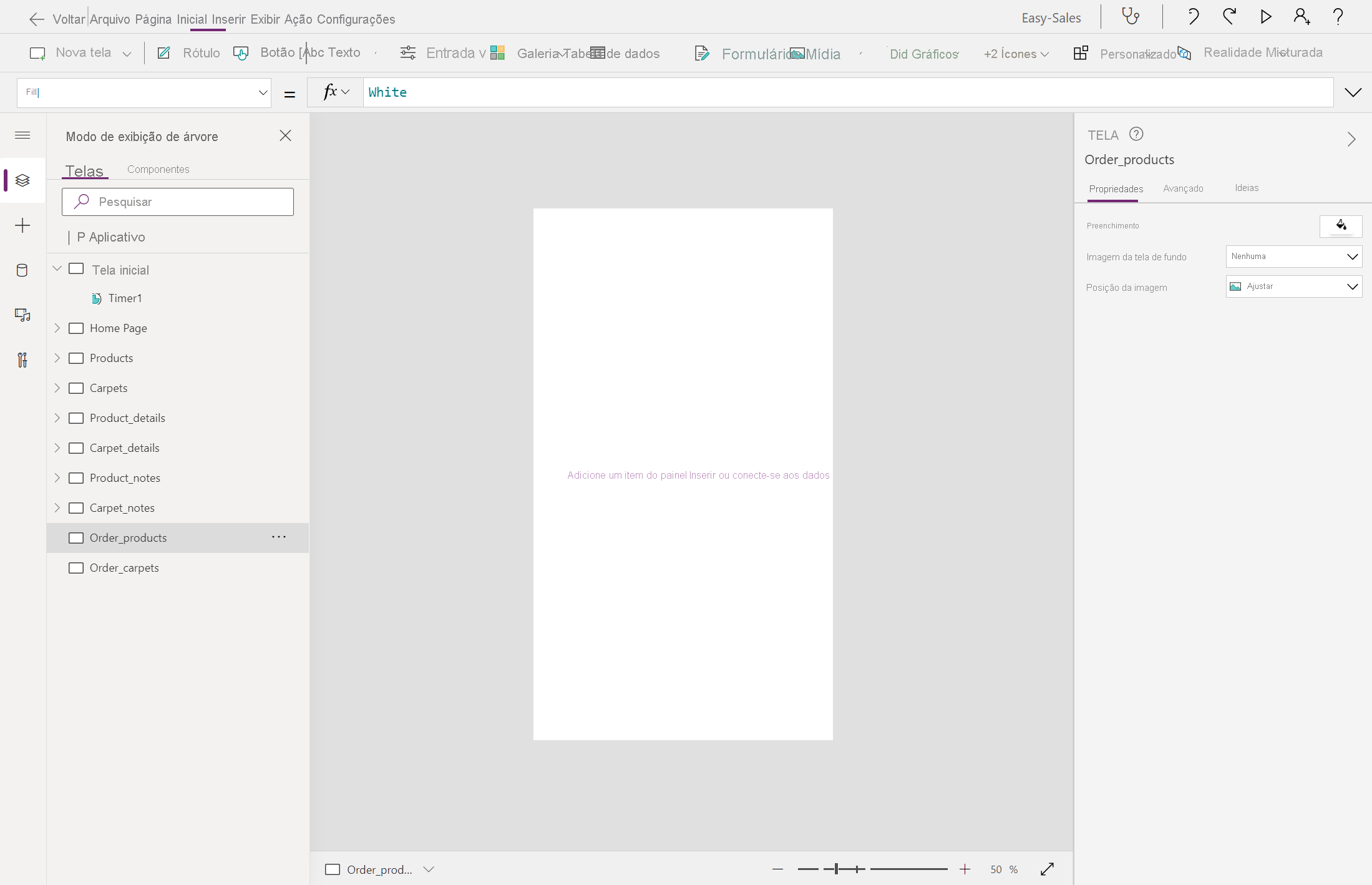
Crie duas novas telas em branco e renomeie-as Order_products e Order_carpets.
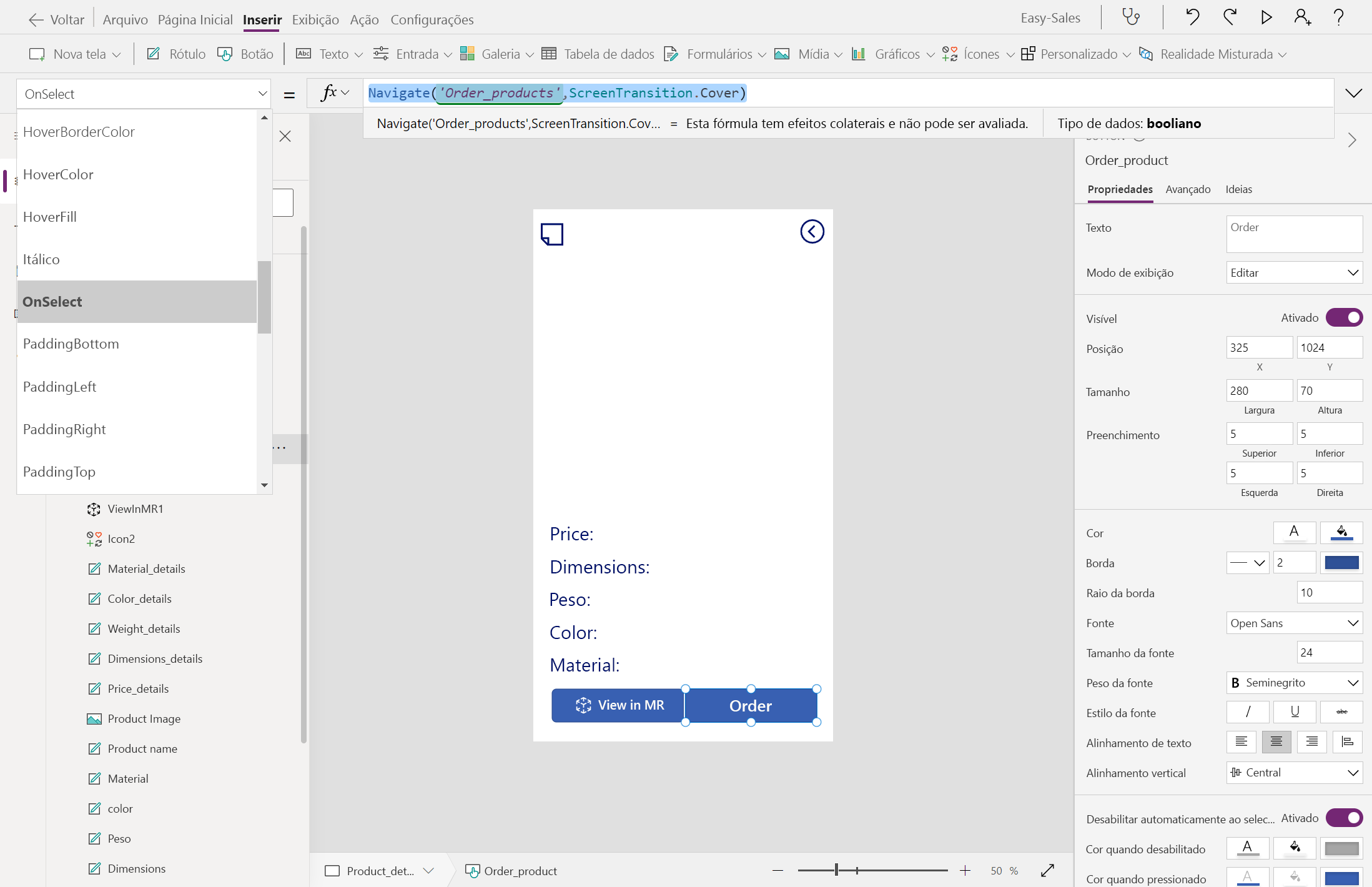
Selecione a tela Product_details e, em seguida, configure a propriedade OnSelect do botão Order da seguinte maneira:
Navigate('Order_products',ScreenTransition.Cover)Siga o mesmo procedimento para a tela Carpet_details.
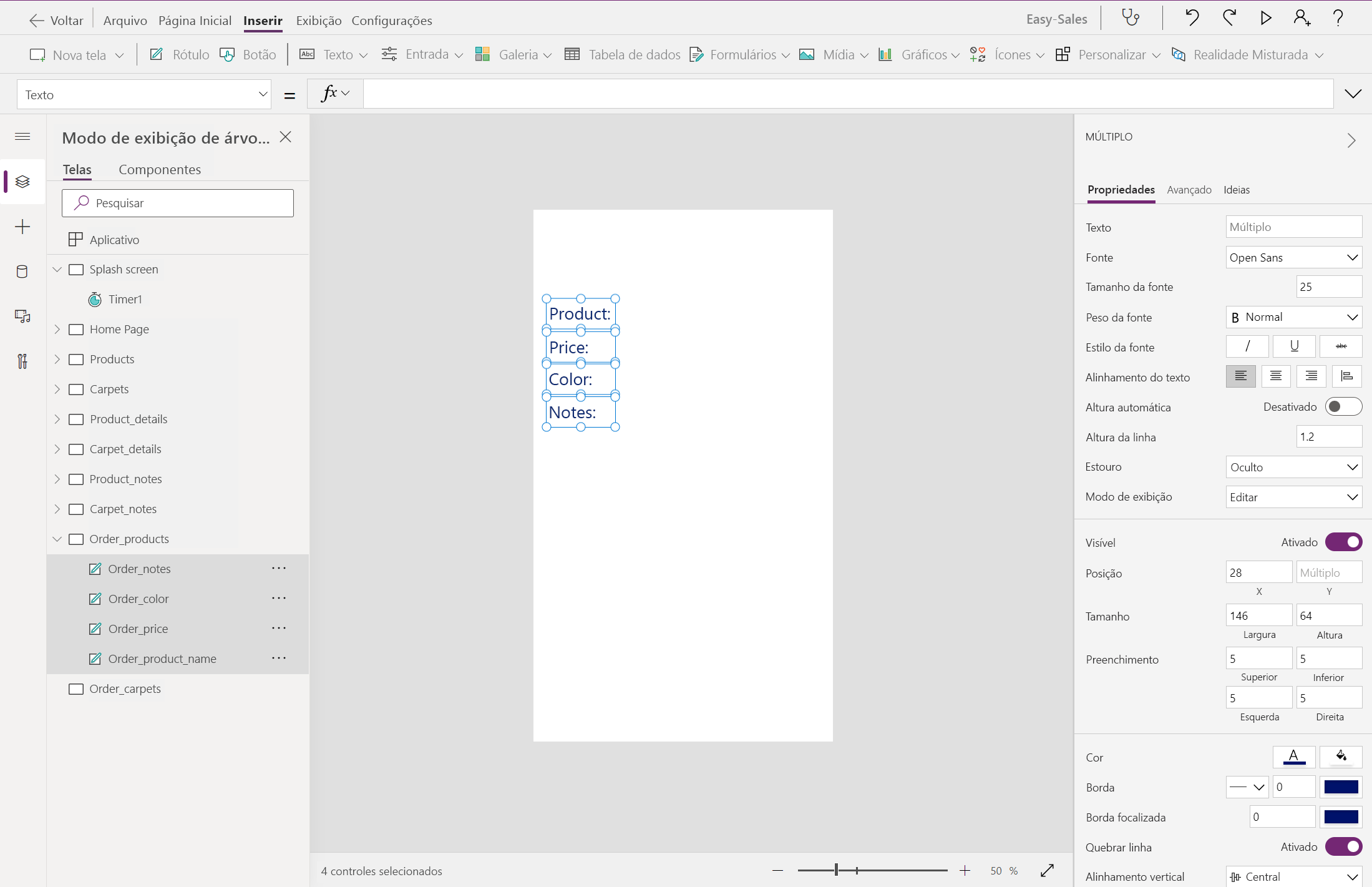
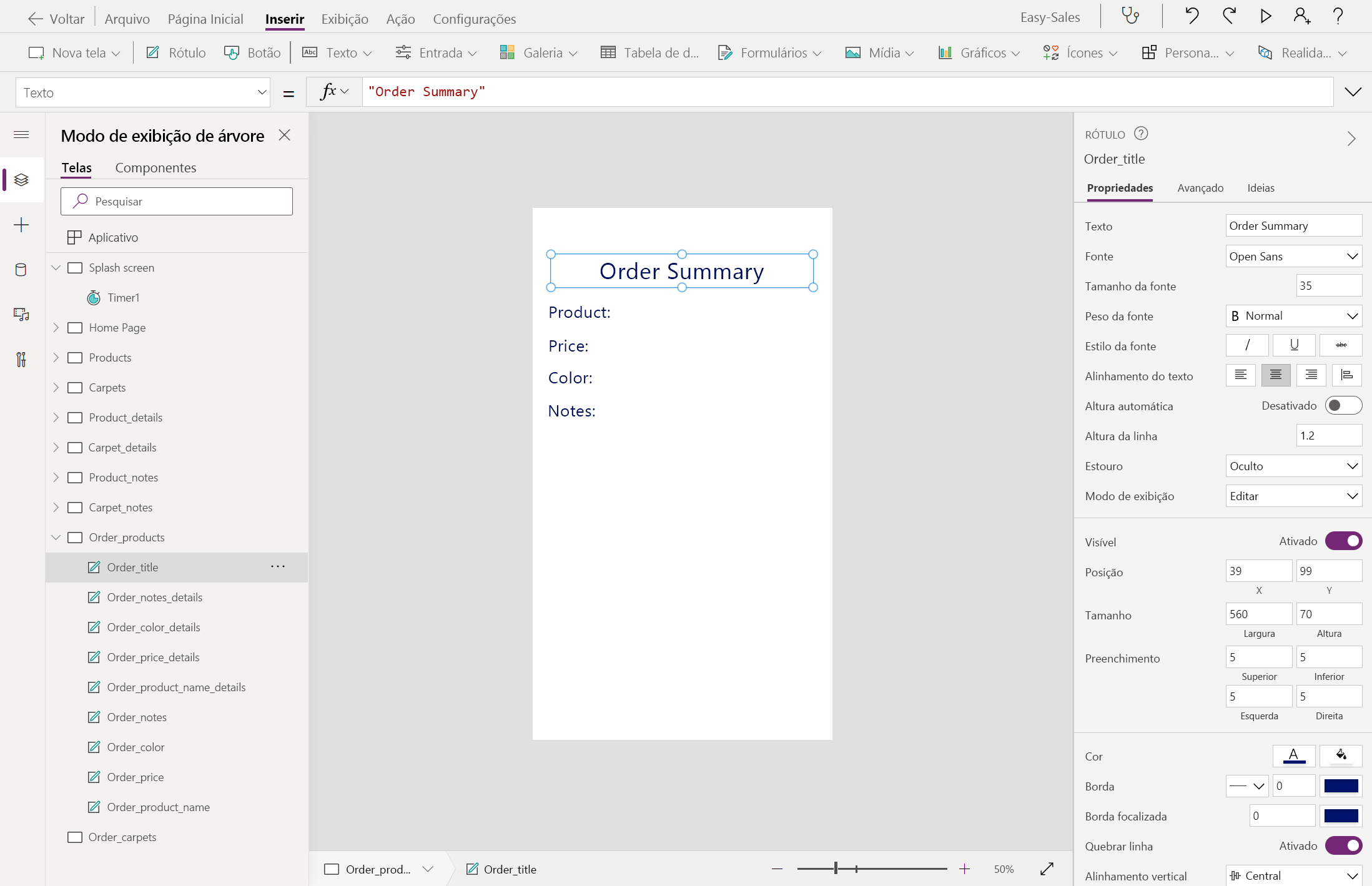
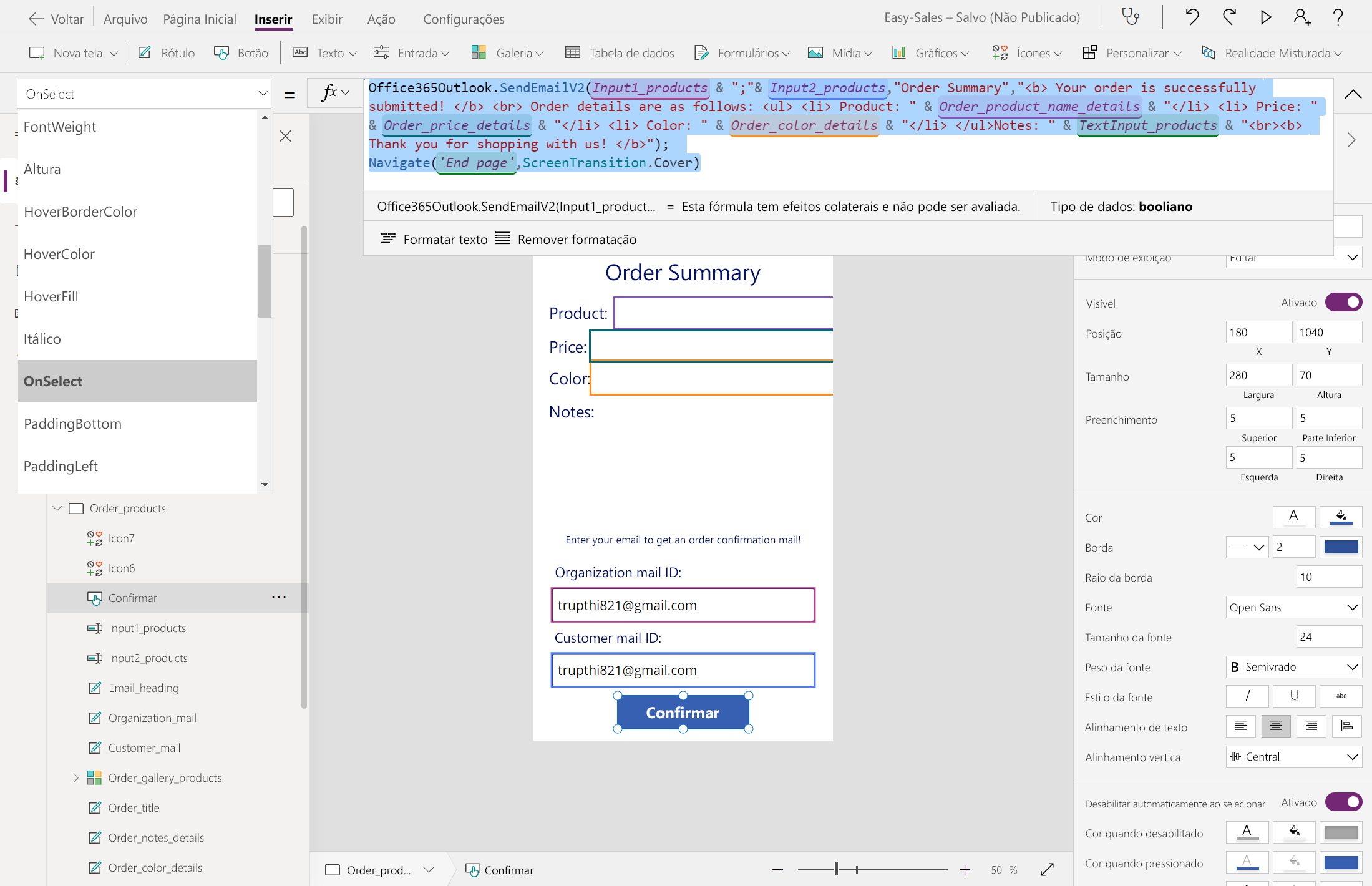
Na página Order_products, insira as etiquetas Produto, Preço, Cor e Notas e renomeie-as de acordo.
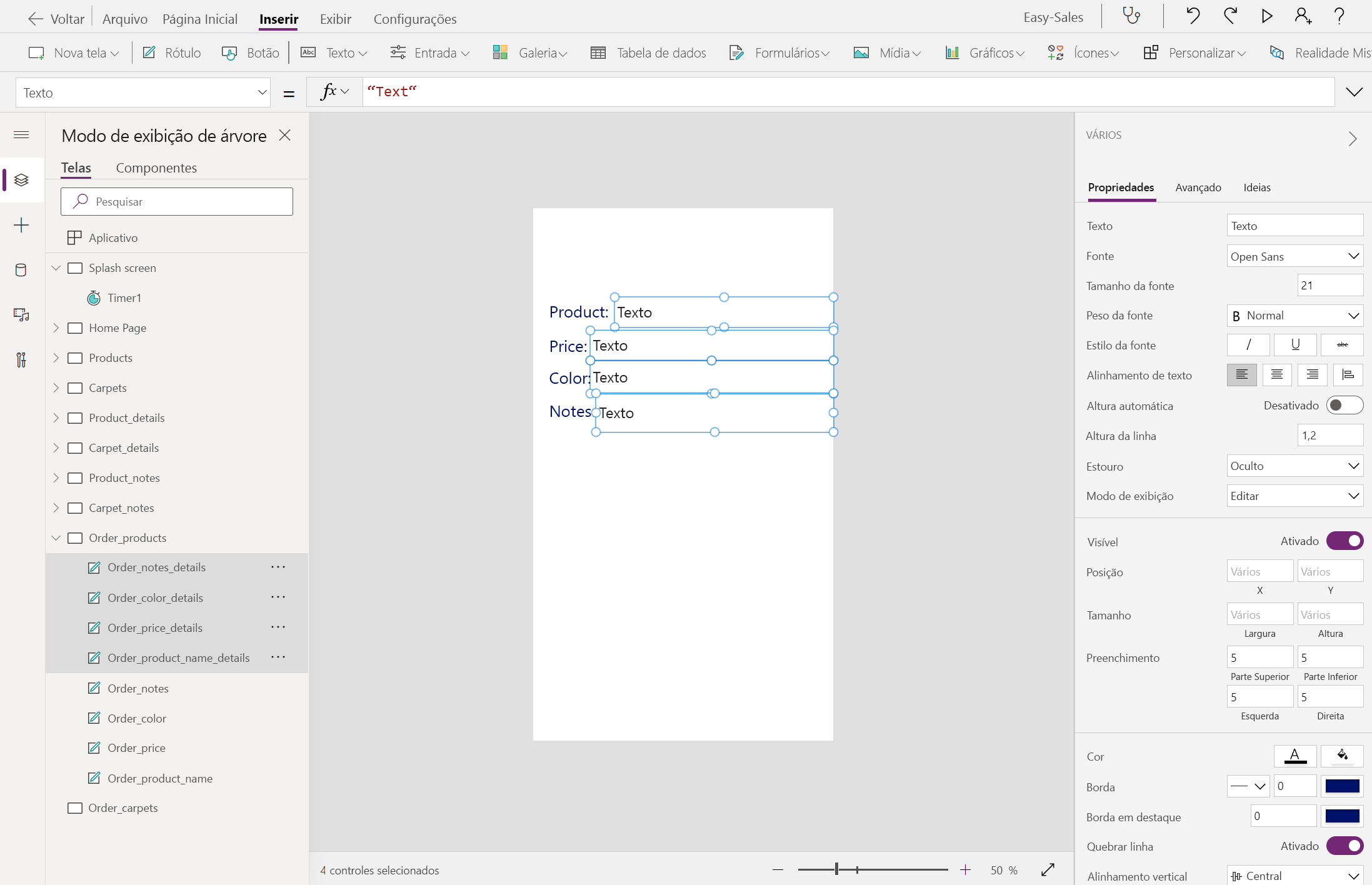
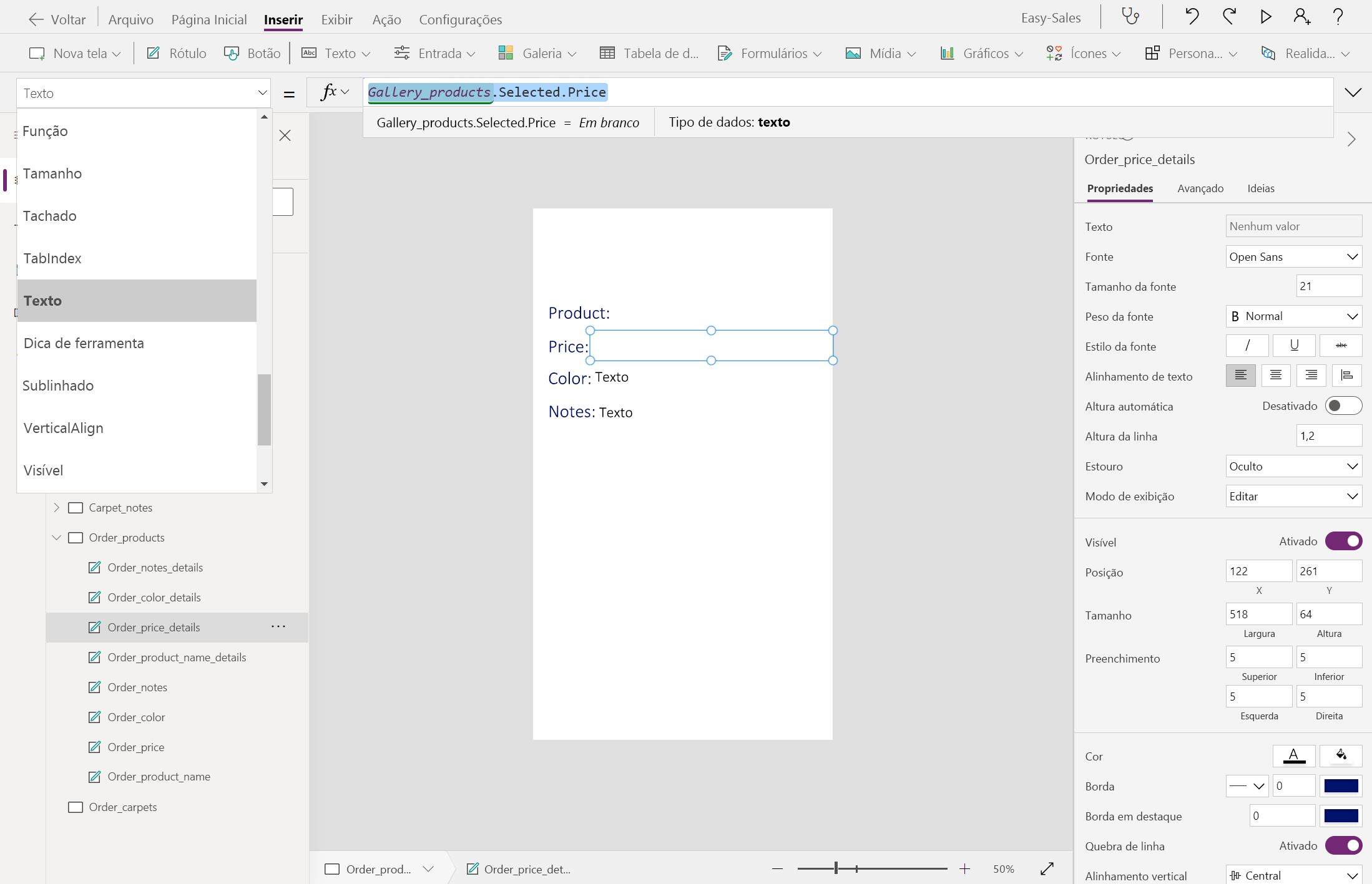
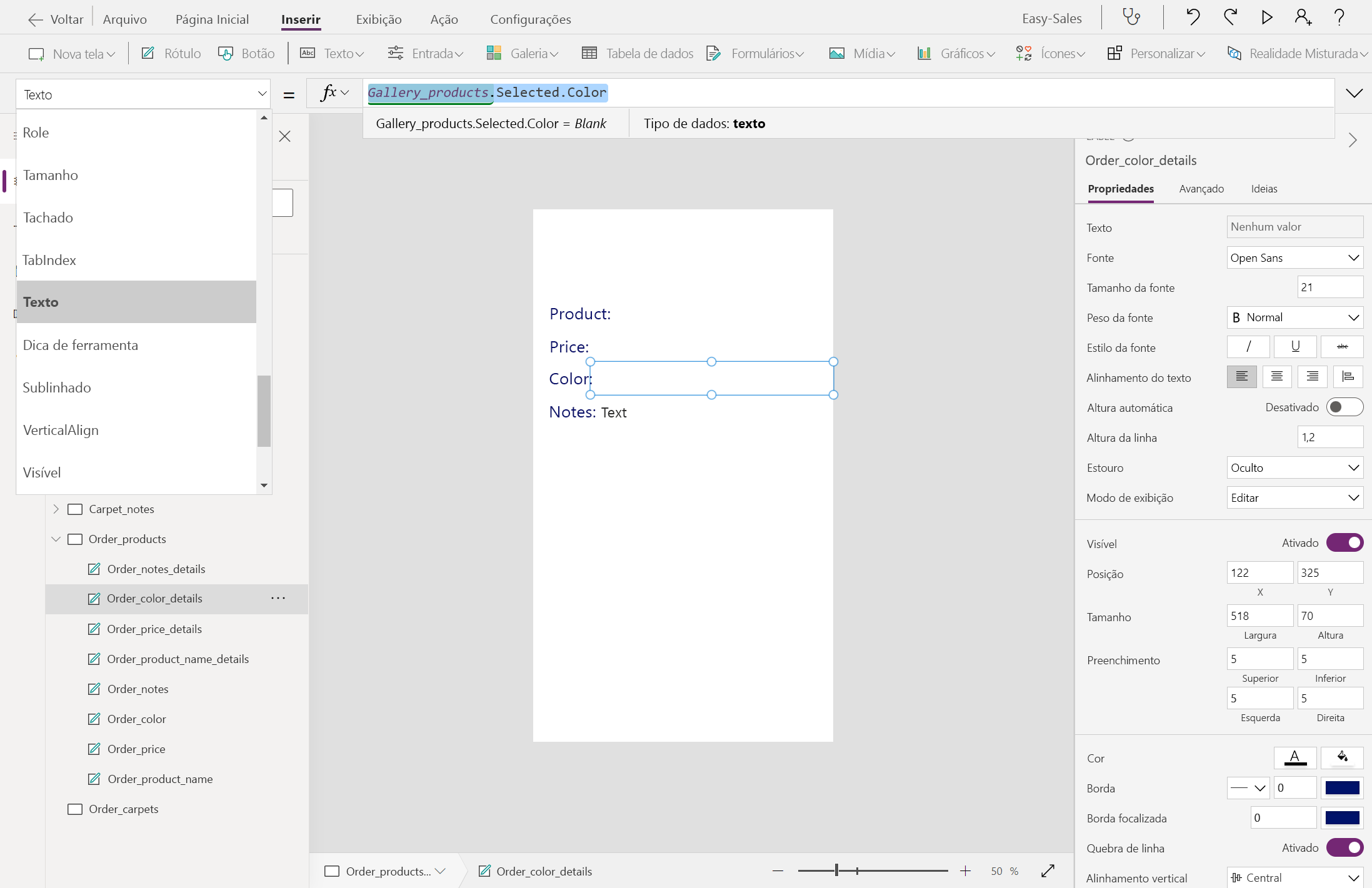
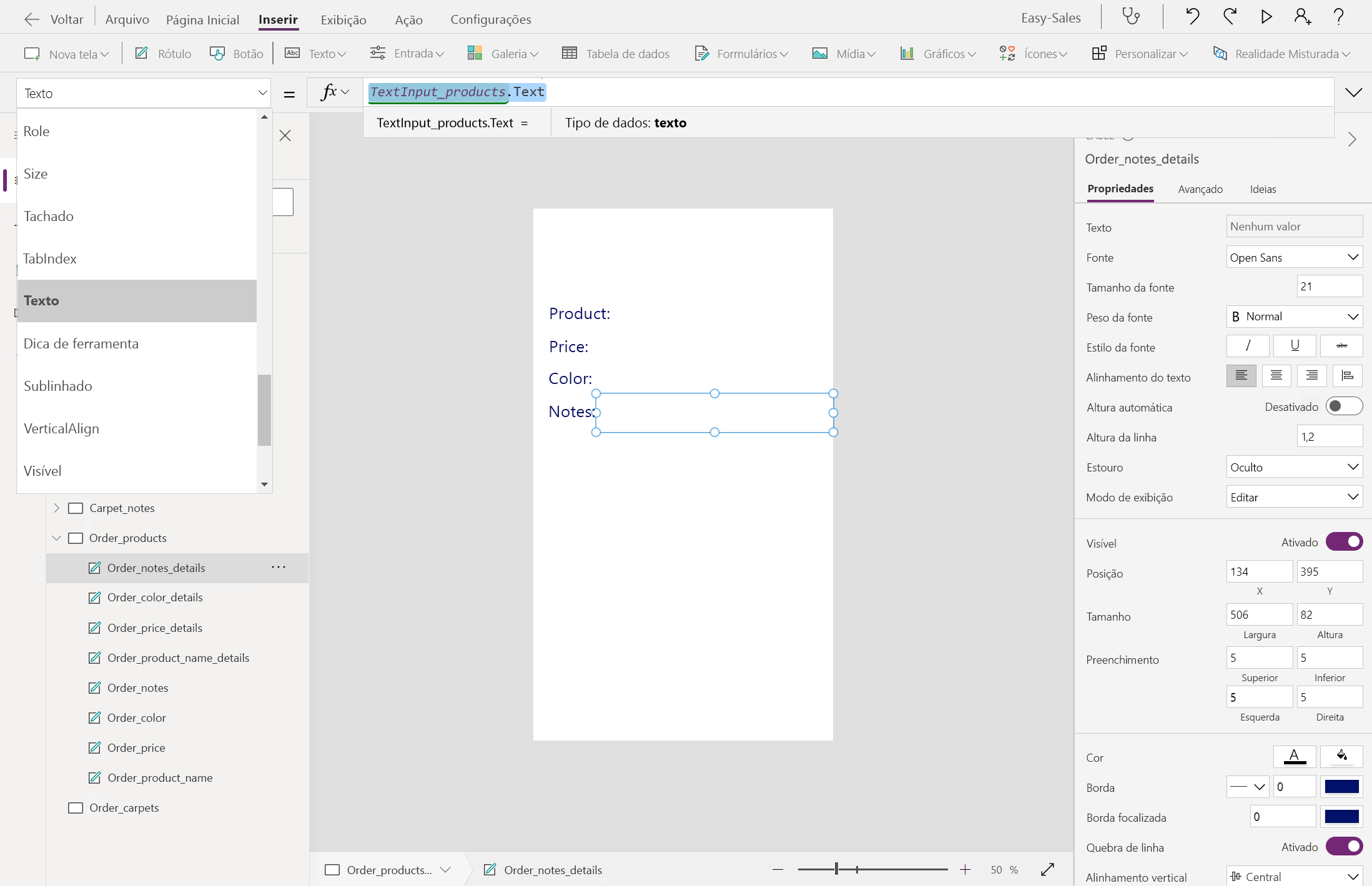
Insira etiquetas vazias ao lado de Produto, Preço, Cor e Notas, conforme mostrado na figura.
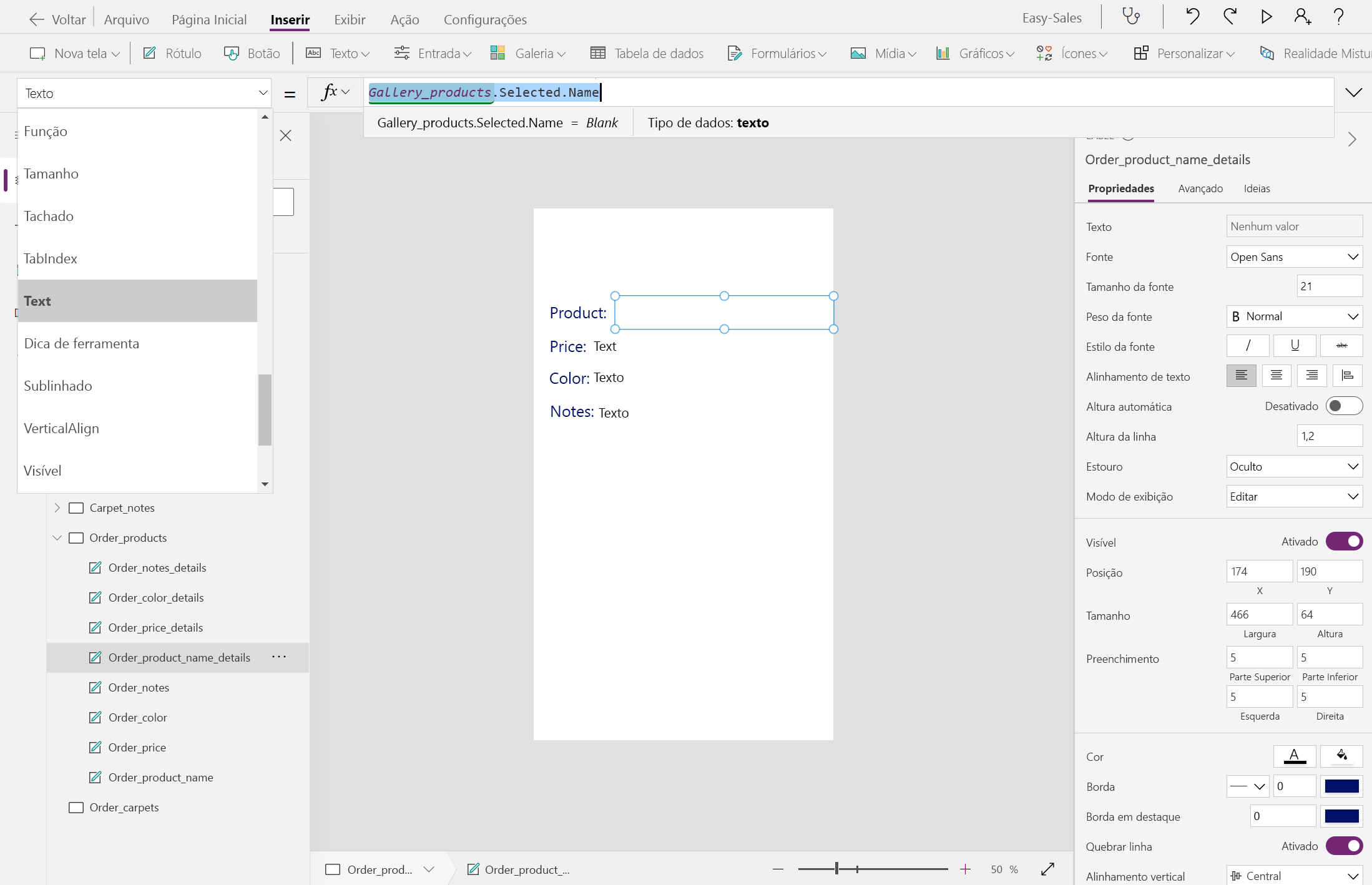
Configure a propriedade Text desses rótulos vazios da seguinte maneira:
Adicione outro rótulo na parte superior e altere o texto de exibição para Resumo do pedido. Altere o tamanho e a fonte de acordo com suas necessidades.
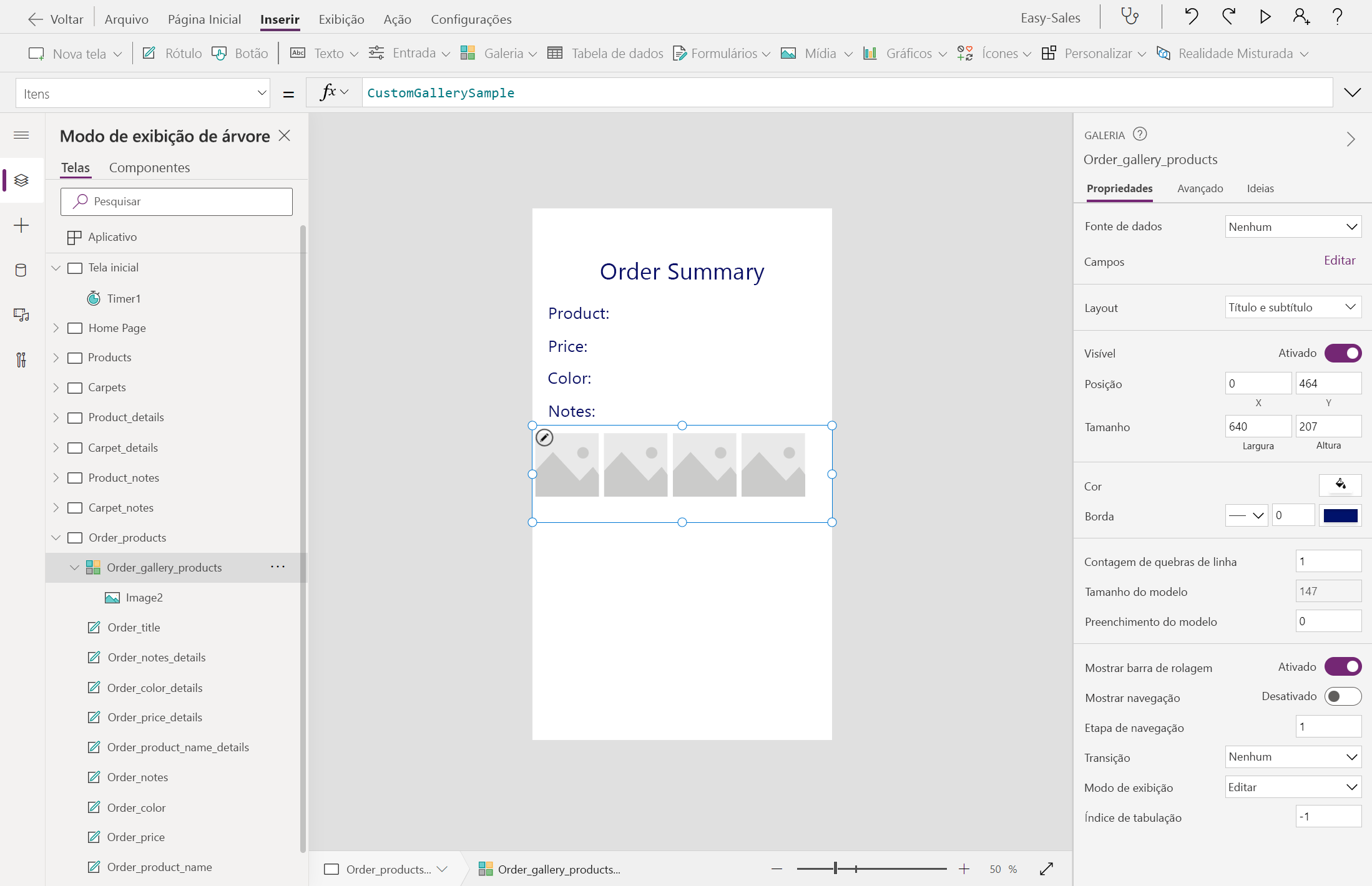
Expanda a lista suspensa Galeria e selecione Horizontal. Reter apenas a imagem; excluir outros componentes da Galeria. Renomeie-o Order_gallery_products
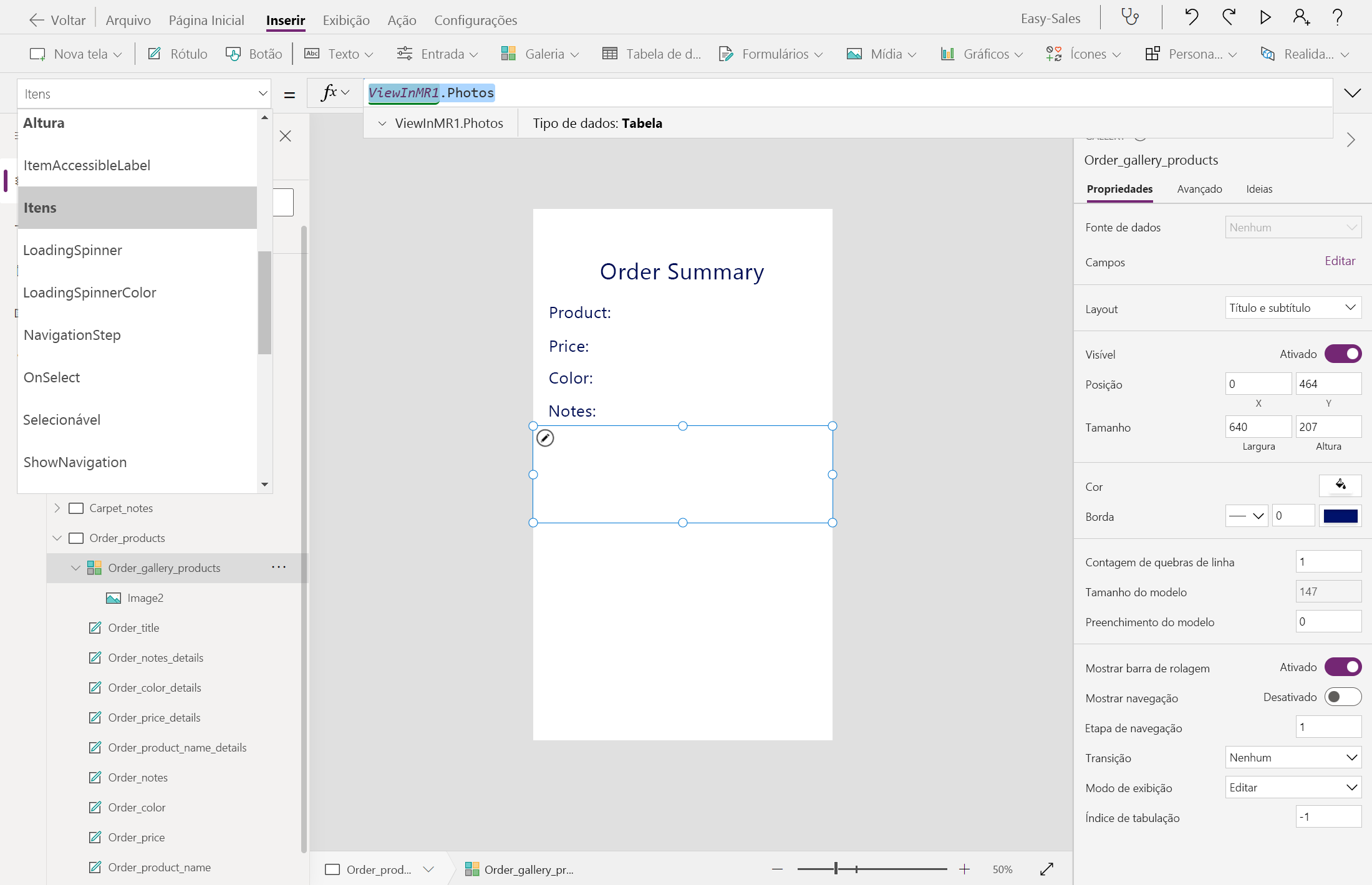
Configure a propriedade Items desta galeria adicionando a seguinte linha:
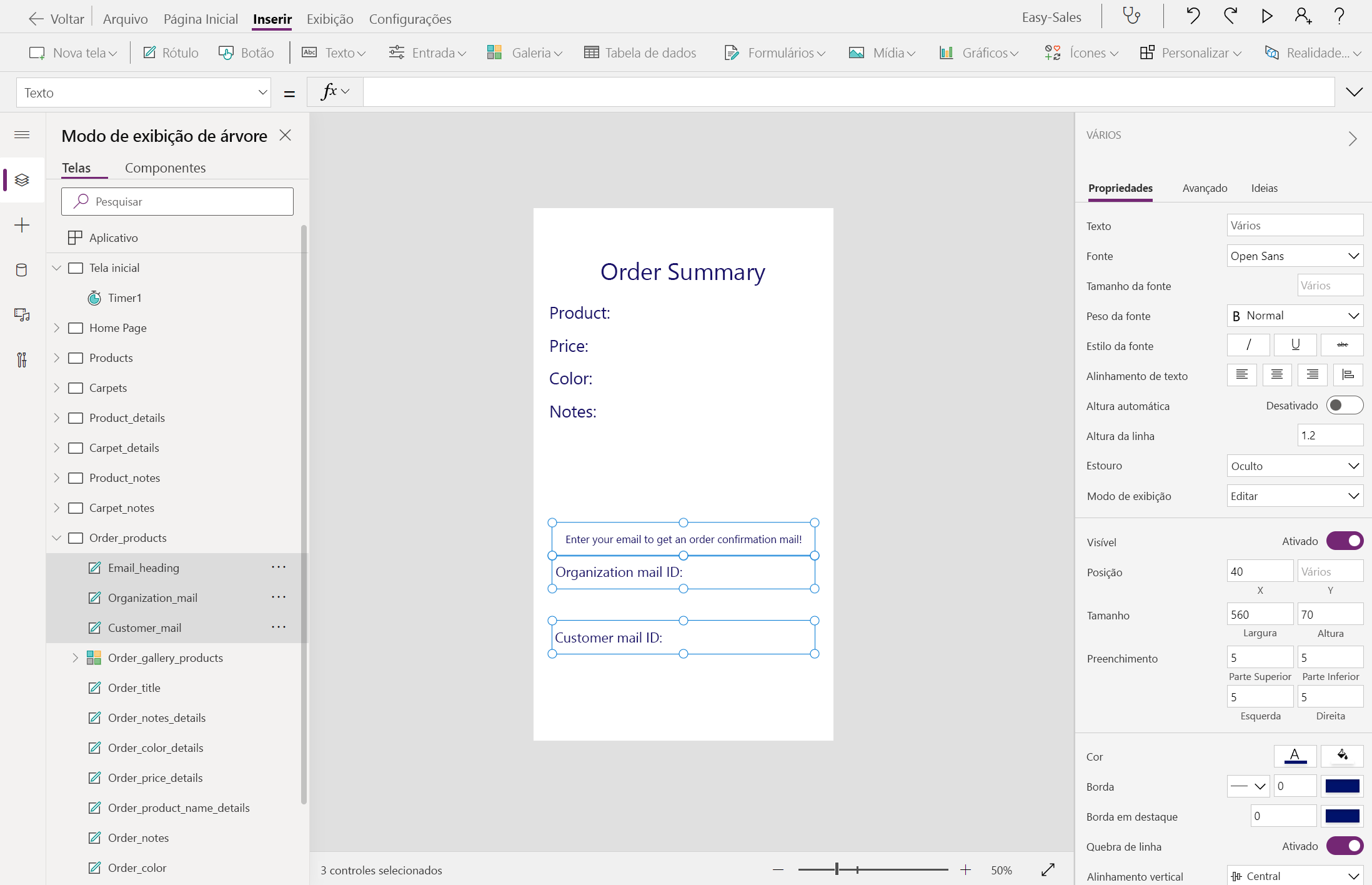
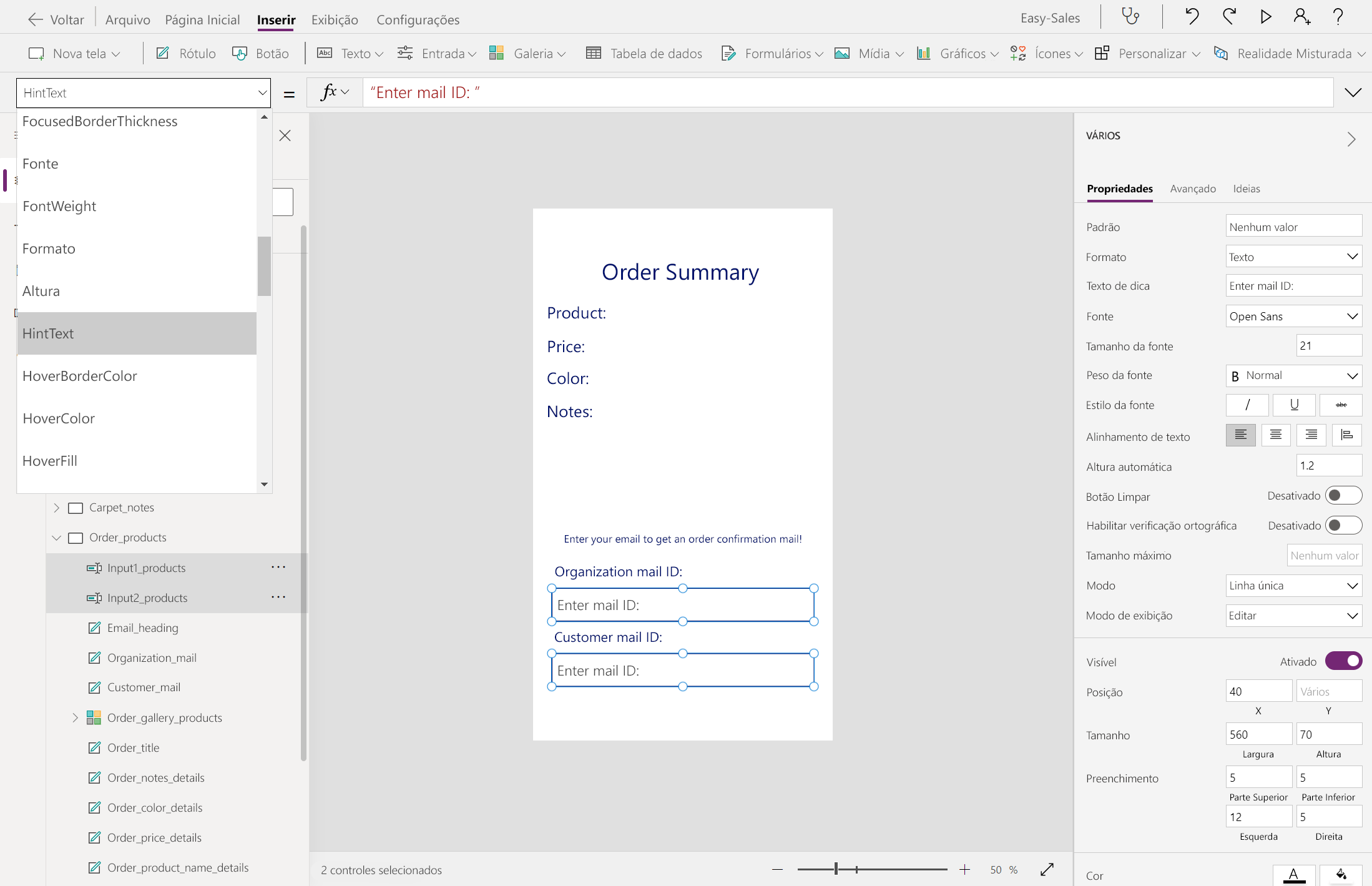
ViewInMR1.PhotosAdicione três Etiquetas e altere o texto de apresentação para Introduza o seu e-mail para receber um e-mail de confirmação da encomenda!, ID de correio da organização:, e ID de correio do cliente:, respetivamente.
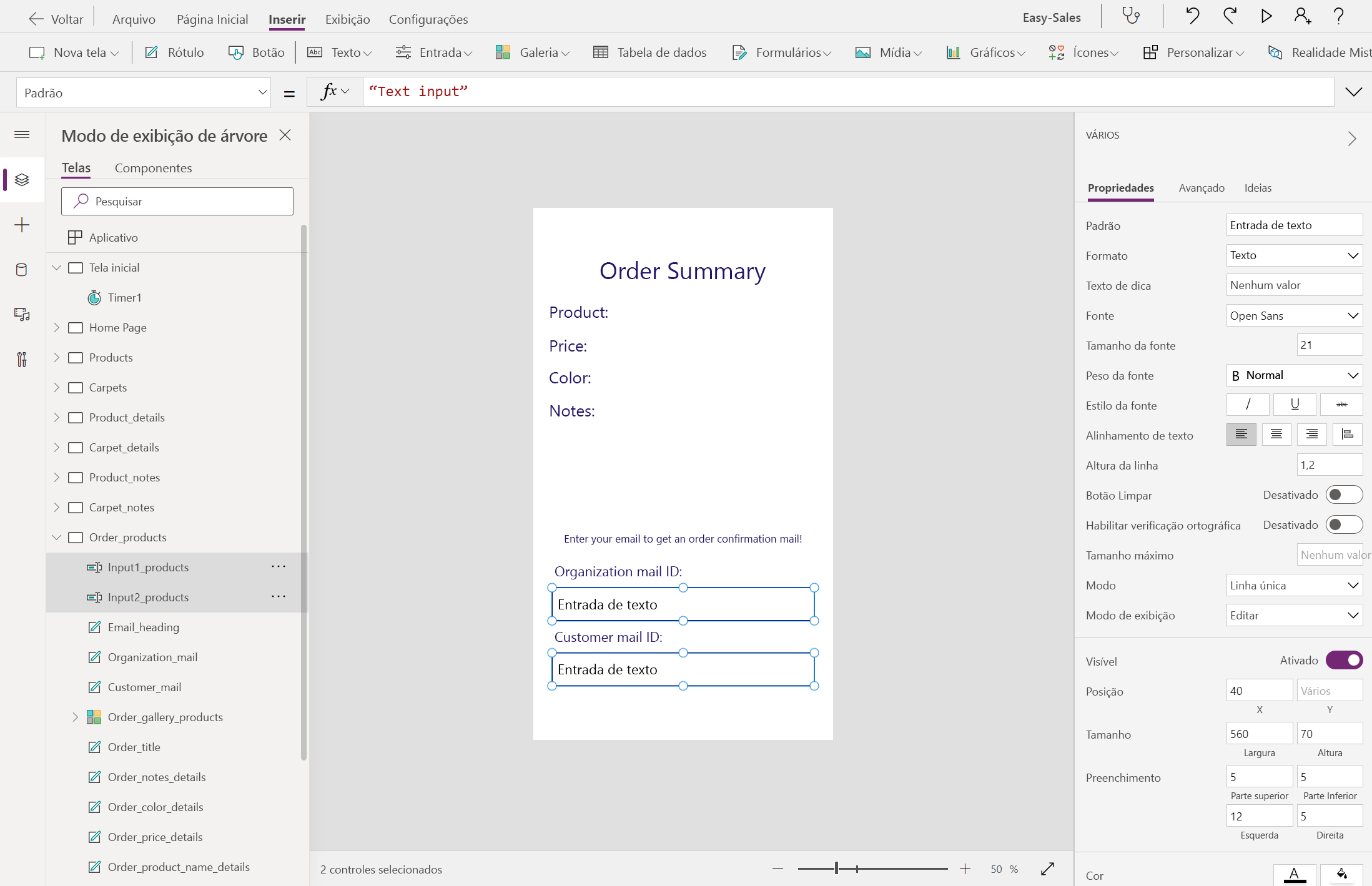
Expanda a lista suspensa Entrada e selecione Entrada de texto. Adicione dois componentes de entrada de texto à tela e posicione-os como mostrado na imagem. Renomeie-os Input1_products e Input2_products.
Configure a propriedade Hint text adicionando Enter mail ID:; não armazene nenhum valor na propriedade Default . Ajuste o tamanho e a cor da fonte de acordo com sua necessidade.
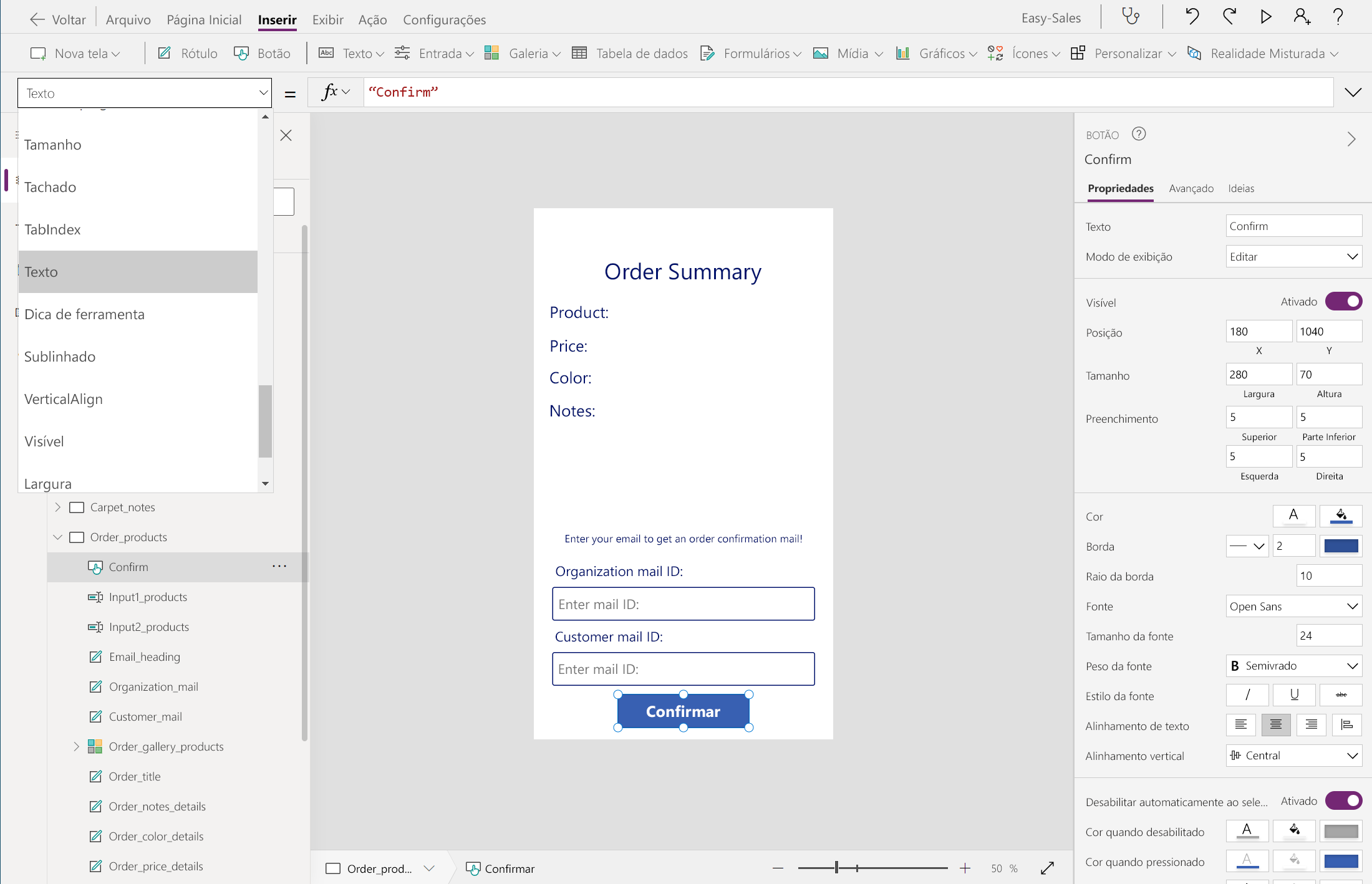
Adicione um botão na guia Inserir e configure sua propriedade Text adicionando Confirmar.
Expanda a lista suspensa Ícones e selecione o ícone Voltar e Página Inicial. Posicione-os corretamente, como mostra a imagem.
Configure a propriedade OnSelect desses dois ícones da seguinte maneira:
Siga o mesmo procedimento para Order_carpets.
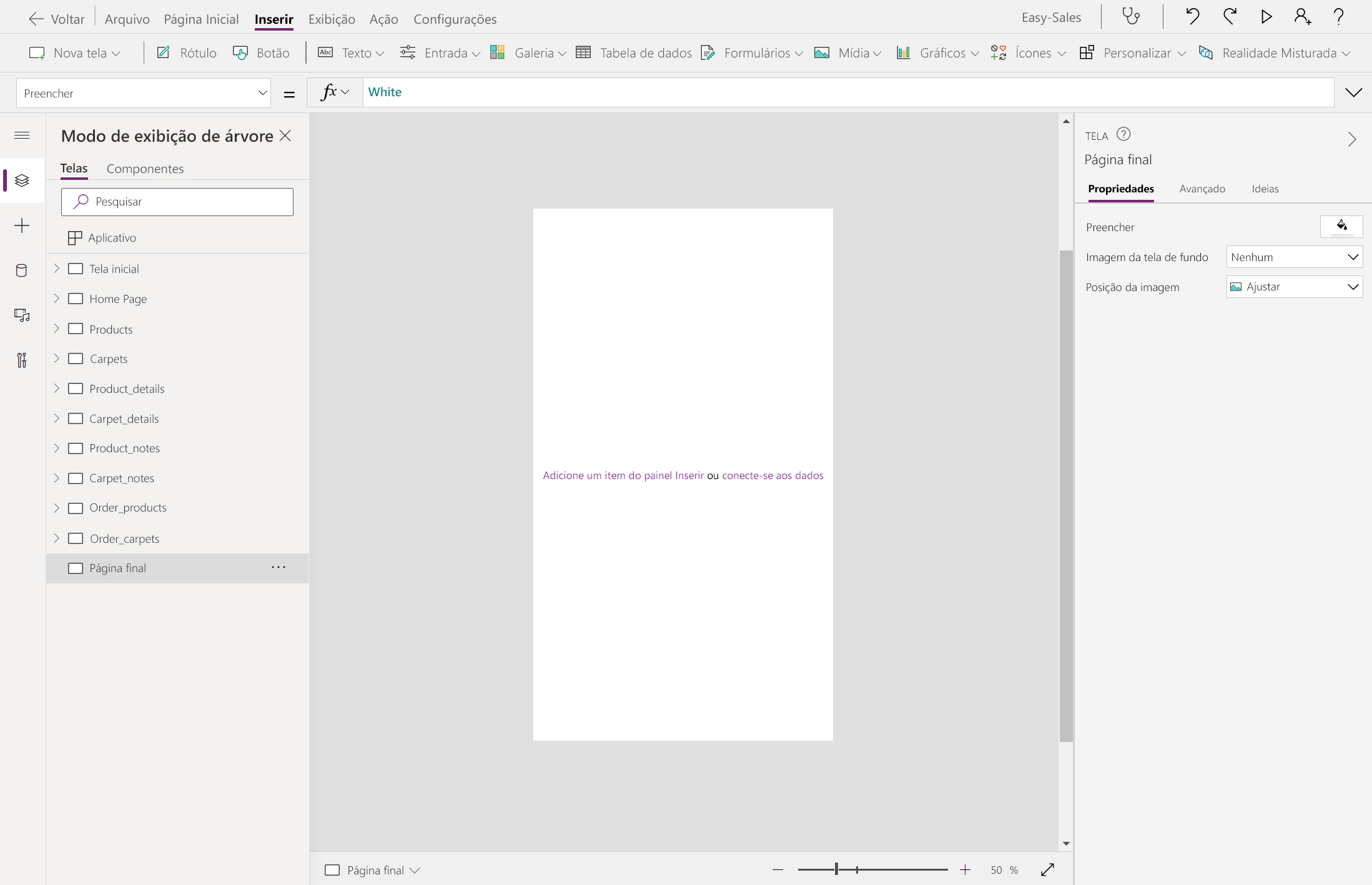
Criar página final
Crie uma tela em branco e renomeie-a Página final.
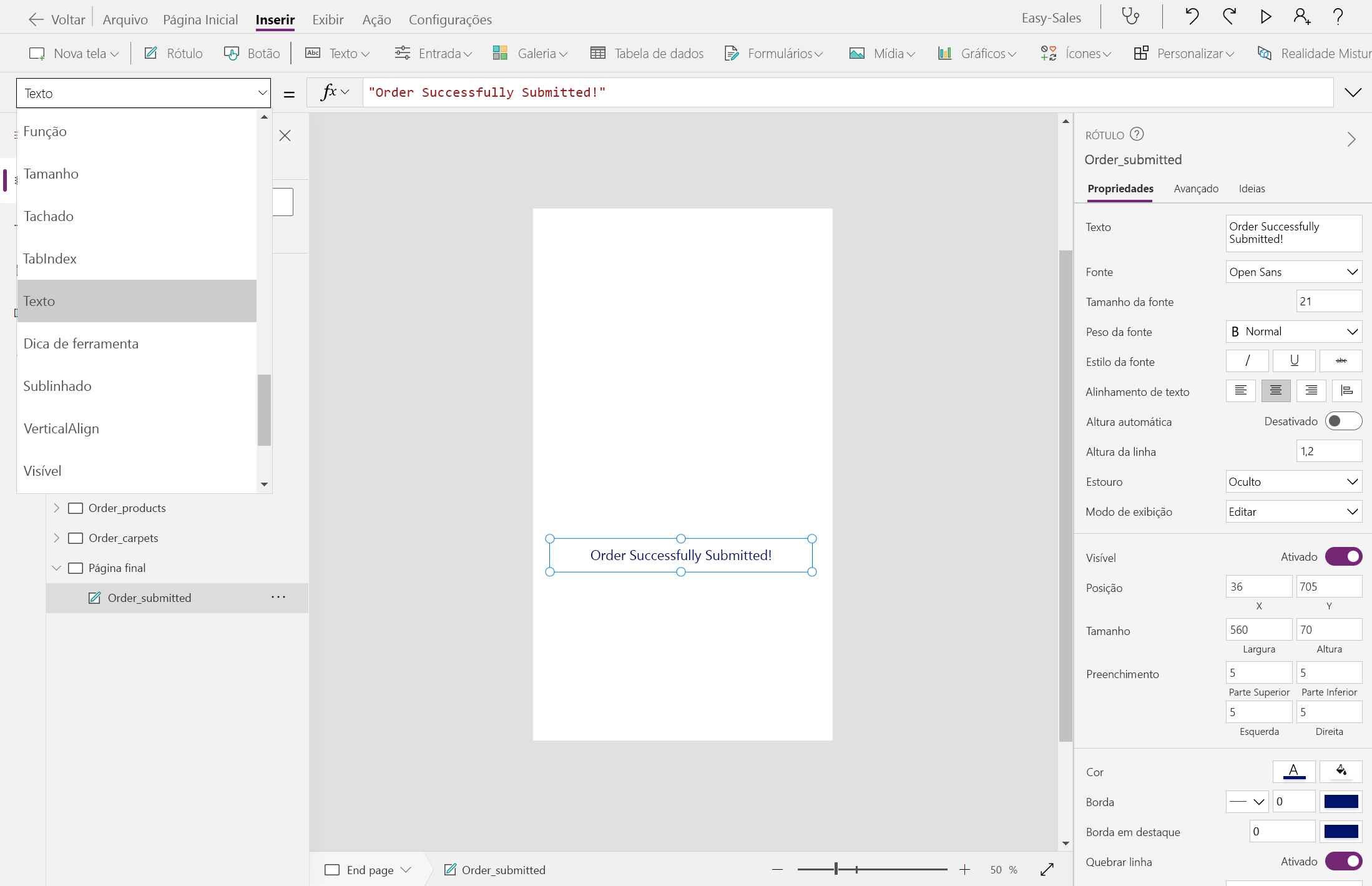
Adicione uma etiqueta e altere o texto de apresentação para Encomendar submetido com sucesso!. Posicione o rótulo conforme necessário na tela.
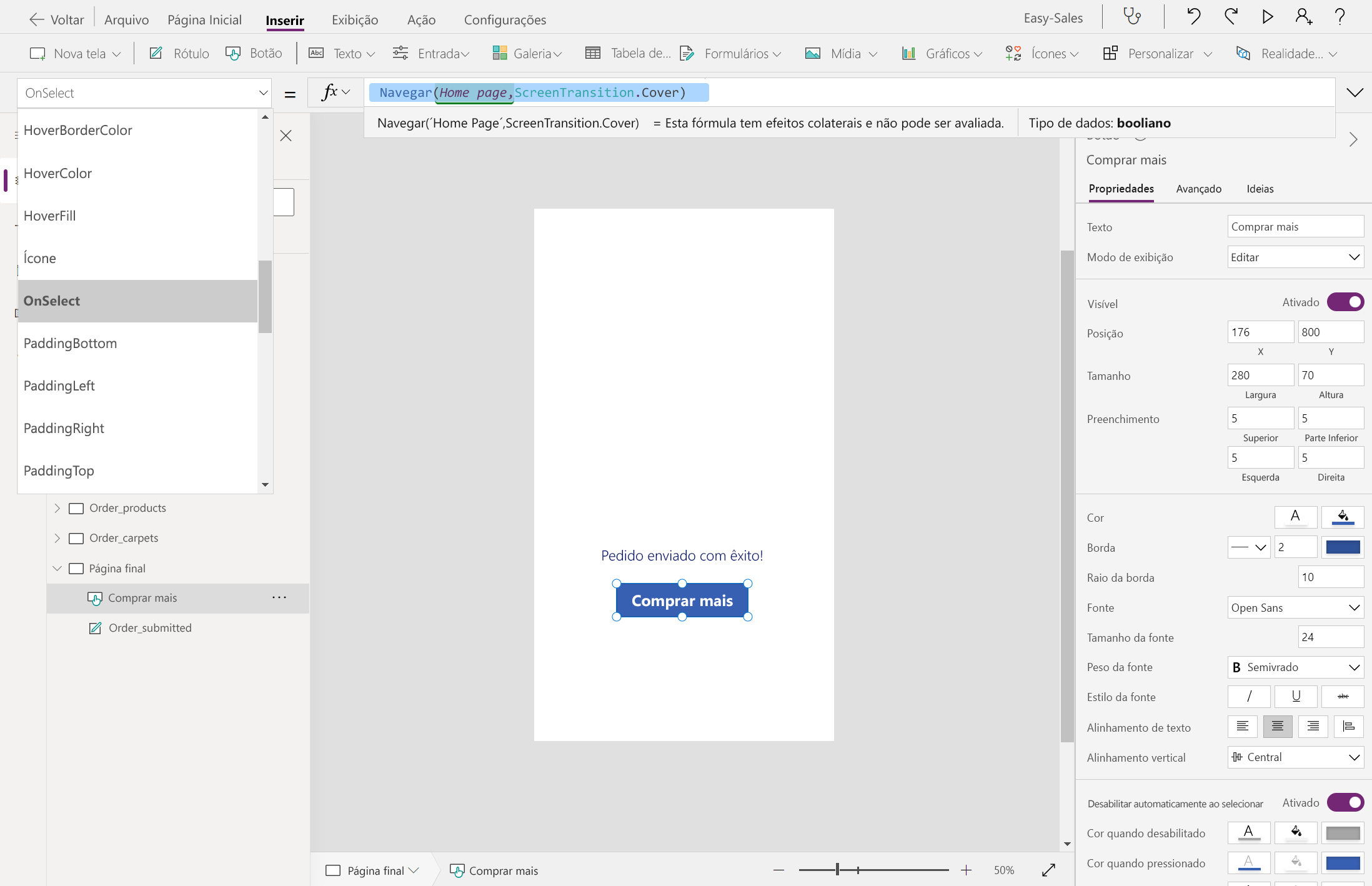
Adicione um botão na parte inferior da tela. Configure a propriedade Text do botão adicionando Shop more. Vamos direcionar o usuário para a página inicial: selecione o botão Comprar mais e adicione a seguinte linha na propriedade OnSelect .
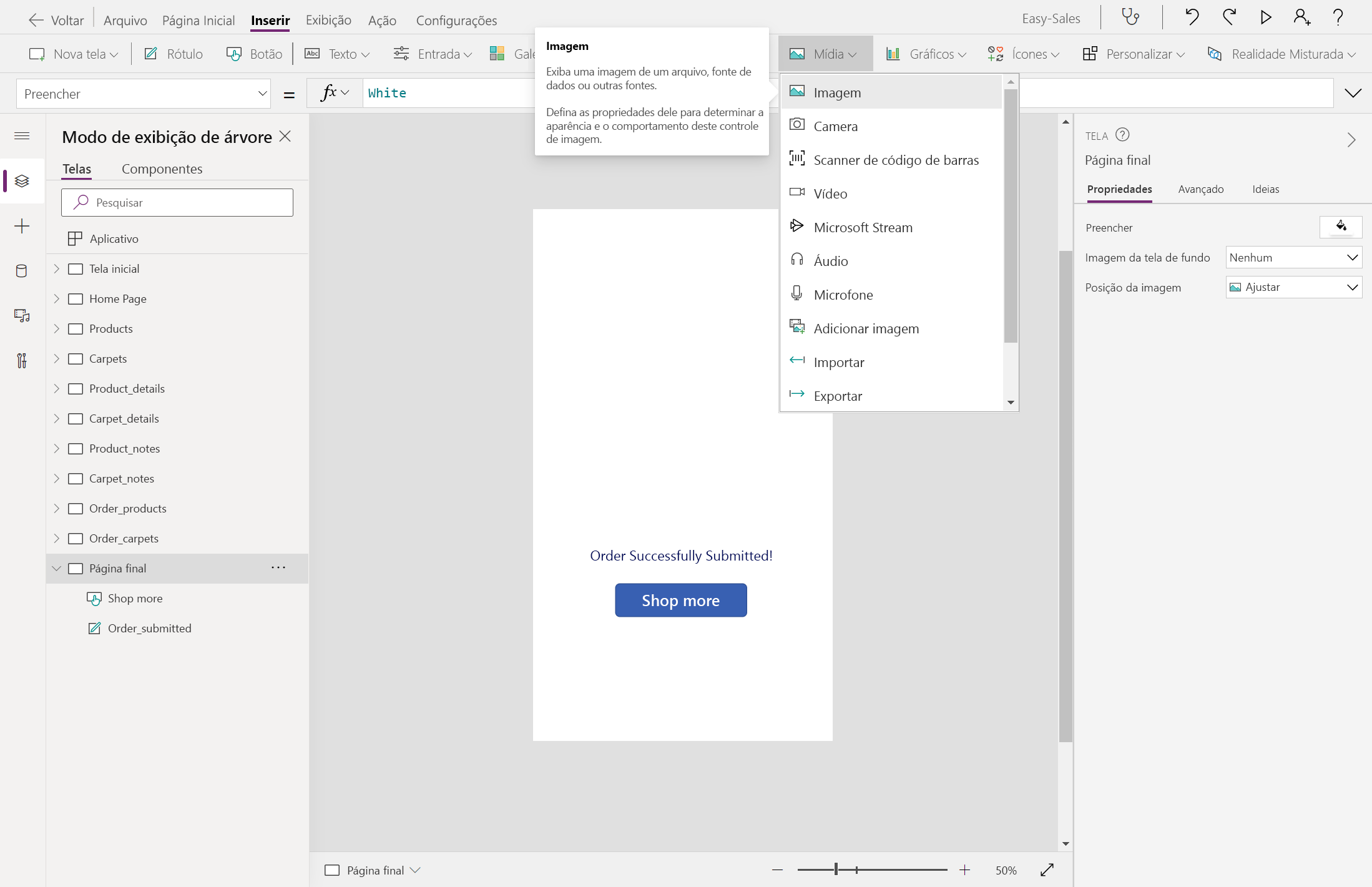
Navigate('Home Page',ScreenTransition.Cover)Expanda a lista suspensa Mídia e selecione Imagem para adicionar um componente de imagem à página Final.
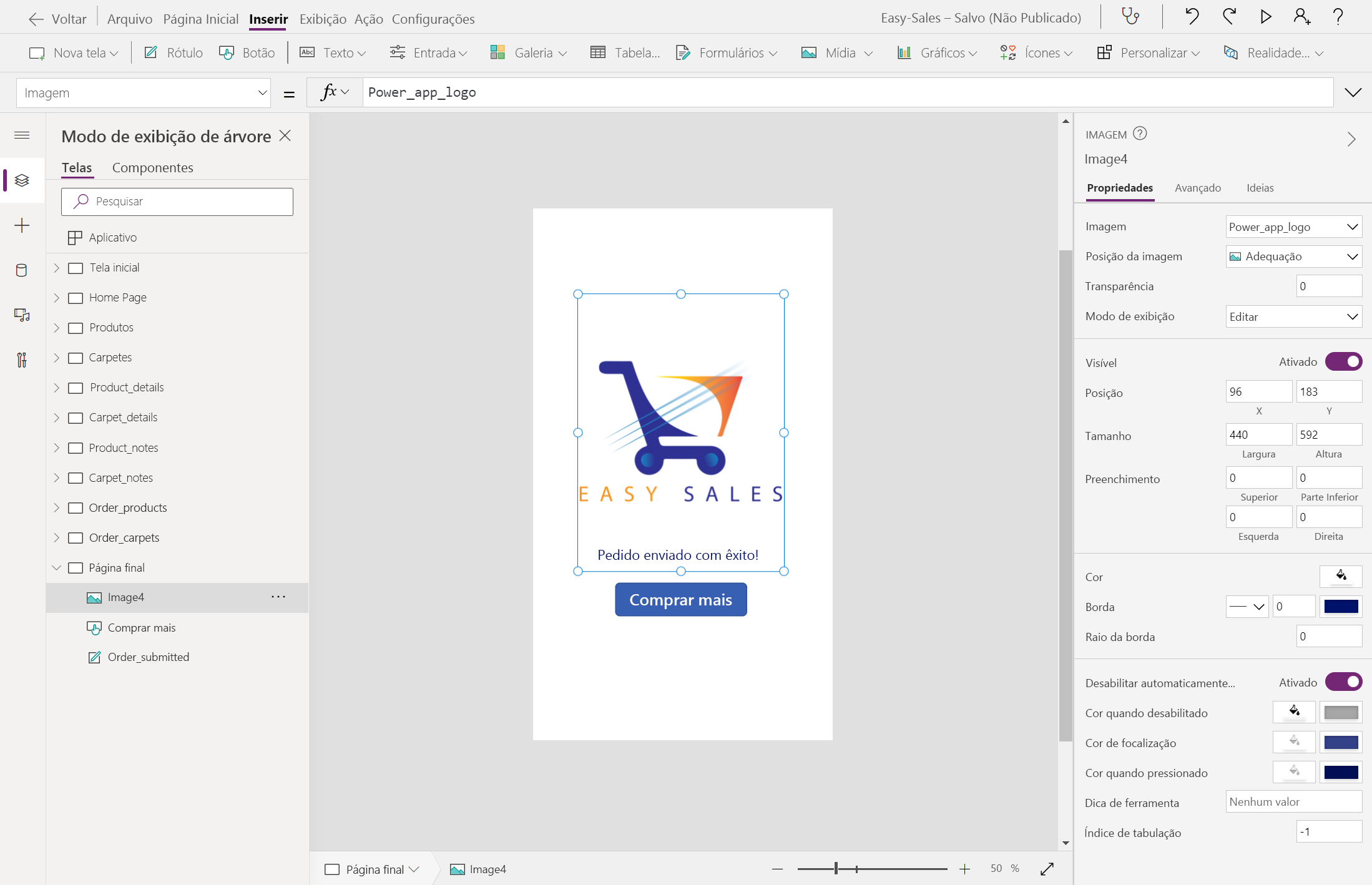
Posicione a imagem como mostrado na imagem. Selecione o arquivo de logotipo a ser exibido.
Gorjeta
Salve seu aplicativo com freqüência selecionando a guia Arquivo na parte superior e selecionando a opção Salvar . Se solicitado, selecione a opção A nuvem e, em seguida, selecione Salvar.
Enviar e-mails através do Power Apps
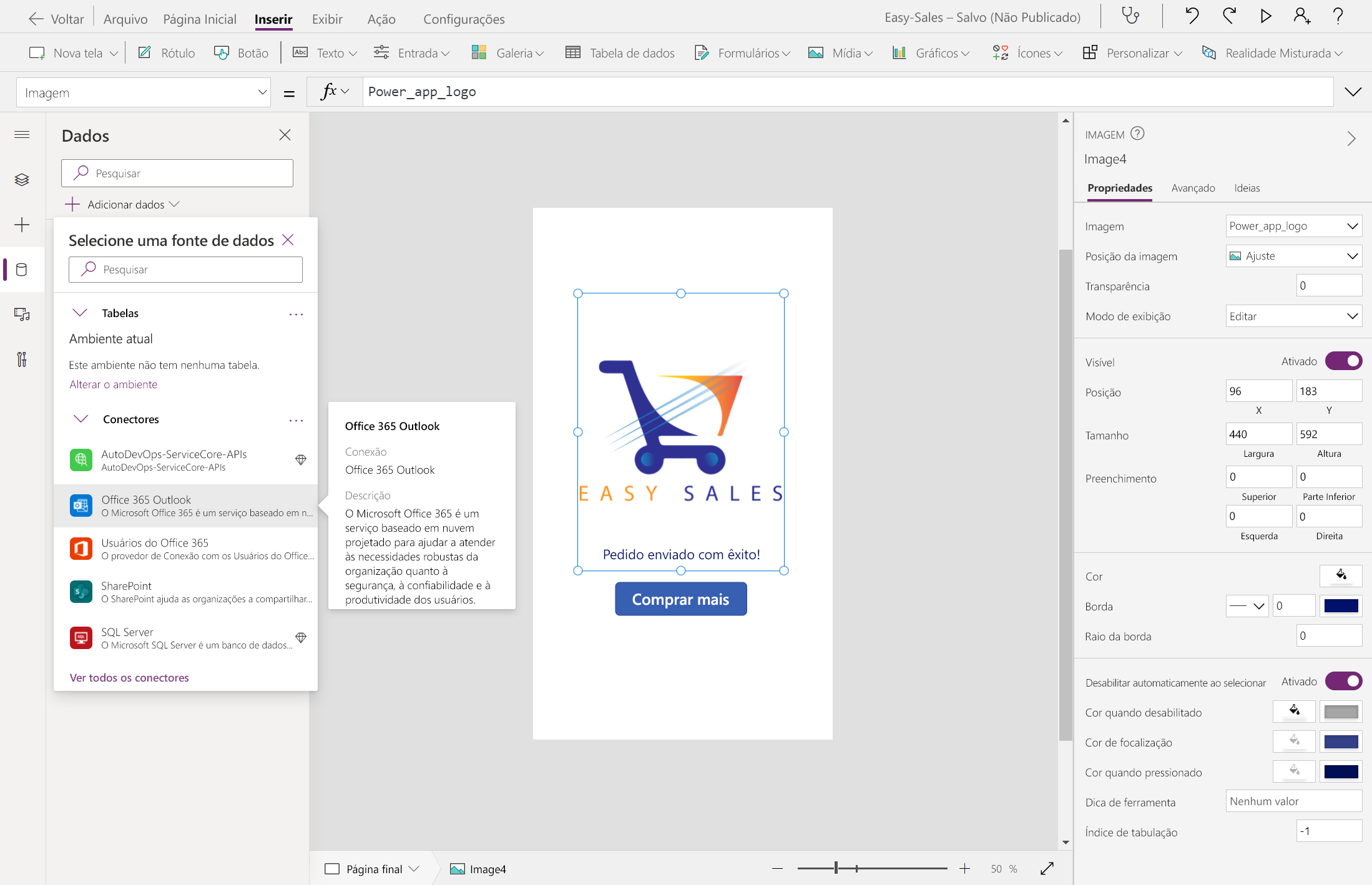
Selecione a guia Dados e selecione + Adicionar dados. Expanda os conectores e, em seguida, selecione Office 365 Outlook para adicioná-lo como um dos conectores para este aplicativo.
Abra Order_products e configure a propriedade OnSelect do botão Confirmar adicionando as seguintes linhas:
Office365Outlook.SendEmailV2(Input1_products & ";"& Input2_products,"Order Summary","<b> Your order is successfully submitted! </b> <br> Order details are as follows: <ul> <li> Product: " & Order_product_name_details & "</li> <li> Price: " & Order_price_details & "</li> <li> Color: " & Order_color_details & "</li> </ul>Notes: " & TextInput_products & "<br><b> Thank you for shopping with us! </b>"); Navigate('End page',ScreenTransition.Cover)Nota
Os nomes usados na função anterior seguem as convenções de nomenclatura usadas nesta aplicação no momento do desenvolvimento. Você pode personalizar a função de acordo com sua aplicação.
A implementação das etapas anteriores deve fazer com que seu aplicativo funcione da seguinte maneira: seu aplicativo incluirá uma página de anotações para armazenar todas as notas da sessão, uma página de resumo do pedido para revisar seu pedido e enviar e-mails e uma página final para fornecer um excelente encerramento para o aplicativo.
Teste seu aplicativo em um dispositivo móvel
Escolha o link de download para o seu dispositivo:
- Para iOS (iPad ou iPhone), aceda à App Store.
- Para Android, aceda ao Google Play.
Abra as Power Apps no seu dispositivo móvel e inicie sessão com as credenciais da sua conta Microsoft.
As aplicações que utilizou recentemente serão apresentadas no ecrã predefinido quando iniciar sessão no Power Apps mobile.
O Ecrã Principal é o ecrã predefinido quando inicia sessão. Apresenta as aplicações que utilizou recentemente e as aplicações que marcou como favoritas.
Para executar uma aplicação num dispositivo móvel, selecione o mosaico da aplicação. Se esta for a primeira vez que está a executar uma aplicação de tela através da aplicação do Power Apps Mobile, será apresentado um ecrã com os gestos de percorrer.
Para fechar um aplicativo, use o dedo para passar o dedo da borda esquerda do aplicativo para a direita. Em dispositivos Android, você também pode selecionar o botão Voltar e confirmar que pretendia fechar o aplicativo.
Nota
Se uma aplicação necessitar de uma ligação a uma origem de dados ou de permissão para utilizar as funcionalidades do dispositivo (como a câmara ou os serviços de localização), tem de dar consentimento para utilizar a aplicação. Normalmente, só lhe será pedido na primeira vez que executar a aplicação.