Exercício - Ver em RM e Ver em 3D
O Easy-Sales é uma aplicação de realidade mista orientada para vendas criada para melhorar a experiência de compra. Os vendedores que usam este aplicativo podem inspecionar e medir o entorno do cliente para determinar quais produtos são viáveis no espaço. Eles também podem ajudar os clientes a visualizar o produto através da realidade mista.
Implementaremos os recursos View in 3D e View in MR do Power Apps para visualizar os produtos com precisão.
Adicionar objetos 3D à lista do SharePoint
Os modelos 3D e as imagens necessárias para o aplicativo são armazenados na lista do SharePoint . Vamos começar adicionando os recursos necessários a esta lista.
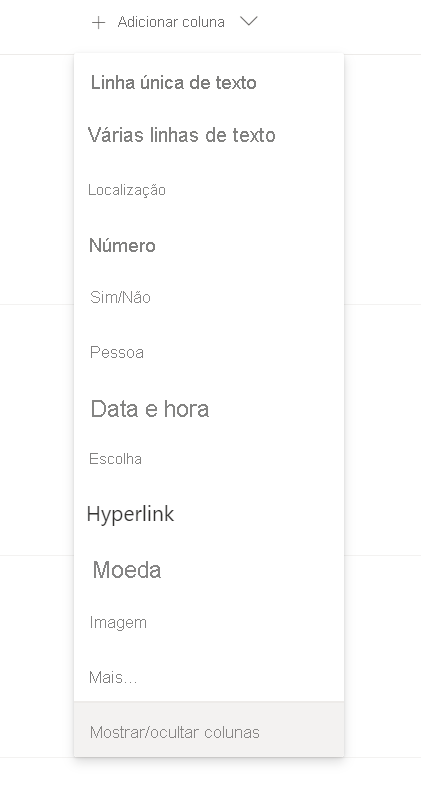
Na lista do SharePoint criada chamada Vendas Fáceis, selecione a coluna + Adicionar e, em seguida, selecione Mostrar/ocultar colunas.
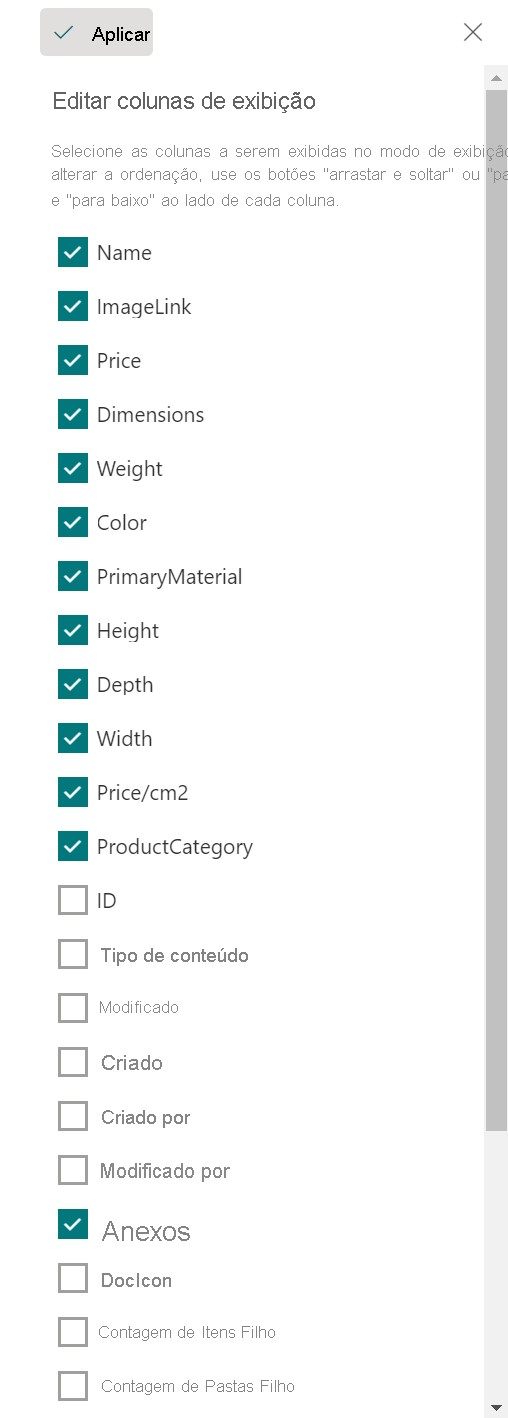
Certifique-se de que Anexos está selecionado e, em seguida, prima Aplicar na parte superior.
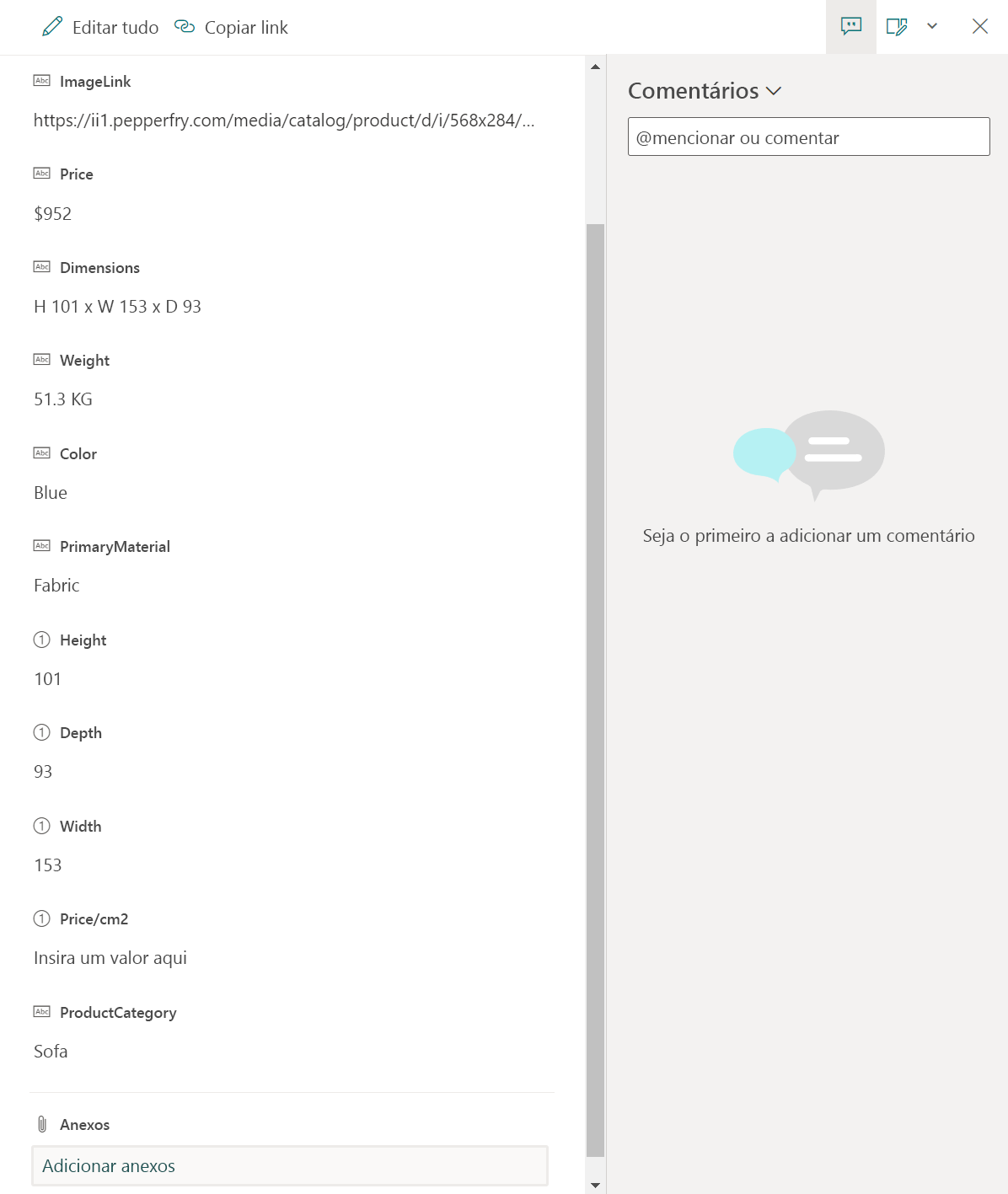
Selecione um item na lista e, em seguida, selecione Adicionar anexos. Selecione seu modelo 3D (arquivo .glb) ou Imagem (arquivo .jpg) na pasta personalizada do Power Apps. Siga o mesmo procedimento para todos os itens da lista.
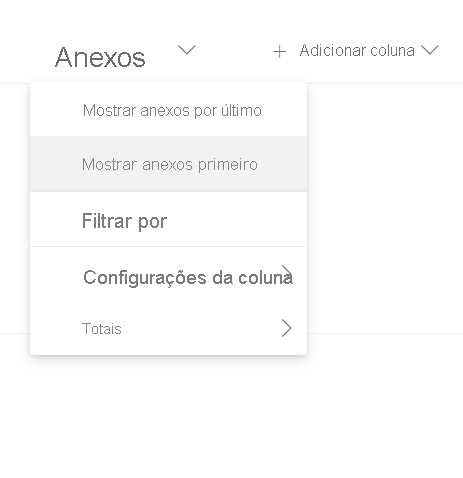
Selecione a lista suspensa ao lado da coluna Anexos e, em seguida, selecione Mostrar anexos primeiro. Queremos que isso seja colocado em primeiro lugar para facilitar o acesso.
Crie a página de detalhes e adicione o componente Exibir em 3D
A página de detalhes inclui todos os detalhes e informações sobre o produto selecionado. Dá-lhe uma compreensão de certas características do produto. Você deve conectar a página do produto que você criou na seção anterior e a página de detalhes criada nesta seção. Aqui, você também usa o componente Exibir em 3D do Power Apps para adicionar conteúdo 3D ao seu aplicativo de tela. Você poderá girar e ampliar objetos 3D para uma melhor visualização.
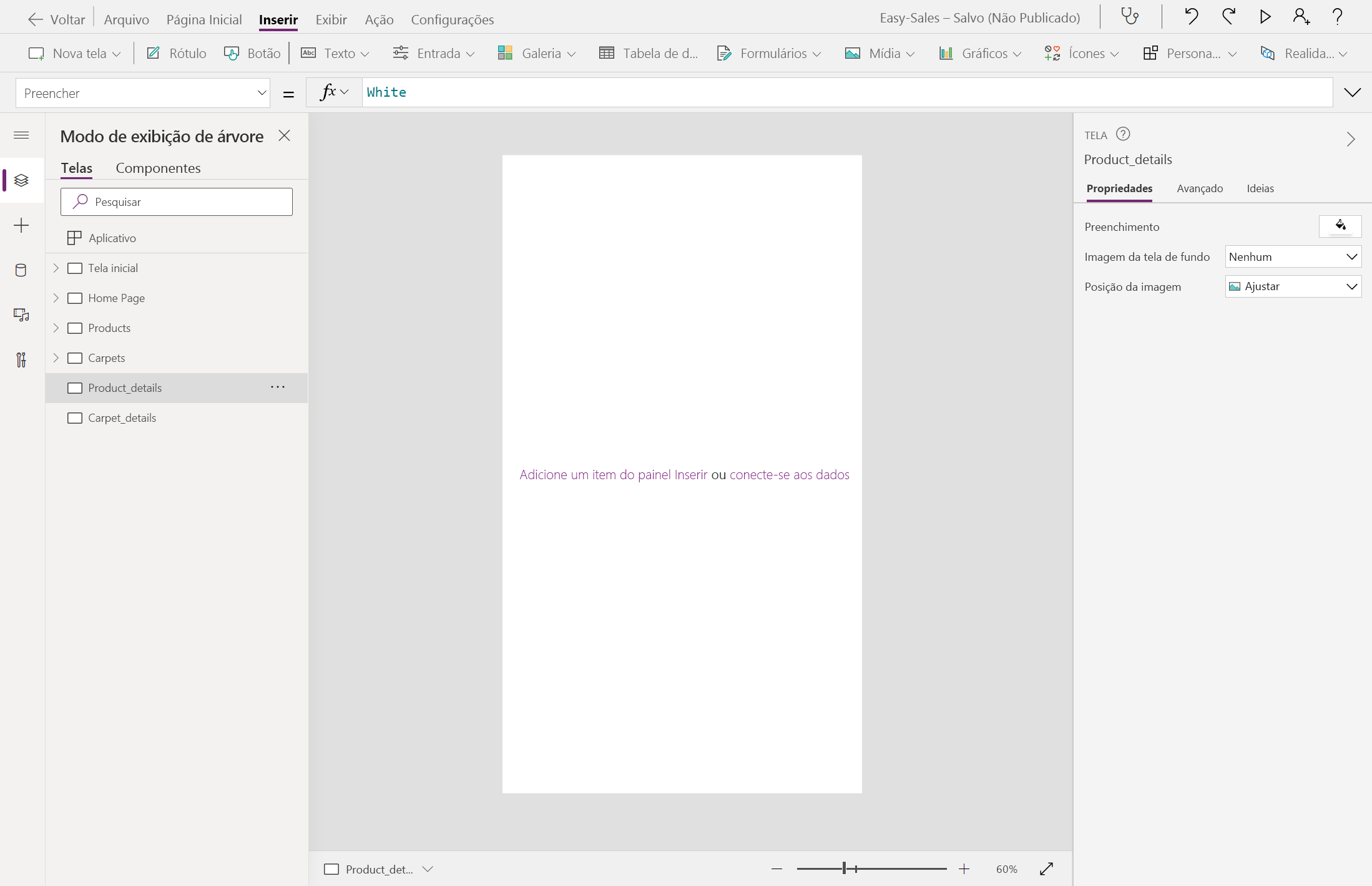
Crie duas novas páginas e renomeie-as Product_details e Carpet_details.
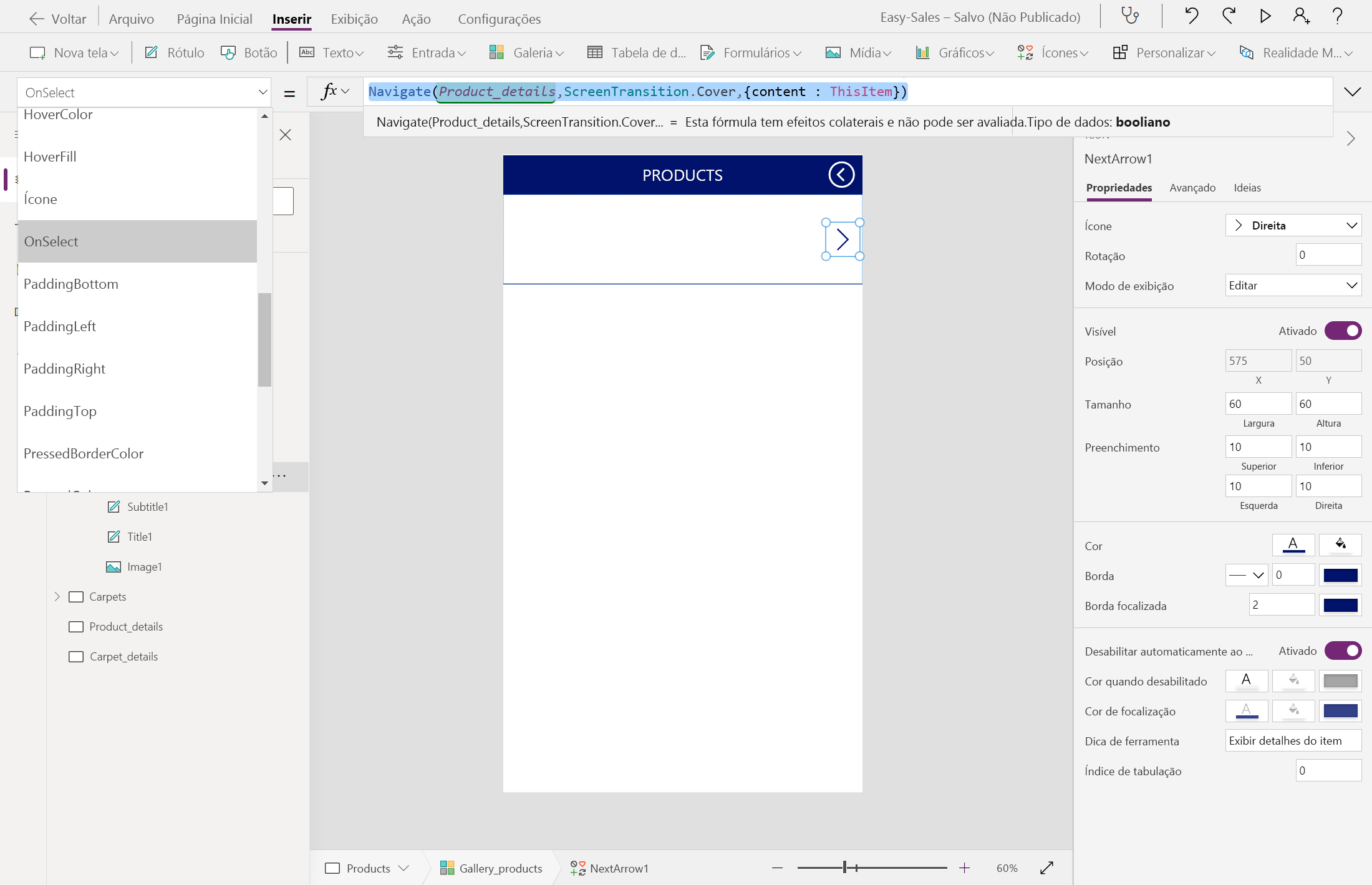
Selecione o > ícone no controle de galeria incluído na página Produtos e na página Tapetes. Em seguida, configure a propriedade OnSelect adicionando as seguintes linhas na guia Funções , respectivamente.
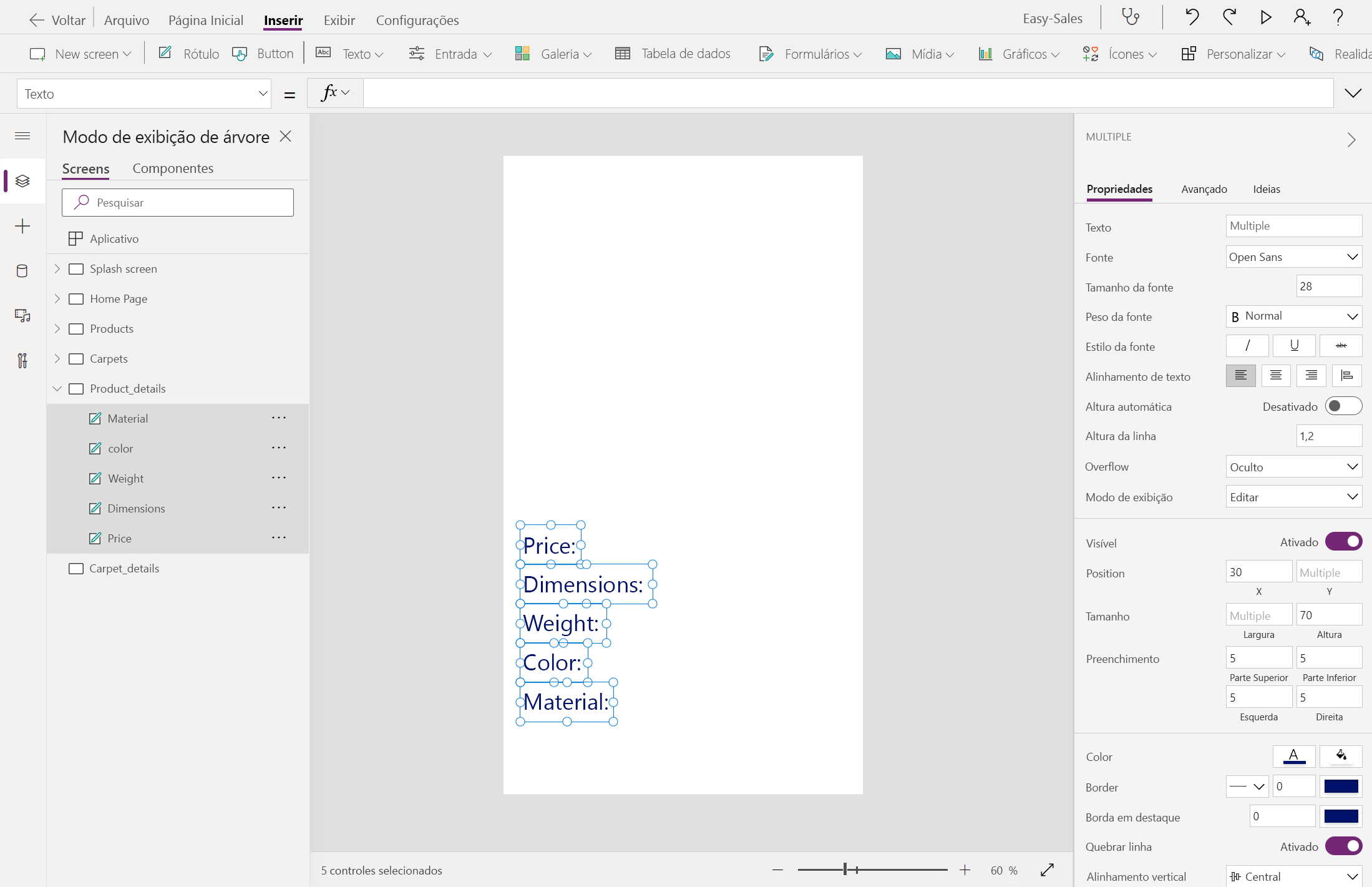
Navigate(Product_details,ScreenTransition.Cover,{content : ThisItem})Navigate(Carpet_details,ScreenTransition.Cover,{content_carpets : ThisItem})Vamos começar a construir a página Product_details adicionando alguns rótulos, como Preço, Dimensões, Peso, Cor e Material. Você pode editar o texto dentro do rótulo, inserindo o texto desejado dentro da propriedade Text desse rótulo. Renomeie os rótulos de acordo.
Nota
Você pode personalizar o tema, a fonte e a paleta de cores do seu aplicativo para melhorar a experiência e a aparência do usuário.
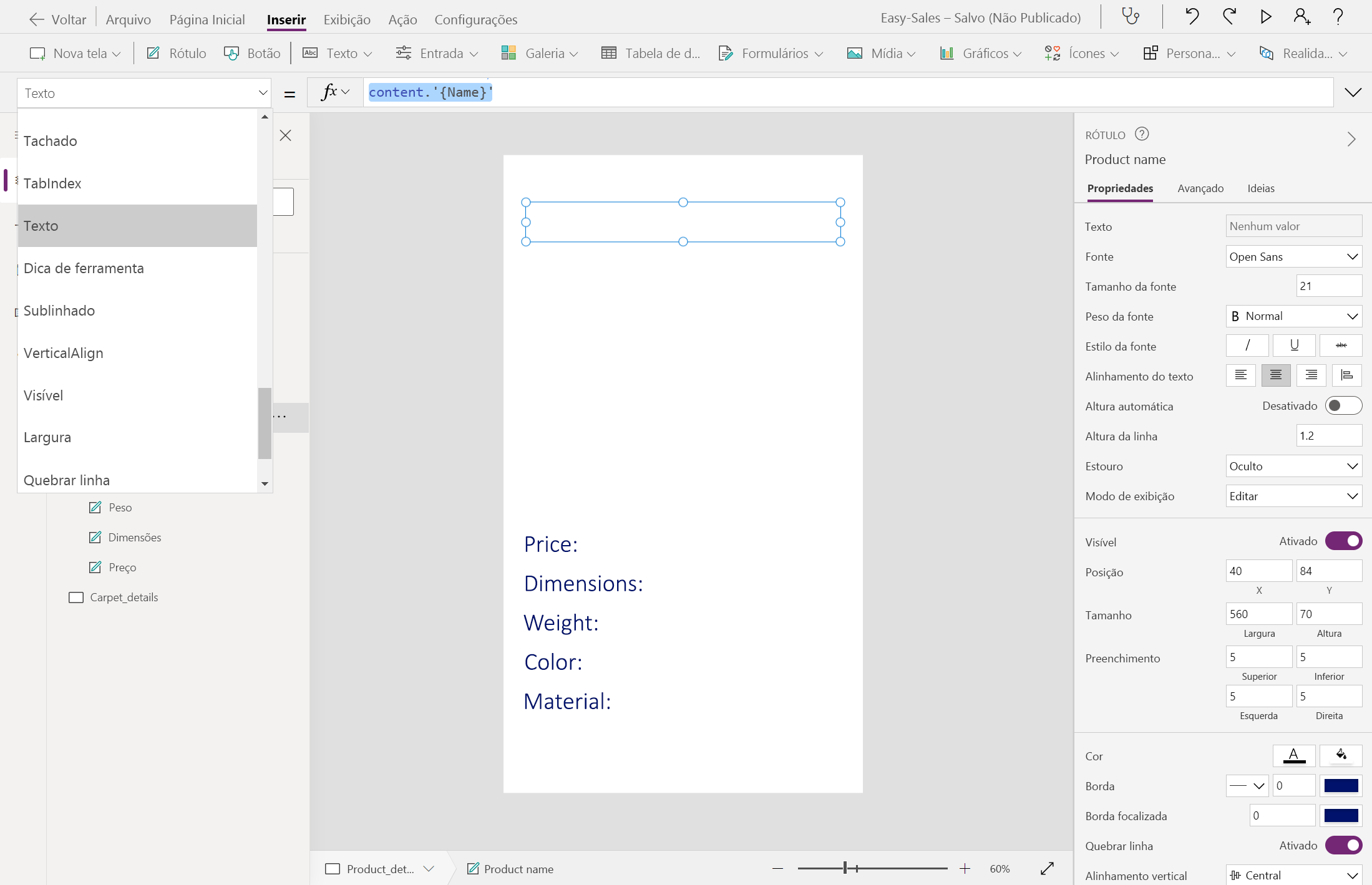
Insira outro rótulo chamado Nome do produto para exibir o nome do produto na parte superior e alinhá-lo centralmente. Configure a propriedade Text do rótulo adicionando a seguinte linha:
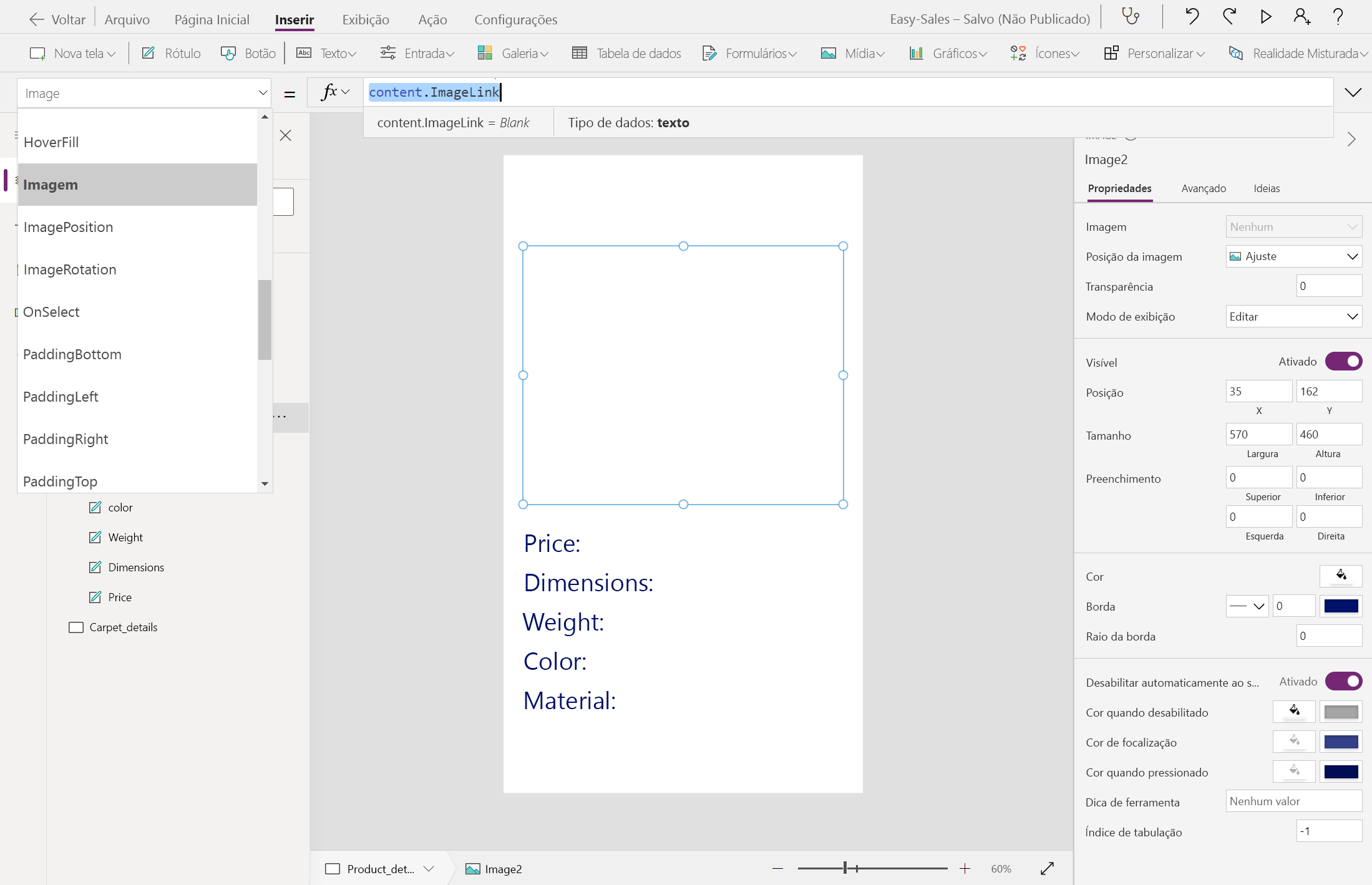
content.'{Name}'Selecione a lista suspensa Mídia e, em seguida, selecione Imagem para inserir uma imagem na tela Product_details. Configure a propriedade Image da seguinte maneira:
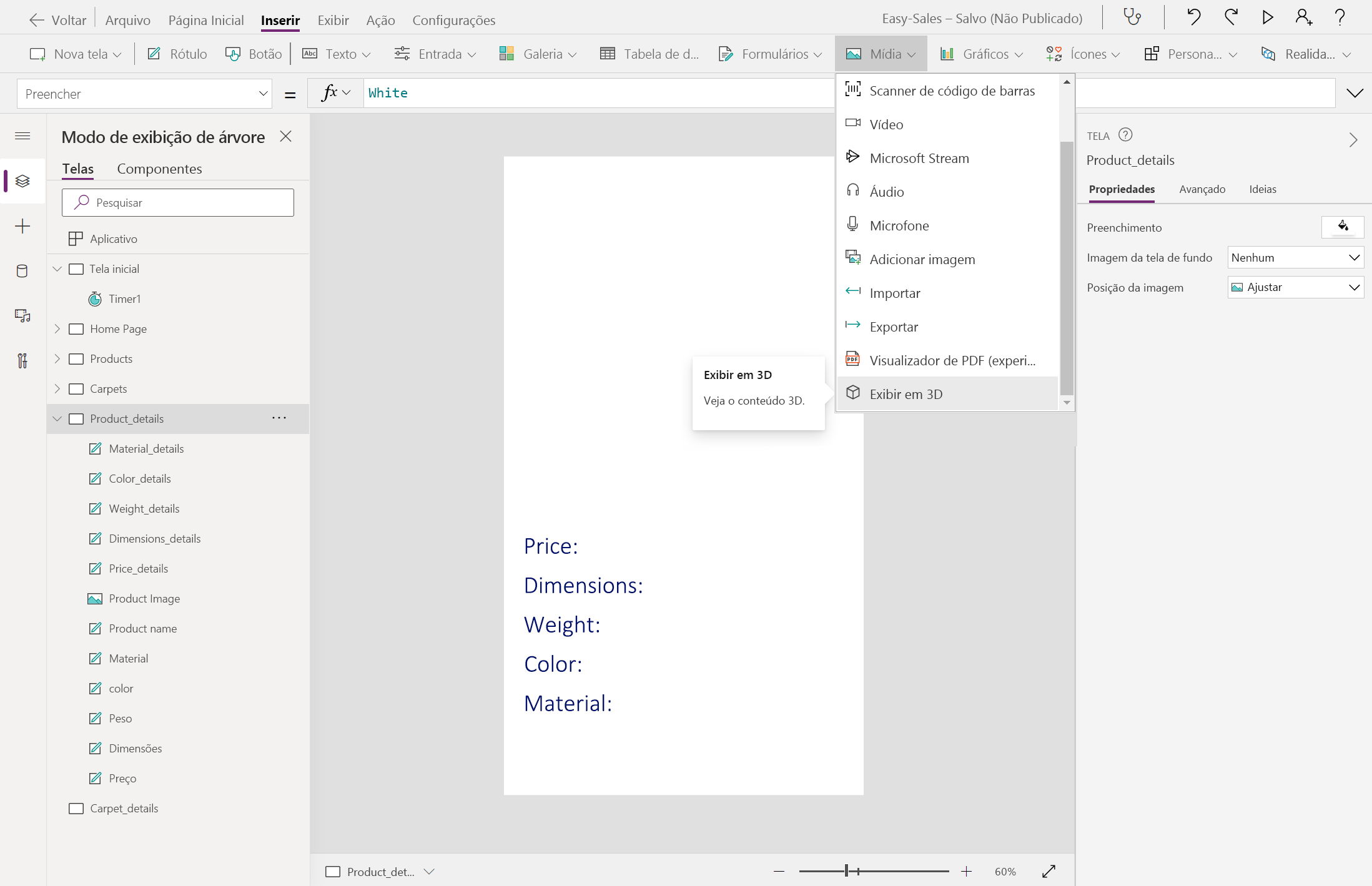
content.ImageLinkVamos sobrepor o componente Exibir em 3D sobre o componente Imagem . Os produtos que não têm modelos 3D anexados a eles podem ser visualizados através do componente Imagem . Para adicionar o componente Exibir em 3D , selecione a lista suspensa Mídia e, em seguida, selecione Exibir em 3D.
Nota
Uma forma padrão é incluída no componente. Você pode alterar essa forma para outra alterando a propriedade Source .
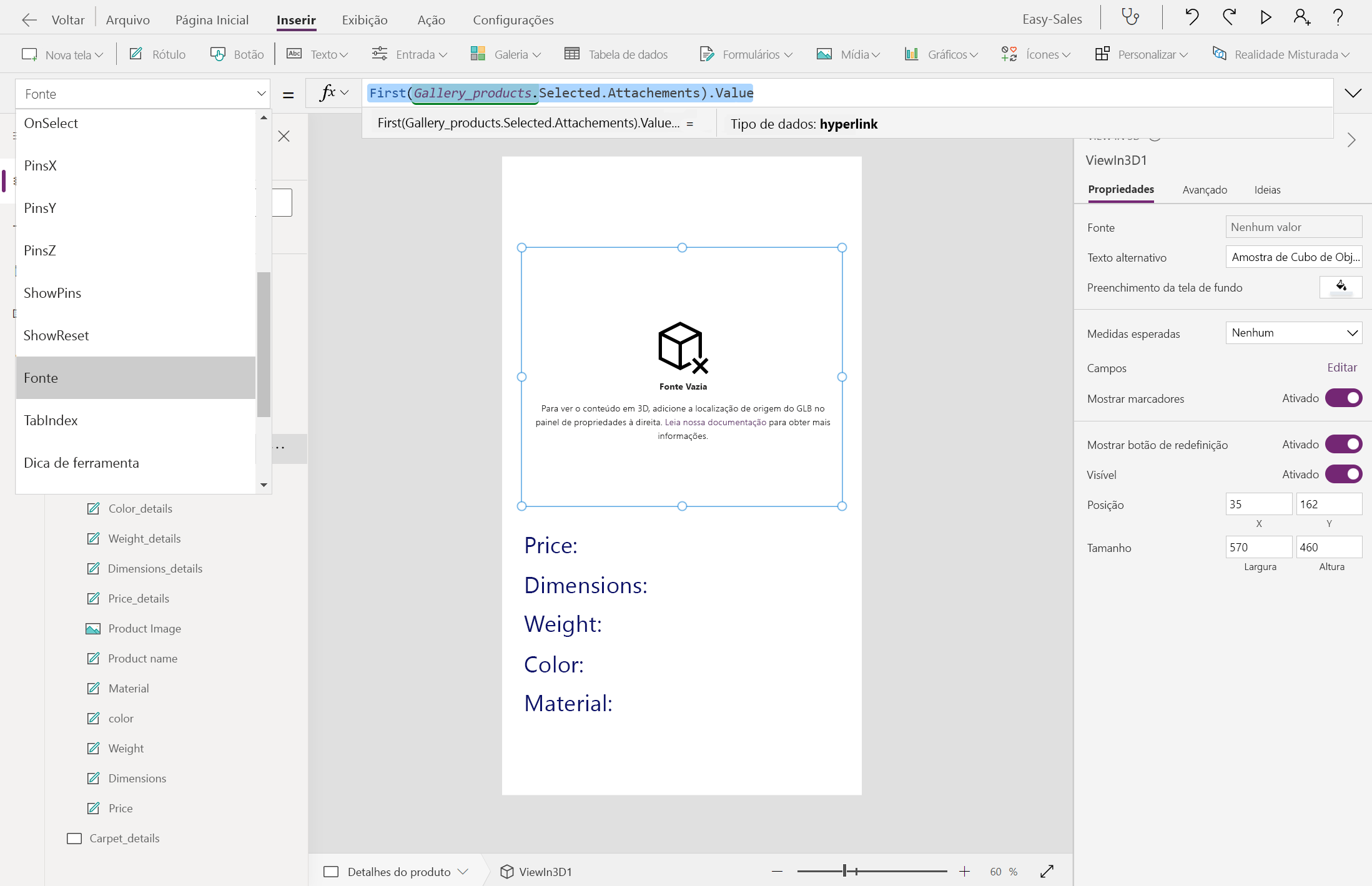
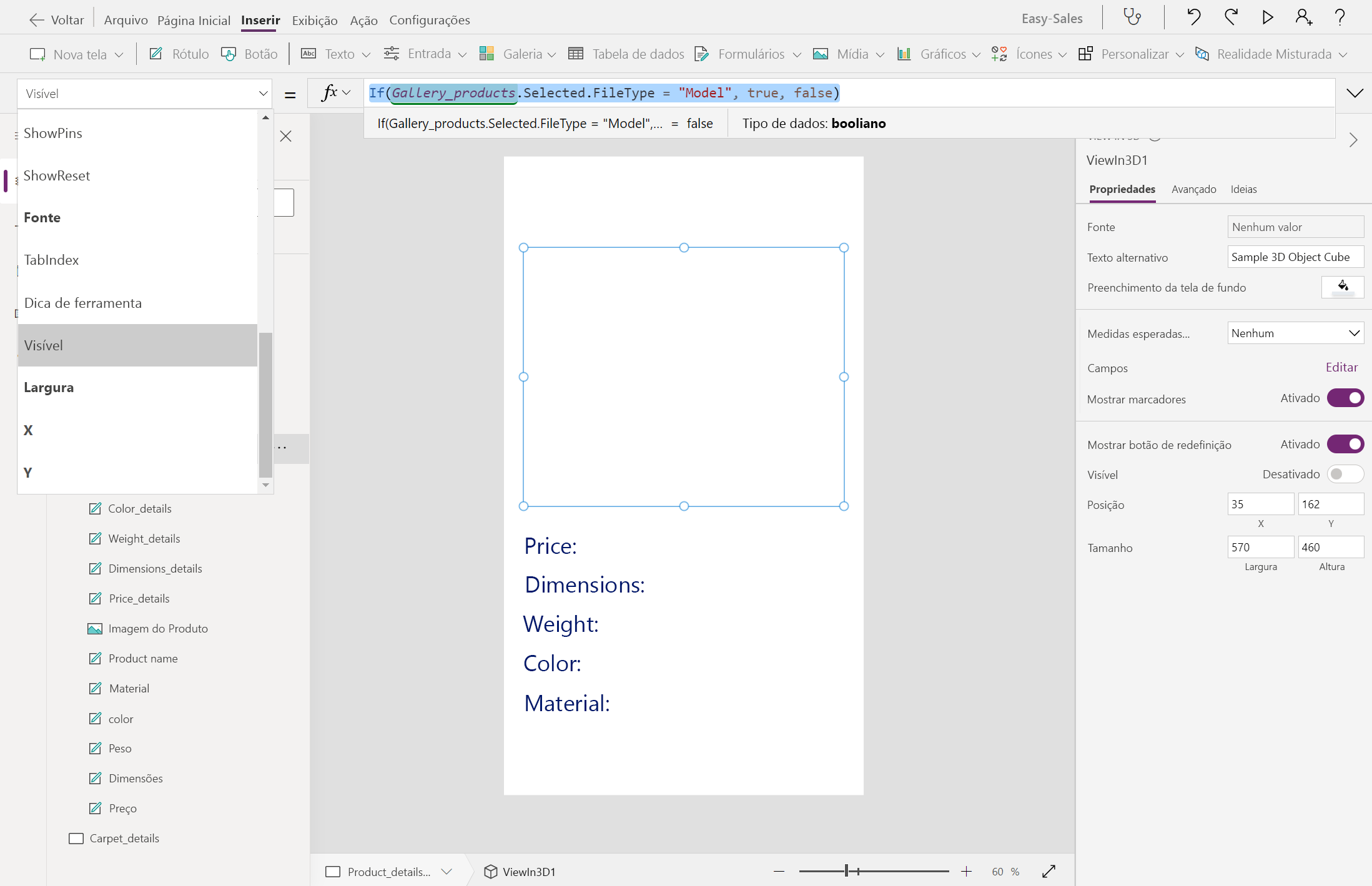
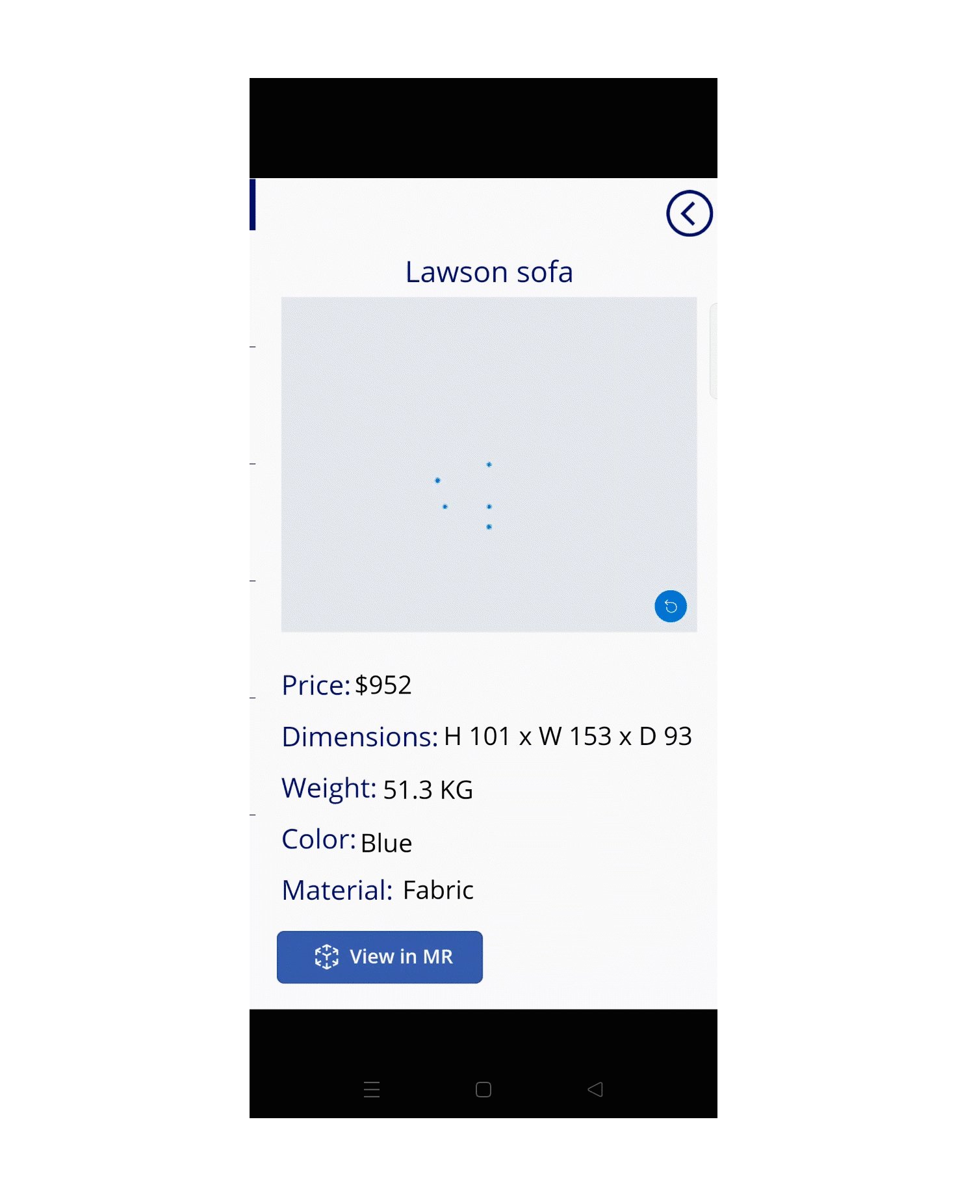
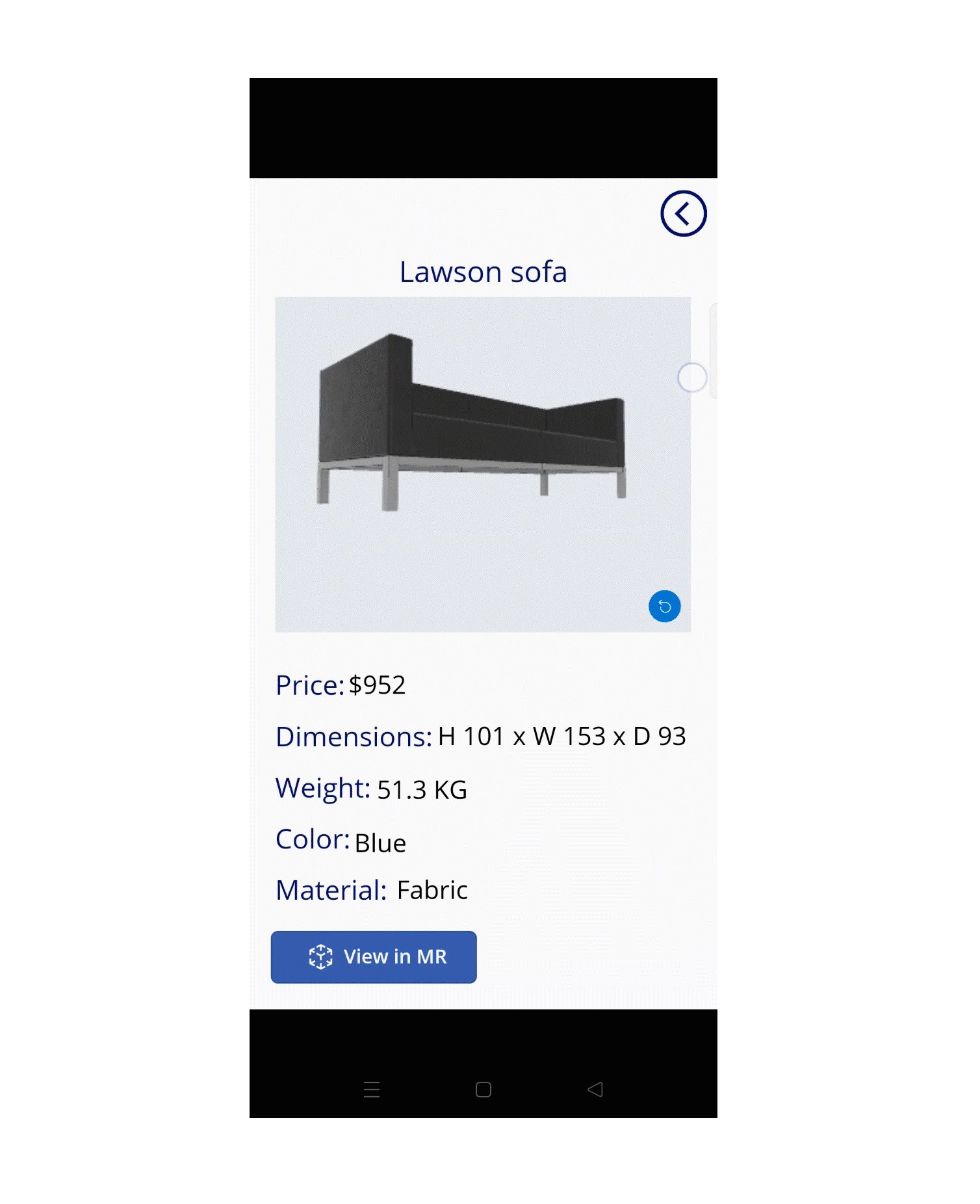
Posicione o componente sobre o componente de imagem, conforme mostrado na imagem, e configure a propriedade Source do componente Exibir em 3D da seguinte forma para conectar modelos 3D da lista do SharePoint.
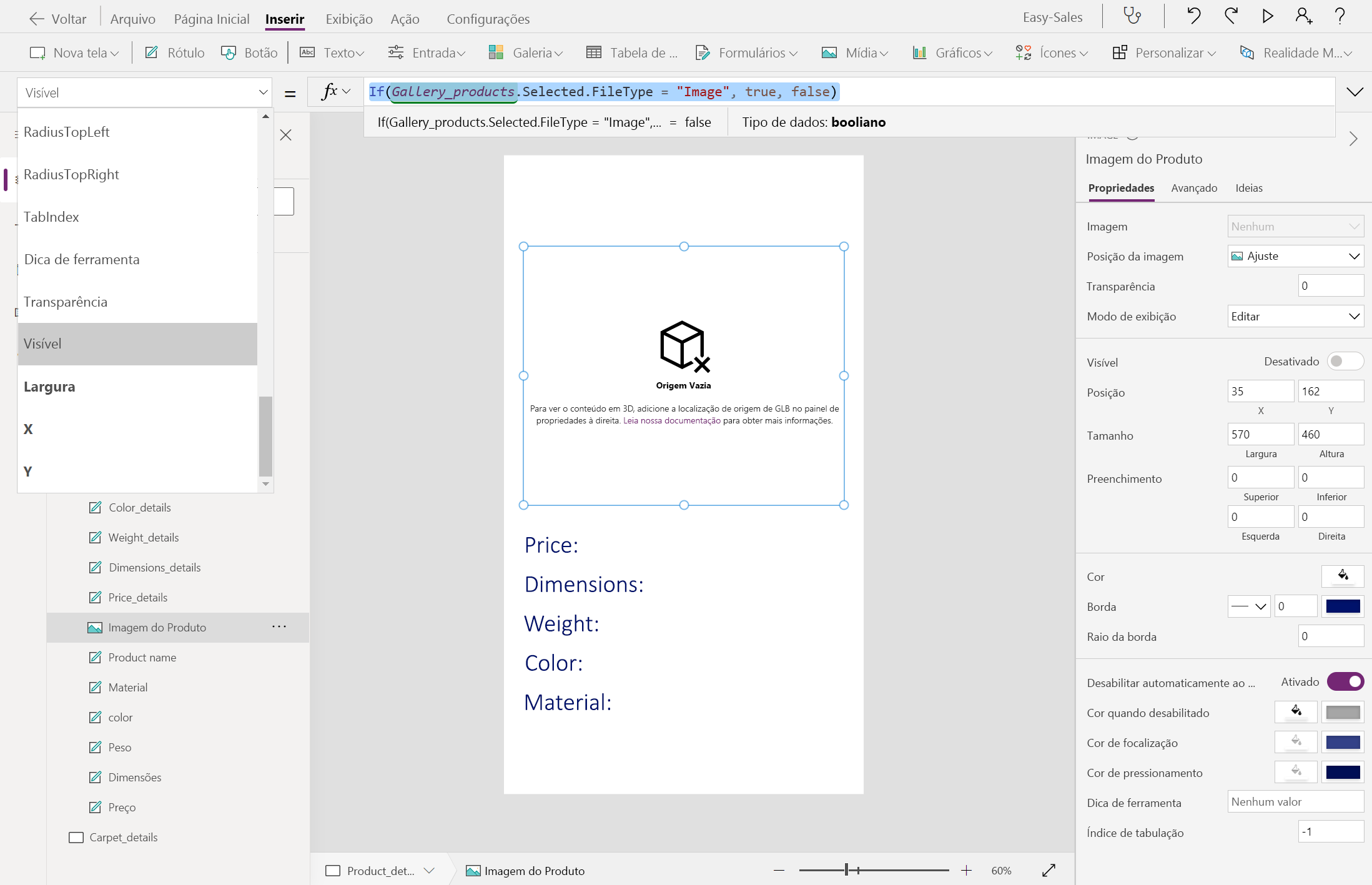
First(Gallery_products.Selected.Attachments).ValueAlteraremos a propriedade Visible dos componentes Image e View in 3D para visualizar facilmente os produtos, dependendo do tipo de arquivo armazenado na coluna Anexos . Configure a propriedade Visible dos componentes Image e View in 3D da seguinte maneira:
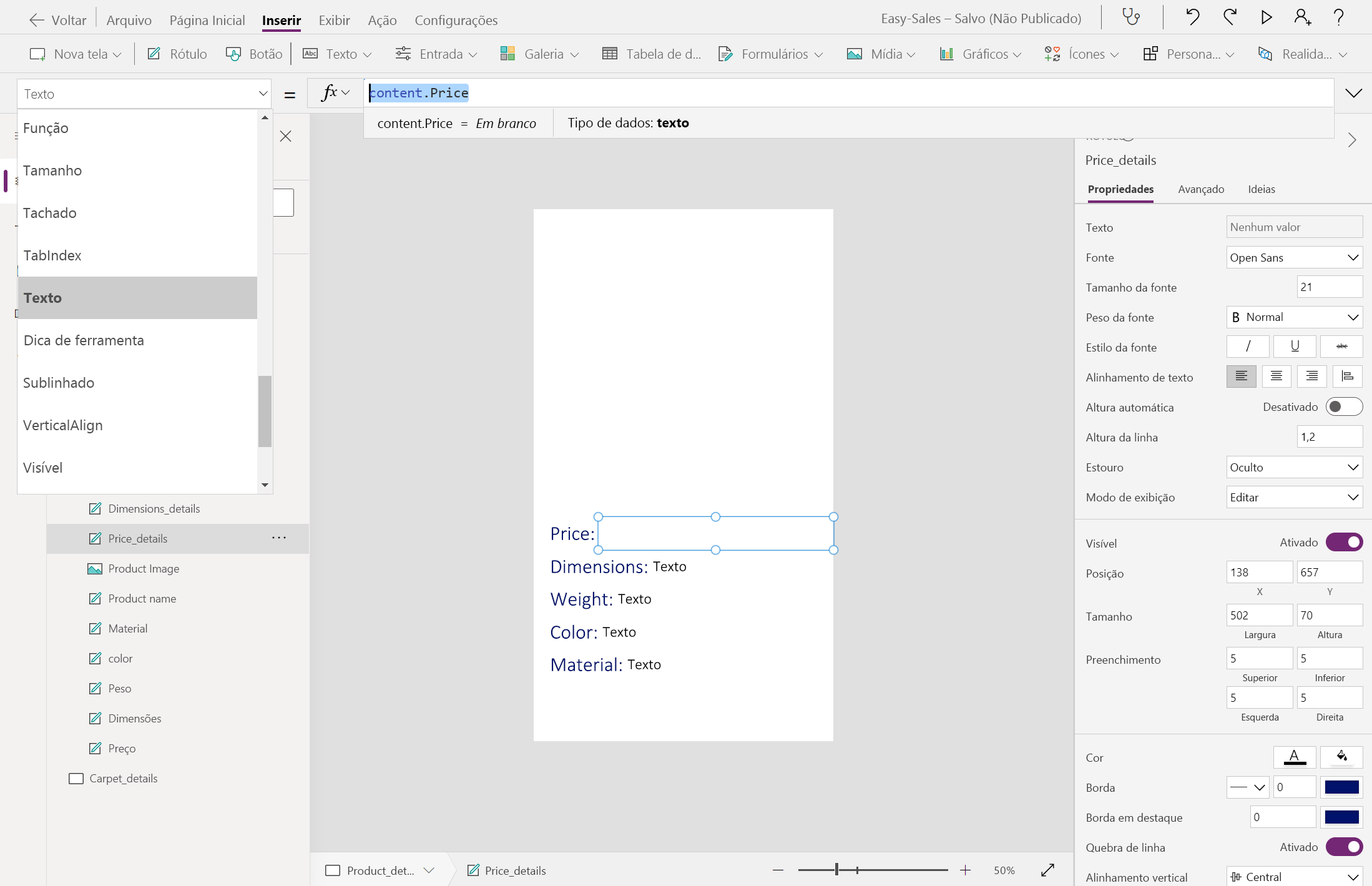
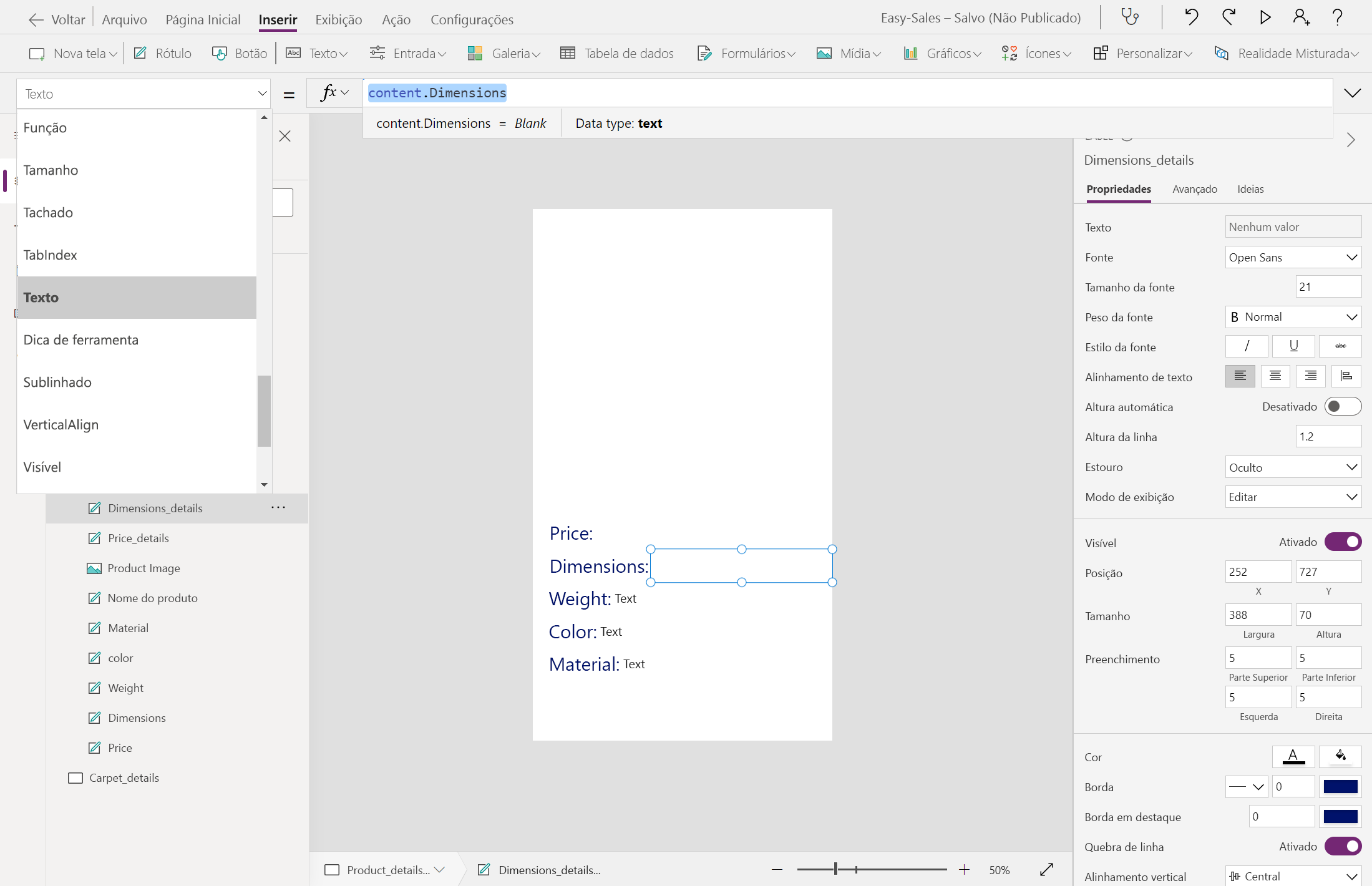
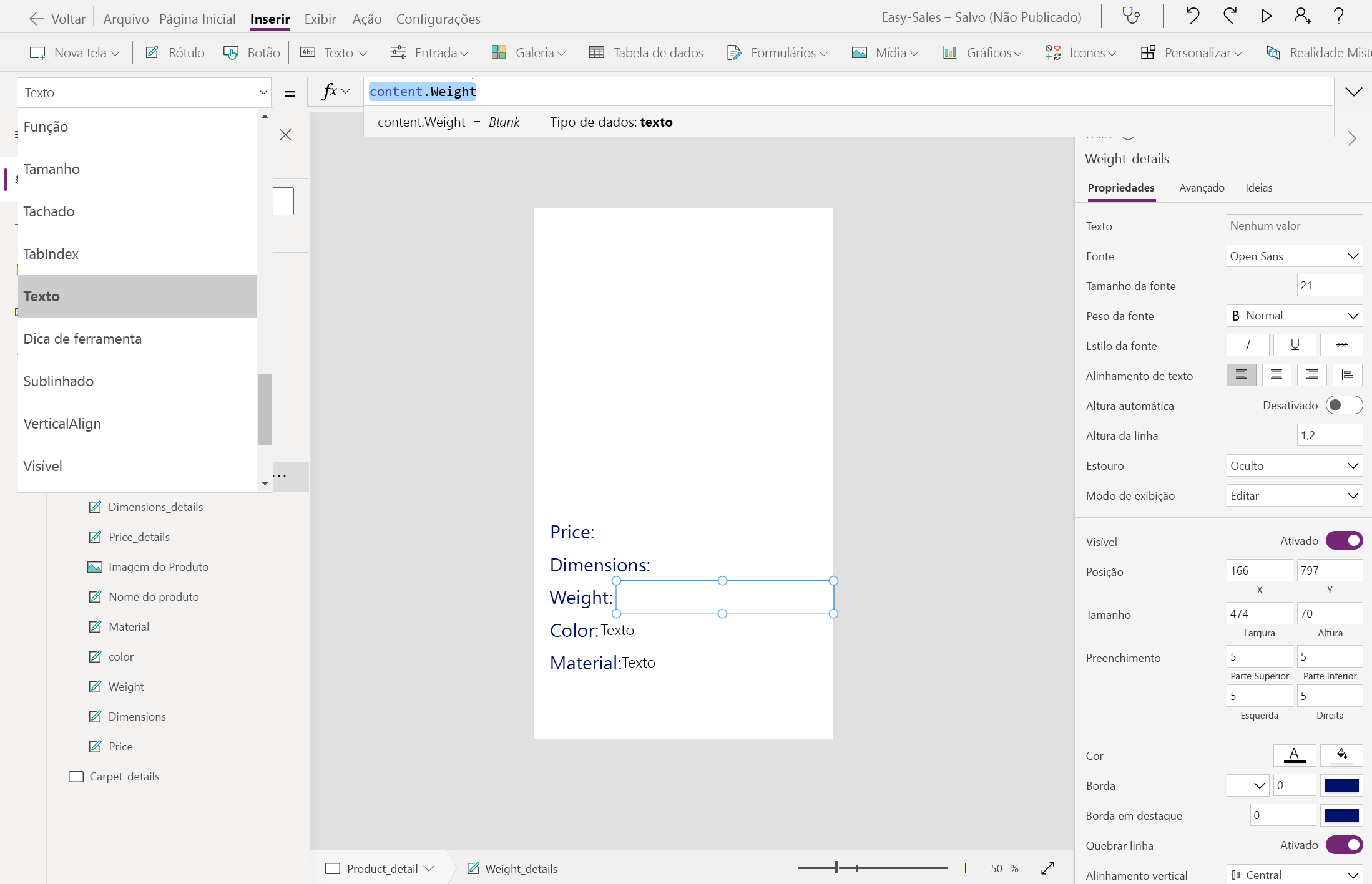
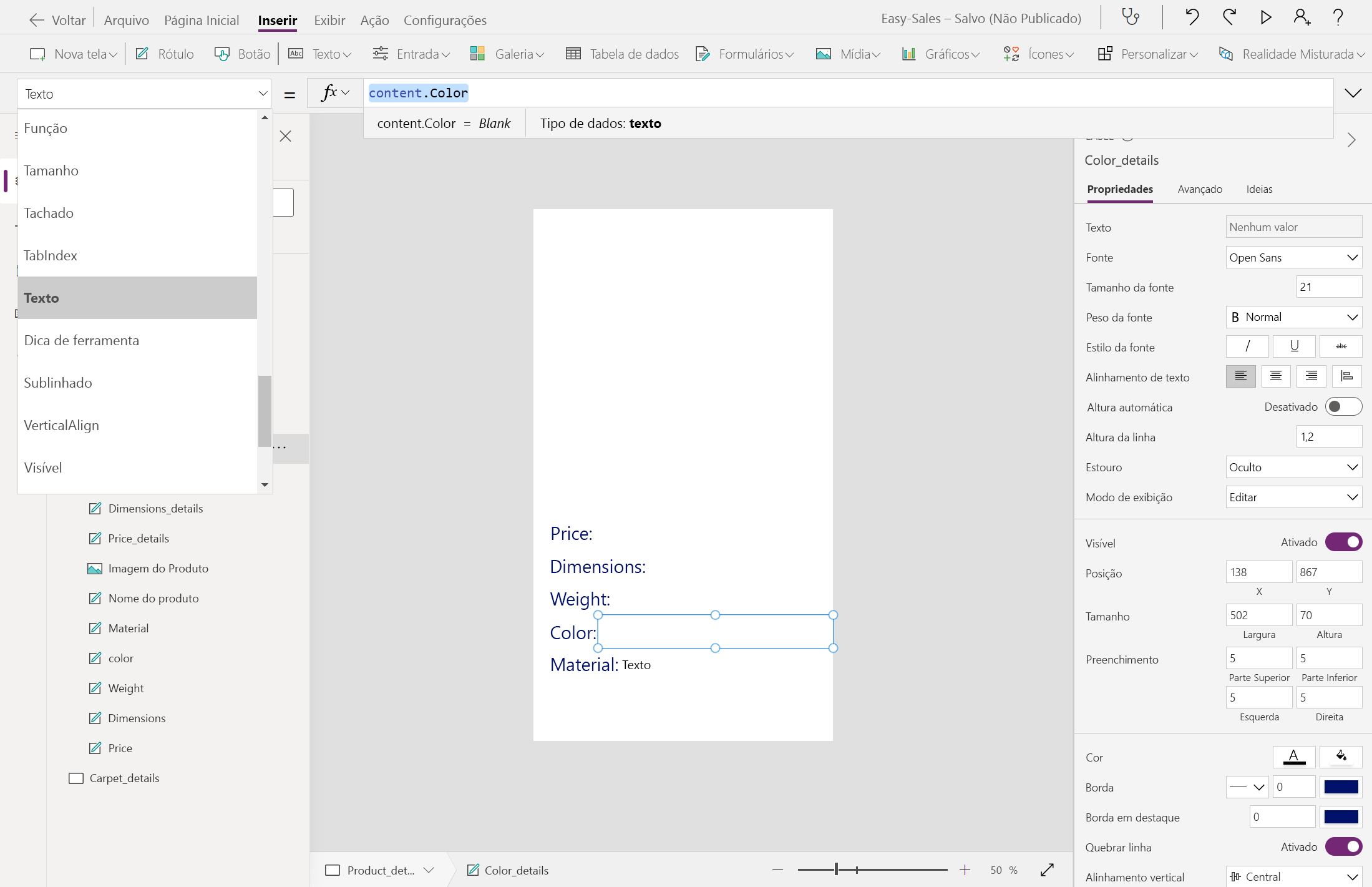
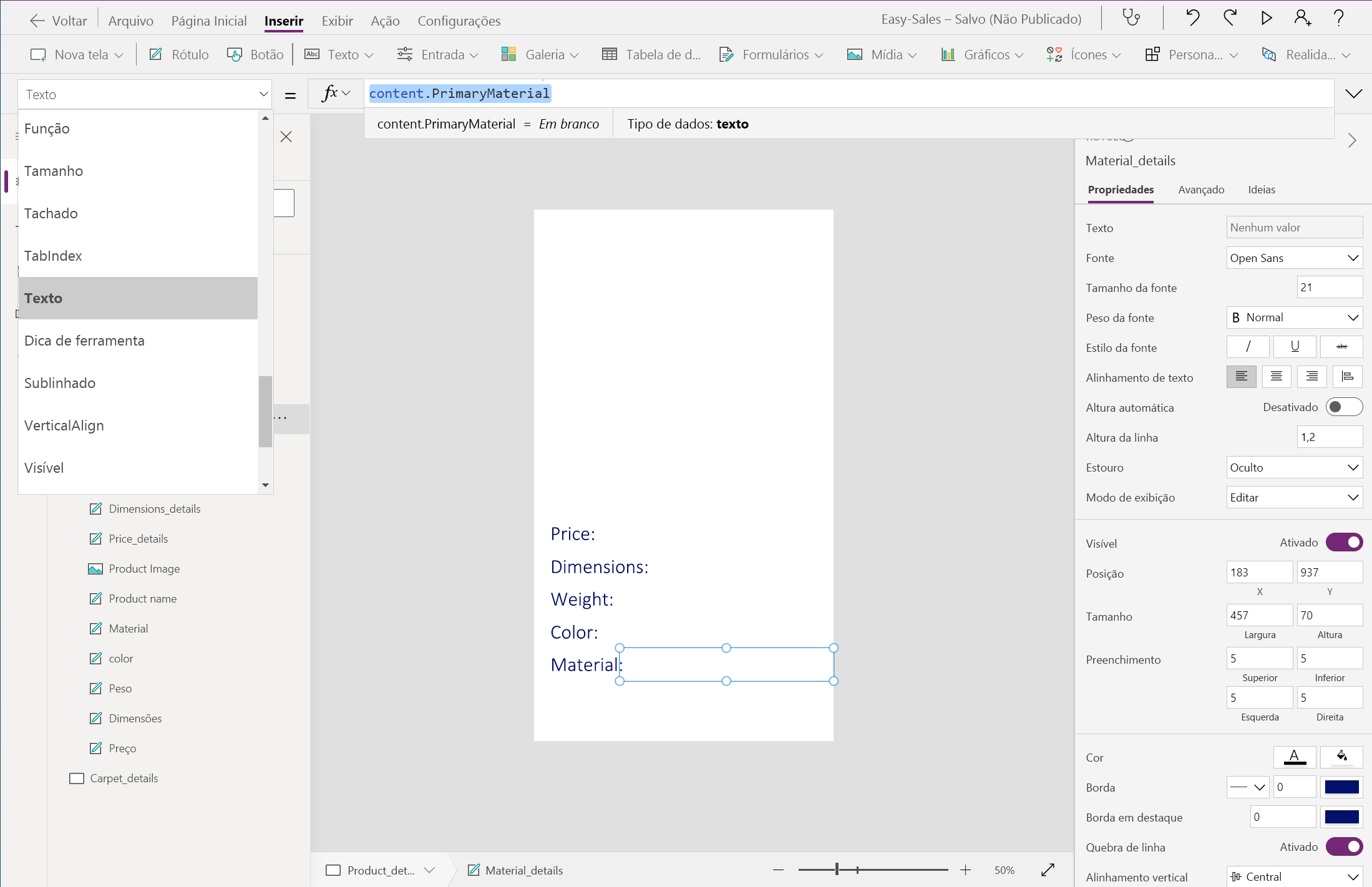
Adicione etiquetas em branco ao lado das etiquetas Preço, Dimensões, Peso, Cor e Material, conforme mostrado na imagem, para exibir as informações do produto sob esses títulos. Configure a propriedade Text desses rótulos da seguinte maneira:
Adicionaremos um ícone Voltar para navegar até a tela anterior. Para adicionar o ícone Voltar , expanda a lista suspensa Ícones e selecione o ícone Voltar. Posicione o ícone Voltar corretamente e configure a propriedade OnSelect adicionando o seguinte:
Navigate('Products',ScreenTransition.Cover)Siga o mesmo procedimento para Carpet_details. Personalize a função Navigate de acordo.
Gorjeta
Para salvar seu progresso, selecione a guia Arquivo na parte superior e selecione a opção Salvar . Você também pode usar Ctrl+S para salvar seu progresso.
Nota
Evite incluir o componente Exibir em 3D na página Carpet_details . Não usamos modelos 3D para a categoria de tapetes .
Ver no componente MR
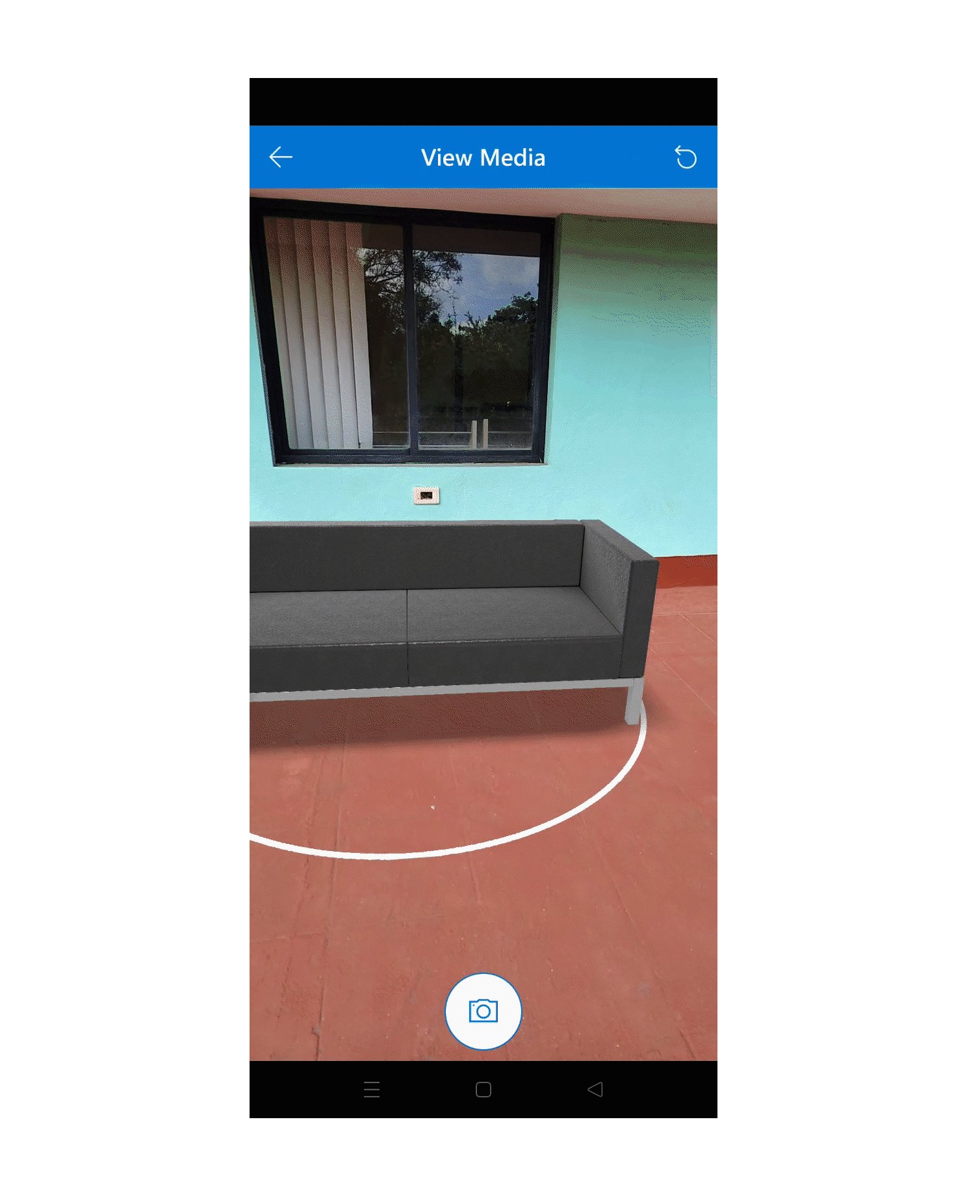
View in MR é um recurso de realidade mista fornecido pelo Power Apps que permite aos usuários colocar objetos 3D ou imagens em seu ambiente do mundo real. Os modelos 3D e as imagens necessárias para o aplicativo são armazenados na lista do SharePoint . Vamos começar adicionando os recursos necessários na lista do SharePoint .
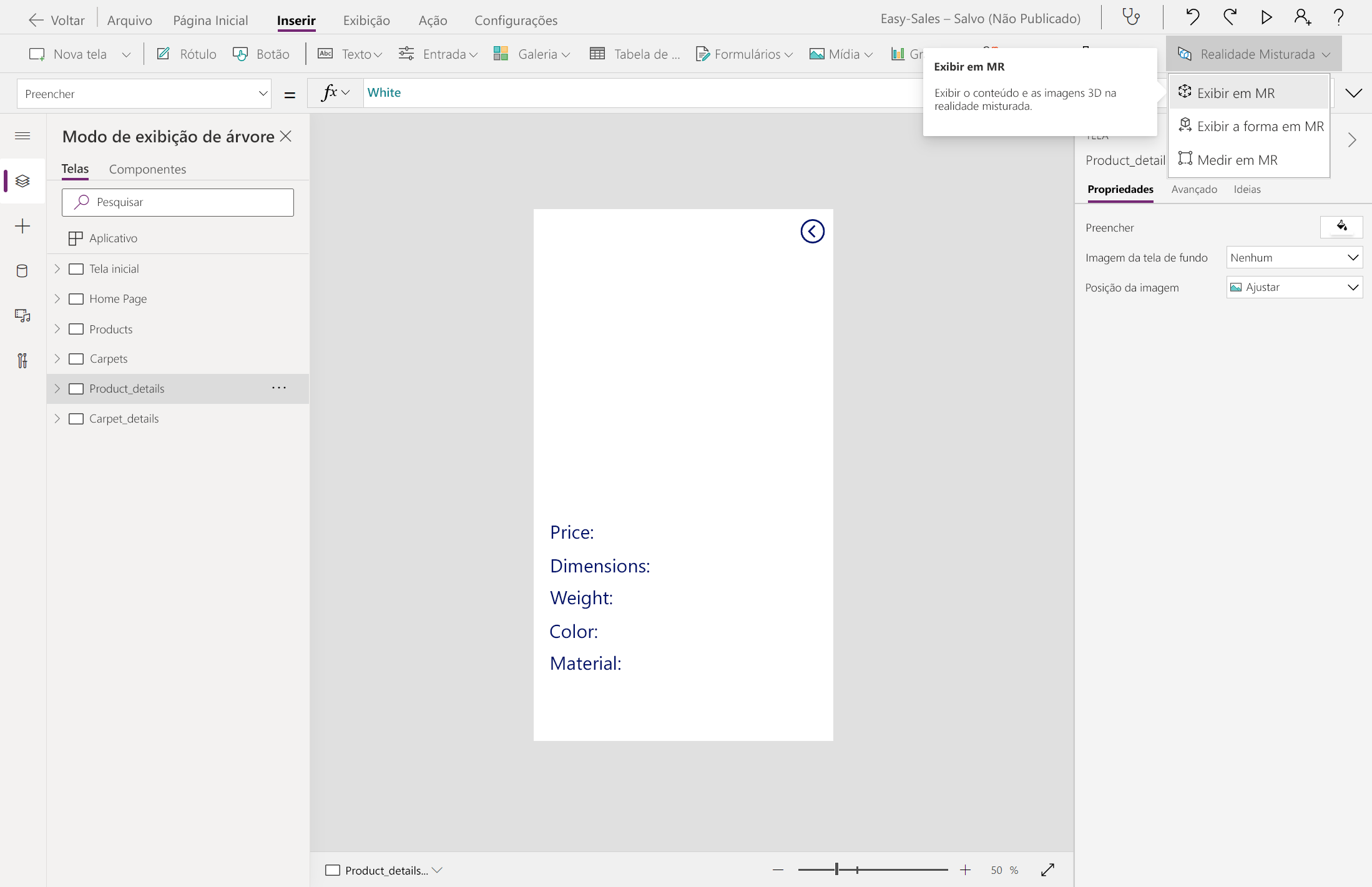
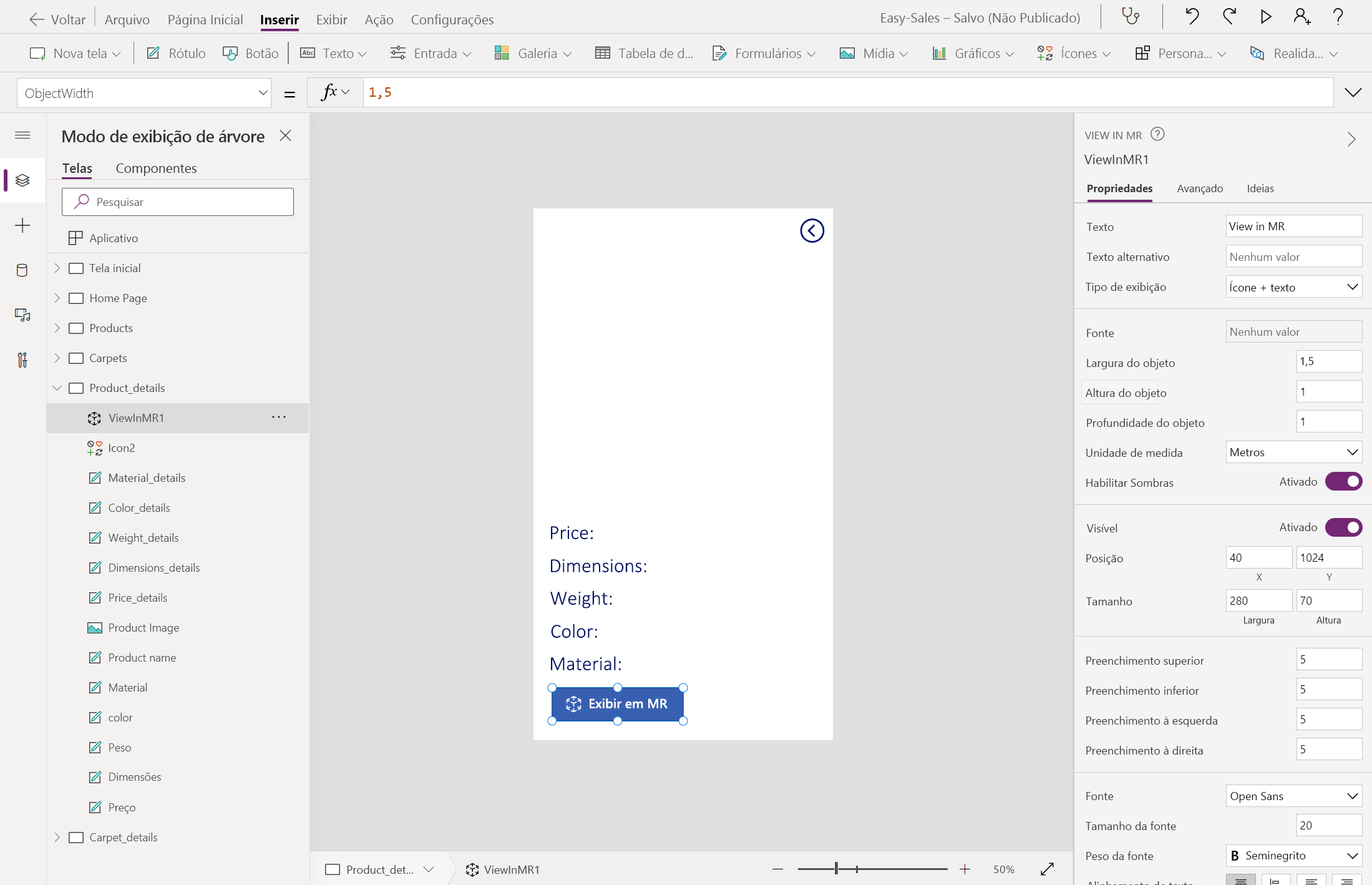
Adicione o componente Exibir em RM à tela Product_details. Abra o separador Inserir, expanda o menu pendente Realidade Mista e, em seguida, selecione o componente Ver em RM.
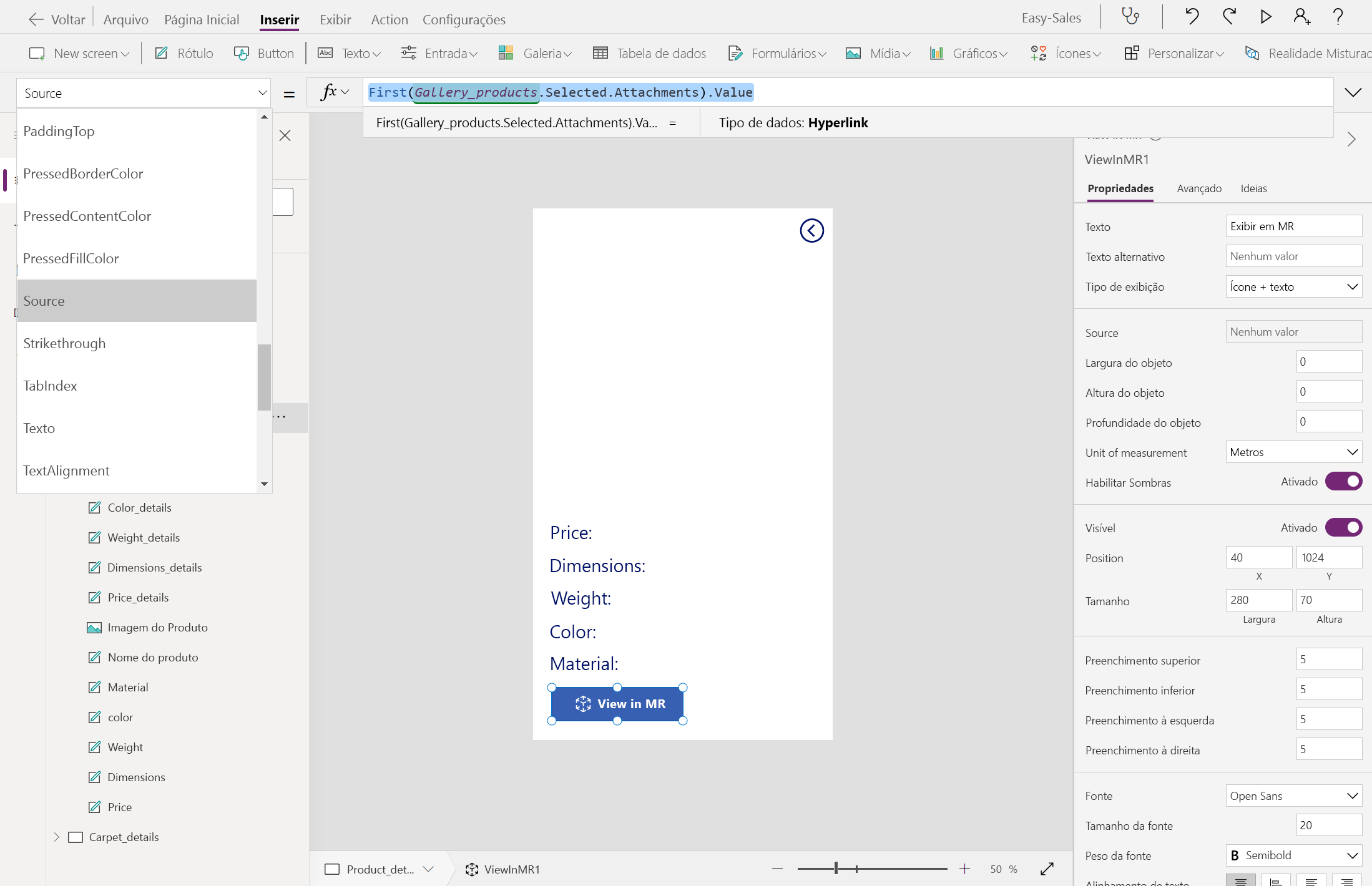
Na guia Propriedades do componente Exibir em RM, selecione o campo Origem e insira para acessar os modelos 3D armazenados em sua lista do SharePoint:
First(Gallery_products.Selected.Attachments).ValueNota
Não incluímos a funcionalidade Ver em RM para a categoria Tapetes . Em vez disso, estimaremos o preço do tapete dependendo da área calculada na sessão Medida em RM .
Outra propriedade exclusiva que o componente View in MR fornece é o dimensionamento de objetos. Você pode editar os tamanhos de seus modelos 3D externamente alterando as propriedades Largura do objeto, Altura do objeto e Profundidade do objeto.
Defina as seguintes propriedades no painel Propriedade , conforme mostrado na imagem:
- Largura do objeto = 1,5
- Altura do objeto = 1
- Profundidade do objeto = 1
- Unidade de medida = Contadores
Estes valores são definidos de acordo com os modelos 3D incluídos nesta aplicação.
Nota
Você também pode personalizar os valores passados para Largura do objeto, Altura do objeto e Profundidade do objeto de acordo com suas necessidades. Os valores passados são obtidos nas unidades especificadas em Unidade de medida. Escolha uma unidade de medida apropriada na lista suspensa e, posteriormente, insira os valores.
Gorjeta
Para salvar seu progresso, selecione a guia Arquivo na parte superior e selecione a opção Salvar . Você também pode usar Ctrl+S para salvar seu progresso.
A implementação das etapas acima produzirá um aplicativo com uma página de detalhes contendo informações detalhadas sobre o produto. O aplicativo também incluirá o componente View in 3D , permitindo que você inclua conteúdo 3D. Também pode colocar modelos 3D no seu ambiente do mundo real através do componente Ver em RM . Agora que você aprendeu como implementar esses recursos, pode incorporá-los em seus aplicativos futuros.