Exercício - Introdução à comunicação remota holográfica para PC
Bem-vindo aos tutoriais do HoloLens 2. Neste tutorial, você aprenderá a criar uma experiência de Realidade Mista que apresenta elementos da interface do usuário, manipulação de modelo 3D, recorte de modelo e recursos de rastreamento ocular. No segundo tutorial, você aprenderá como criar um aplicativo de PC para comunicação remota holográfica que permite que você se conecte ao HoloLens 2 a qualquer momento e visualize seu aplicativo em 3D.
Para concluir este tutorial com sucesso, você deve ter algum conhecimento básico de Unity e do Mixed Reality Toolkit (MRTK). Caso contrário, recomendamos que conclua os tutoriais de Introdução antes de continuar.
Criar e preparar o projeto Unity
Nesta seção, você criará um novo projeto Unity e o preparará para o desenvolvimento do MRTK.
Vá para o caminho dos fundamentos do HoloLens 2 e conclua os módulos lá, mas pare quando chegar aos módulos do HoloLens 2. Como resultado do preenchimento dessas instruções, você terá feito o seguinte:
- Criou o projeto Unity e deu-lhe um nome adequado; por exemplo, PC Holographic Remoting.
- Trocou a plataforma de compilação.
- Importados os recursos essenciais do TextMeshPro.
- Importou o Mixed Reality Toolkit e configurou o projeto Unity.
- Criou e definiu a cena e deu-lhe um nome adequado - por exemplo, PC Holographic Remoting.
Importar os ativos do tutorial
Baixe e importe o MRTK. HoloLens2.Unity.Tutorials.Assets.PCHolographicRemoting.3.0.0.unitypackage .
Gorjeta
Para obter um lembrete sobre como importar um pacote personalizado Unity, você pode consultar as instruções Importando o Kit de Ferramentas de Realidade Mista.
Depois de importar os ativos do tutorial, a janela Project deve ser semelhante a esta:
Configurar e preparar a cena
Nesta seção, você preparará a cena adicionando alguns dos pré-fabricados do tutorial.
Primeiro, porque alguns dos modelos estão no formato glTF que o Unity não suporta nativamente, precisamos instalar um pacote que permita que eles sejam importados.
Para instalar a biblioteca glTFast de código aberto, baixe e execute este arquivo: https://package-installer.glitch.me/v1/installer/OpenUPM/com.atteneder.gltfast?registry=https%3A%2F%2Fpackage.openupm.com& scope=com.atteneder
Selecione Importar.
Selecione Fechar.
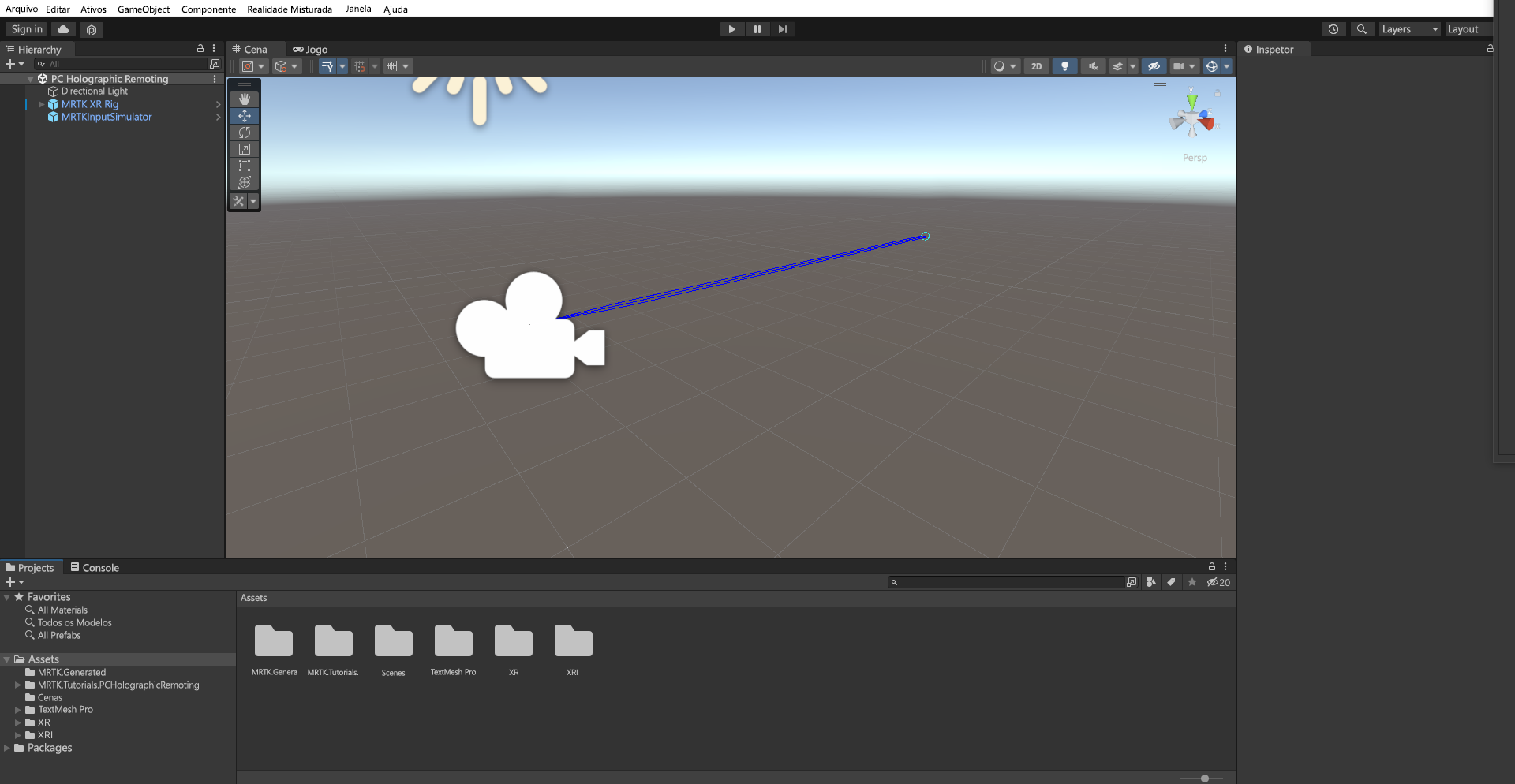
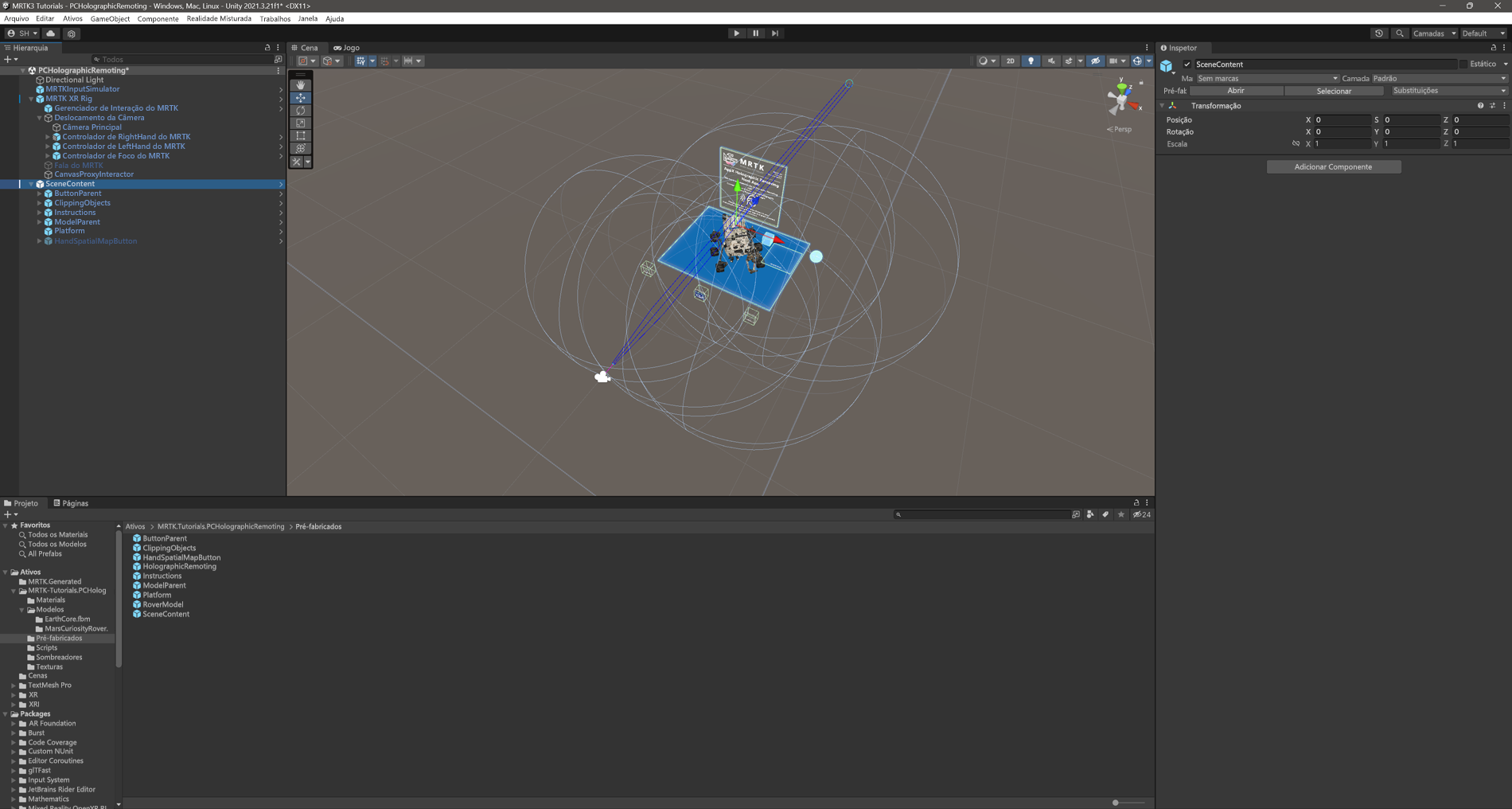
Na janela Projeto, navegue até o MRTK de ativos>. Tutorials.PCHolograhicRemoting>pasta Prefabs. Selecione o pré-fabricado SceneContent e arraste-o para a parte inferior da janela Hierarquia.
Para visualizar a cena do ponto de vista da câmara, clique com o botão direito do rato no objeto Câmara Principal na janela Hierarquia e, em seguida, selecione Alinhar vista para selecionado.
Gorjeta
Se você achar que os ícones grandes em sua cena estão distraíndo (por exemplo, os grandes ícones 'T' emoldurados), você pode ocultá-los alternando o Gizmos para a posição Off .
Configurar os botões para operar a cena
Nesta seção, você adicionará scripts à cena e criará eventos de botão que demonstram os fundamentos da funcionalidade de comutação e recorte de modelo.
Configurar o componente Botão pressionável (script)
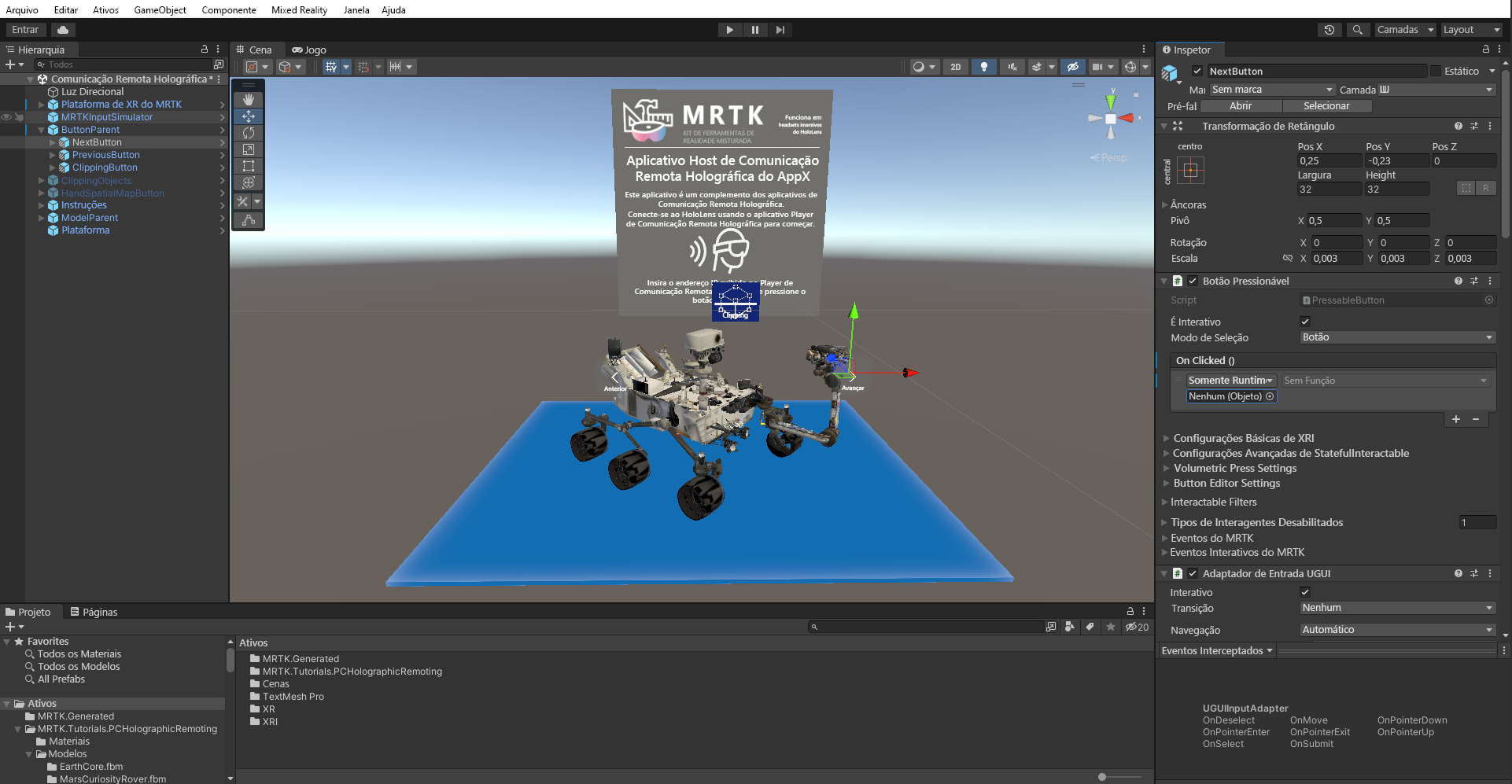
Na janela Hierarquia, expanda os objetos SceneContent e ButtonParent e selecione o botão Avançar. Na janela Inspetor, localize o componente Botão pressionável e selecione o ícone de sinal de adição () em OnClick (+) evento.
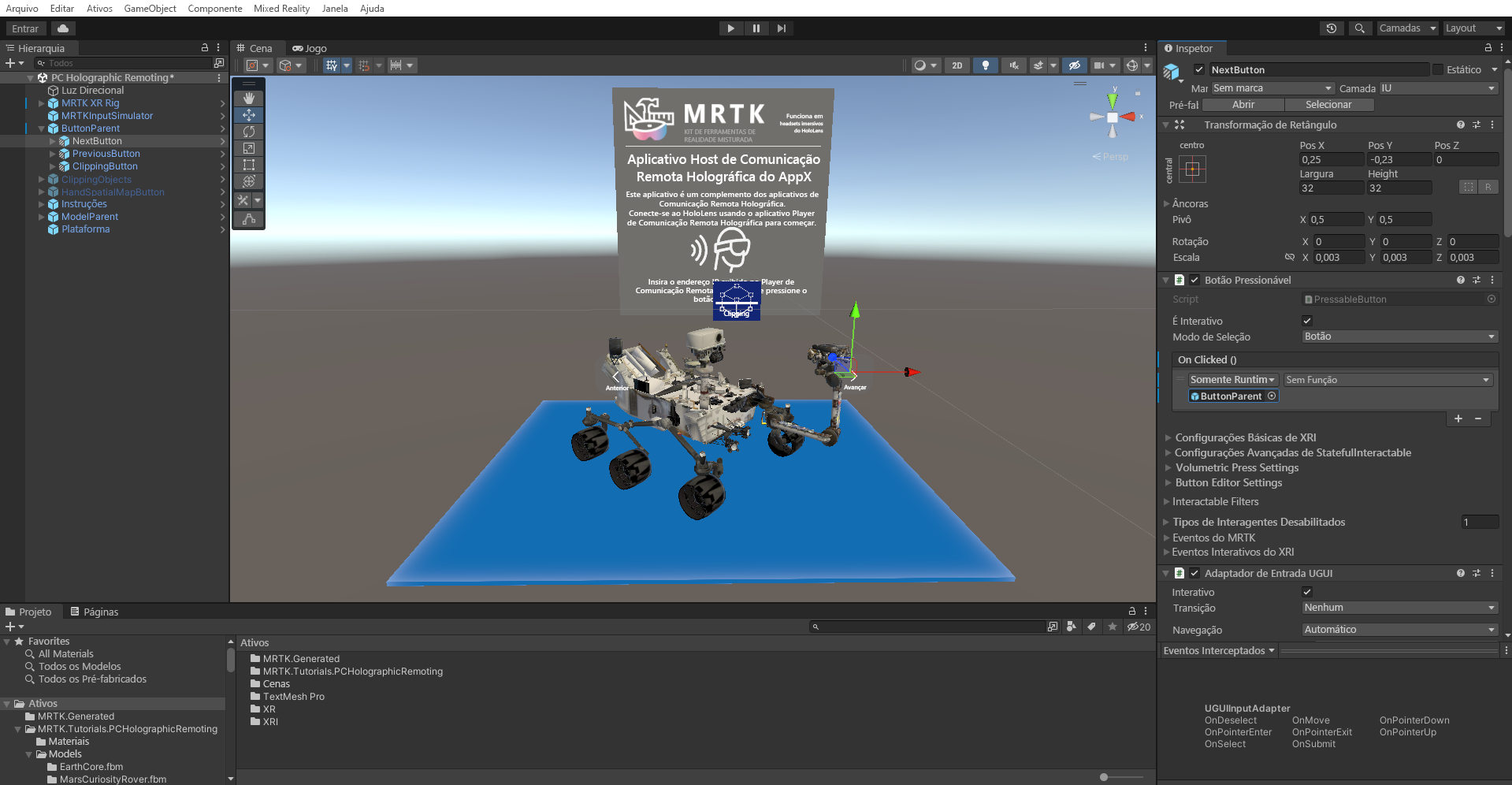
Com o objeto NextButton ainda selecionado na janela Hierarchy, arraste o objeto ButtonParent da janela Hierarchy para o campo vazio None (Object) do evento que você acabou de adicionar para fazer com que o objeto ButtonParent escute o evento de clique do botão a partir deste botão:
Selecione a lista suspensa Sem Função do mesmo evento e, em seguida, selecione ViewButtonControl>NextModel () para definir a função NextModel () como a ação acionada quando o botão é pressionado:
Configurar os botões restantes
Para cada um dos botões restantes, conclua o processo descrito acima para atribuir funções aos eventos OnClick ():
- Para o objeto PreviousButton, atribua a função ViewButtonControl>PreviousModel ().
- Para ClippingButton, selecione a função ToggleButton>ToggleClipping ().
Configurar o controle do botão de exibição (script) e os componentes do botão de alternância (script)
Neste ponto, os botões são configurados para demonstrar a funcionalidade de comutação e recorte do modelo. Em seguida, você adicionará modelos 3D à cena e os objetos de recorte ao script.
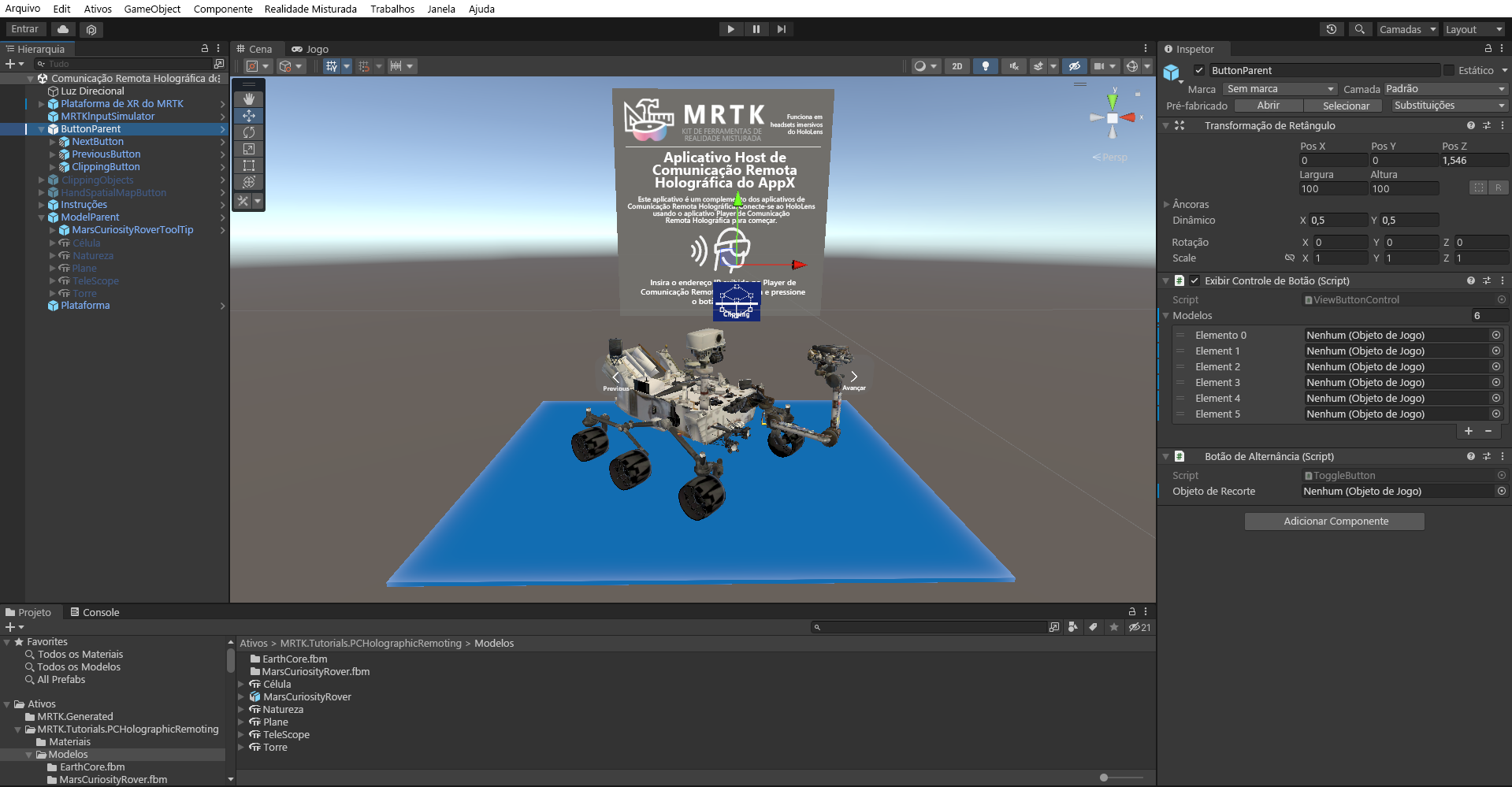
Fornecemos seis modelos 3D diferentes para demonstração. Expanda o objeto ModelParent para expor esses modelos.
Com o objeto ButtonParent ainda selecionado na janela Hierarchy, na janela Inspetor, localize o componente View Button Control (Script) e expanda a variável Models .
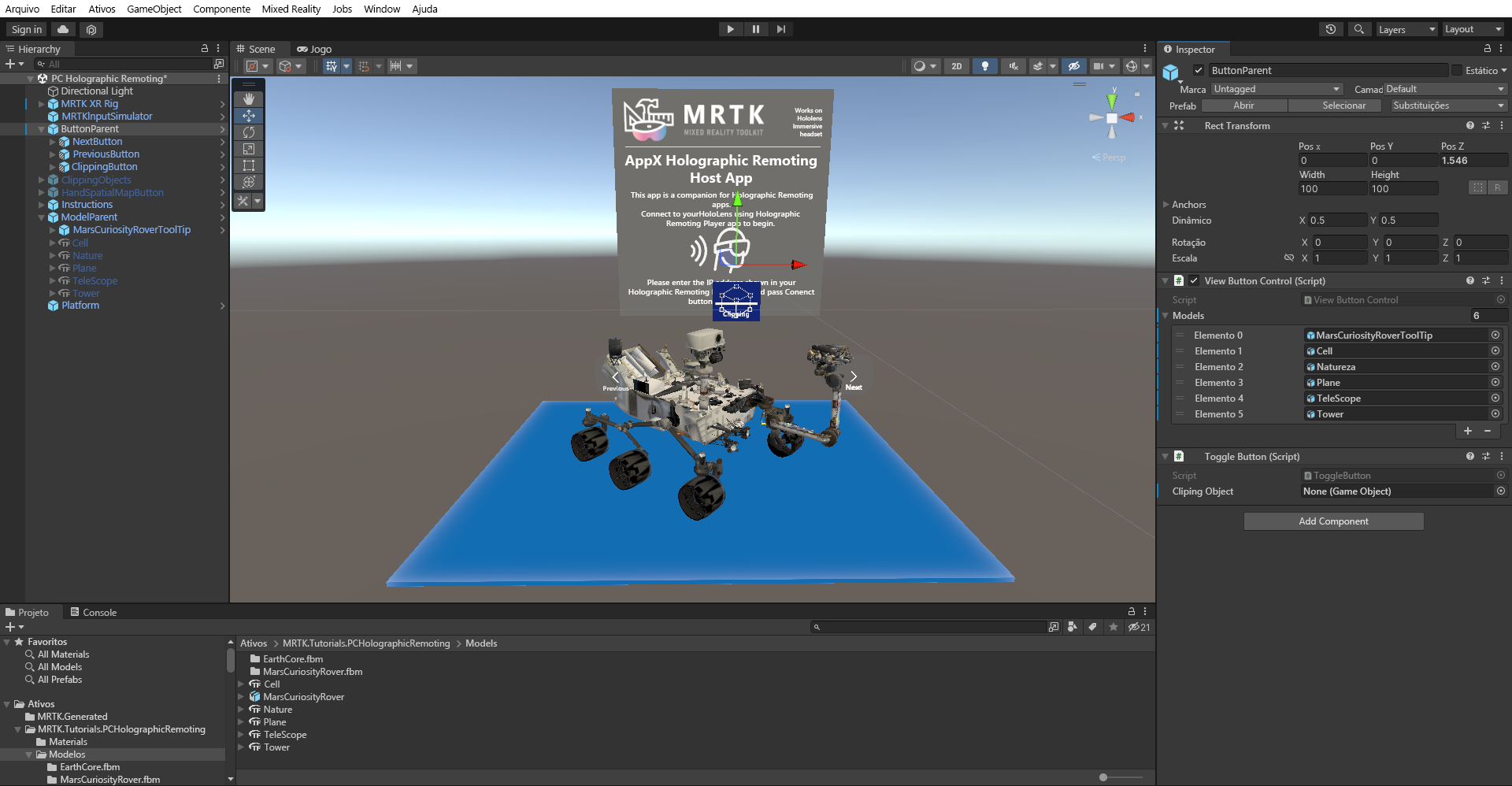
No campo Tamanho, insira o número de modelos 3D que você gostaria de ter em sua cena, neste caso, seis. Isso cria campos para adicionar novos modelos 3D.
Arraste cada objeto filho do objeto ModelParent para esses campos.
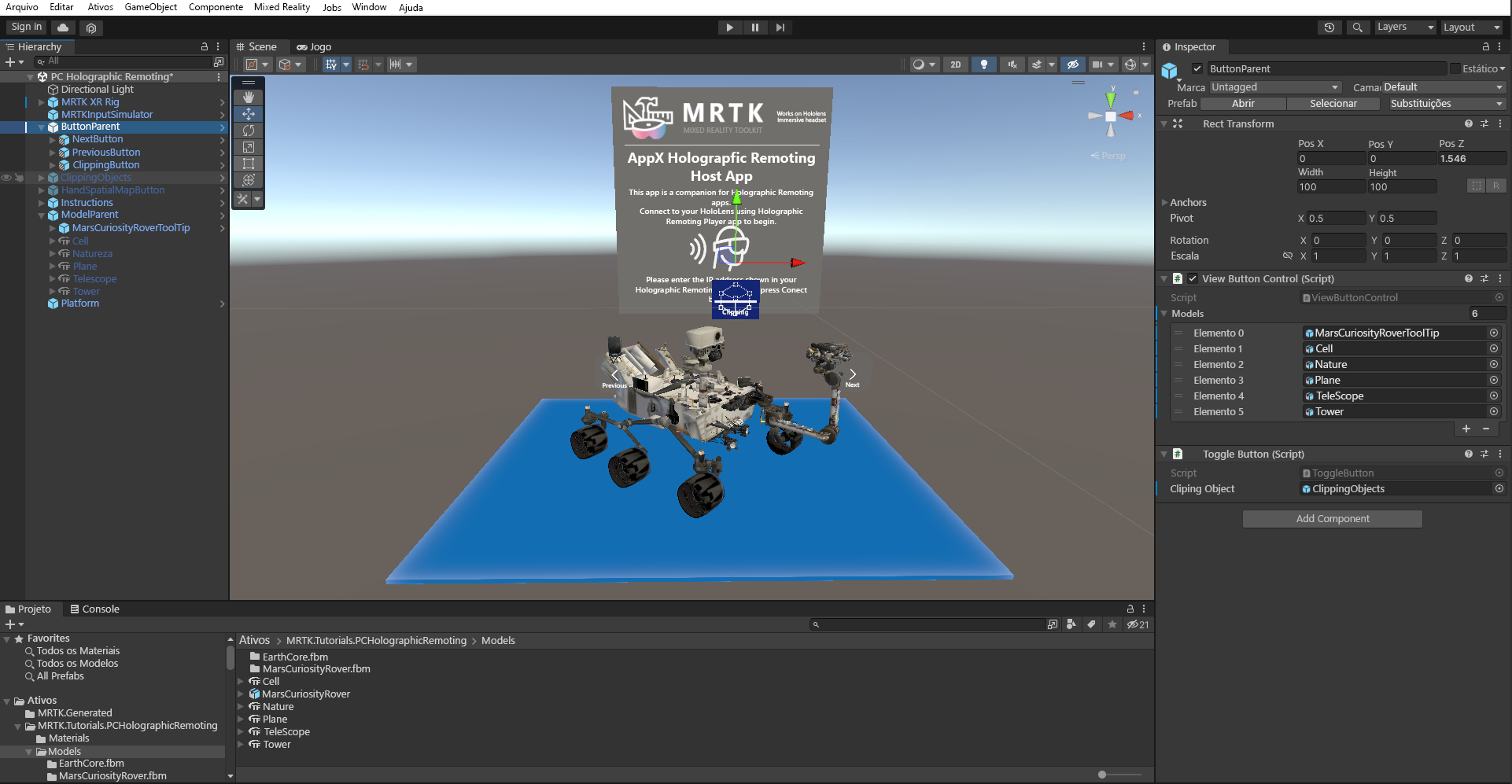
Arraste o objeto ClippingObjects da janela Hierarchy para o campo Clipping Object do componente Toggle Button (Script).
Nota
Permaneça apenas no objeto ButtonParent.
Na janela Hierarquia, selecione o pré-fabricado ClippingObjects e habilite-o na janela Inspetor para ativar os objetos Clipping.
Configurar os objetos de recorte para habilitar o recurso de recorte
Nesta seção, você adicionará o renderizador de objetos filho do objeto MarsCuriosityRover em um objeto de recorte individual para demonstrar o recorte do modelo MarsCuriosityRover.
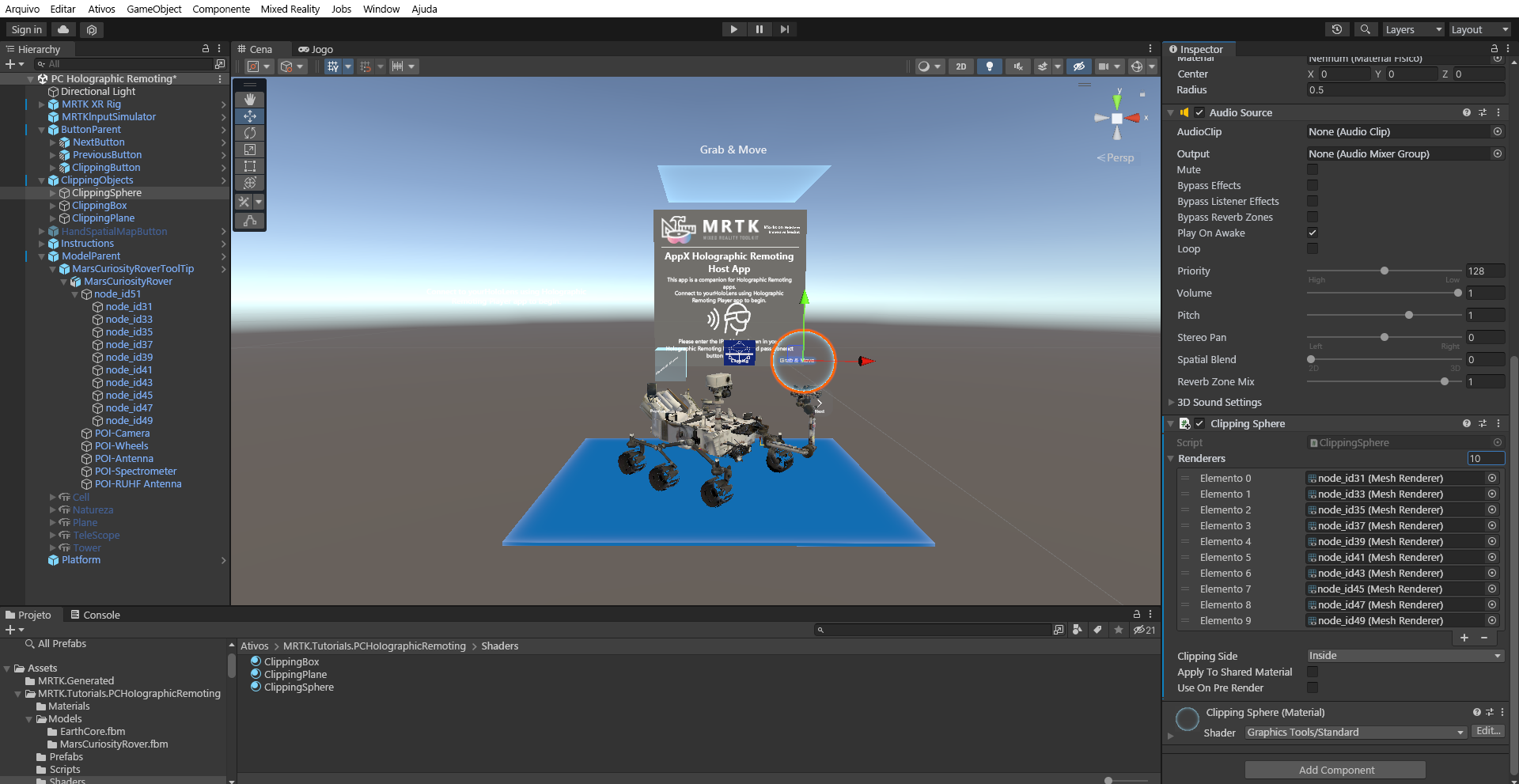
Na janela Hierarchy, expanda o objeto ClippingObjects para expor os três objetos de recorte diferentes que você usará neste projeto.
Para configurar o objeto ClippingSphere, selecione-o e adicione um componente Clipping Sphere na janela Inspetor. Em seguida, insira o número de renderizadores no campo Tamanho que você precisa adicionar para seu modelo 3D. Neste caso, adicione 10 para objetos filho MarsCuriosityRover. Isso criará campos para adicionar renderizadores. Em seguida, arraste os objetos de modelo filho do objeto MarsCuriosityRover para esses campos.
Verifique se os objetos Clipping estão ativados ativando o pré-fabricado ClippingObjects na janela Hierarquia.