Exercício - Gravar dados
A Tailwind Traders está impressionada com suas APIs, que devolvem produtos existentes. Agora você precisa criar uma API que possa inserir e atualizar produtos. Os dados são normalmente armazenados numa base de dados e contêm milhões de registos. Por esse motivo, você precisa usar técnicas que limitem a quantidade de dados que são passados para a API e retornados da API.
Implementar suporte para gravar dados
Implemente a API CRUD no products recurso:
Este projeto inicial em nodejs-route\exercise-express-routing\reading-writingcontém os arquivos do produto e algum código de aplicativo inicial. Tudo o que precisa de fazer é preencher as peças em falta.
Clique com o botão direito do mouse no nome da pasta de leitura-gravação e selecione Abrir no terminal integrado.
No terminal, execute o seguinte comando para instalá-lo:
npm installAbra app.js para o inspecionar. O ficheiro deverá ter o seguinte aspeto:
const express = require('express'); const app = express(); const port = 3000; app.use(express.json()); let products = []; app.post('/products', function (req, res) { // implement }); app.put('/products', function (req, res) { // implement }); app.delete('/products/:id', function (req, res) { // implement }); app.get('/products', (req, res) => { // implement }); app.listen(port, () => console.log(`Example app listening at http://localhost:${port}`), );O arquivo app.js mostra o esqueleto de um programa. O próximo trabalho é implementar as rotas.
Implementar rota para ler dados
Para implementar rotas, o processo é adicionar um pequeno código e, em seguida, testá-lo. Continue adicionando o método de cada rota até ter uma API totalmente funcional. Faça as alterações no arquivo app.js no diretório de leitura-gravação . Todos os arquivos que começam com client são aplicativos cliente que você pode usar para testar sua API.
Para dar suporte à leitura da API, localize a parte do código que tem esta aparência:
app.get('/products', (req, res) => { // implement })Substitua-a por este código:
app.get('/products', (req, res) => { res.json(products); })Para verificar se o código funciona, inicie o aplicativo Node executando este comando:
node app.jsEm um terminal separado para a mesma pasta, leitura-gravação, execute o seguinte comando. É importante ter dois terminais abertos porque você precisa executar o servidor e o cliente ao mesmo tempo.
node client-get.jsDeverá obter o seguinte resultado:
Received data [] Connection closedA API responde com uma matriz vazia, porque ainda não escreveu dados na mesma. Vamos mudar isso a seguir.
No primeiro terminal, selecione Ctrl+C para parar o aplicativo.
Implementar rota para gravar dados
Para implementar a gravação de dados no banco de dados na memória, localize este código:
app.post('/products', function (req, res) { // implement });Substitua-a por este código:
app.post('/products', function(req, res) { const newProduct = { ...req.body, id: products.length + 1 } products = [ ...products, newProduct] res.json(newProduct); });O novo código lê os dados de
req.bodyentrada e constrói um objeto JavaScript a partir dele. Em seguida, ele é adicionado àproductsmatriz de banco de dados na memória. Finalmente, o novo produto é devolvido ao utilizador.Para testar o código, execute o programa de servidor executando este comando:
node app.jsEm um terminal separado para a mesma pasta, leitura-gravação, execute o seguinte comando. É importante ter dois terminais abertos porque você precisa executar o servidor e o cliente ao mesmo tempo.
node client-post.jsDeverá ver um resultado como este:
response {"name":"product","id":1} Closed connectionPara verificar se os dados são gravados na API, execute o seguinte comando:
node client-get.jsDeverá ver o seguinte resultado:
Received data [{"name":"product","id":1}] Connection closedOs seus pedidos até agora:
- client-post.js: A resposta informa que, quando você executou client-post.js, escreveu dados na API.
- client-get.js: Você executou client-get.js para consultar a API para obter dados. A API respondeu com os dados que acabou de introduzir.
No primeiro terminal, selecione Ctrl+C para parar o aplicativo.
Implementar rota para atualizar dados
Para implementar a capacidade de atualizar os dados, localize o código com este aspeto:
app.put('/products', function (req, res) { // implement });Substitua-a por este código:
app.put('/products', function(req, res) { let updatedProduct; products = products.map(p => { if (p.id === req.body.id) { updatedProduct = { ...p, ...req.body }; return updatedProduct; } return p; }) res.json(updatedProduct); });O novo código localiza o registro na
productsmatriz de banco de dados na memória que corresponde àidpropriedade e atualiza esse registro.Para testar o código, inicie a aplicação do servidor:
node app.jsNo outro terminal, execute este comando para criar um registro:
node client-post.jsExecute este comando para atualizar o registo recém-criado:
node client-put.jsDeverá ver a seguinte atualização no terminal:
response {"name":"product-updated","id":1} Closed connectionPara verificar se a atualização funciona, execute este comando:
node client-get.jsDeverá ver esta atualização:
Received data [{"name":"product-updated","id":1}] Connection closedNo primeiro terminal, selecione Ctrl+C para parar o aplicativo.
Implementar rota para excluir dados
Para implementar a exclusão, localize o código com esta aparência:
app.delete('/products/:id', function (req, res) { // implement });Substitua-a por este código:
app.delete('/products/:id', function(req, res) { const deletedProduct = products.find(p => p.id === +req.params.id); products = products.filter(p => p.id !== +req.params.id); res.json(deletedProduct); });O novo código localiza o produto a ser excluído. Em seguida, ele filtra esse item da
productsmatriz de banco de dados na memória e retorna o produto excluído.Para testar o código, inicie a aplicação do servidor:
node app.jsNum terminal separado, execute este comando para criar um registo:
node client-post.jsExecute este comando para remover o registo:
node client-delete.jsDeverá ver o seguinte resultado:
response {"name":"product","id":1} Closed connectionPara verificar o código, execute este comando:
node client-get.jsDeverá apresentar este resultado:
Received data [] Connection closedParabéns! Você implementou um
productsrecurso usando um CRUD completo (ações de criação, leitura, atualização, exclusão).No primeiro terminal, selecione Ctrl+C para parar o aplicativo.
Recipiente de desenvolvimento de limpeza
Depois de concluir o projeto, você pode querer limpar seu ambiente de desenvolvimento ou devolvê-lo ao seu estado típico.
Excluir o ambiente do GitHub Codespaces garante que você possa maximizar a quantidade de direitos de horas essenciais gratuitas que você obtém para sua conta.
Importante
Para obter mais informações sobre os direitos da sua conta do GitHub, consulte Codespaces do GitHub mensalmente incluídos armazenamento e horas principais.
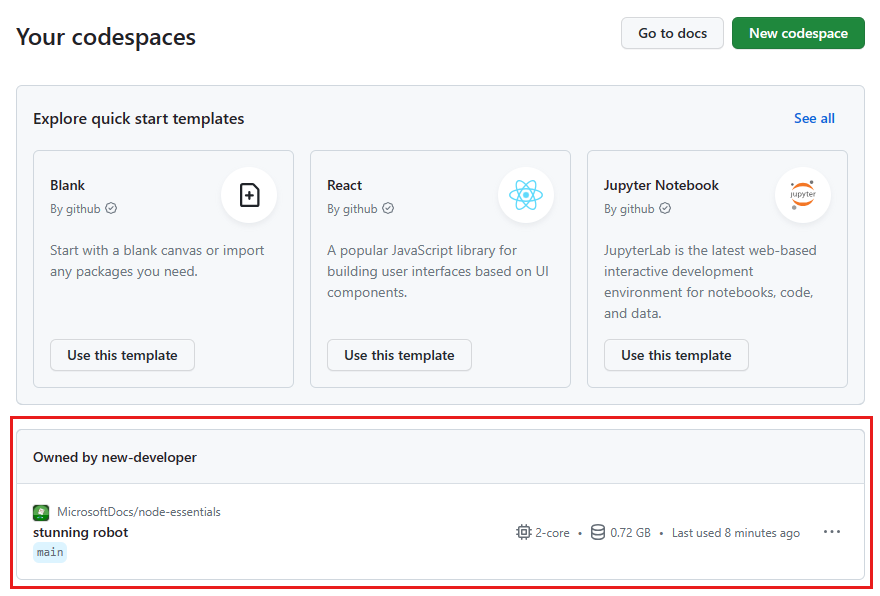
Entre no painel do GitHub Codespaces (https://github.com/codespaces).
Localize seus Codespaces atualmente em execução provenientes do
MicrosoftDocs/node-essentialsrepositório GitHub.
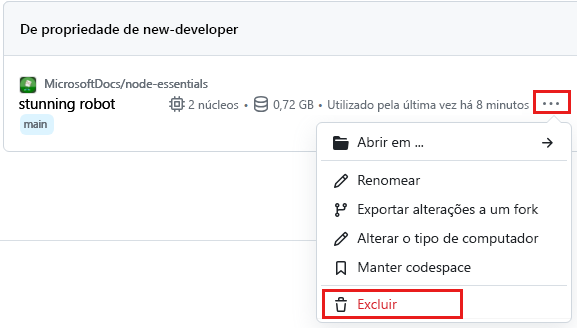
Abra o menu de contexto do espaço de código e selecione Excluir.