Exercício - Parâmetros de rota e consulta
Como engenheiro da Tailwind Traders, crie suas APIs para ser eficiente tanto para o servidor quanto para o cliente, limitando a quantidade de dados enviados ou retornados da API.
Os dados geralmente residem em um banco de dados ou outro armazenamento. O tamanho dos dados pode ser enorme. Quando um usuário solicita todos os dados para os produtos, a resposta pode ser milhares ou até milhões de registros. Um pedido deste género pode provocar uma carga enorme numa base de dados. Também leva muito tempo para servir e renderizar a resposta no cliente.
Para evitar esse cenário, é uma boa prática limitar o tamanho da resposta:
- Usar parâmetros de rota para solicitar um registro específico
- Utilize parâmetros de consulta para especificar um subconjunto de registos.
Este exercício ensina ambas as técnicas.
Abrir projeto no contêiner de desenvolvimento
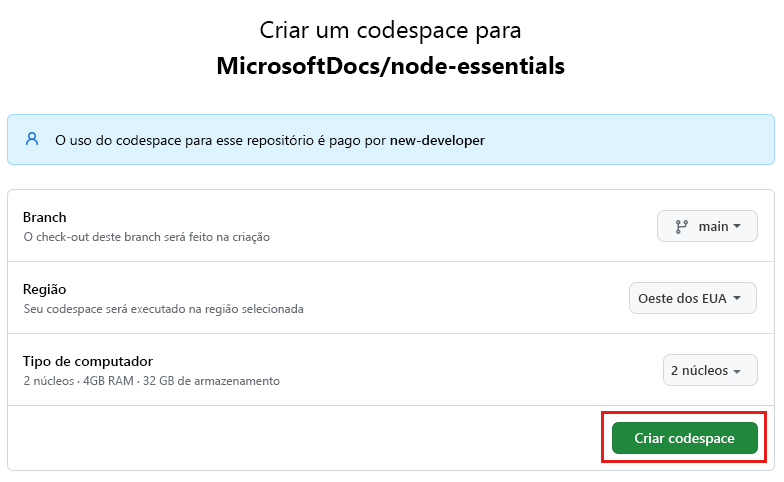
Inicie o processo para criar um novo espaço de código GitHub na
mainramificação doMicrosoftDocs/node-essentialsrepositório GitHub.Na página Criar espaço de código, revise as definições de configuração do espaço de código e selecione Criar novo espaço de código

Aguarde até que o espaço de código inicie. Este processo de arranque pode demorar alguns minutos.
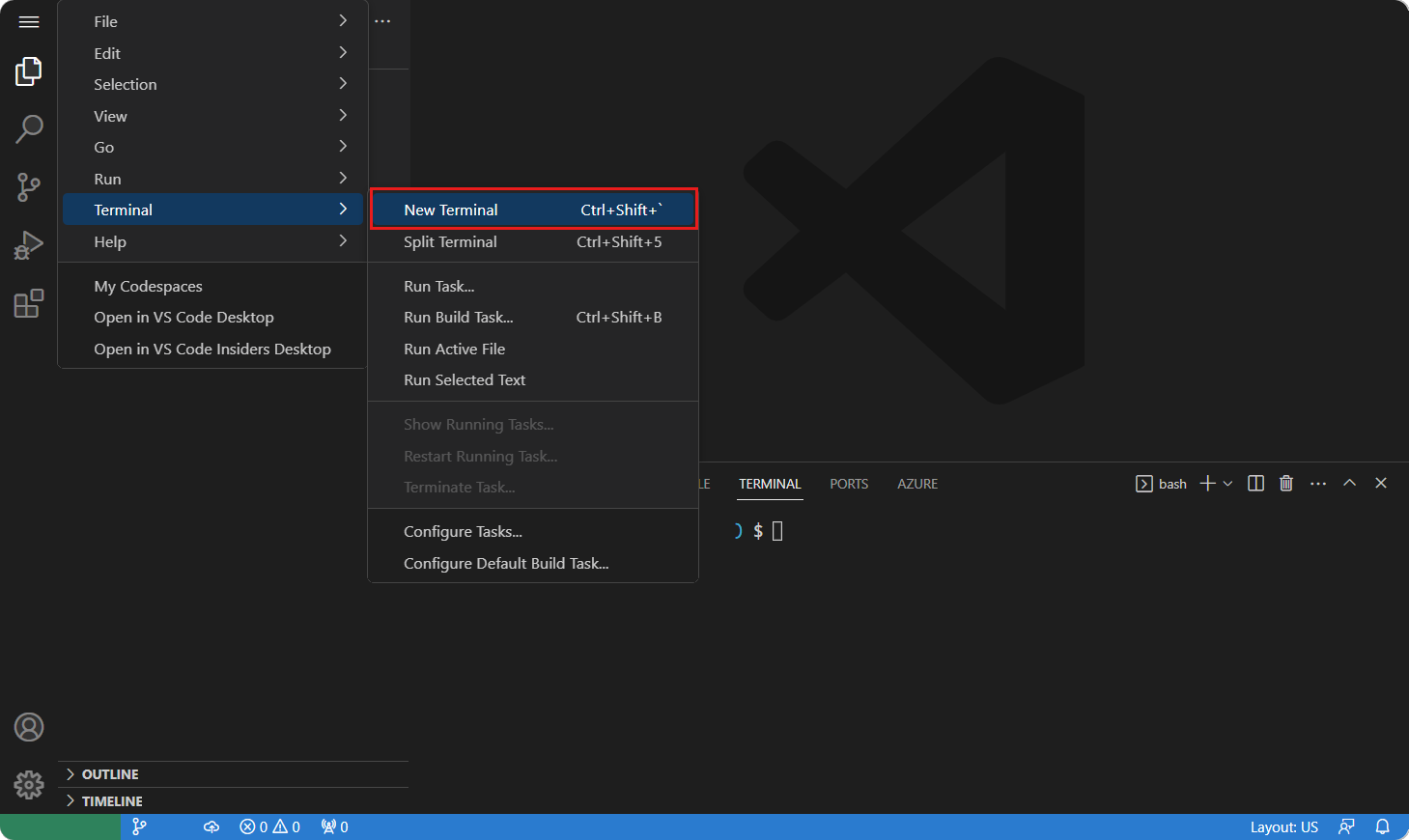
Abra um novo terminal no codespace.
Valide se Node.js está instalado em seu ambiente:
node --versionFeche o terminal.
Os restantes exercícios deste projeto decorrem no contexto deste contentor de desenvolvimento.
Configurar arquivos para o projeto
Para inspecionar o projeto para este módulo, abra a
./nodejs-http/exercise-express-routing/parameterspasta no editor de código.O diretório de parâmetros deve conter estes arquivos:
Ficheiro Propósito app.jsEste ficheiro contém a aplicação Express. package.jsonEste arquivo contém as dependências para o projeto. package-lock.jsonEste arquivo contém as versões exatas das dependências. Clique com o botão direito do rato no nome da pasta no explorador
/nodejs-http/exercise-express-routing/parametersde ficheiros e selecione Abrir no terminal integrado.No terminal, execute o seguinte comando para instalar as dependências do projeto:
npm installAbra app.js para o inspecionar. O ficheiro deverá ter o seguinte aspeto:
const express = require('express') const app = express() const port = 3000 const products = [ { id: 1, name: "Ivanhoe", author: "Sir Walter Scott", }, { id: 2, name: "Colour Magic", author: "Terry Pratchett", }, { id: 3, name: "The Bluest eye", author: "Toni Morrison", }, ]; app.get('/', (req, res) => res.send('Hello API!')); app.get("/products/:id", (req, res) => {}); app.get('/products', (req, res) => {}); app.listen(port, () => console.log(`Example app listening at http://localhost:${port}`));Este código JavaScript cria um servidor Express.js básico. Ele define uma matriz de
productse configura três rotas: raiz (/),/products/:ide/products. O servidor escuta na porta 3000. As rotas/products/:ide/productssão espaços reservados sem funcionalidade ainda.Os dados são codificados para simplificar o exercício. Em um cenário do mundo real, os dados viriam de um banco de dados ou outro armazenamento.
Implementar rota de produto para devolver um único produto
O código contém uma aplicação Express. O próximo passo é implementar duas rotas:
/products/:id: Esta rota deve devolver um único produto./products: Esta rota deve retornar todos os produtos, ou quantos produtos os parâmetros de consulta solicitarem.
Para implementar a rota
/products/:id, localize o seguinte código no arquivo app.js no diretório de parâmetros:app.get("/products/:id", (req, res) => {});Substitua-a por este código:
app.get("/products/:id", (req, res) => { res.json(products.find(p => p.id === +req.params.id)); });No terminal, execute o seguinte comando para executar o aplicativo:
node app.jsQuando o Visual Studio Code aparecer a notificação de abertura do navegador, selecione Abrir no navegador.
Adicione o seguinte ao final do URL:
/products/1A saída é:
{ "id": 1, "name": "Ivanhoe", "author": "Sir Walter Scott" }Parabéns! Você implementou a rota corretamente. O aplicativo usa o parâmetro
idroute para encontrar um produto específico.No terminal, selecione Ctrl+C para parar o aplicativo.
Implementar rota de produtos para retornar uma lista de produtos
Para implementar a rota
/products, localize o seguinte código:app.get("/products", (req, res) => {});Substitua-a por este código:
app.get("/products", (req, res) => { const page = +req.query.page; const pageSize = +req.query.pageSize; if (page && pageSize) { const start = (page - 1) * pageSize; const end = start + pageSize; res.json(products.slice(start, end)); } else { res.json(products); } });No terminal, execute o seguinte comando para iniciar o aplicativo e testar o código:
node app.jsQuando o Visual Studio Code aparecer a notificação de abertura do navegador, selecione Abrir no navegador.
Adicione o seguinte ao final do URL:
/products?page=1&pageSize=2A saída é:
[{ "id": 1, "name": "Ivanhoe", "author": "Sir Walter Scott" }, { "id": 2, "name": "Colour Magic", "author": "Terry Pratchett" }]A resposta mostra os dois primeiros dos três registos. Essa resposta significa que os parâmetros
pagede consulta epageSize, filtraram o tamanho da resposta da lista completa para dois itens.Altere o URL para usar a rota a seguir,
products?page=2&pageSize=2para alterar o número de páginas de uma para duas. A resposta é:[{ "id": 3, "name": "The Bluest eye", "author": "Toni Morrison" }]
Como o código contém apenas três registros, a segunda página deve conter apenas um registro.
- No terminal, selecione Ctrl+C para parar o aplicativo.
Agora você aplicou parâmetros de consulta com êxito para limitar a resposta.