Mais maneiras de usar a função Navigate
Há muitas maneiras de configurar a navegação no aplicativo, além de simplesmente usar a propriedade OnSelect de um botão ou controle de ícone. Esta unidade apresenta três técnicas comuns: a propriedade OnSuccess de um controle Form, a propriedade OnTimerEnd de um controle de Timer e a propriedade OnChange de um controle Dropdown.
Navegação OnSuccess
Para designers, uma consideração sobre a experiência do usuário é fornecer algum comentários aos usuários que enviam alterações nos dados. O Power Apps oferece ferramentas para fornecer esse comentários. Se você inserir uma Success screen no aplicativo, deverá direcionar os usuários a ela somente quando o Power Apps registrar dados atualizados com êxito. Como fazer isso?
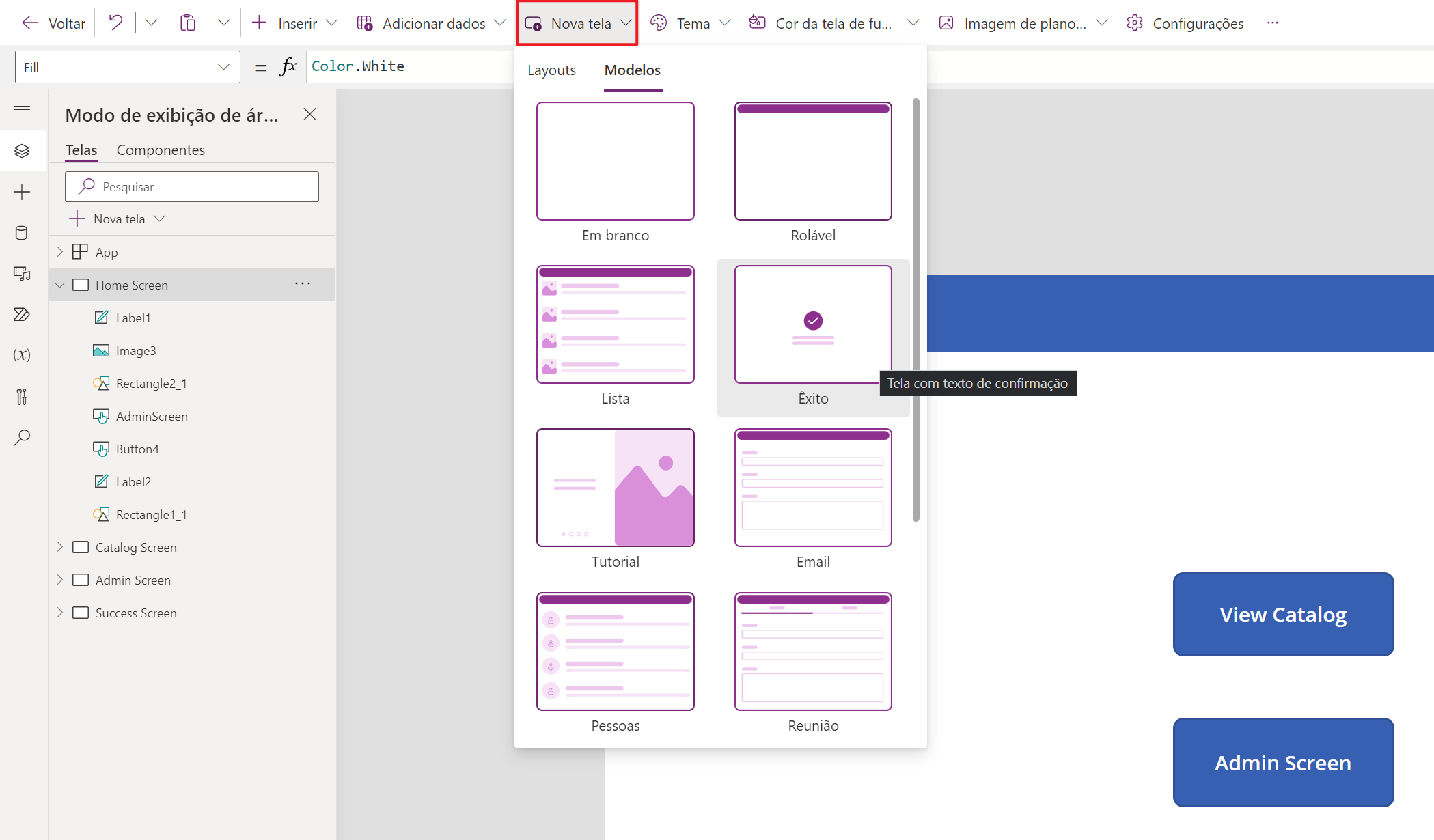
Primeiro, encontre a Success Screen em Nova tela>Modelos. Em seguida, adicione-o ao aplicativo.
Depois, encontre o formulário e vá para a propriedade OnSuccess. É importante enviar os usuários para a Success Screen somente se o Power Apps gravar os dados corretamente. Na propriedade OnSuccess você pode adicionar uma função Navigate com o nome da Success screen, como, por exemplo:
Navigate(‘Success Screen’, ScreenTransition.Fade)
Então, você desejará que os usuários possam voltar para outra tela. Uma boa técnica (além de criar um botão ou ícone selecionável) é adicionar um controle de Timer.
Navegação de OnTimerEnd
Usar um controle de Timer é uma forma de ajudar os usuários a se mover pelo aplicativo. Quando o tempo acaba, a função Navigate passa para a tela designada. Em nosso exemplo, o controle de Timer permitiria que o usuário visse a mensagem de sucesso por alguns segundos e, depois, voltasse para a Catalog Screen.
O controle de Timer fica visível quando você o adiciona ao aplicativo e está definido com uma duração de 60.000 milissegundos (60 segundos). A propriedade AutoStart está desativada, então, você precisa iniciá-la criando um gatilho. No modo padrão, com alguns ajustes, você pode fazer com que ela se comporte da maneira desejada. Você praticará esses ajustes no exercício da próxima unidade, mas aqui está um resumo das etapas:
Insira um controle de
Timer.Defina a propriedade
AutoStartcomotrue.Defina a propriedade
Durationcomo4000(quatro segundos).Defina a propriedade
OnTimerEndcomoNavigate('<yourScreenName>').Defina a propriedade
Visiblecomofalse.
Com AutoStart definido como true, o controle de Timer é iniciado quando o usuário acessa a tela no modo de visualização ou reprodução. Em quatro segundos, a função Navigate é disparada e direciona o usuário para outra tela.
Navegação com OnChange
Outra boa técnica de navegação é adicionar um menu ao aplicativo como um controle Dropdown. Você pode adicionar funcionalidade de menu suspenso a uma única tela e copiá-la para outras telas do aplicativo.
Um controle Dropdown usa uma tabela de dados (tipo de dados: Table). Na propriedade Items, você pode adicionar qualquer tabela de dados que desejar. Se tiver apenas duas telas para navegação, você poderá colocar uma tabela na propriedade Items do controle Dropdown da seguinte forma:
["","Catalog", "Admin"]
Os colchetes indicam uma tabela de dados, e o código significa exatamente o mesmo que este exemplo:
Table({Value: ""},{Value: "Catalog"},{Value: "Admin"})
Os colchetes fornecem uma maneira mais simples de inserir os mesmos dados.
Você adicionou uma cadeia de caracteres de texto vazia ("") como primeiro valor na tabela. Você atribui isso como a propriedade Default.
Com a propriedade Items definida, você pode alterar a propriedade OnChange do controle Dropdown.
Dica
Tenha cuidado para atualizar a propriedade correta do controle Dropdown. É fácil cometer o erro de atualizar a propriedade OnSelect. Lembre-se de que você inicia a propriedade OnSelect ao selecionar o controle, não ao alterá-lo. Atualize a propriedade OnChange em uma instância como esta.
A maneira mais eficiente de atualizar a propriedade OnChange para um controle Dropdown é usar uma função Switch e fazer referência ao controle usando a função Self. Porém, você também pode usar uma função If.
Switch e If são maneiras de avaliar uma condição e executar uma ação.
No aplicativo Máquinas de Café Contoso, por exemplo, o controle Dropdown teria o seguinte código como a propriedade OnChange:
Switch(Self.SelectedText.Value,
"Catalog",Navigate('Catalog Screen',ScreenTransition.Cover),
"Admin",Navigate('Admin Screen',ScreenTransition.Cover)
);
Reset(Self)
A instrução Switch avalia um valor específico para ver se ele corresponde a um dos resultados e executa uma ação. No exemplo anterior, Self.SelectedText.Value é o valor selecionado no controle Dropdown. Se esse valor for Catalog, a função Switch executará a navegação até a Catalog Screen. Se o valor for Admin, a função Switch executará a navegação até a Admin Screen.
Switch executa apenas uma única condição que depende do valor correspondente. Portanto, é ideal quando você tem muitos cursos de ação possíveis com base em um único valor.
Finalmente, você usa a função Reset para redefinir o controle Dropdown com o valor Default de "" (cadeia de caracteres vazia).
Se você não entendeu bem todas essas informações, não se preocupe. Veremos isso novamente no exercício da próxima unidade.