Implantar manualmente seu aplicativo nativo da nuvem no Serviço Kubernetes do Azure
Antes de automatizar as implantações do seu site, você precisa implantar o aplicativo eShop existente manualmente no Serviço Kubernetes do Azure (AKS). Você cria os recursos do Azure e implanta o aplicativo no AKS usando comandos da CLI do Azure e scripts bash. Finalmente, você cria uma entidade de serviço do Azure Ative Directory (Azure AD) para permitir que as Ações do GitHub sejam implantadas no AKS e no Registro de Contêiner do Azure.
Os comandos criam os seguintes recursos para implantar uma versão atualizada do aplicativo eShop.
- Provisione um Registro de Contêiner do Azure (ACR) e envie imagens por push para o Registro.
- Provisione um cluster AKS e implante os contêineres no cluster.
- Teste a implantação.
- Crie entidades de serviço para permitir que as Ações do GitHub sejam implantadas no AKS e no Registro de Contêiner do Azure.
Importante
Certifique-se de ter concluído os pré-requisitos antes de começar.
Abra o ambiente de desenvolvimento
Você pode optar por usar um espaço de código GitHub que hospeda o exercício ou concluí-lo localmente no Visual Studio Code.
Configuração do GitHub Codespaces
Fork o https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops repositório para sua própria conta GitHub. Então no seu novo garfo:
- Selecione Código.
- Selecione a guia Codespaces .
- Selecione o + ícone para criar seu espaço de código.
O GitHub leva vários minutos para criar e configurar o espaço de código. Quando o processo for concluído, você verá os arquivos de código para o exercício.
Opcional: Configuração de código do Visual Studio
Para usar o Visual Studio Code, bifurque o https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops repositório para sua própria conta do GitHub e clone-o localmente. Em seguida:
- Instale quaisquer requisitos do sistema para executar o Dev Container no Visual Studio Code.
- Verifique se o Docker está em execução.
- Em uma nova janela do Visual Studio Code, abra a pasta do repositório clonado
- Pressione Ctrl+Shift+P para abrir a paleta de comandos.
- Pesquisa: >Contêineres de desenvolvimento: reconstruir e reabrir no contêiner
- O Visual Studio Code cria seu contêiner de desenvolvimento localmente.
Criar contêineres
No painel do terminal, execute este comando dotnet CLI:
dotnet publish /p:PublishProfile=DefaultContainer
Criar recursos do Azure
No painel de terminal, entre no Azure com este comando da CLI do Azure:
az login --use-device-codeExiba a assinatura do Azure selecionada.
az account show -o tableSe a assinatura errada estiver selecionada, use o comando az account set para selecionar a correta.
Execute o seguinte comando da CLI do Azure para obter uma lista de regiões do Azure e o Nome associado a ela:
az account list-locations -o tableLocalize uma região mais próxima de você e use-a na próxima etapa, substituindo
[Closest Azure region]Execute estas instruções bash:
export LOCATION=[Closest Azure region] export RESOURCE_GROUP=rg-eshop export CLUSTER_NAME=aks-eshop export ACR_NAME=acseshop$SRANDOMOs comandos anteriores criam variáveis de ambiente que você usará nos próximos comandos da CLI do Azure. Você precisa alterar o LOCATION para uma região do Azure perto de você, por exemplo, eastus. Se pretender um nome diferente para o seu grupo de recursos, cluster AKS ou ACR, altere esses valores. Para exibir seus novos repositórios no portal do Azure, atribua-se como Administrador de Automação de Conformidade de Aplicativo no Controle de acesso (IAM) do registro de contêiner.
Execute estes comandos da CLI do Azure:
az group create --name $RESOURCE_GROUP --location $LOCATION az acr create --resource-group $RESOURCE_GROUP --name $ACR_NAME --sku Basic az acr login --name $ACR_NAMESe você receber um erro de autenticação quando
az acr login --name $ACR_Namefor executado, precisará ativar o usuário Admin no registro de contêiner recém-criado no Azure em Configurações - Chaves de Acesso. O Azure solicita que você insira essas credenciais para continuar. Também pode ser necessário autenticar novamente comaz login --use-device-codeo .Estes comandos criam um grupo de recursos para conter os recursos do Azure, um ACR para as suas imagens e, em seguida, inicia sessão no ACR. Pode levar alguns minutos até que você veja esta saída:
... }, "status": null, "systemData": { "createdAt": "2023-10-19T09:11:51.389157+00:00", "createdBy": "", "createdByType": "User", "lastModifiedAt": "2023-10-19T09:11:51.389157+00:00", "lastModifiedBy": "", "lastModifiedByType": "User" }, "tags": {}, "type": "Microsoft.ContainerRegistry/registries", "zoneRedundancy": "Disabled" } Login SucceededPara marcar suas imagens e enviá-las para o ACR que você criou, execute estes comandos:
docker tag store $ACR_NAME.azurecr.io/storeimage:v1 docker tag products $ACR_NAME.azurecr.io/productservice:v1 docker push $ACR_NAME.azurecr.io/storeimage:v1 docker push $ACR_NAME.azurecr.io/productservice:v1Você pode verificar se as imagens são concluídas com êxito com este comando:
az acr repository list --name $ACR_NAME --output tableCrie seu AKS e conecte-o ao ACR com estes comandos:
az aks create --resource-group $RESOURCE_GROUP --name $CLUSTER_NAME --node-count 1 --generate-ssh-keys --node-vm-size Standard_B2s --network-plugin azure --attach-acr $ACR_NAME az aks get-credentials --name $CLUSTER_NAME --resource-group $RESOURCE_GROUPOs comandos acima criam um cluster AKS de nó único, conectam-no ao ACR e, em seguida, conectam sua máquina local ao cluster AKS. Os comandos acima podem levar alguns minutos para serem concluídos.
Verifique se o novo AKS pode extrair imagens do ACR com este comando:
az aks check-acr --acr $ACR_NAME.azurecr.io --name $CLUSTER_NAME --resource-group $RESOURCE_GROUPVocê deve ver uma saída semelhante às seguintes mensagens:
[2023-10-19T13:33:09Z] Loading azure.json file from /etc/kubernetes/azure.json [2023-10-19T13:33:09Z] Checking managed identity... [2023-10-19T13:33:09Z] Cluster cloud name: AzurePublicCloud [2023-10-19T13:33:09Z] Kubelet managed identity client ID: 00001111-aaaa-2222-bbbb-3333cccc4444 [2023-10-19T13:33:09Z] Validating managed identity existance: SUCCEEDED [2023-10-19T13:33:09Z] Validating image pull permission: SUCCEEDED [2023-10-19T13:33:09Z] Your cluster can pull images from acseshop1251599299.azurecr.io!Agora você pode executar comandos kubectl em seu novo cluster AKS. Copie o URL ACR completo da saída; por exemplo, acima do URL está acseshop1251599299.
Verifique o estado do seu cluster AKS:
kubectl get nodes -AVocê deve ver uma saída semelhante às seguintes mensagens:
NAME STATUS ROLES AGE VERSION aks-nodepool1-37200563-vmss000000 Ready agent 3h44m v1.26.6
Configurar o manifesto de implantação do Kubernetes
Agora que as imagens da eShop estão no ACR, você pode atualizar o manifesto de implantação do AKS para usar essas novas imagens.
No Visual Studio Code, no painel EXPLORER, selecione o arquivo deployment.yml na raiz do projeto.
Substitua na linha 17:
- image: [replace with your ACR name].azurecr.io/storeimage:v1Cole o nome ACR copiado da etapa anterior – a linha deve ser semelhante ao seguinte yaml:
- image: acseshop1251599299.azurecr.io/storeimage:v1Repita estes passos para a linha 65:
- image: [replace with your ACR name].azurecr.io/productservice:v1Salve o arquivo com CTRL+S.
No painel de terminal, implante um controlador de entrada NGINX com o seguinte comando kubernetes:
kubectl apply -f https://raw.githubusercontent.com/kubernetes/ingress-nginx/controller-v1.9.3/deploy/static/provider/cloud/deploy.yamlO comando acima
kubectladiciona serviços e componentes para permitir a entrada no cluster AKS. Verifique se a entrada está pronta para ser executada usando o seguinte comando kubernetes:kubectl get services --namespace ingress-nginxVocê deve ver uma saída semelhante às seguintes mensagens:
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE ingress-nginx-controller LoadBalancer 10.0.135.51 20.26.154.64 80:32115/TCP,443:32254/TCP 58s ingress-nginx-controller-admission ClusterIP 10.0.137.137 <none> 443/TCP 58sImplante o aplicativo eShop com este comando:
kubectl apply -f deployment.ymlO
kubectlcomando apply implanta o aplicativo eShop, um aplicativo Web Blazor front-end e um serviço de produto API REST back-end e uma regra de entrada para rotear o tráfego para os serviços corretos para seu cluster AKS. Execute novamente este comando se receber algum erro nas implantações.Você deve ver uma saída semelhante às seguintes mensagens:
deployment.apps/storeimage created service/eshop-website created deployment.apps/productservice created service/eshop-backend created ingress.networking.k8s.io/eshop-ingress createdVerifique se os dois microsserviços são implantados com este comando:
kubectl get pods -AVocê deve ver uma saída semelhante às seguintes mensagens:
NAMESPACE NAME READY STATUS RESTARTS AGE default productservice-7569b8c64-vfbfz 1/1 Running 0 3m56s default storeimage-6c7c999d7c-zsnxd 1/1 Running 0 3m56s ingress-nginx ingress-nginx-admission-create-szb8l 0/1 Completed 0 4m4s ingress-nginx ingress-nginx-admission-patch-czdbv 0/1 Completed 0 4m4s ingress-nginx ingress-nginx-controller-58bf5bf7dc-nwtsr 1/1 Running 0 4m4sVeja a eShop implantada com este comando:
echo "http://$(kubectl get services --namespace ingress-nginx ingress-nginx-controller --output jsonpath='{.status.loadBalancer.ingress[0].ip}')"O comando acima retorna o endereço IP externo do aplicativo Web. Mantenha pressionada a tecla CTRL e clique no link para abrir o aplicativo em uma nova guia.

Criar uma entidade de serviço para implantação a partir do GitHub
As Ações do GitHub podem publicar imagens de contêiner em um Registro de Contêiner do Azure. Portanto, o corredor do GitHub deve ter permissões para se conectar ao Azure. As etapas a seguir criam uma entidade de serviço do Azure AD para atuar como a identidade de Ações do GitHub dentro do Azure.
Para salvar sua ID de assinatura em uma variável de ambiente, execute o seguinte comando no terminal:
export SUBS=$(az account show --query 'id' --output tsv)Para criar uma entidade de serviço do Azure AD para permitir o acesso a partir do GitHub, execute o seguinte comando:
az ad sp create-for-rbac --name "eShop" --role contributor --scopes /subscriptions/$SUBS/resourceGroups/$RESOURCE_GROUP --json-authÉ apresentada uma variação da seguinte saída:
Creating 'Contributor' role assignment under scope '/subscriptions/ffffffff-aaaa-bbbb-6666-777777777777' The output includes credentials that you must protect. Be sure that you do not include these credentials in your code or check the credentials into your source control. For more information, see https://aka.ms/azadsp-cli { "clientId": "00001111-aaaa-2222-bbbb-3333cccc4444", "clientSecret": "abc1A~abc123ABC123abc123ABC123abc123ABC1", "subscriptionId": "00000000-0000-0000-0000-000000000000", "tenantId": "00000000-0000-0000-0000-000000000000", "activeDirectoryEndpointUrl": "https://login.microsoftonline.com", "resourceManagerEndpointUrl": "https://management.azure.com/", "activeDirectoryGraphResourceId": "https://graph.windows.net/", "sqlManagementEndpointUrl": "https://management.core.windows.net:8443/", "galleryEndpointUrl": "https://gallery.azure.com/", "managementEndpointUrl": "https://management.core.windows.net/" }Copie a saída JSON e os colchetes para usar na próxima etapa.
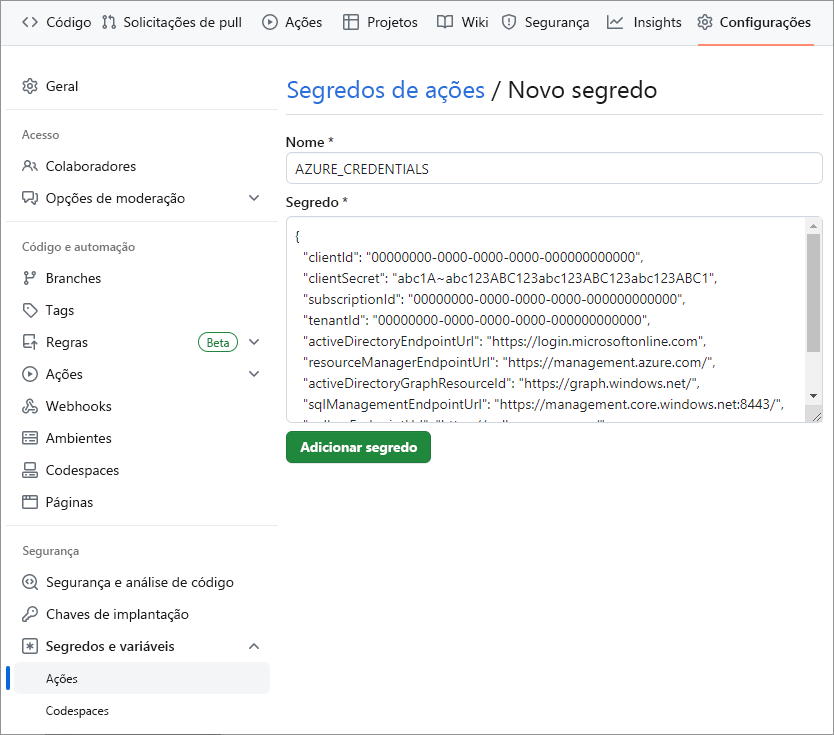
Crie os segredos do GitHub
O corredor GitHub Actions usa credenciais para interagir com o Container Registry e o AKS. O principal de serviço e as credenciais do registo de contentor são informações confidenciais. É melhor armazenar informações confidenciais como segredos criptografados em um local seguro. O GitHub fornece um local interno para armazenar segredos e outras variáveis.
Conclua as etapas a seguir para armazenar com segurança as informações confidenciais como variáveis de ambiente em seu repositório. Os administradores de repositório devem gerenciar os segredos que o executor de ações do GitHub pode acessar.
No repositório GitHub bifurcado, vá para Settings>>Secrets and variablesActions.
Actions secrets and variables Na página, selecione New repository secret.
New secret Na página, em Name, digite AZURE_CREDENTIALS e, em Secret, insira a saída JSON copiada do terminal.
As configurações devem ser semelhantes à seguinte captura de tela:
Selecione Add secret.
Você usará esse segredo do GitHub na próxima seção para criar uma ação do GitHub para criar a imagem do contêiner.