Exercício - Implementar definições de configuração na instância de Configuração do Aplicativo do Azure
Um novo requisito para o aplicativo agora diz para permitir que um sinalizador de recurso para controlar um desconto para um produto. Este exercício mostra-lhe como fazer isso.
- Adicione uma definição de configuração à instância de Configuração do Aplicativo do Azure.
- Adicione código para usar a nova configuração para descontar os preços dos produtos.
- Crie e teste o aplicativo.
Adicionar a definição de configuração à App Configuration Store
Na Configuração de Aplicativo do Azure, agora crie um novo par chave-valor para armazenar a porcentagem de desconto de vendas. Conclua os seguintes passos:
- Em outra guia do navegador, entre no portal do Azure com a mesma conta e diretório que a CLI do Azure.
- Use a caixa de pesquisa para localizar e abrir o recurso Configuração do Aplicativo prefixado com eshop-app-features.
- Na seção Operações, selecione Gerenciador de configurações.
- No menu superior, selecione + Criar e selecione Chave-valor.
- Na caixa de texto Chave, digite eShopLite__Store__DiscountPercent.
- Na caixa de texto Valor, digite 0.8.
- Selecione Aplicar.
Adicionar código para usar a nova definição de configuração
A página do produto precisa ser atualizada para usar a nova configuração. Conclua os seguintes passos:
No Visual Studio Code, abra o Store/Components/Pages/Products.razor arquivo.
@code Na seção , adicione a seguinte variável para armazenar o estado do sinalizador de recurso:
private decimal discountPercentage;OnInitializedAsync No método, adicione o seguinte código para recuperar o valor da definição de configuração:
if (saleOn) { discountPercentage = Convert.ToDecimal(Configuration.GetSection("eShopLite__Store__DiscountPercent").Value); }O método agora deve se parecer com o seguinte código:
protected override async Task OnInitializedAsync() { saleOn = await FeatureManager.IsEnabledAsync("SeasonalDiscount"); // Simulate asynchronous loading to demonstrate streaming rendering products = await ProductService.GetProducts(); if (saleOn) { discountPercentage = Convert.ToDecimal(Configuration.GetSection("eShopLite__Store__DiscountPercent").Value); } }O código acima usa o objeto Configuration para recuperar o valor da definição de configuração. O valor é armazenado na
discountPercentagevariável como um decimal.
Exibir os preços com desconto
A página do produto precisa ser atualizada para exibir os preços com desconto. Conclua os seguintes passos:
Substitua
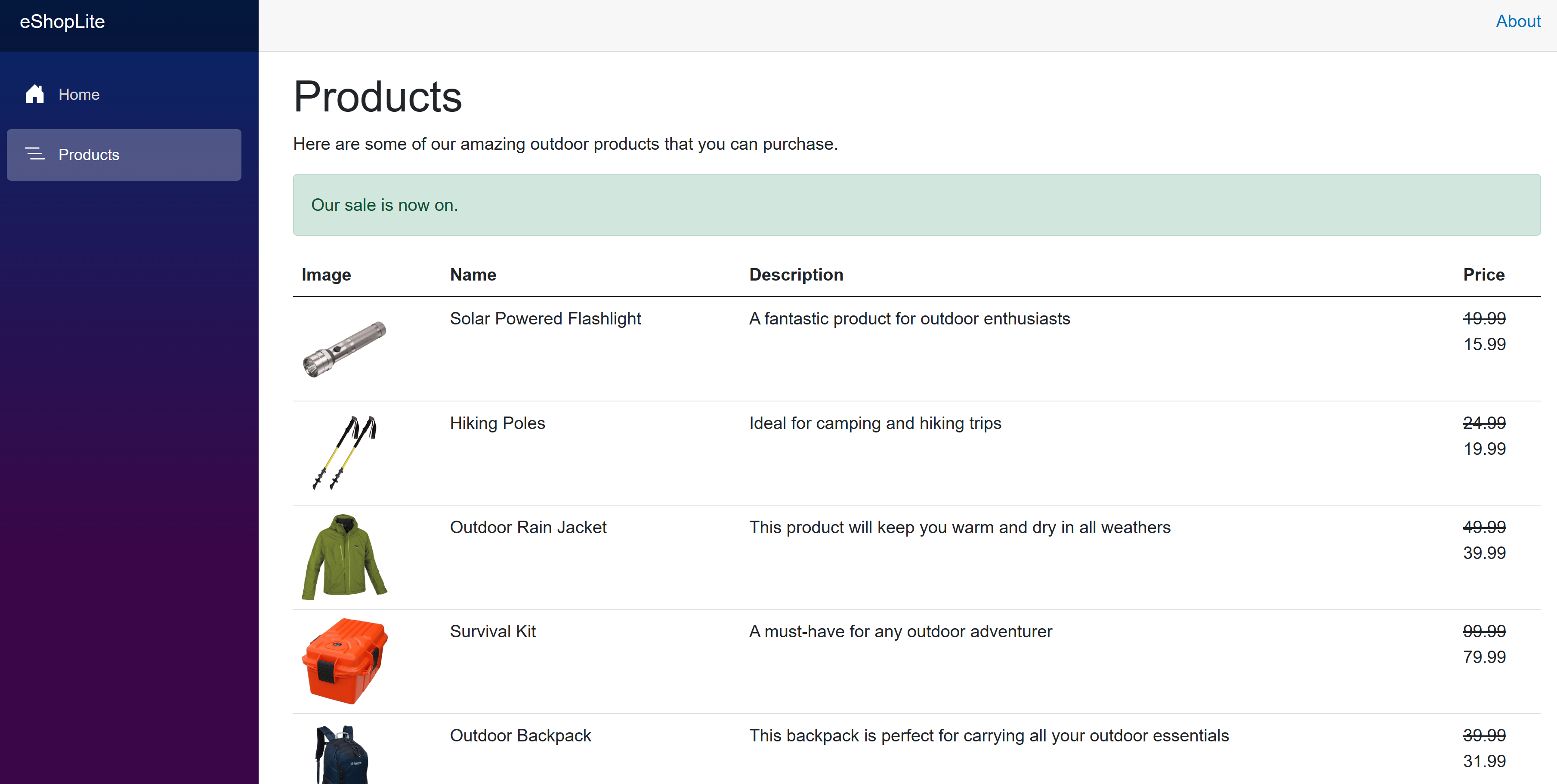
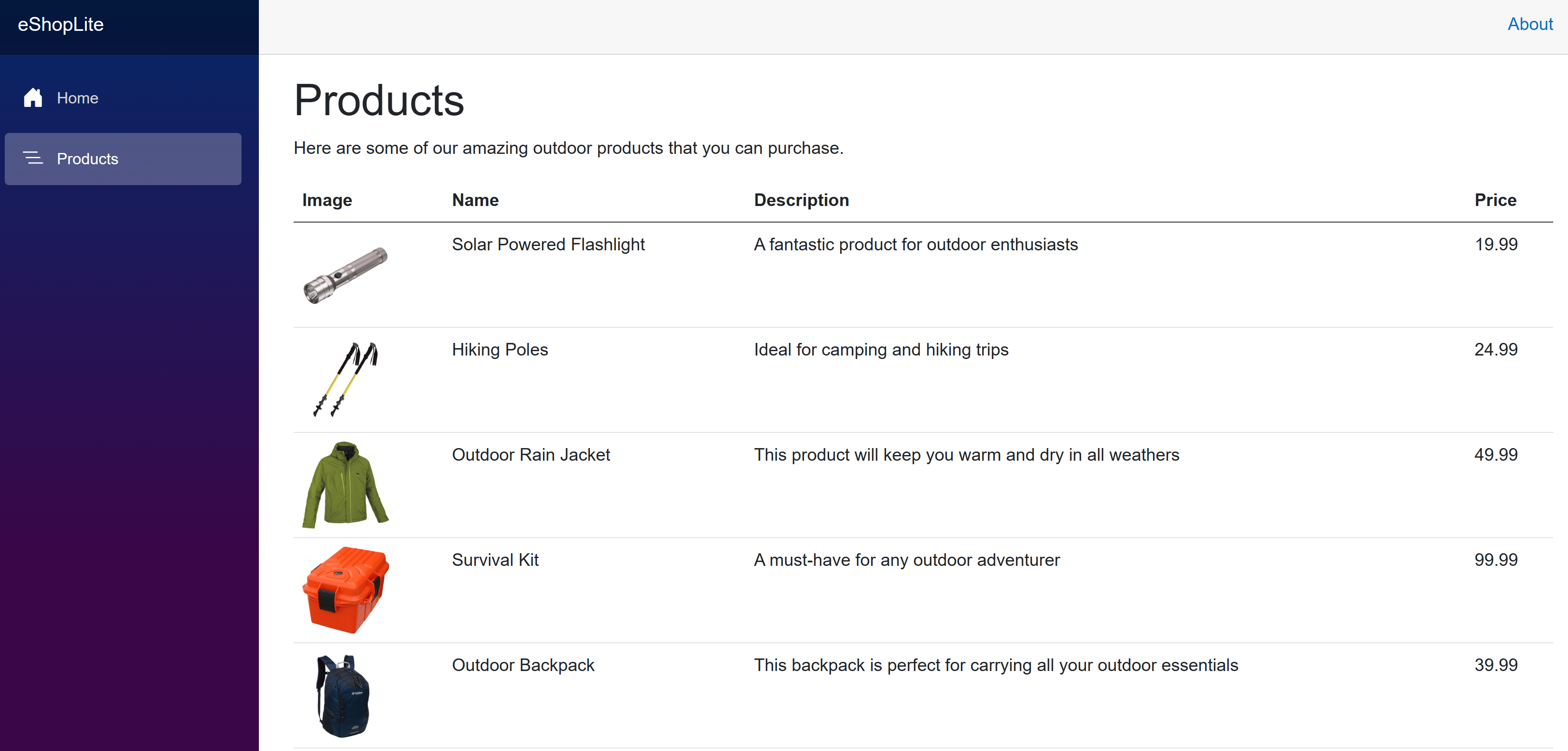
<td>@product.Price</td>por este código:<td> @if (saleOn) { <strike>@(product.Price)</strike><br> @((product.Price * discountPercentage).ToString("#.##")) } else { @product.Price } </td>O código acima verifica se a venda sazonal está ativada. Se estiver ativado, o preço original é exibido com um tachado e o preço com desconto é exibido abaixo dele. Se a venda sazonal não estiver ativada, o preço original será exibido.
Criar a aplicação
Certifique-se de ter salvo todas as alterações e de estar no diretório dotnet-feature-flags . No terminal, execute o seguinte comando:
dotnet publish /p:PublishProfile=DefaultContainerExecute o aplicativo usando o docker:
docker compose up
Teste o recurso de desconto de preço
Para verificar se o sinalizador de recurso funciona como esperado em um espaço de código, conclua as seguintes etapas:
- Alterne para a guia PORTAS e, em seguida, à direita do endereço local da porta Front-End , selecione o ícone de globo. O navegador abre um novo separador na página inicial.
- Selecione Produtos.
Se você estiver usando o Visual Studio Code localmente, abra http://localhost:32000/productso .
Para testar o sinalizador de recurso que está controlando a venda sazonal, conclua as seguintes etapas:
No portal do Azure, navegue até o recurso de Configuração do Aplicativo do Azure prefixado com eshop-app-features.
Na seção Operações, selecione Gerenciador de recursos.
Selecione o botão Desconto sazonal ativado para desativar esse recurso.
No seu browser, regresse à aplicação.
Selecione a página inicial e, em seguida, a página Produtos .
Pode levar até 30 segundos para que o cache seja limpo. Se o banner de vendas ainda estiver sendo exibido, aguarde alguns segundos e atualize a página novamente.