Exercício - Implementar um sinalizador de recurso para controlar ASP.NET recursos principais do aplicativo
Neste exercício, implemente um sinalizador de recurso para alternar um banner de vendas sazonais para seu aplicativo. Os sinalizadores de recursos permitem que você alterne a disponibilidade de recursos sem reimplantar seu aplicativo.
Você usará o Gerenciamento de Recursos na biblioteca de sinalizadores de recursos do .NET. Esta biblioteca fornece auxiliares para implementar sinalizadores de recursos em seu aplicativo. A biblioteca suporta casos de uso simples, como instruções condicionais para cenários mais avançados, como a adição condicional de rotas ou filtros de ação. Além disso, ele suporta filtros de recursos, que permitem habilitar recursos com base em parâmetros específicos. Exemplos de tais parâmetros incluem um tempo de janela, porcentagens ou um subconjunto de usuários.
Nesta unidade, irá:
- Crie uma instância de Configuração do Aplicativo do Azure.
- Adicione um sinalizador de recurso à App Configuration Store.
- Conecte seu aplicativo à loja de configuração de aplicativos.
- Altere o aplicativo para usar o sinalizador de recurso.
- Altere a página de produtos para exibir um banner de vendas.
- Crie e teste o aplicativo.
Abra o ambiente de desenvolvimento
Você pode optar por usar um espaço de código GitHub que hospeda o exercício ou concluí-lo localmente no Visual Studio Code.
Para usar um codespace, crie um Codespace GitHub pré-configurado com este link de criação do Codespace.
O GitHub leva vários minutos para criar e configurar o espaço de código. Quando terminar, você verá os arquivos de código para o exercício. O código usado para o restante deste módulo está no diretório /dotnet-feature-flags .
Para usar o Visual Studio Code, clone o https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative repositório para sua máquina local. Em seguida:
- Instale quaisquer requisitos do sistema para executar o Dev Container no Visual Studio Code.
- Verifique se o Docker está em execução.
- Em uma nova janela do Visual Studio Code, abra a pasta do repositório clonado
- Pressione Ctrl+Shift+P para abrir a paleta de comandos.
- Pesquisa: >Contêineres de desenvolvimento: reconstruir e reabrir no contêiner
- Selecione eShopLite - dotnet-feature-flags na lista suspensa. O Visual Studio Code cria seu contêiner de desenvolvimento localmente.
Criar uma instância de Configuração do Aplicativo
Conclua as seguintes etapas para criar uma instância de Configuração do Aplicativo em sua assinatura do Azure:
No novo painel de terminal, entre na CLI do Azure.
az login --use-device-codeExiba sua assinatura do Azure selecionada.
az account show -o tableSe a assinatura errada estiver selecionada, selecione a correta usando o comando az account set .
Execute o seguinte comando da CLI do Azure para obter uma lista de regiões do Azure e o Nome associado a ela:
az account list-locations -o tableLocalize uma região mais próxima de você e use-a na próxima etapa para substituir
[Closest Azure region]Execute os seguintes comandos da CLI do Azure para criar uma instância de Configuração do Aplicativo:
export LOCATION=[Closest Azure region] export RESOURCE_GROUP=rg-eshop export CONFIG_NAME=eshop-app-features$SRANDOMVocê precisa alterar o LOCATION para uma região do Azure perto de você, por exemplo, eastus. Se pretender um nome diferente para o seu grupo de recursos ou configuração da aplicação, altere os valores acima.
Execute o seguinte comando para criar o Grupo de Recursos do Azure:
az group create --name $RESOURCE_GROUP --location $LOCATIONExecute o seguinte comando para criar uma instância de Configuração de Aplicativo:
az appconfig create --resource-group $RESOURCE_GROUP --name $CONFIG_NAME --location $LOCATION --sku FreeÉ apresentada uma variação da seguinte saída:
{ "createMode": null, "creationDate": "2023-10-31T15:40:10+00:00", "disableLocalAuth": false, "enablePurgeProtection": false, "encryption": { "keyVaultProperties": null }, "endpoint": "https://eshop-app-features1168054702.azconfig.io", "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/rg-eshop/providers/Microsoft.AppConfiguration/configurationStores/eshop-app-features1168054702", "identity": null,Execute este comando para recuperar a cadeia de conexão para a instância de Configuração do Aplicativo:
az appconfig credential list --resource-group $RESOURCE_GROUP --name $CONFIG_NAME --query [0].connectionString --output tsvEsta cadeia de caracteres prefixada com
Endpoint=representa a cadeia de conexão da App Configuration Store.Copie a cadeia de conexão. Você vai usá-lo em um momento.
Armazenar a cadeia de conexão Configuração do Aplicativo
Agora você adicionará a cadeia de conexão Configuração do Aplicativo ao aplicativo. Conclua os seguintes passos:
Abra o ficheiro /dotnet-feature-flags/docker-compose.yml.
Adicione uma nova variável de ambiente na linha 13.
- ConnectionStrings:AppConfig=[PASTE CONNECTION STRING HERE]O docker-compose.yml irá assemelhar-se ao seguinte YAML:
environment: - ProductEndpoint=http://backend:8080 - ConnectionStrings:AppConfig=Endpoint=https://eshop-app-features1168054702.azconfig.io;Id=<ID>;Secret=<Secret value>
A linha anterior representa um par chave-valor, no qual ConnectionStrings:AppConfig é um nome de variável de ambiente. No projeto, o Store provedor de configuração de variáveis de ambiente lê seu valor.
Gorjeta
Sua cadeia de conexão de Configuração do Aplicativo do Azure contém um segredo de texto sem formatação. Em aplicativos do mundo real, considere integrar a Configuração de Aplicativo com o Cofre de Chaves do Azure para armazenamento seguro de segredos. O Key Vault está fora do escopo deste módulo, mas as orientações podem ser encontradas em Tutorial: Usar referências do Key Vault em um aplicativo ASP.NET Core.
Adicionar o sinalizador de recurso à App Configuration Store
Na Configuração de Aplicativo do Azure, crie e habilite que um par chave-valor seja tratado como um sinalizador de recurso. Conclua os seguintes passos:
Em outra guia do navegador, entre no portal do Azure com a mesma conta e diretório que a CLI do Azure.
Use a caixa de pesquisa para localizar e abrir o recurso Configuração do Aplicativo prefixado com eshop-app-features.
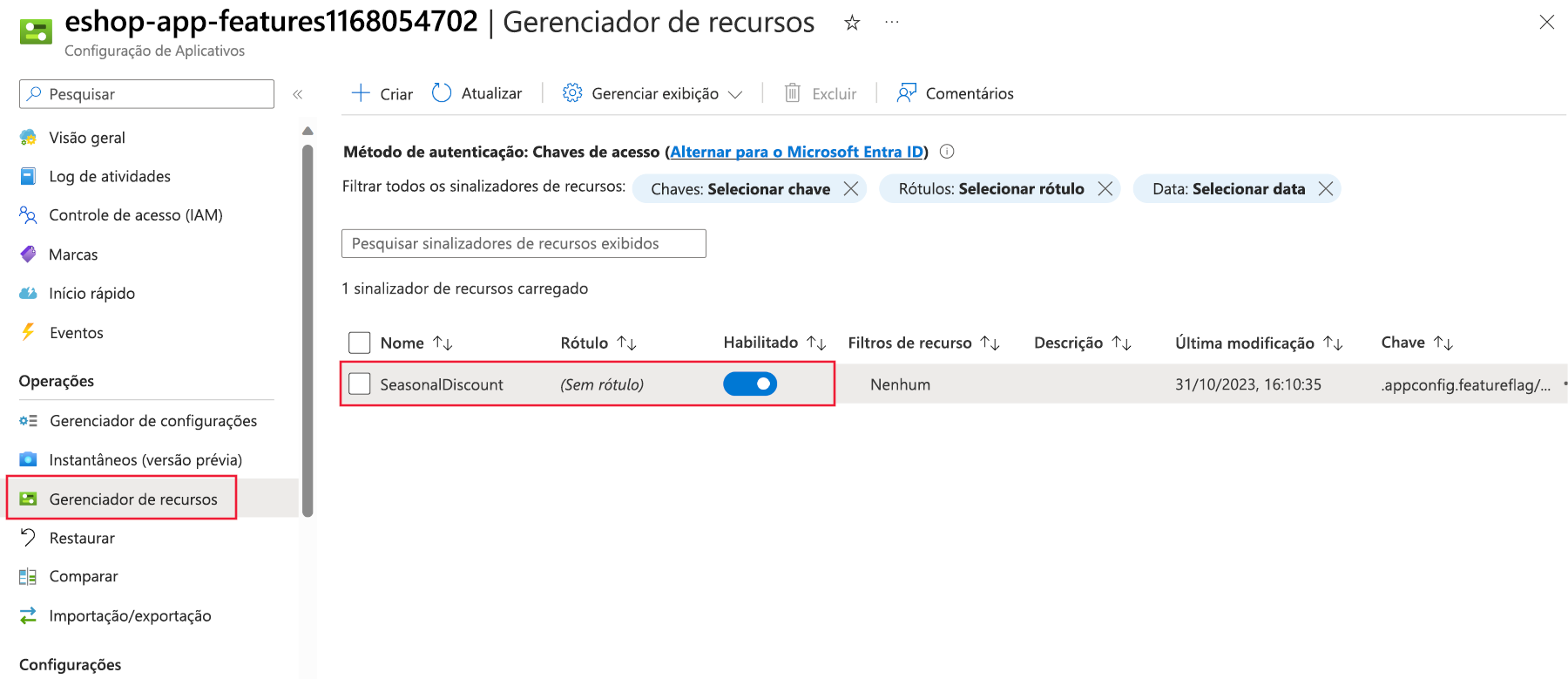
Na seção Operações, selecione Gerenciador de recursos.
No menu superior, selecione + Criar.
Marque a caixa de seleção Ativar sinalizador de recurso.
Na caixa de texto Nome do sinalizador de recurso, digite Desconto sazonal.
Selecione Aplicar.

Agora que o sinalizador de recurso existe na App Configuration Store, o Store projeto requer algumas alterações para lê-lo.
Rever o código
Analise os diretórios no painel do explorador no IDE. Observe que há três projetos DataEntities, Products, e Store. O Store projeto é o aplicativo Blazor. O Products projeto é uma biblioteca .NET Standard que contém o serviço do produto. O DataEntities projeto é uma biblioteca .NET Standard que contém o modelo de produto.
Conectar seu aplicativo à loja de configuração de aplicativos
Para acessar valores da App Configuration Store em um aplicativo ASP.NET Core, o provedor de configuração para App Configuration é necessário.
Aplique as seguintes alterações ao seu Store projeto:
Na janela do terminal, navegue até a pasta Loja:
cd dotnet-feature-flags/StoreExecute o seguinte comando para instalar um pacote NuGet contendo o provedor de configuração .NET para o serviço de Configuração de Aplicativo:
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Microsoft.FeatureManagement.AspNetCore dotnet add package Microsoft.Extensions.Configuration.AzureAppConfigurationAbra o ficheiro Store/Program.cs.
Adicione as novas referências de pacote na parte superior do arquivo:
using Microsoft.FeatureManagement; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Configuration.AzureAppConfiguration;Adicione este código abaixo do comentário // Adicione o código AddAzureAppConfiguration .
// Retrieve the connection string var connectionString = builder.Configuration.GetConnectionString("AppConfig"); // Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(connectionString) .UseFeatureFlags(); }); // Register the Feature Management library's services builder.Services.AddFeatureManagement(); builder.Services.AddAzureAppConfiguration();No trecho de código anterior:
- O
Connectmétodo é autenticado na App Configuration Store. Lembre-se de que a cadeia de conexão está sendo passada como uma variávelConnectionStrings:AppConfigambiental. - O
UseFeatureFlagsmétodo permite que a biblioteca de Gerenciamento de Recursos leia sinalizadores de recursos da App Configuration Store. - As duas
builder.Serviceschamadas registram os serviços da biblioteca de Gerenciamento de Recursos com o contêiner de injeção de dependência do aplicativo.
- O
Na parte inferior do ficheiro, abaixo de // Adicionar o middleware de Configuração da Aplicação, adicione este código:
app.UseAzureAppConfiguration();O código anterior adiciona o middleware de Configuração do Aplicativo ao pipeline de solicitação. O middleware dispara uma operação de atualização para os parâmetros de Gerenciamento de Recursos para cada solicitação de entrada. Em seguida, cabe ao
AzureAppConfigurationprovedor decidir, com base nas configurações de atualização, quando realmente se conectar à loja para obter os valores.
Ativar um banner de vendas
Agora, seu aplicativo pode ler o sinalizador de recurso, mas a página de produtos precisa ser atualizada para mostrar que uma venda está ativada. Conclua os seguintes passos:
Abra o ficheiro Store/Components/Pages/Products.razor.
Na parte superior do arquivo, adicione o seguinte código:
@using Microsoft.FeatureManagement @inject IFeatureManager FeatureManagerO código anterior importa os namespaces da biblioteca de gerenciamento de recursos e injeta a
IFeatureManagerinterface no componente.@code Na seção , adicione a seguinte variável para armazenar o estado do sinalizador de recurso:
private bool saleOn = false;OnInitializedAsync No método, adicione o seguinte código:
saleOn = await FeatureManager.IsEnabledAsync("SeasonalDiscount");O método deve ser semelhante ao seguinte código:
protected override async Task OnInitializedAsync() { saleOn = await FeatureManager.IsEnabledAsync("SeasonalDiscount"); // Simulate asynchronous loading to demonstrate streaming rendering products = await ProductService.GetProducts(); }Na linha 26, sob o <!-- Add a sales alert for customers --> comentário, adicione o seguinte código:
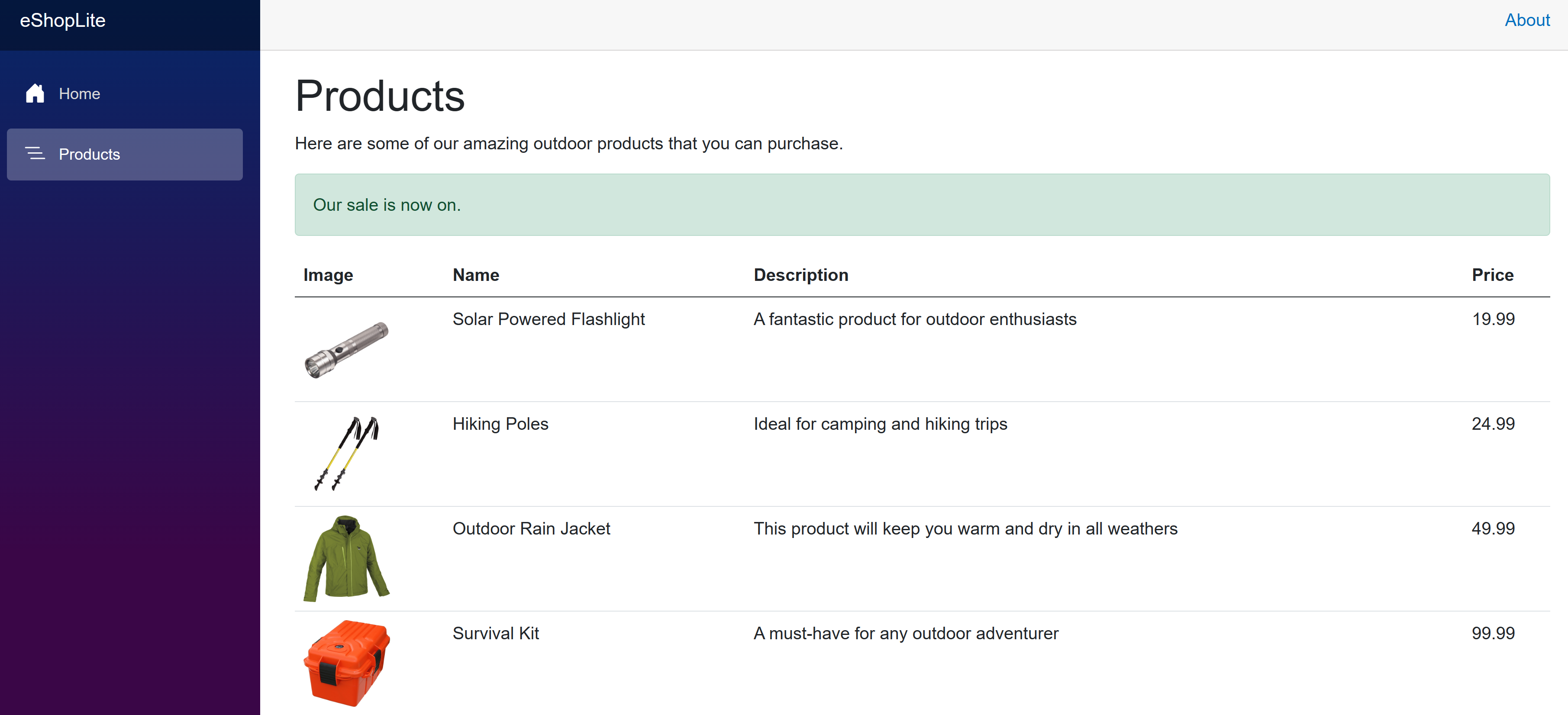
<!-- Add a sales alert for customers --> @if (saleOn) { <div class="alert alert-success" role="alert"> Our sale is now on. </div> }O código anterior exibe um alerta de vendas se o sinalizador de recurso estiver habilitado.
Criar a aplicação
Certifique-se de ter salvo todas as alterações e de estar no diretório dotnet-feature-flags . No terminal, execute o seguinte comando:
dotnet publish /p:PublishProfile=DefaultContainerExecute o aplicativo usando o docker:
docker compose up
Testar o sinalizador de recurso
Para verificar se o sinalizador de recurso funciona como esperado em um espaço de código, conclua as seguintes etapas:
- Alterne para a guia PORTAS e, em seguida, à direita do endereço local da porta Front-End , selecione o ícone de globo. O navegador abre um novo separador na página inicial.
- Selecione Produtos.
Se você estiver usando o Visual Studio Code localmente, abra http://localhost:32000/productso .
No portal do Azure, você pode habilitar e desabilitar o sinalizador de recurso e atualizar a página de produtos para ver o sinalizador em ação.