Exercício – Configurar o seu ambiente
Nesta seção, você garante que sua organização do Azure DevOps esteja configurada para concluir o restante deste módulo. Você também cria os ambientes do Serviço de Aplicativo do Azure nos quais será implantado.
Para atingir esses objetivos, você:
- Adicione um usuário para garantir que o Azure DevOps possa se conectar à sua assinatura do Azure.
- Configure um projeto de DevOps do Azure para este módulo.
- Nos Quadros do Azure, mova o item de trabalho deste módulo para a coluna Fazendo .
- Certifique-se de que seu projeto está configurado localmente para que você possa enviar as alterações para o pipeline.
- Crie os ambientes do Serviço de Aplicativo do Azure usando a CLI do Azure no Azure Cloud Shell.
- Crie variáveis de pipeline que definem os nomes dos ambientes do Serviço de Aplicativo.
- Crie uma conexão de serviço que permita que o Azure Pipelines acesse com segurança sua assinatura do Azure.
- Execute uma implantação inicial.
Adicionar um usuário ao Azure DevOps
Para concluir este módulo, você precisa de sua própria assinatura do Azure. Pode começar a utilizar o Azure gratuitamente.
Embora você não precise de uma assinatura do Azure para trabalhar com o Azure DevOps, aqui você usará o Azure DevOps para implantar em recursos que existem em sua assinatura do Azure. Para simplificar o processo, use a mesma conta da Microsoft para entrar na sua assinatura do Azure e na sua organização do Azure DevOps.
Se você usar contas da Microsoft diferentes para entrar no Azure e no Azure DevOps, adicione um usuário à sua organização de DevOps na conta da Microsoft que você usa para entrar no Azure. Para obter mais informações, consulte Adicionar usuários à sua organização ou projeto. Ao adicionar o usuário, escolha o nível de acesso Básico .
Em seguida, saia do Azure DevOps e entre novamente na conta da Microsoft que você usa para entrar em sua assinatura do Azure.
Obtenha o projeto Azure DevOps
Aqui você garante que sua organização do Azure DevOps esteja configurada para concluir o restante deste módulo. Você o configura executando um modelo que cria um projeto no Azure DevOps.
Os módulos deste percurso de aprendizagem fazem parte de uma progressão. Você acompanha a equipe da web da Tailspin durante sua jornada de DevOps. Para fins de aprendizagem, cada módulo tem um projeto de DevOps do Azure associado.
Executar o modelo
Execute um modelo que configure sua organização do Azure DevOps.
No site do Gerador de Demonstração do Azure DevOps, siga estas etapas para executar o modelo:
Selecione Entrar e aceite os termos de uso.
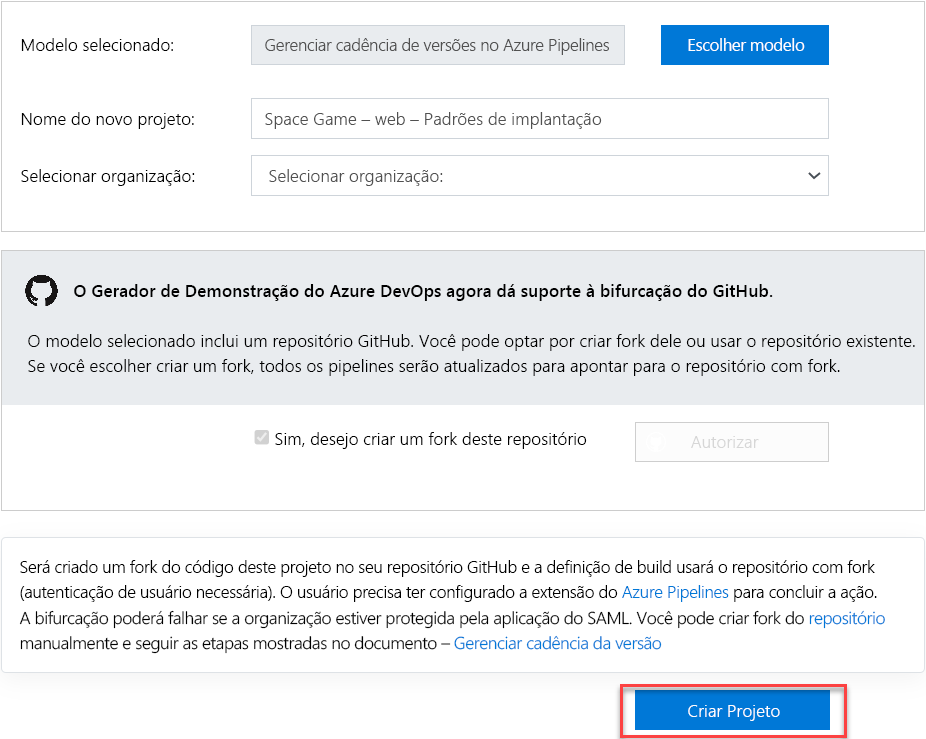
Na página Criar Novo Projeto, selecione sua organização do Azure DevOps. Em seguida, insira um nome de projeto, como Space Game - web - Deployment patterns.

Selecione Sim, quero bifurcar este repositório. Em seguida, selecione Autorizar.
Selecione Criar projeto.
O modelo leva alguns minutos para ser executado.
Selecione Navegar para o projeto para ir para o seu projeto no Azure DevOps.
Importante
A página Limpar o ambiente do Azure DevOps neste módulo contém passos de limpeza importantes. A limpeza ajuda a garantir que não fica sem minutos de compilação gratuitos. Certifique-se de seguir as etapas de limpeza, mesmo que não conclua este módulo.
Defina a visibilidade do seu projeto
Inicialmente, sua bifurcação do repositório do Jogo Espacial no GitHub é definida como pública, enquanto o projeto criado pelo modelo de DevOps do Azure é definido como privado. Um repositório público no GitHub pode ser acessado por qualquer pessoa, enquanto um repositório privado só é acessível para você e para as pessoas com quem você escolher compartilhá-lo. Da mesma forma, no Azure DevOps, os projetos públicos fornecem acesso somente leitura a usuários não autenticados, enquanto os projetos privados exigem que os usuários recebam acesso e sejam autenticados para acessar os serviços.
No momento, não é necessário modificar nenhuma dessas configurações para os fins deste módulo. No entanto, para seus projetos pessoais, você deve determinar a visibilidade e o acesso que deseja conceder a outras pessoas. Por exemplo, se seu projeto for de código aberto, você pode optar por tornar público o repositório do GitHub e o projeto do Azure DevOps. Se seu projeto for proprietário, você normalmente tornará o repositório do GitHub e o projeto do Azure DevOps privados.
Mais tarde, você pode achar os seguintes recursos úteis para determinar qual opção é melhor para o seu projeto:
- Utilizar projetos privados e públicos
- Guia de início rápido: tornar seu projeto privado público
- Setting repository visibility (Definir a visibilidade de repositórios)
Passar o item de trabalho para Doing (Em Curso)
Nesta parte, nos Painéis do Azure, você atribui a si mesmo um item de trabalho relacionado a este módulo. Você também move o item de trabalho para o estado Fazendo . Na prática, sua equipe criaria itens de trabalho no início de cada sprint ou iteração de trabalho.
Atribuir trabalho desta forma dá-lhe uma lista de verificação a partir da qual pode trabalhar. Ele dá à sua equipe visibilidade sobre o que você está trabalhando e quanto trabalho resta. Ele também ajuda a equipe a impor limites no trabalho em andamento (WIP) para que a equipe não assuma muito trabalho ao mesmo tempo.
Lembre-se que a equipe resolveu estas questões principais para o sprint atual:

Nota
Dentro de uma organização do Azure DevOps, os itens de trabalho são numerados sequencialmente. No seu projeto, o número para cada item de trabalho pode não corresponder ao que você vê aqui.
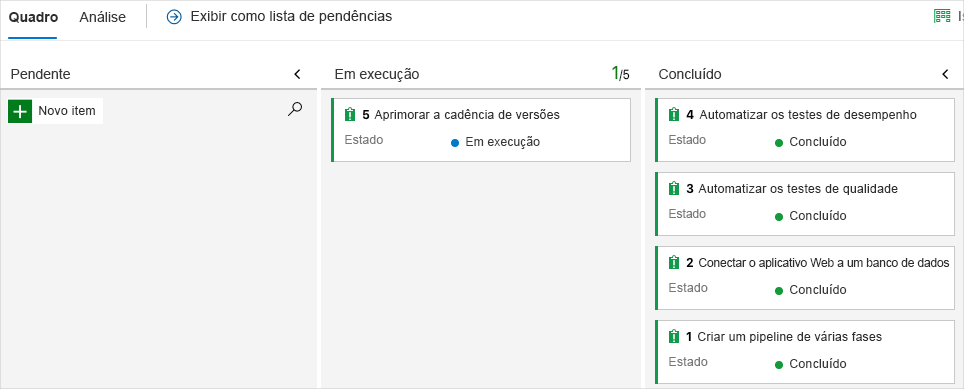
Aqui você move o quinto item, Melhorar a cadência de lançamento, para a coluna Fazer . Em seguida, você se atribui ao item de trabalho. Melhorar a cadência de lançamento está relacionado à escolha de um padrão de implantação que permite liberar rapidamente as alterações para seus usuários.
Para configurar o item de trabalho:
No Azure DevOps, vá para Painéis e selecione Painéis no menu.

Na parte inferior do item de trabalho Melhorar cadência de versão, selecione a seta para baixo. Em seguida, atribua o item de trabalho a si próprio.

Mova o item de trabalho da coluna Tarefas Pendentes para a coluna Tarefas Pendentes .

No final deste módulo, mova o cartão para a coluna Concluído depois de concluir a tarefa.
Configurar o projeto localmente
Aqui você carrega o projeto Space Game no Visual Studio Code, configura o Git, clona seu repositório localmente e define o controle remoto upstream para que você possa baixar o código inicial.
Nota
Se você já estiver configurado com o projeto mslearn-tailspin-spacegame-web-deploy localmente, poderá passar para a próxima seção.
Abra o terminal integrado
O Visual Studio Code vem com um terminal integrado. Aqui você edita arquivos e trabalha a partir da linha de comando.
Inicie o Visual Studio Code.
No menu Exibir, selecione Terminal.
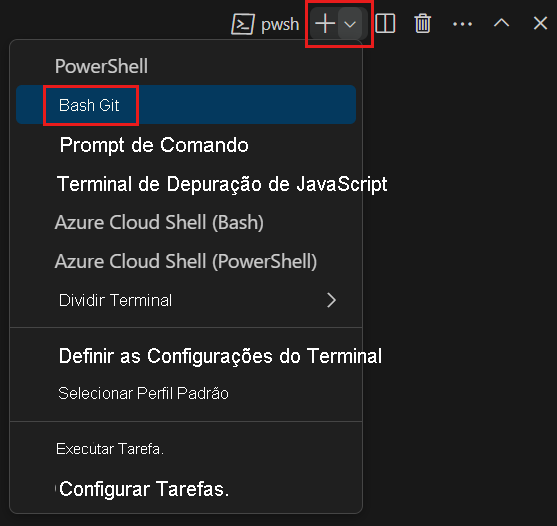
Na lista suspensa, selecione Git Bash. Se você estiver familiarizado com outro shell Unix que você prefere usar, selecione esse shell em vez disso.

Na janela do terminal, você pode escolher qualquer shell instalado no seu sistema. Por exemplo, você pode escolher Git Bash, PowerShell ou outro shell.
Aqui você usará o Git Bash, parte do Git para Windows, que facilita a execução de comandos do Git.
Nota
No Windows, se você não vir o Git Bash listado como uma opção, verifique se instalou o Git e reinicie o Visual Studio Code.
Execute o
cdcomando para ir para o diretório onde você deseja trabalhar. Escolha o seu diretório pessoal (~) ou um diretório diferente, se desejar.cd ~
Configurar o Git
Se você é novo no Git e no GitHub, primeiro execute alguns comandos para associar sua identidade ao Git e autenticar com o GitHub. Para obter mais informações, consulte Configurar o Git.
No mínimo, você precisa concluir as etapas a seguir. Execute os comandos a partir do terminal integrado.
- Defina o seu nome de utilizador.
- Defina seu endereço de e-mail de confirmação.
- Armazene em cache sua senha do GitHub.
Nota
Se você já usa a autenticação de dois fatores com o GitHub, crie um token de acesso pessoal. Quando lhe for pedido, utilize o seu token em vez da sua palavra-passe.
Trate o seu token de acesso como uma palavra-passe. Mantenha-o num local seguro.
Configurar seu projeto no Visual Studio Code
No caminho de aprendizado Criar aplicativos com o Azure DevOps , você bifurcou e clonou um repositório Git. O repositório contém o código-fonte do site Space Game . Sua bifurcação foi conectada aos seus projetos no Azure DevOps para que a compilação seja executada quando você enviar por push alterações para o GitHub.
Importante
Neste caminho de aprendizagem, mudamos para um repositório Git diferente, mslearn-tailspin-spacegame-web-deploy. Quando você executou o modelo para configurar seu projeto de DevOps do Azure, o processo bifurcou o repositório automaticamente para você.
Nesta parte, você clona sua bifurcação localmente para que possa alterar e construir sua configuração de pipeline.
Clonar o seu fork localmente
Agora você tem uma cópia do projeto web Space Game em sua conta do GitHub. Agora você vai baixar, ou clonar, uma cópia para o seu computador para que você possa trabalhar com ele.
Um clone, assim como uma bifurcação, é uma cópia de um repositório. Ao clonar um repositório, você pode fazer alterações, verificar se elas funcionam como esperado e, em seguida, carregar essas alterações no GitHub. Você também pode sincronizar sua cópia local com as alterações que outros usuários autenticados fizeram na cópia do GitHub do seu repositório.
Para clonar o projeto Web do Jogo Espacial para o seu computador:
Vá para a bifurcação do projeto Web Space Game (mslearn-tailspin-spacegame-web-deploy) no GitHub.
Selecione Código. Em seguida, na guia HTTPS , selecione o botão ao lado do URL mostrado para copiar o URL para a área de transferência.

No Visual Studio Code, vá para a janela do terminal.
No terminal, mova para o diretório onde deseja trabalhar. Escolha o seu diretório pessoal (
~) ou um diretório diferente, se desejar.cd ~Execute o comando
git clone. Substitua o URL mostrado aqui pelo conteúdo da área de transferência:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitMover para o
mslearn-tailspin-spacegame-web-deploydiretório. Este é o diretório de raiz do seu repositório.cd mslearn-tailspin-spacegame-web-deploy
Configurar o controle remoto upstream
Um remoto é um repositório Git onde os membros da equipe colaboram (como um repositório no GitHub). Aqui você lista seus controles remotos e adiciona um controle remoto que aponta para a cópia da Microsoft do repositório para que você possa obter o código de exemplo mais recente.
Execute este
git remotecomando para listar seus controles remotos:git remote -vVocê vê que tem acesso de busca (download) e push (upload) ao seu repositório:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin especifica seu repositório no GitHub. Quando você bifurca o código de outro repositório, o controle remoto original (aquele do qual você se bifurcou) geralmente é chamado de upstream.
Execute este
git remote addcomando para criar um controle remoto chamado upstream que aponte para o repositório da Microsoft:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitExecute
git remotenovamente para ver as alterações:git remote -vVocê vê que ainda tem acesso de busca (download) e acesso push (upload) ao seu repositório. Agora você também tem acesso de busca ao repositório da Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Abrir o projeto no explorador de ficheiros
No Visual Studio Code, a janela do terminal aponta para o diretório de raiz do projeto Web Space Game. Para visualizar sua estrutura e trabalhar com arquivos, no explorador de arquivos, você abrirá o projeto.
A maneira mais fácil de abrir o projeto é reabrir o Visual Studio Code no diretório atual. Para fazer isso, execute o seguinte comando a partir do terminal integrado:
code -r .Verá o diretório e a árvore de ficheiros no explorador de ficheiros.
Reabra o terminal integrado. O terminal coloca você na raiz do seu projeto web.
Se o code comando falhar, você precisará adicionar o Visual Studio Code ao PATH do sistema. Para tal:
- No Visual Studio Code, selecione F1 ou View >Command Palette para acessar a paleta de comandos.
- Na paleta de comandos, digite Shell Command: Install 'code' command in PATH.
- Repita o procedimento anterior para abrir o projeto no explorador de arquivos.
Agora você está configurado para trabalhar com o código-fonte do Jogo Espacial e sua configuração do Azure Pipelines a partir do seu ambiente de desenvolvimento local.
Criar os ambientes do Serviço de Aplicativo do Azure
Aqui você cria os ambientes que definem os estágios do pipeline. Você cria uma instância do Serviço de Aplicativo que corresponde a cada estágio: Desenvolvimento, Teste e Preparo.
Nos módulos anteriores, você usava a CLI do Azure para criar suas instâncias do Serviço de Aplicativo. Aqui você fará o mesmo.
Importante
Precisa da sua subscrição do Azure para concluir os exercícios neste módulo.
Abrir o Cloud Shell através do portal do Azure
- Aceda ao Portal do Azure e inicie sessão.
- No menu, selecione Cloud Shell. Quando lhe for pedido, selecione a experiência Bash .
Selecione uma região do Azure
Aqui você especifica a região padrão, ou localização geográfica, onde seus recursos do Azure serão criados.
No Cloud Shell, execute o seguinte
az account list-locationscomando para listar as regiões disponíveis na sua assinatura do Azure.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableNa coluna Nome na saída, escolha uma região próxima a você. Por exemplo, escolha eastasia ou westus2.
Execute
az configurepara definir sua região padrão. Substitua <REGION> pelo nome da região escolhida.az configure --defaults location=<REGION>Este exemplo define westus2 como a região padrão:
az configure --defaults location=westus2
Criar as instâncias do Serviço de Aplicativo
Aqui você cria instâncias do Serviço de Aplicativo para os três estágios nos quais será implantado: Desenvolvimento, Teste e Preparo. Você adicionará um slot de implantação ao Preparo posteriormente neste módulo.
Nota
Para fins de aprendizagem, aqui você usa as configurações de rede padrão. Estas definições tornam o seu site acessível a partir da Internet. Na prática, você pode configurar uma rede virtual do Azure que coloca seu site em uma rede que não é roteável da Internet, mas que apenas sua equipe pode acessar. Mais tarde, quando estiver pronto, poderá reconfigurar a sua rede para disponibilizar o Web site aos seus utilizadores.
No Cloud Shell, gere um número aleatório que torna o nome de domínio do seu aplicativo Web exclusivo:
webappsuffix=$RANDOMExecute o seguinte
az group createcomando para criar um grupo de recursos chamado tailspin-space-game-rg.az group create --name tailspin-space-game-rgExecute os comandos a seguir para criar dois planos do Serviço de Aplicativo.
az appservice plan create \ --name tailspin-space-game-test-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linux az appservice plan create \ --name tailspin-space-game-prod-asp \ --resource-group tailspin-space-game-rg \ --sku P1V2 \ --is-linuxImportante
Se a SKU B1 não estiver disponível como parte da sua assinatura do Azure, escolha um plano diferente, como o S1 (Standard).
Lembre-se de que um plano do Serviço de Aplicativo define a CPU, a memória e os recursos de armazenamento fornecidos para a execução do seu aplicativo Web.
O primeiro comando especifica o plano B1 . Este plano é executado na camada Básica . Os ambientes do Serviço de Aplicativo usam esse plano para os estágios de desenvolvimento e teste . O plano B1 Basic destina-se a aplicativos que têm requisitos de baixo tráfego, como em um ambiente de desenvolvimento ou teste.
O segundo comando especifica o plano P1V2 , que é executado na camada Premium . Este plano é usado para Preparação. O plano Premium P1V2 é para cargas de trabalho de produção. Ele é executado em instâncias de máquina virtual dedicadas.
A camada de plano Básico não oferece slots de implantação adicionais. No entanto, o plano Premium sim. É por isso que você precisa do plano Premium para seu ambiente de preparação .
Execute os comandos a seguir
az webapp createpara criar as três instâncias do Serviço de Aplicativo, uma para cada um dos ambientes de Desenvolvimento, Teste e Preparo.az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-test-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-test-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-prod-asp \ --runtime "DOTNET|6.0"Observe que aqui você aplica o mesmo plano do Serviço de Aplicativo, B1 Basic, às instâncias do Serviço de Aplicativo para Desenvolvimento e Teste. Você aplica o plano do Serviço de Aplicativo Premium P1V2 à instância do Serviço de Aplicativo para Preparo.
Execute o comando a seguir
az webapp listpara listar o nome do host e o estado de cada instância do Serviço de Aplicativo.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableObserve o nome do host para cada serviço em execução. Você precisará desses nomes de host mais tarde quando verificar seu trabalho. Aqui está um exemplo dos nomes de host:
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningComo etapa opcional, vá para um ou mais dos nomes. Verifique se eles estão em execução e se a página inicial padrão aparece.
Você vê esta página em cada ambiente:

Importante
A página Limpar o ambiente do Azure DevOps neste módulo contém passos de limpeza importantes. A limpeza ajuda a garantir que você não seja cobrado pelos recursos do Azure depois de concluir este módulo. Certifique-se de que executa os passos de limpeza, mesmo que não conclua este módulo.
Criar variáveis de pipeline no Azure Pipelines
Em Criar um pipeline de vários estágios usando os Pipelines do Azure, você adicionou uma variável para cada uma das instâncias do Serviço de Aplicativo que correspondem aos estágios de Desenvolvimento, Teste e Preparo em seu pipeline. Aqui você faz o mesmo.
Cada estágio na configuração do pipeline usa essas variáveis para identificar em qual instância do Serviço de Aplicativo implantar.
Para adicionar as variáveis:
No Azure DevOps, vá para o seu projeto Space Game - Web - Deployment patterns .
Em Pipelines, selecione Biblioteca.

Selecione + Grupo de variáveis.
Em Propriedades, para o nome do grupo de variáveis, insira Release.
Em Variáveis, selecione + Adicionar.
Para o nome da variável, digite WebAppNameDev. Como valor, insira o nome da instância do Serviço de Aplicativo que corresponde ao seu ambiente de Desenvolvimento , como tailspin-space-game-web-dev-1234.
Repita as etapas 5 e 6 mais duas vezes para criar variáveis para seus ambientes de teste e preparação , conforme mostrado nesta tabela:
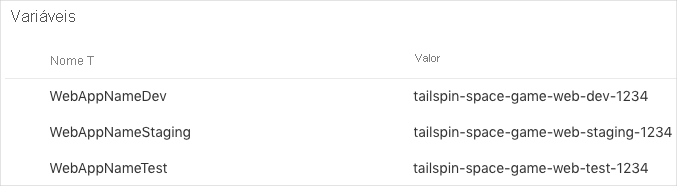
Nome da variável Valor de exemplo WebAppNameTest tailspin-espaço-jogo-web-teste-1234 WebAppNameStaging tailspin-espaço-jogo-web-encenação-1234 Certifique-se de substituir cada valor de exemplo pela instância do Serviço de Aplicativo que corresponde ao seu ambiente.
Importante
Defina o nome da instância do Serviço de Aplicativo, não o nome do host. Neste exemplo, você digitaria tailspin-space-game-web-dev-1234 e não tailspin-space-game-web-dev-1234.azurewebsites.net.
Perto da parte superior da página, selecione Salvar para salvar sua variável no pipeline.
Seu grupo de variáveis é semelhante a este:

Crie os ambientes de desenvolvimento, teste e preparo
Nos módulos anteriores, você criou ambientes para os ambientes de desenvolvimento, teste e preparação . Aqui, você repete o processo.
Para criar os ambientes de desenvolvimento, teste e preparação :
Em Azure Pipelines, selecione Environments.

Para criar o ambiente de desenvolvimento :
- Selecione Criar ambiente.
- Em Nome, insira dev.
- Deixe os campos restantes em seus valores padrão.
- Selecione Criar.
Para criar o ambiente de teste :
- Regresse à página Ambientes .
- Selecione Novo ambiente.
- Em Nome, insira teste.
- Selecione Criar.
Para criar o ambiente de preparação :
- Regresse à página Ambientes .
- Selecione Novo ambiente.
- Em Nome, insira preparo.
- Selecione Criar.
Criar uma conexão de serviço
Aqui você cria uma conexão de serviço que permite que o Azure Pipelines acesse sua assinatura do Azure. O Azure Pipelines usa essa conexão de serviço para implantar o site no Serviço de Aplicativo. Você criou uma conexão de serviço semelhante no módulo anterior.
Importante
Certifique-se de que tem sessão iniciada no portal do Azure e no Azure DevOps na mesma conta Microsoft.
No Azure DevOps, vá para o seu projeto Space Game - Web - Deployment patterns .
No canto inferior da página, selecione Configurações do projeto.
Em Pipelines, selecione Ligações do serviço.
Selecione Nova conexão de serviço, escolha Gerenciador de Recursos do Azure e selecione Avançar.
Perto da parte superior da página, Entidade de serviço (automática). Em seguida, selecione Seguinte.
Preencha estes campos:
Campo Value Nível de âmbito Subscrição Subscrição a subscrição do Azure Grupo de Recursos tailspin-espaço-jogo-rg Nome da conexão de serviço Gestor de Recursos - Tailspin - Jogo Espacial Durante o processo, poderá ser-lhe pedido para iniciar sessão na sua conta Microsoft.
Verifique se a opção Conceder permissão de acesso a todos os pipelines está selecionada.
Selecione Guardar.
O Azure DevOps executa uma conexão de teste para verificar se ele pode se conectar à sua assinatura do Azure. Se o Azure DevOps não puder se conectar, você terá a chance de entrar pela segunda vez.
Obter o ramo do GitHub
Aqui você busca a blue-green ramificação do GitHub. Então você faz check-out, ou muda para, essa filial.
Esta ramificação contém o projeto Space Game com o qual você trabalhou nos módulos anteriores e uma configuração do Azure Pipelines para começar.
No Visual Studio Code, abra o terminal integrado.
Execute os comandos a seguir
gitpara buscar uma ramificação nomeadablue-greendo repositório da Microsoft e alternar para essa ramificação.git fetch upstream blue-green git checkout -B blue-green upstream/blue-greenO formato desses comandos permite que você obtenha o código inicial do repositório Microsoft GitHub, conhecido como
upstream. Em breve, irá enviar este ramo para o seu repositório do GitHub, conhecido comoorigin.Como uma etapa opcional, abra azure-pipelines.yml do Visual Studio Code. Familiarize-se com a configuração inicial.
A configuração é semelhante às que você criou nos módulos anteriores neste caminho de aprendizagem. Ele cria apenas a configuração Release do aplicativo. Por uma questão de brevidade, ele omite os gatilhos, aprovações manuais e testes que você configurou nos módulos anteriores.
Para fins de aprendizagem, essa configuração promove alterações de qualquer ramificação para Dev, Test e Staging. Uma abordagem mais robusta pode promover alterações de apenas uma ramificação de lançamento ou
main. Você usou essa abordagem robusta no módulo Criar um pipeline de vários estágios usando o módulo Pipelines do Azure.
Execute o pipeline e veja o site implantado
Aqui você envia a configuração inicial para o GitHub para que você esteja atualizado com a equipe. Mais tarde, você adicionará um slot ao ambiente de preparo para que possa implementar uma implantação azul-verde.
No Visual Studio Code, abra o terminal integrado.
Execute o seguinte comando
git commitpara adicionar uma entrada vazia ao histórico de consolidações.git commit --allow-empty -m "Trigger the pipeline"Esta etapa é para fins de aprendizagem. Não é típico. Nós fornecemos código inicial que você não precisa modificar agora. O
--allow-emptysinalizador garante que a próxima etapa envie a ramificação para o GitHub com êxito e acione o Azure Pipelines para execução.Se você omitiu essa etapa, o
git pushcomando executado na próxima etapa não executará nenhuma ação. Portanto, isso não acionaria a execução do Azure Pipelines.Execute o seguinte comando
git pushpara carregar o ramo para o repositório do GitHub.git push origin blue-greenNo Azure Pipelines, vá para a compilação. Em seguida, rastreie a compilação à medida que ela é executada. Quando solicitado, selecione Permitir para conceder permissões de implantação para os diferentes estágios.
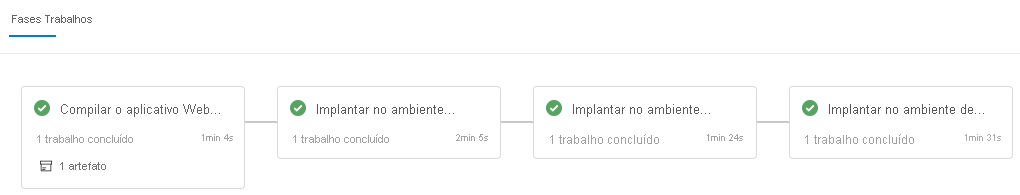
Depois que a execução do pipeline for concluída, navegue até a página de resumo para ver o status do pipeline.

Navegue até o URL que corresponde a cada estágio. Seu aplicativo Web deve ser implantado em cada ambiente.