Exercício - Publique seu repositório
Na empresa de brinquedos, os desenvolvedores do site se ofereceram para ajudá-lo a escrever o modelo Bicep. Você disse a eles que estava mantendo o código Bicep em um repositório, e eles pediram que você publicasse o repositório. Neste exercício, você publicará seu repositório Git para que seus colegas possam visualizar os arquivos e colaborar com você.
Durante o processo, você:
- Crie um novo repositório remoto.
- Configure seu repositório Git local para integração com o repositório remoto.
- Envie as alterações do repositório local para o remoto.
- Verifique se as alterações aparecem no repositório remoto.
Criar um repositório no GitHub
Em um navegador, vá para o GitHub. Inicie sessão com a sua conta GitHub ou crie uma nova conta se não tiver uma.
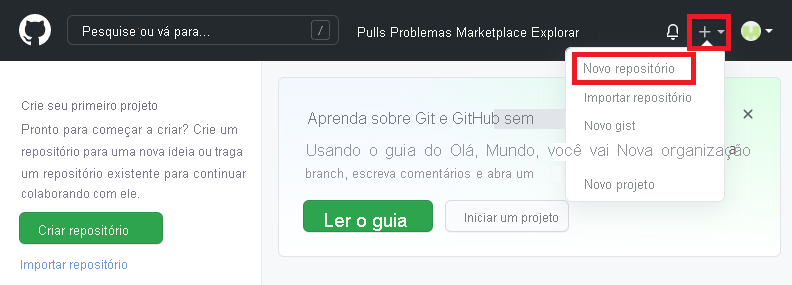
Selecione o ícone de adição (+) no canto superior direito da janela e, em seguida, selecione Novo repositório.

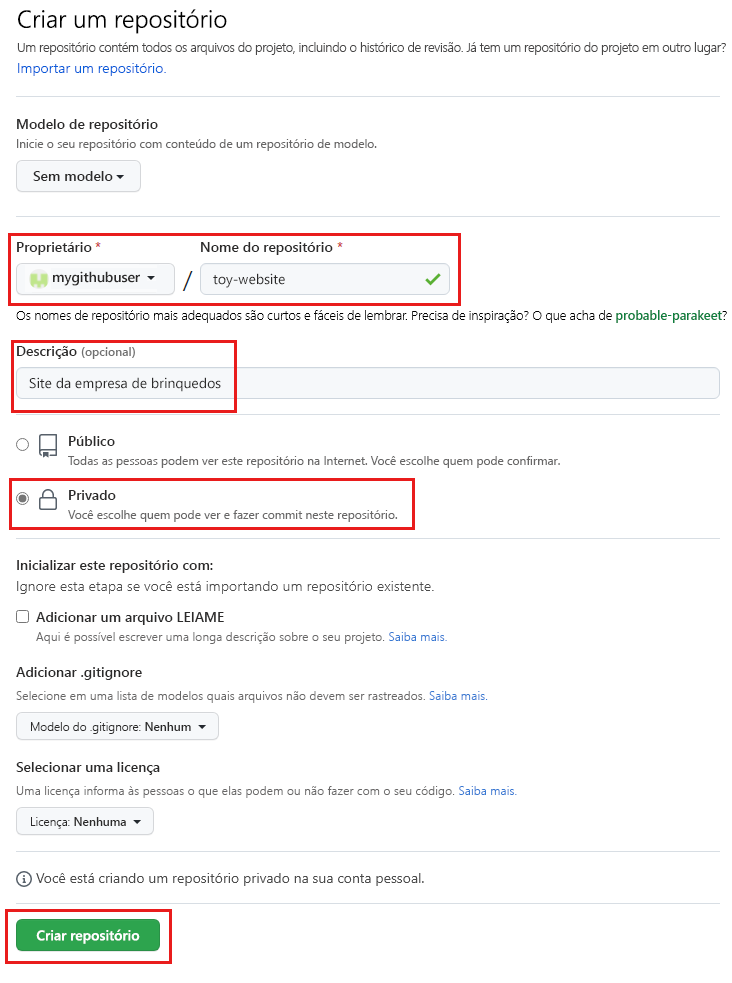
Insira os detalhes do seu novo repositório:
- Proprietário: Selecione seu nome de usuário do GitHub no menu suspenso. Na captura de tela,
mygithubuserestá o nome da conta do GitHub do proprietário do repositório. Você usará o nome da sua conta posteriormente neste módulo. - Nome do repositório: insira um nome significativo, mas curto. Para este módulo, use
toy-website-workflow. - Descrição: inclua uma descrição para ajudar outras pessoas a entender a finalidade do repositório.
- Privado: Você pode usar o GitHub para criar repositórios públicos e privados. Crie um repositório privado, porque apenas as pessoas dentro da sua organização devem acessar os arquivos do seu site de brinquedos. Você pode conceder acesso a outras pessoas mais tarde.
Depois de terminar, a configuração do repositório deve se parecer com a seguinte captura de tela:

- Proprietário: Selecione seu nome de usuário do GitHub no menu suspenso. Na captura de tela,
Selecione Create repository (Criar repositório).
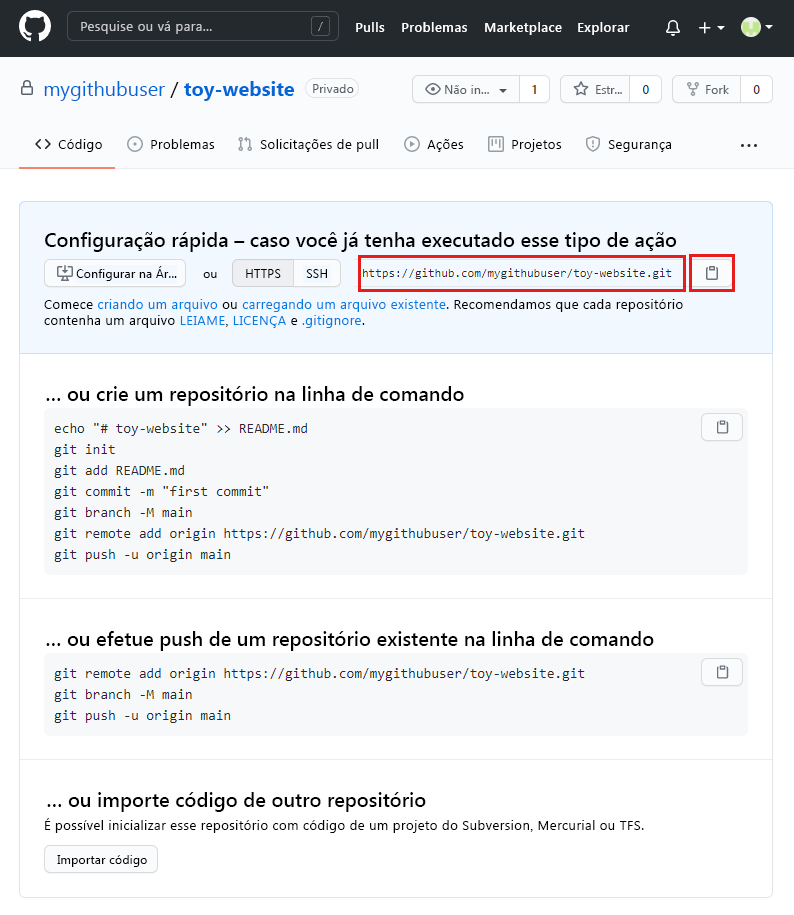
Na página de confirmação exibida, anote o URL do repositório. Você pode usar o botão de cópia para copiar o URL. Você vai usá-lo em breve.

Criar um repositório no Azure Repos
Em um navegador, vá para Azure DevOps. Inicie sessão ou crie uma nova conta.
Se você estiver criando uma nova conta, siga as instruções para criar uma organização do Azure DevOps. Em seguida, o Azure DevOps solicita que você crie um novo projeto. Continue para a próxima etapa.
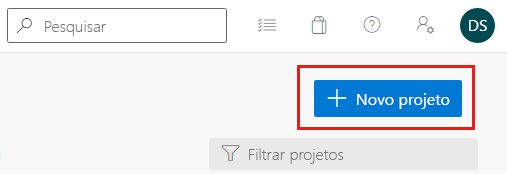
Se você entrou em uma organização existente do Azure DevOps, selecione o botão Novo projeto para criar um novo projeto.

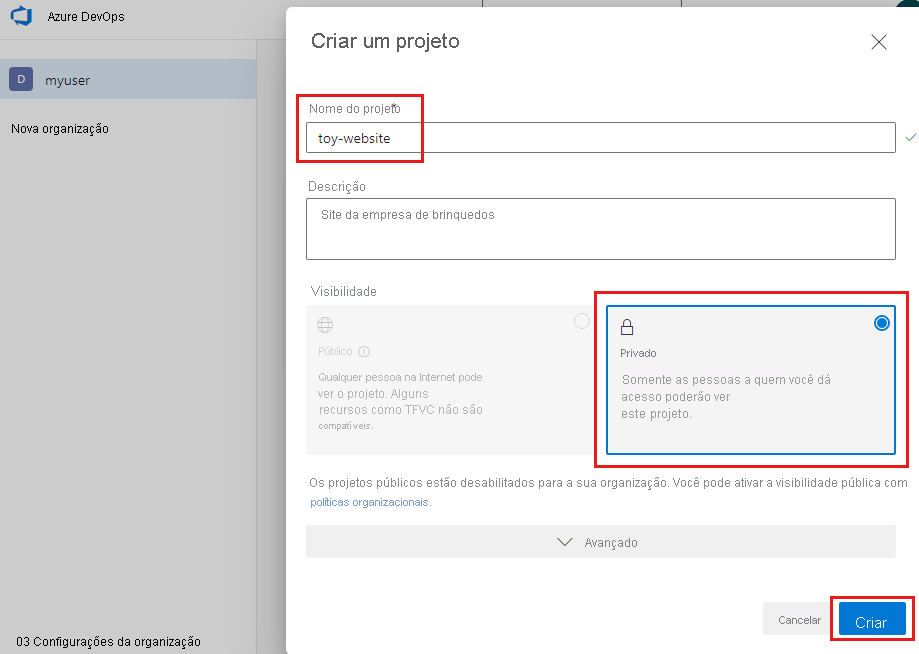
Insira os detalhes do seu novo projeto:
- Nome do projeto: insira um nome significativo, mas curto. Para este módulo, use
toy-website. - Descrição: inclua uma descrição para ajudar outras pessoas a entender a finalidade do repositório.
- Visibilidade: você pode usar o Azure DevOps para criar repositórios públicos e privados. Crie um repositório privado, porque apenas as pessoas dentro da sua organização devem acessar os arquivos do seu site. Você pode conceder acesso a outras pessoas mais tarde.
Depois de terminar, a configuração do projeto deve se parecer com a seguinte captura de tela:

- Nome do projeto: insira um nome significativo, mas curto. Para este módulo, use
Selecione Criar.
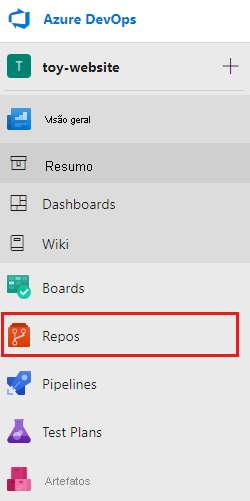
Na página do projeto exibida, selecione o item de menu Repos .

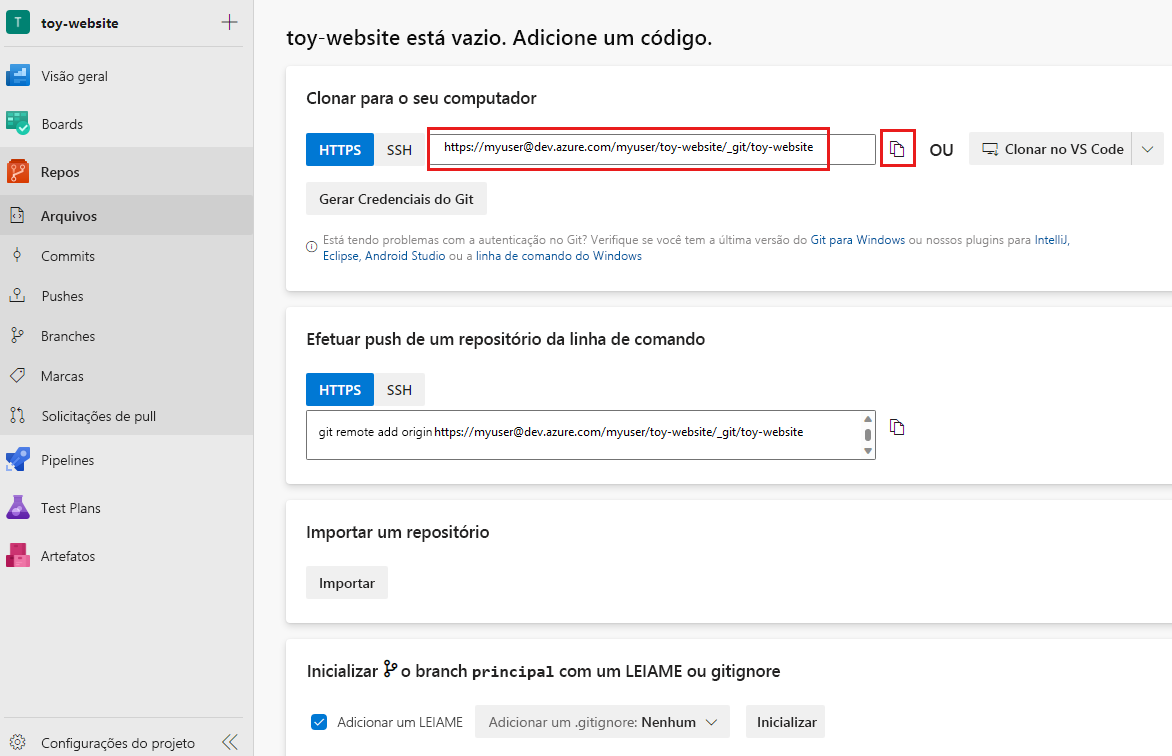
Anote o URL do repositório. Você pode usar o botão de cópia para copiar o URL. Você vai usá-lo em breve.

Gerar uma senha do Git
Quando trabalha com o Azure Repos a partir do Visual Studio Code no macOS, tem de utilizar uma palavra-passe especial diferente da palavra-passe que utiliza para iniciar sessão.
Nota
Se você estiver usando o Windows, pule para a próxima seção, Configurar seu repositório Git local.
Selecione o botão Gerar credenciais do Git.
O Azure Repos cria uma senha aleatória para você usar.
Anote o valor Senha . Você vai usá-lo em breve.
Mantenha o navegador aberto. Você verificará o repositório novamente mais tarde neste exercício.
Configure seu repositório Git local
Verifique se você está na ramificação principal inserindo o seguinte comando no terminal do Visual Studio Code:
git checkout mainDigite o seguinte comando para integrar seu repositório local com o repositório remoto que você criou. Substitua
YOUR_REPOSITORY_URLpelo URL que você salvou anteriormente.git remote add origin YOUR_REPOSITORY_URLObserve que você está usando o comando
git remote addpara criar uma nova referência a um repositório remoto. Você nomeia a referênciaorigin, que é o nome padrão.Verifique se o controle remoto foi criado.
git remote -vA saída será parecida com o exemplo.
origin https://github.com/mygithubuser/toy-website.git (fetch) origin https://github.com/mygithubuser/toy-website.git (push)origin https://myuser@dev.azure.com/myuser/toy-website/_git/toy-website (fetch) origin https://myuser@dev.azure.com/myuser/toy-website/_git/toy-website (push)
Envie suas alterações usando a CLI do Git
No terminal de código do Visual Studio, digite o seguinte comando:
git push -u origin mainComo sua ramificação local atual é principal, esse comando informa ao Git que sua ramificação principal local rastreia a ramificação principal em seu repositório remoto. Ele também envia as confirmações do repositório local para o repositório remoto.
Esta é a primeira vez que você usa esse repositório remoto, então o terminal solicita que você selecione como autenticar. Escolha a opção para usar o navegador.
Siga as instruções no navegador para entrar e autorizar o Visual Studio Code a acessar seu repositório GitHub.
Na janela do terminal, o Git exibe uma saída semelhante ao exemplo a seguir:
Enumerating objects: 16, done. Counting objects: 100% (16/16), done. Delta compression using up to 8 threads Compressing objects: 100% (11/11), done. Writing objects: 100% (16/16), 2.30 KiB | 785.00 KiB/s, done. Total 16 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (2/2), done. To https://github.com/mygithubuser/toy-website.git * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'.Essa saída indica que o Git enviou com êxito o conteúdo do repositório para o repositório remoto.
No terminal de código do Visual Studio, digite o seguinte comando:
git push -u origin mainComo sua ramificação local atual é principal, esse comando informa ao Git que sua ramificação principal local rastreia a ramificação principal em seu repositório remoto. Ele também envia as confirmações do repositório local para o remoto.
Esta é a primeira vez que utiliza este repositório, pelo que lhe é pedido para iniciar sessão.
Se estiver a utilizar o Windows, introduza as mesmas credenciais que utilizou para iniciar sessão no Azure DevOps anteriormente neste exercício.
Se estiver a utilizar o macOS, cole a palavra-passe que gerou anteriormente neste exercício.
Na janela do terminal, o Git exibe uma saída semelhante ao exemplo a seguir:
Enumerating objects: 16, done. Counting objects: 100% (16/16), done. Delta compression using up to 8 threads Compressing objects: 100% (11/11), done. Writing objects: 100% (16/16), 2.30 KiB | 785.00 KiB/s, done. Total 16 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Analyzing objects... (16/16) (5 ms) remote: Storing packfile... done (165 ms) remote: Storing index... done (75 ms) To https://dev.azure.com/myuser/toy-website/_git/toy-website * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'.Essa saída indica que o Git enviou com êxito o conteúdo do repositório para o repositório remoto.
Adicionar um arquivo LEIA-ME
Agora que seus colegas usarão seu repositório, é importante criar um arquivo de README.md para ajudá-los a entender para que serve seu repositório e como eles podem começar.
Abra o Explorer no Visual Studio Code.
Adicione um novo arquivo na raiz da estrutura de pastas atual e nomeie-o README.md.
Copie o seguinte texto para o arquivo:
# Toy company's website This repository contains the website for our toy company. ## How to use The Azure infrastructure is defined using [Bicep](/azure/azure-resource-manager/bicep). To deploy the website's Azure resources, use the _deploy/main.bicep_ file.Gorjeta
Este é um arquivo README de espaço reservado, portanto, não tem muito conteúdo útil. Quando você trabalha com seus próprios repositórios Git, crie um arquivo LEIA-ME que ajude alguém a entender como começar a usar seu código. Pense nele como um manual leve para o seu projeto.
Guarde o ficheiro.
Prepare e confirme o arquivo em seu repositório Git local. Você pode escolher se confirma usando a CLI do Git ou usando o controle do código-fonte no Visual Studio Code.
Enviar por push novamente usando o Visual Studio Code
Agora que você confirmou um novo arquivo, você precisa enviar as alterações novamente para que o controle remoto tenha os arquivos mais recentes. Desta vez, você usa o Visual Studio Code para enviar por push para o repositório remoto.
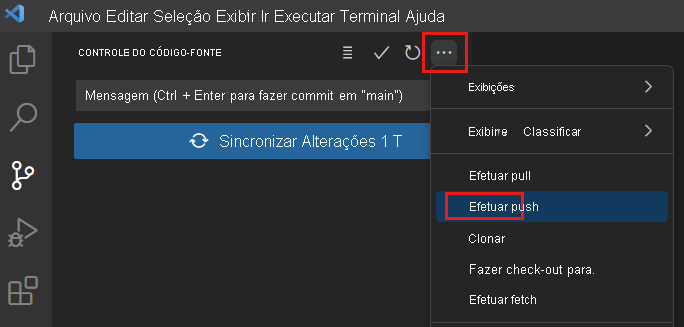
Controle de código aberto no Visual Studio Code.
Selecione o ícone com três pontos no lado direito da barra de ferramentas Controle do código-fonte e, em seguida, selecione Push.

Observe que você não será solicitado a entrar novamente. Suas credenciais são compartilhadas entre a CLI do Git e o Visual Studio Code.
Verificar as alterações no GitHub
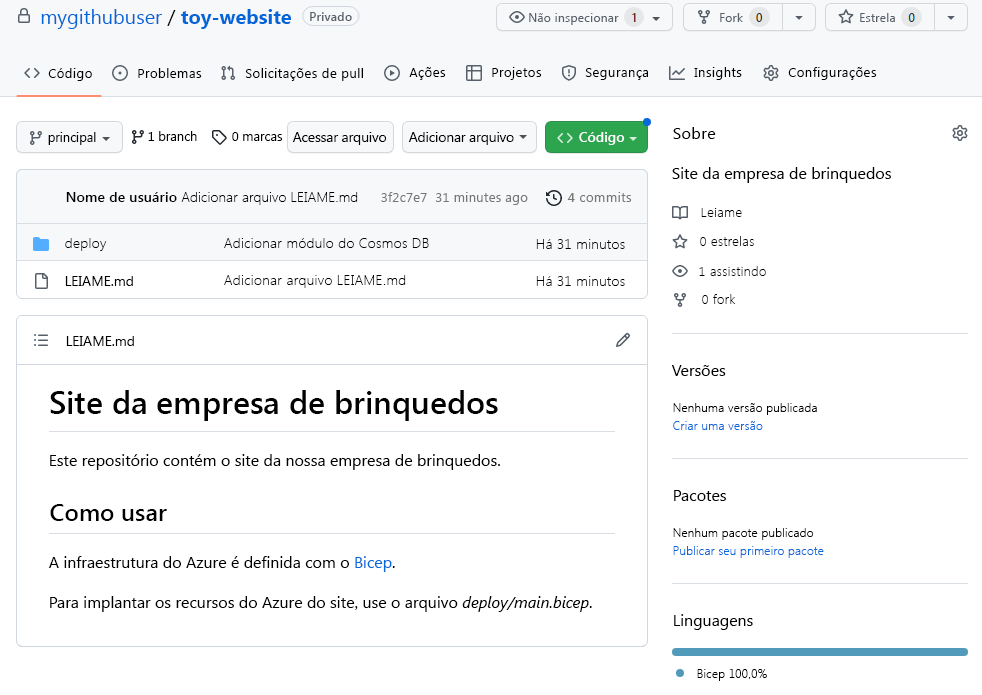
Agora que você enviou suas alterações para o repositório remoto, você pode inspecionar o conteúdo do repositório no GitHub.
No navegador, atualize a página do repositório.
Observe que os arquivos que você criou agora estão listados e seu arquivo README.md é exibido.

Navegue pela interface do GitHub para explorar os arquivos e observe que todas as alterações são exibidas. Como o GitHub tem a lista completa de alterações em cada arquivo, você pode até mesmo exibir o histórico de um arquivo, assim como quando trabalha no Visual Studio Code.
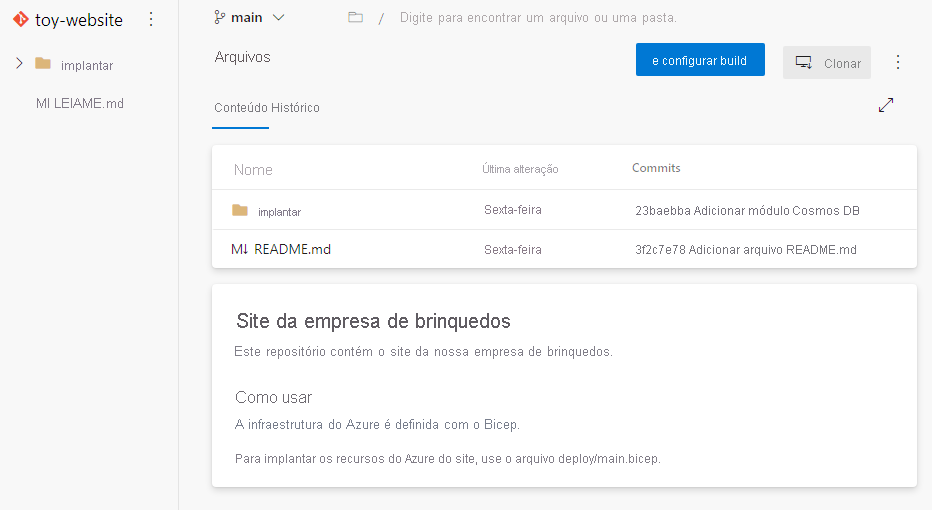
Verificar as alterações no Azure Repos
Agora que você enviou as alterações para o repositório remoto, pode inspecionar o conteúdo do repositório no Azure Repos.
No navegador, atualize a página Repos .
Observe que os arquivos que você criou agora estão listados e seu arquivo README.md é exibido.

Navegue pela interface do Azure Repos para explorar os arquivos e observe que suas alterações são todas exibidas. Como o Azure Repos tem a lista completa de alterações em cada arquivo, você pode até exibir o histórico de um arquivo, assim como pode quando trabalha no Visual Studio Code.