Exercício - Confirme arquivos em seu repositório e visualize seu histórico
No exercício anterior, você inicializou um repositório Git para o site da sua empresa de brinquedos. Você adicionou um arquivo Bicep, mas não o confirmou.
Neste exercício, irá:
- Confirme o arquivo que você criou no exercício anterior.
- Adicione um novo módulo Bicep e compare as diferenças no seu código Bicep usando o Git.
- Confirme o código Bicep atualizado.
- Visualize o histórico de confirmação e o histórico do arquivo Bicep principal.
O processo de fazer mais alterações no seu código Bicep mostrará como o Git e o Visual Studio Code ajudam você a controlar e gerenciar alterações.
Confirme o arquivo Bicep usando a CLI do Git
Usando o terminal de código do Visual Studio, execute o seguinte comando para preparar o arquivo main.bicep :
git add deploy/main.bicepExecute o seguinte comando para confirmar as alterações em estágios e fornecer uma mensagem de confirmação:
git commit --message "Add first version of Bicep template"
Adicionar um módulo Bicep
Aqui você adiciona um módulo Bicep e faz referência a ele a partir do seu arquivo main.bicep .
Na pasta deploy, crie uma subpasta chamada modules.
Na pasta modules, crie um novo arquivo chamado app-service.bicep.
Abra e salve o arquivo app-service.bicep vazio para que o Visual Studio Code carregue as ferramentas do Bicep.
Copie o seguinte código para app-service.bicep:
@description('The Azure region into which the resources should be deployed.') param location string @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('The name of the App Service app. This name must be globally unique.') param appServiceAppName string var appServicePlanName = 'toy-website-plan' var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1' var appServicePlanTierName = (environmentType == 'prod') ? 'PremiumV3' : 'Free' resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName tier: appServicePlanTierName } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }Salve e feche o arquivo app-service.bicep .
Abra o arquivo main.bicep .
Sob as declarações de parâmetro, adicione a seguinte declaração de parâmetro e definição de módulo:
@description('The name of the App Service app. This name must be globally unique.') param appServiceAppName string = 'toyweb-${uniqueString(resourceGroup().id)}' module appService 'modules/app-service.bicep' = { name: 'app-service' params: { location: location environmentType: environmentType appServiceAppName: appServiceAppName } }Salve e feche o arquivo main.bicep .
Compare as diferenças
Agora que você fez uma alteração no arquivo main.bicep , vamos inspecionar as diferenças. É uma boa ideia rever as diferenças em cada arquivo que você está prestes a preparar e confirmar. Você faz a revisão para verificar se as alterações estão corretas.
No Visual Studio Code, selecione View>Source Control ou Ctrl +Shift+G no teclado.
No painel Controle do código-fonte que se abre, selecione o arquivo main.bicep.
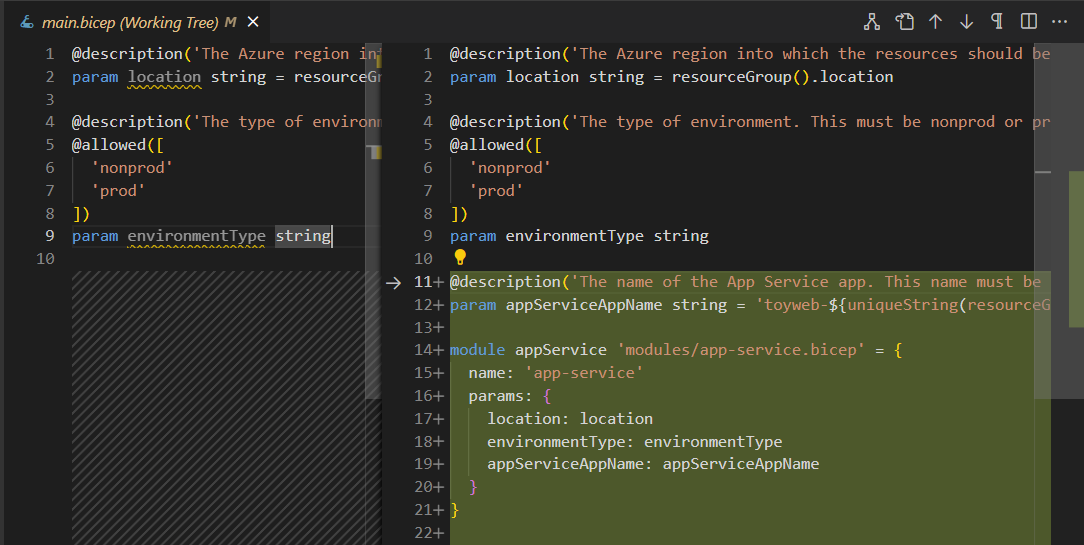
É aberta uma vista das diferenças de ficheiros.

Observe que o Visual Studio Code mostra as alterações feitas. O arquivo original está à esquerda e o arquivo alterado está à direita. As adições ao arquivo são exibidas em verde. Quando você edita um arquivo e remove conteúdo, as exclusões são exibidas em vermelho.
Abra as diferenças para o arquivo app-service.bicep .
Observe que não há nada no lado esquerdo da visualização de diferença, porque esse arquivo é novo e ainda não foi adicionado ao repositório.
Confirme o código Bicep atualizado usando o Visual Studio Code
Agora que você revisou as alterações e está satisfeito com elas, confirme a atualização no arquivo. Desta vez, você usa o Visual Studio Code.
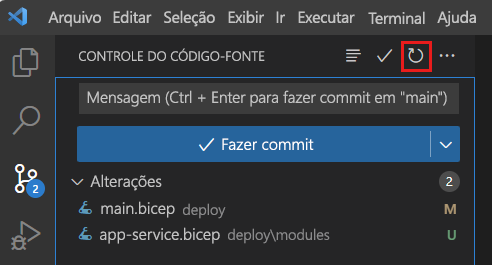
Controle de código aberto.
Dois arquivos alterados devem aparecer. Se você não vê-los, selecione o botão de atualização para que o Visual Studio Code verifique se há alterações.

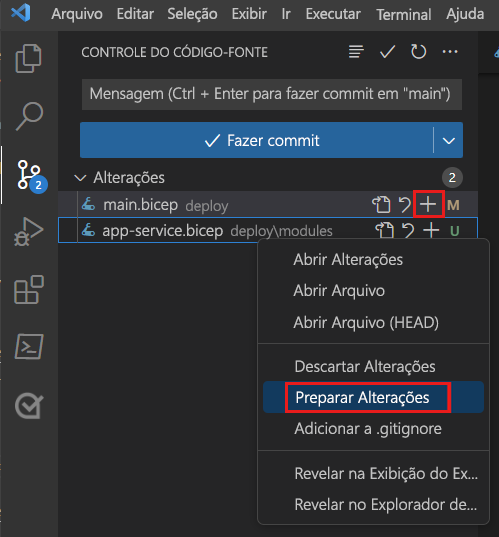
Selecione cada um dos dois arquivos alterados e prepare-os. Você pode selecionar o ícone de adição (+) em cada arquivo, ou você pode selecionar e segurar (ou clicar com o botão direito do mouse) cada arquivo e selecionar Alterações de palco.

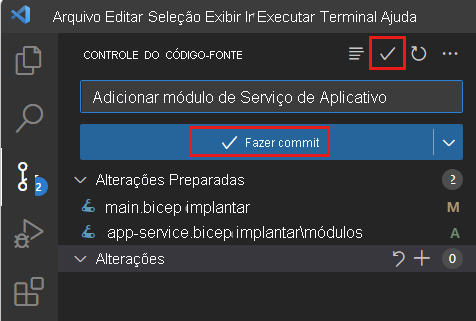
Na parte superior do Controle do código-fonte, insira uma mensagem de confirmação descritiva, como:
Add App Service moduleSelecione o ícone de marca de seleção acima da caixa de texto da mensagem de confirmação. Ou você pode selecionar Commit.

O Visual Studio Code confirma as duas alterações.
Exibir o histórico de confirmação usando a CLI do Git
No terminal do Visual Studio Code, digite o seguinte comando para exibir o histórico de confirmação do repositório:
git log --pretty=onelineA saída é semelhante ao exemplo a seguir:
238b0867f533e14bcaabbade31b9d9e1bda6123b (HEAD -> main) Add App Service module 9e41f816bf0f5c590cee88590aacc977f1361124 Add first version of Bicep templateInspecione a saída. Observe que ambas as confirmações aparecem no histórico de confirmações.
Exibir o histórico de um arquivo usando o Visual Studio Code
Você também pode exibir o histórico de um único arquivo, o estado do arquivo dessa confirmação e a alteração que a confirmação aplicou.
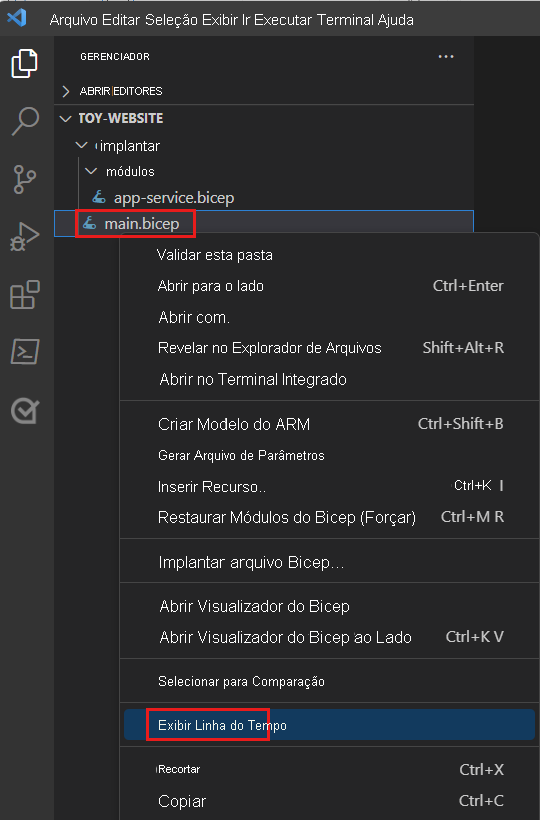
Abra o Explorer no Visual Studio Code.
Selecione e segure (ou clique com o botão direito do mouse) o arquivo main.bicep e, em seguida, selecione Abrir Linha do tempo.

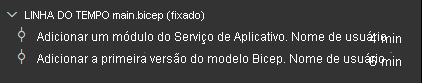
A linha do tempo é aberta e mostra ambas as confirmações.

Selecione cada confirmação na lista para exibir o estado do arquivo naquele momento.