Exercício - Use o .NET Aspire eShop
Podemos usar o mais recente aplicativo de referência eShop, que inclui a pilha .NET Aspir, para ilustrar um aplicativo nativo da nuvem completo e complexo.
Imagine que você trabalha para uma empresa de roupas e equipamentos para atividades ao ar livre. Sua equipe de desenvolvimento tem trabalhado com o .NET Aspire para criar um novo aplicativo Web eShop para o site principal voltado para o cliente. Você deseja entender a arquitetura deste aplicativo e testar sua funcionalidade antes de implantá-lo.
Nesta unidade, você instalará o .NET Aspire e seus pré-requisitos e, em seguida, usará o aplicativo eShop para investigar e executar o .NET Aspire.
Pré-requisitos da instalação
Os pré-requisitos para este exercício do .NET Aspire são:
- .NET 8
- Pré-visualização do Visual Studio 2022
- Área de trabalho do Docker
- Carga de trabalho do .NET Aspire no Visual Studio
Se já os tiver instalados, pode avançar para explorar a aplicação eShop.
Instalar o .NET 8
Siga este link do .NET 8 e selecione o instalador correto para seu sistema operacional. Por exemplo, se você estiver usando o Windows 11 e um processador moderno, selecione o x64 .NET 8 SDK para Windows.
Após a conclusão do download, execute o instalador e siga as instruções. Em uma janela do terminal, execute o seguinte comando para verificar se a instalação foi bem-sucedida:
dotnet --version
Você deve ver o número da versão do SDK do .NET que você instalou. Por exemplo:
8.0.300-preview.24203.14
Instalar o Visual Studio 2022 Preview
Siga este link do Visual Studio 2022 Preview e selecione Baixar visualização. Após a conclusão do download, execute o instalador e siga as instruções.
Instalar o Docker Desktop
Siga este link do Docker Desktop e selecione o instalador correto para seu sistema operacional. Após a conclusão do download, execute o instalador e siga as instruções. Para obter o melhor desempenho e compatibilidade, use o back-end WSL 2.
Abra o aplicativo Docker Desktop e aceite o contrato de serviço.
Instalar a carga de trabalho do .NET Aspire no Visual Studio
Instale a carga de trabalho do .NET Aspire usando a CLI do .NET:
Abra um terminal.
Atualize as cargas de trabalho do .NET com este comando:
dotnet workload updateVocê verá uma mensagem informando que as cargas de trabalho foram atualizadas com êxito.
No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Updated advertising manifest microsoft.net.sdk.ios. Updated advertising manifest microsoft.net.workload.mono.toolchain.net6. Updated advertising manifest microsoft.net.sdk.android. Updated advertising manifest microsoft.net.workload.emscripten.net7. Updated advertising manifest microsoft.net.workload.emscripten.net6. Updated advertising manifest microsoft.net.sdk.macos. Updated advertising manifest microsoft.net.workload.emscripten.current. Updated advertising manifest microsoft.net.workload.mono.toolchain.current. Updated advertising manifest microsoft.net.sdk.maui. Updated advertising manifest microsoft.net.workload.mono.toolchain.net7. Updated advertising manifest microsoft.net.sdk.maccatalyst. Updated advertising manifest microsoft.net.sdk.tvos. Updated advertising manifest microsoft.net.sdk.aspire. No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Successfully updated workload(s): .Instale a carga de trabalho do .NET Aspire com este comando:
dotnet workload install aspireVocê verá uma mensagem informando que a carga de trabalho do .NET Aspire foi instalada.
Installing Aspire.Hosting.Sdk.Msi.x64 ...... Done Installing Aspire.ProjectTemplates.Msi.x64 ..... Done Installing Aspire.Hosting.Orchestration.win-x64.Msi.x64 ............. Done Installing Aspire.Hosting.Msi.x64 ..... Done Installing Aspire.Dashboard.Sdk.win-x64.Msi.x64 ....... Done Successfully installed workload(s) aspire.Verifique se a carga de trabalho do .NET Aspire está instalada com este comando:
dotnet workload listVocê deve ver os detalhes da carga de trabalho do aspirar.
Installed Workload Id Manifest Version Installation Source --------------------------------------------------------------------------------------------- aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84 Use `dotnet workload search` to find additional workloads to install.
Explore o código .NET Aspire eShop
Vamos usar o aplicativo de referência eShop para demonstrar a pilha do .NET Aspire . Vamos clonar o código do GitHub e examiná-lo no Visual Studio:
Na linha de comando, navegue até uma pasta de sua escolha onde você pode trabalhar com código.
Execute o seguinte comando para clonar o aplicativo de exemplo eShop:
git clone https://github.com/dotnet/eShop.gitInicie o Visual Studio e, em seguida, selecione Abrir um projeto ou solução.
Navegue até a pasta onde você clonou o eShop, selecione o arquivo eShop.Web.snlf e selecione Abrir.
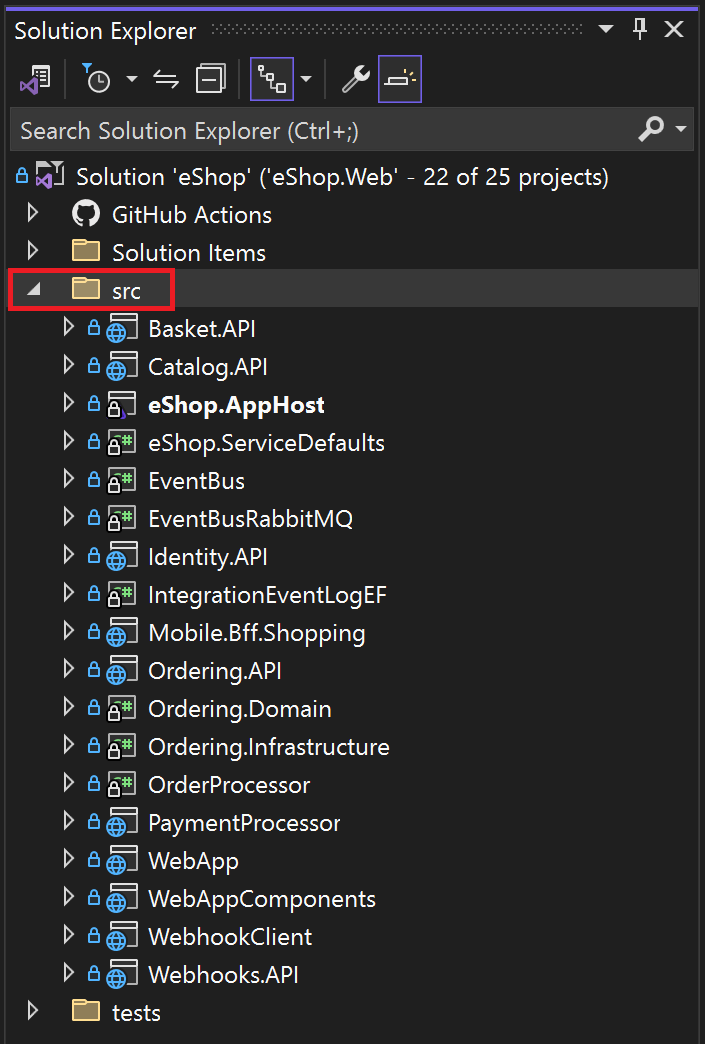
Examine a estrutura da solução no Gerenciador de Soluções. No nível superior, o código do eShop inclui pastas para testes, ações do GitHub e itens de solução. Expanda a pasta src, que contém o código-fonte para os microsserviços:
Repare que:
- A pasta src inclui os projetos .NET Aspire AppHost e ServiceDefaults .
- O projeto AppHost é definido como o projeto de inicialização para a solução.
Expanda o projeto AppHost e selecione o arquivo eShop.AppHost/Program.cs .
No arquivo Program.cs, observe que:
- Os componentes do aplicativo são adicionados a um
DistributedApplicationBuilderobjeto chamadobuilder. - Serviços de backup, como um cache Redis, um serviço de mensagens RabbitMQ e um banco de dados PostgreSQL, são adicionados ao construtor. Cada um será provisionado em um contêiner do Docker.
- Cada microsserviço é adicionado ao construtor usando o
builder.AddProject()método. - As referências aos serviços de suporte são injetadas em cada microsserviço usando o
.WithReference()método.
- Os componentes do aplicativo são adicionados a um
Editar código na .NET Aspire eShop
Faremos uma alteração simples no código-fonte para testar quando executarmos o aplicativo:
No Gerenciador de Soluções, expanda a pasta src/WebApp/Components/Pages/Catalog e selecione a página Catalog.razor .
Localize esta linha de código:
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment.</SectionContent>Substitua a linha por este texto ou crie o seu próprio subtítulo para a página:
<SectionContent SectionName="page-header-subtitle">Bringing you the latest in clothing and equipment.</SectionContent>
Execute o .NET Aspire eShop
Vamos executar o aplicativo e usar o painel do .NET Aspire para examinar uma solicitação:
No Visual Studio, pressione F5 ou, no menu Depurar , selecione Iniciar Depuração. O Visual Studio cria os contêineres para a eShop.
Se a caixa de diálogo Iniciar área de trabalho do Docker for exibida, selecione Sim.
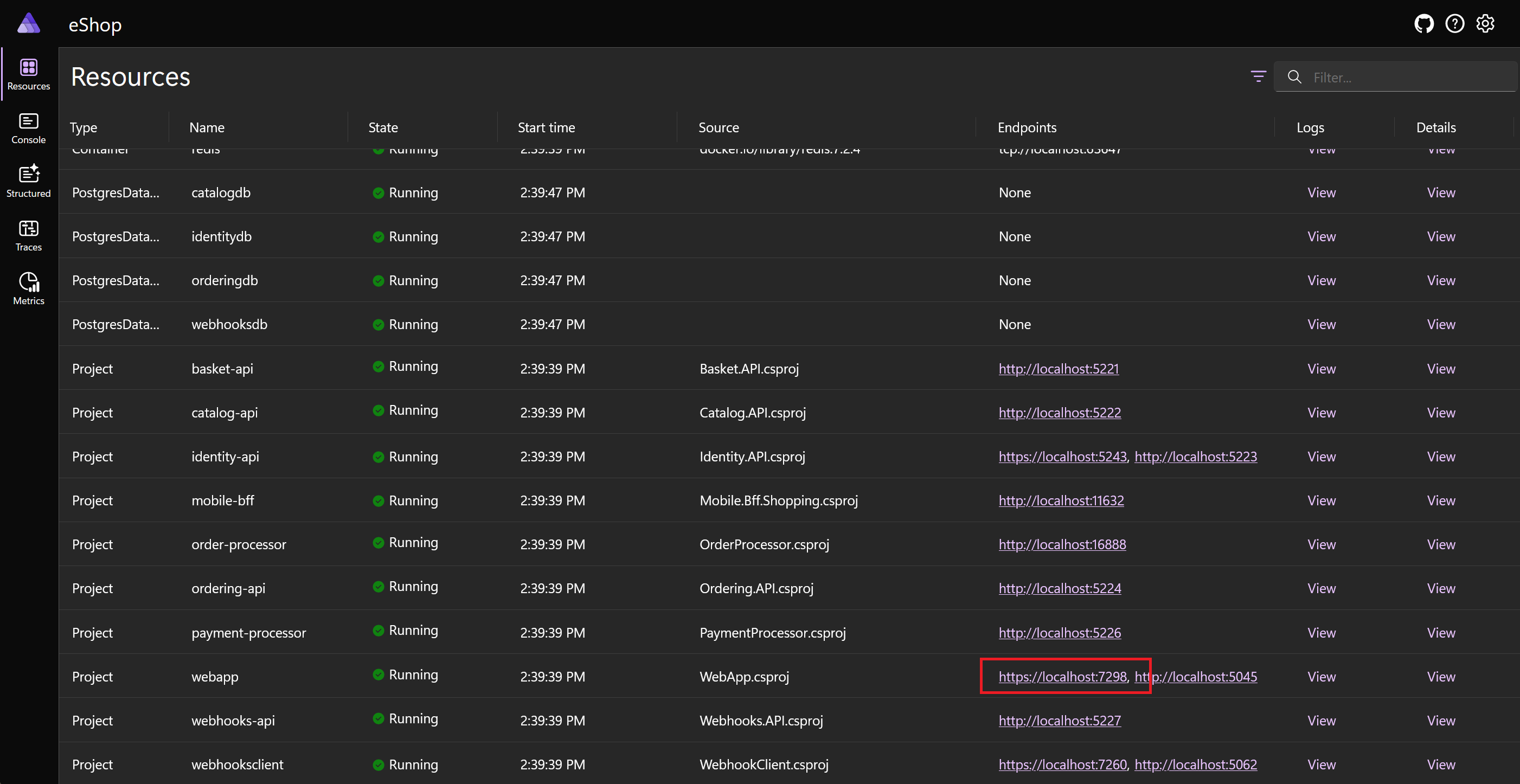
Quando a eShop é criada e implantada no Docker, o painel do .NET Aspire é exibido no navegador padrão.
Para navegar até a página inicial, na linha do projeto webapp, selecione o link dahttps://localhost:< porta>:
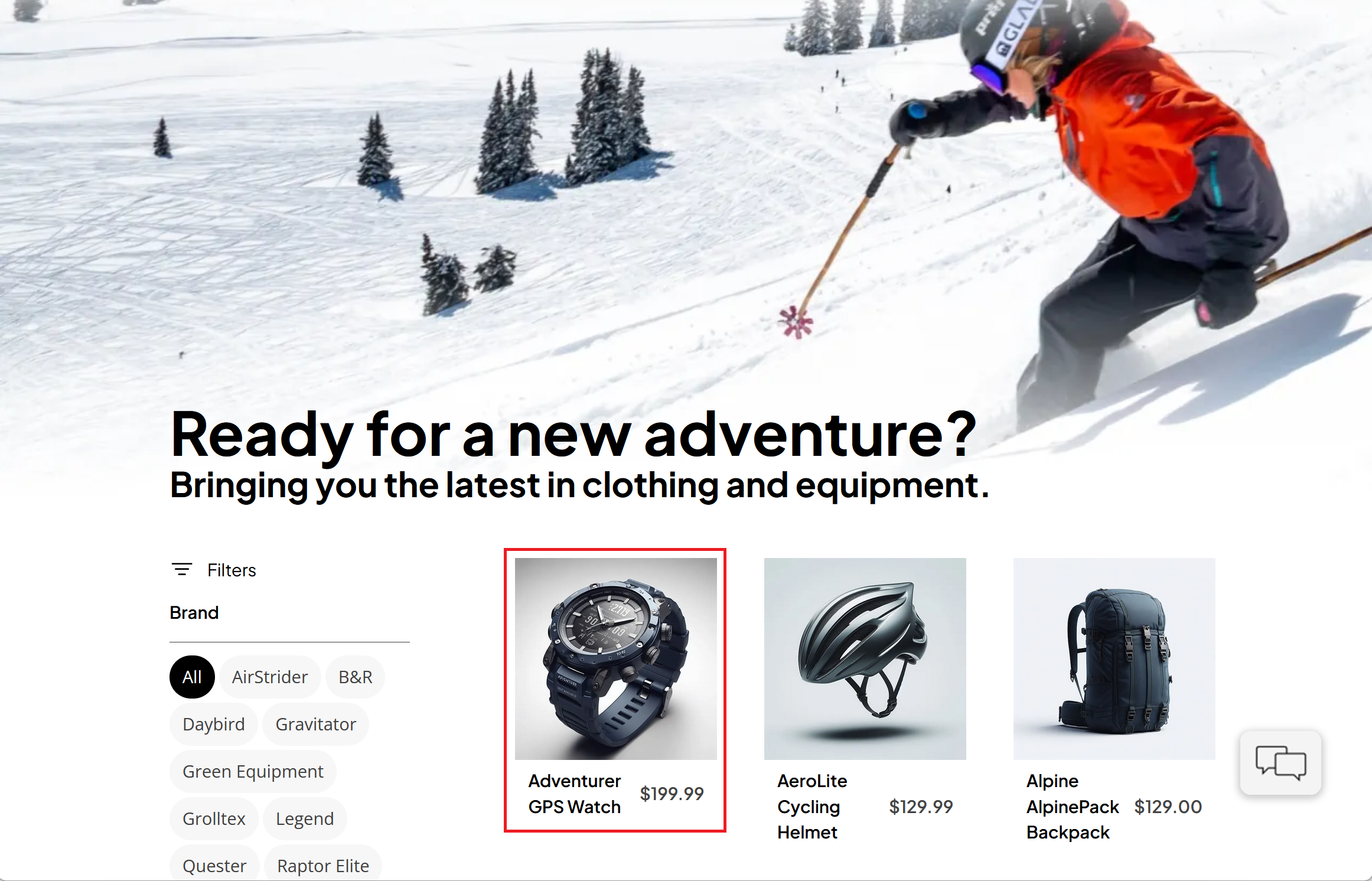
A página inicial da eShop é exibida em uma nova guia do navegador. Observe que sua legenda é exibida.
Selecione o produto Adventurer GPS Watch :
Alterne para a guia do navegador que exibe o painel do .NET Aspire e, no menu à esquerda, selecione Rastreamentos.
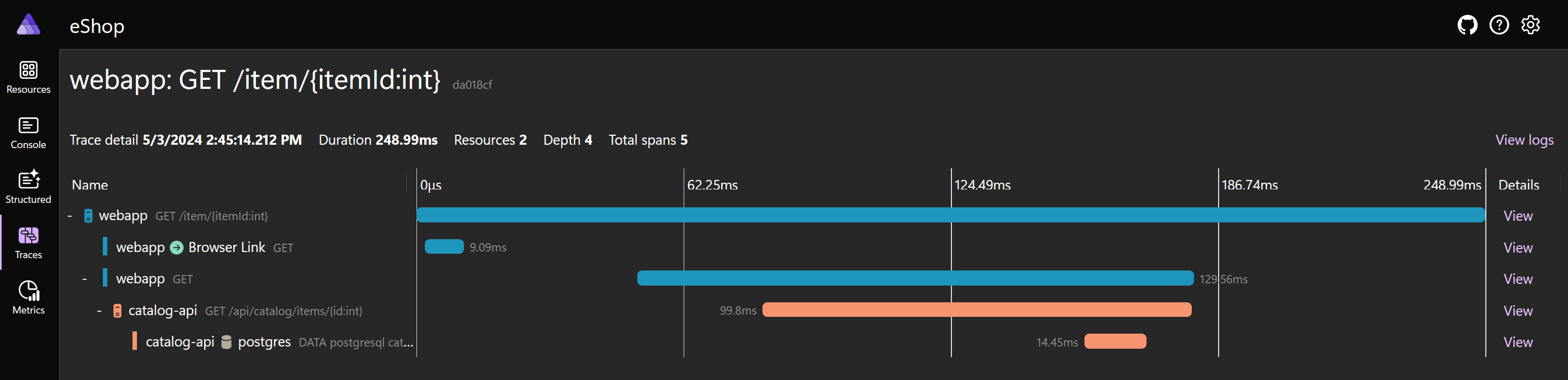
Role até a parte inferior da página e localize um rastreamento com o nome webapp: GET /item/{itemId:int}.
Na coluna Detalhes, selecione Exibir:
O painel exibe o rastreamento para o Relógio GPS Aventureiro, que inclui uma chamada para o microsserviço do catálogo:
Para interromper a sessão de depuração, no Visual Studio, pressione Shift + F5 ou, no menu Depurar , selecione Parar Depuração.
Feche o Visual Studio.