Exercício - Armazenar dados em cache no Redis
Neste exercício, você adicionará cache ao aplicativo nativo da nuvem parcialmente concluído para seu varejista de equipamentos externos. Você adicionará Redis ao projeto AppHost e, em seguida, implementará o cache de saída no projeto WebApp e o cache distribuído no projeto Catalog.API.
Pré-requisitos da instalação
Os pré-requisitos para o .NET Aspire são:
- .NET 8
- Pré-visualização do Visual Studio 2022
- Área de trabalho do Docker
- Carga de trabalho do .NET Aspire no Visual Studio
Se você já tiver esses pacotes instalados, poderá pular para começar a trabalhar com um cache Redis.
Instalar o .NET 8
Siga este link do .NET 8 e selecione o instalador correto para seu sistema operacional. Por exemplo, se você estiver usando o Windows 11 e um processador moderno, selecione o x64 .NET 8 SDK para Windows.
Após a conclusão do download, execute o instalador e siga as instruções. Em uma janela do terminal, execute o seguinte comando para verificar se a instalação foi bem-sucedida:
dotnet --version
Você deve ver o número da versão do SDK do .NET que você instalou. Por exemplo:
8.0.300-preview.24203.14
Instalar o Visual Studio 2022 Preview
Siga este link do Visual Studio 2022 Preview e selecione Baixar visualização. Após a conclusão do download, execute o instalador e siga as instruções.
Instalar o Docker Desktop
Siga este link do Docker Desktop e selecione o instalador correto para seu sistema operacional. Após a conclusão do download, execute o instalador e siga as instruções. Para obter o melhor desempenho e compatibilidade, use o back-end WSL 2.
Abra o aplicativo Docker Desktop e aceite o contrato de serviço.
Instalar a carga de trabalho do .NET Aspire no Visual Studio
Instale a carga de trabalho do .NET Aspire usando a CLI do .NET:
Abra um terminal.
Atualize as cargas de trabalho do .NET com este comando:
dotnet workload updateVocê verá uma mensagem informando que as cargas de trabalho foram atualizadas com êxito.
No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Updated advertising manifest microsoft.net.sdk.ios. Updated advertising manifest microsoft.net.workload.mono.toolchain.net6. Updated advertising manifest microsoft.net.sdk.android. Updated advertising manifest microsoft.net.workload.emscripten.net7. Updated advertising manifest microsoft.net.workload.emscripten.net6. Updated advertising manifest microsoft.net.sdk.macos. Updated advertising manifest microsoft.net.workload.emscripten.current. Updated advertising manifest microsoft.net.workload.mono.toolchain.current. Updated advertising manifest microsoft.net.sdk.maui. Updated advertising manifest microsoft.net.workload.mono.toolchain.net7. Updated advertising manifest microsoft.net.sdk.maccatalyst. Updated advertising manifest microsoft.net.sdk.tvos. Updated advertising manifest microsoft.net.sdk.aspire. No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Successfully updated workload(s): .Instale a carga de trabalho do .NET Aspire com este comando:
dotnet workload install aspireDeverá ver uma mensagem a informar que a carga de trabalho do Aspire foi instalada.
Installing Aspire.Hosting.Sdk.Msi.x64 ...... Done Installing Aspire.ProjectTemplates.Msi.x64 ..... Done Installing Aspire.Hosting.Orchestration.win-x64.Msi.x64 ............. Done Installing Aspire.Hosting.Msi.x64 ..... Done Installing Aspire.Dashboard.Sdk.win-x64.Msi.x64 ....... Done Successfully installed workload(s) aspire.Verifique se a carga de trabalho do .NET Aspire está instalada com este comando:
dotnet workload listVocê deve ver os detalhes da
aspirecarga de trabalho.Installed Workload Id Manifest Version Installation Source --------------------------------------------------------------------------------------------- aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84 Use `dotnet workload search` to find additional workloads to install.
Clonar e modificar o aplicativo de exemplo
Vamos usar git para obter um aplicativo de exemplo criado com o .NET Aspire. O aplicativo ainda não tem cache configurado:
Na linha de comando, navegue até uma pasta de sua escolha onde você pode trabalhar com código.
Execute o seguinte comando para clonar o aplicativo de exemplo Northern Mountains eShop :
git clone -b aspire-cache https://github.com/MicrosoftDocs/mslearn-aspire-starterInicie o Visual Studio e, em seguida, selecione Abrir um projeto ou solução.
Navegue até a pasta onde você clonou a eShop, abra a pasta inicial e selecione o arquivo eShop.rediscache.sln e, em seguida, selecione Abrir.
No Gerenciador de Soluções, navegue até WebApp/Components/Pages e clique duas vezes em Catalog.razor.
Localize a seguinte linha de código:
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment.</SectionContent>Substitua a linha pelo código seguinte:
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment. It's @DateTime.Now</SectionContent>Para iniciar o aplicativo, pressione F5 ou selecione Depurar>Iniciar Depuração.
Se a caixa de diálogo Iniciar área de trabalho do Docker for exibida, selecione Sim.
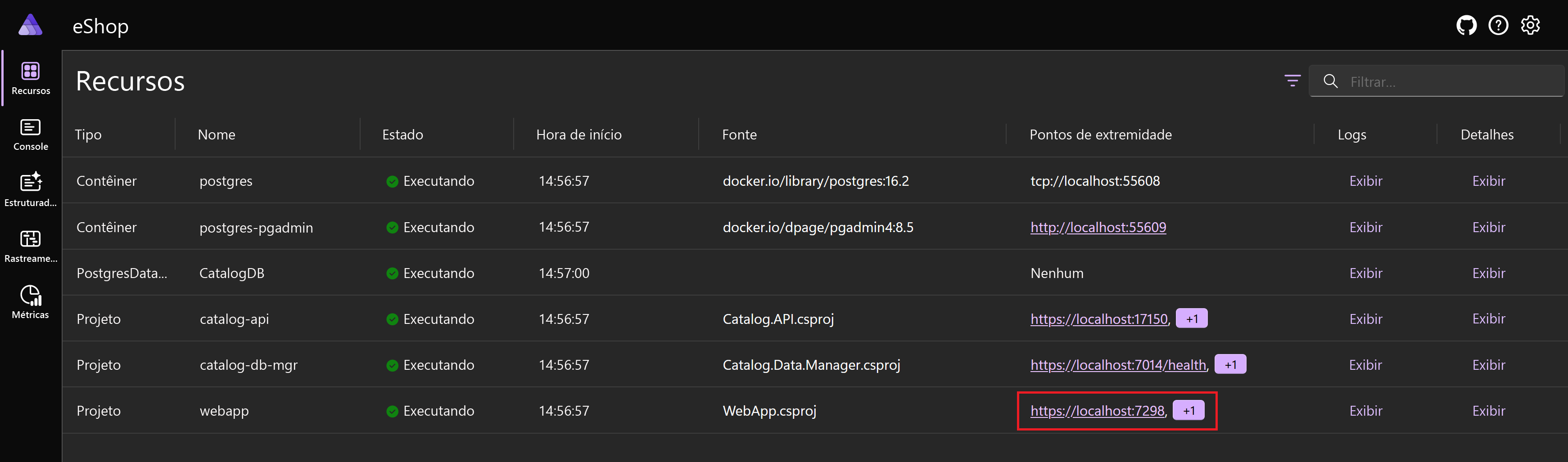
Quando o painel do eShop .NET Aspire for exibido, para o recurso webapp , selecione um dos pontos de extremidade:
O ponto de extremidade exibe a página inicial do Northern Mountains. Incluindo o tempo no servidor:
Pressione F5 para atualizar a página. Como a página não é armazenada em cache, a hora exibida muda toda vez que você a atualiza, desde que a segunda tenha sido alterada.
Mude para a guia do navegador que exibe o painel do .NET Aspire e, na navegação à esquerda, selecione Rastreamentos.
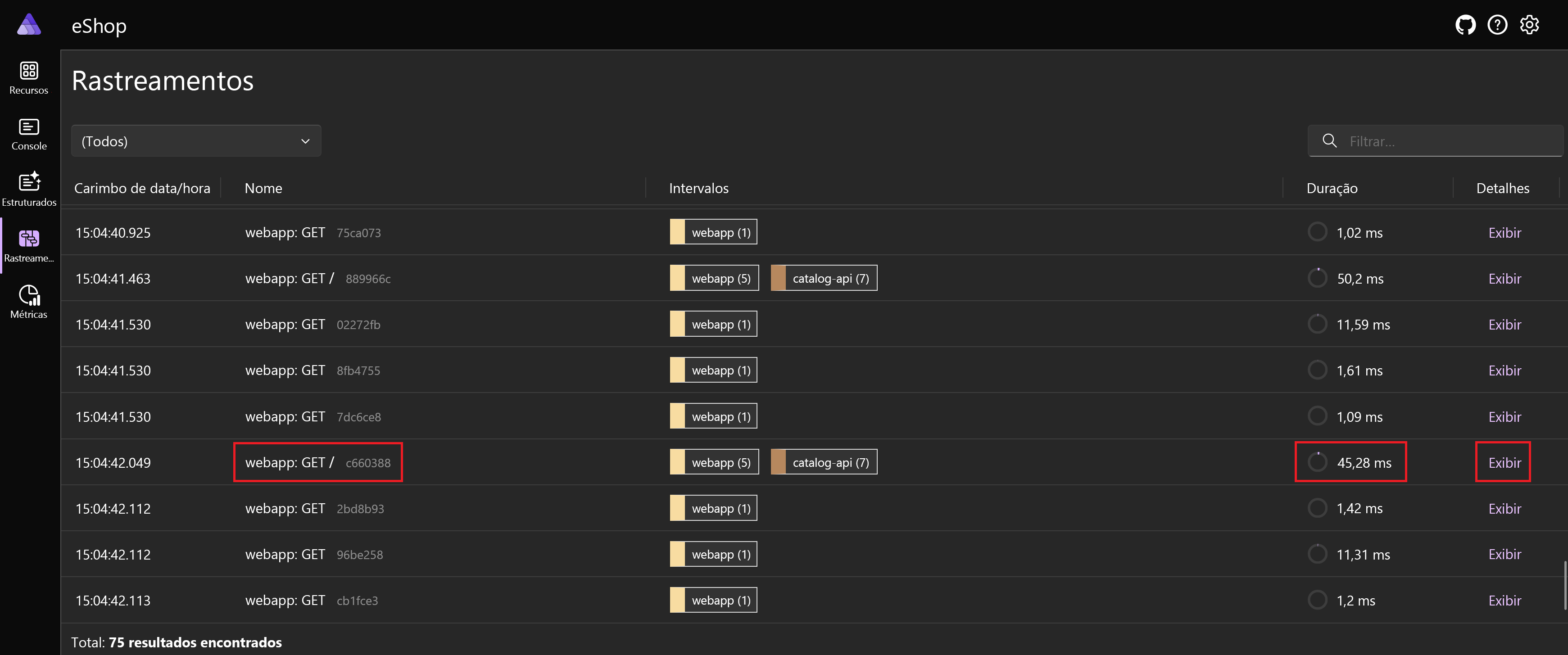
Rastreamentos com o nome webapp: GET / são pedidos para a página inicial. Anote a Duração típica dessas solicitações e, em seguida, para uma delas, selecione Exibir na coluna Detalhes:
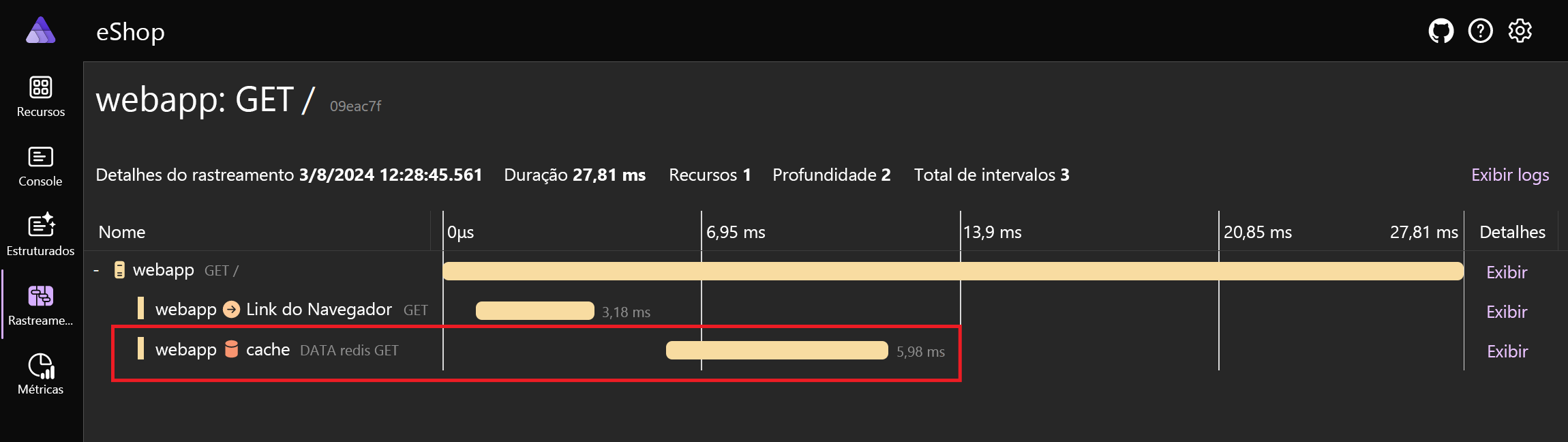
Na visualização de linha do tempo, observe que o webapp chama vários microsserviços para construir a resposta.
Feche a página inicial do Northern Mountains e o painel do .NET Aspire .
No Visual Studio, para parar a depuração, pressione SHIFT - F5 ou selecione Depurar > parar depuração.
Adicionar um serviço de backup de cache
Agora que você já viu como a página inicial funciona sem cache, vamos adicionar o cache de saída para ver se ele melhora a capacidade de resposta. Comece adicionando o componente de cache de saída ao projeto AppHost :
No Visual Studio, no Gerenciador de Soluções, clique com o botão direito do mouse no projeto eShop.AppHost, selecione Adicionar e, em seguida, selecione Pacote .NET Aspir.
Na caixa de texto de pesquisa, no final do texto existente, digite Redis.
Selecione o pacote Aspire.Hosting.Redis .
Na lista Versão, selecione a versão 8.0.0 mais recente e, em seguida, selecione Instalar.
Se a caixa de diálogo Visualizar alterações for exibida, selecione Aplicar.
Na caixa de diálogo Aceitação de licença , selecione Aceito.
No Gerenciador de Soluções, expanda o projeto AppHost e clique duas vezes em Program.cs.
Localize as seguintes linhas de código:
// Databases var postgres = builder.AddPostgres("postgres").WithPgAdmin(); var catalogDb = postgres.AddDatabase("CatalogDB");Imediatamente após essas linhas, adicione o seguinte código:
// Cache var redis = builder.AddRedis("cache");Localize a seguinte linha de código, que adiciona o projeto Catalog API à orquestração do .NET Aspire :
var catalogApi = builder.AddProject<Catalog_API>("catalog-api") .WithReference(catalogDb);Para passar o cache Redis para o projeto de API de catálogo, substitua esse código pelas seguintes linhas:
var catalogApi = builder.AddProject<Catalog_API>("catalog-api") .WithReference(catalogDb) .WithReference(redis);Nota
Usaremos o cache na API de catálogo para executar o cache distribuído.
Localize a seguinte linha de código, que adiciona o projeto WebApp à orquestração do .NET Aspire :
builder.AddProject<WebApp>("webapp") .WithReference(catalogApi);Para passar o cache Redis para o projeto WebApp, substitua esse código pelas seguintes linhas:
builder.AddProject<WebApp>("webapp") .WithReference(catalogApi) .WithReference(redis);Nota
Usaremos o cache no WebApp para executar o cache de saída.
Para salvar o arquivo Program.cs , pressione CTRL - S ou selecione Arquivo > Salvar Program.cs.
Usar cache de saída no projeto WebApp
Agora, vamos usar o cache Redis no projeto WebApp para armazenar em cache a saída da página inicial:
No Visual Studio, no Gerenciador de Soluções, clique com o botão direito do mouse no projeto WebApp, selecione Adicionar e, em seguida, selecione Pacote .NET Aspire .
Na caixa de texto de pesquisa, no final do texto existente, digite Redis.
Selecione o pacote Aspire.StackExchange.Redis.OutputCaching .
Na lista Versão, selecione a versão 8.0.0 mais recente e, em seguida, selecione Instalar.
Se a caixa de diálogo Visualizar alterações for exibida, selecione Aplicar.
Na caixa de diálogo Aceitação de licença , selecione Aceito.
Quando a instalação estiver concluída, no Gerenciador de Soluções, expanda WebApp e clique duas vezes em Program.cs.
Localize a seguinte linha de código:
var builder = WebApplication.CreateBuilder(args);Imediatamente após essa linha, para adicionar o cache de saída ao projeto, adicione este código:
builder.AddRedisOutputCache("cache");Localize a seguinte linha de código:
var app = builder.Build();Imediatamente após essa linha, para adicionar o middleware de cache ao pipeline de solicitação, adicione este código:
app.UseOutputCache();No Gerenciador de Soluções, expanda Páginas de Componentes > WebApp > e clique duas vezes em Catalog.razor.
Localize a seguinte linha de código:
@attribute [StreamRendering]Imediatamente após essa linha, para armazenar em cache a página inicial, adicione este código:
@attribute [Microsoft.AspNetCore.OutputCaching.OutputCache(Duration = 10)]
Cache de saída de teste
O cache de saída agora é implementado na página inicial do Northern Mountains. Vamos testá-lo:
No Visual Studio, para iniciar o aplicativo, pressione F5 ou selecione Depurar > Iniciar Depuração.
Quando o painel do eShop .NET Aspire for exibido, para o recurso webapp , selecione um dos pontos de extremidade:
O ponto de extremidade exibe a página inicial do Northern Mountains, incluindo o tempo no servidor.
Pressione F5 para atualizar a página. Como a página é armazenada em cache por 10 segundos, o tempo exibido muda apenas quando são mais de 10 segundos após a solicitação armazenada em cache.
Mude para a guia do navegador que exibe o painel do .NET Aspire e, na navegação à esquerda, selecione Rastreamentos.
Rastreamentos com o nome webapp: GET / são pedidos para a página inicial. Algumas solicitações para a página inicial, que não puderam ser atendidas a partir do cache, têm tempos semelhantes aos durações que você observou anteriormente. No entanto, outras solicitações, que são retornadas do cache, têm durações significativamente mais curtas.
Para uma das solicitações mais curtas, selecione Exibir na coluna Detalhes . Observe que a solicitação foi recuperada do cache Redis:
Feche a página inicial do Northern Mountains e o painel do .NET Aspire .
No Visual Studio, para parar a depuração, pressione SHIFT - F5 ou selecione Depurar > parar depuração.
Usar cache distribuído
Também podemos usar o Redis para executar cache distribuído no projeto Catalog.API :
No Visual Studio, no Gerenciador de Soluções, clique com o botão direito do mouse no projeto Catalog.API, selecione Adicionar e, em seguida, selecione Pacote .NET Aspire .
Na caixa de texto de pesquisa, no final do texto existente, digite Redis.
Selecione o pacote Aspire.StackExchange.Redis.DistributedCaching .
Na lista Versão, selecione a versão 8.0.0 mais recente e, em seguida, selecione Instalar.
Se a caixa de diálogo Visualizar alterações for exibida, selecione Aplicar.
Na caixa de diálogo Aceitação de licença , selecione Aceito.
Quando a instalação estiver concluída, no Gerenciador de Soluções, expanda Catalog.API e clique duas vezes em Program.cs.
Localize a seguinte linha de código:
var builder = WebApplication.CreateBuilder(args);Imediatamente após essa linha, para adicionar o cache de saída ao projeto, adicione este código:
builder.AddRedisDistributedCache("cache");No Gerenciador de Soluções, expanda Apis Catalog.API > e clique duas vezes em CatalogApi.cs.
Localize o seguinte código, que declara o
GetAllItemsmétodo:public static async Task<Results<Ok<PaginatedItems<CatalogItem>>, BadRequest<string>>> GetAllItems( [AsParameters] PaginationRequest paginationRequest, [AsParameters] CatalogServices services) {Para obter o cache Redis por meio da injeção de dependência, modifique esse código para adicionar um novo parâmetro ao método:
public static async Task<Results<Ok<PaginatedItems<CatalogItem>>, BadRequest<string>>> GetAllItems( [AsParameters] PaginationRequest paginationRequest, [AsParameters] CatalogServices services, IDistributedCache cache) {Remova todo o
GetAllItemsconteúdo do método e substitua-o pelo seguinte código:var pageSize = paginationRequest.PageSize; var pageIndex = paginationRequest.PageIndex; var totalItems = await services.DbContext.CatalogItems .LongCountAsync(); // Check that there are cached items var cachedItems = await cache.GetAsync("catalogItems"); if (cachedItems is null) { // There are no items in the cache. Get them from the database var itemsOnPage = await services.DbContext.CatalogItems .OrderBy(c => c.Name) .Skip(pageSize * pageIndex) .Take(pageSize) .AsNoTracking() .ToListAsync(); // Store the items in the cache for 10 seconds await cache.SetAsync("catalogItems", Encoding.UTF8.GetBytes(System.Text.Json.JsonSerializer.Serialize(itemsOnPage)), new() { AbsoluteExpiration = DateTime.Now.AddSeconds(10) }); ChangeUriPlaceholder(services.Options.Value, itemsOnPage); return TypedResults.Ok(new PaginatedItems<CatalogItem>(pageIndex, pageSize, totalItems, itemsOnPage)); } else { // There are items in the cache. Deserialize them to display. var itemsOnPage = System.Text.Json.JsonSerializer.Deserialize<List<CatalogItem>>(cachedItems); // Make sure itemsOnPage is not null if (itemsOnPage is null) { itemsOnPage = new List<CatalogItem>(); } ChangeUriPlaceholder(services.Options.Value, itemsOnPage); return TypedResults.Ok(new PaginatedItems<CatalogItem>(pageIndex, pageSize, totalItems, itemsOnPage)); }
Testar cache distribuído
O cache distribuído agora está implementado no projeto Catalog.API . Vamos testá-lo:
No Visual Studio, para iniciar o aplicativo, pressione F5 ou selecione Depurar > Iniciar Depuração.
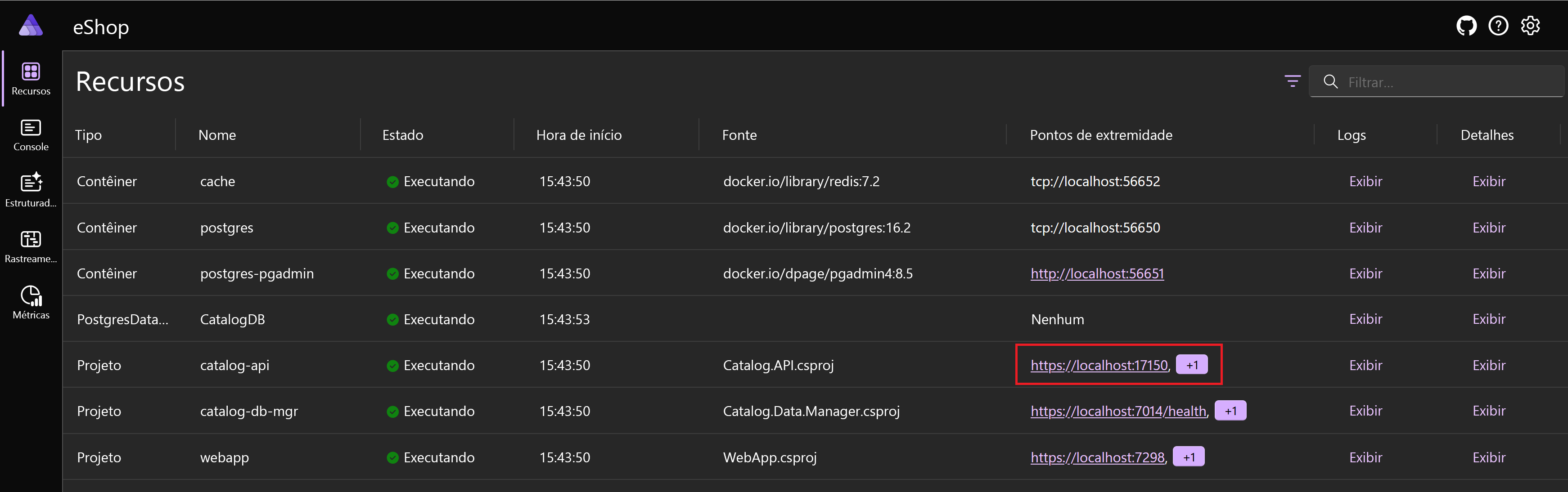
Quando o painel do eShop .NET Aspire for exibido, para o recurso catalog-api , selecione o ponto de extremidade:
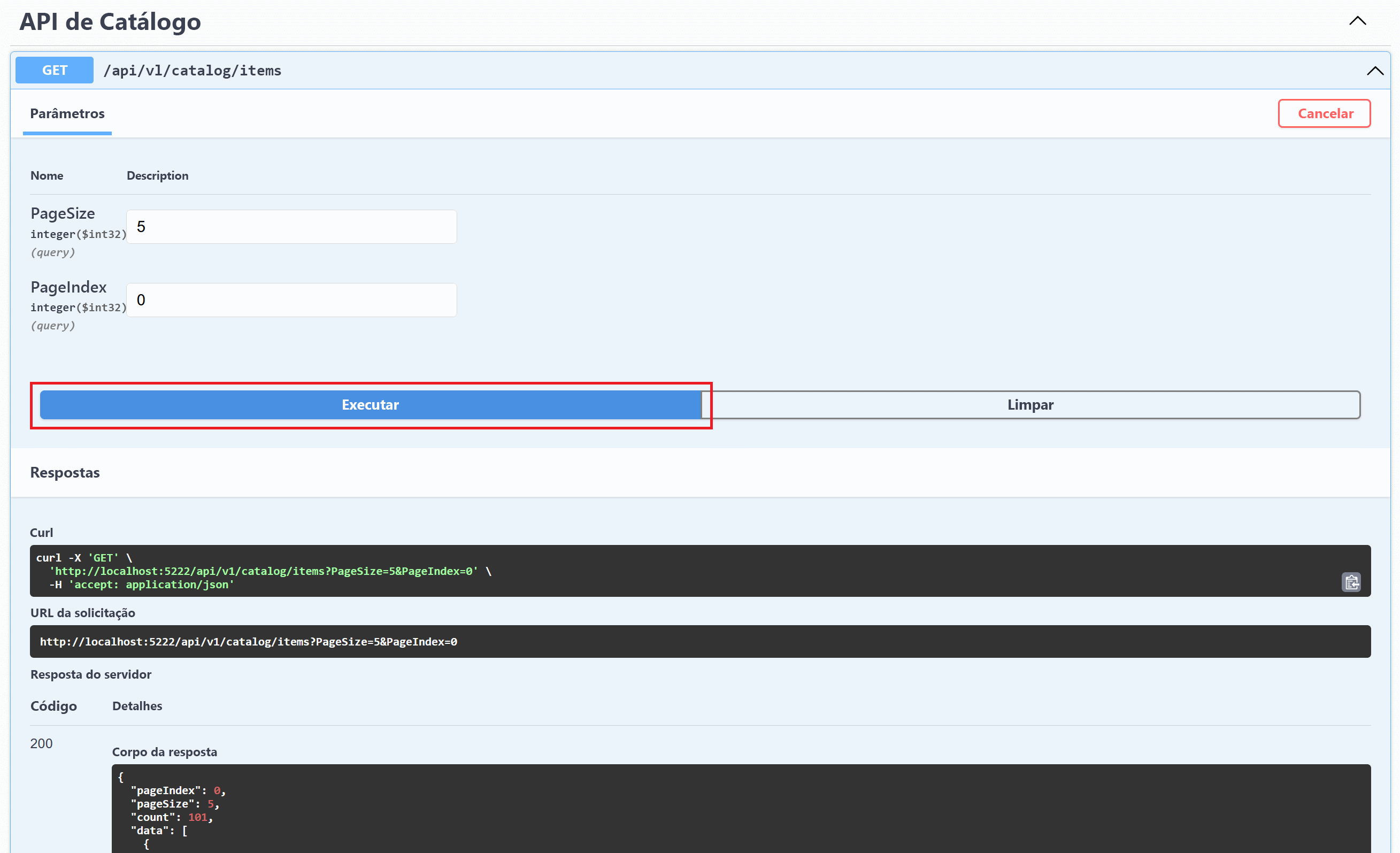
O ponto de extremidade exibe a interface Swagger para o microsserviço da API de catálogo. Ao lado do método /api/v1/catalog/items , selecione GET.
Selecione Experimentar e, em seguida, selecione Executar. Os resultados são exibidos na janela Corpo da resposta :
Clique em Executar várias vezes para chamar a API novamente. Essas solicitações devem obter os itens do cache, desde que a solicitação seja inferior a 10 segundos após a primeira.
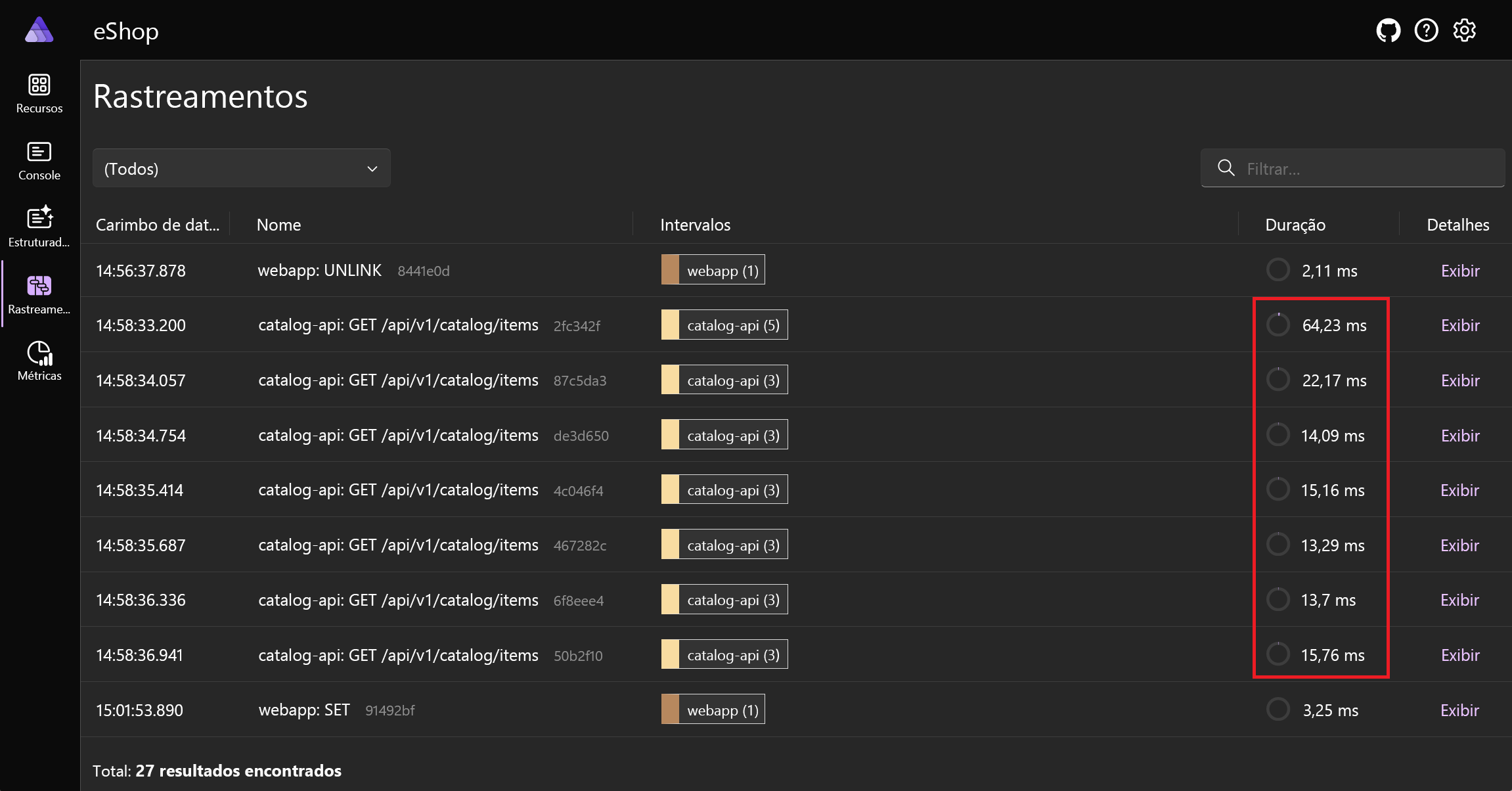
Mude para a guia do navegador que exibe o painel do .NET Aspire e, na navegação à esquerda, selecione Rastreamentos.
Rastreamentos com o nome catalog-api: GET /api/v1/catalog/items são solicitações para o método items da API de catálogo. Observe que a primeira solicitação para esse método leva mais tempo para formular as solicitações subsequentes, que a API obtém os itens do cache Redis:
Feche a página Swagger e o painel do .NET Aspire .
No Visual Studio, para parar a depuração, pressione SHIFT - F5 ou selecione Depurar > parar depuração.