Exercício - Use dados OpenTelemetry em um aplicativo nativo da nuvem
Neste exercício, você obtém melhor visibilidade de todos os dados gerados pelo OpenTelemetry em seu aplicativo. Você conclui de adicionar o recurso de diagnóstico ao serviço da Loja. Com isso em vigor, você adiciona Prometheus e Grafana aos eShopLite serviços e olha para algumas das métricas que estão sendo capturadas. O próximo passo é adicionar o Zipkin e visualizar os rastreamentos distribuídos. Por fim, você adiciona o Application Insights ao seu aplicativo e o usa para exibir os dados.
Adicionar Prometheus e Grafana
Prometheus e Grafana fornecem imagens do Docker que facilitam adicioná-las aos seus projetos. Você os inclui no arquivo docker-compose.yml , na raiz da solução.
No Visual Studio Code, no painel EXPLORER , selecione o arquivo docker-compose.yml .
Adicione este YAML à parte inferior do ficheiro:
prometheus: image: prom/prometheus container_name: prometheus command: - '--config.file=/etc/prometheus/prometheus.yml' ports: - 9090:9090 restart: unless-stopped volumes: - ./prometheus:/etc/prometheus grafana: image: grafana/grafana container_name: grafana ports: - 3000:3000 restart: unless-stopped environment: - GF_SECURITY_ADMIN_USER=admin - GF_SECURITY_ADMIN_PASSWORD=grafana volumes: - ./grafana/datasource:/etc/grafana/provisioning/datasources
O anterior Docker yaml adiciona dois novos serviços, Prometheus e Grafana. A seção Prometheus configura um contêiner para responder na porta 9090. Ele mapeia a pasta prometheus esperando um arquivo prometheus.yml . A seção Grafana configura um contêiner para responder na porta 3000. Ele mapeia três pastas dentro de uma pasta grafana .
Configurar o Prometheus
O Prometheus precisa ser configurado para que ele saiba onde coletar as métricas. Você adiciona um arquivo prometheus.yml à pasta prometheus .
No Visual Studio Code, no painel EXPLORER, clique com o botão direito do mouse na pasta dotnet-observability e selecione Nova Pasta.
No campo nome, digite prometheus.
No painel EXPLORER, clique com o botão direito do rato na pasta Prometheus e, em seguida, selecione Novo Ficheiro.
No campo nome, digite prometheus.yml.
No editor de ficheiros, introduza este YAML:
global: scrape_interval: 1s scrape_configs: - job_name: 'products' static_configs: - targets: ['backend:8080'] - job_name: 'store' static_configs: - targets: ['frontend:8080']O YAML anterior configura o Prometheus para coletar métricas dos serviços back-end e front-end . Como o aplicativo está sendo executado no Docker, os nomes de host são os nomes de serviço.
Selecione Ctrl+S para guardar o ficheiro.
Configurar o Grafana
O Grafana precisa ser configurado para que ele saiba onde coletar as métricas.
No Visual Studio Code, no painel EXPLORER, clique com o botão direito do mouse na pasta dotnet-observability e selecione Nova Pasta.
No campo nome, digite grafana.
Clique com o botão direito do mouse na pasta grafana e selecione Nova pasta.
No campo nome, insira a fonte de dados.
Clique com o botão direito do mouse na pasta grafana e selecione Nova pasta.
No campo nome, insira dashboard.
Expanda a pasta grafana , clique com o botão direito do mouse na pasta da fonte de dados e selecione Novo arquivo.
No campo nome, digite datasource.yml.
Na guia editor, digite este YAML:
apiVersion: 1 datasources: - name: Prometheus type: prometheus url: http://prometheus:9090 isDefault: true access: proxy editable: trueO YAML anterior configura o Grafana para usar Prometheus como fonte de dados.
Selecione Ctrl+S para guardar o ficheiro.
Atualize seu aplicativo ASP.NET Core para expor métricas para o Prometheus
Agora, o projeto de diagnóstico está configurado apenas para expor métricas ao console. Em vez disso, você atualiza o projeto para expor as métricas ao Prometheus.
No Visual Studio Code, no painel TERMINAL na parte inferior, vá para a pasta Diagnóstico .
Execute este comando:
cd .\eShopLite\Diagnostics\Retire a
OpenTelemetry.Exporter.Consoleembalagem:dotnet remove package OpenTelemetry.Exporter.ConsoleAdicione o
OpenTelemetry.Exporter.Prometheus.AspNetCorepacote:dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --prereleaseNo painel EXPLORER, expanda a pasta Diagnóstico e selecione DiagnosticServiceCollectionExtensions.cs.
Substitua o exportador
.AddConsoleExporter();de console por este código:.AddPrometheusExporter();Na parte inferior do arquivo, antes do último
}, adicione este código:public static void MapObservability(this IEndpointRouteBuilder routes) { routes.MapPrometheusScrapingEndpoint(); }Esse código adiciona um ponto de extremidade de raspagem Prometheus a cada serviço que inclui isso com seu aplicativo. Isso permite que o Prometheus raspe métricas do
http://service/metrics.Selecione Ctrl+S para guardar o ficheiro.
Expor métricas no serviço da Loja
Atualmente, o aplicativo está configurado apenas para expor métricas para o serviço Produtos . Você atualiza o aplicativo para expor métricas para o serviço da Loja também.
No painel EXPLORER, em GERENCIADOR DE SOLUÇÕES, clique com o botão direito do mouse no projeto Store e selecione Adicionar Referência de Projeto.
Selecione Diagnóstico.
No painel EXPLORER, expanda a pasta Store e selecione Program.cs.
Sob o comentário
// Add observability code herede código , adicione uma chamada ao método Diagnostics:builder.Services.AddObservability("Store", builder.Configuration);Antes do
app.Run()método, adicione este código:app.MapObservability();Esse método adiciona o ponto de extremidade de raspagem Prometheus ao serviço Store .
Selecione Ctrl+S para guardar o ficheiro.
No painel EXPLORER, expanda a pasta Produto e selecione Program.cs.
Antes do
app.Run()método, adicione este código:app.MapObservability();Este método adiciona o ponto de extremidade de raspagem Prometheus ao serviço Products .
Selecione Ctrl+S para guardar o ficheiro.
Testar os novos recursos de observabilidade
Agora você testa os novos recursos de observabilidade que adicionou ao aplicativo.
No painel TERMINAL na parte inferior, vá para a pasta dotnet-observability/eShopLite.
cd ..Atualize os contêineres de aplicativos.
dotnet publish /p:PublishProfile=DefaultContainerVá para a pasta dotnet-observability e inicie o aplicativo com o Docker:
cd .. docker compose upNa guia PORTAS, selecione Abrir no navegador para Prometheus (9090). Se você estiver executando localmente no Visual Studio Code, abra um navegador e, em uma nova guia, vá para o aplicativo
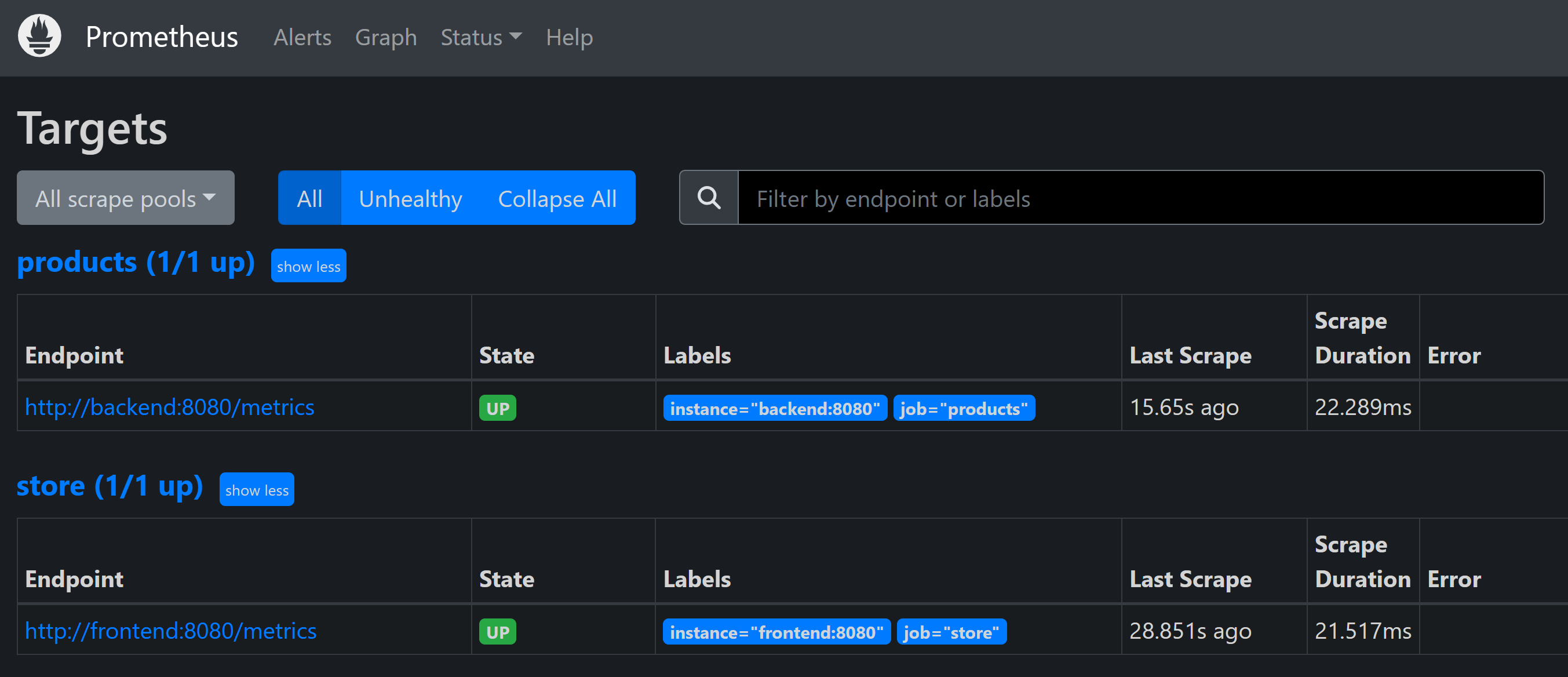
http://localhost:9090Prometheus .No menu superior, selecione Status e, em seguida, selecione Destinos.
Deverá ver os Produtos e Serviços da Loja listados como UP.
Na guia PORTAS, selecione Abrir no navegador para Grafana (3000). Se você estiver executando localmente no Visual Studio Code, abra um navegador e, em uma nova guia, vá para o aplicativo
http://localhost:3000Grafana .Digite o nome de usuário admin.
Digite a senha grafana.
Selecione Criar seu primeiro painel.
Selecione Importar painel.
Em uma nova guia, vá para o GitHub e abra o arquivo json do painel ASP.NET Core.
Copie o arquivo Raw .
Cole o JSON na caixa de texto Importar via modelo JSON do painel.
Selecione Carregar.
No menu suspenso Prometeu fonte de dados, selecione Prometeu.
Selecione Importar.
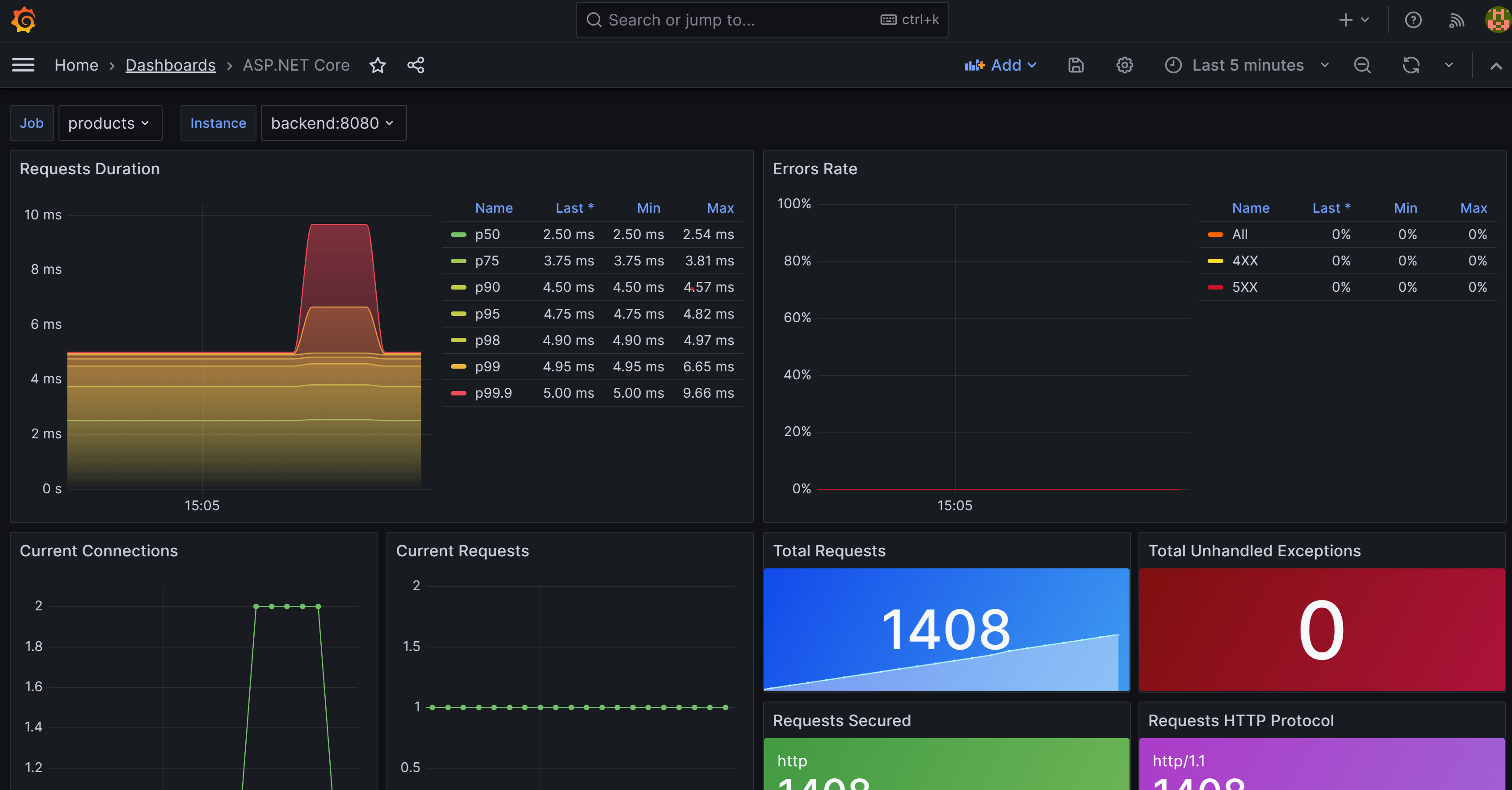
Você verá um painel mostrando métricas para os Serviços de Produtos e Loja . Selecione o Trabalho a ser alterado entre os dois serviços.
No painel TERMINAL, selecione Ctrl+C para parar o aplicativo.
Adicionar Zipkin
Agora você amplia os recursos de rastreamento do aplicativo adicionando Zipkin. Como fez antes, você adiciona um contêiner Zipkin ao seu aplicativo e o configura para se conectar ao coletor OpenTelemetry . Em seguida, você adiciona o exportador OpenTelemetry Zipkin ao seu aplicativo.
No Visual Studio Code, no painel EXPLORER, selecione o arquivo docker-compose.yml dentro da pasta dotnet-observability.
Adicione
prometheusezipkinno para odepends_onfrontend.depends_on: - backend - prometheus - zipkinAdicione
prometheusodepends_onpara obackend.depends_on: - prometheusAdicione variáveis ambientais para Zipkin a BOTH
frontendebackend:environment: - ZIPKIN_URL=http://zipkin:9411Os dois serviços devem ter esta aparência:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 ports: - "32001:8080" depends_on: - prometheusAdicione este YAML à parte inferior do ficheiro:
zipkin: image: openzipkin/zipkin ports: - 9411:9411O YAML anterior adiciona um contêiner Zipkin ao aplicativo. Ele configura o contêiner Zipkin para responder na porta 9411.
Selecione Ctrl+S para guardar o ficheiro.
No painel TERMINAL, vá para a pasta Diagnóstico.
cd ./eShopLite/Diagnostics/Adicione os pacotes de exportação Zipkin.
dotnet add package OpenTelemetry.Exporter.Zipkin --prereleaseNo painel EXPLORER, expanda a pasta Diagnóstico e selecione DiagnosticServiceCollectionExtensions.cs.
Na parte inferior dos provedores de rastreamento, adicione Zipkin:
// add the tracing providers .WithTracing(tracing => { tracing.SetResourceBuilder(resource) .AddAspNetCoreInstrumentation() .AddHttpClientInstrumentation() .AddSqlClientInstrumentation() .AddZipkinExporter(zipkin => { var zipkinUrl = configuration["ZIPKIN_URL"] ?? "http://zipkin:9411"; zipkin.Endpoint = new Uri($"{zipkinUrl}/api/v2/spans"); }); });Selecione Ctrl+S para guardar o ficheiro.
No painel TERMINAL na parte inferior, vá para a pasta dotnet-observability/eShopLite.
cd ..Atualize os contêineres de aplicativos.
dotnet publish /p:PublishProfile=DefaultContainerVá para a pasta dotnet-observability e inicie o aplicativo com o Docker:
cd .. docker compose upNa guia PORTAS, selecione Abrir no navegador para Prometheus (9090). Se você estiver executando localmente no Visual Studio Code, abra uma nova guia do navegador e vá para o aplicativo
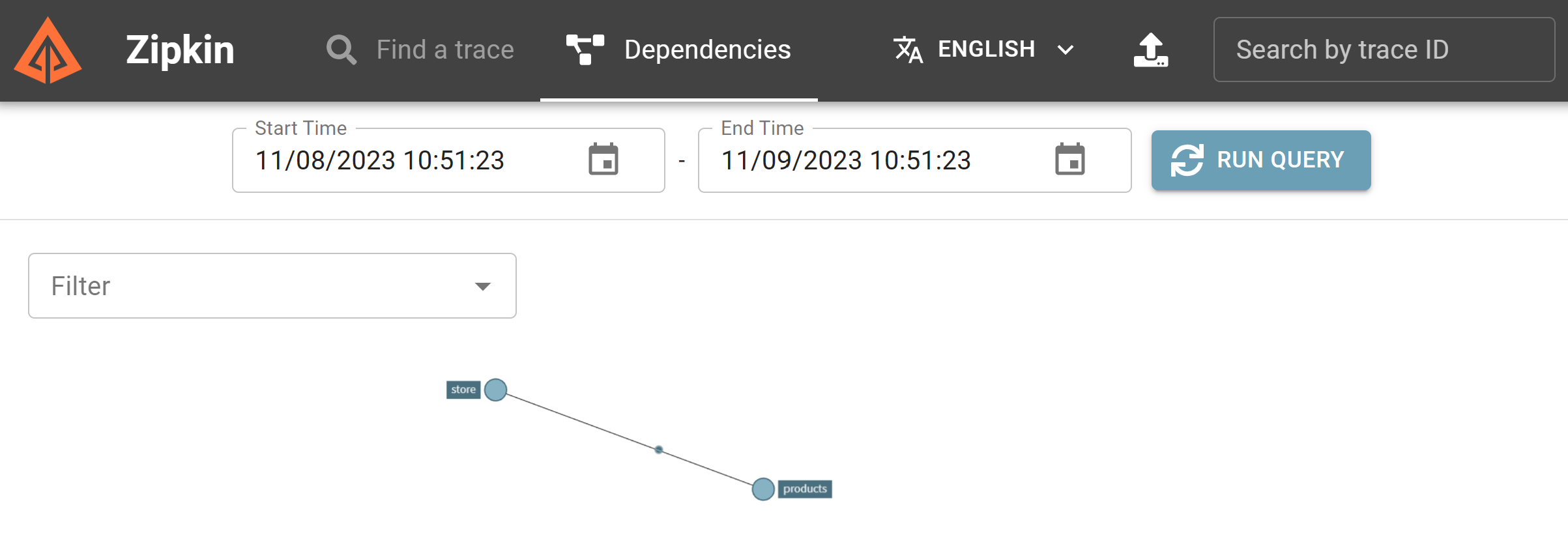
http://localhost:9411Zipkin .No menu, selecione Dependências.

No painel TERMINAL, selecione Ctrl+C para parar o aplicativo.
Adicionar informações de aplicativos
A última etapa é adicionar o Application Insights ao seu aplicativo.
Criar o recurso do Application Insights no Azure
No Visual Studio Code, no painel TERMINAL , entre no Azure.
az login --use-device-codeExiba sua assinatura do Azure selecionada.
az account show -o tableSe a assinatura errada estiver selecionada, selecione a correta usando o comando az account set .
Adicione a extensão para Application Insights.
az extension add -n application-insightsCrie um recurso do Application Insights.
az monitor app-insights component create --app eShopLiteInsights --location eastus --kind web -g eShopLiteDeverá ver este resultado:
{ "appId": "00001111-aaaa-2222-bbbb-3333cccc4444", "applicationId": "eShopLiteInsights", "applicationType": "web", "connectionString": "InstrumentationKey=00000000-0000-0000-0000-000000000000;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/", "creationDate": "2023-11-10T16:50:00.950726+00:00", "disableIpMasking": null, "etag": "\"3a02952a-0000-0100-0000-654e5f380000\"", "flowType": "Bluefield", "hockeyAppId": null, "hockeyAppToken": null, "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/eShopLite/providers/microsoft.insights/components/eShopLiteInsights", "immediatePurgeDataOn30Days": null, "ingestionMode": "ApplicationInsights", "instrumentationKey": "00000000-0000-0000-0000-000000000000", "kind": "web", "location": "eastus", "name": "eShopLiteInsights", "privateLinkScopedResources": null, "provisioningState": "Succeeded", "publicNetworkAccessForIngestion": "Enabled", "publicNetworkAccessForQuery": "Enabled", "requestSource": "rest", "resourceGroup": "eShopLite", "retentionInDays": 90, "samplingPercentage": null, "tags": {}, "tenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee", "type": "microsoft.insights/components" }Do anterior devolvido JSON, copie o
connectionString, excluindo o ". Por exemplo:InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/No Visual Studio Code, no painel EXPLORER , selecione o arquivo docker-compose.yml .
Você adiciona uma variável de ambiente que o projeto de diagnóstico usa para se conectar ao Application Insights. Adicione este YAML ao serviço da Loja :
environment: - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Substitua a cadeia de conexão anterior pela que você copiou da CLI do Azure.
Repita estas etapas para o serviço Produtos. O YAML final deve ter esta aparência:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/ ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Selecione Ctrl+S para guardar o ficheiro.
No painel TERMINAL, vá para a pasta Diagnóstico.
cd .\eShopLite\Diagnostics\Adicione o pacote de exportador do Application Insights.
dotnet add package Azure.Monitor.OpenTelemetry.AspNetCore --prereleaseNo painel EXPLORE, selecione a pasta Diagnóstico e, em seguida, selecione DiagnosticServiceCollectionExtensions.cs.
Na parte superior do ficheiro, adicione esta
usinginstrução:using Azure.Monitor.OpenTelemetry.AspNetCore;Abaixo
var otelBuilder = services.AddOpenTelemetry();, adicione este código:if (!string.IsNullOrEmpty(configuration["APPLICATIONINSIGHTS_CONNECTION_STRING"])) { otelBuilder.UseAzureMonitor(); }Selecione Ctrl+S para guardar o ficheiro.
No painel TERMINAL na parte inferior, vá para a pasta dotnet-observability/eShopLite.
cd ..Atualize os contêineres de aplicativos.
dotnet publish /p:PublishProfile=DefaultContainerVá para a pasta dotnet-observability e inicie o aplicativo com o Docker:
cd .. docker compose upEntre no portal do Azure com as mesmas credenciais que você usou para entrar na CLI do Azure.
No portal do Azure, selecione Grupos de recursos.
Selecione o grupo de recursos eShopLite .
Selecione o recurso eShopLiteInsights Application Insights .
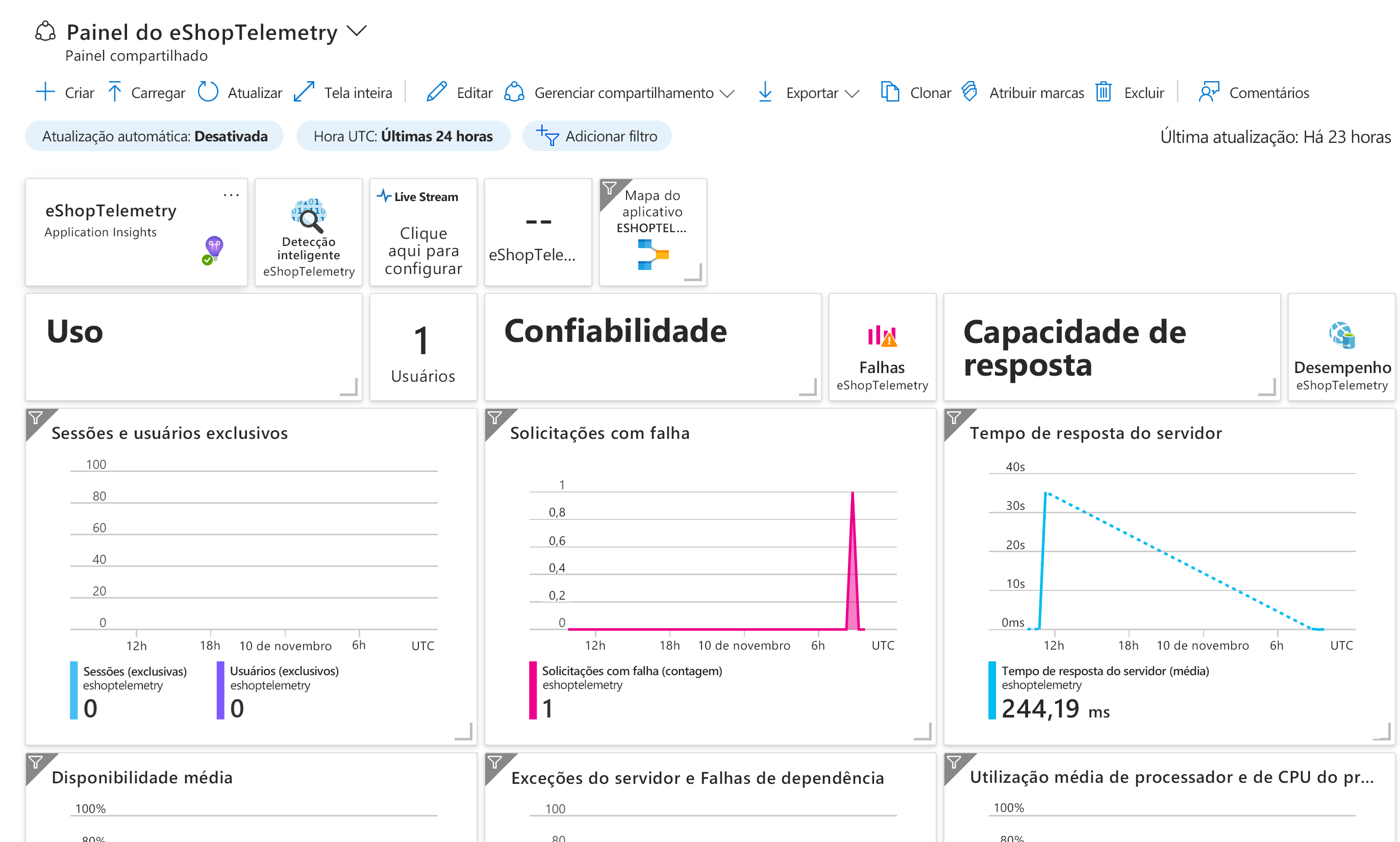
Selecione o Painel do aplicativo.
Para ver as alterações nas métricas, acesse o aplicativo e altere o eShopLite estoque. Em seguida, atualize o painel do Application Insights.
No painel TERMINAL, pressione Ctrl+C para parar o aplicativo.