Exercício – Emitir uma alteração através do pipeline
Nesta unidade, você praticará o fluxo de trabalho de código completo enviando uma pequena alteração no site do Space Game para o GitHub.
Mara recebeu a tarefa de alterar algum texto na página inicial do site, Index.cshtml. Nesta unidade, você acompanhará.
Vamos rever brevemente as etapas a seguir para concluir a tarefa:
- Sincronize seu repositório local com a ramificação mais recente
mainno GitHub - Criar uma ramificação para armazenar suas alterações
- Faça as alterações de código necessárias e verifique-as localmente
- Emitir o ramo para o GitHub
- Mescle quaisquer alterações recentes da
mainramificação no GitHub em sua ramificação de trabalho local e verifique se as alterações ainda funcionam - Envie por push todas as alterações restantes, observe o Azure Pipelines criar o aplicativo e envie sua solicitação pull
Buscar a filial principal mais recente
Na unidade anterior, você criou uma solicitação pull e mesclou sua code-workflow ramificação na main ramificação no GitHub. Agora, precisa de enviar as alterações feitas ao main de volta para o ramo local.
O comando git pull obtém o código mais recente do repositório remoto e intercala-o no repositório local. Dessa forma, você sabe que está trabalhando com a base de código mais recente.
No seu terminal, corra
git checkout mainpara mudar para amainfilial:git checkout mainPara puxar para baixo as alterações mais recentes, execute este
git pullcomando:git pull origin mainVocê pode exibir a lista de arquivos que foram alterados. Como uma etapa opcional, você pode abrir o arquivo azure-pipelines.yml para verificar se ele contém sua configuração de compilação completa.
Lembre-se de que um repositório do Git onde os membros da equipa podem colaborar (como o GitHub) chama-se remoto. Aqui, origem especifica o seu repositório no GitHub.
Mais tarde, você buscará o código inicial do repositório Microsoft GitHub, conhecido como upstream.
Compilar e executar a aplicação Web
Para garantir que você tenha uma cópia de trabalho para iniciar as alterações, crie e execute o aplicativo Web localmente.
No Visual Studio Code, vá para a janela do terminal e execute o seguinte
dotnet buildcomando para criar o aplicativo:dotnet build --configuration ReleaseExecute o seguinte
dotnet runcomando para executar o aplicativo:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebGorjeta
Se vir um erro no navegador relacionado com um erro de privacidade ou certificado, selecione Ctrl+C no terminal para parar a aplicação em execução.
Em seguida, execute
dotnet dev-certs https --truste selecione Sim quando solicitado, ou consulte esta postagem de blog para obter mais informações.Depois que o computador confiar no certificado SSL local, execute o
dotnet runcomando uma segunda vez e vá parahttp://localhost:5000a partir de uma nova guia do navegador para ver o aplicativo em execução.
Verifique se o aplicativo está em execução
No modo de desenvolvimento, o site Space Game está configurado para ser executado na porta 5000.
Em uma nova guia do navegador, navegue até http://localhost:5000 para ver o aplicativo em execução.
Você deve ver isto:

Você pode interagir com a página, incluindo a tabela de classificação. Quando seleciona o nome de um jogador, vê detalhes sobre esse jogador.
Quando terminar, volte à janela do terminal e selecione Ctrl+C para parar o aplicativo em execução.
Criar um ramo de funcionalidade
Nesta seção, você criará uma ramificação do Git para que possa trabalhar em arquivos sem afetar mais ninguém. Ninguém saberá mesmo que está a trabalhar nesses ficheiros até serem enviados para o repositório remoto.
Para criar uma ramificação, use o git checkout comando e dê um nome à sua ramificação, assim como fez na parte anterior.
Antes de criar um ramo, é uma boa ideia adotar uma convenção de nomenclatura. Por exemplo, se o ramo for para trabalhar num numa nova funcionalidade, poderá utilizar feature/<branch-name>. Para uma correção de erro, pode utilizar bugfix/<bug-number>. Neste exemplo, o nome da ramificação será feature/home-page-text.
No seu terminal, execute o seguinte git checkout comando:
git checkout -B feature/home-page-text
Como antes, o feature/home-page-text é baseado no main ramo.
Fazer alterações e testar localmente
No Visual Studio Code, abra Index.cshtml no diretório Tailspin.SpaceGame.Web/Views/Home .
Procure este texto perto do topo da página:
<p>An example site for learning</p>Gorjeta
O Visual Studio Code também proporciona uma forma fácil de pesquisar texto em ficheiros. Para acessar o painel de pesquisa, selecione o ícone de lupa no painel lateral.
Substitua o texto na etapa anterior pelo seguinte texto "digitado incorretamente" e, em seguida, salve o arquivo:
<p>Welcome to the oficial Space Game site!</p>Note que a palavra "oficial" é intencionalmente digitada incorretamente. Abordaremos esse erro mais adiante neste módulo.
No seu terminal, execute o seguinte
dotnet buildcomando para construir o aplicativo:dotnet build --configuration ReleaseExecute o seguinte
dotnet runcomando para executar o aplicativo:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebEm uma nova guia do navegador, vá para
http://localhost:5000ver o aplicativo em execução.Você pode ver que a página inicial contém o texto atualizado.

Quando terminar, regresse à janela do terminal e, em seguida, prima Ctrl+C para parar a aplicação em execução.
Consolidar e emitir o ramo
Aqui, vai testar as alterações feitas a Index. cshtml, consolidar a alteração para o ramo e emitir o ramo para o GitHub.
Execute
git statuspara verificar e ver se há alterações não confirmadas em sua ramificação:git statusVocê verá que Index.cshtml foi modificado. Como antes, a próxima etapa é certificar-se de que o Git está rastreando esse arquivo, que é chamado de preparo do arquivo.
Execute o seguinte
git addcomando para preparar Index.cshtml:git add Tailspin.SpaceGame.Web/Views/Home/Index.cshtmlExecute o seguinte
git commitcomando para confirmar seu arquivo em estágios nafeature/home-page-textramificação:git commit -m "Improve the text at the top of the home page"Execute este
git pushcomando para enviar ou carregar afeature/home-page-textramificação para seu repositório no GitHub:git push origin feature/home-page-textAssim como antes, você pode localizar sua filial no GitHub a partir da caixa suspensa de filial.

Ver o Azure Pipelines a compilar a aplicação
Tal como fez anteriormente, o Azure Pipelines coloca a compilação automaticamente em fila quando enviar alterações para o GitHub.
Como uma etapa opcional, rastreie a compilação à medida que ela se move pelo pipeline e verifique se a compilação foi bem-sucedida.
Sincronizar quaisquer alterações na ramificação principal
Enquanto você estava ocupado trabalhando em seu recurso, alterações podem ter sido feitas na ramificação remota main . Antes de criar uma solicitação pull, é prática comum obter a mais recente da ramificação remota main .
Para fazer isso, primeiro faça check-out ou alterne para a main ramificação e, em seguida, mescle a ramificação remota main com sua ramificação local main .
Em seguida, verifique sua ramificação de recurso e, em seguida, mescle sua ramificação de recurso com a main ramificação.
Vamos experimentar agora o processo.
No seu terminal, execute este
git checkoutcomando para verificar amainramificação:git checkout mainPara baixar as alterações mais recentes na ramificação remota
maine mesclar essas alterações em sua ramificação localmain, execute estegit pullcomando:git pull origin mainComo ninguém realmente fez nenhuma alteração em sua
mainfilial, o comando a seguir informa que tudo já está atualizado.From https://github.com/username/mslearn-tailspin-spacegame-web * branch main -> FETCH_HEAD Already up to date.Para verificar sua ramificação de recursos, execute
git checkout:git checkout feature/home-page-textMescle sua ramificação de recursos com
main:git merge mainNovamente, porque ninguém realmente fez nenhuma alteração em sua
mainfilial, você vê que tudo ainda está atualizado.Already up to date.Se você incorporou alguma alteração, convém testar seu aplicativo novamente para garantir que tudo ainda esteja funcionando.
Emitir novamente o ramo local
Quando incorporar as alterações do repositório remoto no ramo de funcionalidade local, terá de enviar o ramo local de volta para o repositório remoto uma segunda vez.
Embora não tenham sido incorporadas nenhumas alterações a partir do repositório remoto, vamos praticar o processo para ver o que acontece.
Execute este
git pushcomando para enviar suas alterações para o GitHub:git push origin feature/home-page-textMais uma vez, a resposta diz que você já está atualizado, pois nenhuma alteração foi feita.
Everything up-to-date
Submeter um pedido Pull
Nesta seção, você envia uma solicitação pull exatamente como fez anteriormente.
Em um navegador, faça login no GitHub.
Vá para o repositório mslearn-tailspin-spacegame-web .
Na lista suspensa, selecione sua
feature/home-page-textfilial.Para iniciar sua solicitação pull, selecione Contribute e, em seguida, Open pull request.
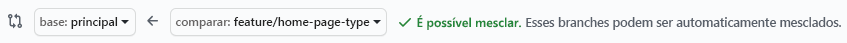
Certifique-se de que a lista suspensa base especifique seu repositório e não o repositório da Microsoft.

Importante
Novamente, esta etapa é importante porque você não pode mesclar suas alterações no repositório da Microsoft.
Quando trabalha diretamente com o seu próprio repositório e não com um fork, o ramo
mainestá selecionado por predefinição.Insira um título e uma descrição para o seu pull request.
- Título: Melhorar o texto na parte superior da página inicial
- Descrição: Recebeu o texto mais recente da página inicial da equipe do produto.
Para concluir sua solicitação pull, selecione Create pull request.
Este passo não intercala nenhum código. Ele diz aos outros que você tem mudanças que você está propondo mesclar.
A janela pull request é exibida. Como antes, uma solicitação pull aciona o Azure Pipelines para criar seu aplicativo por padrão.
Opcionalmente, selecione o link Detalhes ou vá para seu projeto no Azure DevOps e observe a execução do pipeline.
Quando a compilação estiver concluída, volte para sua solicitação pull no GitHub.
Selecione Mesclar solicitação pull e, em seguida, selecione Confirmar mesclagem.
Selecione Excluir ramificação para excluir a
feature/home-page-textramificação do GitHub.