Exercício: criar e ajustar a IU para um novo aplicativo de tela
Esperamos que você tenha praticado enquanto avançamos com nosso aplicativo Máquinas de Café Contoso. Caso contrário, não se preocupe. Neste exercício, criaremos um aplicativo para testar todas as novas habilidades que aprendemos neste módulo de aprendizagem.
Vá para a página inicial do Power Apps, selecione Criar, escolha Aplicativo em branco, Aplicativo de tela em branco e o fator forma Tablet e siga as etapas abaixo:
Insira um Retângulo e redimensione-o para cobrir a parte superior da tela com uma Altura de 80.
Insira uma Imagem e redimensione-a para caber no retângulo no canto superior esquerdo da tela.
Altere a propriedade Image para:
User().ImageInsira um Rótulo de texto e posicione-o à direita da imagem no cabeçalho.
Altere a propriedade Text para:
"Welcome, " & User().FullNameRedimensione o Rótulo de texto para caber no texto sem múltiplas linhas.
Insira um controle de Entrada de texto no aplicativo. Posicione-o em algum lugar abaixo do retângulo do cabeçalho.
Insira um Ícone de Redefinição no seu aplicativo. Posicione-o à direita do controle Entrada de texto.
Altere a propriedade Reset Icon OnSelect para:
Reset(TextInput1)Observação
A função Reset altera a entrada de Texto para o valor inserido como default-value, neste caso, "Entrada de texto".
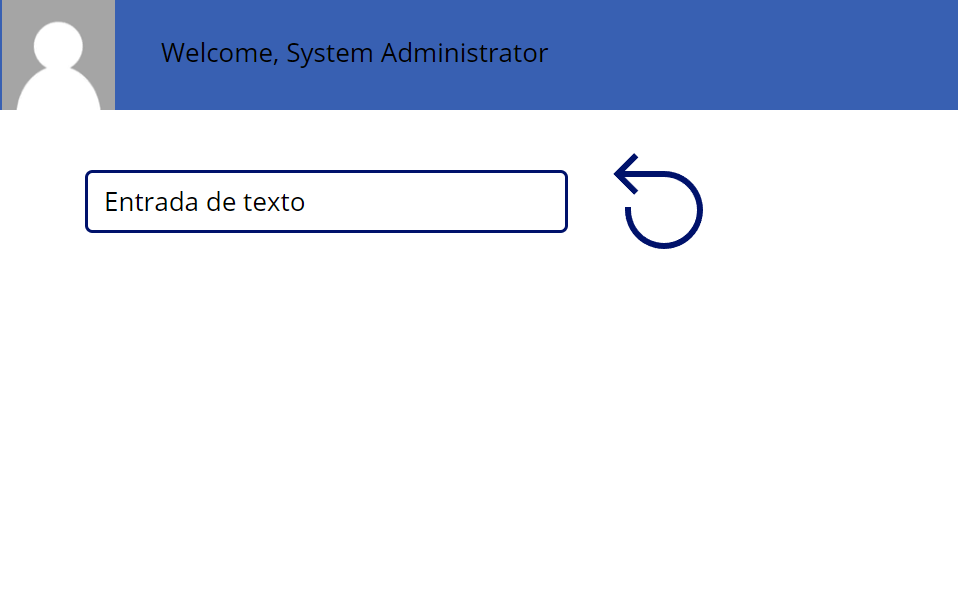
Aplique um tema ao aplicativo selecionando App ou Screen1 na Exibição em árvore e selecionando uma opção no menu suspenso Tema na barra de comandos. Seu aplicativo agora deve se parecer com o aplicativo abaixo (escolhemos Azul-Escuro como tema).
Agora coloque seu aplicativo no modo de visualização. Digite algum texto no controle Entrada de texto e selecione o ícone Redefinir. Seu texto deveria ter retornado para "Entrada de texto".
Em seguida, tente exibir seu aplicativo como alguém faria em um Samsung Galaxy Tab A7.
Depois, tente exibir o aplicativo como um iPhone 14 e tente mudar a orientação.
Parabéns pelas suas novas habilidades.