Personalização
Você sabia que o Power Apps pode ser personalizado? Cada usuário da sua organização possui informações de identidade, incluindo um endereço de e-mail, um nome de exibição e, às vezes, até uma foto. O Power Apps pode extrair os dados da conta Microsoft do usuário para o aplicativo por meio da função User.
A função User retorna um registro de informações sobre o usuário atual:
| Propriedade | Descrição |
|---|---|
| User().Email | Endereço de email do usuário atual |
| User().FullName | Nome completo do usuário atual, incluindo nome e sobrenome |
| User().Image | A imagem do usuário atual |
No exemplo abaixo, continuamos a usar o aplicativo Máquinas de Café Contoso, mas você pode usar qualquer aplicativo editável para acompanhar.
Adicionar personalização com a função User
Na "Home Screen", insira um controle de Imagem.
Posicione a imagem no canto superior direito do retângulo do cabeçalho e fique alinhada com o lado direito da tela. Redimensione a imagem em branco para caber no retângulo do cabeçalho.
Na propriedade Image insira o seguinte no campo de entrada da fórmula (fx):
User().ImageObservação
Se sua organização tiver uma imagem para você, você verá sua imagem aparecer, caso contrário, verá um espaço reservado de silhueta.
Insira um controle de Rótulo de texto e na propriedade Text, insira:
User().FullNamePosicione o controle Rótulo de texto à esquerda do novo controle Image.
Insira outro controle Rótulo de texto e posicione-o no canto inferior esquerdo da "Home Screen".
Na propriedade Text, insira:
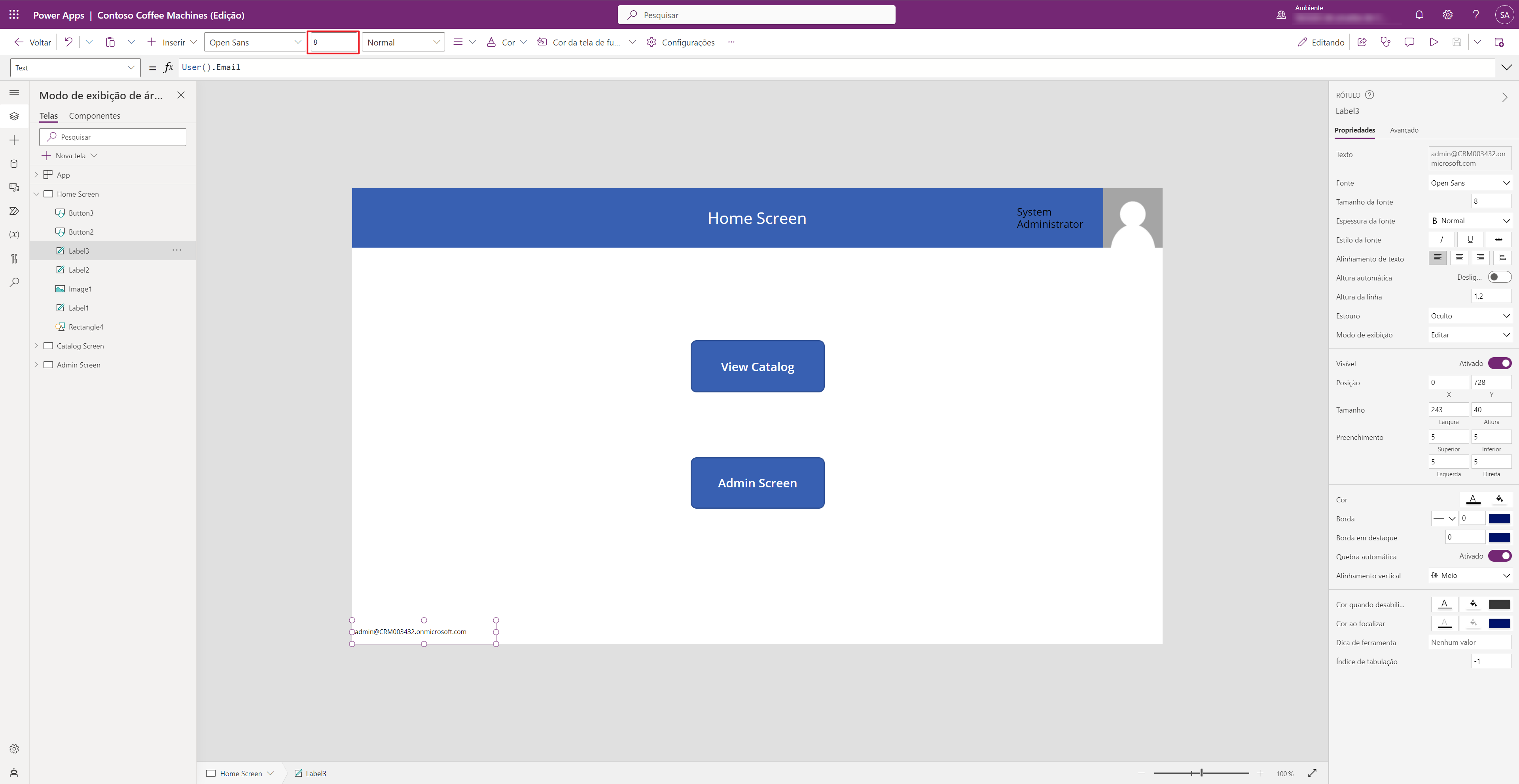
User().EmailUsando o campo de entrada de tamanho da barra de comando para o controle Label, insira o tamanho como 8.
Quando concluído, a "Home Screen" do seu aplicativo será semelhante a esta imagem:
Exibimos informações personalizadas para o usuário conectado em nosso aplicativo. Você pode usar essas informações em todo o aplicativo, por exemplo, se quiser que o Power Apps envie um email ao usuário, ele terá informações suficientes para fazer isso com as informações obtidas assim que o usuário fizer logon.
Na próxima unidade, exploraremos os diferentes fatores forma nos quais você pode começar a construir seu aplicativo e como você pode ver como será a aparência do seu aplicativo em uma plataforma móvel específica. Vamos continuar na próxima unidade.