Exercício - Painel de botões e menus dinâmicos
Existem várias formas de fornecer inputs. As entradas acionam determinados eventos e executam algumas alterações. Os componentes da interface do usuário ajudam os usuários a interagir com os hologramas em cena.
Criar um painel estático de botões
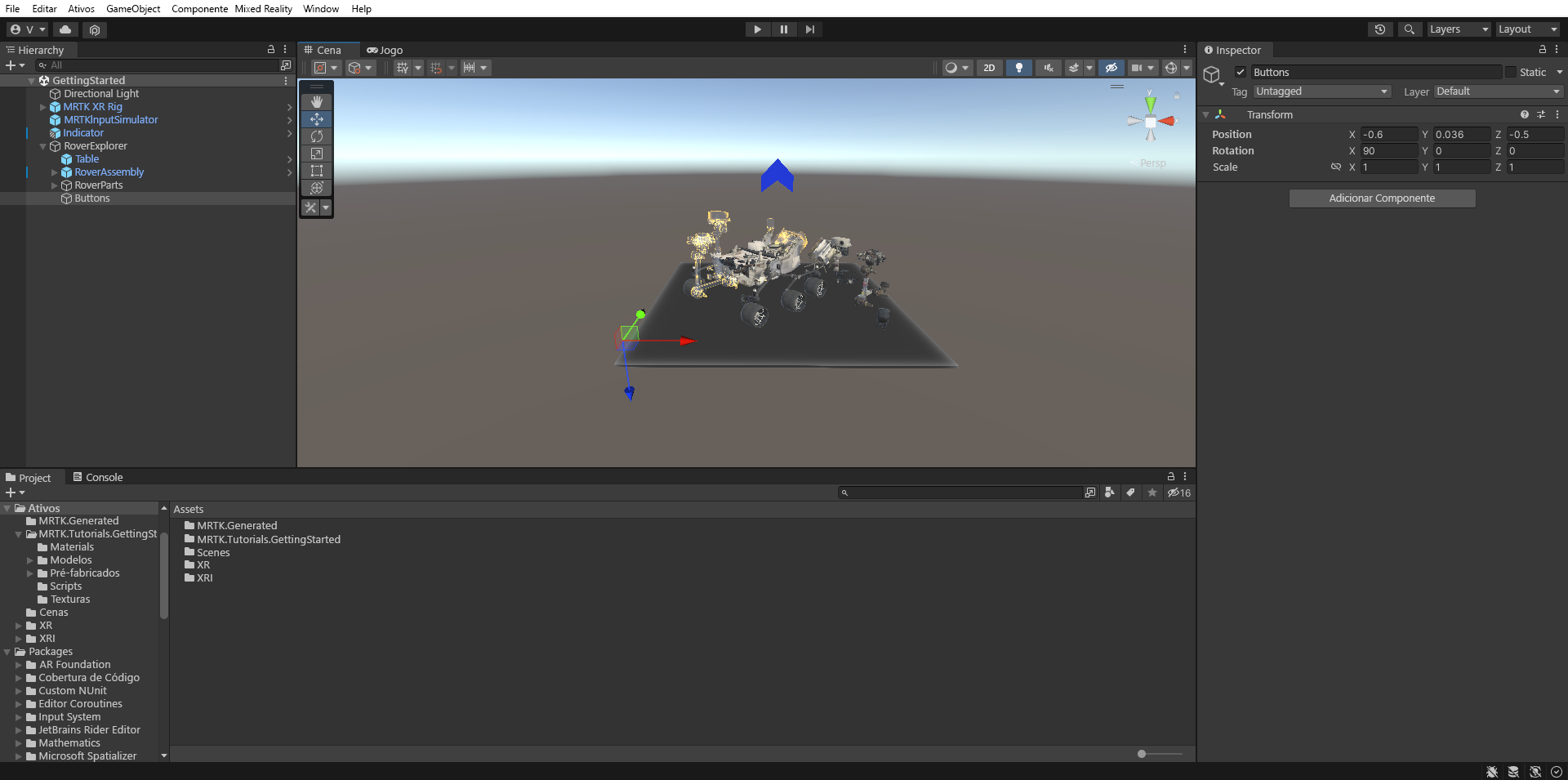
Na janela Hierarquia, clique com o botão direito do mouse no objeto RoverExplorer e selecione Criar vazio para adicionar um objeto vazio como filho do RoverExplorer. Nomeie o objeto Botãoe configure o componente Transform da seguinte maneira:
- Posição: X = -0,6, Y = 0,036, Z = -0,5
- Rotação: X = 90, Y = 0, Z = 0
- Escala: X = 1, Y = 1, Z = 1
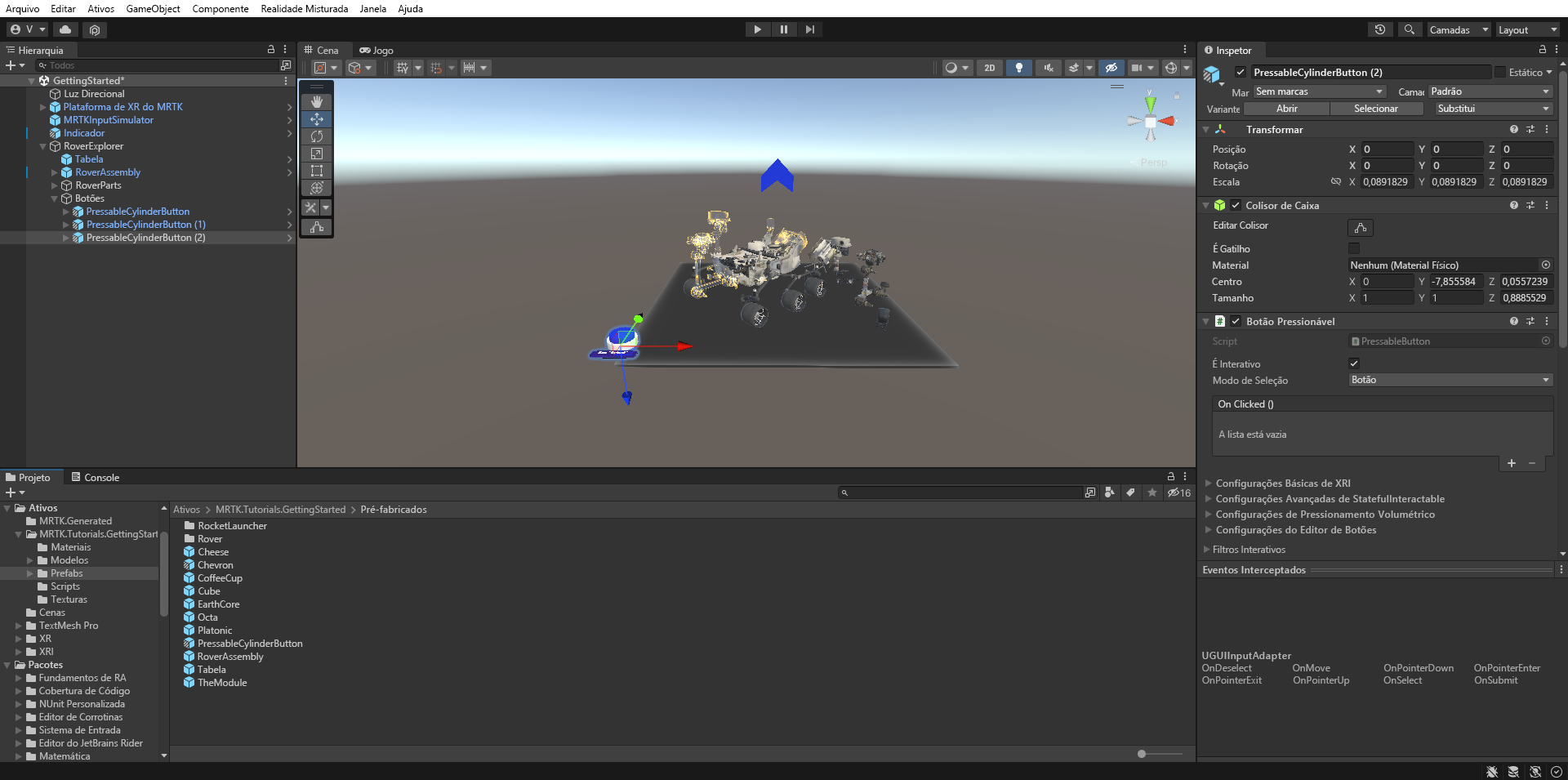
Na janela do Projeto, navegue até a pasta Assets>MRTK.Tutorials.GettingStarted>Prefabs, clique e arraste o PressableCylinderButton prefab para o objeto Buttons, em seguida, clique com o botão direito do mouse no PressableCylinderButton já colocado e selecione Duplicar para criar uma cópia, repita até ter um total de três objetos PressableCylinderButton no Buttons:
Uma janela solicitará que você importe o TextMesh Pro. Selecione a primeira opção para 'Importar TMP Essentials'.
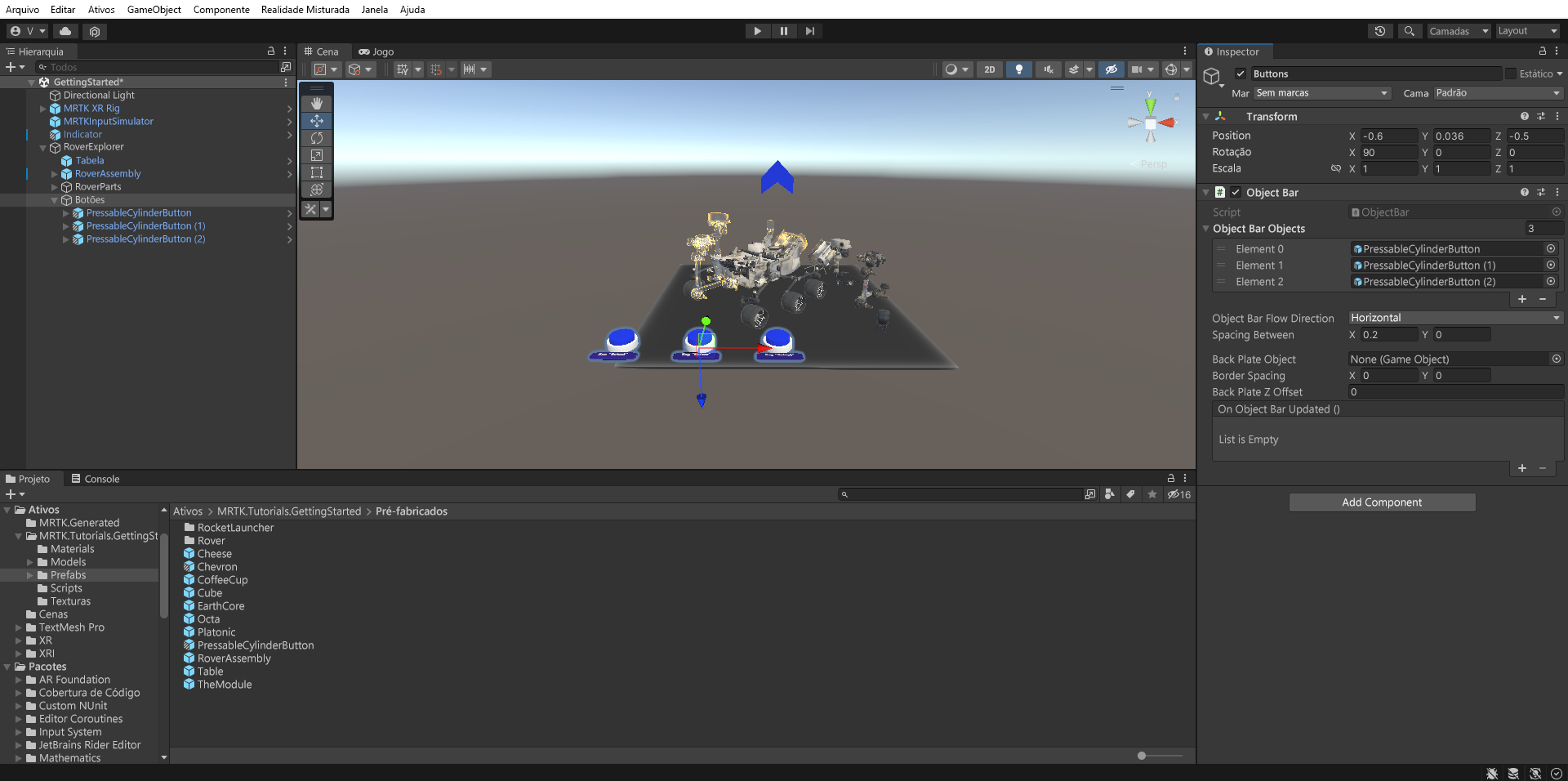
No painel Hierarquia, selecione o objeto Botões e, em seguida, no painel Inspetor, selecione Adicionar Componente para adicionar o componente Barra de Objetos. Configure-o da seguinte forma:
- Direção do fluxo da barra de objetos: Horizontal
- Espaçamento entre: x = 0,2, y = 0
Atribua cada objeto sob Botões à lista de Objetos da Barra de Objetos no componente Barra de Objetos.
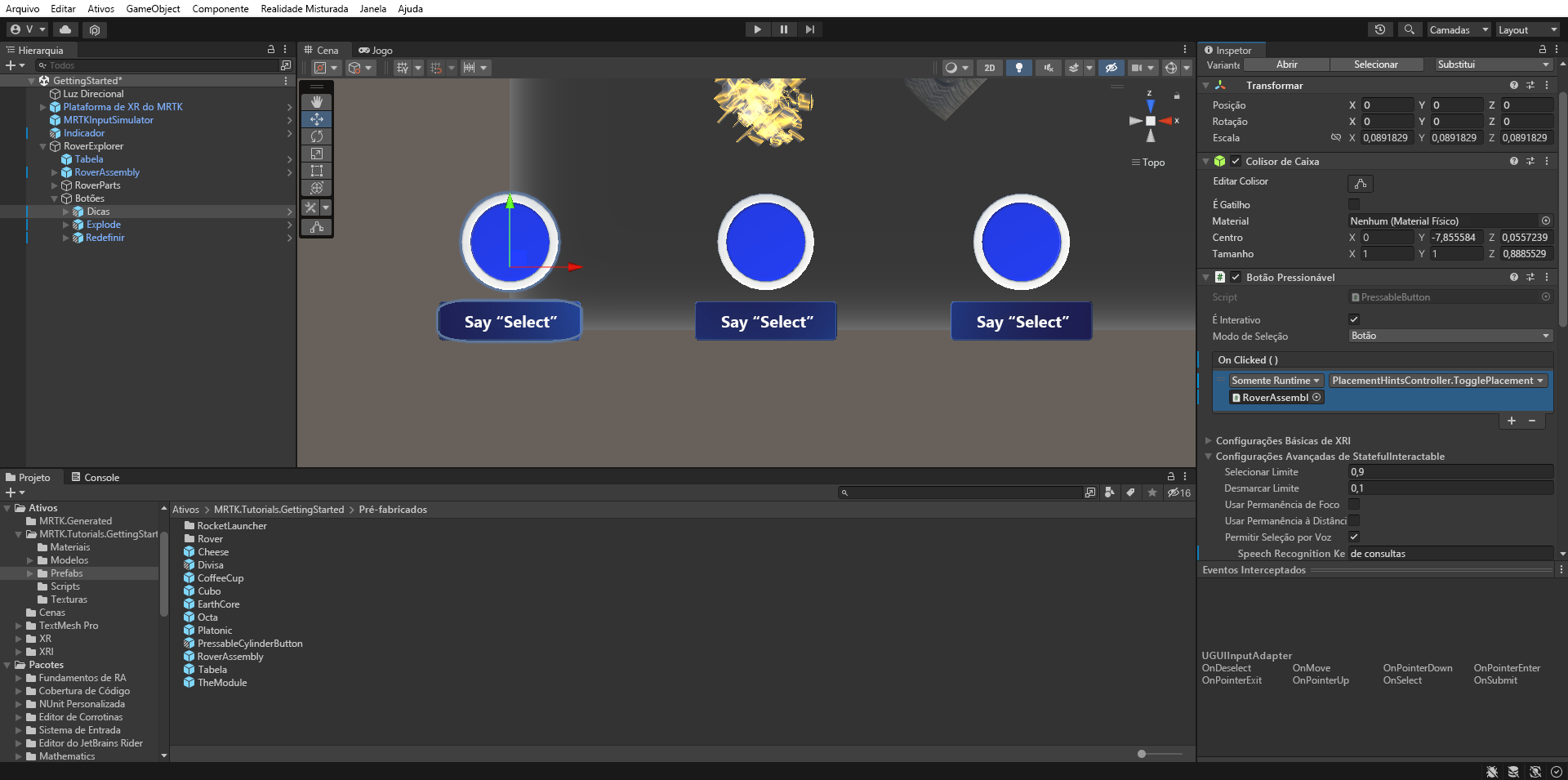
No painel Hierarquia, nomeie os botões Dicas, Explodire Redefinir. Para cada botão, altere a propriedade SpeechRecognitionKeyword em Advanced StatefulInteractable Settings no componente Pressable Button para corresponder aos nomes dos botões.
No painel Hierarquia, selecione o objeto botão Dicas e, na janela do Inspetor, configure o evento PressableButton.OnClicked () da seguinte maneira:
- Atribua o objeto RoverAssembly ao campo None (Objeto).
- Na lista suspensa No Function, selecione PlacementHintsController>TogglePlacementHints () para definir esta função como a ação a ser executada quando o evento for acionado.
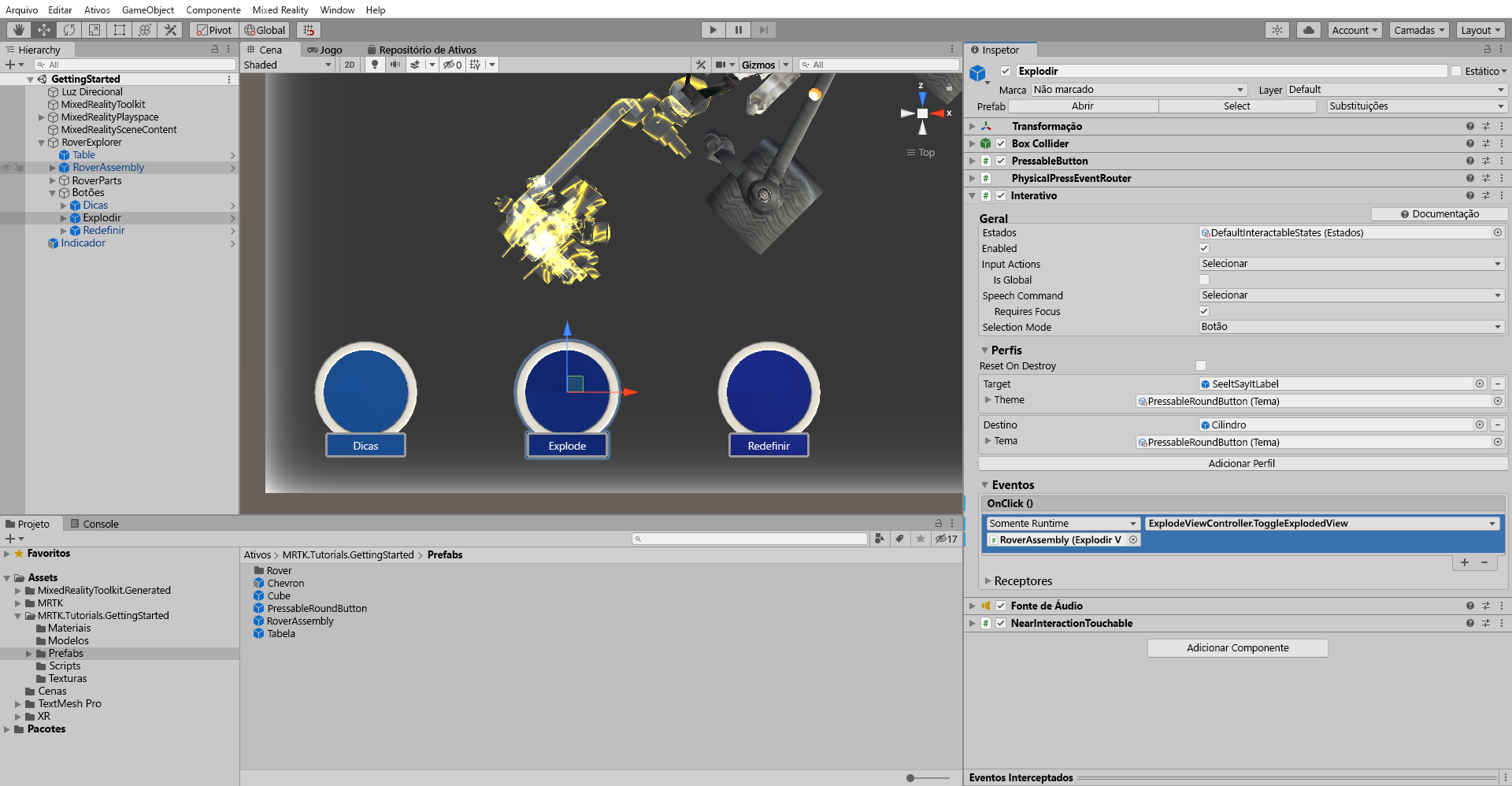
No painel Hierarquia, selecione o objeto de botão Explode e, em seguida, na janela Inspetor, configure o evento PressableButton.OnClicked () da seguinte maneira:
- Atribua o objeto RoverAssembly ao campo Nenhum (Objeto)
- No menu dropdown No Function, selecione ExplodedViewController>ToggleExplodedView() para definir essa função como a ação a ser executada quando o evento for acionado.
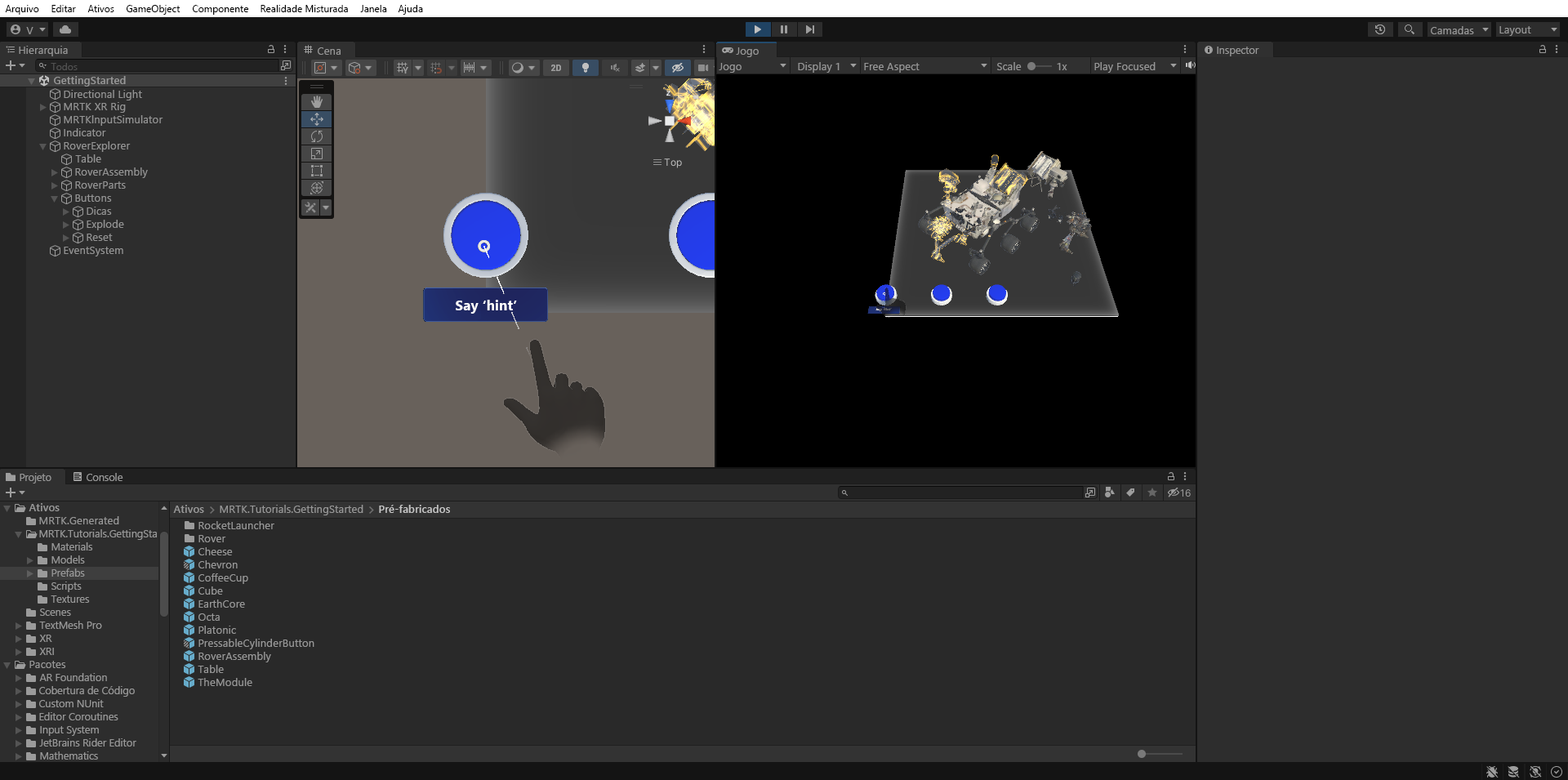
Pressione o botão Reproduzir para entrar no modo de jogo. Pressione e segure a barra de espaço para ativar a mão e use o mouse para pressionar o botão Dicas para alternar a visibilidade dos objetos de dica de posicionamento:
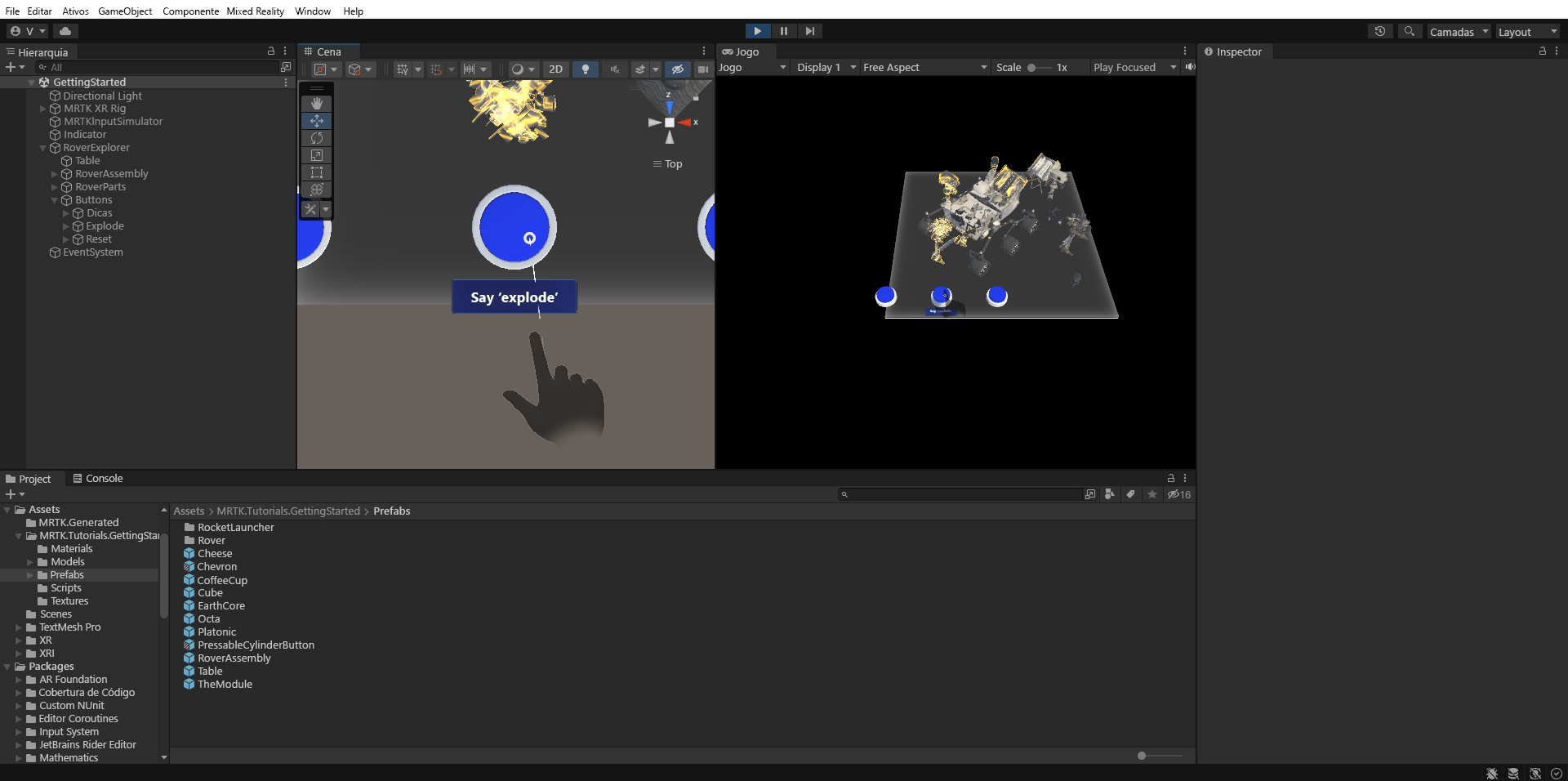
botão Explodir ativará e desativará a visualização explodida:
Implementaremos o botão Reset posteriormente no módulo.
Criar um menu dinâmico que segue o usuário
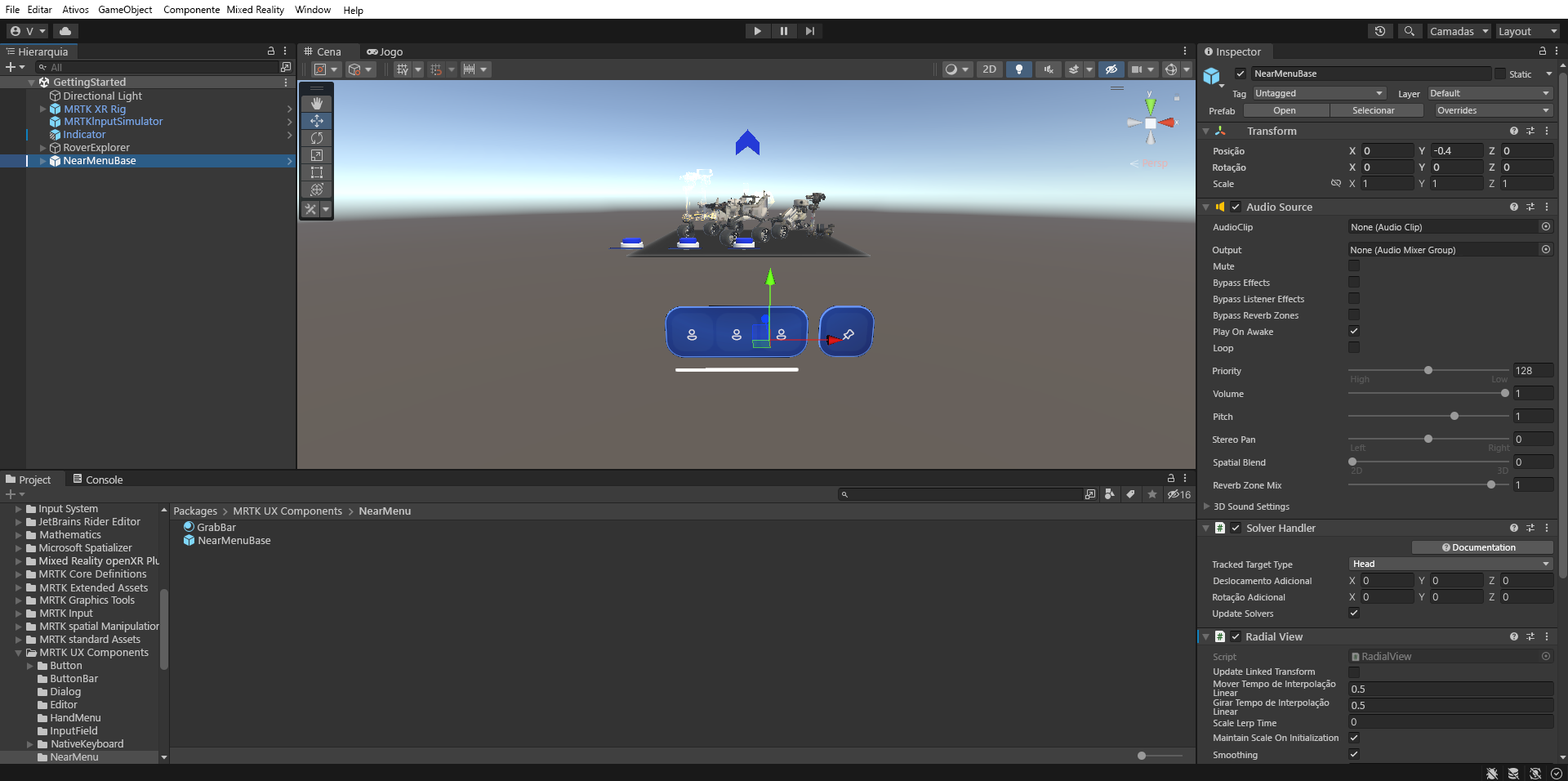
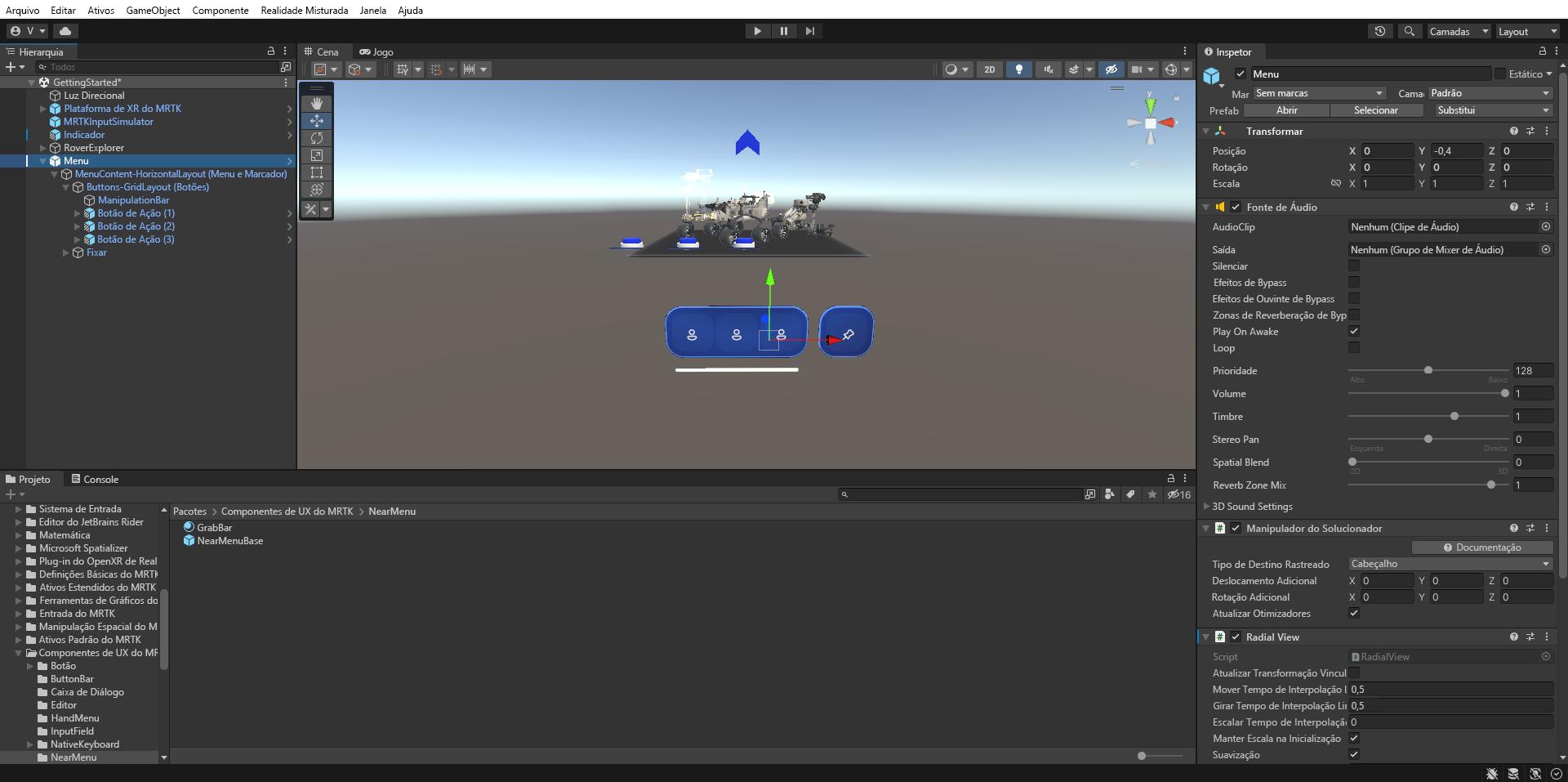
No painel Projeto, navegue até a pasta Pacotes>MRTK UX Components>Near Menu, clique e arraste o NearMenuBase prefab para a janela Hierarquia, defina sua Transform Position como X = 0, Y = -0.4, Z = 0 e configure-o da seguinte maneira:
- Verifique se o SolverHandler Type's Tracked Target Type está definido como Head
- Marque a caixa de seleção ao lado do componente RadialView Solver para que ele seja ativado por padrão
Na janela Hierarquia, renomeie o objeto para Menue, em seguida, expanda o seu objeto filho MenuContent-HorizontalLayout (Menu e Pino) > Buttons-GridLayout (Botões) para revelar os três botões:
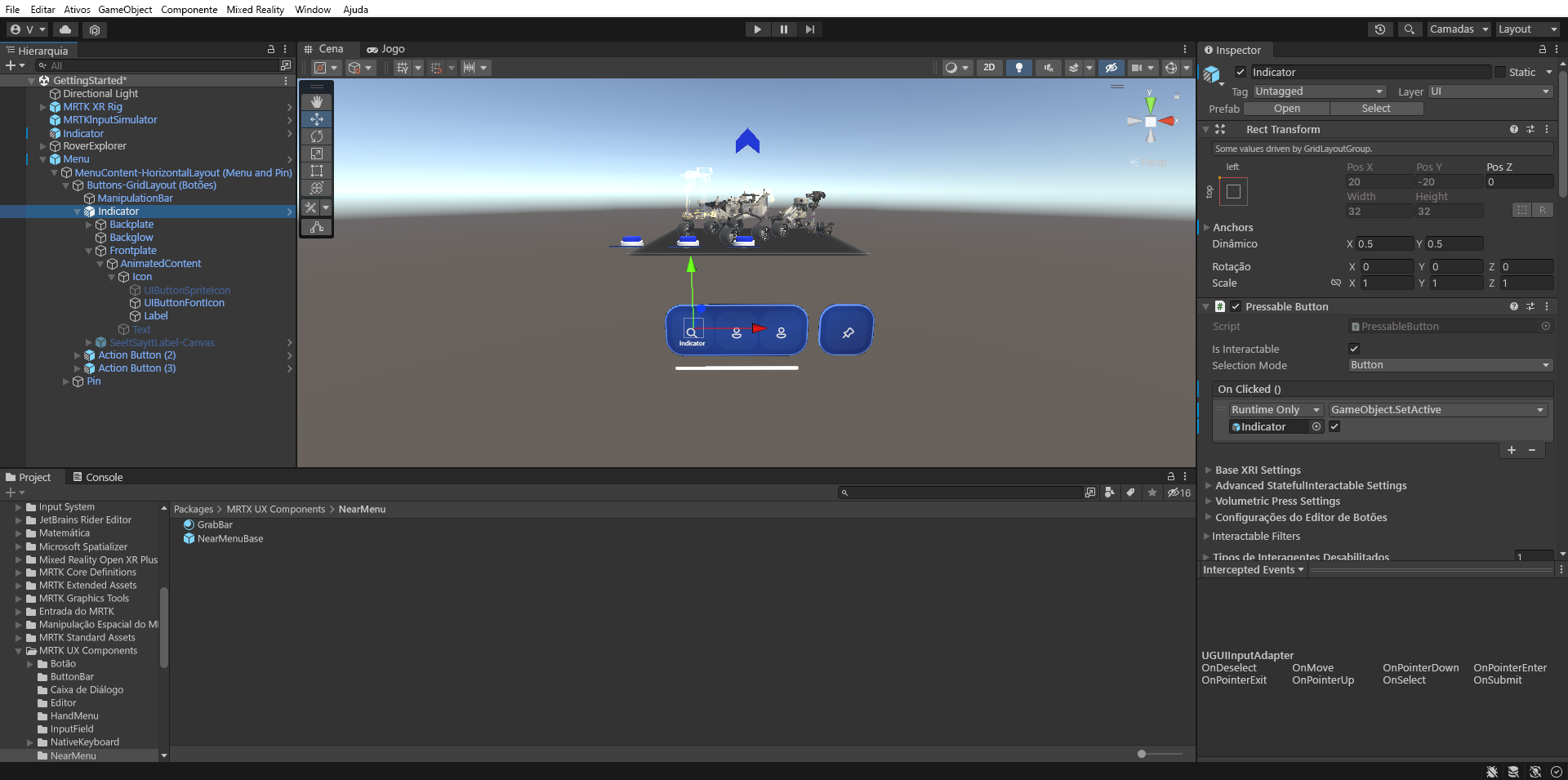
Renomeie o primeiro botão no Buttons-GridLayout (Botões) para Indicador e, em seguida, na janela Hierarquia, configure o objeto de jogo Indicador da seguinte maneira:
- Selecione o Frontplate > AnimatedContent > Icon > Label objeto e altere o componente TextMesh Pro para corresponder ao nome do botão. Verifique se o objeto Label está ativado na hierarquia
- Configure o evento PressableButton.OnClicked() atribuindo o objeto Indicator que se parece com uma divisa, ao campo None (Object) e selecionando GameObject > SetActive (bool) na lista suspensa No Function (verifique se a caixa de seleção argumento está marcada)
- Selecione o objeto Frontplate > AnimatedContent > Icon > UIButtonFontIcon e altere o ícone para o ícone de pesquisa no componente Font Icon Selector. Você pode encontrá-lo na lista de ícones, ou definir Nome do ícone atual como 'Ícone 130'
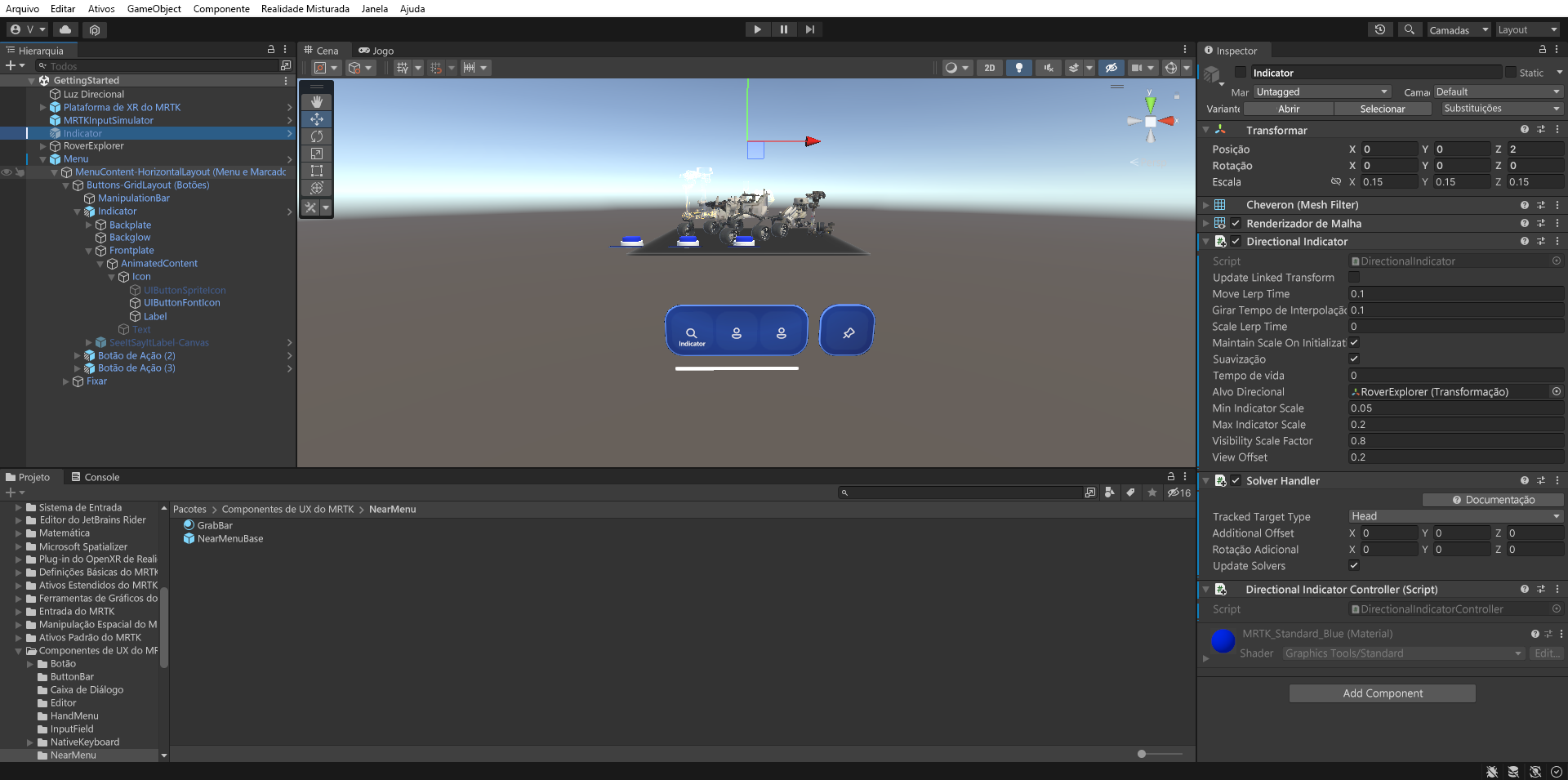
Para desativar o objeto Indicador de seta, no painel Hierarquia, selecione o objeto Indicador que se parece com uma seta e, em seguida, no painel Inspetor:
- Desmarque a caixa de seleção ao lado do nome para torná-la inativa por padrão
- Use o botão Adicionar componente para adicionar o componente Controlador de indicador direcional (script)
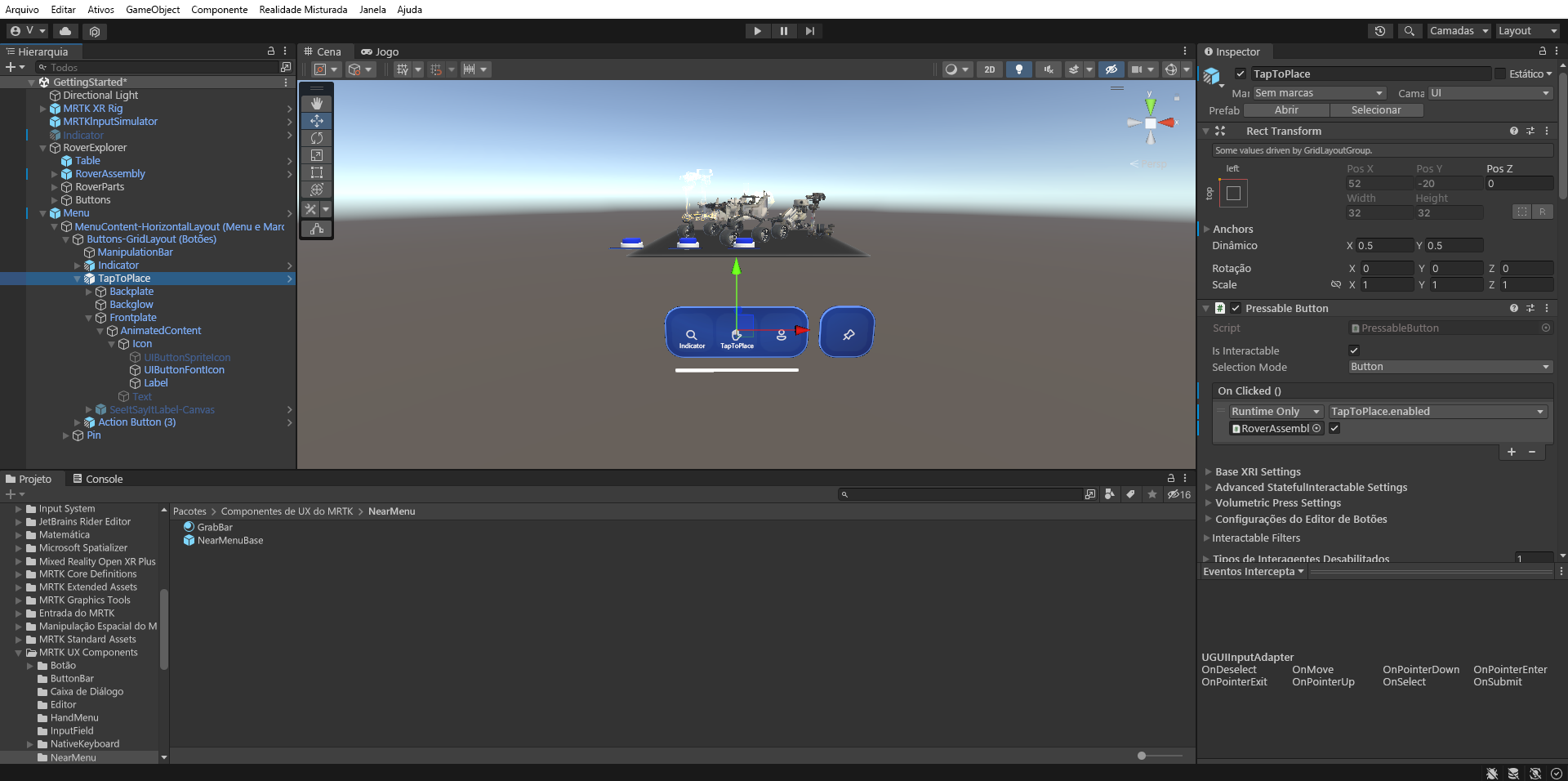
Renomeie o segundo botão para TapToPlacee, em seguida, na janela Hierarquia, configure o objeto de jogo TapToPlace da seguinte maneira:
- Selecione o Frontplate > AnimatedContent > Icon > Label objeto e altere o componente TextMesh Pro para corresponder ao nome do botão. Verifique se o objeto Label está ativado na hierarquia
- Configure o evento PressableButton.OnClicked() atribuindo o objeto RoverExplorer >RoverAssembly ao campo None (Object) e selecionando TapToPlace>bool Enabled na lista suspensa No Function (verifique se a caixa de seleção argumento está marcada)
- Selecione o Frontplate > AnimatedContent > Icon > objeto UIButtonFontIcon e altere o ícone para o ícone de mão no componente Font Icon Seletor. Você pode encontrá-lo na lista de ícones, ou definir Nome do ícone atual como 'Ícone 13'
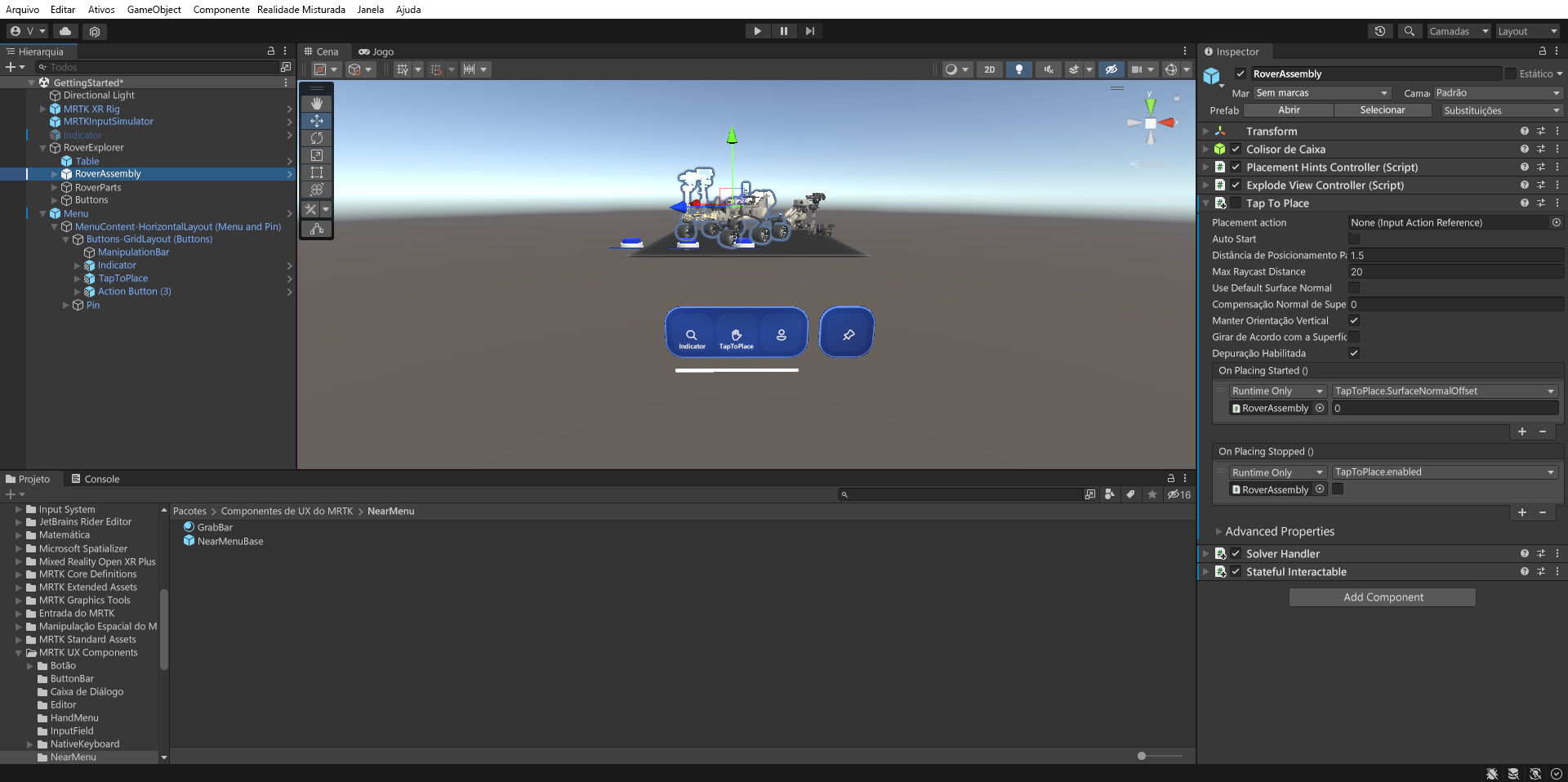
Na janela Hierarquia, selecione o objeto RoverAssembly e, em seguida, na janela Inspetor, configure o componente Tocar para Colocar (Script) da seguinte maneira:
- Desmarque a caixa de seleção ao lado de seu nome para torná-la inativa por padrão
- Na seção do evento "Ao Colocar Parado ()", selecione o ícone + para adicionar um novo evento.
- Atribua o objeto RoverExplorer>RoverAssembly ao campo Nulo (Objeto)
- Na lista suspensa No Function, selecione TapToPlace>bool Enabled para atualizar esse valor de propriedade quando o evento for acionado
- Certifique-se de que a caixa de seleção do argumento está desmarcada