Exercício – criar e testar uma Função do Azure simples localmente com o Visual Studio
O Visual Studio fornece um excelente ambiente para criar e testar um Aplicativo de Função do Azure. Pode desenvolver uma Função do Azure localmente, e verificar se funciona corretamente, antes de implementá-la na cloud.
No cenário do site de relógios de luxo online, há um requisito para uma função que retorna informações detalhadas sobre um relógio quando dado o número do modelo do relógio. Os dados que você precisa retornar incluem: o fabricante, o tipo de fundo da caixa (sólido, transparente ou gravado), a luneta, o estilo do mostrador, o acabamento da caixa, o número de joias, e assim por diante.
Neste exercício, você implementa e testa uma versão dessa função localmente usando o Visual Studio.
Nota
Antes de iniciar este exercício, certifique-se de ter o VS 2022 instalado, juntamente com as extensões de carga de trabalho Web & Cloud ASP.NET e desenvolvimento Web e desenvolvimento do Azure.
Criar um aplicativo de função do Azure
Crie um Aplicativo do Azure Function usando um modelo do Azure Functions .
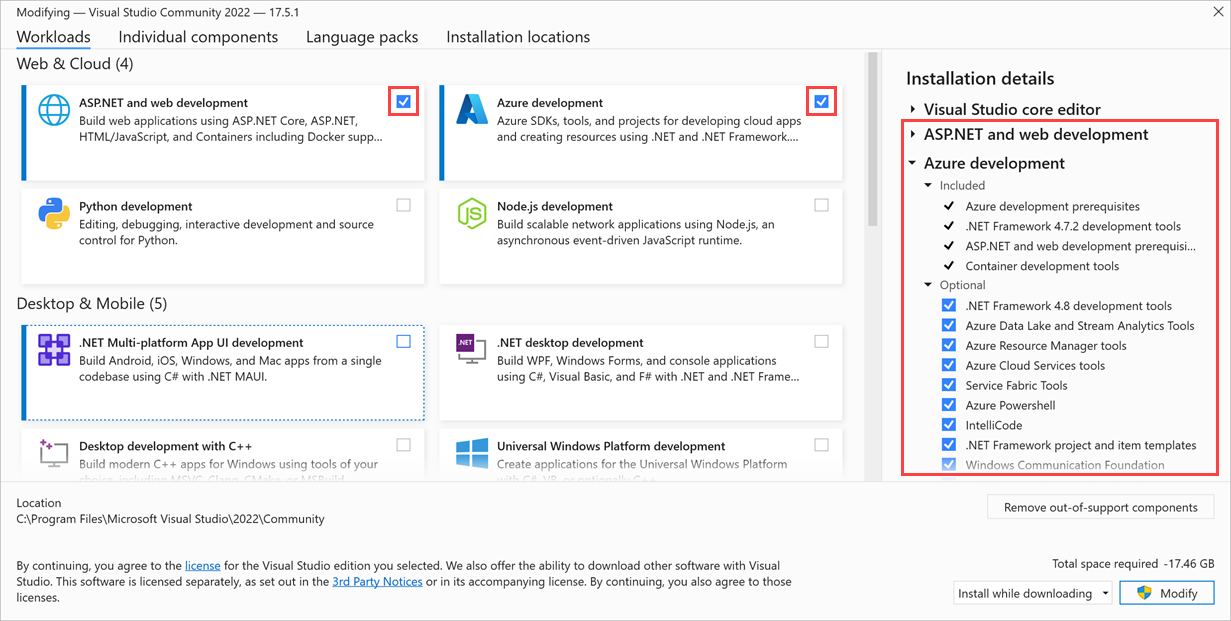
Inicie o Visual Studio Installer e, na página inicial do Visual Studio 2022 , selecione Modificar.
Certifique-se de que o desenvolvimento ASP.NET e Web e o desenvolvimento do Azure estão selecionados e disponíveis (se não selecionar Instalar durante o download) e, em seguida, selecione Fechar.

Na página inicial do Visual Studio 2022 , selecione Iniciar.
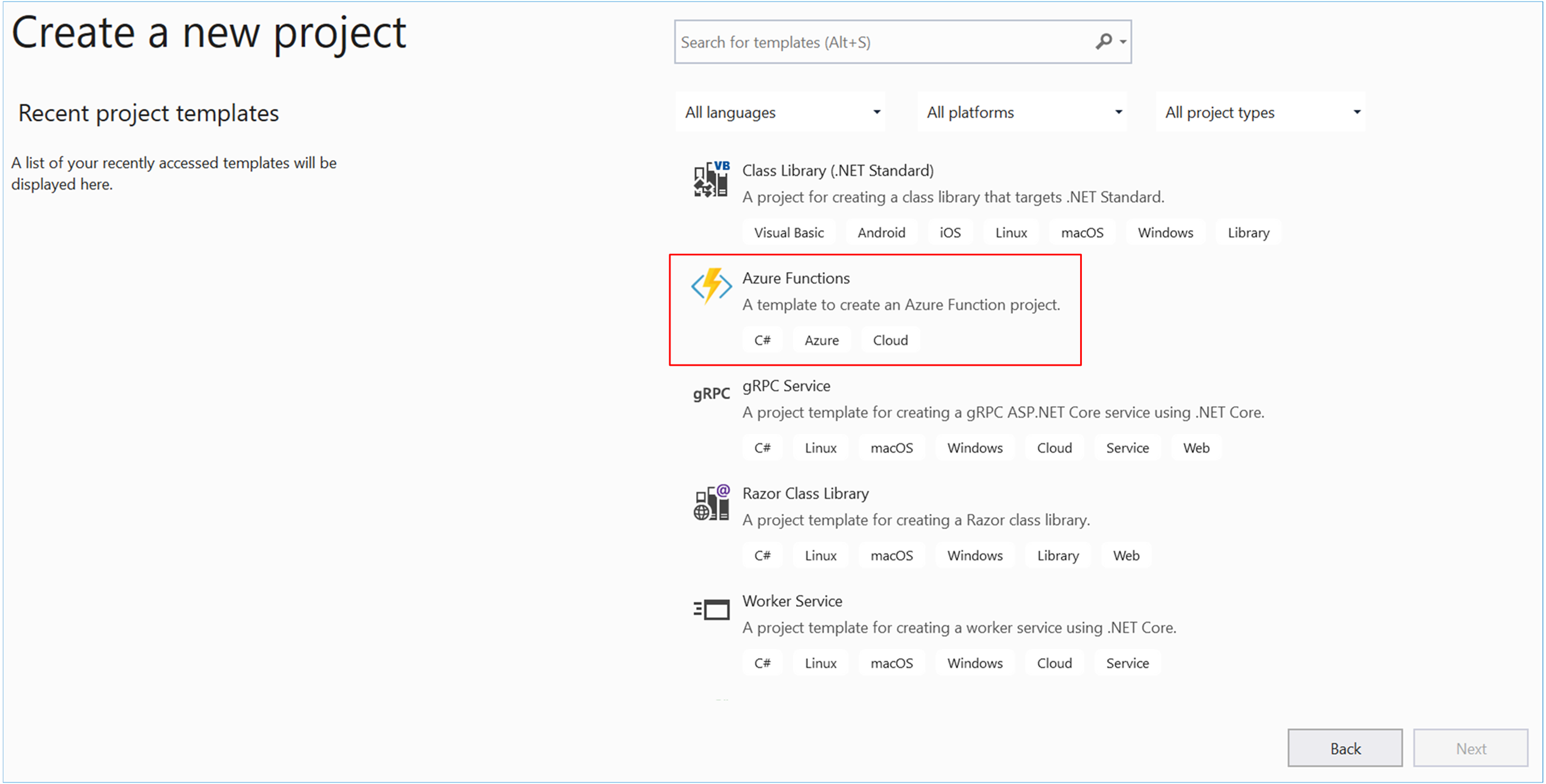
No menu Introdução, selecione Criar um novo projeto. Será apresentada a página Create a new project (Criar um novo projeto).
Procure ou role até o modelo do Azure Functions e selecione Avançar.

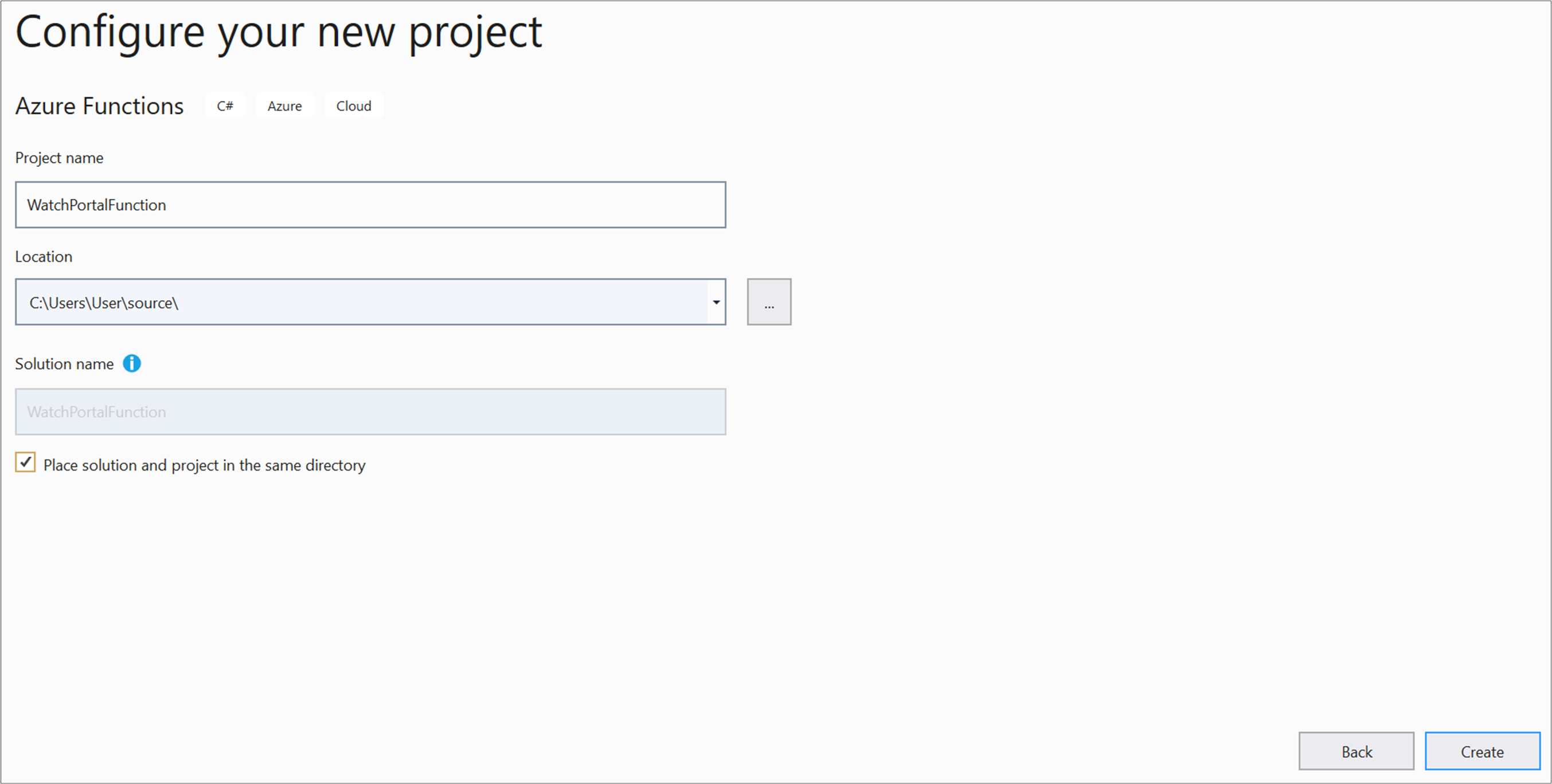
Será apresentada a página Configure your new project (Configurar o novo projeto). Introduza os seguintes valores.
Campo Value Nome do projeto Função WatchPortalFunction Location Selecione um local para armazenar seu projeto navegando até uma pasta ou criando uma pasta em seu computador local. Nome da solução Aceite WatchPortalFunction (padrão). Coloque solução e projeto no mesmo diretório Desmarcado (NÃO selecionado). Essa configuração garante a estrutura de pastas correta para este módulo. 
Selecione Seguinte.
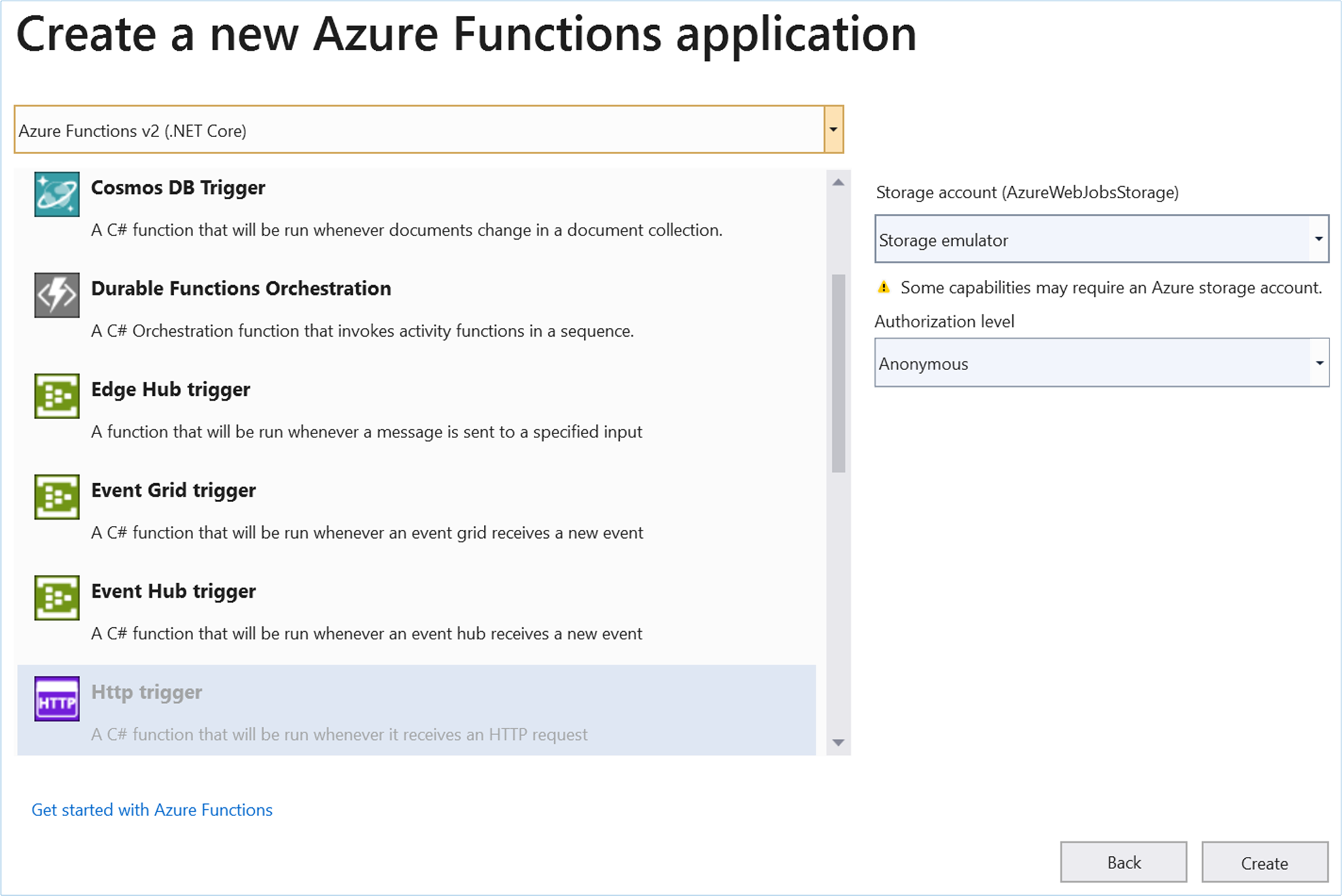
A página Informações adicionais é exibida.
Selecione os seguintes valores.
Campo Value Versão Dotnet *.NET 6.0 (Suporte de longo prazo) Gatilho de função Gatilho Http Usar o Azurite para a conta de armazenamento em tempo de execução (AzureWebJobsStorage) Verificada Ativar o Docker Desselecionado Nível de autorização Anônimo Se uma notificação do Visual Studio mostrar que as atualizações estão prontas, selecione Atualizar.
Selecione Criar.

O Visual Studio cria o
WatchPortalFunctionprojeto e exibe o arquivoFunction1.csde código-fonte do aplicativo Functions na janela do editor de código. O arquivo contém o código de uma classe chamadaFunction1.Como mostrado no código de exemplo a seguir, a
Function1classe contém código clichê do modelo de gatilho HTTP. O métodoRuné anotado com o atributo[FunctionName ("Function1")]. Na unidade anterior, aprendemos que os parâmetros clichê para oRunmétodo são umHttpRequestobjeto que contém os detalhes da solicitação que acionou a função e uma entrada de log de rastreamento para registrar informações de rastreamento.namespace WatchPortalFunction { public static class Function1 { [FunctionName("Function1")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); string name = req.Query["name"]; string requestBody = await new StreamReader(req.Body).ReadToEndAsync(); dynamic data = JsonConvert.DeserializeObject(requestBody); name = name ?? data?.name; return name != null ? (ActionResult)new OkObjectResult($"Hello, {name}") : new BadRequestObjectResult("Please pass a name on the query string or in the request body"); } } }
Criar a Função do Azure WatchInfo
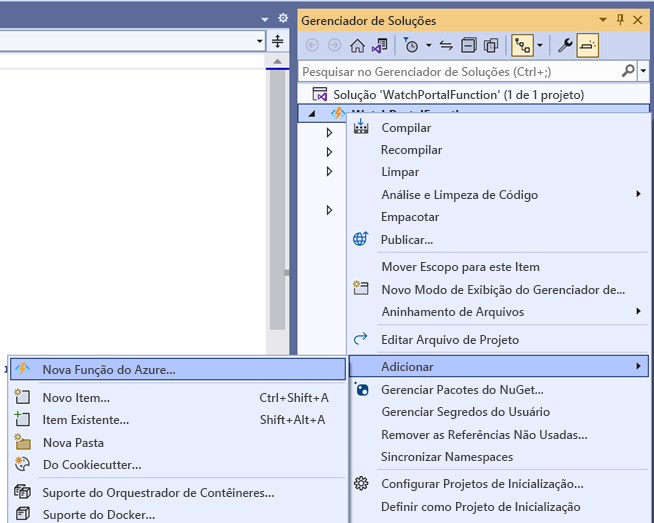
No menu Exibir, selecione Gerenciador de Soluções. Na janela Gerenciador de Soluções, clique com o botão direito do mouse no projeto WatchPortalFunction Azure Functions e, no menu de contexto, selecione Adicionar>Nova Função do Azure.

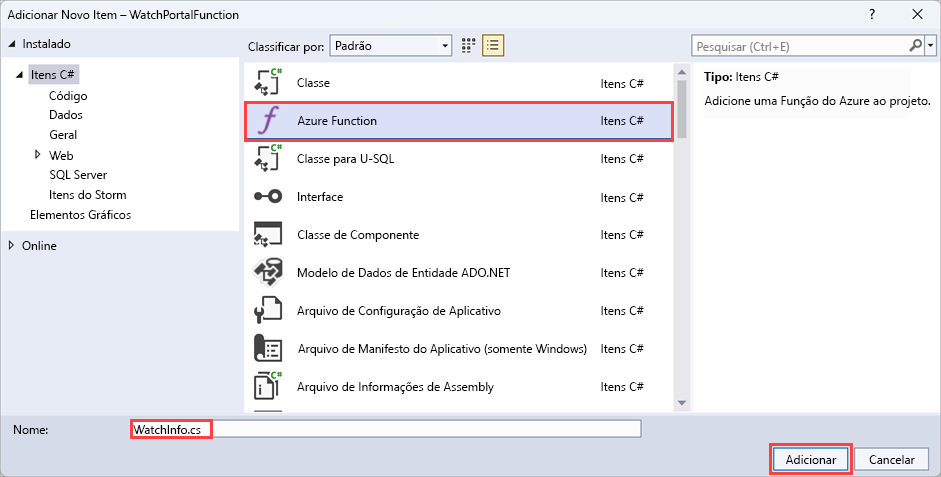
Na janela Add New Item - WatchPortalFunction (Adicionar Novo Item – WatchPortalFunction), selecione Azure Function (Função do Azure). No campo Nome, digite WatchInfo.cs e selecione Adicionar.

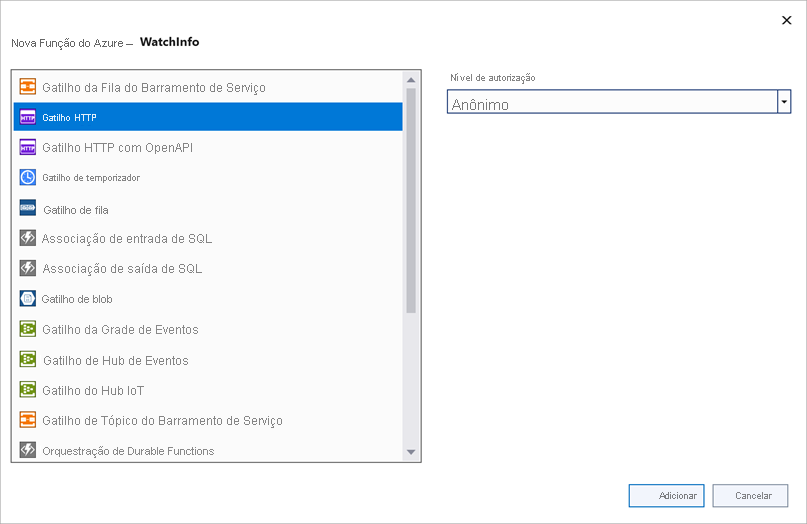
Na janela New Azure Function - WatchInfo (Nova Função do Azure – WatchInfo), selecione Http trigger (Acionador Http). Na lista suspensa Nível de autorização, selecione Anônimo e, em seguida, selecione Adicionar.

Visual Studio cria uma nova função e o método é anotado
Runcom o[FunctionName("WatchInfo")]atributo.No corpo da
Runfunção, exclua o código após alog.LogInformationlinha. O resultado deve ficar assim.namespace WatchPortalFunction { public static class WatchInfo { [FunctionName("WatchInfo")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); } } }Insira o seguinte código no corpo do
Runmétodo apóslog.LogInformationa linha.// Retrieve the model id from the query string string model = req.Query["model"]; // If the user specified a model id, find the details of the model of watch if (model != null) { // Use dummy data for this example dynamic watchinfo = new { Manufacturer = "abc", CaseType = "Solid", Bezel = "Titanium", Dial = "Roman", CaseFinish = "Silver", Jewels = 15 }; return (ActionResult)new OkObjectResult($"Watch Details: {watchinfo.Manufacturer}, {watchinfo.CaseType}, {watchinfo.Bezel}, {watchinfo.Dial}, {watchinfo.CaseFinish}, {watchinfo.Jewels}"); } return new BadRequestObjectResult("Please provide a watch model in the query string");Esse código lê o
modelparâmetro da cadeia de caracteres de consulta na solicitação HTTP e retorna os detalhes desse modelo de observação. Neste código de exemplo, criamos dados fictícioswatchinfoque são retornados independentemente do valor demodel. A função retorna uma resposta que contém esses detalhes. Ou, se a solicitação HTTP não incluir uma cadeia de caracteres de consulta, a função retornará uma mensagem de erro. Em um exemplo do mundo real, você usaria omodelvalor para fazer uma pesquisa do corretowatchinfopara retornar.
Testar a Função do Azure localmente
Na barra de comandos, selecione Depurar>Iniciar Depuração.
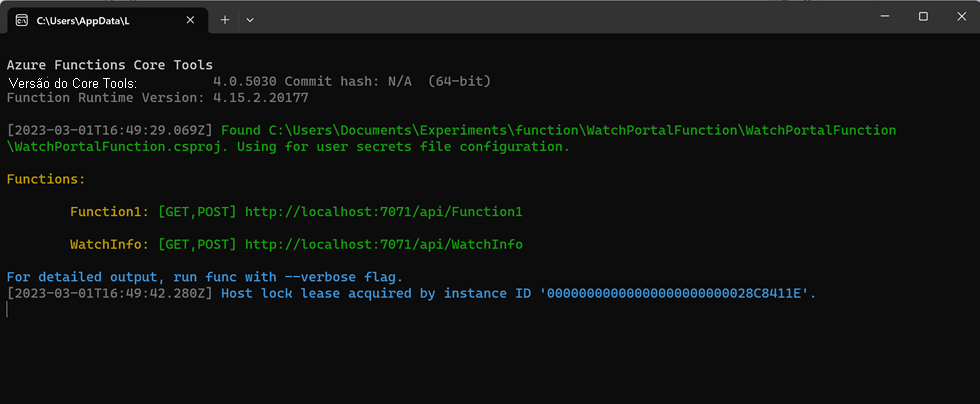
O Visual Studio cria o Aplicativo de Função do Azure e inicia o tempo de execução do Azure Functions. Uma janela Saída é aberta para exibir mensagens quando o tempo de execução é iniciado. Quando o tempo de execução estiver pronto, uma lista das funções HTTP e a URL que você pode usar para acionar cada função será exibida.

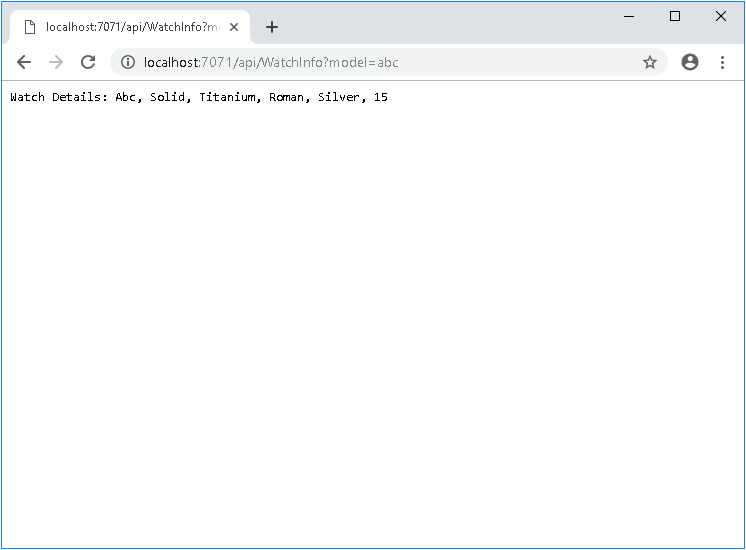
Abra um navegador da Web e insira a URL exibida na janela de tempo de execução. O URL padrão é
http://localhost:7071/api/WatchInfo?model=abc, portanto, é o que estamos usando neste exercício. A solicitação aciona aWatchInfofunção e passa o modeloabccomo o parâmetro da cadeia de caracteres de consulta. O navegador da Web deve exibir os detalhes fictícios gerados pela função.
Introduza o URL
http://localhost:7071/api/WatchInfo. Este pedido não inclui uma cadeia de consulta. O gatilho retorna a resposta de erro e o navegador da Web exibe a mensagemPlease provide a watch model in the query string.Feche o navegador da Web, mas deixe o Aplicativo de Função do Azure em execução.
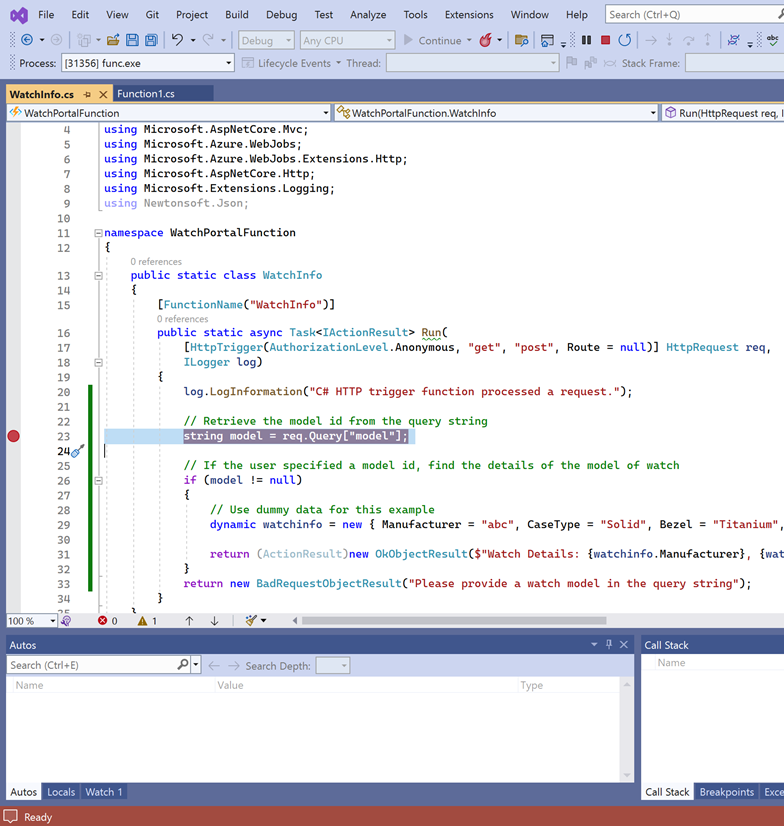
No Visual Studio, defina um ponto de interrupção na linha de código que obtém o modelo da cadeia de consulta.

Reinicie o navegador da Web e insira a URL sem a cadeia de caracteres de consulta
http://localhost:7071/api/WatchInfo.O Visual Studio destaca o código no ponto de interrupção onde a execução é pausada.
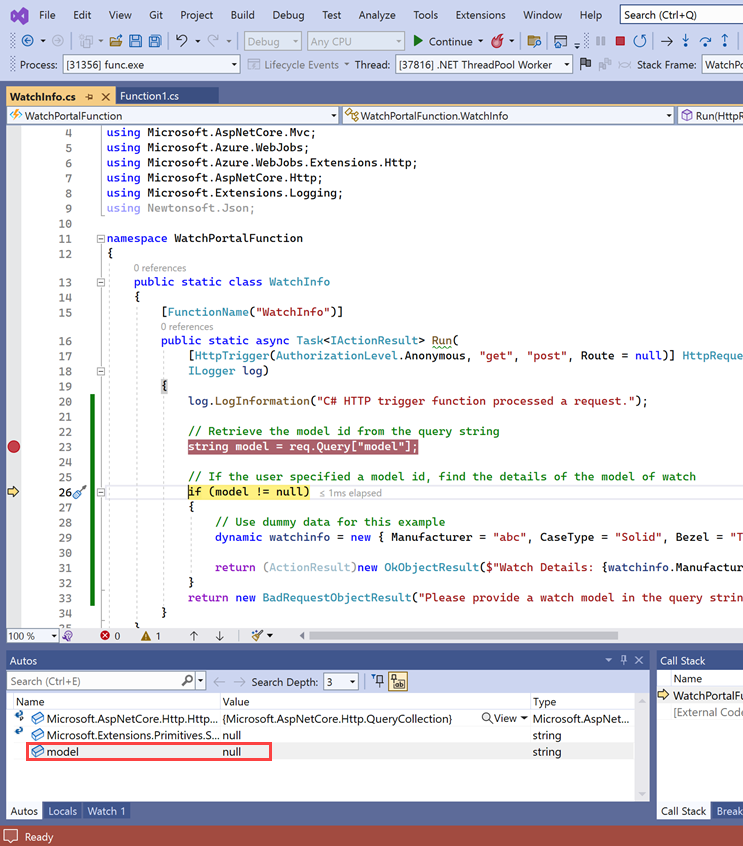
No Visual Studio, para passar sobre a instrução no ponto de interrupção, pressione F10.
Na guia Autos da janela Depurador, verifique se a
modelvariável énull. A variável mostra esse valor porque a cadeia de caracteres de consulta não contém um parâmetro de modelo.
Pressione F10 novamente e verifique se o controle salta para a instrução que retorna um
BadRequestObjectResultobjeto.Para continuar executando o método e retornar ao navegador da Web, pressione F5. A mesma mensagem de erro deve ser exibida.
No browser, introduza o URL com uma cadeia de consulta e um parâmetro de modelo. Percorra a função no depurador e verifique se o modelo foi recuperado corretamente. A variável
modeldeve ser preenchida com o valor do parâmetro e os detalhes do modelo devolvido como um objetoOkObjectResult.Na barra de menus, selecione Depurar>Parar Depuração.
Neste exercício, você viu como a extensão Ferramentas do Azure Functions no Visual Studio simplifica a experiência de criação de um Aplicativo de Função do Azure, permitindo que você use ferramentas familiares para criar e depurar seu código.