Exercício – modificar a imagem e reimplementar a aplicação Web
Nesta unidade, irá configurar a implementação contínua para a aplicação Web e criar um webhook que se liga ao registo que contém a imagem do Docker. Em seguida, irá fazer uma alteração ao código fonte da aplicação Web e recompilar a imagem. Você visitará o site que hospeda o aplicativo Web de exemplo novamente e verificará se a versão mais recente está em execução.
Nota
Este exercício não cria uma tarefa do Azure Container Registry. Em vez disso, vai recompilar manualmente a imagem do Docker para a aplicação de exemplo. O webhook será aberto quando a nova imagem do Docker for criada.
Configurar a implementação contínua e criar um webhook
Retorne ao portal do Azure e selecione seu aplicativo Web. O painel Serviço de aplicativo é exibido para seu aplicativo Web.
No painel de menu esquerdo, em Implantação, selecione Centro de Implantação. O painel Centro de Implantação é exibido para o serviço de aplicativo (aplicativo Web).
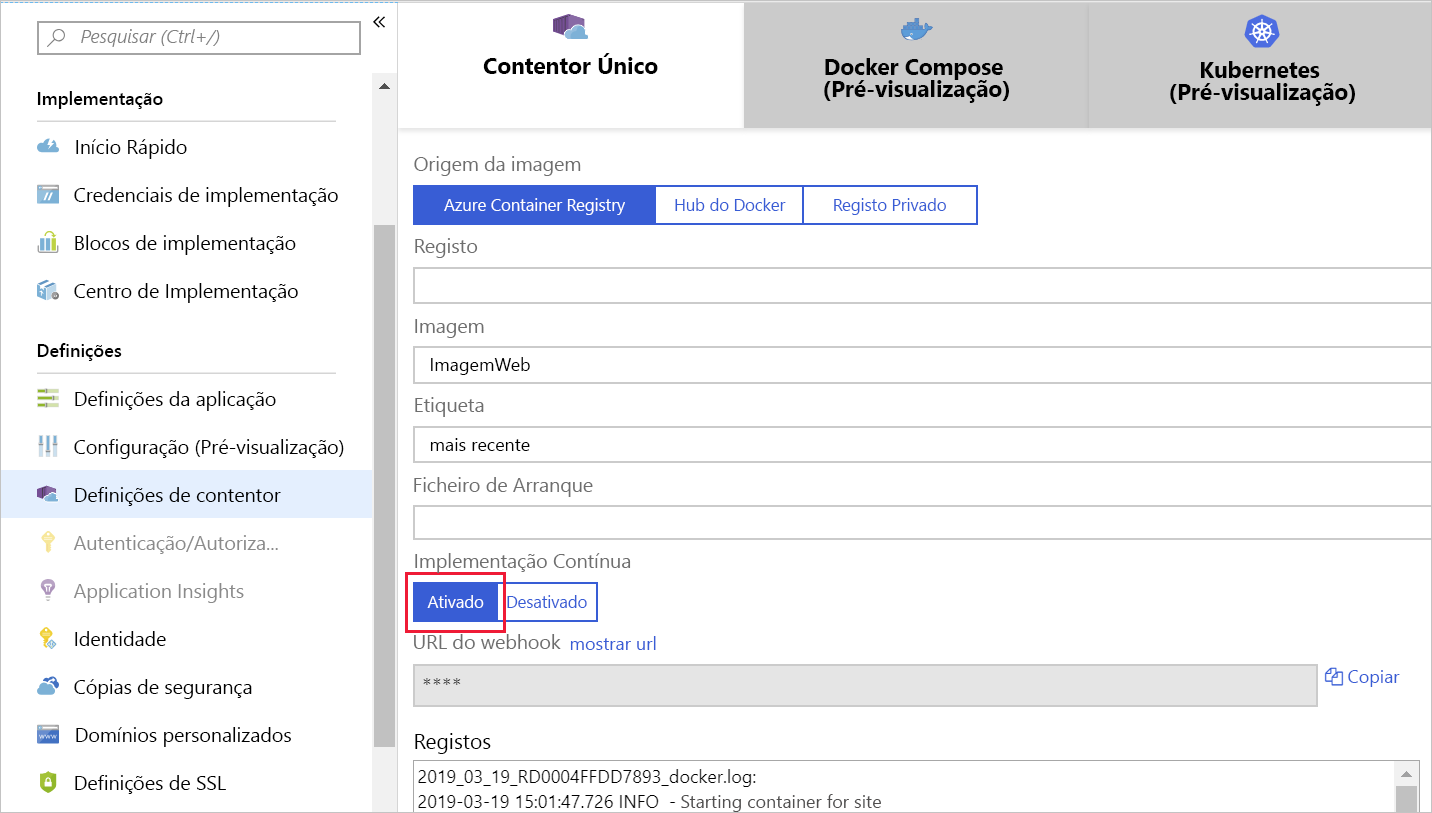
Na guia Configurações, em Configurações do Registro, defina Implantação Contínua como Ativado e selecione Salvar na barra de menus superior. Esta definição configura um webhook que o Container Registry utiliza para alertar a aplicação Web de que a imagem do Docker foi alterada.

Atualizar a aplicação Web e testar o webhook
No Azure Cloud Shell, vá para a pasta dotnet/SampleWeb/Pages. Esta pasta contém o código-fonte para as páginas HTML que são exibidas pelo aplicativo Web.
cd ~/mslearn-deploy-run-container-app-service/dotnet/SampleWeb/PagesExecute os seguintes comandos para substituir a página padrão na aplicação Web (Index.cshtml) por uma nova versão que tem um item adicional no controlo de carrossel. Esses comandos simulam o desenvolvimento contínuo no aplicativo e adicionam uma nova página ao carrossel.
mv Index.cshtml Index.cshtml.old mv Index.cshtml.new Index.cshtmlExecute o próximo conjunto de comandos para reconstruir a imagem para o aplicativo Web e envie-a por push para o Registro de Contêiner. Substitua
<container_registry_name>pelo nome do seu registo. Não se esqueça de.no final do segundo comando. Aguarde a conclusão da compilação.cd ~/mslearn-deploy-run-container-app-service/dotnet az acr build --registry <container_registry_name> --image webimage .Retorne à home page do portal do Azure. Selecione seu registro de contêiner na área Recursos recentes. O painel Registro do contêiner é exibido.
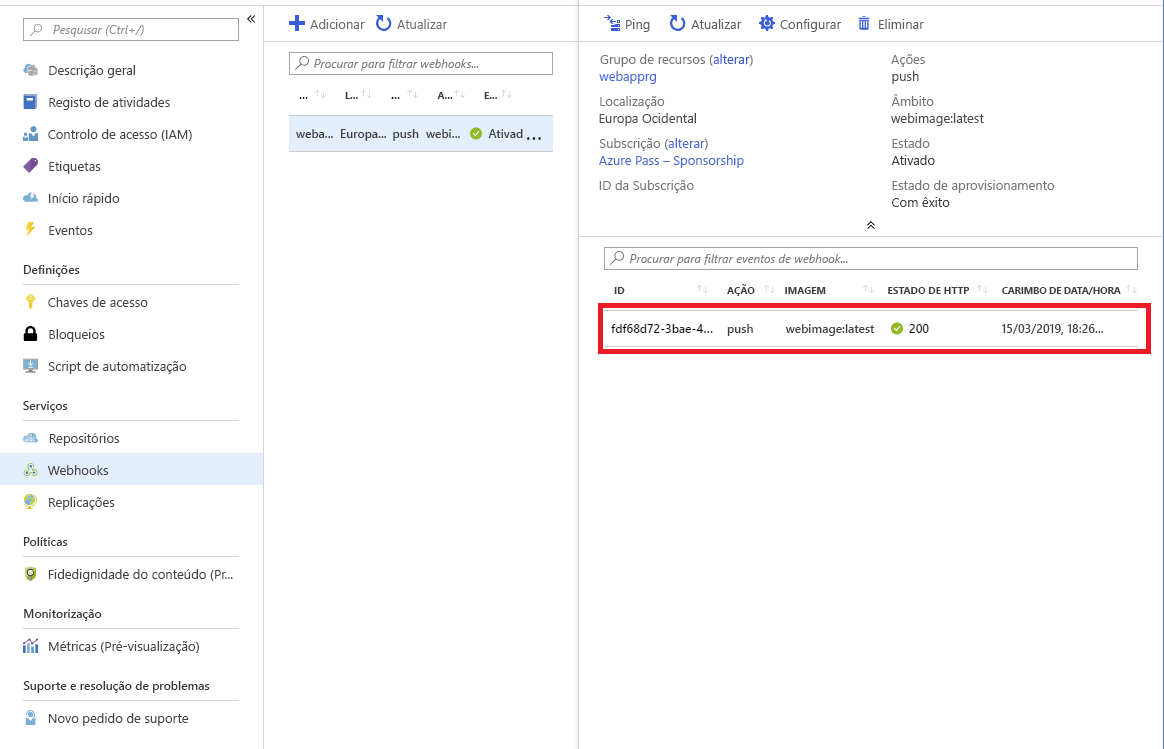
No painel de menu esquerdo, em Serviços, selecione Webhooks. O painel Webhooks aparece para o registro do contêiner.
Selecione o único webhook na lista. Seu webhook de registro de contêiner é exibido.
Observe o registro do webhook que acabou de disparar em resposta à compilação e empurrar você correu.

Testar a aplicação Web novamente
Regresse à sua aplicação Web no browser. Se você fechou a guia anteriormente, pode ir para a página Visão geral do aplicativo no portal do Azure e selecionar Procurar. Ocorrerá um atraso de arranque a frio enquanto a aplicação Web carrega a nova imagem do Container Registry.
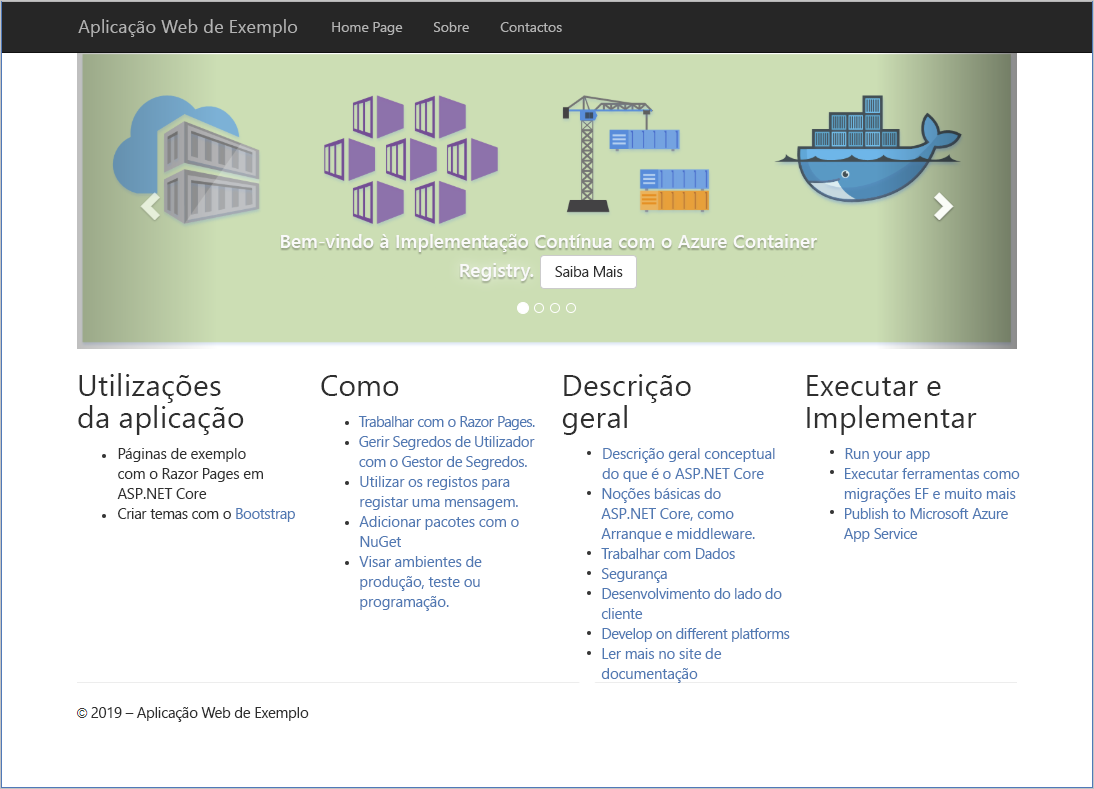
Reveja os itens no controlo de carrossel. Tenha em atenção que o controlo inclui agora quatro páginas. A nova página se parece com a seguinte imagem:

A aplicação Web foi automaticamente atualizada e reimplementada com base na nova imagem. O serviço webhook no seu registo notificou a aplicação Web de que a imagem de contentor tinha sido modificada, acionando uma atualização.
No Azure Cloud Shell, vá para a pasta node/routes. O aplicativo Web exibe páginas geradas pelo código-fonte nesta pasta.
cd ~/mslearn-deploy-run-container-app-service/node/routesAbra
index.jsno editor do Cloud Shell.code index.jsNo editor, modifique o código para alterar o
titlevalor da propriedade passada para a exibição deExpressparaMicrosoft Learn.... res.render('index', { title: 'Microsoft Learn' }); ...Certifique-se de salvar o arquivo quando terminar.
No Cloud Shell, execute o próximo conjunto de comandos para reconstruir a imagem do aplicativo Web e envie-a por push para o Container Registry. Substitua
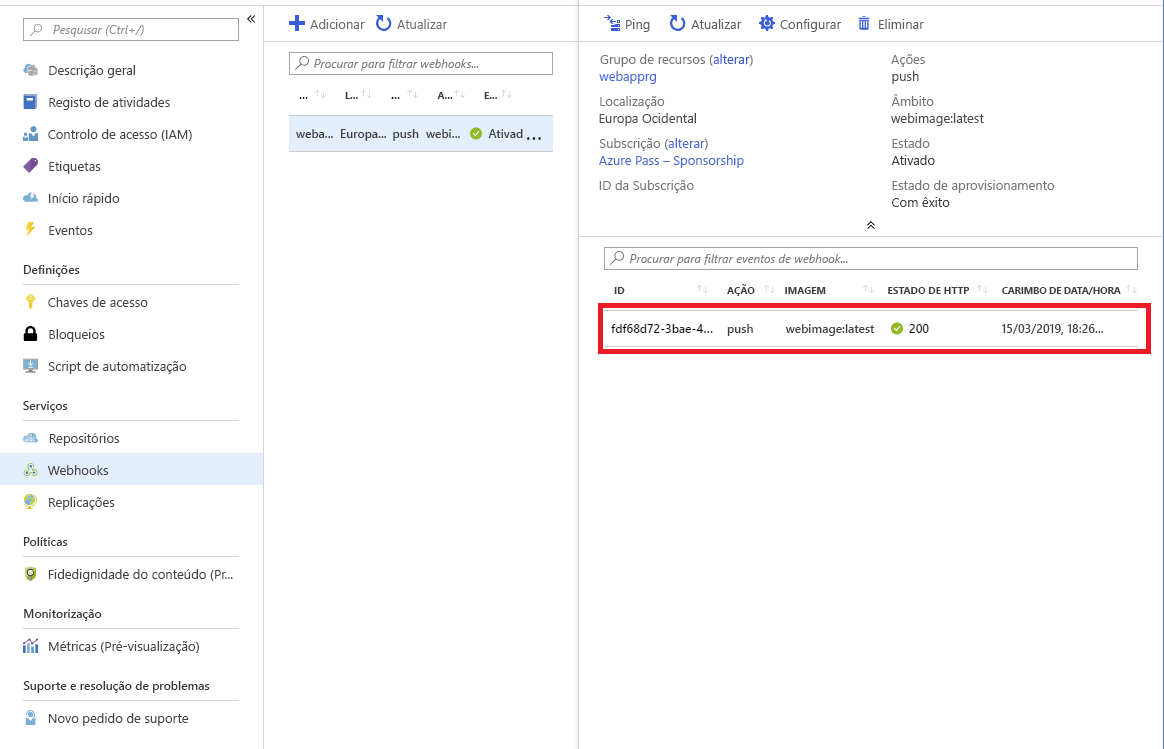
<container_registry_name>pelo nome do seu registo. Não se esqueça de.no final do segundo comando. Aguarde a conclusão da compilação.cd ~/mslearn-deploy-run-container-app-service/node az acr build --registry <container_registry_name> --image webimage .No painel de menu esquerdo, em Serviços, selecione Webhooks. No painel Webhooks do seu registro de contêiner e selecione o único webhook na lista.
Observe que há um registro do webhook que disparou em resposta à compilação e push que você correu.

Testar a aplicação Web novamente
Regresse à sua aplicação Web no browser. Se você fechou a guia anteriormente, pode ir para a página Visão geral do seu aplicativo Web no portal do Azure e, na barra de menu superior, selecione Procurar. Ocorrerá um atraso de arranque a frio enquanto a aplicação Web carrega a nova imagem do Container Registry.
Tenha em atenção que os conteúdos da página foram alterados de modo a refletir as atualizações feitas à imagem de contentor.

A aplicação Web foi automaticamente atualizada e reimplementada com base na nova imagem. O serviço webhook no seu registo notificou a aplicação Web de que a imagem de contentor tinha sido modificada, acionando uma atualização.