Organizar vistas com o Grid
Suponha que você esteja criando uma página que exiba imagens em uma grade 7x5. É possível criar esta página com vários contentores horizontais e verticais StackLayout . Mas seria tedioso codificar e poderia causar problemas de desempenho por causa dos requisitos de memória e processamento de vários painéis de layout. O Grid painel de layout é uma escolha melhor para interfaces do usuário que precisam de linhas e colunas. Nesta unidade, você aprende a definir uma Grid e posicionar visualizações dentro de suas células.
O que é uma grelha?
A Grid é um painel de layout que consiste em linhas e colunas. A ilustração a seguir mostra uma visão conceitual de uma grade.

Você coloca modos de exibição nas células que são criadas a partir da interseção das linhas e colunas. Por exemplo, se você criar um Grid que tenha três colunas e duas linhas, haverá seis células disponíveis para modos de exibição. As linhas e colunas podem ter tamanhos diferentes ou podem ser configuradas para se adaptarem automaticamente ao tamanho das crianças colocadas dentro delas. As visualizações filho podem ocupar uma única célula ou se estender por várias células. Essa flexibilidade é Grid uma boa escolha para o painel de layout raiz para muitos aplicativos.
Como especificar as linhas e colunas de uma Grade
Ao criar um Grid, você pode definir cada linha e coluna individualmente. Este sistema dá-lhe controlo total sobre a altura de cada linha e a largura de cada coluna. Cada Grid um tem uma coleção de RowDefinition objetos que ColumnDefinition definem a forma da grade. Você preenche essas coleções com instâncias de RowDefinition e ColumnDefinition, cada uma representando uma linha ou coluna em sua interface do usuário.
Aqui estão dois trechos de código que mostram as definições de classe para RowDefinition e ColumnDefinition:
public sealed class RowDefinition : ...
{
...
public GridLength Height { get; set; }
}
public sealed class ColumnDefinition : ...
{
...
public GridLength Width { get; set; }
}
Observe que RowDefinition tem uma propriedade chamada Height e ColumnDefinition tem uma propriedade chamada Width. Use essas propriedades para definir a altura de uma linha e a largura de uma coluna, conforme descrito nas seções a seguir.
O que é GridLength?
O tipo de dados para as Width propriedades e Height é GridLength. Este tipo contém duas propriedades: GridUnitType e Value. Aqui está um trecho de código que mostra uma parte da definição de tipo.
public struct GridLength
{
...
public GridUnitType GridUnitType { get; }
public double Value { get; }
}
Você pode definir a propriedade GridUnitType para um destes valores:
AbsoluteAutoStar
Vamos dar uma olhada mais de perto em cada um desses valores.
Absolute GridUnitType
Absolute Especifica que a linha ou coluna deve ser fixada em tamanho. Use a Value propriedade para indicar o tamanho. Veja um exemplo que mostra como você definiria a altura de uma linha como um tamanho fixo de unidades de 100 dispositivo em C#. Observe como você usa o GridLength construtor, que usa um valor numérico. Este construtor define GridUnitType para Absolute você automaticamente.
var row = new RowDefinition() { Height = new GridLength(100) };
Em Extensible Application Markup Language (XAML), basta fornecer um valor numérico. O analisador XAML invoca um conversor de tipo para criar a GridLength instância. Aqui está um exemplo que mostra a mesma coisa em XAML:
<RowDefinition Height="100" />
Auto GridUnitType
Auto Dimensiona automaticamente a linha ou coluna para se ajustar às vistas do seu filho. O Grid analisa todas as vistas secundárias nessa linha ou coluna, seleciona a vista maior e, em seguida, torna a linha ou coluna suficientemente grande para caber nessa criança. Quando você cria uma definição de linha no código, o valor numérico é ignorado. Você pode usar qualquer valor. Aqui está um exemplo que mostra como você definiria a altura de uma linha para ser dimensionada automaticamente em C#. Observe que escolhemos 1 arbitrariamente o valor.
var row = new RowDefinition() { Height = new GridLength(1, GridUnitType.Auto) };
Em XAML, você usa o valor Auto. Aqui está um exemplo mostrando a mesma coisa em XAML.
<RowDefinition Height="Auto" />
Star GridUnitType
Star dá-lhe um dimensionamento proporcional. No dimensionamento proporcional, o espaço total disponível e a proporção que cada linha ou coluna pede determina o tamanho. Na conversa, as pessoas costumam chamar esse tamanho de estrela em vez de dimensionamento proporcional.
Vamos percorrer o processo de usar o dimensionamento proporcional para as linhas em uma grade.
Determinar o espaço disponível: verifica
Gridtodas as linhas que não usam o dimensionamento de estrelas. Ele soma a altura de todas essas linhas e subtrai esse total da altura doGridpróprio. Este cálculo fornece a quantidade de espaço disponível para todas as linhas do tamanho de uma estrela.Divida o espaço disponível: Em
Gridseguida, divide o espaço disponível entre todas as linhas do tamanho de estrelas com base na configuração deValuecada linha. Pense naValuepropriedade como um multiplicador que determina a proporção entre todas as linhas definidas como tamanho de estrela. Por exemplo, se tivéssemos duas linhas do tamanho de uma estrela, ambas com1multiplicador, o espaço disponível seria dividido igualmente entre elas. Mas se um deles tivesse2como Valor, obteria o dobro de espaço que o outro.
Aqui está um exemplo mostrando como você definiria a altura de uma linha para estar 2 Star em C#:
var row = new RowDefinition() { Height = new GridLength(2, GridUnitType.Star) };
Em XAML, você usa o símbolo para representar o dimensionamento de * estrelas. Você combina o valor e o * em uma única cadeia de caracteres e um conversor de tipo cria o GridLength para você. Aqui está o mesmo exemplo em XAML.
<RowDefinition Height="2*" />
Coleções de grelha
Depois de definir as linhas e colunas usando RowDefinition e ColumnDefinition, você pode adicioná-las a um Gridarquivo . Use as RowDefinitions propriedades e ColumnDefinitions coleção do Grid. O preenchimento dessas coleções é feito mais comumente em XAML.
Este exemplo mostra como definir quatro linhas e adicioná-las a um Grid usando a RowDefinitions propriedade:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="Auto" />
<RowDefinition Height="1*" />
<RowDefinition Height="2*" />
</Grid.RowDefinitions>
...
</Grid>
Esta definição pode ser abreviada para:
<Grid RowDefinitions="100, Auto, 1*, 2*">
...
</Grid>
O XAML para definir colunas é análogo ao XAML anterior. Exceto que você usaria ColumnDefinitions e definiria o Width.
No tempo de execução, esse XAML produz um Grid com quatro linhas. A primeira linha tem uma altura fixa de unidades de 100 dispositivo. A segunda linha tem a altura da vista mais alta da linha. A terceira e quarta linhas usam o dimensionamento de estrelas, o que significa que eles pegam o espaço disponível restante e o dividem proporcionalmente com base em seu Value multiplicador. Como a terceira linha é 1* e a quarta linha é 2*, a quarta linha tem o dobro da altura da terceira linha.
Tamanho padrão de linha e coluna
O padrão para linhas e colunas é 1* tamanho. Por exemplo, veja o seguinte XAML.
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
...
</Grid>
Esta definição pode ser abreviada para:
<Grid RowDefinitions="*, *, *" ColumnDefinitions="*, *">
...
</Grid>
Como nenhuma das linhas ou colunas tem tamanhos especificados, 1* é aplicado a todas elas. No tempo de execução, essa configuração cria um Grid uniforme, o que significa que todas as linhas têm a mesma altura e todas as colunas têm a mesma largura.
Como adicionar vistas a uma Grelha
Quando adiciona uma vista a um Grid, adiciona-a a uma célula específica. As células são criadas em posições onde linhas e colunas se cruzam. Para posicionar uma exibição em uma célula, você precisa saber a localização da célula. Use uma combinação de um número de linha e um número de coluna para identificar uma célula.
Numeração de linhas e colunas
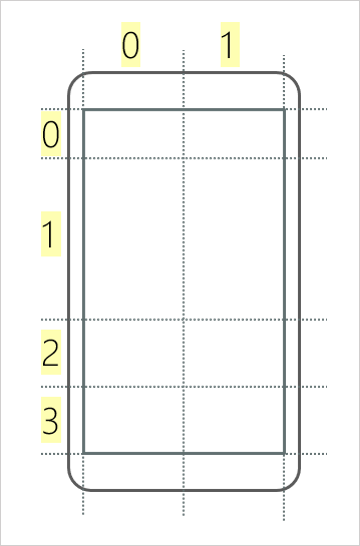
A numeração de linhas e colunas começa em zero. A origem é o canto superior esquerdo. Aqui está uma ilustração mostrando a numeração de um Grid com quatro linhas e duas colunas.

Por exemplo, se quiséssemos adicionar uma vista à célula inferior direita, diríamos que a posição da vista era row 3 column 1.
Adicionar uma vista a uma Grelha utilizando propriedades anexadas
Você precisa de uma maneira de especificar o número da linha e da coluna de um modo de exibição quando o adicionamos a uma grade. Uma solução seria definir Row e Column propriedades na View classe base para que você pudesse especificar a posição na exibição diretamente. Esta técnica funcionaria, mas não é a abordagem mais eficiente. As visualizações nem sempre estarão em um Grid, então, às vezes, essas propriedades não seriam necessárias. Uma abordagem melhor é usar propriedades anexadas.
Uma propriedade anexada é uma propriedade definida em uma classe, mas definida em objetos de outros tipos.
Pense nas propriedades anexadas como uma coleção de pares chave-valor que faz parte de uma exibição. Ao adicionar um modo de exibição a um Grid, você especifica a linha e a coluna. Usando propriedades anexadas, você pode adicionar um par chave-valor com a chave Grid.Row e um valor que especifica o número da linha. Quando o Grid estiver pronto para posicionar a exibição, ele verificará a coleção para ver se há uma chave chamada Grid.Row. Se houver, o Grid usa o valor para posicionar a exibição.
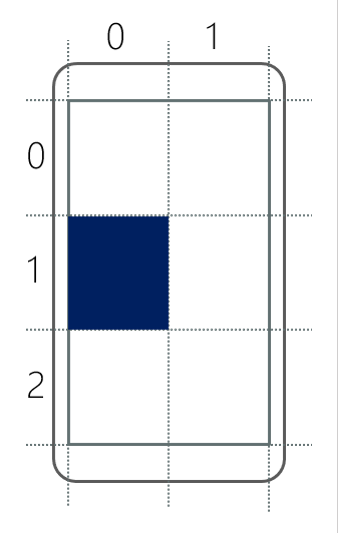
Este exemplo mostra como criar e Grid adicionar um modo de exibição usando propriedades anexadas:
<Grid RowDefinitions="*, *, *" ColumnDefinitions="*, *">
<BoxView Grid.Row="1" Grid.Column="0" Color="Navy" />
</Grid>
Neste exemplo, Grid.Row=1 e Grid.Column=0 são pares chave-valor que são adicionados a uma coleção interna do BoxView. O Grid usa esses valores para determinar onde a exibição deve ser posicionada. Veja como isso Grid seria se você executasse o aplicativo em um dispositivo.

Como fazer com que uma vista abranja várias linhas ou colunas
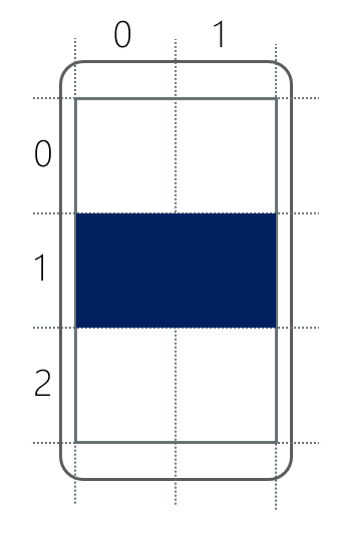
Há mais duas propriedades anexadas que você deve estar ciente: Grid.RowSpan e Grid.ColumnSpan. Essas propriedades especificam quantas linhas ou colunas o modo de exibição deve ocupar. Por exemplo, veja o seguinte XAML.
<Grid RowDefinitions="*, *, *" ColumnDefinitions="*, *">
<BoxView Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" Color="Navy" />
</Grid>
Observe que este exemplo define como ColumnSpan2. Esta vista ocupa duas colunas que começam em Column 0. Veja como isso Grid seria se você executasse o aplicativo em um dispositivo.