Exercício - Use StackLayout para criar uma interface de usuário
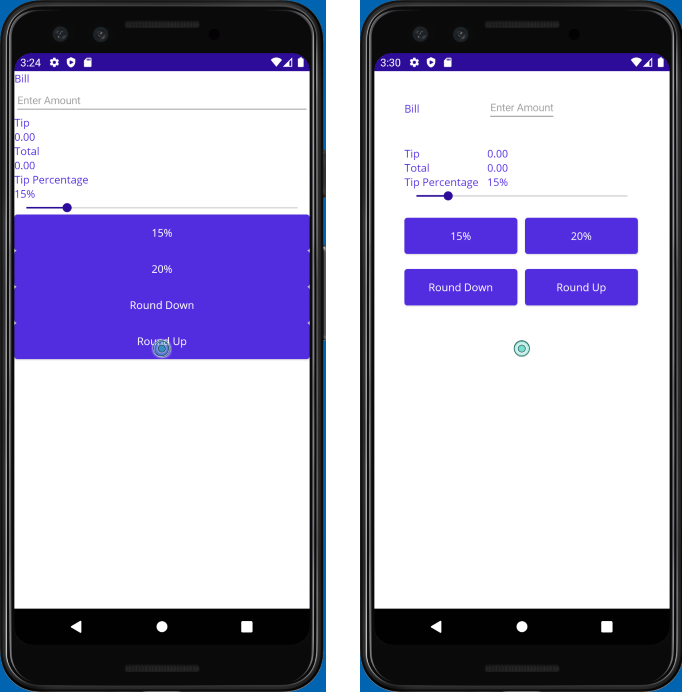
Neste exercício, você usa contêineres aninhados StackLayout para organizar as exibições na interface do usuário (UI). A primeira captura de tela mostra o layout implementado pelo projeto inicial e a segunda mostra o layout do projeto concluído. Seu trabalho é usar StackLayout contêineres e LayoutOptions transformar o projeto inicial na versão concluída.

Explore a solução inicial
A solução inicial contém um aplicativo de calculadora de dicas totalmente funcional. Comece explorando a interface do usuário para entender o que o aplicativo faz.
Usando o Visual Studio, abra a solução inicial na pasta exercise2/TipCalculator no repositório que você clonou no início do exercício anterior.
Crie e execute o aplicativo em seu sistema operacional preferido.
Introduza um número na caixa de texto e utilize a aplicação para ver como funciona.
Experimente os botões de quantidade de ponta e o controle deslizante.
Quando terminar, feche o aplicativo.
Abra MainPage.xaml. Observe que todos os modos de exibição são colocados em um
VerticalStackLayout, conforme mostrado pela seguinte marcação XAML:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.MainPage"> <VerticalStackLayout> <Label Text="Bill" /> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" /> <Label Text="Tip" /> <Label x:Name="tipOutput" Text="0.00" /> <Label Text="Total" /> <Label x:Name="totalOutput" Text="0.00" /> <Label Text="Tip Percentage" /> <Label x:Name="tipPercent" Text="15%" /> <Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" /> <Button Text="15%" Clicked="OnNormalTip" /> <Button Text="20%" Clicked="OnGenerousTip" /> <Button x:Name="roundDown" Text="Round Down" /> <Button x:Name="roundUp" Text="Round Up" /> </VerticalStackLayout> </ContentPage>
Corrigir a interface do usuário
Agora que você viu o aplicativo ser executado, você pode torná-lo melhor adicionando HorizontalStackLayout contêineres. O objetivo é fazer com que o aplicativo se pareça com a captura de tela no início do laboratório.
Abra o arquivo MainPage.xaml .
Adicione
40unidades de acolchoamento e10unidades de espaçamento aoVerticalStackLayout:<VerticalStackLayout Padding="40" Spacing="10">Adicione um
HorizontalStackLayoutao grupoLabelque diz Bill com oEntrycampo abaixo dele. Defina a propriedadeSpacingcomo10.Defina o
WidthRequestLabelpara100e aVerticalOptionspropriedade paraCenter. Essas alterações garantem que o rótulo esteja alinhado verticalmente com oEntrycampo.<HorizontalStackLayout Spacing="10"> <Label Text="Bill" WidthRequest="100" VerticalOptions="Center"/> <Entry ... /> </HorizontalStackLayout>Adicione outro
HorizontalStackLayoutpara agrupar oLabelque diz Tip com oLabeltipOutput nomeado. Defina aSpacingpropriedade como10, e aMarginpropriedade como0,20,0,0.Defina o
WidthRequestda dicaLabelcomo100<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Label Text="Tip" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>Use a
HorizontalStackLayoutpara agrupar oLabelque diz Total com oLabeltotalOutput nomeado. Defina a propriedadeSpacingcomo10.Defina o
WidthRequestdo TotalLabelcomo100<HorizontalStackLayout Spacing="10"> <Label Text="Total" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>Adicione outro
HorizontalStackLayoutpara agrupar oLabelque diz Porcentagem de dica com aLabeltipPercent nomeada.Defina a
VerticalOptionspropriedade desteHorizontalStackLayoutcomoEnde defina aSpacingpropriedade como10:Defina a
WidthRequestporcentagemLabelcomo100<HorizontalStackLayout VerticalOptions="End" Spacing="10"> <Label Text="Tip Percentage" WidthRequest="100"/> <Label ... /> </HorizontalStackLayout>Use um
HorizontalStackLayoutpara agrupar oButtoncom a legenda 15% e oButtoncom a legenda 20%.Defina a
Marginpropriedade desteStackLayoutcomo0,20,0,0, e aSpacingpropriedade como10:<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button Text="15%" ... /> <Button Text="20%" ... /> </HorizontalStackLayout>Adicione uma final
HorizontalStackLayoutpara agrupar oButtoncom a legenda Arredondar para baixo e oButtoncom a legenda Arredondar para cima.. Defina aMarginpropriedade desteStackLayoutcomo0,20,0,0, e aSpacingpropriedade como10:<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button ... Text="Round Down" /> <Button ... Text="Round Up" /> </HorizontalStackLayout>Em todos os quatro controles de botão, defina a
HorizontalOptionspropriedade comoCentere aWidthRequestpropriedade como150. Por exemplo:<Button Text="15%" WidthRequest="150" HorizontalOptions="Center" ... />
A marcação XAML (Extensible Application Markup Language) completa para a página de conteúdo deve ter esta aparência:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TipCalculator"
x:Class="TipCalculator.MainPage">
<VerticalStackLayout Padding="40" Spacing="10">
<HorizontalStackLayout Spacing="10">
<Label Text="Bill" WidthRequest="100" VerticalOptions="Center" />
<Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" />
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Label Text="Tip" WidthRequest="100" />
<Label x:Name="tipOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout Spacing="10">
<Label Text="Total" WidthRequest="100"/>
<Label x:Name="totalOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout VerticalOptions="End" Spacing="10">
<Label Text="Tip Percentage" WidthRequest="100"/>
<Label x:Name="tipPercent" Text="15%" />
</HorizontalStackLayout>
<Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" />
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button Text="15%" Clicked="OnNormalTip" WidthRequest="150" HorizontalOptions="Center"/>
<Button Text="20%" Clicked="OnGenerousTip" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button x:Name="roundDown" Text="Round Down" WidthRequest="150" HorizontalOptions="Center"/>
<Button x:Name="roundUp" Text="Round Up" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
</VerticalStackLayout>
</ContentPage>
Examinar os resultados
Execute o aplicativo novamente e observe as diferenças na interface do usuário. Verifique se os controles estão alinhados corretamente e se estão corretamente dimensionados e espaçados.
Você usou VerticalStackLayout e HorizontalStackLayout contêineres para melhorar a estética de uma interface do usuário existente. Esses layouts são os painéis de layout mais simples, mas são poderosos o suficiente para produzir uma interface do usuário razoável.