Especificar o tamanho de uma vista
Projetar uma interface de usuário consistente em vários dispositivos é difícil porque os dispositivos podem ter tamanhos diferentes e densidades de pixels diferentes. Pense nos diferentes dispositivos disponíveis: celular, tablet, desktop e assim por diante. Como criamos uma interface de usuário semelhante em cada um?
.NET Multi-platform App UI (MAUI) fornece painéis de layout para ajudá-lo a criar interfaces de usuário consistentes. O painel de layout é responsável por dimensionar e posicionar as vistas de seus filhos. Nesta unidade, você aprenderá como o sistema de layout funciona no .NET MAUI. Especialmente, examinamos como as exibições são dimensionadas por padrão e como solicitar um tamanho e uma posição específicos para uma exibição em tempo de execução.
O que é um painel de layout?
Um painel de layout é um contêiner .NET MAUI que contém uma coleção de exibições filho e determina seu tamanho e posição. Os painéis de layout recalculam automaticamente quando o tamanho do aplicativo muda; por exemplo, quando o usuário gira o dispositivo.
Nota
O termo modo de exibição ou modo de exibição filho refere-se a um controle colocado em um painel de layout. Um modo de exibição pode ser um rótulo, um botão, um campo de entrada ou qualquer outro tipo de elemento visual suportado pelo .NET MAUI.
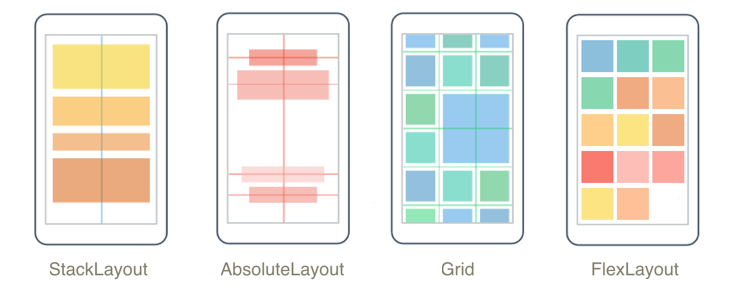
O .NET MAUI tem vários painéis de layout que você pode escolher. Cada painel gerencia suas visualizações filhas de forma diferente. A ilustração a seguir mostra uma visão geral conceitual de algumas das opções mais comuns.

-
StackLayout: organiza suas visualizações filhas em uma única linha ou coluna. Além doStackLayout, há também um otimizadoVerticalStackLayouteHorizontalStackLayoutquando você não precisa mudar a orientação. -
AbsoluteLayout: organiza suas visualizações filhas usando as coordenadas x e y. -
Grid: organiza suas exibições filhas em células criadas a partir da interseção de linhas e colunas. -
FlexLayout: organiza suas visualizações filhas como umaStackLayout, exceto que você pode envolvê-las se elas não se encaixarem em uma única linha ou coluna.
Nota
Há também um quinto tipo de painel de layout chamado RelativeLayout, que permite especificar como organizar as visualizações filho umas em relação às outras. Você deve usar o FlexLayout controle em vez de RelativeLayout porque ele funciona melhor.
RelativeLayout está incluído no .NET MAUI para compatibilidade com versões anteriores de aplicativos Xamarin mais antigos.
O processo típico para criar uma página .NET MAUI é criar um painel de layout e, em seguida, adicionar exibições filho a ele. Ao adicionar um modo de exibição a um layout, você pode influenciar o tamanho e a posição dele. No entanto, o painel tem a palavra final com base em seus algoritmos de layout interno.
Antes de ver como solicitar um tamanho específico para uma exibição, vamos ver como o sistema de layout dimensiona as exibições por padrão.
Tamanho padrão de um modo de exibição
Se você não especificar o tamanho de uma exibição, ela crescerá automaticamente para ser exatamente grande o suficiente para caber em torno de seu conteúdo. Por exemplo, considere esta Extensible Application Markup Language (XAML):
<Label
Text="Hello"
BackgroundColor="Silver"
VerticalOptions="Center"
HorizontalOptions="Center"
FontSize="40"/>
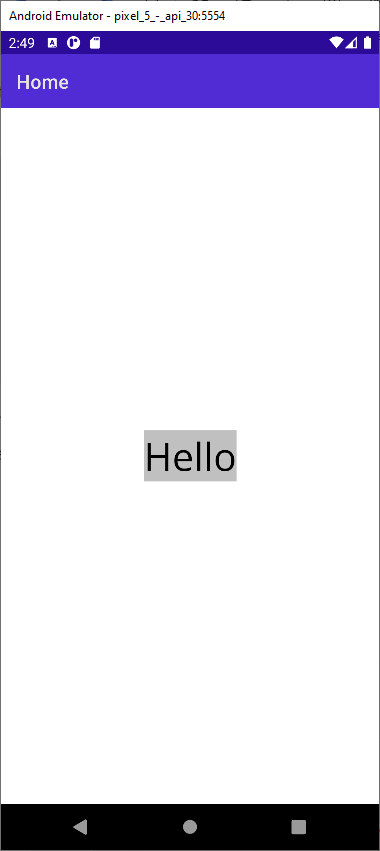
Este exemplo define um rótulo para exibir a palavra Hello em um plano de fundo prateado. Como você não está especificando o tamanho, o rótulo é automaticamente dimensionado para caber ao redor da palavra Hello. A imagem a seguir mostra o rótulo renderizado em um dispositivo Android:

Nota
Você pode definir a cor do plano de fundo do rótulo para ajudá-lo a determinar o tamanho do rótulo em tempo de execução. Esta é uma boa técnica de depuração para ter em mente ao criar sua interface do usuário.
Especificar o tamanho de uma vista
Quando você cria uma interface do usuário, é comum querer controlar o tamanho de uma exibição. Por exemplo, imagine que está a criar uma página de início de sessão e pretende que o botão de início de sessão tenha exatamente metade da largura do ecrã. Se você usasse o dimensionamento padrão para um modo de exibição, seu botão seria apenas do tamanho do texto Entrar. Esse tamanho não é grande o suficiente, então você mesmo precisa especificar o tamanho.
A View classe base define duas propriedades que influenciam o tamanho de uma exibição: WidthRequest e HeightRequest.
WidthRequest permite especificar a largura e HeightRequest a altura. Ambas as propriedades são do tipo double.
Veja um exemplo que mostra como especificar a largura e a altura de um rótulo em XAML:
<Label
Text="Hello"
BackgroundColor="Silver"
VerticalOptions="Center"
HorizontalOptions="Center"
WidthRequest="100"
HeightRequest="300"
FontSize="40"/>
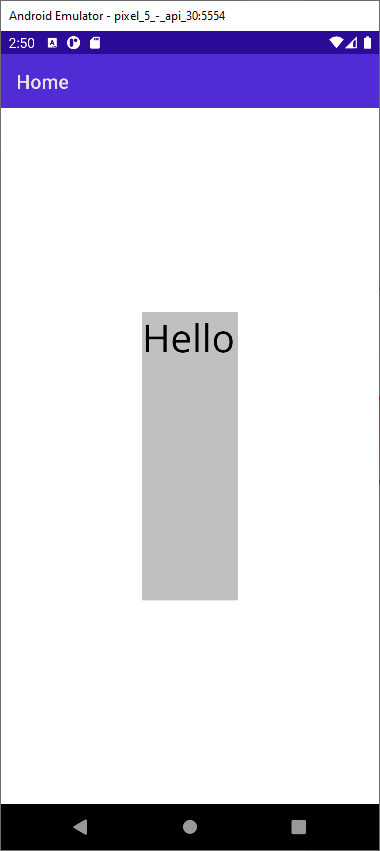
O resultado tem o seguinte aspeto:

Nota
O rótulo ainda está centralizado, embora o texto do rótulo não esteja no centro do rótulo.
Uma coisa que vale a pena notar são os nomes desses imóveis. Ambas as propriedades contêm a palavra request. Esta palavra significa que o painel de layout pode não respeitá-los em tempo de execução. O painel de layout lê esses valores durante seus cálculos de dimensionamento e tenta acomodar as solicitações, se possível. Se não houver espaço suficiente, o painel de layout poderá ignorar os valores.
Unidades de tamanho
Ao definir WidthRequest e HeightRequest, você usa valores literais como 100. No nível .NET MAUI, esses valores não têm unidades. Não são pontos ou pixels. São apenas valores do tipo double. O .NET MAUI passa esses valores para o sistema operacional subjacente em tempo de execução. É o sistema operacional que fornece o contexto necessário para determinar o que os números significam:
- No iOS, os valores são chamados de pontos.
- No Android, eles são pixels independentes da densidade.
Tamanho renderizado de um modo de exibição
Como cabe ao painel de layout determinar o tamanho de uma exibição, você não pode usar WidthRequest e HeightRequest informar o tamanho real em tempo de execução. Por exemplo, imagine que você definiu WidthRequest para 100 sua etiqueta, mas o painel não tem espaço suficiente para atender à solicitação. Em vez disso, o painel dá à sua etiqueta uma largura de 80. Neste ponto, se você verificar o valor da WidthRequest propriedade, ele diz 100 mesmo que o valor renderizado é 80.
Para resolver esse problema, a View classe base define duas outras propriedades chamadas Width e Height. Essas propriedades são do tipo double e representam a largura e a altura renderizadas de uma exibição. Use as Width propriedades e Height sempre que recuperar o tamanho de uma exibição.
Especificar a posição de uma vista
Você também precisa definir a posição de uma exibição. Por exemplo, lembre-se de que, no exemplo de página de entrada, você queria dimensionar o botão de entrada para ter metade da largura da tela. Como o botão de entrada não tem a largura total da tela, há algum espaço disponível para movê-lo. Você pode posicioná-lo no lado esquerdo, no lado direito ou no centro da tela.
A View classe base tem duas propriedades que você usa para definir a posição de um modo de exibição: VerticalOptions e HorizontalOptions. Essas configurações influenciam como a exibição é posicionada dentro do retângulo alocado para ela pelo painel de layout. Você pode especificar que deseja que a exibição seja alinhada a uma das quatro bordas do retângulo. Ou que você quer que ele ocupe todo o retângulo.
Especificar um valor para VerticalOptions ou HorizontalOptions é mais difícil do que definir o tamanho porque eles são do tipo LayoutOptions.
Qual é o tipo LayoutOptions?
LayoutOptions é um tipo C# que encapsula duas preferências Alignment de layout e Expands. Ambas as propriedades estão relacionadas ao posicionamento, mas não estão relacionadas entre si. Veja como é a definição do tipo:
public struct LayoutOptions
{
public LayoutAlignment Alignment { get; set; }
public bool Expands { get; set; }
...
}
Em seguida, analisamos mais de perto Alignment porque é a opção de layout mais comum e intuitiva.
O que é a enumeração LayoutAlignment?
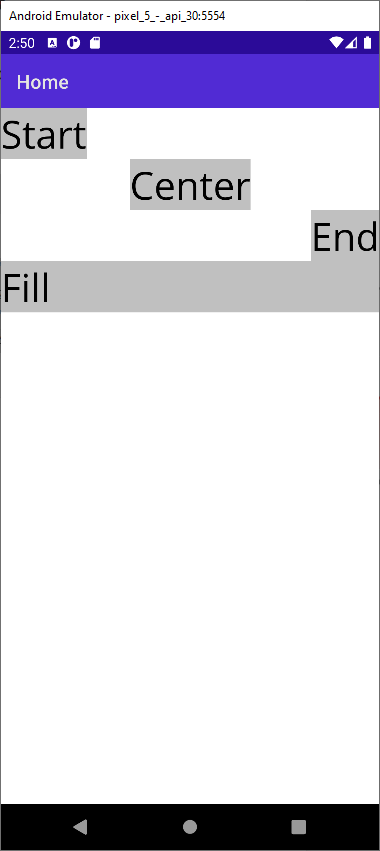
LayoutAlignment é uma enumeração que contém quatro valores: Start, Center, Ende Fill. Você pode usar esses valores para controlar como a exibição filho é posicionada dentro do retângulo dado a ela por seu painel de layout. Por exemplo, considere o seguinte código e captura de tela do Android:
<StackLayout>
<Label Text="Start" HorizontalOptions="Start" BackgroundColor="Silver" FontSize="40" />
<Label Text="Center" HorizontalOptions="Center" BackgroundColor="Silver" FontSize="40" />
<Label Text="End" HorizontalOptions="End" BackgroundColor="Silver" FontSize="40"/>
<Label Text="Fill" HorizontalOptions="Fill" BackgroundColor="Silver" FontSize="40"/>
</StackLayout>

O exemplo usa um vertical StackLayout para que cada exibição filho receba uma linha.
HorizontalOptions determina a posição do modo de exibição dentro de sua linha.
O que é Expands?
A segunda propriedade do LayoutOptions struct é Expands. A Expands propriedade é uma bool que no Xamarin.Forms permitiu uma visualização em um StackLayout para solicitar espaço extra, se houver algum disponível. Essa propriedade agora está obsoleta e não é mais usada no .NET MAUI. Mais tarde, exploramos como conseguir o mesmo tipo de expansão na unidade em Grid layout.