Exercício: adicione comportamento à sua página XAML
Você modificou anteriormente o aplicativo Notes para mover o layout da interface do usuário do código C# para XAML. Agora você está pronto para adicionar os seguintes recursos à página:
Suporte à personalização da cor da fonte e da cor de plano de fundo do rótulo, botões e controle do editor. Dessa forma, é fácil ajustar o aplicativo para torná-lo mais acessível para usuários que precisam de uma interface do usuário de alto contraste.
Ajuste a altura do controle Editor no Android e iOS. Quando executado no Windows, esse controle tem largura suficiente para permitir que o usuário insira uma quantidade razoável de texto antes de rolar. Em um telefone Android ou um iPhone, a largura mais estreita resulta em rolagem ocorrendo mais rapidamente, por isso é benéfico fornecer mais espaço vertical.
Usar um recurso estático em XAML
Você criará uma classe estática para manter a cor da fonte e os valores de cor de plano de fundo do aplicativo. Em seguida, você usará a x:Static extensão de marcação para ler esses valores da classe e aplicá-los à marcação XAML para os controles na página.
No Visual Studio, retorne ao aplicativo Notes que você editou no exercício anterior.
Nota
Uma cópia de trabalho do aplicativo está disponível na pasta exercise2 no repositório de exercícios que você clonou no início do exercício anterior.
Na janela Gerenciador de Soluções, clique com o botão direito do mouse no projeto Notes, selecione Adicionar e, em seguida, selecione Classe.
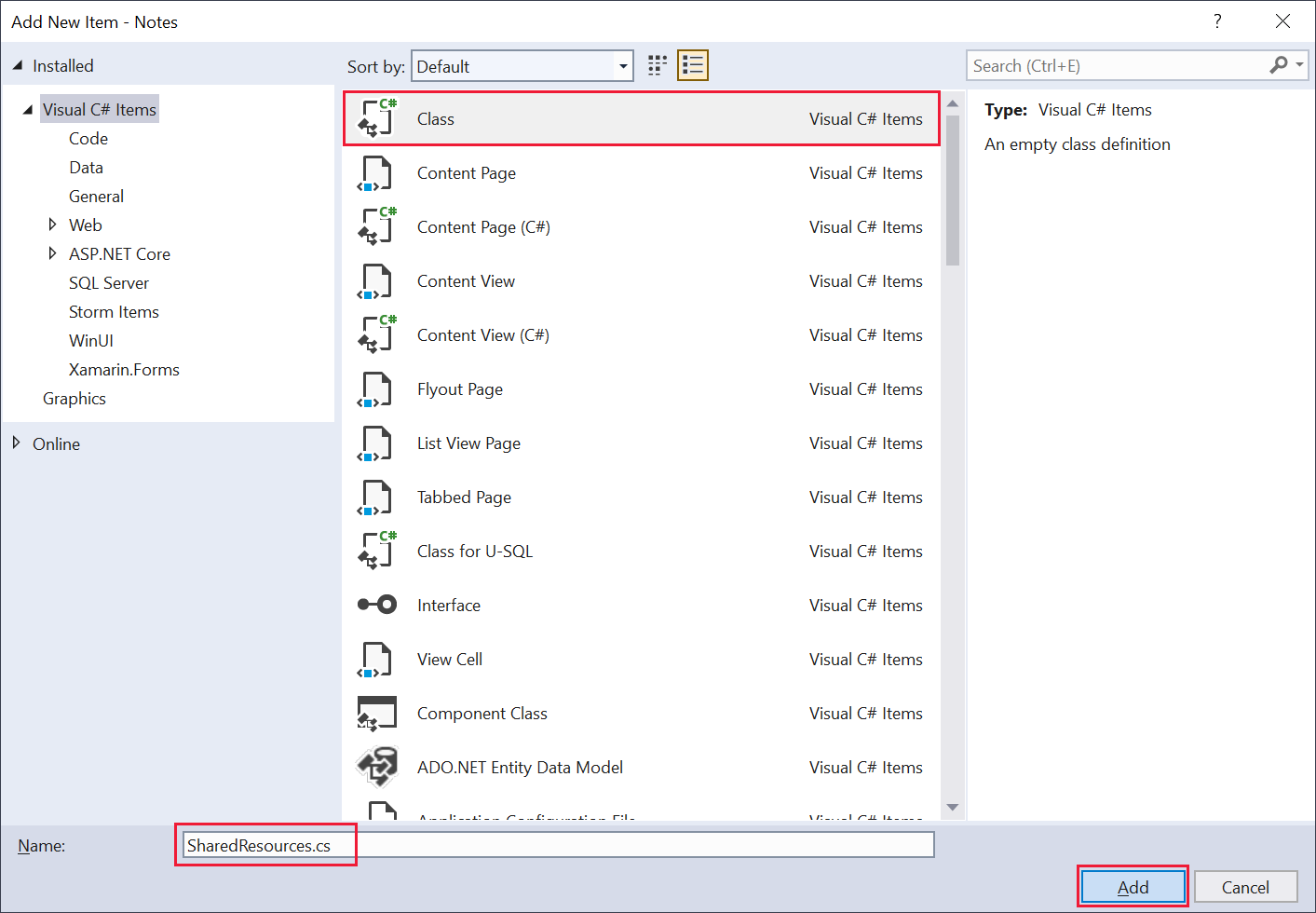
Na caixa de diálogo Adicionar Novo Item, verifique se o modelo de Classe está selecionado. Nomeie o novo arquivo de classe SharedResources.cs e selecione Adicionar:

No arquivo SharedResources.cs, substitua as
usingdiretivas pelo código a seguir e marque a classe SharedResources comostatic:namespace Notes; static class SharedResources { }Adicione o
static readonlycampo FontColor à classe SharedResources. Este campo atualmente fornece um valor que corresponde a azul, mas você pode modificá-lo usando qualquer combinação válida de valores RGB:static class SharedResources { public static readonly Color FontColor = Color.FromRgb(0, 0, 0xFF); }Adicione um segundo
static readonlycampo chamado BackgroundColor e defina-o como uma cor de sua escolha:static class SharedResources { ... public static readonly Color BackgroundColor = Color.FromRgb(0xFF, 0xF0, 0xAD); }Abra o arquivo MainPage.xaml .
Adicione a seguinte declaração de namespace XML ao
ContentPageelemento , antes dox:Classatributo. Esta declaração traz as classes no namespace C# Notes para o escopo na página XAML:<ContentPage ... xmlns:notes="clr-namespace:Notes" x:Class="Notes.MainPage" ...>Adicione o
TextColoratributo mostrado no código a seguir aoLabelcontrole. Essa marcação usa a extensão dex:Staticmarcação para recuperar os valores armazenados nosstaticcampos na classe SharedResources :<Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" TextColor="{x:Static Member=notes:SharedResources.FontColor}" />Use a
x:Staticextensão de marcação para definir osTextColoratributos eBackgroundColorpara osEditorcontroles eButton. A marcação concluída para seu arquivo MainPage.xaml deve ter esta aparência:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:notes="clr-namespace:Notes" x:Class="Notes.MainPage"> <VerticalStackLayout Padding="30,60,30,30"> <Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" TextColor="{x:Static Member=notes:SharedResources.FontColor}" /> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}"/> <Grid Grid.Row="2" ColumnDefinitions="Auto,30,Auto"> <Button Grid.Column="0" Text="Save" WidthRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}" BackgroundColor="{x:Static Member=notes:SharedResources.BackgroundColor}" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="2" Text="Delete" WidthRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}" BackgroundColor="{x:Static Member=notes:SharedResources.BackgroundColor}" Clicked="OnDeleteButtonClicked" /> </Grid> </VerticalStackLayout> </ContentPage>Nota
Este código XAML contém repetição da marcação que define as
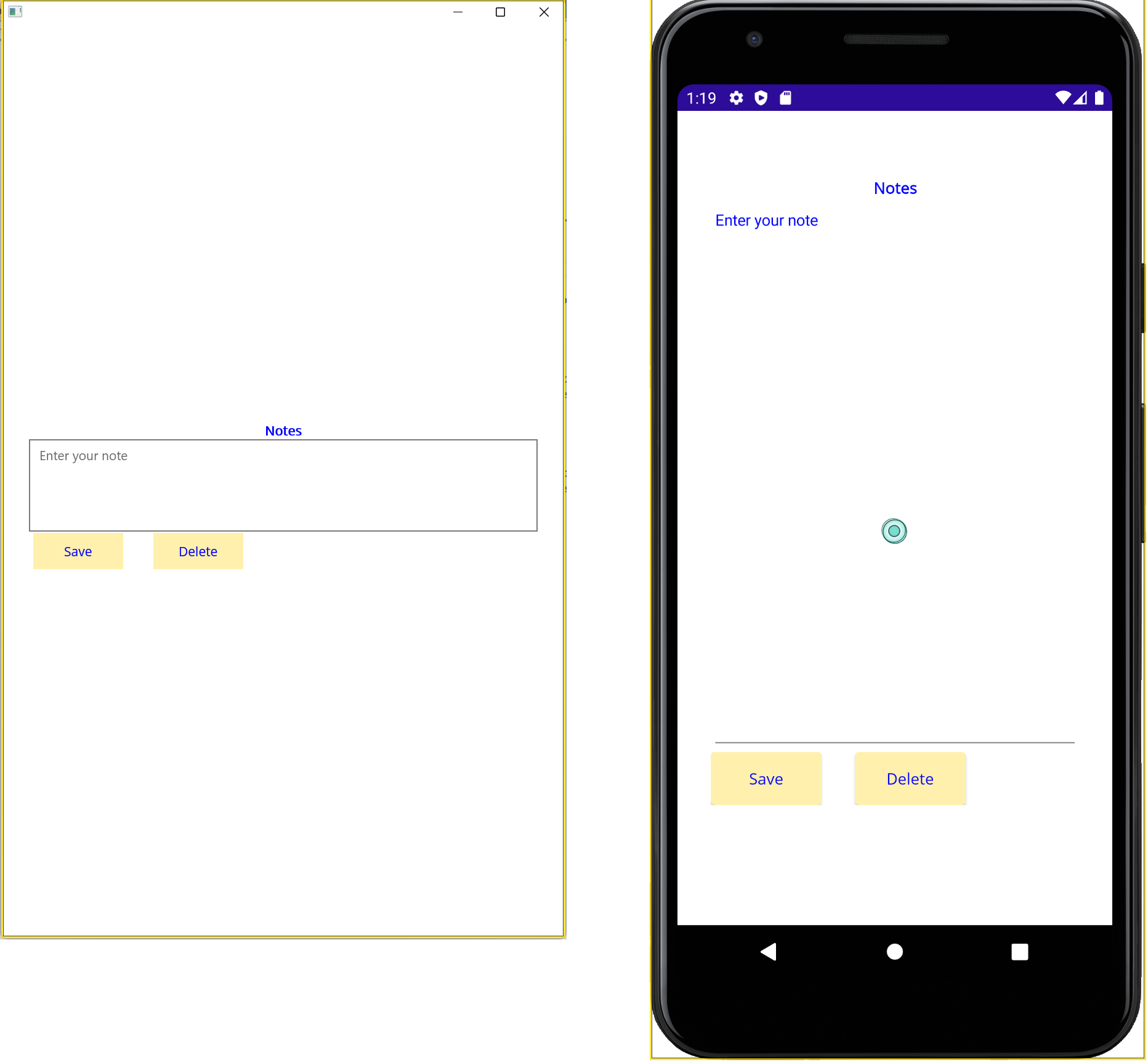
TextColorpropriedades eBackgroundColor. O XAML permite definir recursos que podem ser aplicados globalmente em um aplicativo usando um dicionário de recursos no arquivo App.xaml . Descrevemos esta técnica num módulo posterior.Reconstrua o aplicativo e execute-o usando o Windows. Verifique se as cores correspondem àquelas especificadas na classe SharedResources . Se você tiver tempo, tente também executar o aplicativo usando o emulador Android:

Retorne ao Visual Studio quando terminar.
Adicionar personalização específica da plataforma
Abra o arquivo MainPage.xaml no Visual Studio.
Localize a
Editordefinição do controle e modifique o valor da propriedade HeightRequest , conforme mostrado no exemplo a seguir:<Editor x:Name="editor" ... HeightRequest="{OnPlatform 100, Android=500, iOS=500}" .../>Essa marcação define a altura de controle padrão para 100 unidades, mas a aumenta para 500 no Android.
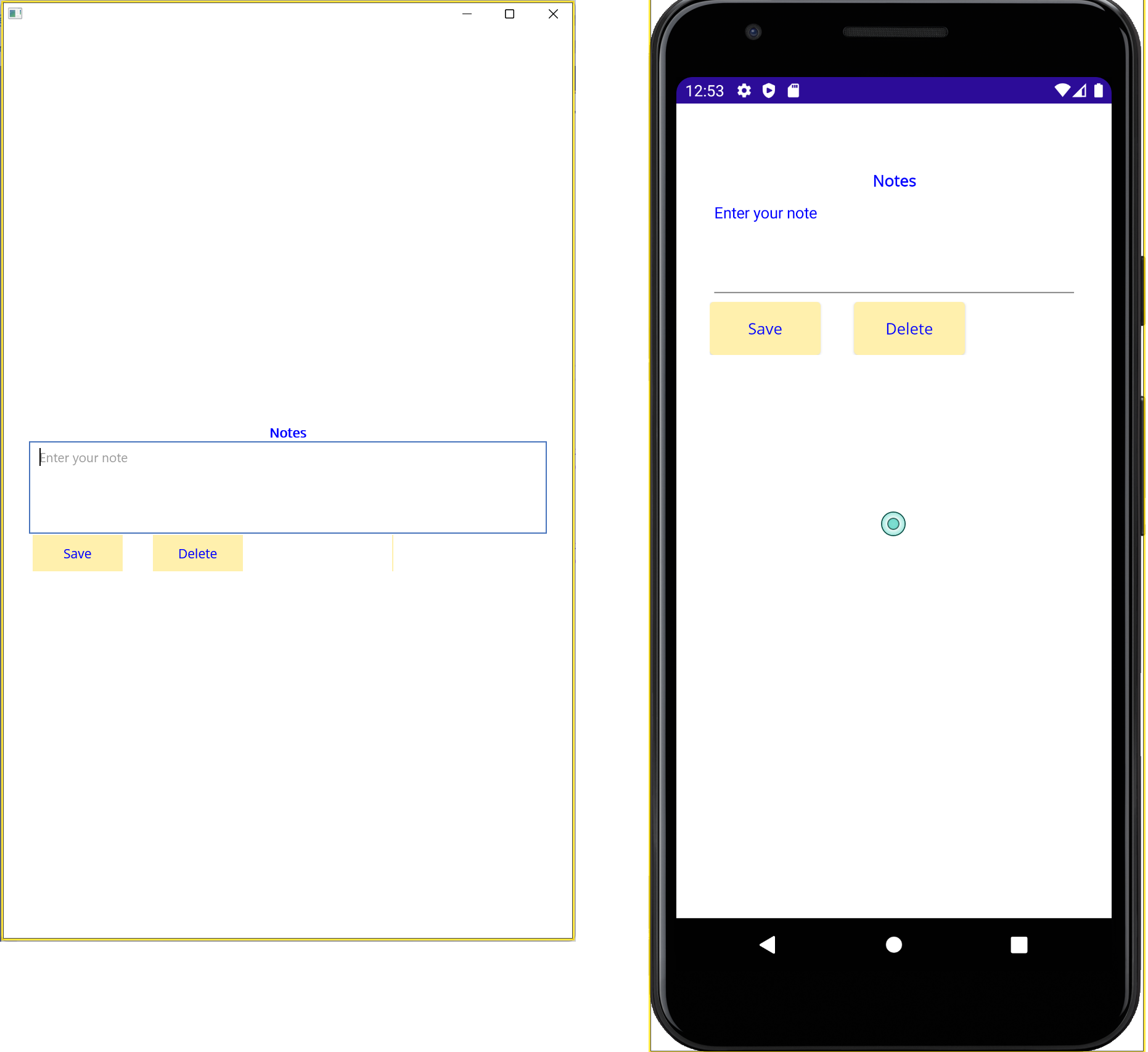
Reconstrua o aplicativo e execute-o usando o Windows e, em seguida, o Android. O aplicativo deve ter esta aparência em cada plataforma: