Benefícios do uso de XAML
XAML é uma linguagem de marcação que você pode usar para criar sua interface do usuário em vez de código C#. Usando XAML, você pode dividir a interface do usuário e o código de comportamento para facilitar o gerenciamento.
Nesta unidade, você comparará o uso de XAML com a definição do layout da interface do usuário usando código C#. Você também aprenderá sobre alguns dos benefícios de usar XAML como uma linguagem de marcação para definir sua interface do usuário.
O que é uma linguagem de marcação?
Uma linguagem de marcação é uma linguagem de computador que você pode usar para introduzir vários elementos em um documento. Você descreve elementos usando tags predefinidas. As tags têm significados específicos no contexto do domínio onde o documento é usado.
Por exemplo, você pode usar HTML (Hypertext Markup Language) para criar uma página da Web que possa ser exibida em um navegador da Web. Você não precisa entender todas as tags que usamos no exemplo a seguir; o que é importante ver é que este código descreve um documento que tem o texto "Hello World!" como conteúdo.
<!DOCTYPE html>
<html>
<body>
<p>Hello <b>World</b>!</p>
</body>
</html>
Você provavelmente já trabalhou com uma linguagem de marcação. Você pode ter criado uma página da Web usando HTML ou pode ter modificado as definições XML (Extensible Markup Language) em um arquivo project.csproj do Visual Studio. As ferramentas de compilação da Microsoft analisam e processam esse arquivo.
É comum que arquivos que contêm linguagem de marcação sejam processados e interpretados por outras ferramentas de software. Essa natureza interpretativa da marcação é exatamente como o XAML deve funcionar. No entanto, as ferramentas de software que o interpretam ajudam a gerar a interface do usuário do aplicativo.
O que é XAML?
XAML é uma linguagem de marcação declarativa criada pela Microsoft. O XAML foi projetado para simplificar o processo de criação da interface do usuário em aplicativos.
Os documentos XAML criados contêm elementos que descrevem declarativamente os elementos da interface do usuário do aplicativo. Lembre-se de que esses elementos em XAML representam diretamente a instanciação de objetos. Depois de definir um elemento em XAML, você pode acessá-lo em arquivos code-behind e definir o comportamento usando código C#.
Diferença entre .NET MAUI XAML e Microsoft XAML
O XAML é baseado na especificação XAML do Microsoft 2009. No entanto, essa especificação define apenas a sintaxe da linguagem. Assim como acontece com o Windows Presentation Foundation (WPF), a Plataforma Universal do Windows (UWP) e a WinUI 3, que usam XAML, os elementos declarados no XAML serão alterados.
O XAML apareceu pela primeira vez em 2006 com o WPF. Se você trabalha com Microsoft XAML há algum tempo, a sintaxe XAML deve parecer familiar.
Há algumas diferenças importantes entre o tipo MAUI do .NET de XAML e XAML usado por outras ferramentas de interface do usuário. A estrutura e os conceitos são semelhantes, mas alguns dos nomes das classes e propriedades são diferentes.
Criar uma interface do usuário usando .NET MAUI XAML
A melhor maneira de ver o XAML em ação é examinar um exemplo de um tipo de página codificado ContentPage em C# existente. Em seguida, você pode compará-la com outra página que tenha a mesma interface do usuário definida usando XAML.
Suponha que você tenha o seguinte codificado ContentPage em seu aplicativo:
namespace MauiCode;
public partial class MainPage : ContentPage
{
Button loginButton;
VerticalStackLayout layout;
public MainPage()
{
this.BackgroundColor = Color.FromArgb("512bdf");
layout = new VerticalStackLayout
{
Margin = new Thickness(15, 15, 15, 15),
Padding = new Thickness(30, 60, 30, 30),
Children =
{
new Label { Text = "Please log in", FontSize = 30, TextColor = Color.FromRgb(255, 255, 100) },
new Label { Text = "Username", TextColor = Color.FromRgb(255, 255, 255) },
new Entry (),
new Label { Text = "Password", TextColor = Color.FromRgb(255, 255, 255) },
new Entry { IsPassword = true }
}
};
loginButton = new Button { Text = "Login", BackgroundColor = Color.FromRgb(0, 148, 255) };
layout.Children.Add(loginButton);
Content = layout;
loginButton.Clicked += (sender, e) =>
{
Debug.WriteLine("Clicked !");
};
}
}
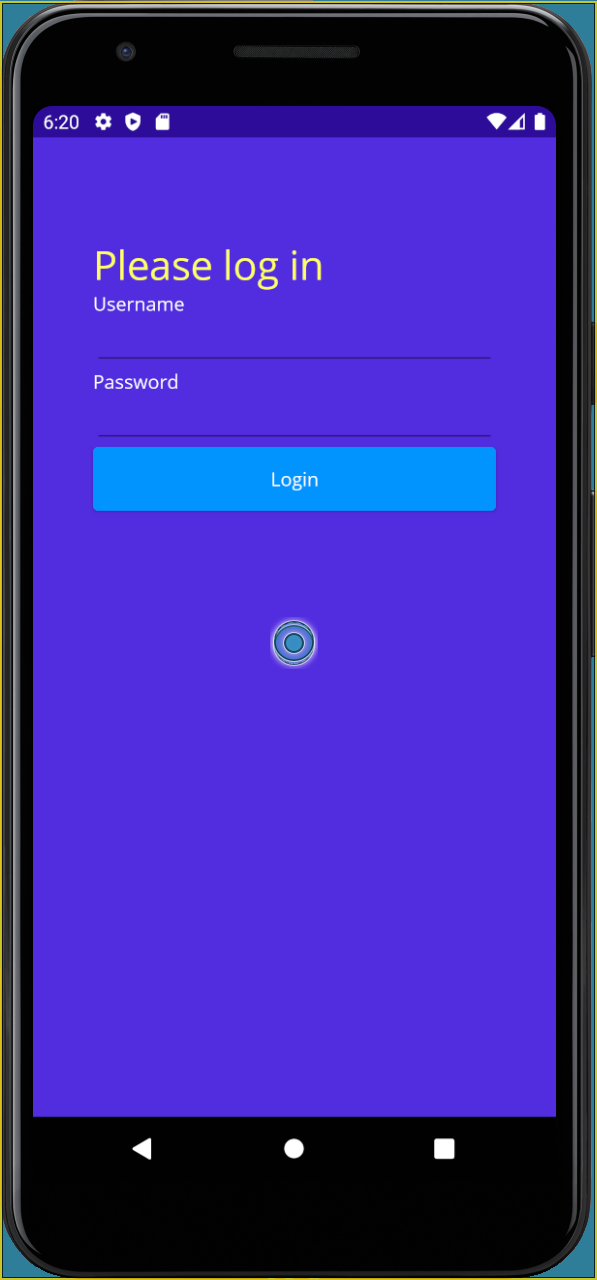
A página contém um contêiner de layout, dois rótulos, duas entradas e um botão. O código também manipula o Clicked evento para o botão. Há também apenas algumas propriedades de design definidas nos elementos da página. Em tempo de execução, em um dispositivo Android, a página tem esta aparência:

Embora a página tenha um design simples, é uma mistura de comportamento e design no mesmo arquivo.
O mesmo layout de página definido usando XAML tem esta aparência:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiXaml.Page1"
BackgroundColor="#512bdf">
<VerticalStackLayout Margin="15" Padding="30, 60, 30, 30">
<Label Text="Please log in" FontSize="30" TextColor="AntiqueWhite"/>
<Label Text="Username" TextColor="White" />
<Entry />
<Label Text="Password" TextColor="White" />
<Entry IsPassword="True" />
<Button Text="Log in" BackgroundColor="#0094FF" Clicked="LoginButton_Clicked" />
</VerticalStackLayout>
</ContentPage>
O código C# que inicializa a página e implementa o manipulador de eventos para o Clicked evento do LoginButton controle no arquivo code-behind tem esta aparência:
namespace MauiXaml;
public partial class Page1 : ContentPage, IPage
{
public Page1()
{
InitializeComponent();
}
void LoginButton_Clicked(object sender, EventArgs e)
{
Debug.WriteLine("Clicked !");
}
}
Nota
O InitializeComponent método no construtor de página lê a descrição XAML da página, carrega os vários controles dessa página e define suas propriedades. Você só chama esse método se definir uma página usando marcação XAML. O exemplo anterior mostrando como criar a interface do usuário usando o código C# não invoca InitializeComponent.
Esta estrutura permite a separação entre design e comportamento. Toda a declaração da interface do usuário está contida em um único arquivo de origem dedicado, que é separado do comportamento da interface do usuário. Além disso, a marcação XAML fornece maior clareza para um desenvolvedor que tenta entender a aparência do aplicativo.
Benefícios do uso de XAML
O uso de XAML permite separar a lógica de comportamento do design da interface do usuário. Esta separação ajuda-o a construir cada peça de forma independente e torna toda a aplicação mais fácil de gerir à medida que cresce.
Essa abordagem também permite que um designer de interface do usuário especializado trabalhe na atualização da aparência da interface do usuário usando ferramentas de edição XAML separadamente de um desenvolvedor atualizando a lógica da interface do usuário.