Exercício - Implantar o aplicativo Web no Serviço de Aplicativo do Azure
Neste módulo, você cria um pipeline de vários estágios para criar e implantar seu aplicativo no Serviço de Aplicativo do Azure. Você aprende a:
- Crie uma instância do Serviço de Aplicativo para hospedar seu aplicativo Web.
- Crie um pipeline de vários estágios.
- Implemente no Serviço de Aplicações do Azure.
Criar a instância do Serviço de Aplicativo
Entre no portal do Azure.
Selecione Serviços de Aplicativo no painel esquerdo.
Selecione Criar>Aplicação Web para criar uma nova Aplicação Web.
Na guia Noções básicas, insira os seguintes valores.
Configuração Valor Detalhes do Projeto Subscrição a sua subscrição Grupo de Recursos Selecione Criar novoe, em seguida, introduza tailspin-space-game-rg , e, por fim, selecione OK. Detalhes da instância Nome Forneça um nome exclusivo, como tailspin-space-game-web-1234. Esse nome deve ser exclusivo no Azure. Torna-se parte do nome de domínio. Na prática, escolha um nome que descreva o seu serviço. Anote o nome para mais tarde. Publicar Código Pilha de tempo de execução .NET 6 (LTS) Sistema Operativo Linux Região Selecione uma região, de preferência uma perto de si. Planos de preços Plano Linux Aceite o padrão. Plano de preços Selecione a faixa de preços Basic B1 no menu suspenso. Selecione Rever + criar, reveja o formulário e, em seguida, selecione Criar. A implantação leva alguns minutos para ser concluída.
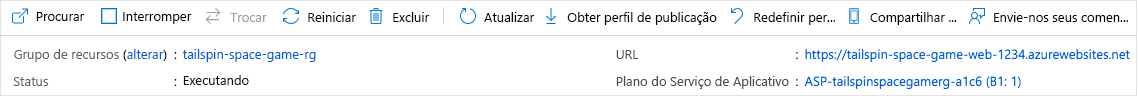
Quando a implantação estiver concluída, selecione Ir para o recurso. O Serviço de Aplicativo Essentials exibe detalhes relacionados à sua implantação.
Selecione a URL para verificar o status do seu Serviço de Aplicativo.

Importante
A página Limpar o ambiente de DevOps do Azure neste módulo explica como desmontar a instância do App Service após a sua utilização. A limpeza ajuda a garantir que você não seja cobrado pelos recursos do Azure depois de concluir este módulo. Certifique-se de seguir as etapas de limpeza, mesmo que não conclua este módulo.
Criar uma conexão de serviço
Importante
Certifique-se de que tem sessão iniciada no Azure e no Azure DevOps com a mesma conta Microsoft.
No Azure DevOps, vá para o seu projeto Space Game - web - Release.
No canto inferior esquerdo da página, selecione Configurações do projeto.
Em Pipelines, selecione Ligações de serviço.
Selecione Nova conexão de serviçoe, em seguida, selecione Azure Resource Manager selecione Avançar.
Selecione entidade de serviço (automática)e, em seguida, selecione Seguinte.
Preencha os campos obrigatórios da seguinte forma: Se solicitado, inicie sessão na sua conta Microsoft.
Campo Valor Nível de âmbito Assinatura Subscrição A sua subscrição do Azure Grupo de Recursos tailspin-space-game-rg Nome da conexão de serviço Gestor de Recursos - Tailspin - Jogo Espacial Certifique-se de que Conceder permissão de acesso a todos os pipelines está selecionado.
Selecione Salvar.
Adicione o estágio de Construção ao seu pipeline
Uma pipeline de múltiplos estágios permite definir fases distintas pelas quais a alteração passa enquanto é promovida pelo pipeline. Cada estágio define o agente, as variáveis e as etapas necessárias para realizar essa fase do pipeline. Nesta seção, você define um estágio para executar a compilação. Você define um segundo estágio para implantar o aplicativo Web no Serviço de Aplicativo.
Para converter sua configuração de compilação existente em um pipeline de vários estágios, adicione uma seção stages à sua configuração e, em seguida, adicione uma ou mais seções stage para cada fase do pipeline. Os estágios se dividem em trabalhos, que são uma série de etapas que são executadas sequencialmente como uma unidade.
A partir do seu projeto no Visual Studio Code, abra azure-pipelines.yml e substitua seu conteúdo por este código:
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: dropA partir do terminal integrado, execute os seguintes comandos para preparar, confirmar e, em seguida, enviar as alterações para a ramificação remota.
git add azure-pipelines.yml git commit -m "Add a build stage" git push origin release-pipelineNo Azure Pipelines, navegue até ao seu pipeline para visualizar os seus registos.
Após a conclusão da compilação, selecione o botão Voltar para retornar à página de resumo e verificar o status do pipeline e do artefato publicado.

Criar o ambiente de desenvolvimento
Um ambiente é uma representação abstrata do seu ambiente de implantação. Os ambientes podem ser usados para definir critérios específicos para o seu lançamento, como qual pipeline está autorizado a implantar no ambiente. Os ambientes também podem ser usados para configurar aprovações manuais para usuários/grupos específicos a serem aprovados antes que a implantação seja retomada.
No Azure Pipelines, selecione Environments.

Selecione Criar ambiente.
No campo Nome , insira dev.
Deixe os campos restantes em seus valores padrão.
Selecione Criar.
Armazene o nome da aplicação web em uma variável de pipeline
O estágio Implantar que estamos a criar utiliza o nome para identificar a instância do App Service onde deve ser feita a implementação, por exemplo: tailspin-space-game-web-1234.
Embora você possa codificar esse nome em sua configuração de pipeline, defini-lo como uma variável torna sua configuração mais reutilizável.
No Azure DevOps, selecione Pipelines e, em seguida, selecione Biblioteca.

Selecione + Grupo de variáveis para criar um novo grupo de variáveis.
Insira Release para o nome do grupo de variáveis .
Selecione Adicionar em Variáveis para criar uma nova variável.
Insira WebAppName para o nome da variável e o nome da sua instância do Serviço de Aplicação para o seu valor: por exemplo, tailspin-space-game-web-1234.
Selecione Salvar.
Adicionar o estágio de implantação ao seu pipeline
Estendemos o nosso pipeline adicionando uma fase de implementação para implantar o Space Game no App Service, usando as tarefas download e AzureWebApp@1 para descarregar o artefacto de compilação e, em seguida, implementá-lo.
No Visual Studio Code, substitua o conteúdo do azure-pipelines.yml pelo seguinte yaml:
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Deploy' displayName: 'Deploy the web application' dependsOn: Build jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppName)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Observe a seção destacada e como estamos usando as tarefas
downloadeAzureWebApp@1. O pipeline busca o$(WebAppName)do grupo de variáveis que criamos anteriormente.Observe também como estamos a usar o
environmentpara implantar no ambiente de desenvolvimento .A partir do terminal integrado, adicione azure-pipelines.yml ao índice. Em seguida, confirme a alteração e envie-a para o GitHub.
git add azure-pipelines.yml git commit -m "Add a deployment stage" git push origin release-pipelineNo Azure Pipelines, navegue até o seu pipeline para exibir os registos.
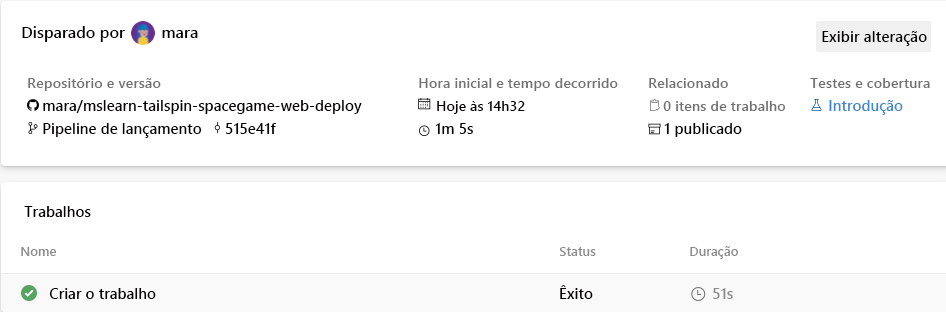
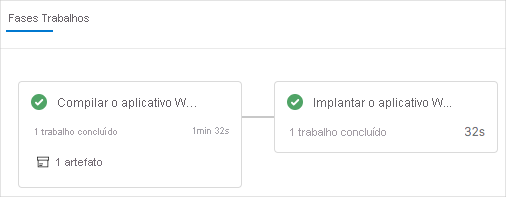
Após a conclusão da compilação, selecione o botão Voltar para retornar à página de resumo e verificar o estado dos seus estágios. Ambas as etapas terminaram com sucesso no nosso caso.

Exibir o site implantado no Serviço de Aplicativo
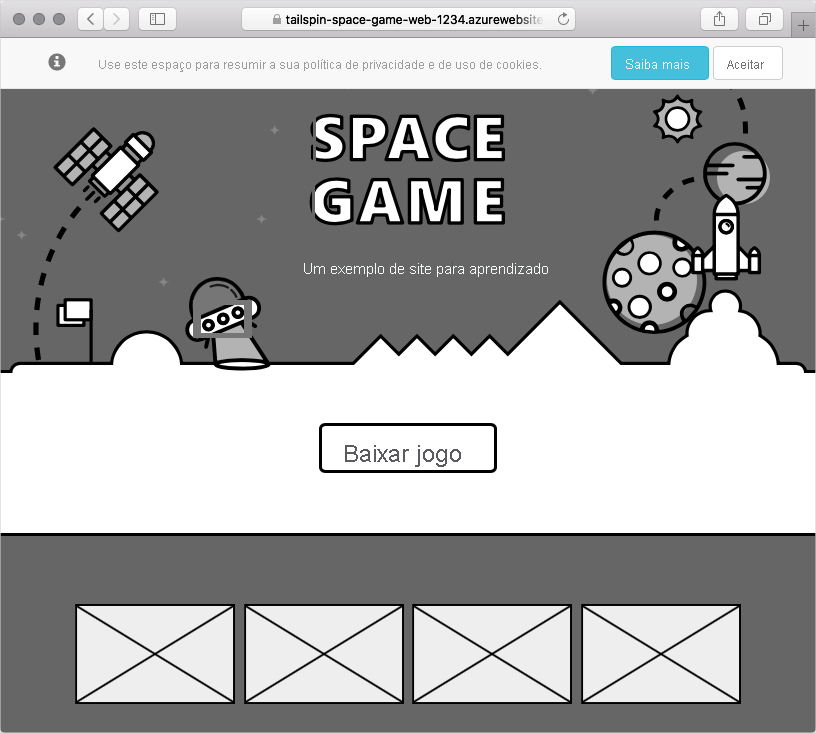
Se você ainda tiver a guia Serviço de Aplicativo aberta, atualize a página. Caso contrário, navegue até o Serviço de Aplicativo do Azure no portal do Azure e selecione a URL de da instância: por exemplo,
https://tailspin-space-game-web-1234.azurewebsites.net
O site do Space Game é implantado com êxito no Serviço de Aplicativo do Azure.

Parabéns;! Você implantou com êxito o site do Jogo do Espaço no Serviço de Aplicativo do Azure usando o Azure Pipelines.