Exercício - Promova para o estágio de Desenvolvimento
A equipe tem um plano e está pronta para começar a implementar seu pipeline de lançamento. Seu projeto do Azure DevOps está configurado e suas instâncias do Serviço de Aplicativo do Azure estão prontas para receber artefatos de compilação.
Neste ponto, lembre-se que o pipeline da equipe tem apenas duas etapas. A primeira etapa produz o artefacto de construção. A segunda etapa implanta a aplicação web Space Game no Serviço de Aplicações. Aqui, você acompanha Andy e Mara enquanto eles modificam o pipeline. Eles vão ser implantados no ambiente do Serviço de Aplicações que corresponde à fase de Desenvolvimento do estágio.
O estágio de Desenvolvimento é semelhante ao estágio de implantação que você fez no módulo Criar um pipeline de versão no Azure Pipelines. Lá, você usou um gatilho de CI para iniciar o processo de compilação. Aqui você faz o mesmo.
Buscar a ramificação no GitHub
Aqui, você busca a ramificação release no GitHub. Você também faz check-out, ou muda para, a filial.
Este ramo serve como seu liberar ramo. Contém o projeto Space Game usado nos módulos anteriores. Também inclui uma configuração do Azure Pipelines como ponto de partida.
Para buscar e mudar para o ramo:
No Visual Studio Code, abra o terminal integrado.
Para buscar uma ramificação chamada
releaseno repositório da Microsoft e alternar para essa ramificação, execute os seguintes comandosgit.git fetch upstream release git checkout -B release upstream/releaseO formato desses comandos permite que você obtenha o código inicial do repositório Microsoft GitHub, conhecido como
upstream. Em breve, você enviará essa ramificação para o repositório GitHub, conhecido comoorigin.Como etapa opcional, no Visual Studio Code, abra azure-pipelines.yml. Familiarize-se com a configuração inicial.
A configuração é semelhante à básica que você criou no módulo Criar um pipeline de liberação com o Azure Pipelines. Ele cria apenas a configuração de lançamento do aplicativo. Para fins de aprendizagem, essa configuração não executa as verificações de qualidade ou segurança que você configurou nos módulos anteriores.
Observação
Uma configuração mais robusta pode especificar as ramificações que participam do processo de compilação. Por exemplo, para ajudar a verificar a qualidade do código, pode-se executar testes de unidade sempre que fizer uma alteração em qualquer branch. Você também pode implantar o aplicativo em um ambiente que executa testes mais exaustivos. Mas fazes esta implementação apenas quando tens um pull request, quando tens um release candidate ou quando fazes a mesclagem de código para a branch principal .
Para obter mais informações, consulte Implementar um fluxo de trabalho de código no seu pipeline de compilação usando o Git e o GitHub e gatilhos do pipeline de compilação.
Promover alterações no estágio de desenvolvimento
Aqui, você modifica sua configuração de pipeline para promover a compilação para o estágio Dev.
No Visual Studio Code, modifique azure-pipelines.yml.
trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build condition: | and ( succeeded(), eq(variables['Build.SourceBranchName'], variables['releaseBranchName']) ) jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Essa configuração é semelhante à que você criou no módulo anterior. Lá, você e a equipe construíram uma prova de conceito para implantação contínua. Mas observe essas diferenças, que são destacadas no exemplo de código anterior:
- Essa configuração define variáveis no início do arquivo. As variáveis são usadas em todo o pipeline. Eles definem qual configuração construir (
Release). Eles também definem o nome do seu ramo de lançamento (release). - O estágio Deploy da prova de conceito agora é chamado de Dev.
- O estágio Dev usa uma condição que direciona o sistema para executar o estágio somente quando o estágio anterior for bem-sucedido e a ramificação atual for
release. Essa configuração garante que os recursos de versão sejam implantados somente no ambiente Dev. - A etapa de implantação usa a variável
WebAppNameDevpara implantar na instância do Serviço de Aplicativo associada ao ambiente de Desenvolvimento .
Observação
Na prática, pode-se fazer a implantação a partir de outra ramificação, como
main. Você pode incluir uma lógica que permita que as alterações sejam promovidas para o estágio Dev a partir de várias ramificações, comoreleaseemain.- Essa configuração define variáveis no início do arquivo. As variáveis são usadas em todo o pipeline. Eles definem qual configuração construir (
A partir do terminal integrado, adicione azure-pipelines.yml ao índice. Confirme a alteração e envie-a para o GitHub.
Dica
Antes de executar esses comandos do Git, salve azure-pipelines.yml.
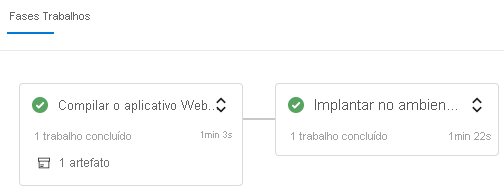
git add azure-pipelines.yml git commit -m "Deploy to the Dev stage" git push origin releaseNo Azure Pipelines, vá para a compilação. À medida que ele é executado, rastreie a compilação.
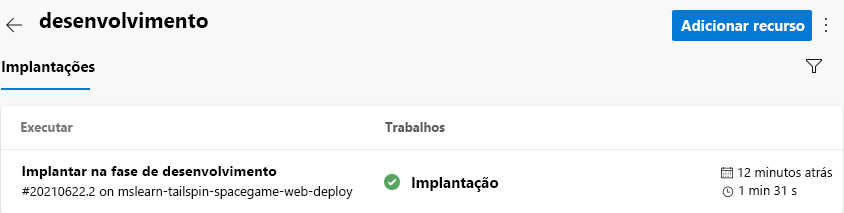
Após a conclusão da compilação, para retornar à página de resumo, selecione o botão de voltar.

Você vê que a implantação foi concluída com êxito.
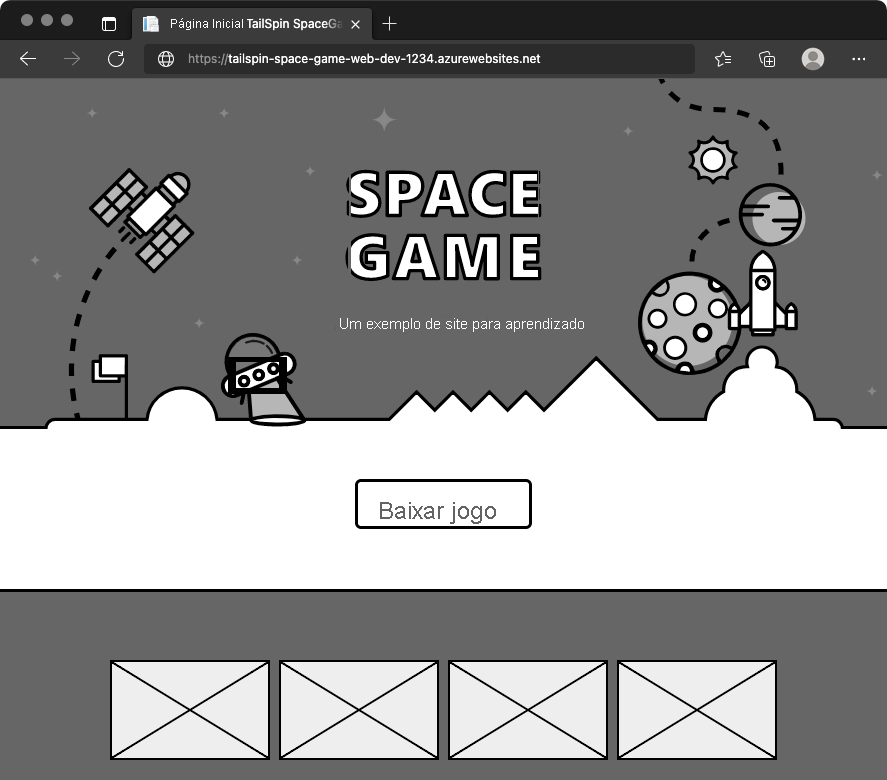
Em um navegador da Web, vá para a URL associada à instância do Serviço de Aplicativo para seu ambiente Dev.
Se você ainda tiver a guia do navegador aberta, atualize a página. Se não se lembrar do URL, encontre-o no portal do Azure, na página de detalhes do Serviço de Aplicações .
Você vê que o site Space Game está implantado no App Service e em execução.

Como passo opcional, no Azure Pipelines, selecione Environments. Em seguida, selecione o ambiente de desenvolvimento .
O Azure Pipelines registra seu histórico de implantação. No histórico, você pode rastrear as alterações do ambiente até confirmações de código e itens de trabalho.