Implementar a navegação por guias com o .NET MAUI Shell
A navegação por tabulação é um padrão de navegação em que uma faixa de tabulação (uma linha de controles sensíveis ao toque) é exibida permanentemente na parte superior ou inferior da tela. A navegação por guias fornece um mecanismo para um usuário selecionar entre páginas em um aplicativo de várias páginas.
Nesta unidade, você aprenderá a criar um aplicativo que implementa a navegação por guias.
O que é a navegação por separadores?
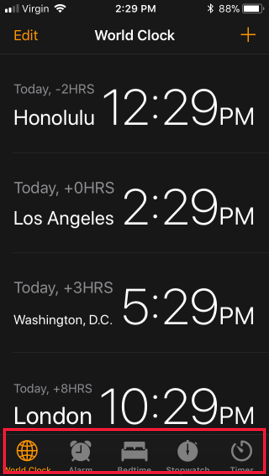
Numa aplicação que utiliza a navegação por separadores, cada separador representa uma secção ou página específica da aplicação. Os usuários selecionam guias dentro da faixa de guias para mover entre o conteúdo no aplicativo. Como exemplo, a ilustração a seguir mostra o uso da navegação por guias no aplicativo Relógio do iOS. Os ícones destacados na base da página permitem-lhe alternar entre diferentes vistas. Estes ícones correspondem a separadores e as vistas são páginas com separadores:

Como a faixa de guias está sempre visível, a navegação por guias permite que os usuários alternem rapidamente entre o conteúdo de um aplicativo. A navegação por tabulação é ideal quando um aplicativo tem várias seções que um usuário provavelmente usará com frequência. As aplicações de relógio são um excelente exemplo. É provável que as seções de relógio, alarme e cronômetro sejam usadas com frequência.
Em dispositivos móveis, a faixa de guias normalmente tem uma quantidade limitada de espaço e pode exibir apenas um número fixo de guias, dependendo do tamanho e da orientação do dispositivo. A recomendação é usar apenas três a quatro abas. Se incluir mais separadores, não é garantido que tenha espaço suficiente para mostrar todos os separadores em todos os dispositivos. Os sistemas operacionais suportados pelo .NET MAUI permitem uma área de estouro. Esta área fornece mais área para aceder a separadores que não cabem no ecrã. No entanto, navegar para essas guias de estouro requer etapas extras por parte do usuário. Essas seções são menos detetáveis.
Se você precisar de mais de quatro guias, considere usar outro padrão de navegação, como navegação de item de submenu. Além disso, a navegação por guias não é a melhor opção se seus dados formarem uma hierarquia natural de detalhes mestres. Nesses casos, você deve considerar a navegação por pilha.
Navegação de tabulação em um aplicativo .NET MAUI
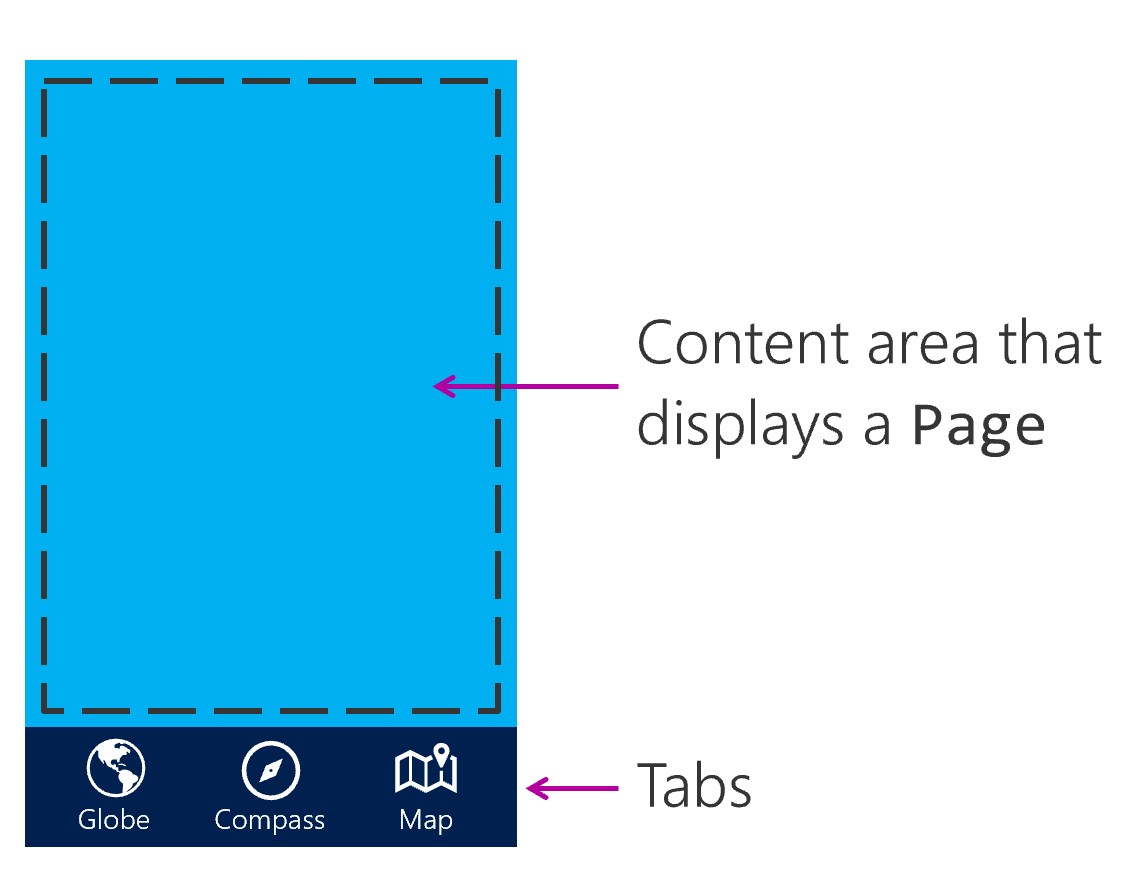
Use o objeto para implementar a TabBar navegação por guias em um aplicativo de shell .NET MAUI. O TabBar objeto exibe um conjunto de guias e alterna automaticamente o conteúdo exibido quando o usuário seleciona uma guia. A ilustração a seguir mostra as áreas da interface do usuário.

Para usar guias em um aplicativo .NET MAUI Shell, crie uma instância da TabBar classe como um filho da Shell classe. Em seguida, adicione Tab objetos ao TabBararquivo . Dentro do Tab objeto, um ShellContent objeto deve ser definido como um ContentPage objeto.
Criar uma TabbedPage
Você pode criar uma TabBar instância como filho da Shell classe. Adicione Tab objetos como filhos ao TabBar conforme necessário. Dentro do Tab objeto, um ShellContent objeto deve ser definido como um ContentPage objeto.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Moon Phase"
Icon="moon.png">
<ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" />
</Tab>
<Tab Title="Sunrise"
Icon="sun.png">
<ShellContent ContentTemplate="{DataTemplate local:SunrisePage}" />
</Tab>
</TabBar>
</Shell>
Separadores num menu pendente
Um item de submenu pode abrir uma página com uma barra de guias que exibe uma ou mais guias.
Para implementar esse design, adicione um <ShellContent> item dentro do <FlyoutItem> para cada guia que você deseja exibir.
Defina o Title e Icon no <ShellContent> para controlar o título e o ícone da guia.
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>