Implementar navegação de submenu
A navegação por submenu é um tipo de navegação em que uma janela de itens de menu desliza (ou voa) do lado da tela do dispositivo. Ele é invocado tocando em um menu de "hambúrguer", um ícone com três linhas horizontais empilhadas uma sobre a outra.
Nesta unidade, você aprenderá a criar um aplicativo que implementa a navegação de submenu em uma interface do usuário do aplicativo multiplataforma .NET (MAUI).
O que é navegação de submenu?
A navegação do submenu exibe um menu que fornece um meio rápido de alternar o contexto em seu aplicativo.
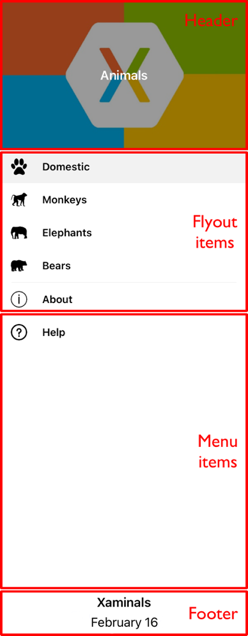
O menu suspenso é composto por várias partes, o Header, FlyoutItems, MenuItemse Footer.
A imagem a seguir mostra um exemplo visual das partes do submenu.

Como o menu suspenso nem sempre está visível, ele pode ser usado para alternar o contexto entre partes conceitualmente diferentes do seu aplicativo. Por exemplo, um item de submenu pode levar a uma página de entrada de dados (ou páginas) e outro a uma página sobre.
Navegação de submenu em um aplicativo .NET MAUI
Use a classe para implementar a FlyoutItem navegação de submenu no .NET MAUI. FlyoutItem faz parte do paradigma de desenvolvimento de aplicativos Shell fornecido pelo .NET MAUI.
A navegação com um submenu no .NET MAUI ocorre quando um FlyoutItem item é tocado. O FlyoutItem alterna automaticamente o conteúdo exibido em seu aplicativo. Você especifica o que é exibido quando um FlyoutItem é tocado definindo sua ShellContent propriedade. Essa propriedade aponta para uma página em seu aplicativo.
O FlyoutItem precisa ser hospedado em uma Shell página, que serve como página principal do seu aplicativo. E você pode ter quantos FlyoutItems quiser.
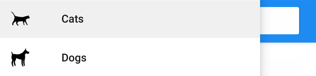
O exemplo a seguir cria um submenu contendo dois itens de submenu:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
Criar um submenu
Um ou mais itens do submenu podem ser adicionados ao submenu. Um FlyoutItem objeto representa cada item do submenu. Cada FlyoutItem objeto deve ser filho do objeto subclassificado Shell que serve como arquivo MainPage.
O Shell objeto tem operadores de conversão implícitos que permitem que a hierarquia visual do Shell seja simplificada. Essa simplificação é possível porque um objeto subclassificado Shell só pode conter FlyoutItem objetos ou um TabBar objeto, que só pode conter Tab objetos, que só pode conter ShellContent objetos.
Esses operadores de conversão implícitos podem ser usados para remover os FlyoutItem objetos e Tab do exemplo anterior:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
Esse código resulta em um submenu com dois itens. O CatsPage é exibido por padrão quando o aplicativo é aberto. Tocar no segundo exibe o DogsPagearquivo .

Itens de menu do submenu
Os itens de menu podem ser adicionados opcionalmente ao submenu. Um MenuItem objeto representa cada item de menu. Os itens de menu são semelhantes aos botões, na medida em que tocar em um leva a uma ação a ocorrer em vez de uma página para exibir.
A posição dos objetos no submenu depende de sua ordem de MenuItem declaração na hierarquia visual do Shell. Portanto, todos os MenuItem objetos declarados antes FlyoutItem dos objetos aparecerão antes dos objetos no submenu e todos os MenuItem FlyoutItem objetos declarados após FlyoutItem os objetos aparecerão após os FlyoutItem objetos no submenu.
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/fundamentals/shell" />
</Shell>
Cabeçalho e rodapé do submenu
O cabeçalho do submenu é o conteúdo que opcionalmente aparece na parte superior do submenu. Você define a aparência do cabeçalho definindo um objeto com a Shell.FlyoutHeader propriedade bindable:
<Shell ...>
<Shell.FlyoutHeader>
<Grid>
<Image Source="header-image.png" />
</Grid>
</Shell.FlyoutHeader>
</Shell>
O rodapé do submenu é o conteúdo que opcionalmente aparece na parte inferior do submenu. Você define a aparência do rodapé definindo um objeto com a Shell.FlyoutFooter propriedade bindable:
<Shell ...>
<Shell.FlyoutFooter>
<Grid>
<Image Source="footer-image.png" />
</Grid>
</Shell.FlyoutFooter>
</Shell>