Exercício - Criar um aplicativo Web JavaServer Faces no Tomcat
Você foi solicitado a criar um aplicativo Web JavaServer Faces (JSF) que possa lidar com envios de formulários. Você criará um aplicativo Web e o implantará localmente em um servidor Tomcat.
Criar um aplicativo Web JSF simples no Tomcat
Neste exercício, criaremos um projeto Maven para sua aplicação Web Java. Depois de criar o projeto, você precisará configurar três configurações. A primeira é adicionar as bibliotecas de dependência ao arquivo pom.xml. O segundo é criar um ficheiro de configuração CDI como beans.xml para usar o CDI (Contexts and Dependency Injection). O terceiro é configurar o JSF no arquivo web.xml. Após as configurações, podemos criar uma página da Web JSF e criar o bean de suporte para a operação de back-end do lado do servidor. Finalmente, vamos avaliá-lo no ambiente local do Tomcat.
Criar um projeto Maven
Execute o seguinte comando de arquétipo do Maven. Este comando criará um projeto Maven para sua aplicação Web Java.
mvn archetype:generate \
-DgroupId=com.microsoft.azure.samples \
-DartifactId=azure-javaweb-app \
-DarchetypeArtifactId=maven-archetype-webapp \
-Dversion=1.0-SNAPSHOT \
-DinteractiveMode=false
Você verá a seguinte saída:
[INFO] Parameter: package, Value: com.microsoft.azure.samples
[INFO] Parameter: groupId, Value: com.microsoft.azure.samples
[INFO] Parameter: artifactId, Value: azure-javaweb-app
[INFO] Parameter: packageName, Value: com.microsoft.azure.samples
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir: /private/tmp/TMP/azure-javaweb-app
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 5.416 s
[INFO] Finished at: 2020-11-02T11:12:58+09:00
[INFO] ------------------------------------------------------------------------
Os seguintes arquivos e diretórios já estão disponíveis.
├── pom.xml
└── src
└── main
├── resources
└── webapp
├── WEB-INF
│ └── web.xml
└── index.jsp
Modificar o arquivo Maven pom.xml
Para usar as bibliotecas JSF, precisamos adicionar as seguintes bibliotecas de dependência ao pom.xml.
Substitua o conteúdo do seu pom.xml pelo seguinte código:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.microsoft.azure.samples</groupId>
<artifactId>azure-javaweb-app</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>azure-javaweb-app Maven Webapp</name>
<url>http://maven.apache.org</url>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<failOnMissingWebXml>false</failOnMissingWebXml>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
</properties>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.glassfish</groupId>
<artifactId>javax.faces</artifactId>
<version>2.4.0</version>
</dependency>
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>8.0</version>
</dependency>
<dependency>
<groupId>org.jboss.weld.servlet</groupId>
<artifactId>weld-servlet</artifactId>
<version>2.4.8.Final</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.12</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.mockito</groupId>
<artifactId>mockito-core</artifactId>
<version>2.23.0</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>azure-javaweb-app</finalName>
</build>
</project>
Se você quiser usar Java SE 11 em vez de Java 8, modifique a seguinte entrada pom.xml:
<maven.compiler.source>11</maven.compiler.source>
<maven.compiler.target>11</maven.compiler.target>
Habilitar contextos e injeção de dependência
Em seguida, disponibilize o CDI para seu aplicativo Web. Crie um arquivo beans.xml no diretório src/main/WEB-INF e descreva o seguinte conteúdo:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/beans_1_1.xsd"
bean-discovery-mode="all">
</beans>
Habilitar JSF
Em seguida, para reconhecer todos os arquivos com a extensão xhtml como Facelets JSF, faça as seguintes alterações no web.xml no diretório WEB-INF.
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="4.0" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd">
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<context-param>
<param-name>primefaces.THEME</param-name>
<param-value>nova-light</param-value>
</context-param>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.xhtml</welcome-file>
</welcome-file-list>
</web-app>
Modificar o nome do index.jsp
Agora que as configurações de ambiente para executar JSF foram concluídas, é hora de criar a página JSF. As páginas da Web JSF são escritas no formato de arquivo XHTML em vez de JSP, conforme definido em web.xml no exemplo anterior. Portanto, altere o nome do arquivo de index.jsp que foi gerado automaticamente quando o projeto foi criado para index.xhtml.
mv index.jsp index.xhtml
Criar uma página da Web básica para JSF
Exclua todo o conteúdo descrito no index.xhtml e copie o seguinte código:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:p="http://primefaces.org/ui">
<h:head>
<title>Input Value Counter Sample</title>
</h:head>
<h:body>
<h:form>
<p:outputLabel value="Basic" /><br />
<p:inputText value="#{indexcontroller.inputValue}" /><br />
<p:commandButton update="ajaxUpdateText" value="Submit" action="#{indexcontroller.submitButtonAction()}" />
<br />
<p:outputLabel id="ajaxUpdateText" value="Input Value: #{indexcontroller.inputValue}" /><br />
</h:form>
</h:body>
</html>
Criar um bean de suporte JSF
Em seguida, crie um bean auxiliar para implementar o processamento back-end do lado do servidor. Crie um novo diretório para seu pacote Java, que você usará para criar o bean de suporte no diretório src/main.
mkdir src/main/java
mkdir src/main/java/com
mkdir src/main/java/com/microsoft
mkdir src/main/java/com/microsoft/azure
mkdir src/main/java/com/microsoft/azure/samples
Em seguida, crie um arquivo IndexController.java e copie e cole o código do bean de suporte JSF que se segue:
package com.microsoft.azure.samples;
import java.io.Serializable;
import javax.faces.view.ViewScoped;
import javax.inject.Named;
import lombok.Getter;
import lombok.Setter;
@Named("indexcontroller")
@ViewScoped
public class IndexController implements Serializable{
private static final long serialVersionUID = 8485377386286855408L;
@Setter @Getter
private String inputValue;
private int counter;
public void submitButtonAction(){
inputValue = inputValue + " : " + counter;
counter++;
}
}
Esta última ação completa o seu programa. A estrutura de diretórios após a implementação do programa é a seguinte:
├── pom.xml
└── src
└── main
├── java
│ └── com
│ └── microsoft
│ └── azure
│ └── samples
│ └── IndexController.java
├── resources
└── webapp
├── WEB-INF
│ ├── beans.xml
│ └── web.xml
└── index.xhtml
Executar em um ambiente Tomcat local
Se você instalou o Tomcat 9.0.x em seu ambiente local, vá para a próxima etapa. Caso contrário, vá para a próxima seção.
Compile o código-fonte e execute-o em um ambiente Tomcat instalado localmente. Execute o seguinte comando.
Compilar e empacotar o projeto Java
Execute o seguinte comando para compilar o código:
mvn clean package
Copie o artefato para o diretório de implantação no Tomcat
Copie o arquivo de guerra de artefatos para o diretório no Tomcat"
cp target/azure-javaweb-app.war /$INSTALL_DIR/apache-tomcat-9.0.39/webapps/
Inicie o servidor Tomcat
Inicie o servidor Tomcat.
$INSTALL_DIR/apache-tomcat-9.0.39/bin/startup.sh
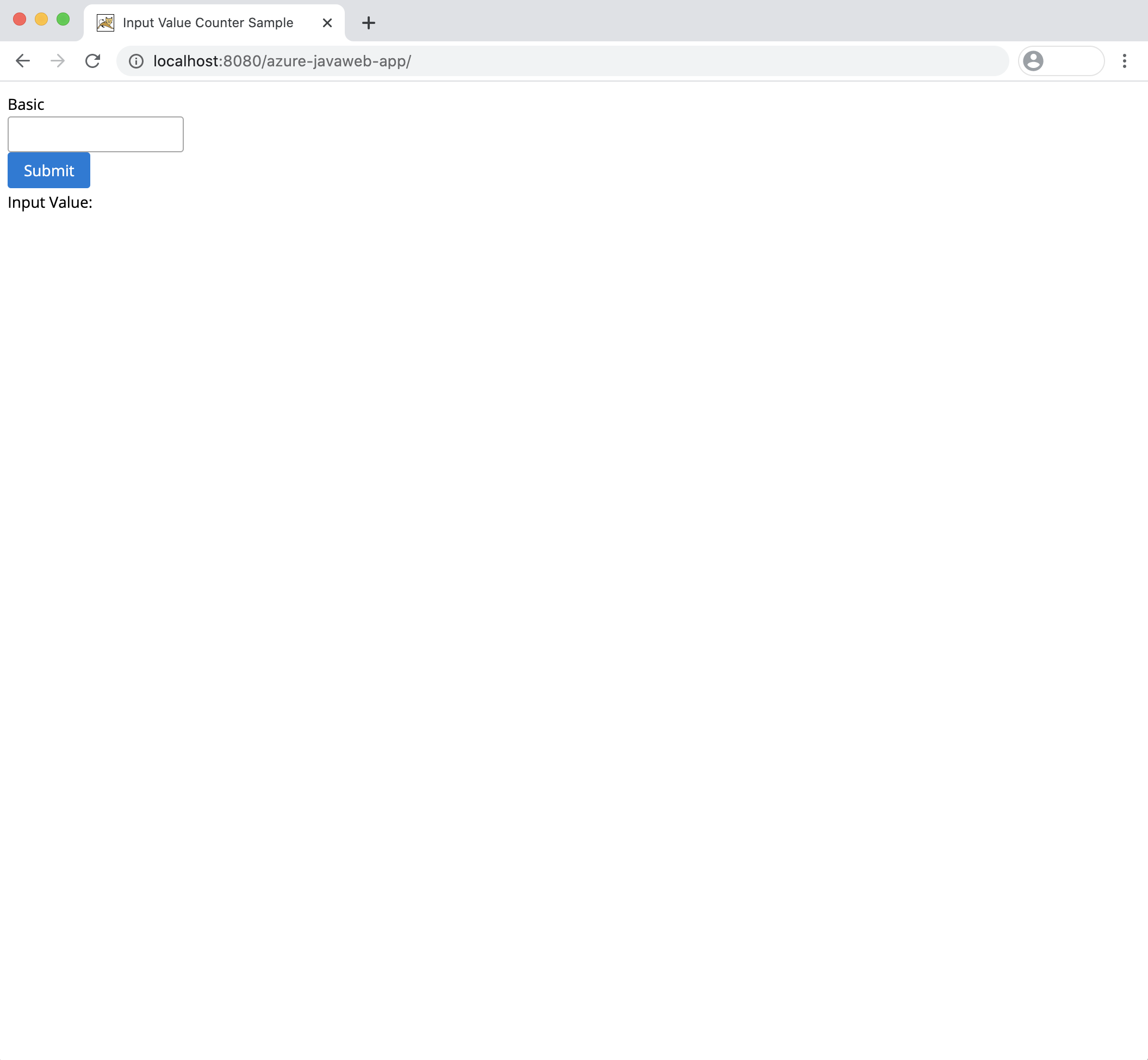
Depois de iniciar o Tomcat, navegue até http://localhost:8080/azure-javaweb-app/ e você verá a seguinte tela:

Você executou com êxito seu aplicativo Web JSF em seu ambiente Tomcat local.