Descrição geral de uma aplicação JavaServer Faces
Nesta unidade, iremos utilizar o JavaServer Faces (JSF) como uma tecnologia de “Vista” para aprender as noções básicas do JSF.
O que é o JavaServer Faces?
O JavaServer Faces foi adotado como uma especificação na plataforma Java, Enterprise Edition (Java EE), como parte do Java EE 5 (2006). Inicialmente, o JSF utilizava o JavaServer Pages (JSP) para compor páginas HTML. O Facelets, que é mais semelhante ao HTML comum, tem sido utilizado desde a versão 2.0.
O JSF é uma arquitetura de aplicação baseada em componentes. O estado de cada componente é guardado consoante a interação do cliente. O estado é guardado quando é pedida uma nova página, sendo restaurado quando é devolvida.
Funcionalidade básica do JSF
As aplicações do JSF basicamente são divididas nas duas funções seguintes:
- Facelets: um mecanismo de modelo baseado em XHTML que descreve layouts de tela
- BackingBean: uma classe Java que se liga a Facelets e define e processa valores
O Facelets é um motor de modelos baseado em XHTML que descreve esquemas de ecrã escritos por XHTML. O XHTML está em conformidade com a definição de tipo de documento (DTD) definida no W3C e é descrito como um ficheiro com uma extensão xhtml.
O BackingBean é uma classe Java vinculada a uma página JSF. Contém métodos de Ação, serviços de escuta de Ação e serviços de escuta de Alteração de Valor. No Java EE 6, os backing beans foram implementados com os beans geridos pelo JSF. A partir do Java EE 7, os beans de CDI (Contexts and Dependency Injection – Injeção de Dependências e Contextos) são utilizados como implementação.
Criar uma página JSF com o PrimeFaces
O PrimeFaces é uma implementação de terceiros do JSF que facilita a criação de componentes Web do JSF. O PrimeFaces é uma biblioteca leve com uma jar, zero configurações e sem quaisquer dependências necessárias. Apenas precisa de transferir o PrimeFaces, adicionar o primefaces-{version}.jar ao classpath e importar o espaço de nomes para começar, como em xmlns:p="http://primefaces.org/ui".
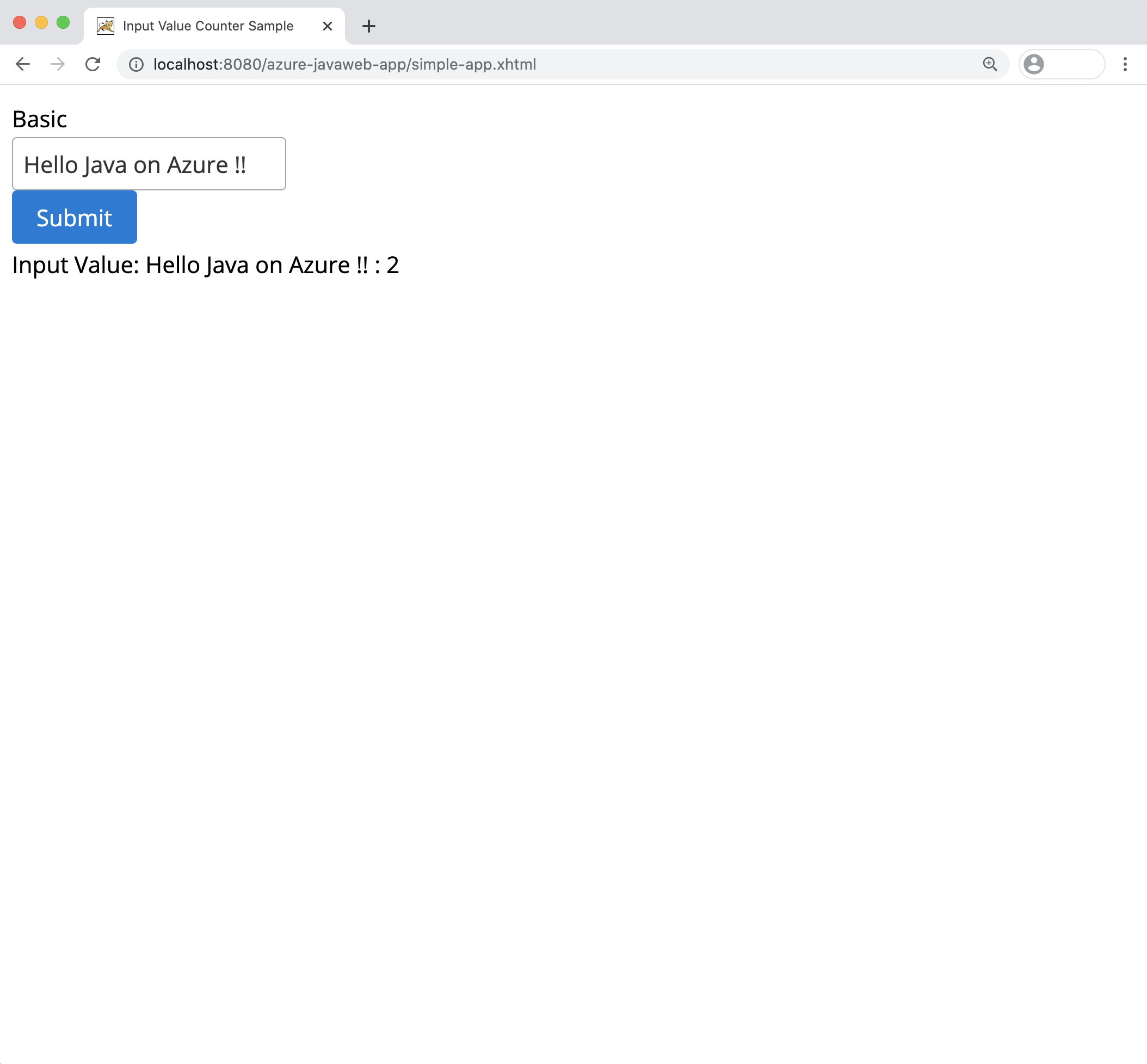
Vamos ver um exemplo. Na página do PrimeFaces seguinte, as tags p:outputLabel, p:inputText e p:commandButton são utilizadas para apresentar etiquetas, campos de texto e botões.
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:p="http://primefaces.org/ui" >
<h:head>
<title>Input Value Counter Sample</title>
</h:head>
<h:body>
<h:form>
<p:outputLabel value="Basic"/><br/>
<p:inputText value="#{indexcontroller.inputValue}"/><br/>
<p:commandButton value="Submit" action="#{indexcontroller.submitButtonAction()}"/><br/>
</h:form>
</h:body>
</html>
Quando você escreve o código XHTML anterior, a seguinte tela aparece:

Suporte Ajax do PrimeFaces
O JSF suporta aplicações Ajax por predefinição. Pode fazer a atualização de uma parte do ecrã de forma dinâmica sem atualizar o ecrã.
O PrimeFaces utiliza o atributo update para facilitar a implementação do suporte Ajax fornecido pelo JSF. O componente que deve ser atualizado tem de ser especificado com o respetivo ID de destino. No exemplo seguinte, o atributo update ="ajaxUpdateText" é adicionado ao p:commandButton para que a parte <div id ="ajaxUpdateText"> seja atualizada quando o botão for selecionado. Você pode especificar o id aqui para qualquer componente HTML.
<div id="ajaxUpdateText">
...
</div>
<p:commandButton update="ajaxUpdateText"
value="Submit" action="#{indexcontroller.submitButtonAction()}"/>
Backing bean do JSF
Os backing beans são classes Java que implementam o processamento de back-end associado a uma Vista do JSF. No exemplo seguinte, vamos fazer referência a um backing bean, o IndexController, associado ao XHTML anterior. Iremos utilizar as anotações @Named para configurar a nossa aplicação JSF, para que possa ser referenciada a partir dos nossos Facelets do JSF.
Se escrever <p: inputText value ="#{indexcontroller.inputValue}"/> no Facelets, o Campo de Texto é apresentado no ecrã. O valor introduzido está associado ao inputValue definido na classe IndexController.
Além disso, se escrever <p:commandButton value ="Submit" action="#{indexcontroller.submitButtonAction()}"/>, é apresentado o botão HTML. Quando o botão é selecionado, invoca o método submitButtonAction() definido na classe IndexController.
import java.io.Serializable;
import javax.faces.view.ViewScoped;
import javax.inject.Named;
import lombok.Getter;
import lombok.Setter;
@Named("indexcontroller")
@ViewScoped
public class IndexController implements Serializable {
private static final long serialVersionUID = 8485377386286855408L;
@Setter @Getter
private String inputValue;
private int counter;
public void submitButtonAction(){
inputValue = inputValue + " : " + counter;
counter++;
}
}
Desta forma, o JSF permite que a Vista (Facelets) e o Controlador (backing bean) que compõem o ecrã sejam implementados em separado.
Nesta unidade, apresentámos o JSF. Na unidade seguinte, iremos criar uma aplicação JSF e executá‑la localmente.