Exercício - Criar e usar um módulo
Você foi encarregado de adicionar uma rede de distribuição de conteúdo, ou CDN, ao site da sua empresa para o lançamento de um wombat de brinquedo. No entanto, outras equipas da sua empresa disseram-lhe que não precisam de uma CDN. Neste exercício, você criará módulos para o site e a CDN e adicionará os módulos a um modelo.
Durante o processo, você:
- Adicione um módulo para a sua aplicação.
- Crie um modelo Bicep que use o módulo.
- Adicione outro módulo para a CDN.
- Adicione o módulo CDN ao seu modelo, tornando-o opcional.
- Implemente o modelo no Azure.
- Revise o histórico de implantação.
Este exercício usa a extensão Bicep para Visual Studio Code. Certifique-se de que instala esta extensão no Visual Studio Code.
Criar um arquivo Bicep em branco
Abra o Visual Studio Code.
Crie um novo arquivo chamado main.bicep.
Salve o arquivo vazio para que o Visual Studio Code carregue as ferramentas do Bíceps.
Você pode selecionar >Salvar como ou Ctrl+S no Windows (⌘+S no macOS). Lembre-se de onde você salvou o arquivo. Por exemplo, talvez você queira criar uma pasta de modelos para salvá-la.
Criar um módulo para a sua aplicação
Crie uma nova pasta chamada módulos na mesma pasta onde você criou o arquivo main.bicep . Na pasta modules, crie um arquivo chamado app.bicep. Guarde o ficheiro.
Adicione o seguinte conteúdo ao arquivo app.bicep :
@description('The Azure region into which the resources should be deployed.') param location string @description('The name of the App Service app.') param appServiceAppName string @description('The name of the App Service plan.') param appServicePlanName string @description('The name of the App Service plan SKU.') param appServicePlanSkuName string resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } } @description('The default host name of the App Service app.') output appServiceAppHostName string = appServiceApp.properties.defaultHostNameEsse arquivo implanta um plano do Serviço de Aplicativo do Azure e um aplicativo. Observe que o módulo é bastante genérico. Ele não inclui nenhuma suposição sobre os nomes dos recursos ou a SKU do plano do Serviço de Aplicativo. Isso facilita a reutilização do módulo para diferentes implantações.
Guarde as alterações ao ficheiro.
Adicione o módulo ao seu modelo Bicep
Aqui, você adiciona o módulo do aplicativo ao seu modelo Bicep como ponto de partida.
Abra o arquivo main.bicep .
Adicione os seguintes parâmetros e variáveis ao arquivo:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-product-launch-plan'Como este é o modelo que você pretende implantar para seus sites de brinquedos, ele é um pouco mais específico. O nome do plano do Serviço de Aplicativo é definido como uma variável. O parâmetro SKU tem um valor padrão que faz sentido para o site de lançamento do brinquedo.
Gorjeta
Você está especificando que o
locationparâmetro deve ser definido comowestus3. Normalmente, você criaria recursos no mesmo local que o grupo de recursos usando aresourceGroup().locationpropriedade. Mas quando você trabalha com a área restrita do Microsoft Learn, precisa usar determinadas regiões do Azure que não correspondem ao local do grupo de recursos.Abaixo dos parâmetros, crie uma linha em branco. Agora, digite a primeira linha da definição do módulo do aplicativo:
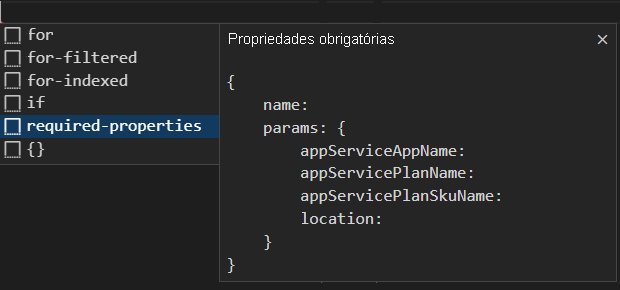
module app 'modules/app.bicep' = {À medida que você digita, observe que a extensão Bicep para Visual Studio Code ajuda você a organizar a declaração do módulo. Quando você digita o caminho para o módulo e digita o caractere igual (
=), um menu pop-up aparece com várias opções.Selecione Propriedades necessárias no menu pop-up:

Preencha a declaração do módulo:
module app 'modules/app.bicep' = { name: 'toy-launch-app' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Na parte inferior do arquivo, defina uma saída:
@description('The host name to use to access the website.') output websiteHostName string = app.outputs.appServiceAppHostNameGuarde as alterações ao ficheiro.
Criar um módulo para a rede de distribuição de conteúdo
Na pasta modules, crie um arquivo chamado cdn.bicep. Guarde o ficheiro.
Adicione o seguinte conteúdo ao arquivo cdn.bicep :
@description('The host name (address) of the origin server.') param originHostName string @description('The name of the CDN profile.') param profileName string = 'cdn-${uniqueString(resourceGroup().id)}' @description('The name of the CDN endpoint') param endpointName string = 'endpoint-${uniqueString(resourceGroup().id)}' @description('Indicates whether the CDN endpoint requires HTTPS connections.') param httpsOnly bool var originName = 'my-origin' resource cdnProfile 'Microsoft.Cdn/profiles@2024-09-01' = { name: profileName location: 'global' sku: { name: 'Standard_Microsoft' } } resource endpoint 'Microsoft.Cdn/profiles/endpoints@2024-09-01' = { parent: cdnProfile name: endpointName location: 'global' properties: { originHostHeader: originHostName isHttpAllowed: !httpsOnly isHttpsAllowed: true queryStringCachingBehavior: 'IgnoreQueryString' contentTypesToCompress: [ 'text/plain' 'text/html' 'text/css' 'application/x-javascript' 'text/javascript' ] isCompressionEnabled: true origins: [ { name: originName properties: { hostName: originHostName } } ] } } @description('The host name of the CDN endpoint.') output endpointHostName string = endpoint.properties.hostNameEsse arquivo implanta dois recursos: um perfil CDN e um ponto de extremidade CDN.
Guarde as alterações ao ficheiro.
Adicionar os módulos ao modelo Bicep principal
Abra o arquivo main.bicep .
Abaixo do
appServicePlanSkuNameparâmetro, adicione o seguinte parâmetro:@description('Indicates whether a CDN should be deployed.') param deployCdn bool = trueAbaixo da definição do
appmódulo, defina ocdnmódulo:module cdn 'modules/cdn.bicep' = if (deployCdn) { name: 'toy-launch-cdn' params: { httpsOnly: true originHostName: app.outputs.appServiceAppHostName } }Observe que o módulo tem uma condição para que ele seja implantado somente quando o
deployCdnvalor do parâmetro estiver definido comotrue. Além disso, observe que o parâmetro dooriginHostNamemódulo é definido para o valor daappServiceAppHostNamesaída doappmódulo.Atualize a saída do nome do host para que ele selecione o nome de host correto. Quando uma CDN é implantada, você deseja que o nome do host seja o do ponto de extremidade CDN.
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostNameGuarde as alterações ao ficheiro.
Verifique seu arquivo Bicep
Depois de concluir todas as alterações anteriores, o arquivo principal main.bicep deverá ser semelhante a este exemplo:
@description('The Azure region into which the resources should be deployed.')
param location string = 'westus3'
@description('The name of the App Service app.')
param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}'
@description('The name of the App Service plan SKU.')
param appServicePlanSkuName string = 'F1'
@description('Indicates whether a CDN should be deployed.')
param deployCdn bool = true
var appServicePlanName = 'toy-product-launch-plan'
module app 'modules/app.bicep' = {
name: 'toy-launch-app'
params: {
appServiceAppName: appServiceAppName
appServicePlanName: appServicePlanName
appServicePlanSkuName: appServicePlanSkuName
location: location
}
}
module cdn 'modules/cdn.bicep' = if (deployCdn) {
name: 'toy-launch-cdn'
params: {
httpsOnly: true
originHostName: app.outputs.appServiceAppHostName
}
}
@description('The host name to use to access the website.')
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostName
Caso contrário, copie o exemplo ou ajuste o modelo para corresponder ao exemplo.
Implantar o modelo Bicep no Azure
Para implementar este modelo no Azure, tem de iniciar sessão na sua conta do Azure a partir do terminal do Visual Studio Code. Certifique-se de que instalou a CLI do Azure e lembre-se de iniciar sessão com a mesma conta que utilizou para ativar a sandbox.
No menu Terminal, selecione New Terminal (Novo Terminal). A janela do terminal geralmente abre na metade inferior da tela.
Se a janela do terminal exibir bash no lado direito, isso significa que o shell correto já está aberto. Como alternativa, se você vir um ícone de shell bash à direita, você pode selecioná-lo para iniciar o shell.

Se um shell diferente de bash aparecer, selecione a seta suspensa do shell e, em seguida, selecione Git Bash.

No terminal, vá para o diretório onde você salvou seu modelo. Por exemplo, se você salvou seu modelo na pasta de modelos , poderá usar este comando:
cd templates
Instalar o Bicep
Execute o seguinte comando para garantir que você tenha a versão mais recente do Bicep:
az bicep install && az bicep upgrade
Iniciar sessão no Azure
No terminal do Visual Studio Code, entre no Azure executando o seguinte comando:
az loginNo browser que se abre, inicie sessão na sua conta do Azure. O terminal de código do Visual Studio exibe uma lista das assinaturas associadas a essa conta. Selecione a assinatura chamada Concierge Subscription.
Se você usou mais de uma área restrita recentemente, o terminal pode exibir mais de uma instância da Assinatura do Concierge. Nesse caso, use as próximas duas etapas para definir uma como a assinatura padrão.
Obtenha os IDs da Subscrição de Assistente.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tablePredefina a subscrição através do ID da subscrição. Substitua {o ID da subscrição} pelo ID da Subscrição da Assistente mais recente.
az account set --subscription {your subscription ID}
Definir o grupo de recursos predefinido
Ao usar a CLI do Azure, você pode definir o grupo de recursos padrão e omitir o parâmetro do restante dos comandos da CLI do Azure neste exercício. Defina o padrão para o grupo de recursos criado para você no ambiente de área restrita.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Implementar o modelo no Azure
Execute o código a seguir do terminal no Visual Studio Code para implantar o modelo Bicep no Azure. Esse processo pode levar um ou dois minutos para ser concluído e, em seguida, você obterá uma implantação bem-sucedida.
az deployment group create --name main --template-file main.bicep
O status Running... aparece no terminal.
Para implantar esse modelo no Azure, entre em sua conta do Azure a partir do terminal do Visual Studio Code. Certifique-se de que instalou o Azure PowerShell e inicie sessão na mesma conta que ativou a sandbox.
No menu Terminal, selecione New Terminal (Novo Terminal). A janela do terminal geralmente abre na metade inferior da tela.
Se a janela do terminal exibir pwsh ou powershell no lado direito, isso significa que o shell correto já está aberto. Como alternativa, se você vir um ícone de shell do PowerShell à direita, poderá selecioná-lo para iniciar o shell.

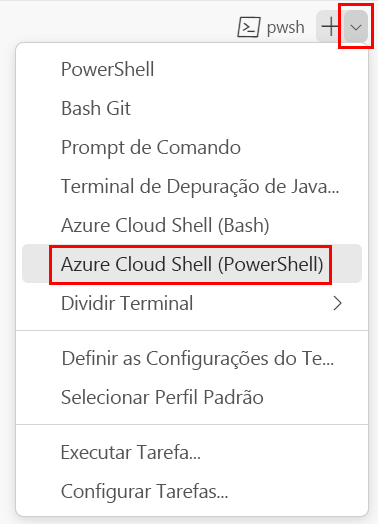
Se um shell diferente de pwsh ou powershell for exibido, selecione a seta suspensa do shell e selecione PowerShell.

No terminal, vá para o diretório onde você salvou seu modelo. Por exemplo, se você salvou seu modelo na pasta de modelos , poderá usar este comando:
Set-Location -Path templates
Instalar a CLI do Bíceps
Para usar o Bicep do Azure PowerShell, instale a CLI do Bicep.
Iniciar sessão no Azure com o Azure PowerShell
No terminal de código do Visual Studio, execute o seguinte comando:
Connect-AzAccountUm navegador é aberto para que você possa entrar em sua conta do Azure. O navegador pode ser aberto em segundo plano.
Depois de iniciar sessão no Azure, o terminal apresenta uma lista das subscrições associadas a esta conta. Se você ativou a área restrita, uma assinatura chamada Assinatura do concierge será exibida. Selecione-o para o resto do exercício.
Se você usou mais de uma área restrita recentemente, o terminal pode exibir mais de uma instância da Assinatura do Concierge. Nesse caso, use as próximas duas etapas para definir uma como a assinatura padrão.
Obtenha o ID de subscrição. A execução do comando a seguir lista suas assinaturas e suas IDs.
Concierge SubscriptionProcure e, em seguida, copie o ID da segunda coluna. Parece algo comoaaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e.Get-AzSubscriptionAltere sua assinatura ativa para a Assinatura do Concierge. Certifique-se de que substitui {O seu ID de subscrição} pelo que copiou.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Definir o grupo de recursos predefinido
Você pode definir o grupo de recursos padrão e omitir o parâmetro do restante dos comandos do Azure PowerShell neste exercício. Defina esse padrão para o grupo de recursos criado para você no ambiente de área restrita.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Implementar o modelo no Azure
Implante o modelo no Azure usando o seguinte comando do Azure PowerShell no terminal. Isso pode levar um ou dois minutos para ser concluído e, em seguida, você obterá uma implantação bem-sucedida.
New-AzResourceGroupDeployment -Name main -TemplateFile main.bicep
Revise o histórico de implantação
Aceda ao portal do Azure e certifique-se de que está na subscrição sandbox:
- Selecione o seu avatar no canto superior direito da página.
- Selecione Trocar diretório. Na lista, selecione o diretório Sandbox do Microsoft Learn.
No painel esquerdo, selecione Grupos de recursos.
Selecione
[nome do grupo de recursos do sandbox] .No menu à esquerda, selecione Implantações.

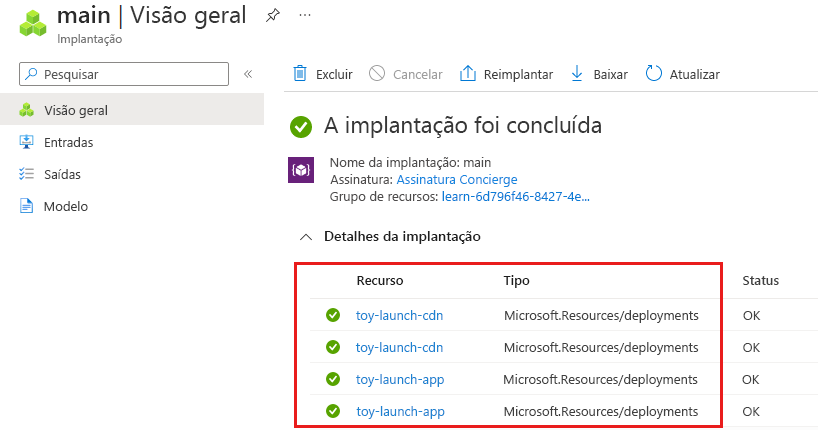
Três implantações são listadas.
Selecione a implantação principal e expanda Detalhes da implantação.
Observe que ambos os módulos estão listados e que seus tipos são exibidos como
Microsoft.Resources/deployments. Os módulos são listados duas vezes porque suas saídas também são referenciadas dentro do modelo.
Selecione as implantações toy-launch-cdn e toy-launch-app e revise os recursos implantados em cada uma delas. Note-se que correspondem aos recursos definidos no respetivo módulo.
Testar o Web site
Selecione a implantação do aplicativo toy-launch .
Selecione Saídas.

Selecione o botão de cópia para a
appServiceAppHostNamesaída.Em uma nova guia do navegador, tente ir para o endereço que você copiou na etapa anterior. O endereço deve começar com
https://.
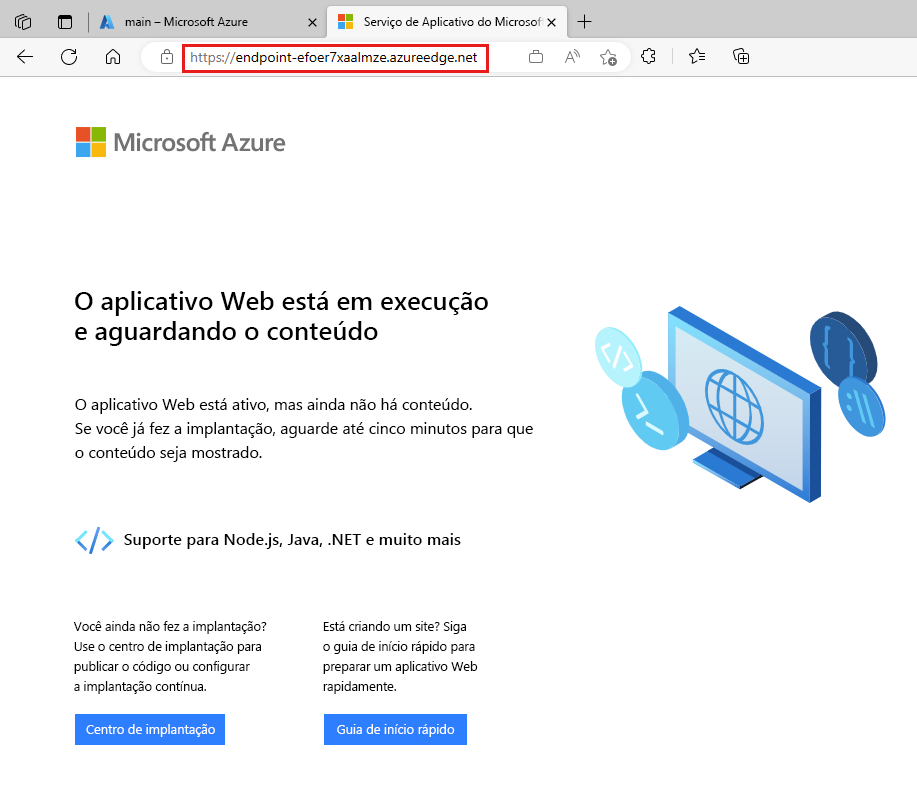
A página de boas-vindas do Serviço de Aplicativo é exibida, mostrando que você implantou o aplicativo com êxito.
Vá para a implantação principal e selecione Saídas.
Copie o
websiteHostNamevalor da saída. Observe que esse nome de host é diferente, porque é um nome de host da Rede de Entrega de Conteúdo do Azure.Em uma nova guia do navegador, tente ir para o nome do host que você copiou na etapa anterior. Adicionar
https://ao início do endereço.Os pontos de extremidade CDN levam alguns minutos para se tornarem ativos. Se você receber um erro de Página não encontrada , aguarde alguns minutos e tente colar o link novamente. Além disso, certifique-se de adicionar
https://ao início da URL para que você esteja usando HTTPS.Quando o ponto de extremidade CDN estiver ativo, você receberá a mesma página de boas-vindas do Serviço de Aplicativo. Desta vez, foi servido através do serviço Azure Content Delivery Network, que ajuda a melhorar o desempenho do Web site.