Exercício - Integrar uma aplicação Web ASP.NET Core existente
Agora vamos explorar como adicionar o .NET Aspire a um aplicativo Web ASP.NET Core existente. Ao longo do processo, aprenderá como adicionar o .NET Aspire a uma aplicação web ASP.NET Core existente e, em seguida, executar a aplicação. Você também verá como chamar microsserviços a partir do aplicativo ASP.NET Core.
Configurar o ambiente
Para adicionar o .NET Aspire a uma aplicação web ASP.NET Core de demonstração existente, deve-se primeiro adquirir a aplicação existente.
Numa janela do terminal:
Defina o diretório de trabalho atual para onde você deseja armazenar seu código.
Clone o repositório em uma nova pasta chamada ExampleApp:
git clone https://github.com/MicrosoftDocs/mslearn-aspire-starter ExampleApp
Explore o aplicativo de exemplo
Use o Visual Studio para explorar o aplicativo de demonstração.
Abra o Visual Studio e selecione Abrir um projeto ou solução.
Na caixa de diálogo Abrir Projeto/Solução, navegue até a pasta ExampleApp/eShopAdmin e selecione EShopAdmin.sln.
Selecione Abrir.

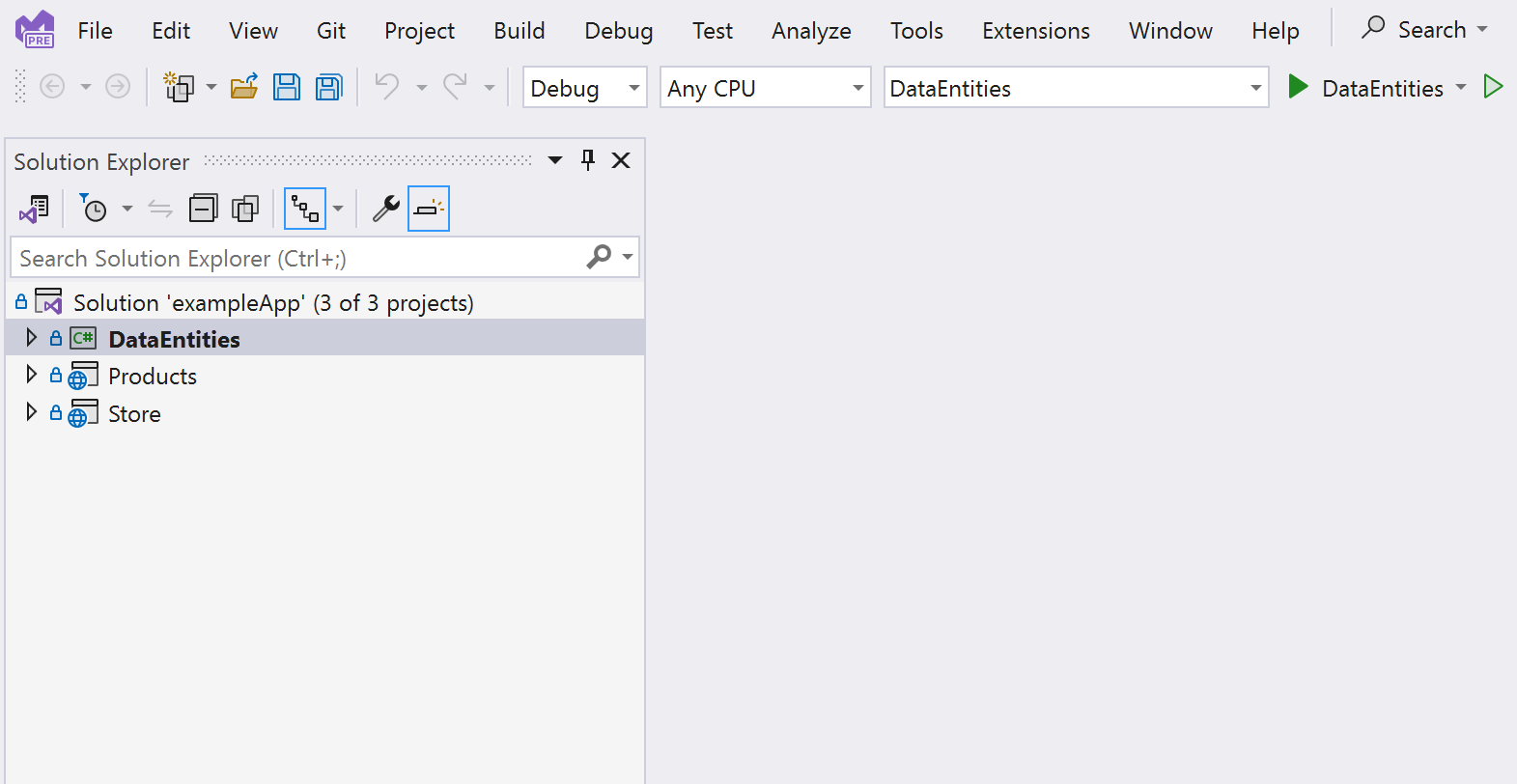
O aplicativo de demonstração é uma solução .NET 8 com três projetos:
- Entidades de Dados. Uma biblioteca de classes que define a classe Product usada no Aplicativo Web e na API Web.
- Produtos. Uma API da Web que retorna uma lista de produtos no catálogo com suas propriedades.
- Loja. Um Blazor Web App exibe esses produtos para os visitantes do site.
Para executar o aplicativo com êxito, altere os projetos que são iniciados:
No menu, selecione Projeto>Configurar Projetos de Inicialização....
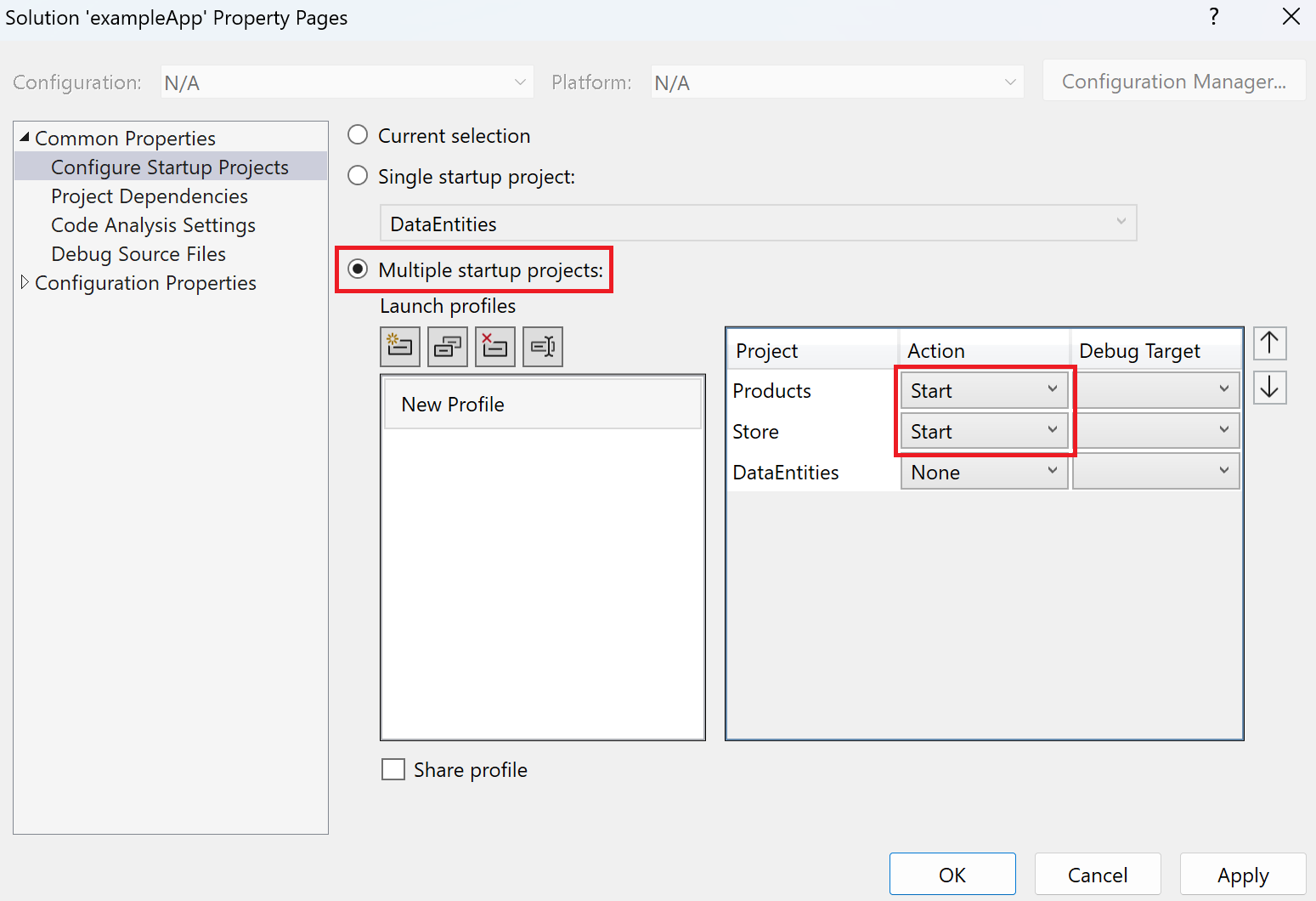
Na caixa de diálogo Páginas de Propriedades da Solução, selecione Vários projetos de inicialização.
Na coluna Ação, defina Produtos e Loja para Iniciar.
Selecione OK.
Execute o aplicativo pressionando F5ou selecionando Iniciar na barra de ferramentas.
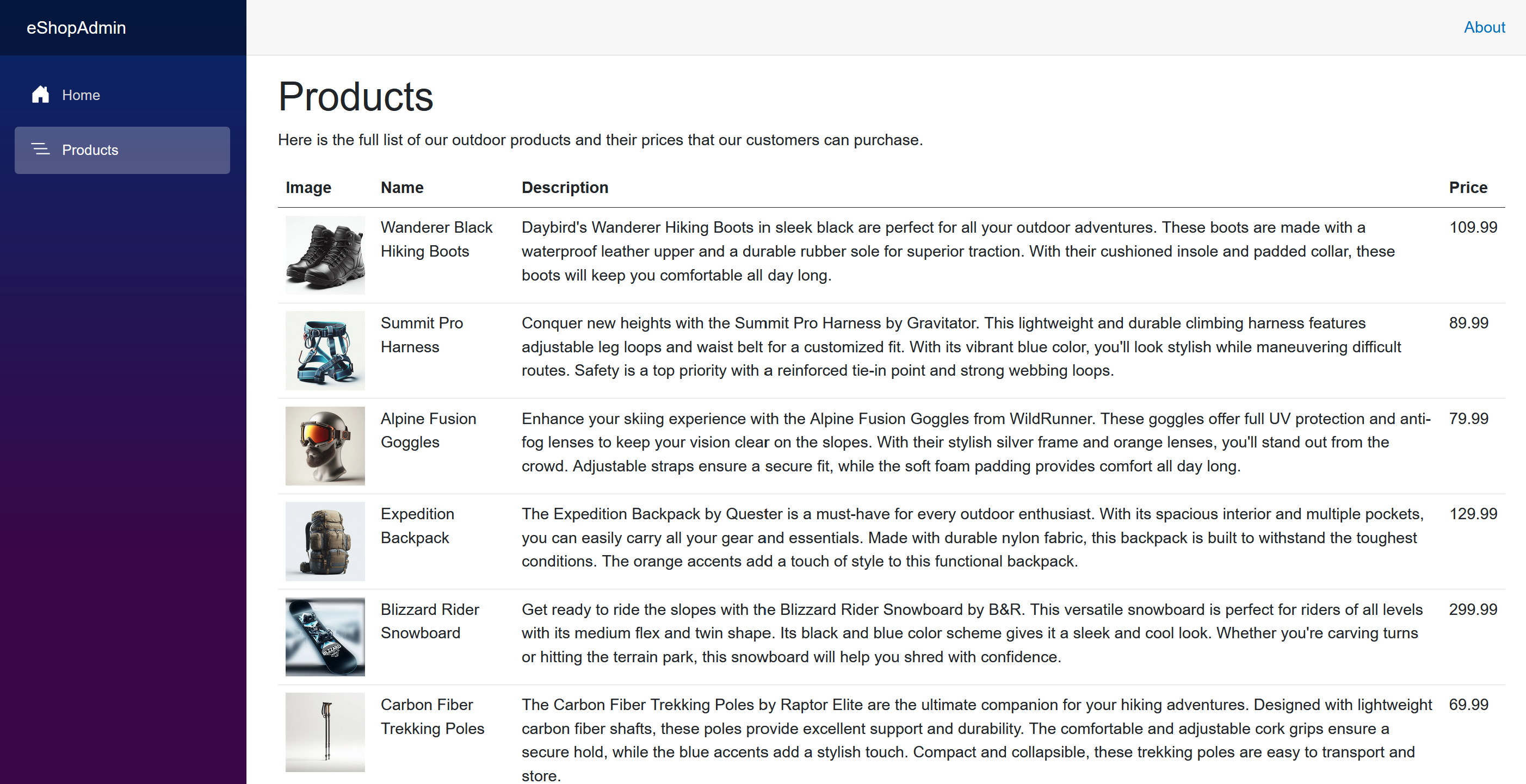
O aplicativo abre duas instâncias do seu navegador da Web padrão. Um mostra a saída JSON da API Web e o outro mostra o Blazor Web App.
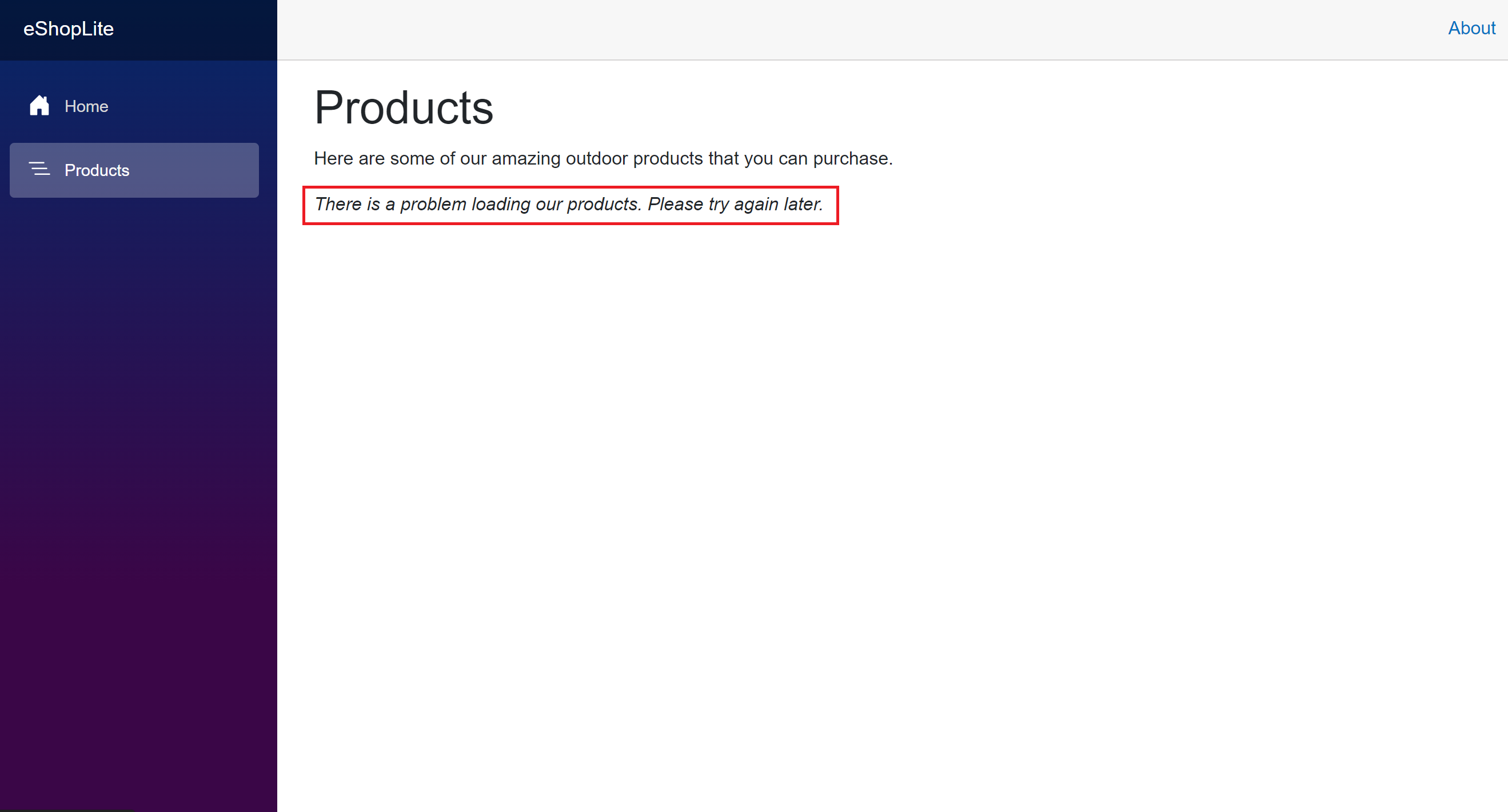
No aplicativo Web, selecione Produtos no menu. Você devia ver este erro.
Pare a aplicação pressionando Shift+F5ou selecione Parar Depuração na barra de ferramentas.
Este aplicativo é novo para você. Você não tem certeza de como os pontos de extremidade e serviços são configurados. Vamos adicionar a orquestração do .NET Aspire e ver se ela pode ajudar a diagnosticar o problema.
Inscrever a aplicação existente na orquestração do .NET Aspire
No Visual Studio:
No Gestor de Soluções, clique com o botão direito no projeto Store e selecione Adicionar>Suporte do .NET Aspire Orchestrator....

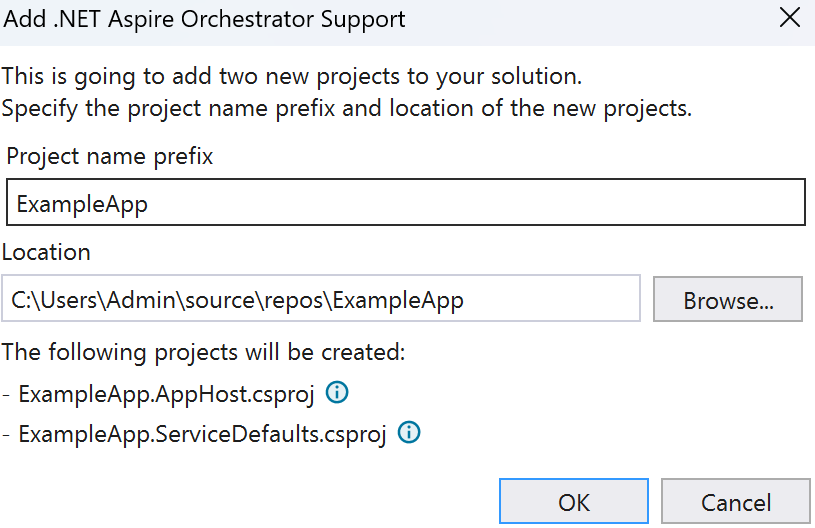
Na caixa de diálogo Adicionar Suporte ao .NET Aspire Orchestrator, selecione OK.
Agora, você pode ver que os projetos AppHost e ServiceDefaults foram adicionados à solução. O projeto AppHost também está definido como o projeto de inicialização.
Execute o aplicativo pressionando F5ou selecionando Iniciar na barra de ferramentas.
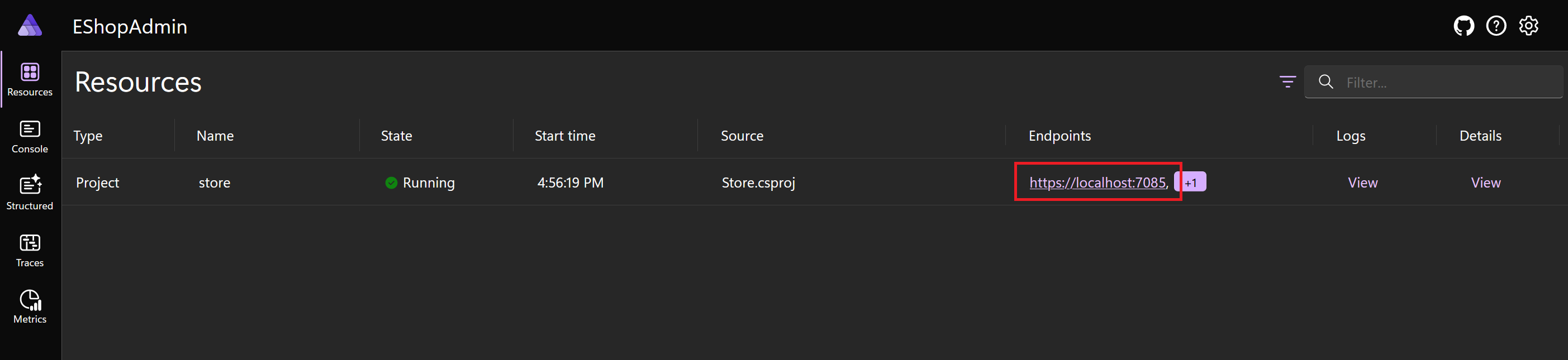
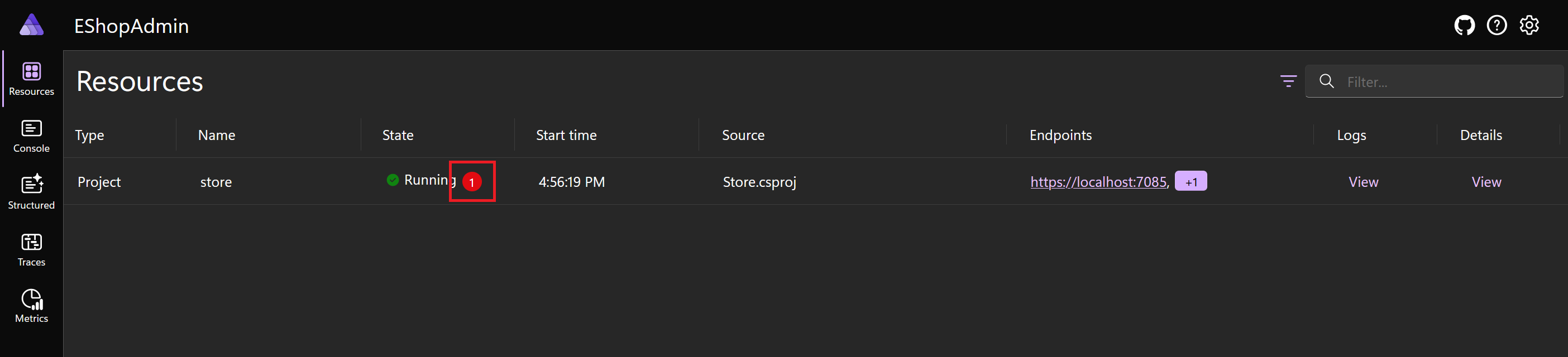
Desta vez, a solução abre uma única janela do navegador mostrando o painel do .NET Aspire .

Selecione o ponto de extremidade para a loja projeto e depois selecione Produtos. Você deve ver o mesmo erro que antes.
Volte ao painel.

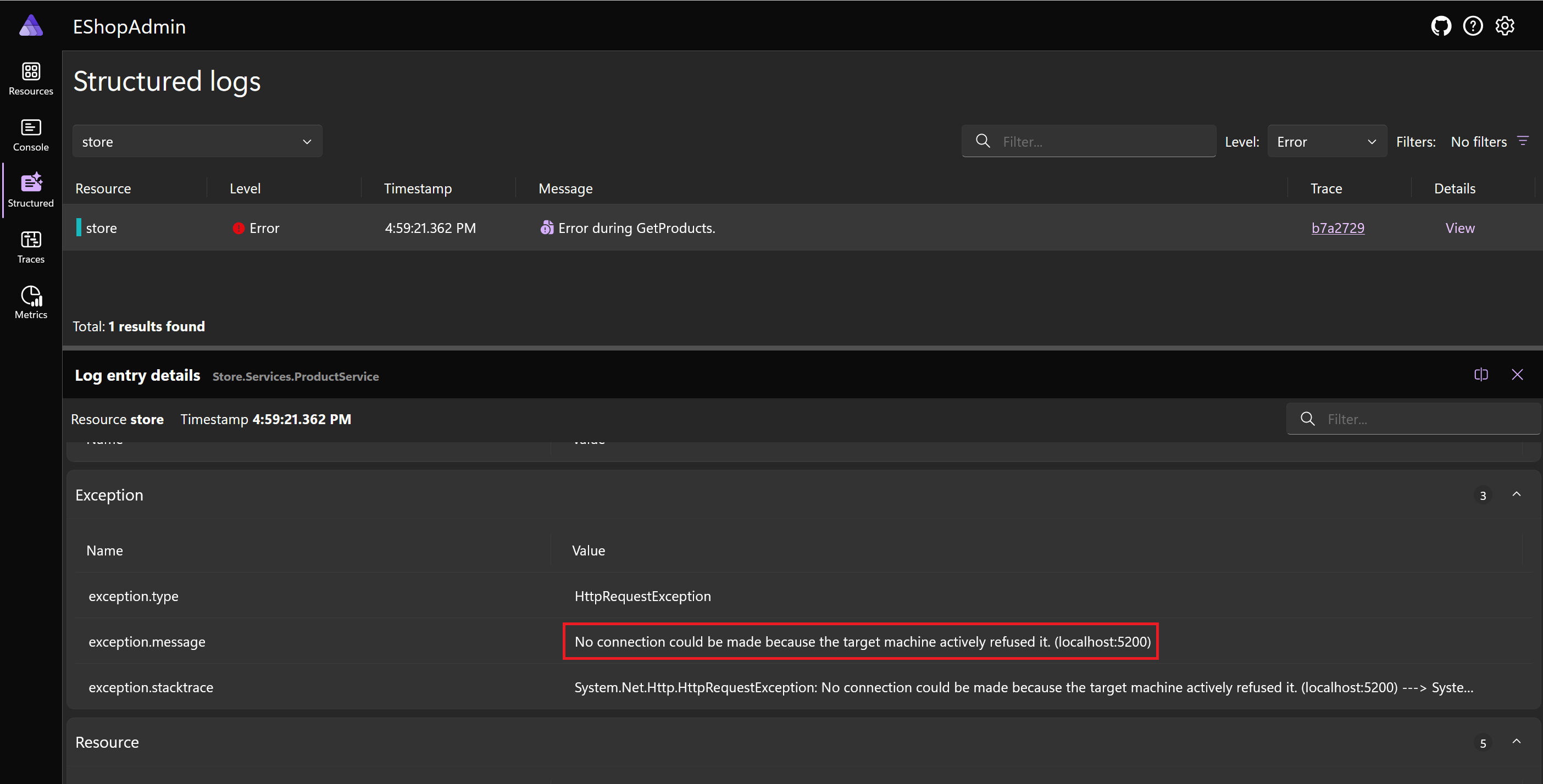
Selecione a notificação de erro vermelha ao lado de Executandoe, na coluna Detalhes, selecione Visualizar.
Percorra os detalhes do erro até conseguir ver a mensagem da exceção . A aplicação Web está a ter dificuldades para se conectar a localhost:5200. A porta 5200 é a porta na qual o front-end acha que a API de produtos está sendo executada.
Pare a aplicação pressionando Shift+F5, ou selecione Parar depuração na barra de ferramentas.
Atualize a orquestração para incluir a API de produtos
Há muitas maneiras de resolver esse problema. Você pode explorar o código, descobrir como o front-end está configurado, editar o código ou alterar os arquivos launchSettings.json ou appsettings.json.
Com o .NET Aspire, você pode alterar a orquestração para que a API de produtos responda na porta 5200.
No ambiente do Visual Studio:
Para adicionar o projeto Produtos à orquestração, no Explorador de Soluções, clique com o botão direito no projeto Produtos e selecione Adicionar>Suporte do .NET Aspire Orchestrator....

Na caixa de diálogo, selecione OK.
No Gerenciador de Soluções , abra o projeto AppHost e, em seguida, abra o arquivo Program.cs.
Explore o código e veja como o projeto Products é adicionado à orquestração:
var builder = DistributedApplication.CreateBuilder(args); builder.AddProject<Projects.Store>("store"); builder.AddProject<Projects.Products>("products"); builder.Build().Run();Em seguida, configure o .NET Aspire para adicionar um novo ponto de extremidade para a API de produtos.
Substitua a linha
builder.AddProject<Projects.Products>("products");por este código:builder.AddProject<Projects.Products>("products") .WithHttpEndpoint(port: 5200, name: "products");Execute o aplicativo pressionando F5ou selecionando Iniciar na barra de ferramentas.
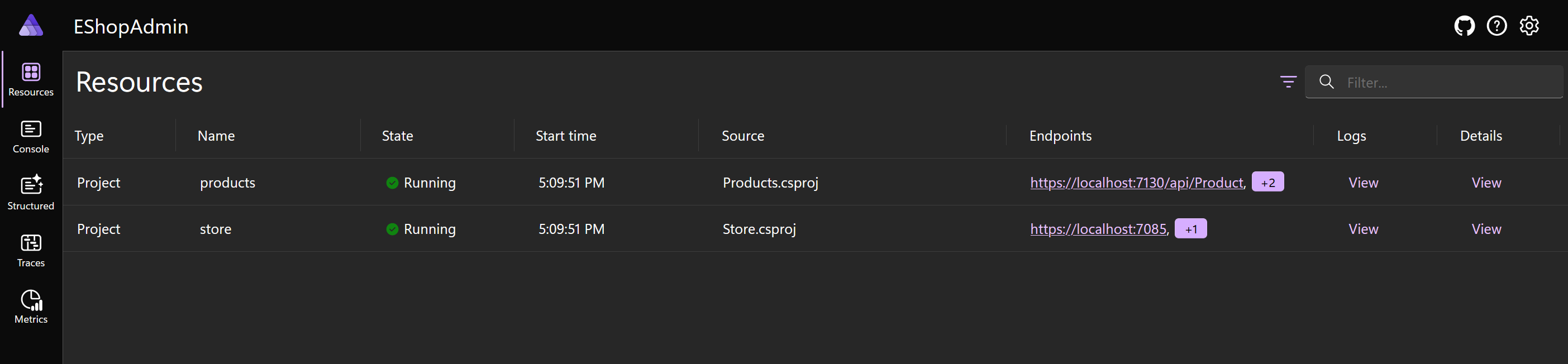
O projeto de produtos está agora listado no painel com dois endpoints.
Selecione o endpoint para o projeto Store e, em seguida, selecione Produtos.
Os produtos agora são exibidos no aplicativo Web.
Pare a aplicação ao pressionar Shift+F5, ou selecione Parar Depuração na barra de ferramentas.
Essa abordagem resolve o problema de configuração, mas não é a melhor maneira de corrigir o problema. Se decidir usar o .NET Aspire, deve também utilizar a descoberta de serviço do .NET Aspire.
Atualizar a aplicação Web para utilizar a descoberta de serviço .NET Aspire
No Visual Studio:
No Gerenciador de Soluções , abra o projeto AppHost e, em seguida, abra o arquivo Program.cs.
Substitua o código no arquivo por este código:
var builder = DistributedApplication.CreateBuilder(args); var products = builder.AddProject<Projects.Products>("products"); builder.AddProject<Projects.Store>("store") .WithReference(products); builder.Build().Run();O código acima reordena os projetos. A API de produtos agora é passada como uma referência de projeto para a aplicação web da loja.
No Gerenciador de Soluções , abra o projeto Store e, em seguida, abra o arquivo appsettings.json.
Remova as linhas de configuração do ponto de extremidade:
"ProductEndpoint": "http://localhost:5200", "ProductEndpointHttps": "https://localhost:5200"As configurações são agora:
{ "DetailedErrors": true, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }No Gerenciador de Soluções , no projeto Store, abra o arquivo Program.cs.
Substitua esta linha:
var url = builder.Configuration["ProductEndpoint"] ?? throw new InvalidOperationException("ProductEndpoint is not set");com esta linha:
var url = "http://products";Execute o aplicativo pressionando F5ou selecionando Iniciar na barra de ferramentas.
Selecione o ponto de extremidade para o projeto Store e, em seguida, selecione Produtos.
A aplicação ainda está a funcionar conforme o esperado, mas o front-end agora está a usar a .NET Aspire service discovery para obter informações sobre o endpoint da API de produtos.