Exercício: usar código-fonte no Visual Studio Code
Neste cenário, você foi solicitado a criar um aplicativo de gerenciamento de contas para sua organização. Você decidiu criar um aplicativo de tela e disponibilizar o código-fonte do aplicativo no formato de texto para cumprir os requisitos legais da organização. As políticas de desenvolvimento da sua empresa exigem que todos os ativos criados pelos desenvolvedores sejam armazenados no repositório de controle do código-fonte. O código-fonte deve ser confirmado no repositório no formato de texto, sempre que possível, para simplificar o processo de colaboração em um ambiente de equipe de projeto e disponibilizar o código-fonte para digitalização e diferenciação automáticas.
Requisitos
Para concluir este exercício, você precisa ter um ambiente do Microsoft Dataverse com banco de dados instalado.
Objetivos
A meta deste exercício é aprender como:
Editar um aplicativo de tela no Visual Studio Code.
Empacotar um aplicativo de tela no Visual Studio Code.
Carregar um aplicativo de tela no Power Apps Studio.
Criar e inicializar repositórios Git locais e remotos.
Sincronizar os repositórios locais e remotos e trabalhar com as alterações.
Pré-requisito
Verifique se você concluiu o laboratório anterior deste módulo antes de iniciar este exercício.
Exercício 1: Editar o aplicativo
Neste exercício, você editará o aplicativo gerenciador de contas no Visual Studio Code.
Tarefa: Editar o aplicativo
Nesta tarefa, você editará o aplicativo no Visual Studio Code.
Abra o Visual Studio Code.
Se a pasta Learn lab account manager não abrir automaticamente, selecione Arquivo > Abrir Pasta. Localize e abra a pasta Learn lab account manager.
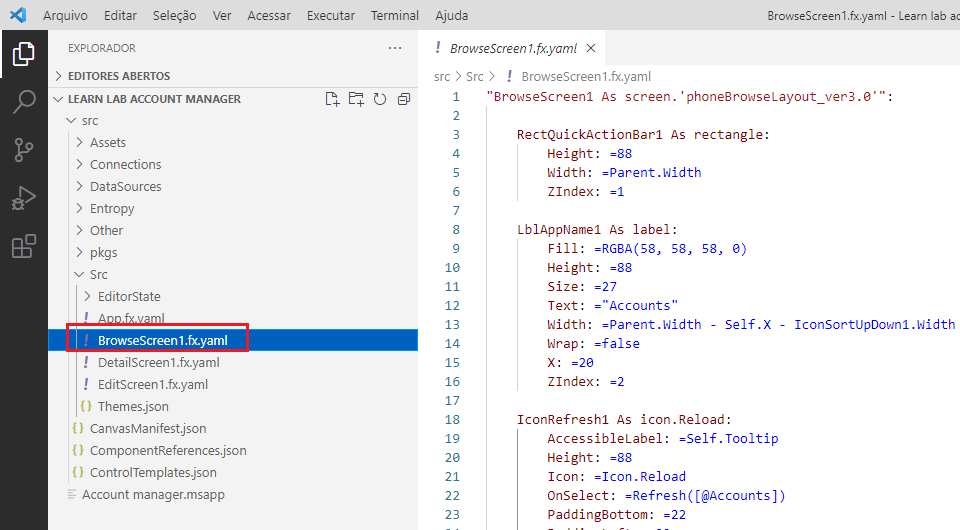
Expanda as pastas src e depois expanda Src. Então, selecione o arquivo BrowseScreen1.fx.yaml.
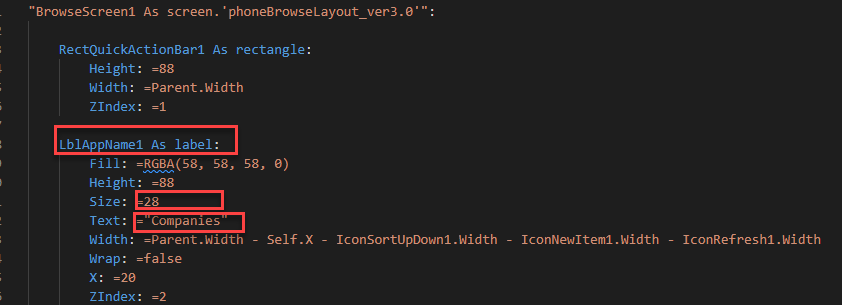
Localize LblAppName1.
Altere o valor de Texto de LblAppName1 para Empresas e o Tamanho para 28.
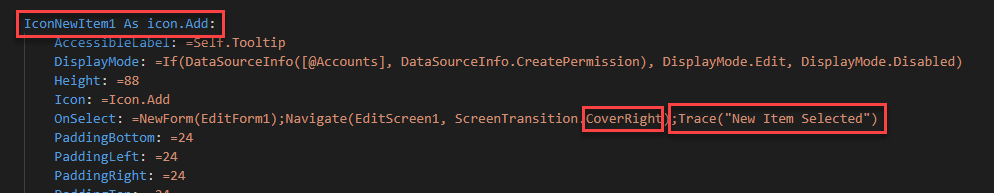
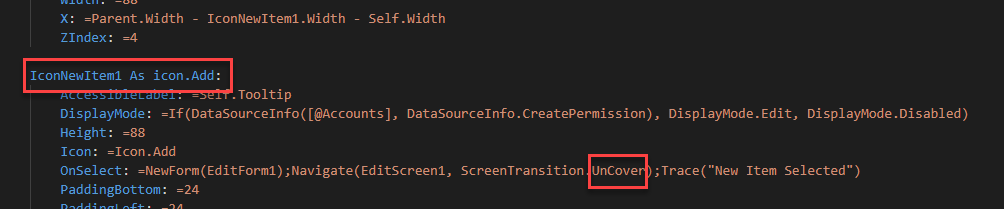
Localize IconNewItem1.
Altere a transição da fórmula Navigate de Nenhum para CoverRight e adicione a expressão Trace() a seguir:
;Trace("New Item Selected")Selecione o arquivo DetailScreen1.fx.yaml.
Localize LblAppName2.
Altere o valor de Texto de LblAppName2 para Empresas e o Tamanho para 28.
Selecione o arquivo EditScreen1.fx.yaml.
Localize LblAppName3.
Altere o valor de Texto de LblAppName3 para Empresas e o Tamanho para 28.
Selecione Arquivo > Salvar tudo.
Exercício 2: Compactar e carregar
Neste exercício, você compactará o aplicativo e o carregará no seu ambiente.
Tarefa: Empacotar e carregar
Nesta tarefa, você empacotará e carregará o aplicativo.
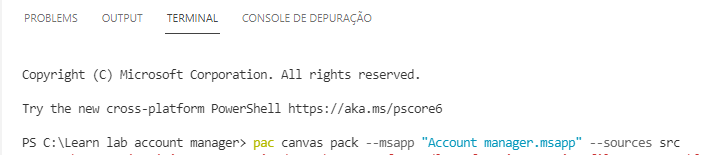
Abra Terminal e execute o comando a seguir:
pac canvas pack --msapp "Account manager.msapp" --sources srcVocê pode receber esta mensagem de aviso: Aviso PA2001: incompatibilidade de soma de verificação. Você pode ignorar essa mensagem com segurança.
Alterne para o navegador, vá para o Power Apps Maker Portal e verifique se está no ambiente correto.
Selecione Aplicativos.
Selecione o aplicativo Gerente de conta e, depois, Editar.
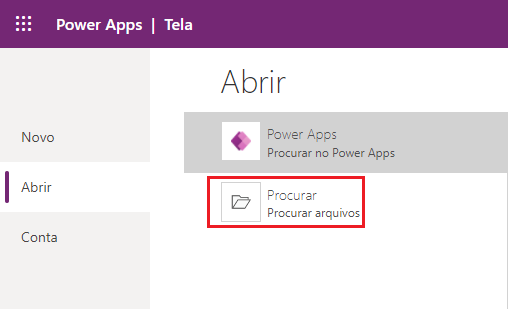
Selecione Arquivo > Abrir > Procurar.
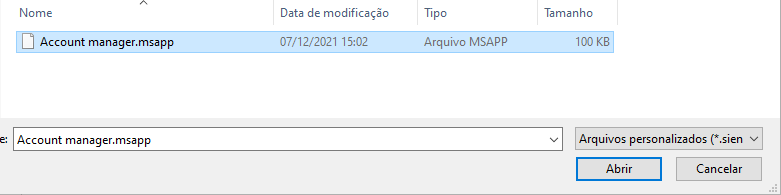
Selecione o arquivo Account manager.msapp localizado na pasta Learn lab account manager e selecione Abrir.
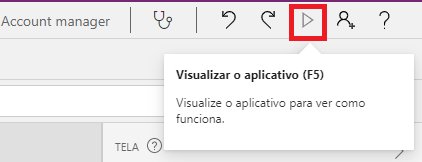
Selecione Visualizar o aplicativo.
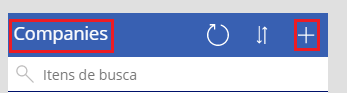
O texto do rótulo deve mostrar as alterações feitas no Visual Studio Code. Selecione o ícone de adição (+) para adicionar uma nova conta.
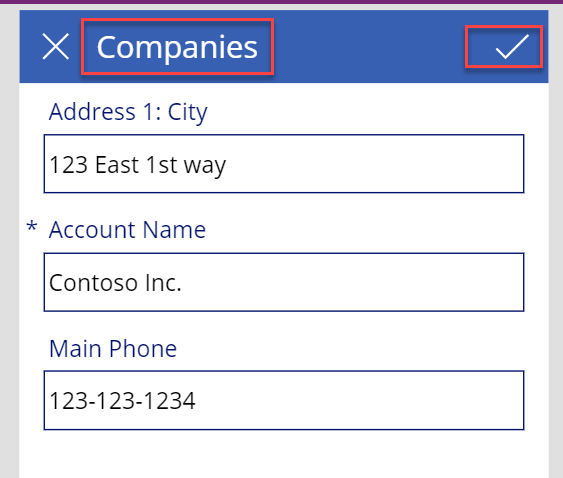
O texto do rótulo deve mostrar as alterações feitas no Visual Studio Code. Preencha o formulário e selecione Salvar.
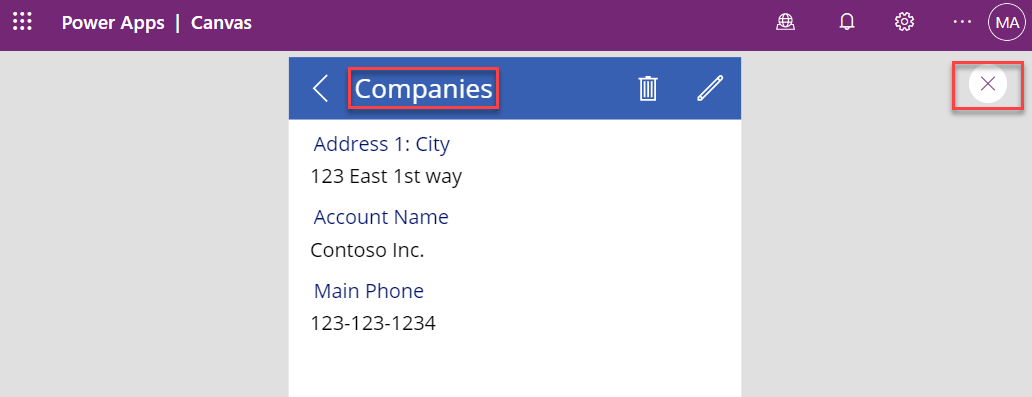
Selecione para abrir a nova conta.
O texto do rótulo deve mostrar as alterações feitas por você. Feche a versão preliminar do aplicativo.
Selecione Arquivo > Salvar.
Selecione Publicar.
Selecione Publicar esta versão e aguarde o término do processo de publicação.
Exercício 3: GitHub (opcional)
Neste exercício, você criará um novo repositório no GitHub, inicializará o repositório e trabalhará com as alterações.
Tarefa 1: Inicializar o repositório remoto
Nesta tarefa, você inicializará o repositório remoto.
Entre no GitHub. Se for a primeira vez, selecione Inscrever-se e siga as instruções para concluir o processo de inscrição.
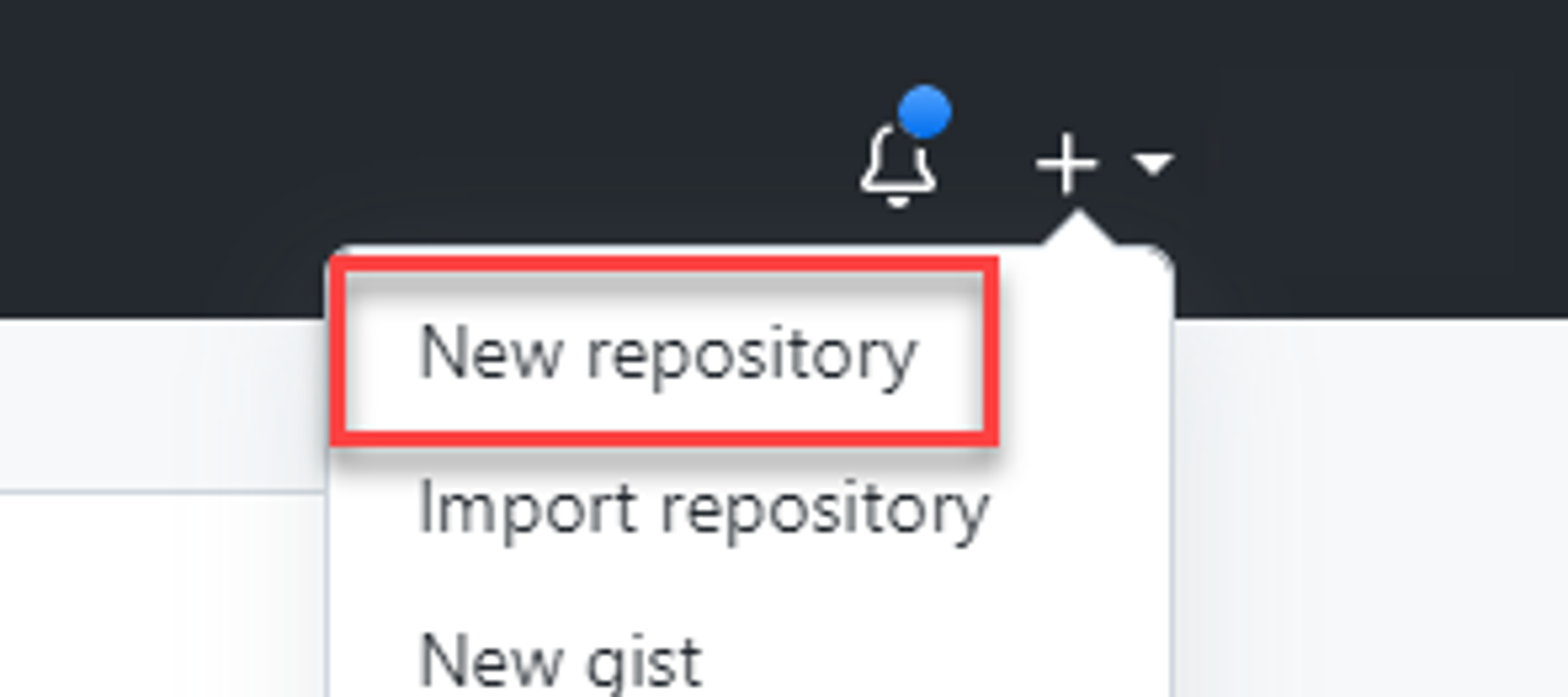
Selecione o botão de adição (+) e, depois, Novo repositório.
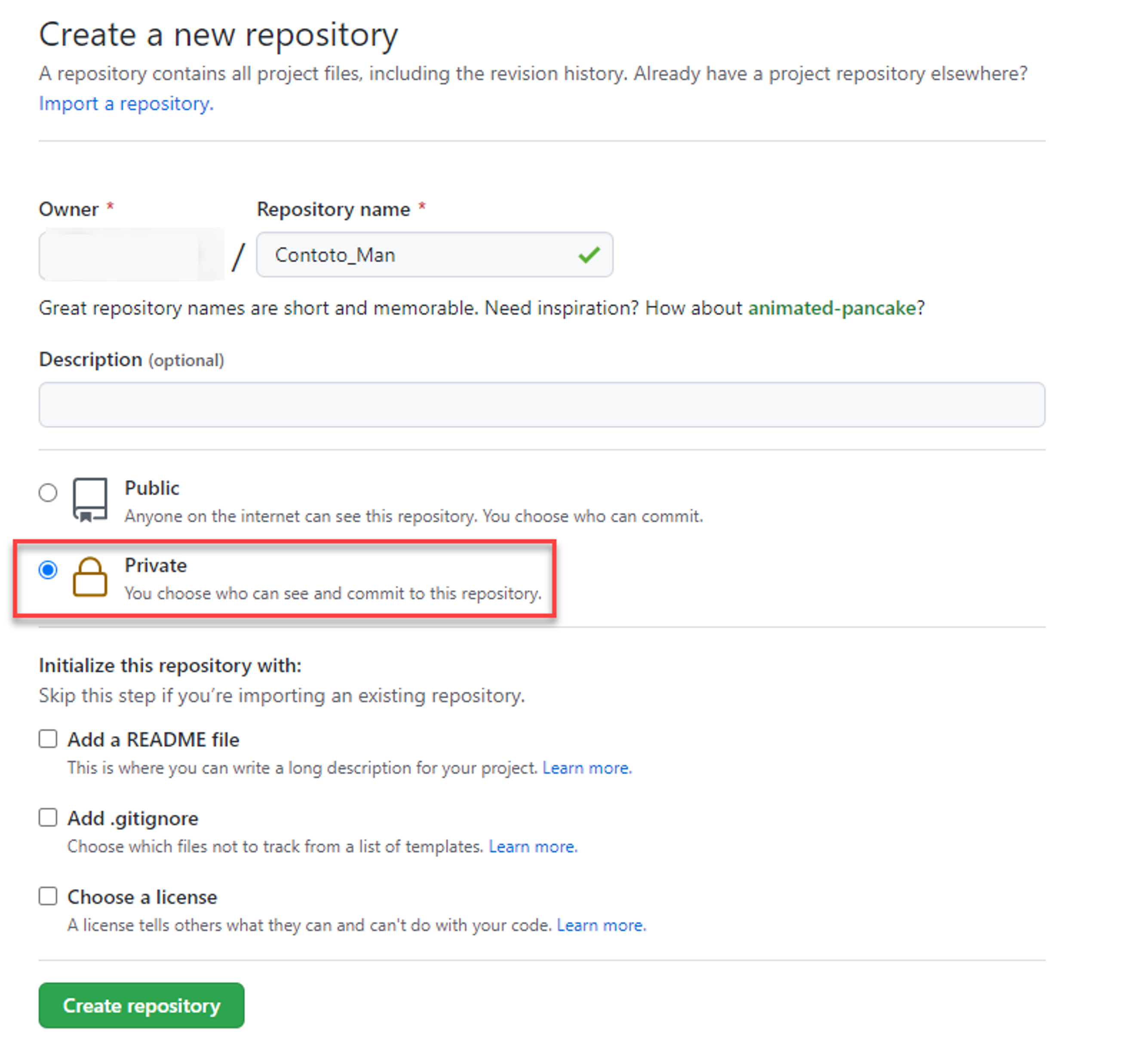
Digite Contoto_Man para o Nome do repositório, selecione Particular e, depois, Criar repositório.
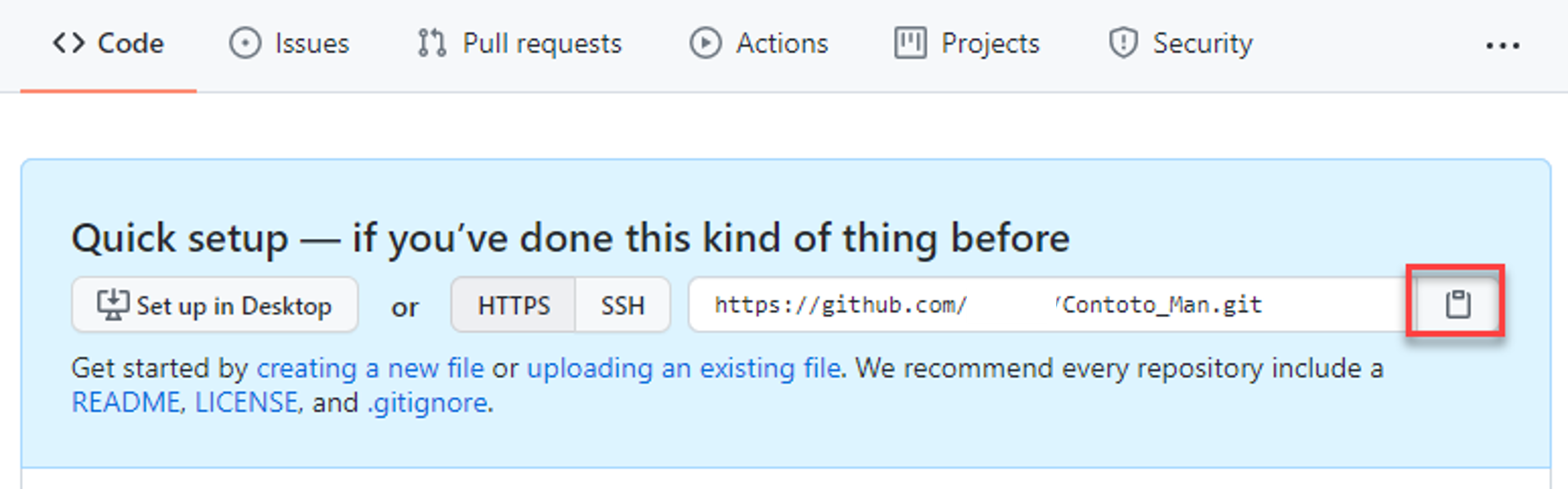
Copie a URL e cole-a no Bloco de Notas para usá-la posteriormente.
Tarefa 2: Inicializar o repositório local
Nesta tarefa, você inicializará o repositório local.
Abra o Visual Studio Code.
Se a pasta Learn lab account manager não abrir automaticamente, selecione Arquivo > Abrir Pasta. Localize e abra a pasta Learn lab account manager.
Selecione o menu Exibir e, depois, SCM (gerente do controle do código-fonte).
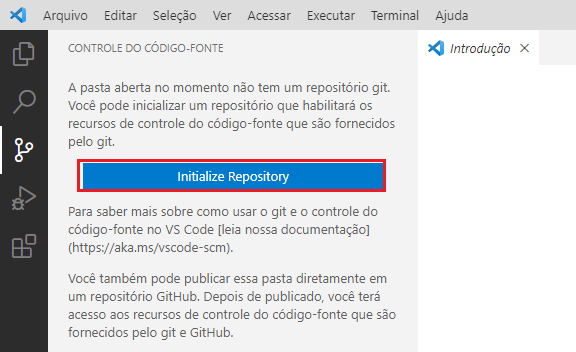
Selecione Inicializar Repositório.
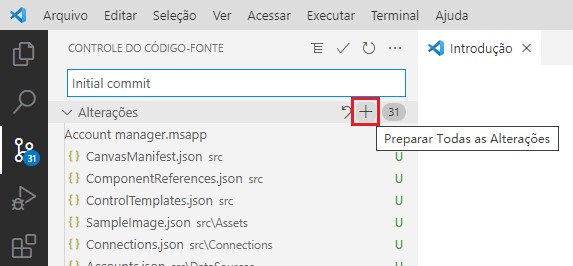
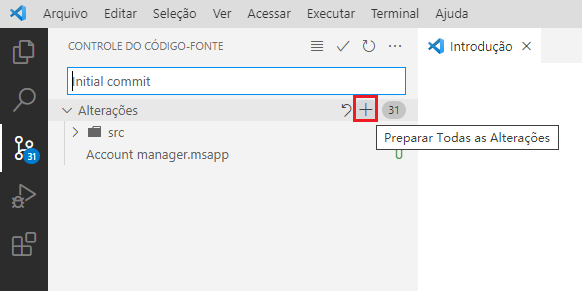
Passe o cursor sobre a opção Alterações e selecione o ícone de adição (+) para Preparar Todas as Alterações.
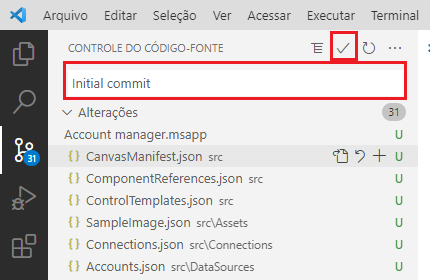
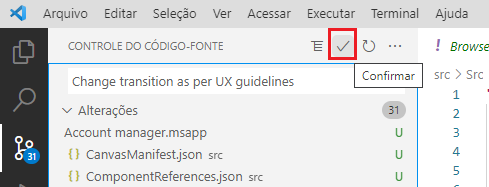
Digite Confirmação inicial para a mensagem e selecione Confirmar (botão de caixa de seleção).
Tarefa 3: Adicionar e sincronizar um repositório remoto
Nesta tarefa, você adicionará um repositório remoto e, depois, sincronizará o repositório.
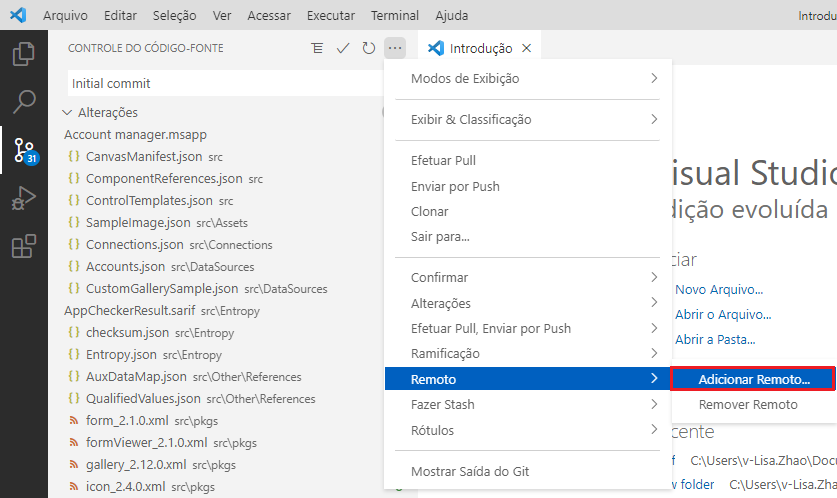
Selecione o botão de reticências (...) e, depois, Remoto > Adicionar Remoto.
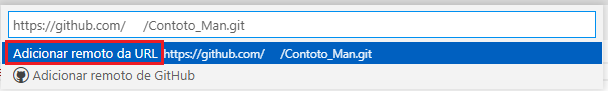
Cole a URL do repositório que você copiou e selecione Adicionar remoto da URL. Entre, se for solicitado.
Digite Origem como o nome remoto e pressione a tecla Enter.
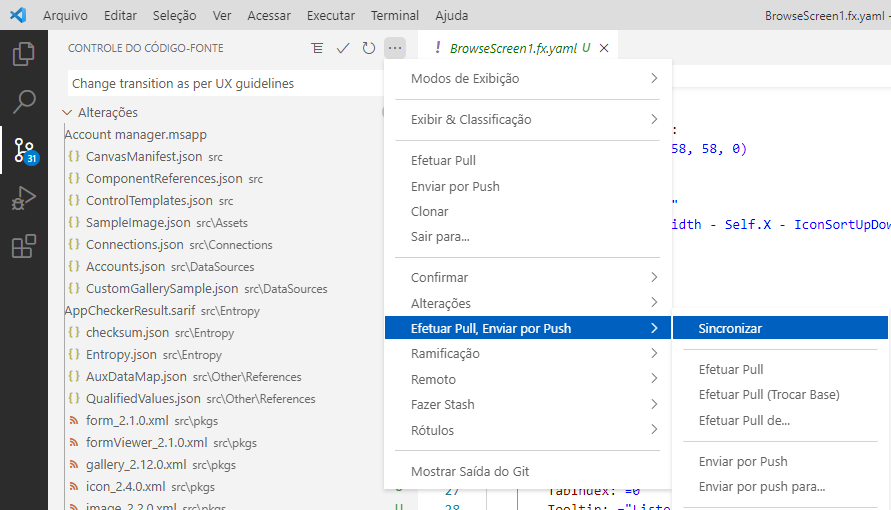
Selecione o botão de reticências (...) e, depois, Enviar por Pull, Enviar por Push > Sincronizar.
Selecione OK.
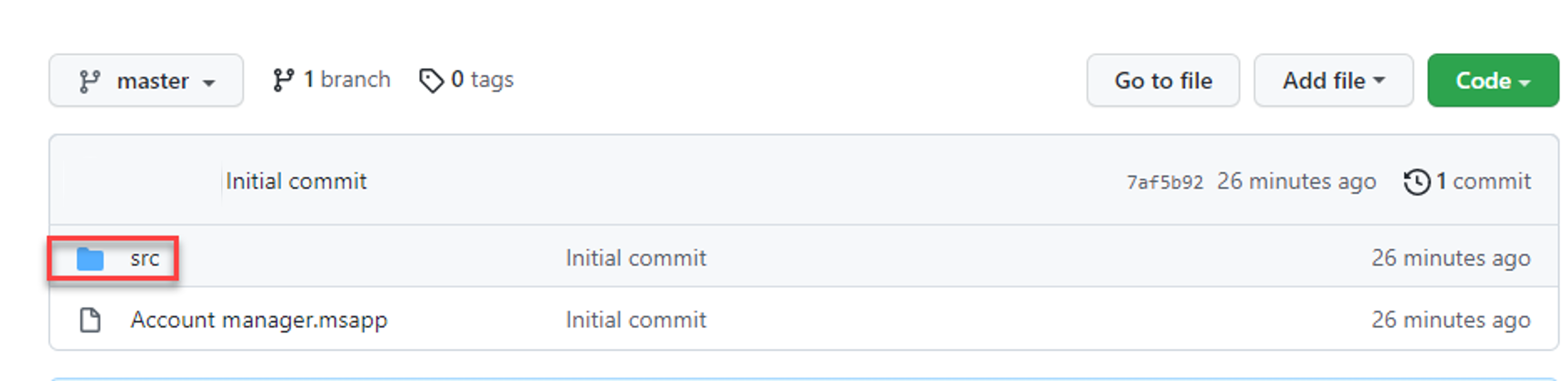
Vá para GitHub e abra o repositório Contoso_Man.
Selecione para abrir a pasta src.
Examine o conteúdo da pasta.
Tarefa 4: Trabalhar com alterações
Nesta tarefa, você trabalhará com as alterações.
Alterne para Visual Studio Code e selecione o arquivo BrowseScreen1.fx.yaml.
Localize IconNewItem1 e altere a transição da fórmula Navigate de CoverRight para UnCover.
1 Selecione Arquivo > Salvar tudo.
Selecione Controle do Código-fonte > Preparar todas as alterações.
Digite Alterar a transição de acordo com as diretrizes do UX para a mensagem e, depois, selecione Confirmar (ícone de caixa de seleção).
Selecione o botão de reticências (...) e, depois, Enviar por push.
Retorne para GitHub e abra o repositório Contoso_Man.
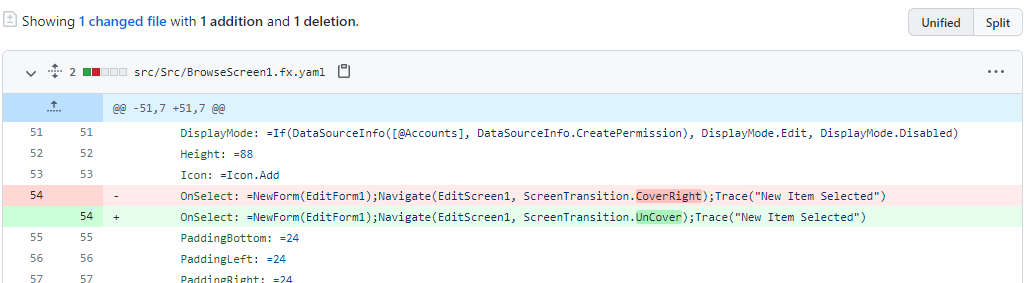
Selecione para abrir a confirmação.
Revise as alterações.