Exercício – Criar uma nova aplicação Web Express
A Tailwind Traders encarregou-o de criar uma API simples usando a estrutura Express. O revendedor online quer avaliar o Express para ver se é fácil de utilizar. Como parte dessa avaliação, quer criar uma aplicação Web que funcione em diferentes rotas.
Abrir projeto no contêiner de desenvolvimento
Use o contêiner de desenvolvimento fornecido para concluir os exercícios neste módulo. O contêiner de desenvolvimento é pré-configurado com as ferramentas necessárias para concluir os exercícios.
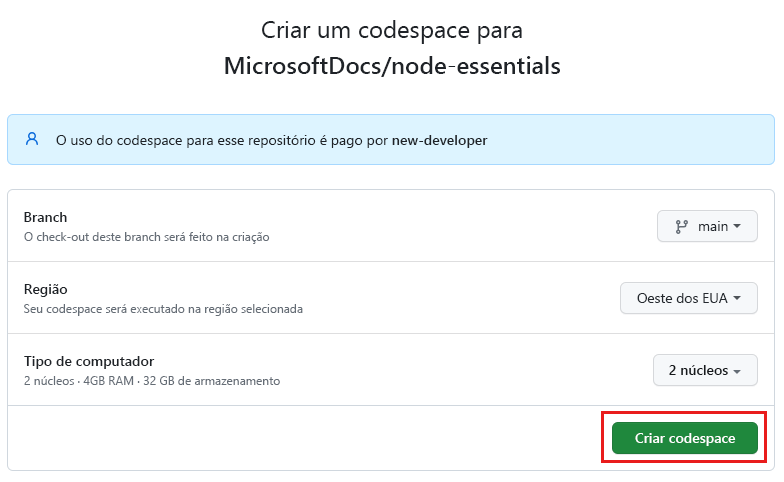
Inicie o processo para criar um novo espaço de código GitHub na
mainramificação doMicrosoftDocs/node-essentialsrepositório GitHub.Na página Criar espaço de código, revise as definições de configuração do espaço de código e selecione Criar novo espaço de código

Aguarde até que o espaço de código inicie. Este processo de arranque pode demorar alguns minutos.
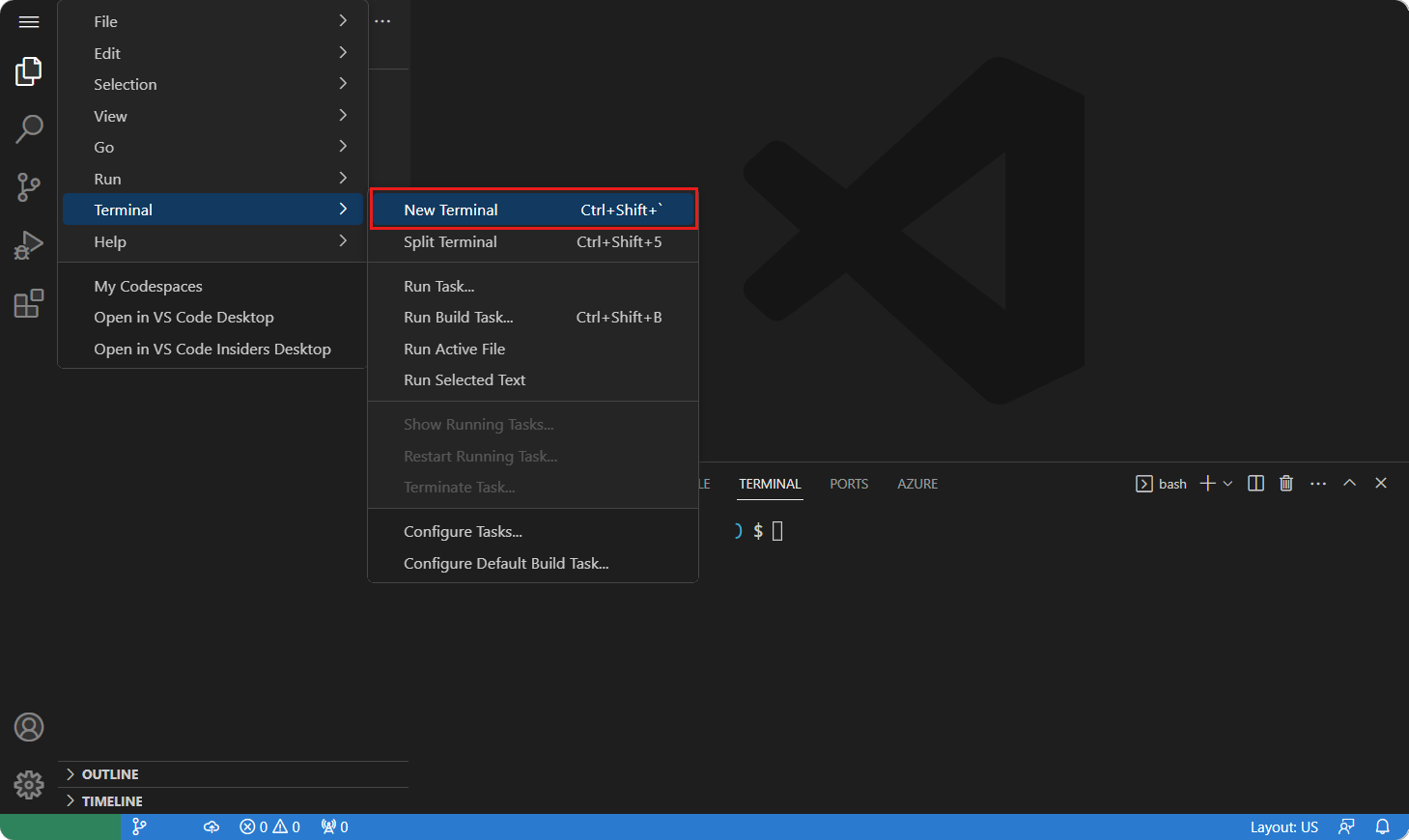
Abra um novo terminal no codespace.
Valide se o Node.js está instalado em seu ambiente:
node --versionO contêiner de desenvolvimento usa uma versão Node.js LTS, como
v20.5.1. A versão exata pode ser diferente.Os restantes exercícios deste projeto decorrem no contexto deste contentor de desenvolvimento.
Criar uma aplicação Web básica com o Express
Crie uma aplicação básica que processe pedidos.
Abra um terminal no contêiner de desenvolvimento.
Use os seguintes comandos para criar um novo projeto Node.js e instalar a estrutura Express:
mkdir my-express-app cd my-express-app npm init -y npm install expressO
initcomando cria um arquivo de package.json padrão para seu projeto Node.js. Oinstallcomando instala a estrutura Express.Em um editor de código, abra o arquivo package.json.
Na seção, localize a
dependenciesexpressentrada:"dependencies": { "express": "^4.18.2" ... }Esta entrada indica que a estrutura Express está instalada. A sua versão pode ser mais recente. Este código de exemplo usa a versão 4 da estrutura Express.
Em um editor de código na
my-express-apppasta, crie um arquivo chamado app.js e adicione o seguinte código:const express = require('express'); const app = express(); const port = 3000; app.get('/', (req, res) => res.send('Hello World!')); app.listen(port, () => console.log(`Example app listening on port ${port}! http://localhost:${port}/`));O código cria uma instância de um aplicativo Express invocando o
express()método. Esta é a função de nível superior exportada pelo módulo Express. Toda a configuração e funcionalidade adicionais são adicionadas através daappvariável.Observe como o código configura uma rota para cortar
/, a raiz, com a sintaxe:app.get('/', (req, res) => res.send('Hello World!'));Depois de configurar a rota, o código inicia o aplicativo Web invocando o
listen()método:app.listen(port, () => console.log('Example app listening on port ${port}!'));Abra um terminal para esta subpasta clicando com o botão direito do mouse no nome da subpasta e selecionando Abrir no terminal integrado.
No terminal, execute o seguinte comando para iniciar o aplicativo Web Express:
node app.jsDeverá ver o seguinte resultado:
Example app listening at http://localhost:3000Este resultado significa que a aplicação está operacional e pronta para receber pedidos.
Você pode clicar com o botão direito do mouse e selecionar a URL no terminal ou pode abrir o navegador quando o Visual Studio Code exibir uma notificação perguntando se você deseja Abrir no navegador. Deverá ver o seguinte resultado:
Hello World!No terminal, pressione Ctrl + C para parar o programa web Express.
Criar uma aplicação Web que devolve dados JSON
Use o mesmo arquivo .js aplicativo para adicionar uma nova rota.
Em um editor de código, abra o
app.jsarquivo.Adicione o seguinte código após a sintaxe existente
app.getapós o código da primeira rota,/:app.get('/products', (req, res) => { const products = [ { id: 1, name: 'hammer' }, { id: 2, name: 'screwdriver' }, { id: 3, name: 'wrench' }, ]; res.json(products); });Verifique se o arquivo .js aplicativo se parece com este exemplo:
const express = require('express'); const app = express(); const port = 3000; app.get('/', (req, res) => res.send('Hello World!')); app.get('/products', (req, res) => { const products = [ { id: 1, name: 'hammer' }, { id: 2, name: 'screwdriver' }, { id: 3, name: 'wrench' }, ]; res.json(products); }); app.listen(port, () => { console.log(`Example app listening on port ${port}! http://localhost:${port}/`); });Salve suas alterações no arquivo .js aplicativo e feche o arquivo.
No terminal, execute o seguinte comando para reiniciar o aplicativo Web Express:
node app.jsDeverá ver o seguinte resultado:
Example app listening at http://localhost:3000Em um navegador, retorne à guia da etapa anterior e adicione a nova rota, ,
/productsao final da URL. Você deve ver a seguinte saída JSON:[{"id":1,"name":"hammer"},{"id":2,"name":"screwdriver"},{"id":3,"name":"wrench"}]No terminal, pressione Ctrl + C para parar o programa web Express.
Parabéns! Você implementou uma segunda rota que pode servir dados JSON estáticos.