Identificar componentes para tornar um aplicativo de tela otimizado para dispositivos móveis
Nesta unidade, exploramos alguns componentes do Power Apps que ajudam você a criar um aplicativo otimizado para dispositivos móveis, incluindo:
Criação de aplicativo de tela
Configurações de exibição do aplicativo
Formulários dinâmicos
Considerações sobre controle e design de formulários
Contêineres
Funcionalidade offline
Alertar os usuários sobre ausência de conectividade
Criação de aplicativo de tela
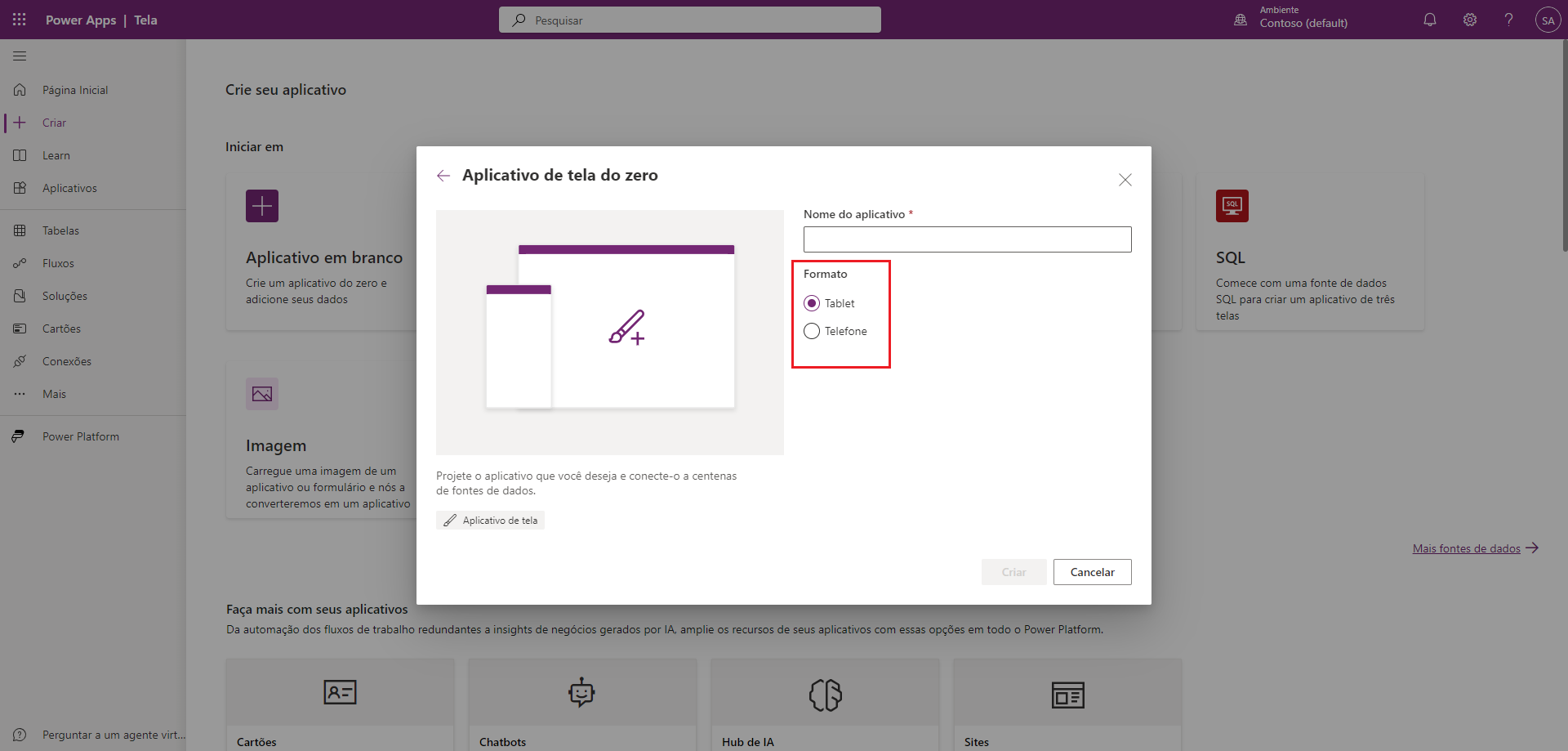
Você conclui seu planejamento e acessa a página inicial do Power Apps para iniciar seu aplicativo. Você seleciona a opção Criar e Iniciar de um aplicativo em branco, criando um aplicativo de tela em branco. O Power Apps propõe a opção Formato ou fator forma antes mesmo de criar seu aplicativo. Esta é sua primeira opção para adotar o fator forma necessário para seu aplicativo móvel, que melhor atenda às suas necessidades.
Você pode usar o layout em um celular ou tablet, mas terá experiências diferentes. Por exemplo, ao criar um layout para celular, o aplicativo assumirá uma orientação vertical e incluirá a capacidade de o usuário rolar para cima e para baixo em uma janela estreita no dispositivo. No modo tablet, o layout nesse mesmo dispositivo presumirá que o usuário preferirá o modo paisagem, segundo o dispositivo na horizontal por padrão. O melhor aplicativo variará de caso a caso.
Configurações de exibição do aplicativo
Enquanto edita o aplicativo de tela, você pode navegar até Configurações > Exibir e exibir várias configurações importantes de exibição.
Orientação: a orientação do aplicativo é o layout de apresentação padrão de seu aplicativo. Pode ser a orientação de retrato mais longa ou a orientação de paisagem mais ampla.
Dimensionar para ajustar: para um design de aplicativo dinâmico, defina essa opção como Desativado. Está definido como Ativada por padrão.
Bloquear taxa de proporção: este recurso mantém automaticamente a proporção entre altura e largura. Ativado somente se a opção Dimensionar para ajustar estiver definida como Ativado. Se essa opção estiver definida como Desativado, o designer não projetará mais um aplicativo de tela para uma dimensão de tela específica.
Bloquear orientação
Se essa opção for definida como Ativado, a configuração em Orientação será bloqueada. Por exemplo, se um aplicativo estiver no modo retrato e Bloquear orientação estiver definido como Ativado, o aplicativo de tela nunca permitirá que o usuário insira uma orientação paisagem.
Se essa opção estiver definida como Desativado, o aplicativo móvel permitirá que o usuário alterne o aplicativo entre paisagem e retrato pelo modo como segura o dispositivo.
Layouts dinâmicos
Ao adicionar uma nova tela ao seu aplicativo, você pode selecionar diversas opções dinâmicas na guia Layout incluindo Tela dividida, Barra lateral e Cabeçalho e rodapé. Essas opções são layouts dinâmicos por design e se adaptam à plataforma de acordo.
Se nenhuma dessas opções se adaptar à finalidade do negócio, você poderá criar seu próprio layout dinâmico usando contêineres, fórmulas e condições.
Considerações sobre controle e design de formulários
Os botões devem ser fáceis de localizar e selecionar pelos usuários. Considere colocá-los na parte superior ou inferior de um formulário que abrange o aplicativo de ponta a ponta. Se for uma ação, como uma ação de exclusão, coloque o botão ao lado do registro em que os usuários provavelmente seguram o dispositivo (mão direita ou esquerda).
Ao incluir campos em um formulário, adicione espaçamento suficiente entre os campos e a borda do dispositivo para fornecer um buffer para seleções de toque de tela imprecisas. Provavelmente, os usuários tocam de forma inconsistente no meio de um campo; portanto, a experiência não deve mover acidentalmente o foco para outro campo não intencional. O espaço entre a borda de um campo e a borda do formulário ajudará os usuários a evitar disparar acidentalmente ações de apagamento do dispositivo, como navegar de volta para um formulário anterior. Se existirem campos obrigatórios, tente priorizá-los como os primeiros campos.
As grades com dados devem se estender de ponta a ponta em um formulário e rolar apenas em uma direção: vertical ou horizontal. Se você precisar de outros campos em um formulário, inclua-os abaixo do campo principal do registro, não em outras colunas à direita ou à esquerda do registro. Ao usar vários formulários, esforce-se para tornar a rolagem uma experiência uniforme em todo o aplicativo.
Contêineres
Os contêineres são uma ótima ferramenta para ajudá-lo a organizar seus controles. Além disso, você pode usá-los para organizar automaticamente os controles horizontal ou verticalmente.
Os controles Contêiner horizontal e Contêiner vertical usam um recurso de layout automático, que determina automaticamente a posição (propriedades x e y) dos componentes filhos inseridos neles. Além disso, esses controles podem distribuir o espaço disponível para seus componentes filhos e determinar o alinhamento vertical e horizontal dos componentes filhos.
Os contêineres de layout automático são ideais quando você precisa que a interface do usuário responda ao tamanho da tela ou às alterações no fator forma. Além disso, quando você quiser que o Power Apps administre o empilhamento e o espaçamento de seus componentes automaticamente dentro do espaço disponível.
Funcionalidade offline
Quando os usuários usam o Power Apps Mobile, eles podem armazenar determinados dados off-line nos dispositivos móveis. Quando o dispositivo móvel se reconecta à Internet, o Power Apps Mobile pode transmitir dados armazenados do dispositivo. Duas funções que não abordamos incluem as funções LoadData e SaveData, que simplesmente salvam e recarregam uma coleção do armazenamento do dispositivo do aplicativo. Da mesma forma, a função ClearData remove a coleção da memória do dispositivo móvel.
Alertar os usuários sobre ausência de conectividade
O Power Apps pode alertar os usuários quando um aplicativo está off-line por meio da fórmula de sinal Conexão. Você pode usar um controle Ícone que muda de cor com base no feedback da conexão. Você também pode usar a função Notificar para alertar o usuário sobre a conectividade ou até mesmo alterar o modo de exibição de determinados controles com base na conexão.
Para resumir, existem várias ferramentas disponíveis para ajudá-lo a projetar um aplicativo otimizado para dispositivos móveis. Desde o momento em que você cria seu aplicativo até o momento em que adiciona os retoques finais, você tem opções para ajudar a aproveitar ao máximo seu aplicativo. O resumo do módulo inclui alguns links para obter mais informações sobre como criar esses tipos de recursos em seu aplicativo.