Exercício - Adicionar uma ação de implantação do Bicep ao fluxo de trabalho
Você criou um fluxo de trabalho básico e configurou seus ambientes do Azure e do GitHub para se conectarem. Agora, você está pronto para implantar o arquivo Bicep do seu site no Azure a partir do seu fluxo de trabalho.
Neste exercício, irá:
- Adicione um arquivo Bicep ao seu repositório.
- Adicione uma etapa de fluxo de trabalho para baixar o código-fonte do repositório para o sistema de arquivos do corredor.
- Adicione uma etapa de fluxo de trabalho para entrar no Azure.
- Adicione uma etapa de fluxo de trabalho para implantar seu arquivo Bicep.
- Execute seu fluxo de trabalho novamente e verifique se ele implantou seu site com êxito.
Adicione o arquivo Bicep do seu site ao repositório GitHub
Você já preparou o arquivo Bicep do seu site, que pode ser usado para implantar diferentes configurações dos recursos do site, dependendo do ambiente e da configuração. Aqui, você adicionará seu arquivo Bicep ao repositório.
Abra o Visual Studio Code Explorer.
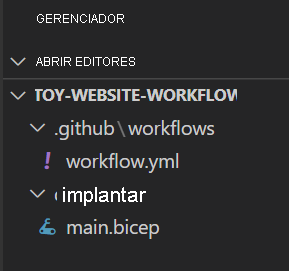
Na raiz do repositório, crie uma pasta de implantação .
Na pasta deploy, crie um novo arquivo chamado main.bicep. Certifique-se de criar o arquivo dentro da pasta deploy :

Copie o seguinte código para o arquivo main.bicep :
@description('The Azure region into which the resources should be deployed.') param location string = resourceGroup().location @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('A unique suffix to add to resource names that need to be globally unique.') @maxLength(13) param resourceNameSuffix string = uniqueString(resourceGroup().id) var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website-plan' var toyManualsStorageAccountName = 'toyweb${resourceNameSuffix}' // Define the SKUs for each component based on the environment type. var environmentConfigurationMap = { nonprod: { appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } } var toyManualsStorageAccountConnectionString = 'DefaultEndpointsProtocol=https;AccountName=${toyManualsStorageAccount.name};EndpointSuffix=${environment().suffixes.storage};AccountKey=${toyManualsStorageAccount.listKeys().keys[0].value}' resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: environmentConfigurationMap[environmentType].appServicePlan.sku } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } } resource toyManualsStorageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: toyManualsStorageAccountName location: location kind: 'StorageV2' sku: environmentConfigurationMap[environmentType].toyManualsStorageAccount.sku }Guarde as alterações ao ficheiro.
No terminal do Visual Studio Code, execute este código para preparar as alterações, confirmar as alterações e enviar as alterações por push para o repositório:
git add deploy/main.bicep git commit -m 'Add Bicep file' git push
Substitua as etapas do fluxo de trabalho
Em seguida, atualize sua definição de fluxo de trabalho para implantar seu arquivo Bicep no Azure.
No Visual Studio Code, abra o arquivo .github/workflows/workflow.yml .
Na parte superior do ficheiro, entre
on:ejobs:, adicione umapermissions:secção.name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read jobs:Essa alteração permite que o fluxo de trabalho use uma identidade de carga de trabalho.
Renomeie o
say-hellotrabalho paradeploy:jobs: deploy: runs-on: ubuntu-latest steps:Para remover a
placeholderetapa da definição do fluxo de trabalho, exclua as duas linhas inferiores do arquivo.Como primeiro passo, você adicionará uma tarefa para verificar o código no sistema de arquivos do corredor. Adicione uma nova etapa na parte inferior do arquivo:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3Nota
É uma boa ideia digitar esse código você mesmo, em vez de copiá-lo e colá-lo deste módulo. Preste atenção ao recuo do arquivo. Se o recuo não estiver correto, o arquivo YAML não será válido. O Visual Studio Code indica erros exibindo linhas onduladas.
Abaixo da etapa que você acabou de adicionar, adicione uma tarefa para entrar em seu ambiente do Azure. Esta tarefa usa os segredos definidos anteriormente para entrar usando uma identidade de carga de trabalho:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}Abaixo da etapa que você acabou de adicionar, adicione outra etapa para executar a implantação do Bicep:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}Observe que essa tarefa usa a variável de ambiente padrão para nomear a
github.run_numberimplantação no Azure. Ele também usa variáveis de ambiente para o nome do grupo de recursos e para oenvironmentTypeparâmetro no arquivo Bicep.Adicione essas variáveis e seus valores na parte superior do arquivo de fluxo de trabalho, entre
permissions:ejobs:name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs:Guarde as alterações ao ficheiro. O ficheiro deverá ter um aspeto semelhante ao seguinte:
name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}No terminal do Visual Studio Code, prepare suas alterações, confirme-as em seu repositório e envie-as por push para o Azure Repos:
git add . git commit -m 'Add Azure CLI tasks to workflow' git push
Executar o fluxo de trabalho
Agora, você está pronto para executar seu fluxo de trabalho!
No navegador, abra o fluxo de trabalho selecionando Actions>deploy-toy-website.
Selecione Executar fluxo de trabalho Executar fluxo de trabalho>.
Uma nova execução do seu fluxo de trabalho aparecerá na lista de execuções. Se não aparecer, atualize a página do navegador.
Selecione o fluxo de trabalho em execução para exibir os detalhes da execução.
Aguarde a conclusão da execução.
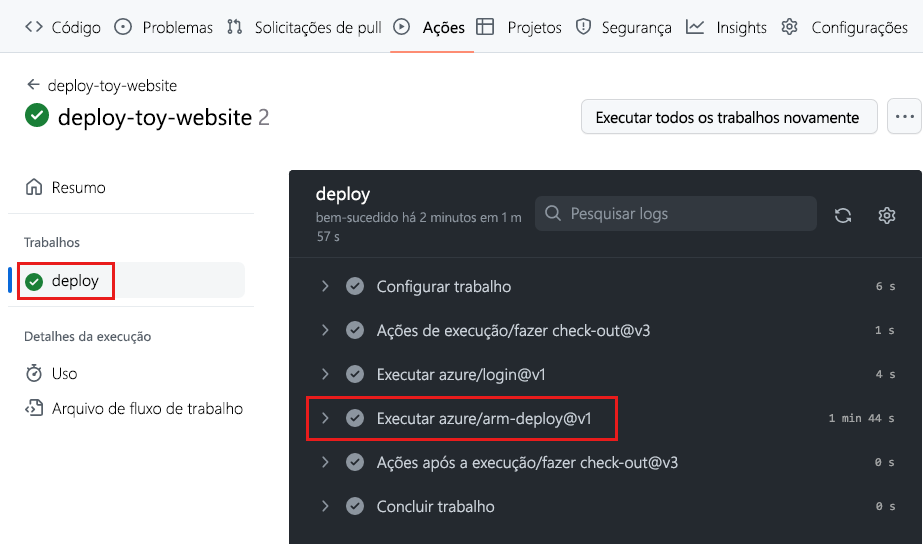
Selecione o trabalho de implantação .

Selecione Executar azure/arm-deploy@v1. Isso exibe os detalhes da tarefa.
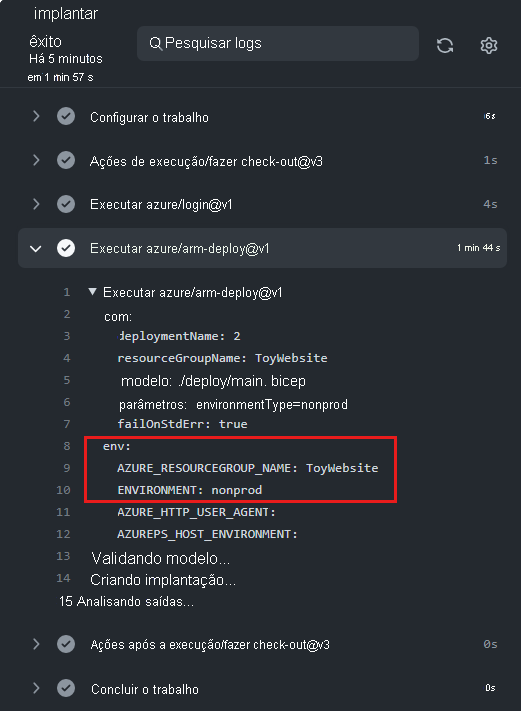
Selecione Run azure/arm-deploy@v1 nos detalhes da tarefa.

Observe que esta etapa usa as variáveis de ambiente adicionadas ao arquivo de fluxo de trabalho.
Inspecione o restante da saída do fluxo de trabalho.
O fluxo de trabalho mostra uma implantação bem-sucedida.
Verificar a implementação
Aceda ao portal do Azure.
No menu à esquerda, selecione Grupos de recursos.
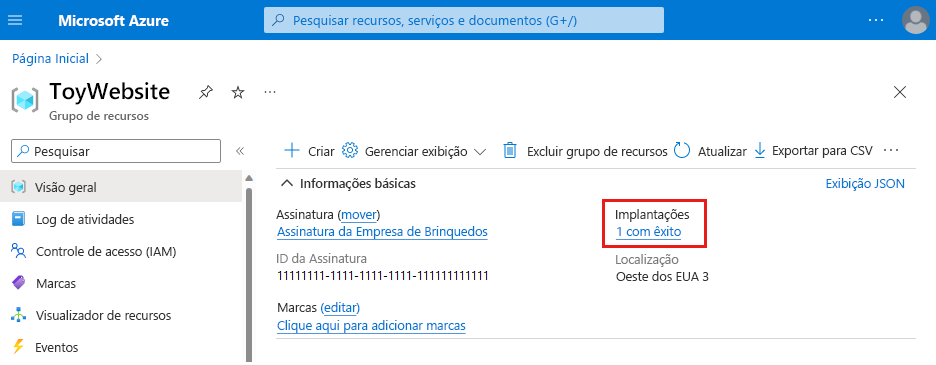
Selecione ToyWebsite.
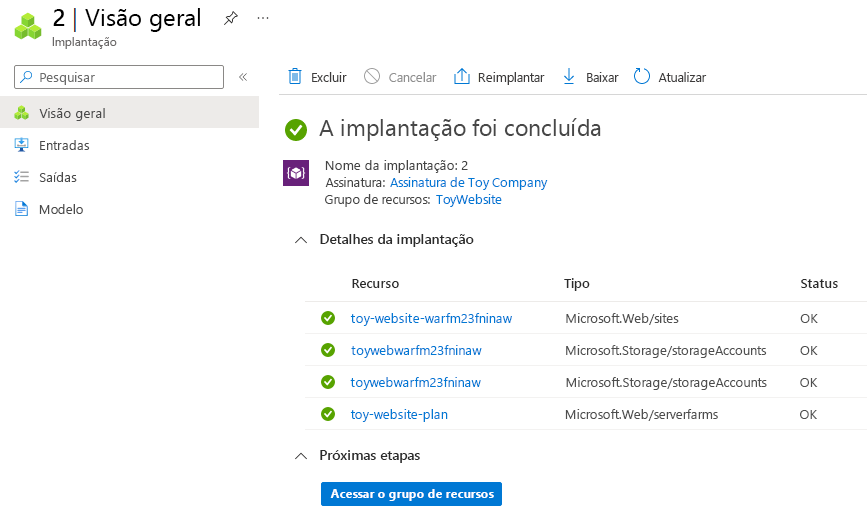
Em Visão geral, exiba o status da implantação. Você pode ver que uma implantação foi bem-sucedida.

Selecione o link 1 bem-sucedido para ver os detalhes da implantação.

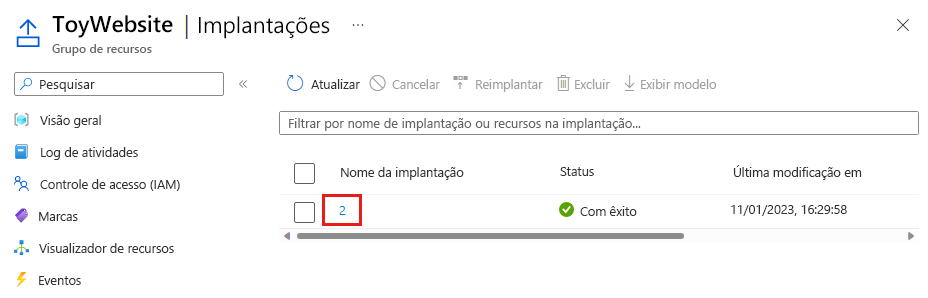
Observe que o nome da implantação corresponde ao número de execução do fluxo de trabalho em Ações do GitHub, porque você usou a
github.run_numbervariável de ambiente para nomear sua implantação.Para ver quais recursos foram implantados, selecione a implantação. Para expandir a implantação e ver mais detalhes, selecione Detalhes da implantação. Nesse caso, há uma conta de armazenamento, um plano do Serviço de Aplicativo do Azure e um aplicativo.