Exercício - Atualize o gatilho do seu pipeline
Um colega pede que você ative o recurso Serviço de Aplicativo Sempre Ativado no site da empresa, para que o aplicativo do site esteja sempre em execução.
Neste exercício, você atualizará o pipeline criado para ser executado automaticamente sempre que um arquivo for alterado em sua ramificação principal . Você usará o pipeline atualizado para implantar a alteração de configuração solicitada no site.
Durante o processo, você:
- Atualize seu pipeline, para que ele seja acionado automaticamente sempre que um arquivo for alterado na pasta de implantação na ramificação principal .
- Faça uma alteração no arquivo Bicep.
- Verifique se o pipeline é executado automaticamente.
Atualizar o gatilho para ser baseado em ramificação
No Visual Studio Code, abra o arquivo deploy/azure-pipelines.yml .
Remova o gatilho manual na primeira linha.
Adicione a seguinte definição de gatilho na primeira linha:
trigger: batch: true branches: include: - mainObserve que você também habilita o controle de simultaneidade, para evitar que seu pipeline seja executado várias vezes simultaneamente.
Guarde as alterações ao ficheiro.
Confirme suas alterações, mas não as envie ainda. Você vai empurrá-los em breve.
git add . git commit -m 'Add branch trigger'
Atualize seu arquivo Bicep
No Visual Studio Code, abra o arquivo main.bicep .
appServiceAppNa propriedade da definição desiteConfigrecurso, adicione aalwaysOnpropriedade, com um valor detrue:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Guarde as alterações ao ficheiro.
No terminal de código do Visual Studio, execute o seguinte código para confirmar suas alterações e enviar ambas as confirmações:
git add . git commit -m 'Configure app Always On setting' git push
Verifique se o pipeline falha
No navegador, selecione Pipelines e, em seguida, selecione o pipeline.
Selecione a execução mais recente para ver se o pipeline foi executado automaticamente. O pipeline foi executado porque você empurrou suas alterações para uma ramificação que o gatilho de ramificação monitora. Se o pipeline ainda estiver em execução, aguarde um minuto e atualize a página.

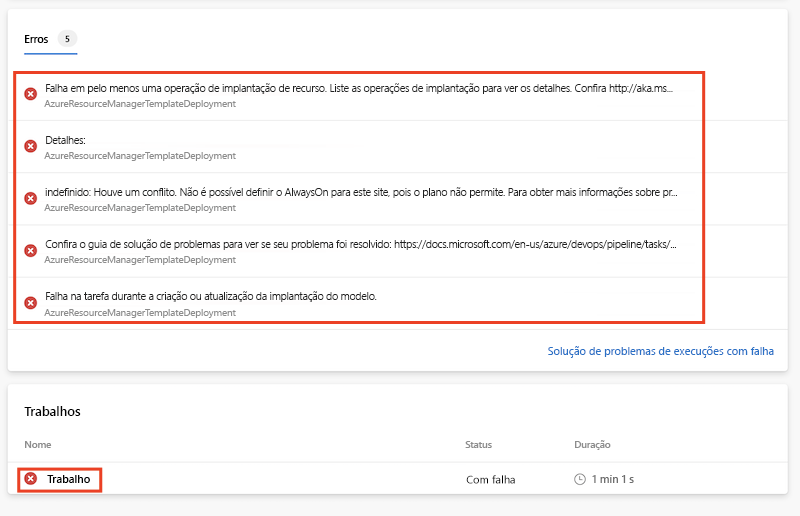
O pipeline mostra uma implantação com falha.
Para diagnosticar a falha, em Trabalhos, selecione o trabalho e, em seguida, selecione a tarefa AzureResourceManagerTemplateDeployment com falha. Desloque-se para ver a mensagem de erro completa. A mensagem de erro inclui o seguinte texto:
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsEssa mensagem de erro indica que a implantação falhou porque o aplicativo do Serviço de Aplicativo foi implantado usando a camada gratuita F1, que não oferece suporte ao recurso Always On.
Importante
Este exemplo ilustra como é importante testar seus arquivos Bicep, incluindo todos os valores de parâmetro que você usa. É fácil adicionar erros sutis à sua configuração de recursos ou outro código. Você pode não descobrir um problema até que o pipeline implante o código e ele falhe. Em um módulo futuro, você aprenderá algumas estratégias que você pode usar para verificar e testar seu código Bicep.
Corrija o arquivo Bicep e veja o pipeline acionado novamente
Você fala com seu colega sobre a implantação falhada. Juntos, vocês decidem que a configuração Always On precisa ser aplicada apenas ao seu ambiente de produção. Aqui, você corrige o problema que causou a falha de implantação aplicando a nova regra que você decide usar.
No Visual Studio Code, adicione novas propriedades para cada tipo de ambiente à
environmentConfigurationMapvariável:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }Altere a configuração do aplicativo para usar o valor do mapa de
alwaysOnconfiguração apropriado para o tipo de ambiente:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Guarde as alterações ao ficheiro.
No terminal do Visual Studio Code, confirme suas alterações e envie-as por push:
git add . git commit -m 'Enable App Service Always On for production environments only' git push
Verifique se o pipeline foi bem-sucedido
No Azure DevOps, retorne à lista Pipelines e selecione seu pipeline.
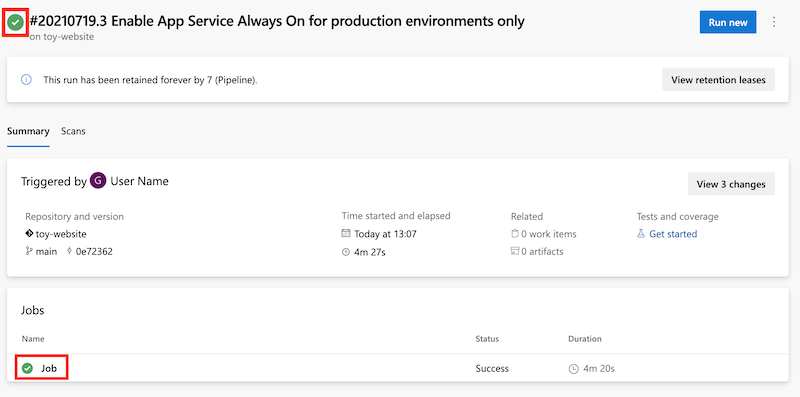
Selecione a execução mais recente. Se o pipeline ainda estiver em execução, aguarde um minuto e atualize a página.

O pipeline mostra uma implantação bem-sucedida. Desta vez, foi bem-sucedido porque você usou um arquivo Bicep válido.
Limpar os recursos
Agora que concluiu o exercício, pode remover os recursos para não ser cobrado por eles.
No Terminal de código do Visual Studio, execute o seguinte comando:
az group delete --resource-group ToyWebsite --yes --no-wait
O grupo de recursos é excluído em segundo plano.
Remove-AzResourceGroup -Name ToyWebsite -Force