Exercício - Adicionar uma tarefa de implantação do Bicep ao pipeline
Você criou um pipeline básico e configurou seus ambientes do Azure e do Azure Pipelines para se conectarem. Agora, você está pronto para implantar o arquivo Bicep do seu site no Azure a partir do seu pipeline.
Neste exercício, irá:
- Adicione um arquivo Bicep ao seu repositório.
- Adicione uma etapa de pipeline para implantar seu arquivo Bicep.
- Execute seu pipeline novamente e verifique se ele implantou seu site com êxito.
Adicione o arquivo Bicep do seu site ao repositório Git
Você já preparou o arquivo Bicep do seu site. Você pode usar o arquivo Bicep para implantar diferentes configurações dos recursos do site, dependendo do ambiente e da configuração. Aqui, você adiciona seu arquivo Bicep ao seu repositório.
Abra o Visual Studio Code Explorer.
Na pasta deploy, crie um novo arquivo chamado main.bicep. Certifique-se de criar o arquivo dentro da pasta deploy , e não na raiz do repositório:

Copie o seguinte código para o arquivo main.bicep :
@description('The Azure region into which the resources should be deployed.') param location string = resourceGroup().location @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('Indicates whether to deploy the storage account for toy manuals.') param deployToyManualsStorageAccount bool @description('A unique suffix to add to resource names that need to be globally unique.') @maxLength(13) param resourceNameSuffix string = uniqueString(resourceGroup().id) var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website-plan' var toyManualsStorageAccountName = 'toyweb${resourceNameSuffix}' // Define the SKUs for each component based on the environment type. var environmentConfigurationMap = { nonprod: { appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } } var toyManualsStorageAccountConnectionString = deployToyManualsStorageAccount ? 'DefaultEndpointsProtocol=https;AccountName=${toyManualsStorageAccount.name};EndpointSuffix=${environment().suffixes.storage};AccountKey=${toyManualsStorageAccount.listKeys().keys[0].value}' : '' resource appServicePlan 'Microsoft.Web/serverfarms@2022-03-01' = { name: appServicePlanName location: location sku: environmentConfigurationMap[environmentType].appServicePlan.sku } resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } } resource toyManualsStorageAccount 'Microsoft.Storage/storageAccounts@2022-09-01' = if (deployToyManualsStorageAccount) { name: toyManualsStorageAccountName location: location kind: 'StorageV2' sku: environmentConfigurationMap[environmentType].toyManualsStorageAccount.sku }Guarde as alterações ao ficheiro.
No terminal do Visual Studio Code, execute este código para preparar as alterações, confirmar as alterações e enviar as alterações por push para o repositório:
git add deploy/main.bicep git commit -m 'Add Bicep file' git push
Substitua as etapas do pipeline
Em seguida, atualize sua definição de pipeline para implantar seu arquivo Bicep no Azure usando a conexão de serviço.
No Visual Studio Code, abra o arquivo deploy/azure-pipelines.yml .
Antes da
jobs:linha, adicionevariables:para definir uma variável chamadadeploymentDefaultLocation:trigger: none pool: vmImage: ubuntu-latest variables: - name: deploymentDefaultLocation value: westus3 jobs:Para remover a
scriptetapa da definição de pipeline, exclua as duas linhas inferiores do arquivo.Gorjeta
Quando você trabalha no Visual Studio Code e instalou a extensão Azure Pipelines, tente usar a combinação de teclas Ctrl+Space . Ele mostra um menu de contexto com elementos sugeridos para adicionar na posição atual do cursor.
Na parte inferior do arquivo, adicione uma tarefa que use a
AzureResourceManagerTemplateDeploymenttarefa para implantar seu arquivo Bicep:jobs: - job: steps: - task: AzureResourceManagerTemplateDeployment@3 inputs: connectedServiceName: $(ServiceConnectionName) deploymentName: $(Build.BuildNumber) location: $(deploymentDefaultLocation) resourceGroupName: $(ResourceGroupName) csmFile: deploy/main.bicep overrideParameters: > -environmentType $(EnvironmentType) -deployToyManualsStorageAccount $(DeployToyManualsStorageAccount)Nota
É uma boa ideia digitar esse código você mesmo, em vez de copiá-lo e colá-lo deste módulo. Preste atenção ao recuo do arquivo. Se o recuo não estiver correto, o arquivo YAML não será válido. O Visual Studio Code indica erros exibindo linhas onduladas.
Esta etapa usa uma variável de sistema,
$(Build.BuildNumber), para nomear a implantação. A variável pode ajudá-lo a ver facilmente a qual pipeline a execução de uma implantação corresponde.A
locationpropriedade task é exigidaAzureResourceManagerTemplateDeploymentpela tarefa. Ele especifica a região do Azure na qual um grupo de recursos deve ser criado. Neste exercício, você já criou um grupo de recursos e, portanto, o local especificado aqui não importa. Mas você precisa fornecer o valor de qualquer maneira. Aqui, você o define como o valor dadeploymentDefaultLocationvariável definida em uma etapa anterior.Guarde as alterações ao ficheiro. O ficheiro deverá ter um aspeto semelhante ao seguinte:
trigger: none pool: vmImage: ubuntu-latest variables: - name: deploymentDefaultLocation value: westus3 jobs: - job: steps: - task: AzureResourceManagerTemplateDeployment@3 inputs: connectedServiceName: $(ServiceConnectionName) deploymentName: $(Build.BuildNumber) location: $(deploymentDefaultLocation) resourceGroupName: $(ResourceGroupName) csmFile: deploy/main.bicep overrideParameters: > -environmentType $(EnvironmentType) -deployToyManualsStorageAccount $(DeployToyManualsStorageAccount)No terminal do Visual Studio Code, prepare suas alterações, confirme-as em seu repositório e envie-as por push para o Azure Repos:
git add deploy/azure-pipelines.yml git commit -m 'Add deployment task to pipeline' git push
Adicionar variáveis de pipeline
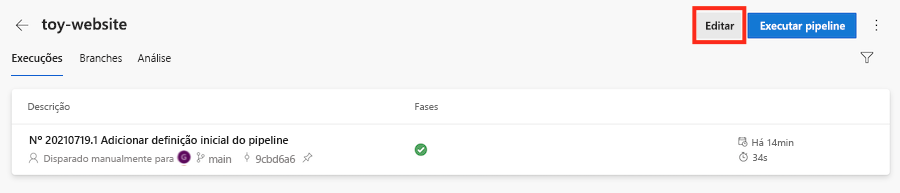
No navegador, selecione Pipelines.

Selecione o pipeline.

Selecione Editar.

Selecione Variáveis.

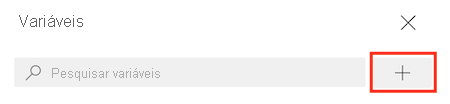
Selecione Nova variável.

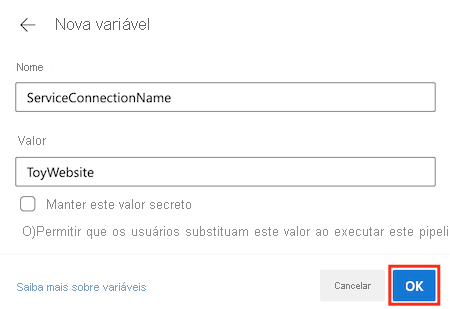
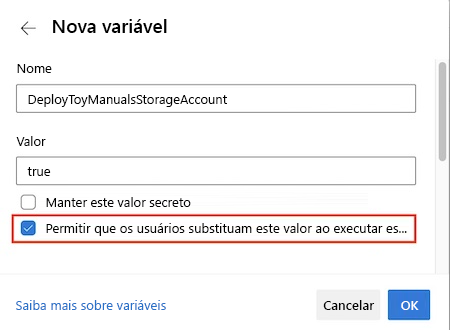
Em Name, digite ServiceConnectionName. Em Valor, insira ToyWebsite.
Deixe as caixas de seleção desmarcadas e selecione OK.

Para criar mais variáveis, selecione +.

Crie as seguintes variáveis da mesma forma que criou a variável ServiceConnectionName :
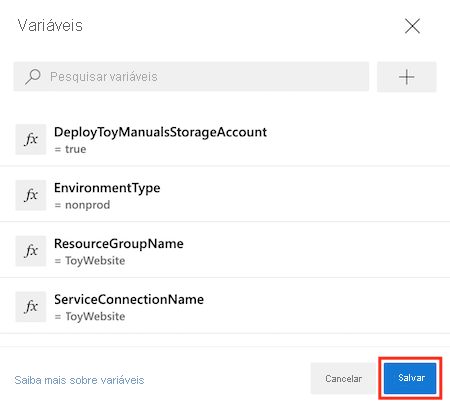
Nome da variável Value ResourceGroupName BrinquedoWebsite Tipo de Ambiente não prod Conclua as etapas novamente para criar uma variável chamada DeployToyManualsStorageAccount, com um valor true. Para essa variável, marque a caixa de seleção Permitir que os usuários substituam esse valor ao executar este pipeline .

Quando tiver criado as quatro variáveis, selecione Guardar.

Execute seu pipeline
Agora, você está pronto para executar seu pipeline!
Seu modelo inclui uma conta de armazenamento, que sua equipe do site usa para armazenar manuais de instruções para brinquedos. Como você ainda está testando seu ambiente, não precisa implantar a conta de armazenamento toda vez que implantar o site. Assim, você criou um parâmetro Bicep para controlar se a conta de armazenamento é implantada. Aqui, você executa o pipeline e substitui a implantação para que ela não implante a conta de armazenamento desta vez.
Selecione Executar.

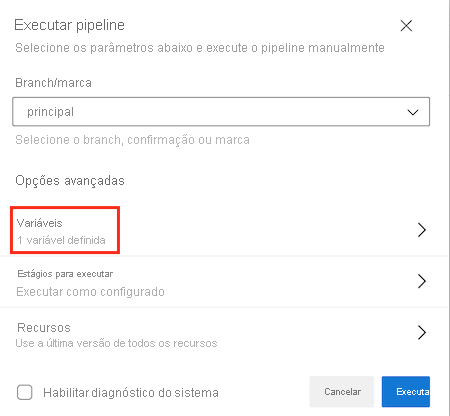
O painel Executar pipeline é exibido. Neste painel, você pode definir configurações para essa execução específica do pipeline.
Selecione Variáveis.

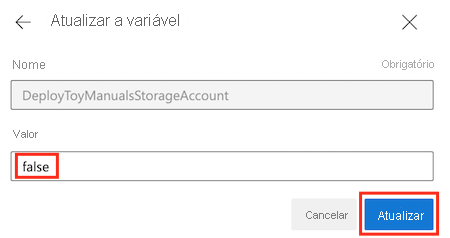
Selecione a variável DeployToyManualsStorageAccount e altere seu valor para false. Em seguida, selecione Atualizar.

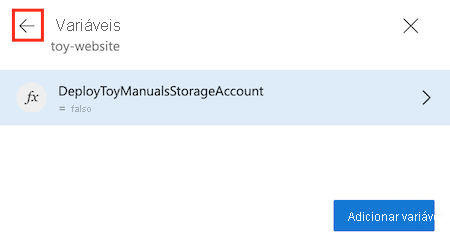
Selecione a seta para trás.

Para iniciar uma nova execução de pipeline, selecione Executar. O pipeline pode levar alguns minutos para começar. Depois que o pipeline é iniciado, a implantação pode levar alguns minutos para ser concluída.
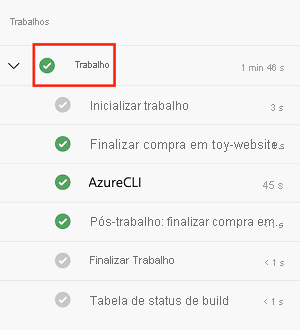
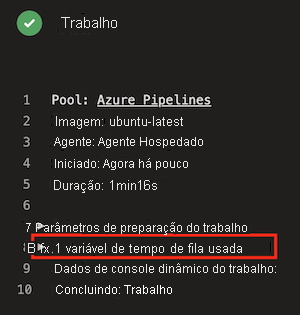
Para abrir o trabalho, na seção Trabalhos , selecione Trabalho. Você pode monitorar o trabalho à medida que ele é executado ou pode esperar até que o trabalho seja concluído para revisar seu histórico.
Aguarde até que o trabalho termine.
Selecione Trabalho.

Selecione 1 variável de tempo de fila usada.

O valor substituído para esta execução de pipeline é mostrado. O
DeployToyManualsStorageAccountvalor da variável é false porque você substituiu o valor original.Inspecione o restante da saída do pipeline.
O pipeline mostra uma implantação bem-sucedida.
Verificar a implementação
Aceda ao portal do Azure.
No menu à esquerda, selecione Grupos de recursos.
Selecione ToyWebsite.
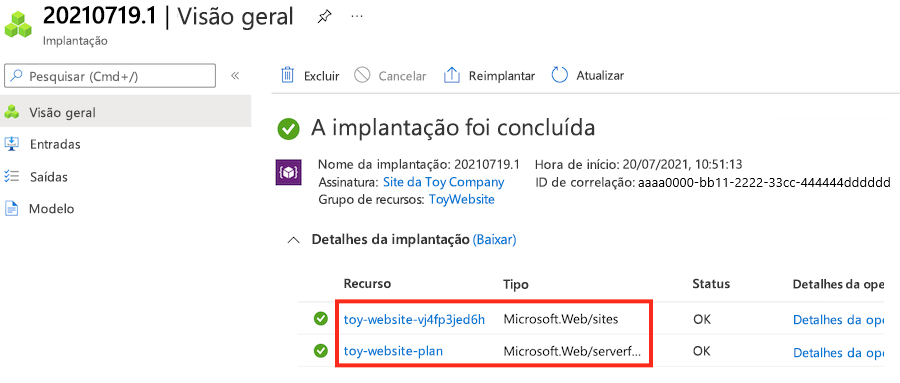
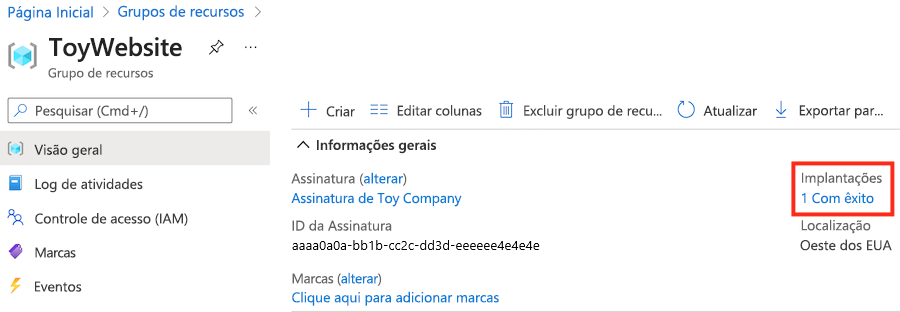
Em Visão geral, exiba o status da implantação. Você pode ver que uma implantação foi bem-sucedida.

Selecione 1 efetuada com êxito para ver os detalhes da implementação.

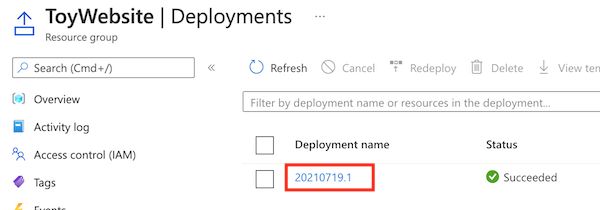
O nome da implantação é o mesmo que o nome da execução do pipeline.
Para ver quais recursos foram implantados, selecione a implantação. Para expandir a implantação para ver mais detalhes, selecione Detalhes da implantação. Nesse caso, há um plano do Serviço de Aplicativo do Azure e um aplicativo.