Personalizar o aplicativo com o Power Apps Studio
Na lição anterior, você criou um novo aplicativo usando os dados que foram carregados no Dataverse for Teams. O Power Apps for Teams pode rapidamente se tornar um aplicativo útil, mas, muitas vezes, convém personalizar o aplicativo para atender a suas necessidades.
Nesta lição, você vai atualizar os campos do formulário e alterar a ordem, atualizar os campos na galeria e alterar o título do aplicativo.
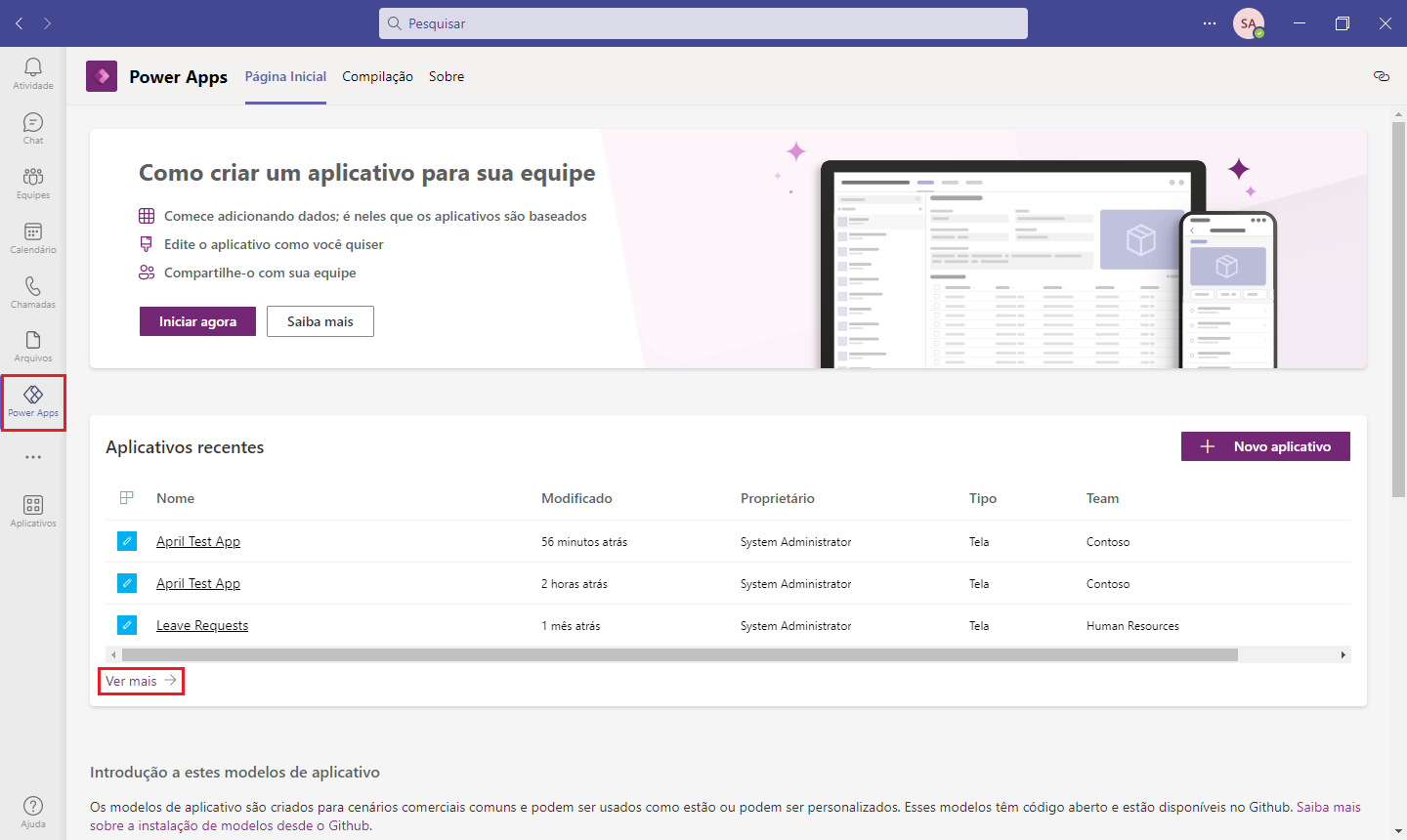
Para iniciar, abra o Teams usando o cliente de desktop ou navegando pelo Teams, e abra o aplicativo para Power Apps. Na guia Início, você poderá procurar o aplicativo em Aplicativos recentes, mas, se não o vir, poderá selecionar Ver mais abaixo para localizar/selecionar o aplicativo.

O aplicativo será aberto no Teams para edição.
Os aplicativos Power Apps são criados usando vários elementos de interface do usuário, conhecidos como Controles. Use os controles para ajudar a criar uma experiência melhor quando os usuários estiverem navegando e interagindo com o aplicativo.
Os controles comuns incluem o seguinte:
Rótulo – Exibe informações para o usuário como texto, números, datas ou moeda.
Editar formulário – Permite ao usuário criar, editar e salvar registros.
Caixa de texto – Uma caixa na qual um usuário pode inserir dados, como texto e números.
Galeria vertical – Exibe vários registros de uma fonte de dados em uma orientação vertical. Esse controle pode mostrar vários tipos de dados para cada registro.
Adicionar ícone – Seleciona de uma biblioteca de símbolos gráficos. Esse controle pode ser configurado para responder quando um usuário os seleciona.
Retângulo – Um formato de borda que pode ser colocado em qualquer lugar no aplicativo.
Selecionador de data – Permite ao usuário selecionar uma data usando uma janela pop-up de calendário.
Botão – Uma forma de o usuário interagir com o aplicativo.
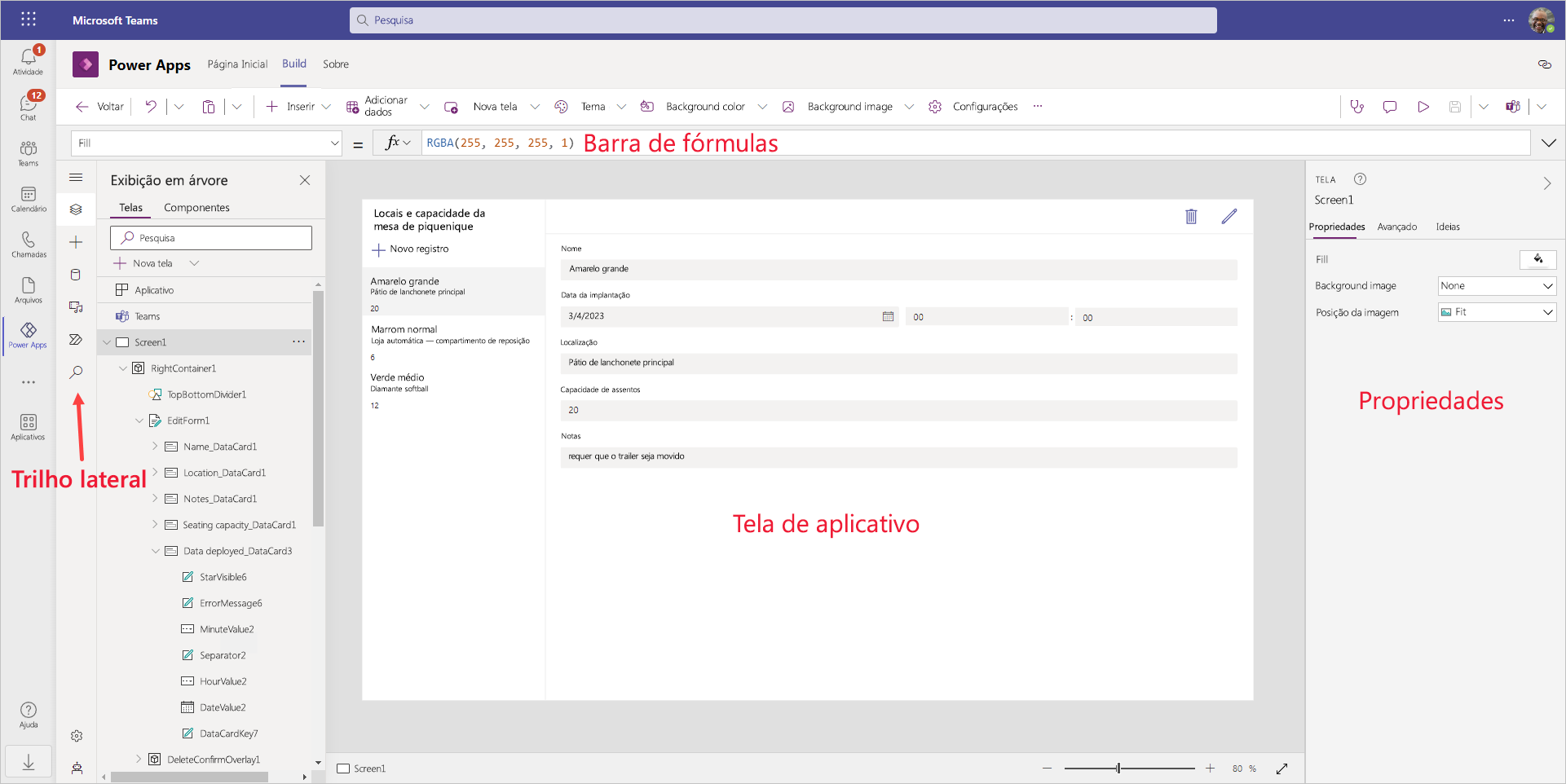
Ao editar o aplicativo, selecione entre as seguintes opções no trilho lateral esquerdo:
Exibição de árvore – Exibe uma hierarquia visual de todos os controles no aplicativo.
Inserir – Insere novos controles, como rótulos, botões, ícones e formulários.
Dados – Adiciona mais tabelas do Dataverse for Teams ou adiciona um conector para outros serviços de dados.
Mídia – Adiciona imagens, vídeos e áudio.
Variáveis - Permite visualizar os dados armazenados em variáveis e coleções usadas em seu aplicativo.
Power Automate – Permite que você se conecte com ou crie um fluxo diretamente no Power Apps for Teams, sem sair do aplicativo.
Pesquisa – Permite que o desenvolvedor procure mídia, texto, fontes de dados, fórmulas e muito mais. Inclui uma funcionalidade de localização e substituição.
No centro da tela ou na tela do aplicativo, você adiciona, move e edita os componentes que formam o aplicativo. Quando um controle é selecionado na exibição em árvore ou na exibição do aplicativo, o painel Propriedades exibe as propriedades. Na parte superior da tela, a barra de fórmulas oferece mais recursos de edição.

Usando o aplicativo que criamos na unidade anterior, vamos continuar personalizando-o.
Atualizar o formulário
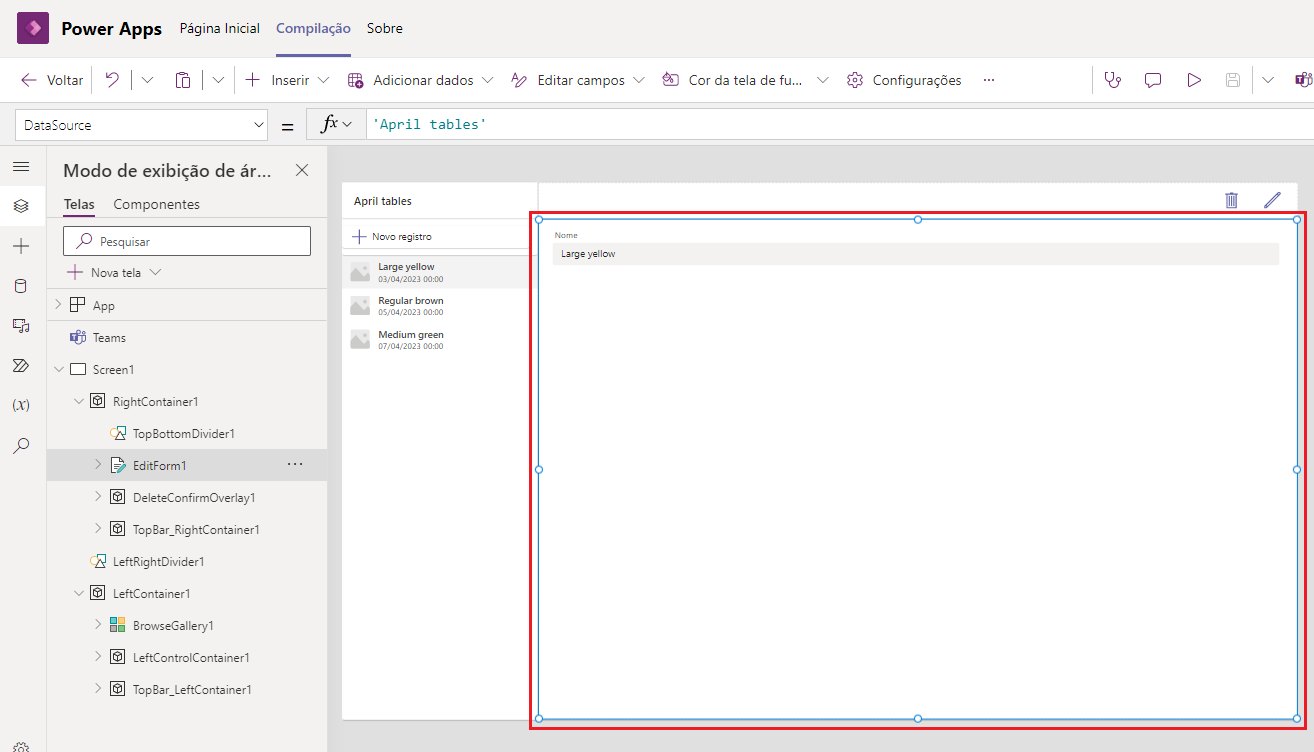
Selecione o formulário EditForm1.

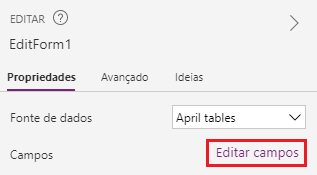
Selecione Editar campos no painel Propriedades à direita.

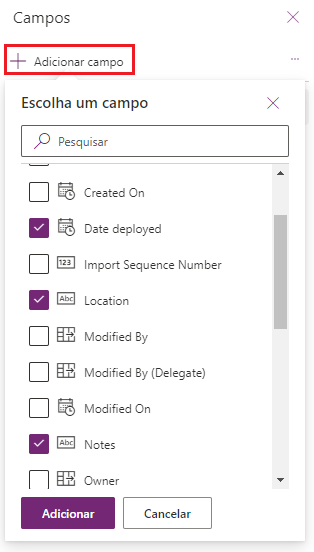
Agora você deve ver um painel Campos à esquerda do painel Propriedades. O painel Campos mostra todos os campos atualmente no formulário. Para adicionar mais, selecione + Adicionar campo e marque as caixas ao lado das colunas que deseja incluir no formulário. Somente os campos que ainda não estão no formulário são exibidos na lista Adicionar campo. Isso será útil se você remover um campo e, posteriormente, decidir usá-lo no formulário. No exemplo, adicionamos os campos que adicionamos à tabela de dados, inclusive: Data de implantação, Local, Observações, Reparo necessário e Capacidade de Assentos, mas você pode tentar adicionar/remover qualquer campo. Observe como os campos são organizados em ordem alfabética na lista.

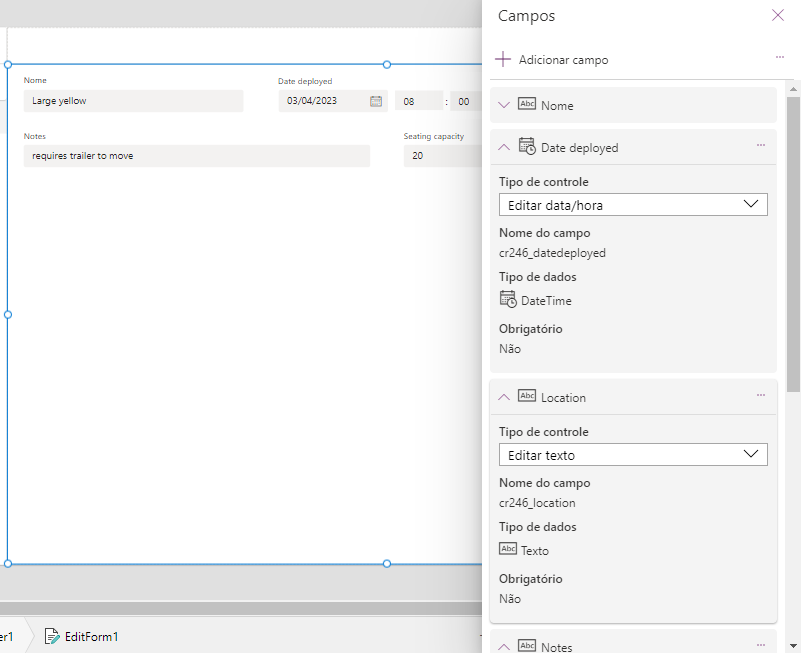
Selecione Adicionar para adicioná-los ao formulário e observe como, agora. eles estão incluídos na caixa de diálogo Campos e como são mostrados na tela do aplicativo.

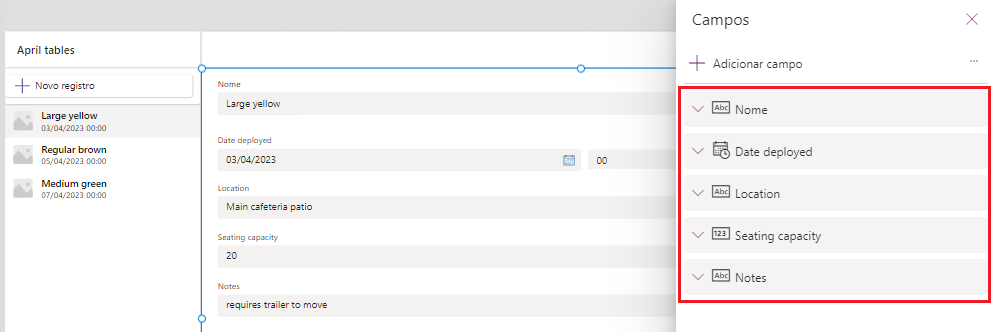
Embora não seja obrigatório, você pode ajustar a ordem dos campos simplesmente arrastando e soltando os campos na posição desejada na caixa de diálogo Campos. No exemplo, estamos reorganizando os campos nesta ordem:

Feche o painel de campos.
Atualizar a galeria
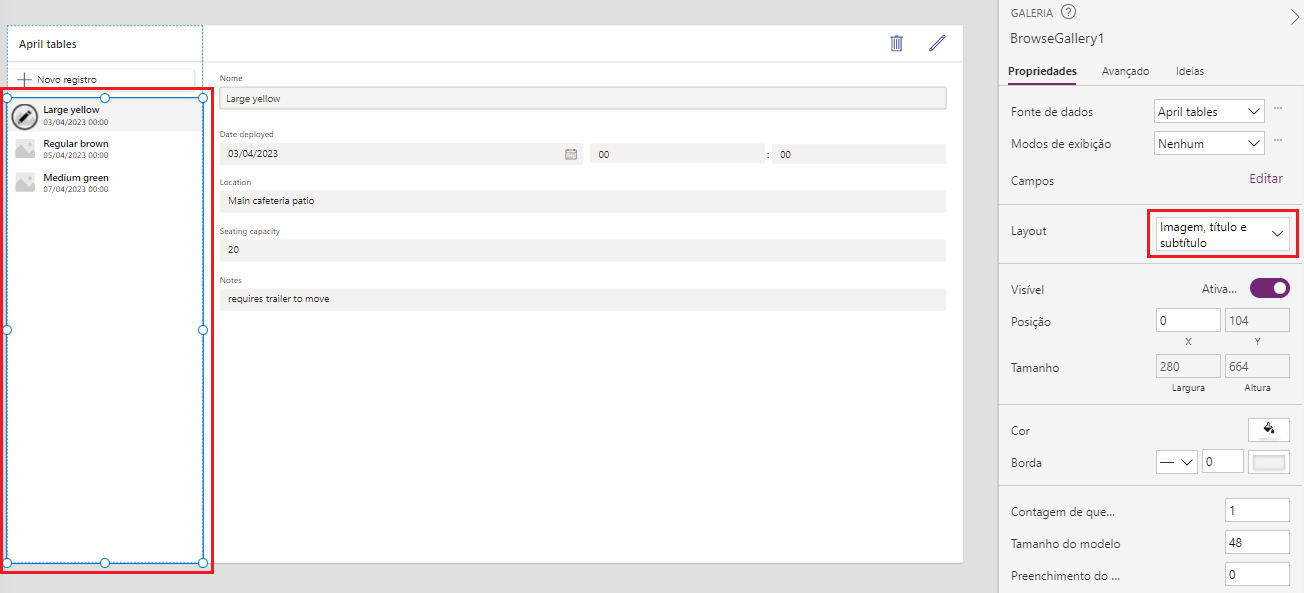
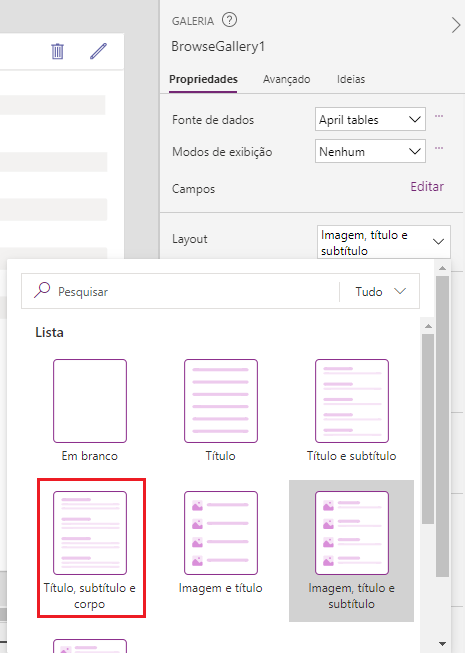
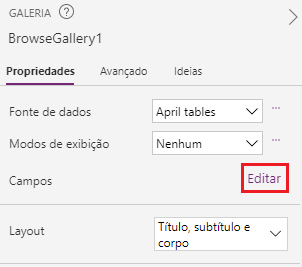
A galeria mostra três itens da tabela de dados e, como não temos imagens, a imagem não aparece. Além disso, aparece quando o item foi criado, e essa não é uma informações útil. Atualizamos a galeria para nos mostrar informações mais significativas. Para isso, selecione o controle da galeria e selecione o menu suspenso no botão Layout no painel Propriedades à direita da tela, em que, no momento, há Imagem, título e subtítulo como valor.

Selecione Título, subtítulo e corpo.

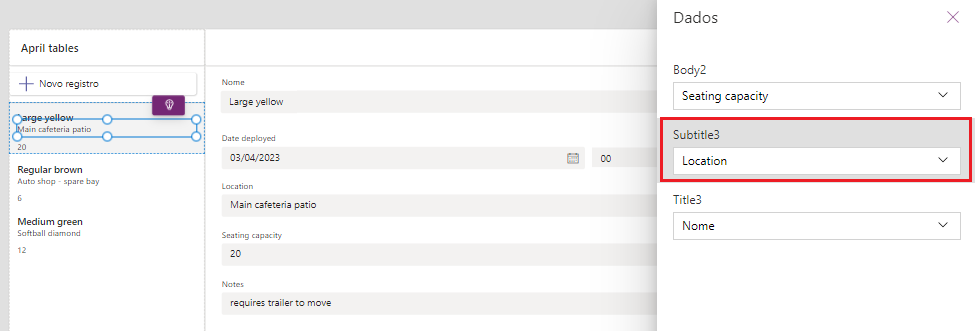
Isso nos aproxima um pouco mais, mas agora refinamos os campos usados na galeria. No painel de propriedades da galeria, procure a propriedade Campos e selecione Editar (ou onde consta # selecionado).

Na caixa de diálogo Dados, altere o valor do subtítulo para Localização e observe como a galeria muda imediatamente na tela. Da mesma forma, você pode alterar o campo Corpo para mostrar "Capacidade de assentos". Sua galeria agora deve ser semelhante à imagem abaixo.

Feche a caixa de diálogo Dados.
Alterar o título do aplicativo
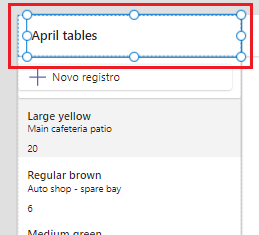
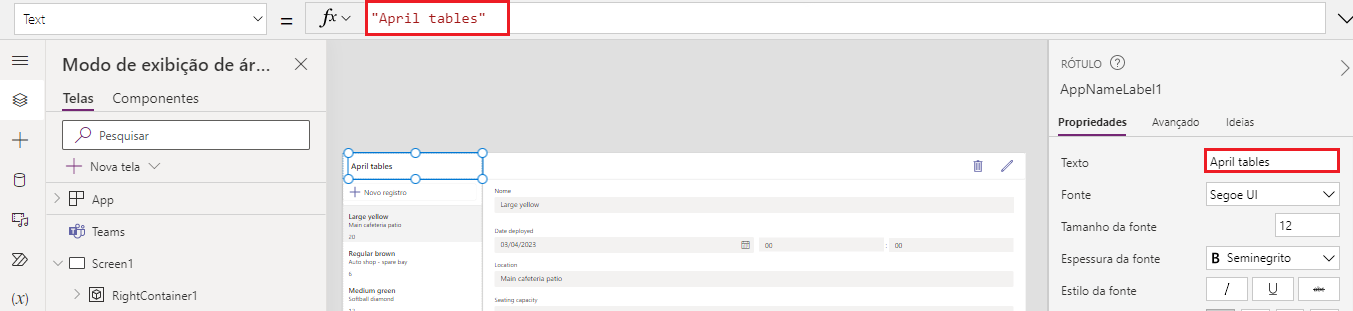
Você pode atualizar o título do aplicativo selecionando primeiro o rótulo na tela, que no momento mostra o nome da tabela no canto superior esquerdo da tela.

Altere a propriedade Text do rótulo para um título mais significativo para o aplicativo. Você pode fazer isso na barra de fórmulas logo acima do controle selecionado ou no painel de propriedades no lado direito da tela.

Digite o novo nome para o título. No exemplo, alteramos para "Locais e capacidade das mesas de piquenique".
Observação
O título mudará imediatamente quando você inserir a alteração na barra de fórmulas. Se você usar o painel de propriedades, as alterações terão efeito quando você selecionar Enter no teclado. Além disso, observe como você precisa de aspas ao redor do texto ao usar a barra de fórmulas, mas o campo do painel de propriedades não as exige.
Na próxima unidade, publicaremos o aplicativo para disponibilizá-lo para uso da equipe.