Exercício – resolver conflitos de intercalação
Às vezes, mesmo que planeie tudo na perfeição, as coisas correm mal. Imagine que dois desenvolvedores estão trabalhando no mesmo arquivo de projeto ao mesmo tempo. O primeiro desenvolvedor envia suas alterações para a main ramificação do repositório do projeto sem qualquer problema. Quando o segundo desenvolvedor tenta empurrar suas alterações, o Git diz que há um conflito de mesclagem. O arquivo que o segundo desenvolvedor está tentando modificar não está mais atualizado em termos das alterações mais recentes ou da versão do arquivo. A versão do arquivo deve ser atualizada antes que as alterações do segundo desenvolvedor possam ser mescladas. Os desenvolvedores que usam o controle de versão temem poucas coisas mais do que um conflito de mesclagem!
Conflitos como esse podem acontecer, então você deve saber como lidar com eles. A boa notícia é que o Git fornece soluções para lidar com conflitos de intercalação.
Criar ramificações para Alice e Bob
Vamos começar criando um ramo para Alice e um ramo para Bob. Ambos os seus amigos desenvolvedores estão atualizando arquivos no repositório do projeto ao mesmo tempo. Eles não estão cientes das alterações uns dos outros porque estão fazendo atualizações em suas filiais locais.
Certifique-se de que está no diretório Alice e, em seguida, crie uma ramificação com o nome
add-catde Alice para trabalhar:git checkout -b add-catMude para o diretório Bob e, em seguida, crie uma ramificação com o nome
style-catde Bob para trabalhar:cd ../Bob git checkout -b style-cat
Agora, vamos fazer algumas mudanças nos ramos.
Fazer uma alteração como Alice
Comece por assumir o papel de Alice e faça uma alteração à página inicial do website. Substitua a foto do gato de Bob por uma foto de Alice.
Volte para o diretório Alice :
cd ../AliceSe você não baixou os recursos anteriormente, baixe o arquivo zip que contém os recursos que acompanham esta lição. Descompacte os arquivos de recurso:
wget https://github.com/MicrosoftDocs/mslearn-branch-merge-git/raw/main/git-resources.zip unzip git-resources.zipMova o arquivo bombay-cat-180x240.jpg para o diretório Assets de Alice e exclua os outros arquivos:
mv bombay-cat-180x240.jpg Assets/bombay-cat-180x240.jpg rm git-resources.zip rm bobcat2-317x240.jpgAbra o arquivo index.html e substitua esta instrução (que usa uma das imagens do gato de Bob):
<img src="Assets/bobcat2-317x240.jpg" />com esta afirmação (que usa uma das fotos do gato de Alice):
<img class="cat" src="Assets/bombay-cat-180x240.jpg" />Guarde o ficheiro e feche o editor.
Agora, execute os seguintes comandos do Git para enviar as alterações para o repositório do projeto. Primeiro, adicionaremos as confirmações feitas na pasta Ativos . Em seguida, voltaremos para a
mainfilial e correremosgit pullpara garantir que nada tenha mudado. Finalmente, mesclaremos aadd-catramificação local na ramificação e, emmainseguida, enviaremos as alterações para o repositório.git add Assets git commit -a -m "Add picture of Alice's cat" git checkout main git pull git merge --ff-only add-cat git push
Termine confirmando que o push foi bem-sucedido.
Fazer uma alteração como Bob
Sem saber o que Alice está fazendo, Bob percebe que o último push de Alice adicionou um estilo CSS nomeado cats ao arquivo site.css para o repo. Então, Bob decide aplicar essa classe à sua foto de gato.
Volte para o diretório Bob :
cd ../BobAbra o ficheiro index.html. Substitua a instrução que usa a imagem do gato de Bob pela seguinte instrução que adiciona um
class="cat"atributo ao<img>elemento:<img class="cat" src="Assets/bobcat2-317x240.jpg" />Salve o arquivo e feche o editor.
Agora, execute os seguintes comandos do Git para sincronizar as alterações no repositório do projeto como fez para as atualizações do repositório de Alice. Confirme a alteração, alterne para a
mainramificação, executegit pulle mescle a alteração de estilo:git commit -a -m "Style Bob's cat" git checkout main git pull git merge style-cat
E lá está: o temido conflito de fusão. A mesma linha no mesmo ficheiro foi alterada por duas pessoas. O Git vê o conflito e relata "Falha na mesclagem automática". O Git não tem como saber se o src atributo no elemento deve fazer referência ao <img> arquivo bobcat2-317x240.jpg ou ao arquivo bombay-cat-180x240.jpg.
Auto-merging index.html
CONFLICT (content): Merge conflict in index.html
Automatic merge failed; fix conflicts and then commit the result.
A saída do Git identifica o arquivo index.html como a origem do conflito.
A questão agora é: o que Bob deve fazer?
Resolver o conflito de intercalação
Bob tem algumas opções nesta altura. Bob pode tomar uma destas ações:
- Execute o
git merge --abortcomando para restaurar amainramificação para o que era antes da tentativa de mesclagem. Execute ogit pullcomando para obter as alterações de Alice. Em seguida, crie uma nova ramificação, faça suas alterações e mescle sua ramificação namainramificação. Por último, eles empurram suas mudanças. - Execute o
git reset --hardcomando para voltar ao ponto em que estavam antes de iniciar a mesclagem. - Resolva o conflito manualmente usando informações que o Git insere nos arquivos afetados.
Os desenvolvedores parecem preferir a última opção. Quando o Git deteta um conflito nas versões de conteúdo, ele insere ambas as versões do conteúdo no arquivo. O Git usa formatação especial para ajudá-lo a identificar e resolver o conflito: colchetes <<<<<<<angulares esquerdos, traços duplos (sinais de igual) =======e colchetes >>>>>>>angulares retos. O conteúdo acima da linha de traços ======= mostra suas alterações em sua ramificação. O conteúdo abaixo da linha separadora mostra a versão do conteúdo na ramificação na qual você está tentando mesclar.
Veja como é o arquivo index.html no repositório do Bob agora. Observe a formatação especial em torno do conteúdo com conflitos:
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>Our Feline Friends</title>
<link rel="stylesheet" href="CSS/site.css">
</head>
<body>
<nav><a href="./index.html">home</a></nav>
<h1>Our Feline Friends</h1>
<<<<<<< HEAD
<img class="cat" src="Assets/bombay-cat-180x240.jpg">
=======
<img class="cat" src="assets/bobcat2-317x240.jpg">
>>>>>>> style-cat
<footer><hr>Copyright (c) 2021 Contoso Cats</footer>
</body>
</html>
Vamos resolver o conflito de mesclagem editando o arquivo index.html . Como esse conflito de mesclagem é uma solução rápida, você fará a alteração diretamente na main ramificação, mesmo que ainda esteja no diretório Bob .
Abra o ficheiro index.html e, em seguida, elimine as linhas de formatação especiais. Não remova nenhuma outra instrução.
<<<<<<< HEAD ======= >>>>>>> style-catSalve o arquivo e feche o editor.
O arquivo index.html agora tem dois
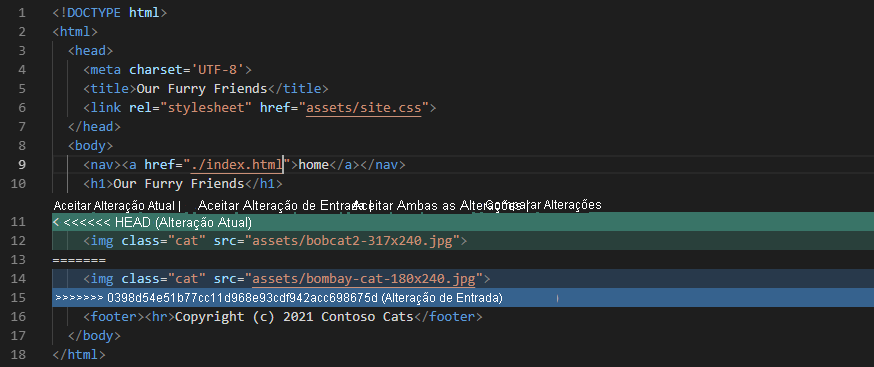
<img>elementos: um para a foto do gato de Bob e outro para a de Alice.Alguns editores de texto apresentam integração com o Git e se oferecem para ajudar quando veem texto que indica um conflito de mesclagem. Se você abrir o arquivo index.html no Visual Studio Code, verá o seguinte código:

Se você selecionar Aceitar ambas as alterações, o editor removerá as linhas ao redor dos
<img>elementos e deixará ambos intactos.Execute os seguintes comandos para confirmar a alteração:
git add index.html git commit -a -m "Style Bob's cat"O
git addcomando informa ao Git que o conflito no arquivo index.html foi resolvido.Envie as alterações para a
mainramificação no controle remoto:git pushTermine sincronizando as alterações no repositório de Alice:
cd ../Alice git pullFinalmente, abra o arquivo de index.html de Alice e confirme que sua versão também tem duas
<img>tags com fotos de gatos.