Coletar atributos de usuário durante a inscrição
Exercício - Coletar atributos do usuário durante a inscrição
Os atributos de usuário são valores coletados do usuário durante a inscrição de autoatendimento. Nas configurações de fluxo de usuário, você pode selecionar entre um conjunto de atributos de usuário internos que deseja coletar dos clientes. Você também pode criar atributos de usuário personalizados e adicioná-los ao seu fluxo de usuário durante a inscrição. Na página de inscrição, o usuário insere as informações e elas são armazenadas com seu perfil no diretório. Para os fins do site de compras on-line, usaremos uma combinação de atributos embutidos e um atributo personalizado chamado dieta especial.
Nota
Você precisará de pelo menos a função de diretório Administrador de Atributo de Fluxo de Usuário de ID Externo para configurar os atributos de usuário a serem coletados durante a inscrição.
Você tem comentários? Por favor, deixe-nos saber como está o seu projeto de prova de conceito. Gostaríamos de ouvir a sua opinião!
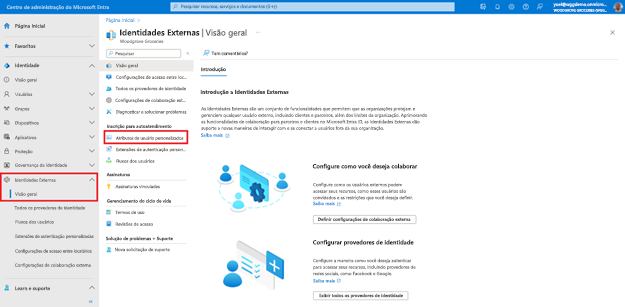
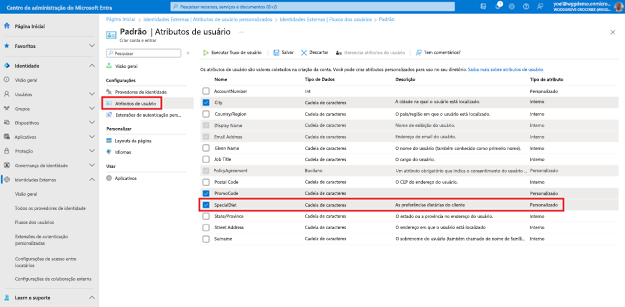
Começamos criando o atributo de usuário personalizado da dieta especial. Para fazer isso, entre no centro de administração do Microsoft Entra e navegue até >externas. Em seguida, selecione Atributos de usuário personalizados.
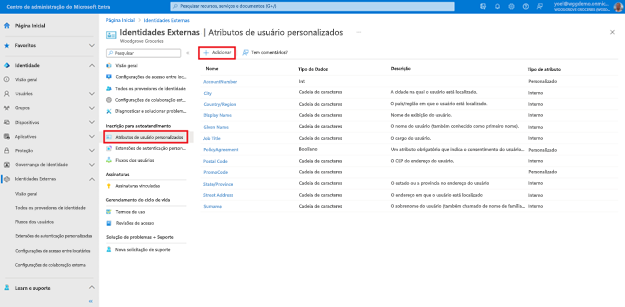
A lista contém todos os atributos de usuário disponíveis no locatário, incluindo quaisquer atributos de usuário personalizados que tenham sido criados. A coluna Tipo de atributo indica se um atributo é interno ou personalizado. Selecione Adicionar para adicionar um novo atributo.
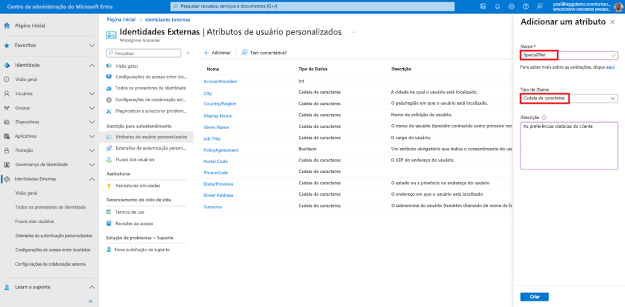
No painel Adicionar um atributo, insira um Nome para o atributo personalizado. Por exemplo, SpecialDiet. Em Tipo de Dados, escolha String. Na Descrição, insira uma descrição do atributo personalizado para uso interno. Esta descrição não está visível para o utilizador.
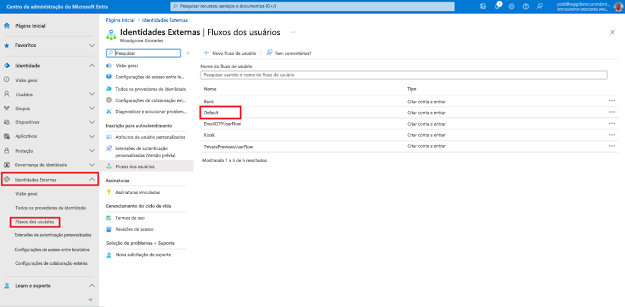
Depois de adicionar o atributo de usuário personalizado ao seu locatário, prossiga para incluir o atributo de usuário personalizado em um fluxo de inscrição. Navegue até Identidades> externas Fluxos>de usuário. Em seguida, selecione um fluxo de usuário na lista.
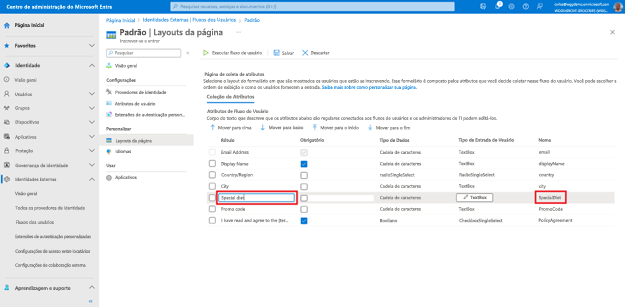
Selecione Atributos do utilizador. A lista inclui todos os atributos de usuário personalizados que você definiu conforme descrito na seção anterior. Por exemplo, o novo SpecialDiet agora aparece na lista. Escolha todos os atributos que deseja coletar do usuário durante a inscrição e selecione Salvar.
Como etapa final, você configurará o layout da página de inscrição. Em Layouts de página, você pode indicar quais atributos são necessários e organizar a ordem exibida. Você também pode editar rótulos de atributos, criar botões de opção ou caixas de seleção e muito mais. Para o nosso site de mantimentos, adicionaremos um rótulo ao atributo chamado SpecialDiet. Em Personalizar, selecione Esquemas de página. Os atributos que você escolheu coletar aparecerão. Edite o rótulo de qualquer atributo selecionando o valor na coluna Rótulo e modificando o texto.
Muito bem! Você adicionou um atributo personalizado ao seu locatário, adicionou o atributo personalizado a um fluxo de usuário e, em seguida, adicionou um rótulo ao atributo.
1. Crie um atributo personalizado
Para criar um atributo personalizado, execute a seguinte solicitação do Microsoft Graph.
POST https://graph.microsoft.com/beta/identity/userFlowAttributes
{
"displayName": "SpecialDiet",
"description": "Customer's special diet",
"dataType": "string"
}
1.1 Copiar o atributo personalizado
Na resposta, copie o valor da id do atributo personalizado. Por exemplo:
{
"@odata.context": "https://graph.microsoft.com/beta/$metadata#identity/userFlowAttributes/$entity",
"id": "extension_a0a0a0a0-bbbb-cccc-dddd-e1e1e1e1e1e1_SpecialDiet",
"displayName": "SpecialDiet",
"description": "Customer's special diet",
"userFlowAttributeType": "custom",
"dataType": "string"
}
2. Adicionar atributo a um fluxo de usuário
Para adicionar um atributo a um fluxo de usuário, execute a solicitação do Microsoft Graph abaixo. Substitua o {user-flow-ID} pelo seu ID de fluxo de usuário. Substitua o {attribute-ID} pelo ID do atributo da etapa anterior.
POST https://graph.microsoft.com/beta/identity/authenticationEventsFlows/{user-flow-ID}/microsoft.graph.externalUsersSelfServiceSignUpEventsFlow/onAttributeCollection/microsoft.graph.onAttributeCollectionExternalUsersSelfServiceSignUp/attributes/$ref
{
"@odata.id":"https://graph.microsoft.com/beta/identity/userFlowAttributes/{attribute-ID}"
}
Exemplo
POST https://graph.microsoft.com/beta/identity/authenticationEventsFlows/{user-flow-ID}/microsoft.graph.externalUsersSelfServiceSignUpEventsFlow/onAttributeCollection/microsoft.graph.onAttributeCollectionExternalUsersSelfServiceSignUp/attributes/$ref
{
"@odata.id":"https://graph.microsoft.com/beta/identity/userFlowAttributes/{attribute-ID}"
}
3. (Opcional) Atualize o layout da página
Normalmente, o atributo aparece na parte inferior da página de inscrição. Você pode atualizar o layout da página de inscrição. Em Layouts de página, você pode indicar quais atributos são necessários e organizar a ordem de exibição. Você também pode editar rótulos de atributos, criar botões de opção ou caixas de seleção e muito mais.
Para fazer isso, você precisa atualizar o fluxo de usuários. No corpo da solicitação, forneça apenas os valores das propriedades que devem ser atualizadas. As propriedades existentes que não estão incluídas no corpo da solicitação mantêm seus valores anteriores ou são recalculadas com base em alterações em outros valores de propriedade.
Aviso
A coleção inputs deve conter todos os atributos. Para adicionar ou remover atributos, certifique-se de incluir todos os outros atributos.
Substitua o {user-flow-ID} pelo seu ID de fluxo de usuário. Substitua o {attribute-ID} pelo seu ID de atributo.
PATCH https://graph.microsoft.com/beta/identity/authenticationEventsFlows/{user-flow-ID}
{
"@odata.type": "#microsoft.graph.externalUsersSelfServiceSignUpEventsFlow",
"onAttributeCollection": {
"@odata.type": "#microsoft.graph.onAttributeCollectionExternalUsersSelfServiceSignUp",
"attributeCollectionPage": {
"customStringsFileId": null,
"views": [
{
"title": null,
"description": null,
"inputs": [
{
"attribute": "email",
"label": "Email Address",
"inputType": "text",
"defaultValue": null,
"hidden": true,
"editable": false,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^[a-zA-Z0-9.!#$%&’'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\\.[a-zA-Z0-9-]+)*$",
"options": []
},
{
"attribute": "displayName",
"label": "Display Name",
"inputType": "text",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^.*",
"options": []
},
{
"attribute": "country",
"label": "Country/Region",
"inputType": "radioSingleSelect",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": false,
"validationRegEx": "^.*",
"options": [
{
"label": "Australia",
"value": "au"
},
{
"label": "Spain",
"value": "es"
},
{
"label": "United States",
"value": "us"
}
]
},
{
"attribute": "city",
"label": "City",
"inputType": "text",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^.*",
"options": []
}, {
"attribute": "{attribute-ID}",
"label": "Special diet",
"inputType": "text",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": false,
"validationRegEx": "^.*",
"options": []
}
]
}
]
}
}
}