Implantar o portal de autoatendimento para Service Manager
O portal de autoatendimento fornece acesso baseado na Web aos recursos do System Center – Service Manager para usuários finais. Este artigo descreve como você pode implantar o portal de autoatendimento e personalizá-lo.
Sistemas operacionais compatíveis
- Windows Server 2016
- Windows Server 2012 R2
- Windows Server 2019
- Windows Server 2016
- Windows Server 2012 R2
- Windows Server 2022
- Windows Server 2019
- Windows Server 2016
- Windows Server 2012 R2
- Windows Server 2025
- Windows Server 2022
- Windows Server 2019
- Windows Server 2016
Para obter mais informações, consulte os requisitos do sistema
Navegadores da Web com suporte
O portal de autoatendimento precisa de uma resolução de tela acima de 1024 X 768. Ele é compatível com os seguintes navegadores.
- Microsoft Edge 121.0.2277.4 ou posterior
- Microsoft Edge
Microsoft Internet Explorer 10 e 11
Mozilla Firefox 42 e posterior
Google Chrome 46 e posterior
Configurar o portal de autoatendimento
Você usará as seções a seguir para configurar o portal de autoatendimento.
Configuração do servidor Web
Ingresse o computador do Windows Server no mesmo domínio em que o Serviço SDK do Service Manager está em execução. Idealmente, no servidor secundário. Habilite a função IIS e o ASP.NET 4.5 no servidor usando as etapas a seguir.
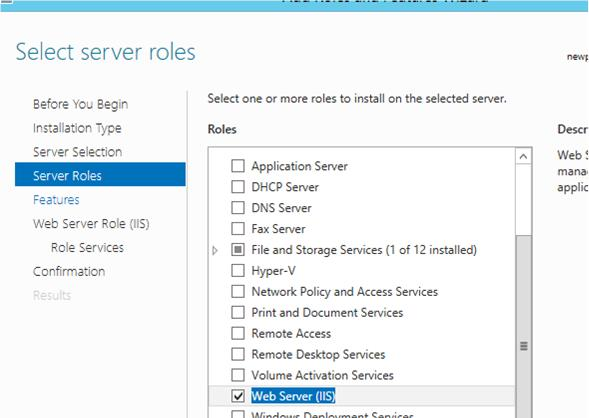
Inicie o Assistente para Adicionar Funções e Recursos e habilite o IIS.

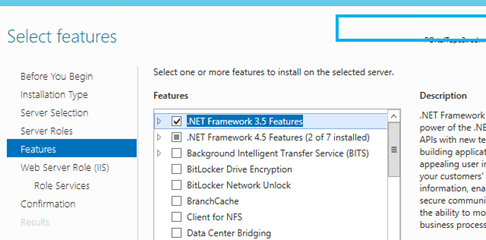
Habilite os recursos do .NET.
Habilitar o .NET 3.5

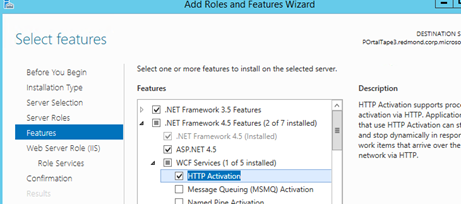
Ativar ativação HTTP

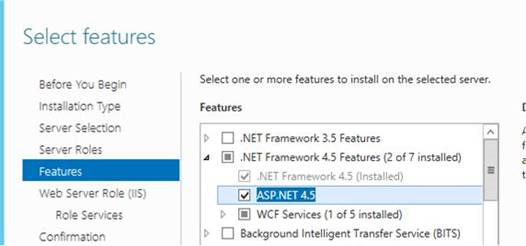
Ativar ASP.NET 4.5

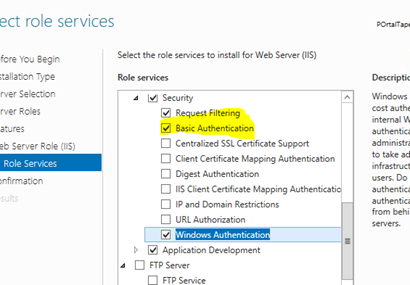
Habilite os seguintes serviços de função na página IIS (Função de Servidor Web).
Autenticação básica e autenticação do Windows

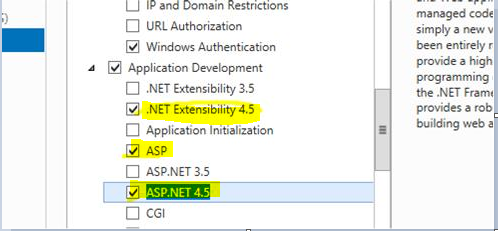
Adicione Desenvolvimento de Aplicativos e, abaixo dele, adicione Extensibilidade do .NET 4.5, ASP e ASP.NET 4.5.

Instalar o Webapp do Portal de Autoatendimento usando a Instalação
Use as etapas a seguir para instalar o WebApp do Portal de Autoatendimento usando a Instalação.
Selecione Portal de Autoatendimento do Service Manager no assistente de configuração do Service Manager.
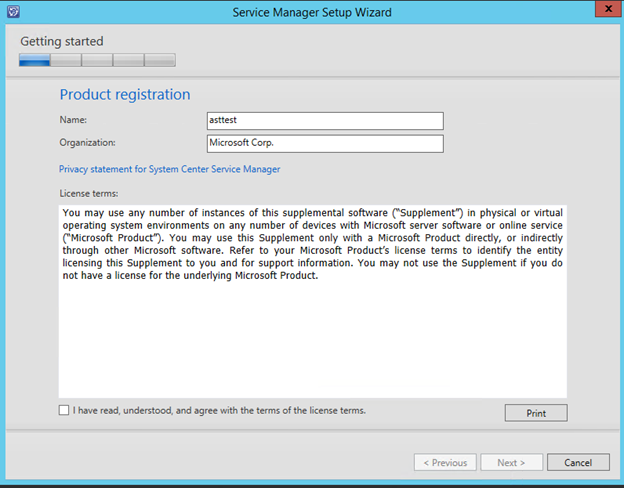
Analise o EULA e aceite-o.

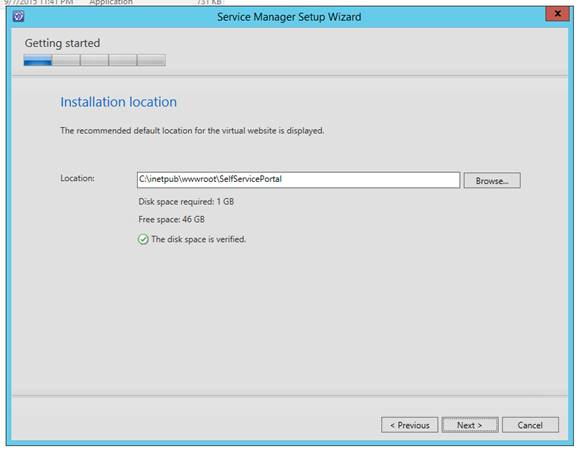
Escolha o local de instalação.

Revise os resultados da verificação do sistema.
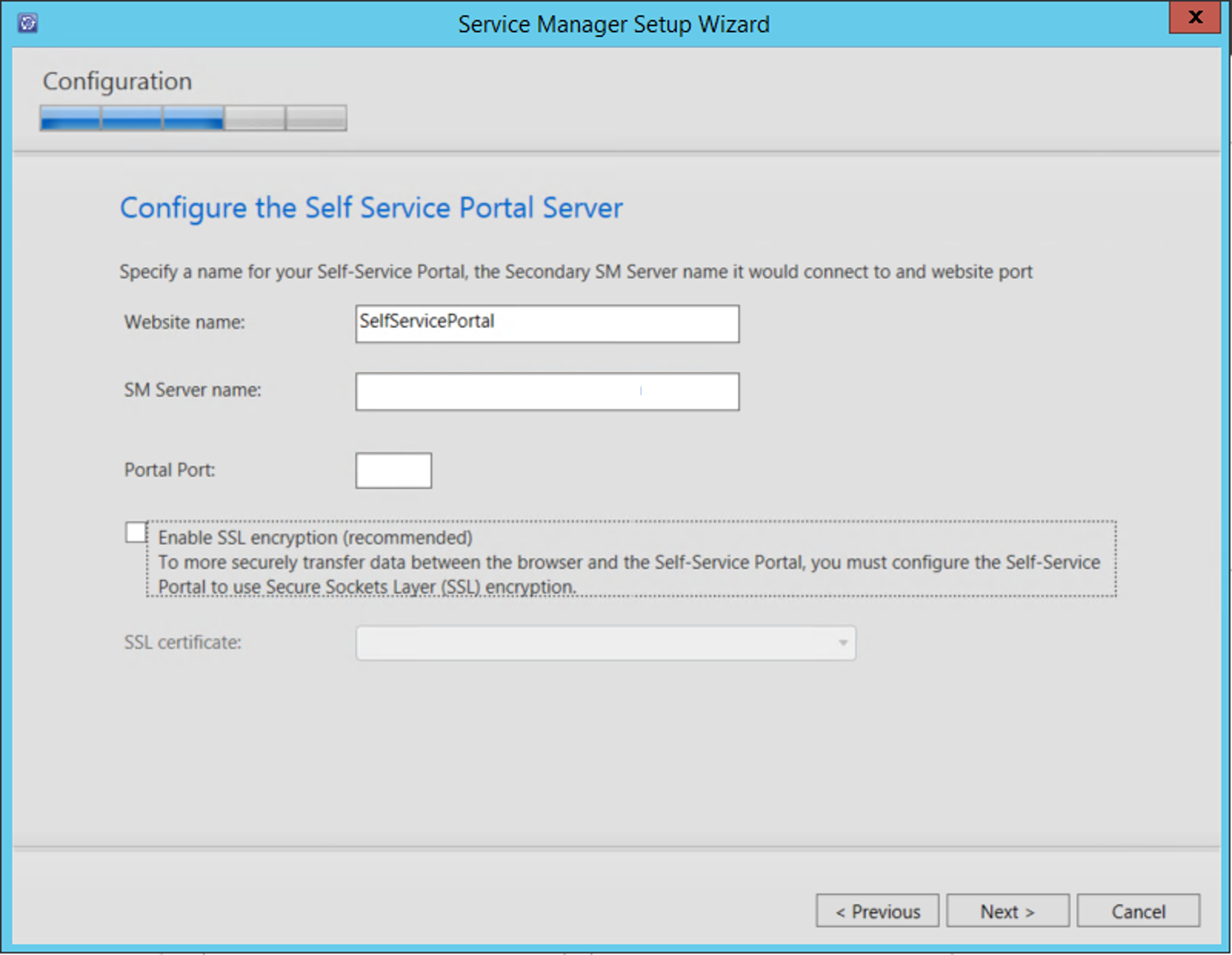
Configure o servidor do Portal de Autoatendimento e insira os detalhes de configuração do servidor.
Nome do Site: o nome do site a ser exibido no console de Gerenciamento do IIS.
Nome do servidor SM: você pode fornecer um nome de domínio totalmente qualificado ou o nome NetBIOS do servidor que executa o serviço SDK do Service Manager. Recomendamos que você use um servidor de gerenciamento secundário dedicado do Service Manager para se comunicar com o portal. Para obter mais informações, consulte Topologias de implantação.
Porta do portal: O número da porta que o site usará.
Certificado SSL: (Opcional) O certificado SSL para configurar o site no modo seguro (https://). Essa é a configuração recomendada se você estiver usando a Autenticação Básica. O padrão é a Autenticação do Windows.

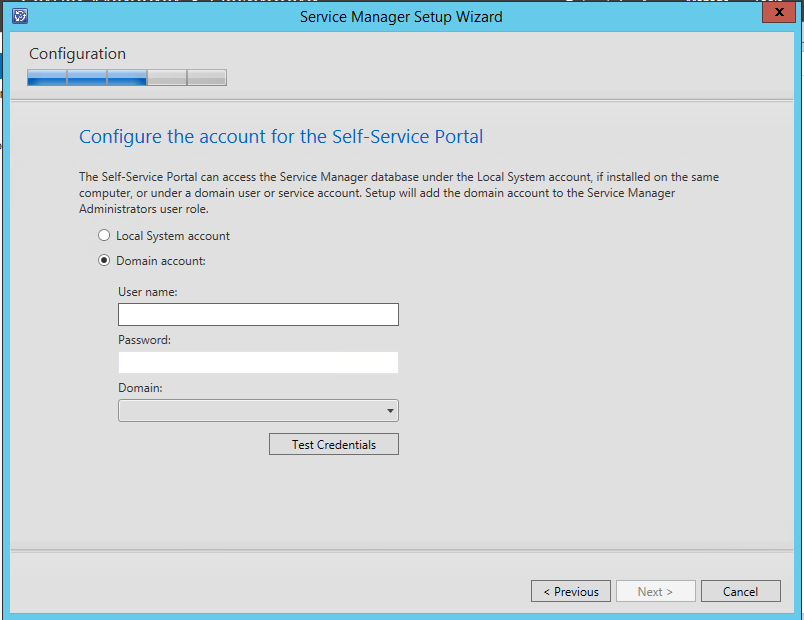
Configure a conta para o Portal de Autoatendimento. Essa é a conta em que a instância do IIS será executada. Essa conta deve ter a função de Administrador do Service Manager.

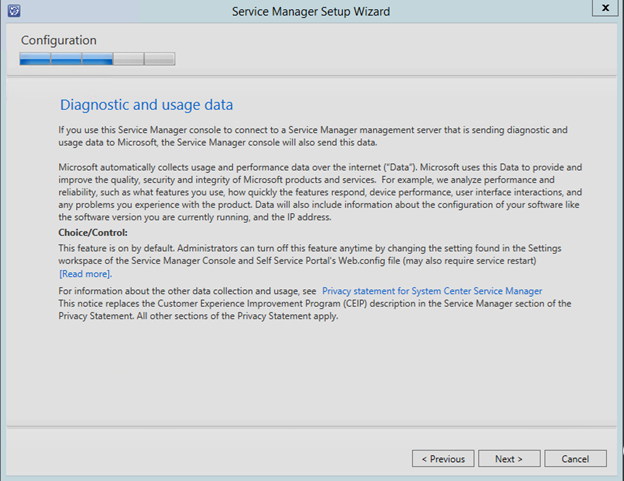
As informações de notificação de dados de diagnóstico e uso são exibidas, informando que os dados são enviados à Microsoft por padrão. Você pode alterar essa configuração no console do Service Manager. Selecione Avançar.

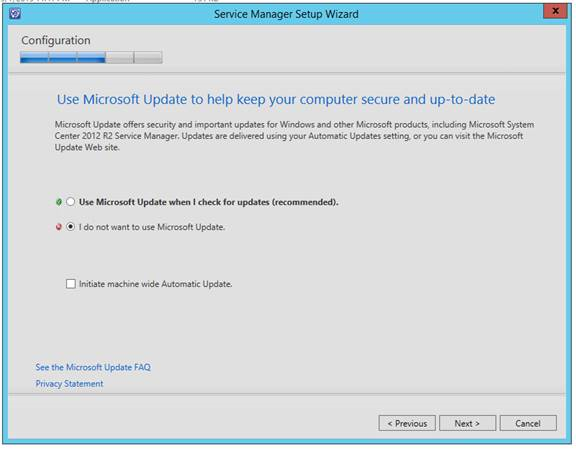
Escolha se deseja instalar automaticamente as atualizações da Microsoft.

Aguarde a conclusão da instalação.

Instalar o webapp do portal de autoatendimento utilizando a linha de comandos
Você pode modificar o exemplo a seguir para instalar o portal de autoatendimento.
SetupWizard.exe /Install:SelfServicePortal /silent /accepteula /CustomerExperienceImprovementProgram:No /EnableErrorReporting:No /PortalWebSiteName:<Portal Name> /SMServerName:<SDK Server Name> /PortalWebSitePort:<PortNumber> /PortalAccount:<domain>\<user>\<pwd>
Concluir a instalação do
Use a etapa a seguir para concluir a instalação.
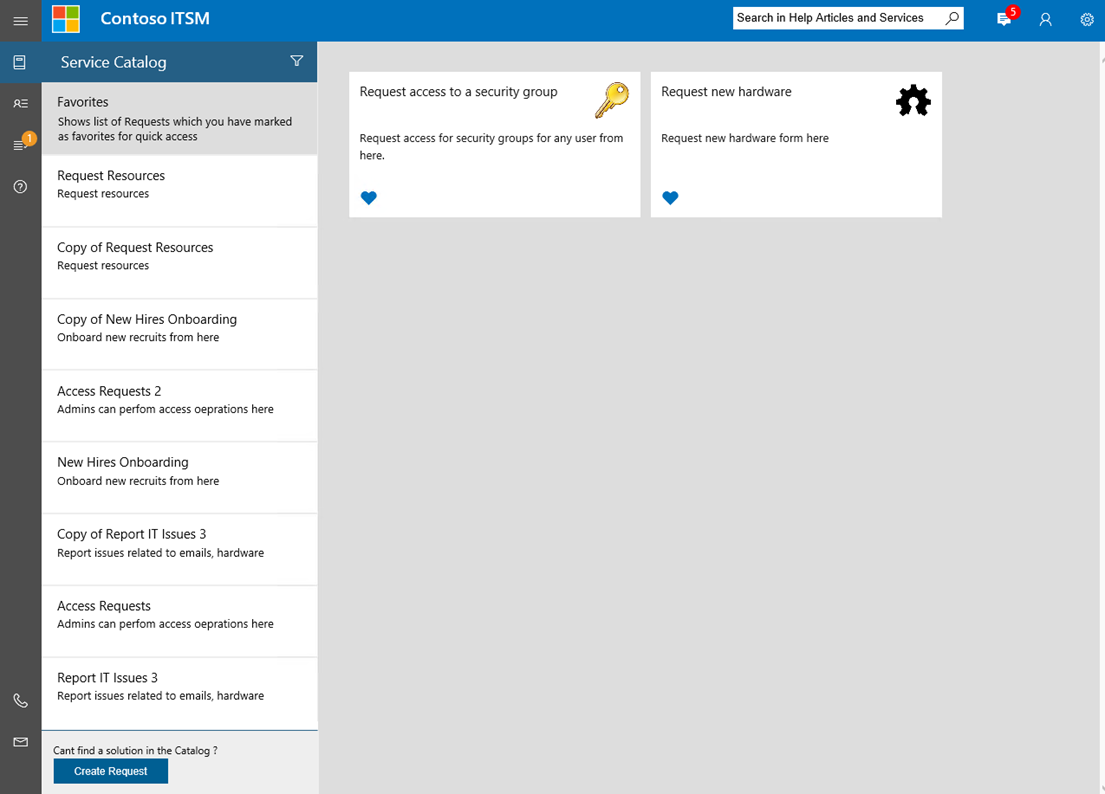
Reinicie o IIS. Você pode acessar o Web App (http://yourwebsite:port) em seu navegador. Ele será semelhante à imagem a seguir.

Personalizar o portal de autoatendimento
A seção a seguir descreve como você pode personalizar o portal de autoatendimento para se adequar à sua organização.
Antes de instalar qualquer Pacote Cumulativo de Atualizações para Service Manager, observe que todas as personalizações são feitas na barra lateral do portal (CustomSidebar.cshtml). Em seguida, use as etapas a seguir para começar.
- Crie um novo arquivo cshtml chamado CustomSidebar.cshtml no caminho> de instalação do <Portal de Autoatendimento\inetpub\wwwroot\SelfServicePortal\Views\Shared folder path.
- Mova suas personalizações de sidebar.cshtml para o novo arquivo, que é CustomSidebar.cshtml.
No futuro, você precisará fazer todas as personalizações na barra lateral do portal de autoatendimento do Service Manager no arquivo CustomSidebar.cshtml.
Personalização básica
A <appSettings> guia no arquivo Web.config oferece algumas configurações padrão para personalizar facilmente as áreas que são modificadas com mais frequência. Aqui está uma lista deles.
| Chave | Finalidade |
|---|---|
| CompanyName | O valor dessa chave aparece como o nome da empresa dentro do portal. |
| Localização do logotipo da empresa | O valor dessa chave é usado como o arquivo de imagem, que é exibido como o logotipo da empresa dentro do portal. |
| ITPhone | Essa chave assume o valor para configurar o número de telefone do suporte técnico de TI. Essas informações aparecem na parte inferior do menu de navegação. |
| ITEmail | O valor dessa chave é usado para configurar a ID de email do suporte técnico de TI. Essas informações aparecem na parte inferior do menu de navegação. |
| DefaultLanguage | Por padrão, as páginas da web do Portal são carregadas conforme definido pelo idioma do navegador. Em seguida, o usuário atual pode selecionar manualmente o idioma no canto superior direito de cada página. O valor dessa chave define o idioma de failover padrão, que é escolhido pelo portal quando o idioma do navegador não está disponível. |
| Oferta Genérica | O valor dessa chave aceita o nome da oferta de solicitação, que é mapeado para o botão de solicitação genérico. Esse botão de solicitação genérico é usado pelo usuário quando ele não consegue encontrar uma oferta de solicitação apropriada no catálogo. |
| SDKServerName | O valor dessa chave define o nome do servidor em que o SDK do Service Manager é executado e é usado para interagir com outros servidores do Service Manager. Por padrão, ele tem o mesmo valor que você forneceu em Configuração. Você pode usar o nome de domínio totalmente qualificado ou o nome NetBIOS do servidor que executa o serviço SDK do Service Manager. Recomendamos que você dedique um servidor de gerenciamento secundário do Service Manager para se comunicar com o portal. |
| MaxQueryResults | O valor dessa chave define o número máximo de resultados retornados por qualquer elemento de formulário de consulta dentro de seus formulários de oferta de solicitação. |
| UserCacheTimeout | O Portal usa uma infraestrutura de cache para fornecer uma experiência de usuário rápida. O valor dessa chave define o tempo limite, em segundos, para armazenar em cache detalhes específicos do usuário conectado. |
| DataCacheTimeout | O Portal usa uma infraestrutura de cache para fornecer uma experiência de usuário rápida. O valor dessa chave define o tempo limite, em segundos, para armazenar em cache dados genéricos que podem ser compartilhados entre diferentes usuários. |
| EnableTelemetry | O valor dessa chave define sua seleção sobre a participação no Programa de Aperfeiçoamento da Experiência do Usuário da Microsoft. Seu portal envia dados de telemetria de uso para a Microsoft quando essa chave é marcada como True. Por padrão, ele tem o mesmo valor que você escolheu durante a instalação. |
| CustomActiveRequestStatusEnumList | Por padrão, o portal de Autoatendimento coloca enumerações personalizadas para os estados Minha Solicitação (incidentes e solicitações de serviço) na categoria de filtro Fechado . Essa chave permite a personalização para mapear os estados personalizados necessários para a categoria de filtro Ativo . O valor dessa chave deve ser uma lista separada por vírgulas contendo valores EnumTypeName de enumerações que devem ser mapeadas com a categoria Ativo no Portal de Autoatendimento. Você pode procurar os estados personalizados desejados rotulados EnumTypeName na tabela EnumType, usando o exemplo a seguir. SELECT [EnumTypeName] FROM [<Service Manager DB name, which by default is “ServiceManager”>].[dbo].[EnumType] |
Observação
Você deve reiniciar o serviço IIS depois de fazer alterações no arquivo Web.config.
Personalização de estilo
O estilo da página da Web, como fonte, cor e plano de fundo, é personalizado adicionando o arquivo Custom.css na pasta \Content\css website.
Os estilos definidos no arquivo CSS substituem os estilos padrão do Portal de Autoatendimento.
Personalizando a barra de menus à esquerda
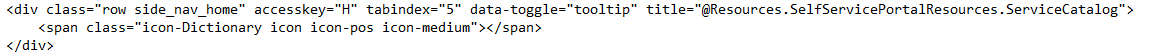
Você pode modificar o conteúdo mostrado na barra de navegação esquerda (menu) editando o arquivo Sidebar.cshtml, que está em \Views\Shared dentro da pasta do site.
Por exemplo:

Você pode adicionar ou remover atalhos do menu e personalizá-los com detalhes para a classe CSS, teclas de atalho do teclado e outros.
Próximas etapas
- Para configurar o balanceamento de carga de rede do Windows Server com Service Manager, examine Diretrizes para balanceamento de carga.